Слайд 3[1, 2, 3] + [4, 5, 6] // -> '1,2,34,5,6'
![[1, 2, 3] + [4, 5, 6] // -> '1,2,34,5,6'](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/981334/slide-2.jpg)
Слайд 4console.log(1 <2 <3)
console.log(3> 2> 1)

Слайд 5console.log(1 <2 <3) // -> true
console.log(3> 2> 1) // -> false

Слайд 6var a = 10;
function Foo() {
if (true) {
let a =

5;
}
alert(a);
}
Foo();
Слайд 7var a = 10;
function Foo() {
if (true) {
let a = 5;
}
alert(a); //10
}
Foo();

Слайд 8Как очистить массив?
let arr = [1,2,3];
![Как очистить массив? let arr = [1,2,3];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/981334/slide-7.jpg)
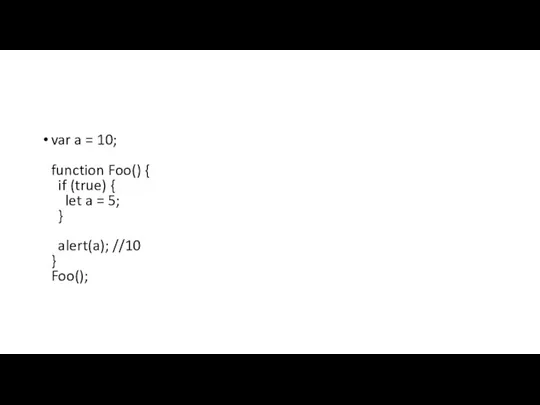
Слайд 91. arr = [];
2. arr.length = 0;
3. arr.splice(0, arr.length);
4. while(arr.length) {
arr.pop();
}
![1. arr = []; 2. arr.length = 0; 3. arr.splice(0, arr.length); 4. while(arr.length) { arr.pop(); }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/981334/slide-8.jpg)
Слайд 10const test1 = 1;
if(true){
const test2 = 2;
}
console.log(test1);
console.log(test2);

![[1, 2, 3] + [4, 5, 6]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/981334/slide-1.jpg)
![[1, 2, 3] + [4, 5, 6] // -> '1,2,34,5,6'](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/981334/slide-2.jpg)




![Как очистить массив? let arr = [1,2,3];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/981334/slide-7.jpg)
![1. arr = []; 2. arr.length = 0; 3. arr.splice(0, arr.length); 4. while(arr.length) { arr.pop(); }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/981334/slide-8.jpg)

 Метрики в задачах ранжирования и матчинга
Метрики в задачах ранжирования и матчинга Seti
Seti Алгоритм и его свойства
Алгоритм и его свойства Sun Temple Secret. Проект компьютерной игры
Sun Temple Secret. Проект компьютерной игры Моделирование. Схема работы в программе Excel
Моделирование. Схема работы в программе Excel СМИ моей мечты
СМИ моей мечты Lect_1_JS (1)
Lect_1_JS (1) Презентация на тему Электронные таблицы
Презентация на тему Электронные таблицы  Презентация на тему Защита от несанкционированного доступа к информации
Презентация на тему Защита от несанкционированного доступа к информации  Классификация и архитектура информационно-вычислительных сетей
Классификация и архитектура информационно-вычислительных сетей Оқу тәжірбие сабақтарының жоспары
Оқу тәжірбие сабақтарының жоспары Братья Гримм. Сказки
Братья Гримм. Сказки Основы информационно-культурной грамотности
Основы информационно-культурной грамотности Презентация на тему Квест-технология
Презентация на тему Квест-технология  Индексация заработка и другие способы изменения плановых начислений
Индексация заработка и другие способы изменения плановых начислений Основы телекоммуникаций сетей. Технологии телекоммуникационных сети TCP/IP
Основы телекоммуникаций сетей. Технологии телекоммуникационных сети TCP/IP 1_CPP_and_Java
1_CPP_and_Java Создание компьютерной модели 312.18.14 Клин
Создание компьютерной модели 312.18.14 Клин Что такое Инстаграм?
Что такое Инстаграм? Файлы и файловые структуры
Файлы и файловые структуры Первый баннер. ТЗ
Первый баннер. ТЗ База данных
База данных Overview of the .NET
Overview of the .NET Библиотекарь о книге (для учащихся и учителей). Книги о 1990-х годах
Библиотекарь о книге (для учащихся и учителей). Книги о 1990-х годах Описание клинического случая
Описание клинического случая Adobe Photoshop
Adobe Photoshop Плюсы и минусы компьютерных игр
Плюсы и минусы компьютерных игр Презентация на тему Представление числовой информации в компьютере
Презентация на тему Представление числовой информации в компьютере