Содержание
- 2. Функции JavaScript Функция – это блок кода на языке JavaScript, который определяется однажды, и в дальнейшем
- 3. Определение и вызов функций Функция определяется с помощью ключевого слова function, за которым следуют: Имя функции
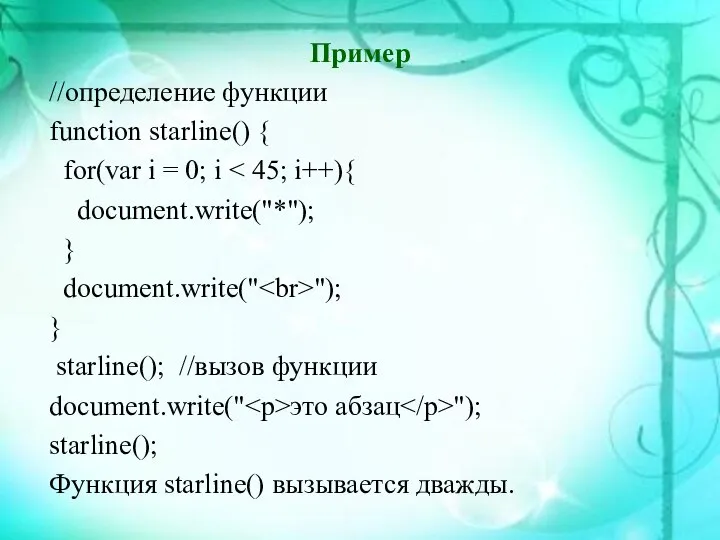
- 4. Пример //определение функции function starline() { for(var i = 0; i document.write("*"); } document.write(" "); }
- 5. Область видимости глобальных и локальных переменных Область видимости переменной – это та часть программы, для которой
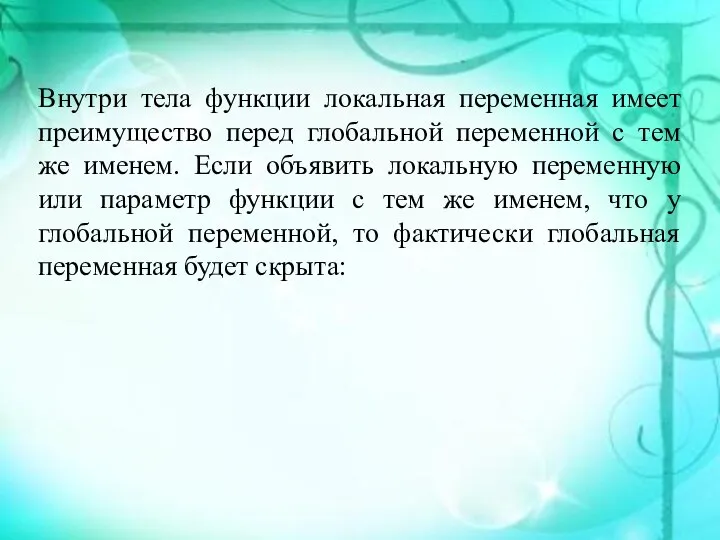
- 6. Внутри тела функции локальная переменная имеет преимущество перед глобальной переменной с тем же именем. Если объявить
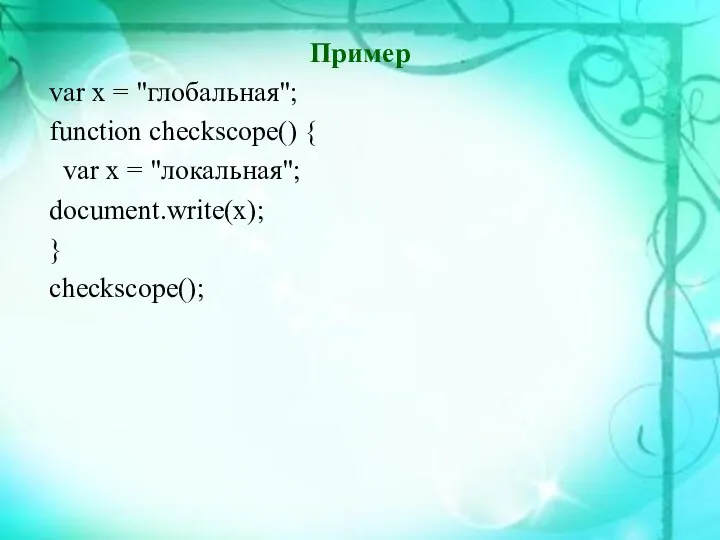
- 7. Пример var x = "глобальная"; function checkscope() { var x = "локальная"; document.write(x); } checkscope();
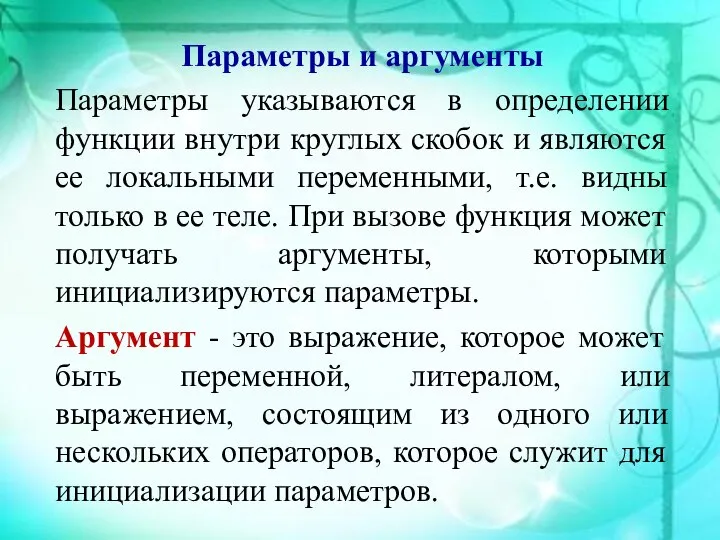
- 8. Параметры и аргументы Параметры указываются в определении функции внутри круглых скобок и являются ее локальными переменными,
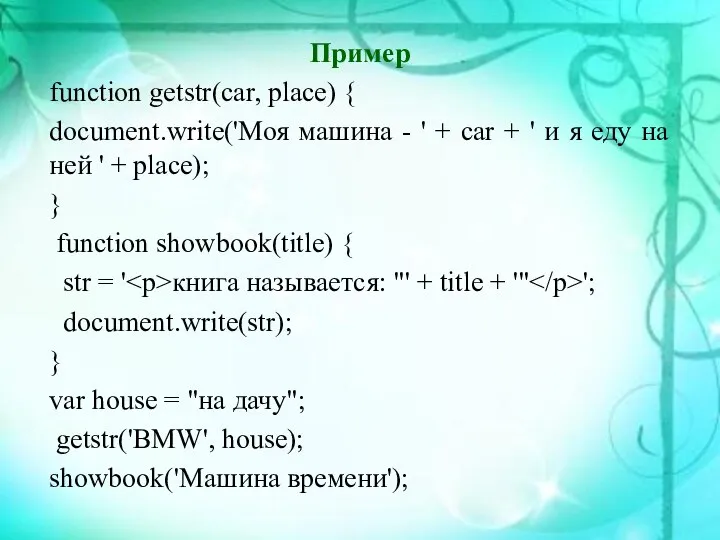
- 9. Пример function getstr(car, place) { document.write('Моя машина - ' + car + ' и я еду
- 10. В JavaScript при установке параметров для функции не указывается ключевое слово var. JavaScript объявляет переменные автоматически,
- 11. У функции может быть сколько угодно параметров. При назначении функции нескольких параметров не обязательно использовать все
- 12. Оператор return Оператор return применяется для возврата результата работы функции основному сценарию с целью дальнейшего его
- 13. Пример return имя_переменной; return "строка1 " + "строка 2"; return true; return null; return a +
- 14. Оператор return может использоваться без значения, чтобы прекратить выполнение и выйти из функции: function calc(a) {
- 15. В функции может использоваться не один, а несколько операторов return: function check(a, b) { if(a >
- 16. Выбор имени функции Имя функции следует выбирать по тем же правилам что и имя переменной. Единственное
- 18. Скачать презентацию















 Презентация на тему Кэш-память
Презентация на тему Кэш-память  Знакомство с языком C#
Знакомство с языком C# Презентация на тему CD/DVD. История появления и основные характеристики
Презентация на тему CD/DVD. История появления и основные характеристики  Программирование (Python)
Программирование (Python) Архитектура компьютера
Архитектура компьютера Практическая работа Кодироваеие
Практическая работа Кодироваеие Исследование функций и построение графиков
Исследование функций и построение графиков Игры, основанные на реальных исторических событиях
Игры, основанные на реальных исторических событиях Разбор задач ЕГЭ. Определение скорости передачи информации. В10
Разбор задач ЕГЭ. Определение скорости передачи информации. В10 Мобильное приложение Plickers
Мобильное приложение Plickers Камелот: знамёна и знамения
Камелот: знамёна и знамения Особенности программирования JAVA
Особенности программирования JAVA Информационная безопасность детей в Интернете
Информационная безопасность детей в Интернете Задание № 18 ЕГЭ
Задание № 18 ЕГЭ Die Seite des studentischen Lebens
Die Seite des studentischen Lebens Кибернетика и ее связь с системным анализом
Кибернетика и ее связь с системным анализом Вирусы
Вирусы Что такое моделирование?
Что такое моделирование? Программа курса Sound-design (Звуковой дизайн)
Программа курса Sound-design (Звуковой дизайн) Ты меня не тролль
Ты меня не тролль Информация и управление
Информация и управление Создание файла Word по шаблону
Создание файла Word по шаблону Компас
Компас StavMedInternational presents LC Stavropol
StavMedInternational presents LC Stavropol SpegilMynd Present. Правила игры
SpegilMynd Present. Правила игры The basics of working in R
The basics of working in R Главное меню и панель управления
Главное меню и панель управления Многоуровневый список. 10 класс
Многоуровневый список. 10 класс