Слайд 2Web-дизайн
Дизайн Web-узлов — это точное размещение компонентов
HTML-страниц относительно друг друга в рабочей

области окна браузера. Недостатки такого определения Web-дизайна очевидны.
В нем не учтены ни цвет, ни форма, ни другие свойства
компонентов HTML-страниц. Главное в этом определении — показать ограниченность возможностей HTML-разметки. Позиционирование компонентов на странице является одним из самых слабых мест в HTML.
Слайд 3Компоненты страницы
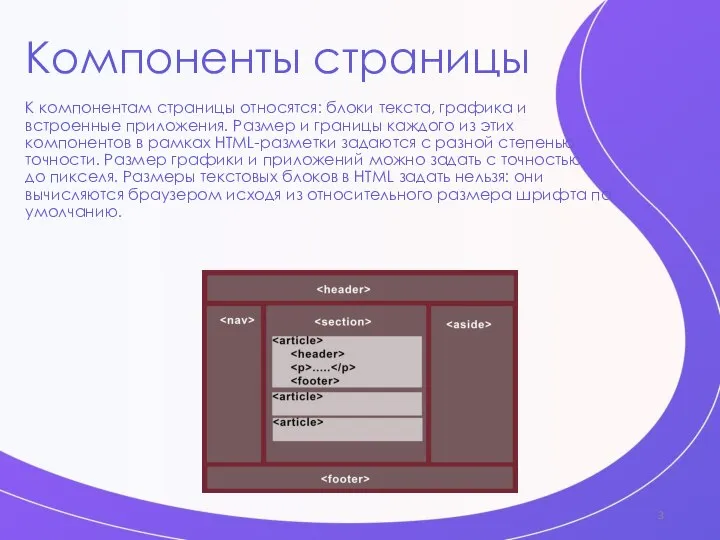
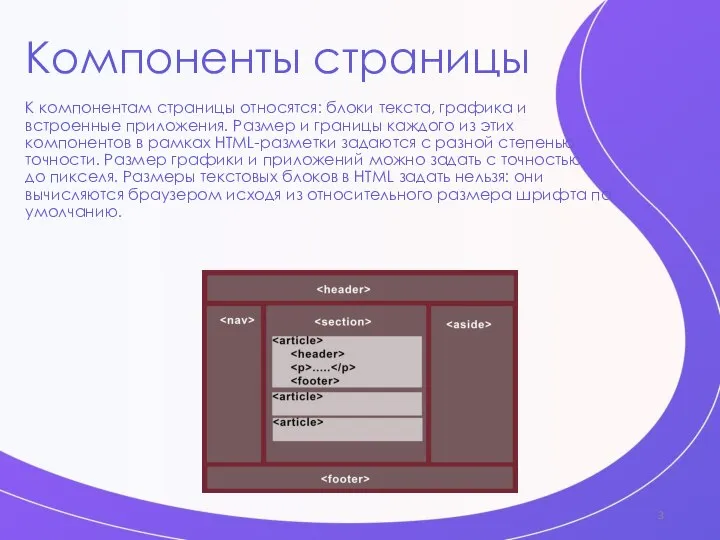
К компонентам страницы относятся: блоки текста, графика и
встроенные приложения. Размер и

границы каждого из этих
компонентов в рамках HTML-разметки задаются с разной степенью точности. Размер графики и приложений можно задать с точностью
до пикселя. Размеры текстовых блоков в HTML задать нельзя: они вычисляются браузером исходя из относительного размера шрифта по умолчанию.
Слайд 4Спецификация CSS
CSS (Cascading Style Sheets) позволяет остаться в рамках декларативного характера разметки

страницы и полностью контролировать форму представления элементов HTML-разметки.
Каскадные таблицы стилей призваны разрешить противоречие между точностью определения размеров картинок и приложений, с одной стороны, и точностью определения размеров блоков текста и его начертания — с другой.
Слайд 5Назначение CSS
Таблицы стилей также позволяют определить цвет и начертание текстового фрагмента, изменять

эти параметры внутри текстового
блока, выполнять выравнивание текстового блока относительно
других блоков и компонентов страницы.
Наличие подобных возможностей позволяет говорить о CSS как о
средстве разделения логической структуры документа и формы его представления. Логическая структура документа определяется элементами HTML-разметки, в то время как форма представления каждого из этих элементов задается CSS-описателем элемента.
Слайд 6Применение основ CSS
Знание основ стилей CSS и способов их применения для веб

– мастера необходимы, так как это является важным инструментом при самостоятельном создании сайта. Таблицы стилей предназначены для придания страницам сайта единообразного и строгого дизайна.
Основные тэги к которым применяются таблицы стилей:
BODY, DIV,P, SPAN
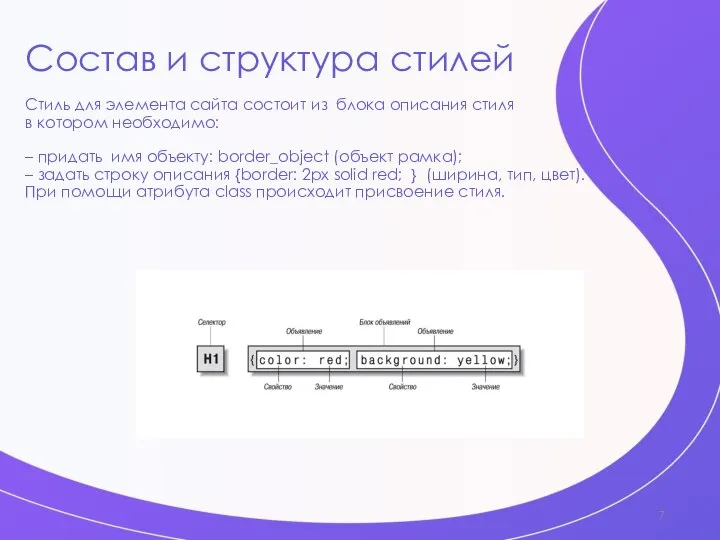
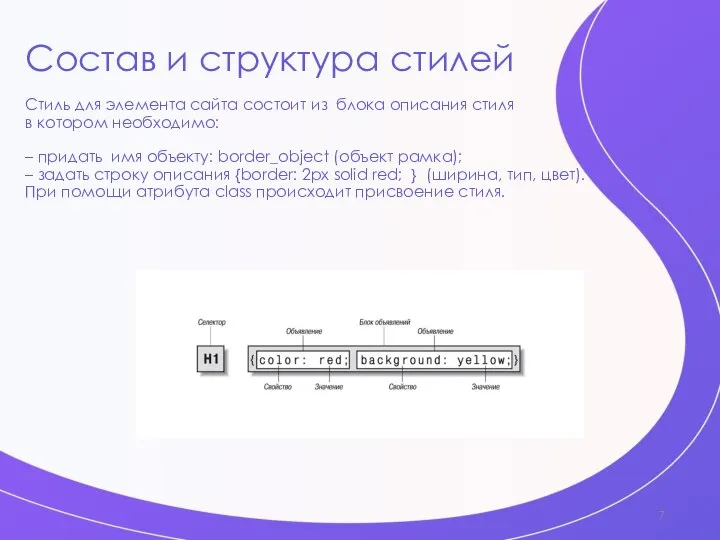
Слайд 7Состав и структура стилей
Стиль для элемента сайта состоит из блока описания стиля
в

котором необходимо:
– придать имя объекту: border_object (объект рамка);
– задать строку описания {border: 2px solid red; } (ширина, тип, цвет).
При помощи атрибута сlass происходит присвоение стиля.
Слайд 8Способы внедрения CSS
Существуют два способа добавления стилей к HTML странице:
- описание стилей

для элемента сайта непосредственно на странице, которое целесообразно применять для разового объекта;
- описание стилей в отдельном файле.
Слайд 9Актуален ли CSS в наше время?
Существует множество способов использования CSS. Нет
идеального метода,

удовлетворяющего всех сценариям, так как различные проекты испытывают различные потребности и
ограничения. Чтобы понять, каким методом воспользоваться,
необходимо задать соответствующие вопросы: Какие свойства CSS потребуются? Какие браузеры будут обслуживаться? Сколько разработчиков нанимать и с какими навыками? Важна ли наивысшая скорость отклика?
У CSS есть своя история, технология широко используется на данный момент. У данной технологии светлое будущее. Пока есть проблемы с CSS, данная технология будет оставаться основной для стилизации веб-страниц.








 Подсчет количества путей в графе
Подсчет количества путей в графе Шкідливі програми
Шкідливі програми Устройства вывода информации
Устройства вывода информации Семь кошельков. Финансовая пирамида
Семь кошельков. Финансовая пирамида Списание служебного питания
Списание служебного питания Кибертормоз
Кибертормоз Tables – таблицы
Tables – таблицы Обязательная контрольная работа по дисциплине информационная технология. Вариант №8
Обязательная контрольная работа по дисциплине информационная технология. Вариант №8 Prezentatsia_Inf_Bez_Telegin_i_Savin_1
Prezentatsia_Inf_Bez_Telegin_i_Savin_1 Лекции по информатике (часть 1)
Лекции по информатике (часть 1) Разработка вэб-сайта поддержки деятельности по защите информации
Разработка вэб-сайта поддержки деятельности по защите информации Логические операции
Логические операции Представление и измерение информации
Представление и измерение информации Модель распространения прав доступа take - grant
Модель распространения прав доступа take - grant Система мониторинга и оценки залогового обеспечения. Компания КСИ Фактор
Система мониторинга и оценки залогового обеспечения. Компания КСИ Фактор ПО для виртуализации. Виртуальные Машины
ПО для виртуализации. Виртуальные Машины Programmer profession
Programmer profession Инновационная, гибкая и масштабируемая система диспетчеризации. Титроника
Инновационная, гибкая и масштабируемая система диспетчеризации. Титроника Письменные источники информации
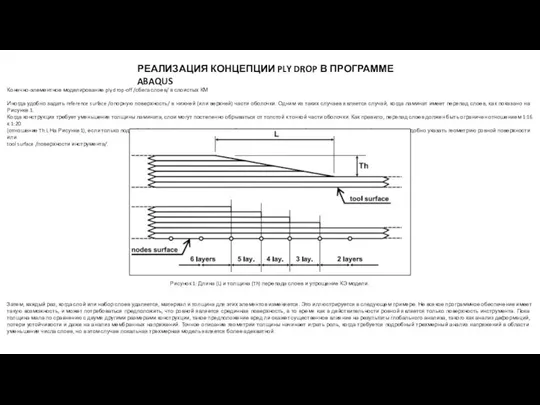
Письменные источники информации Реализация концепции ply drop в программе ABAQUS
Реализация концепции ply drop в программе ABAQUS Кибербуллинг
Кибербуллинг Дореляционные модели базы данных
Дореляционные модели базы данных Информационная безопасность
Информационная безопасность Мобильное приложение Trabel-гид
Мобильное приложение Trabel-гид Предмет комплексной системы защиты информации в организации
Предмет комплексной системы защиты информации в организации Непозиционные системы счисления
Непозиционные системы счисления Модели и типы данных
Модели и типы данных Особенности языка SMS сообщений
Особенности языка SMS сообщений