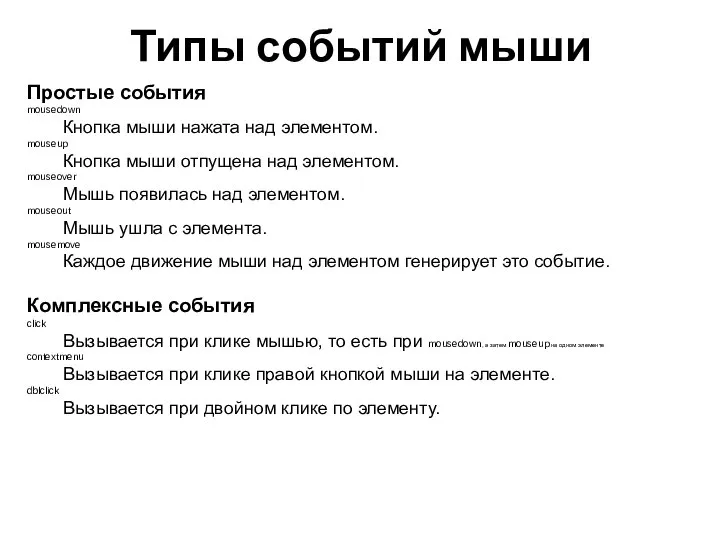
Слайд 2Типы событий мыши
Простые события
mousedown
Кнопка мыши нажата над элементом.
mouseup
Кнопка мыши отпущена над элементом.
mouseover
Мышь

появилась над элементом.
mouseout
Мышь ушла с элемента.
mousemove
Каждое движение мыши над элементом генерирует это событие.
Комплексные события
click
Вызывается при клике мышью, то есть при mousedown, а затем mouseup на одном элементе
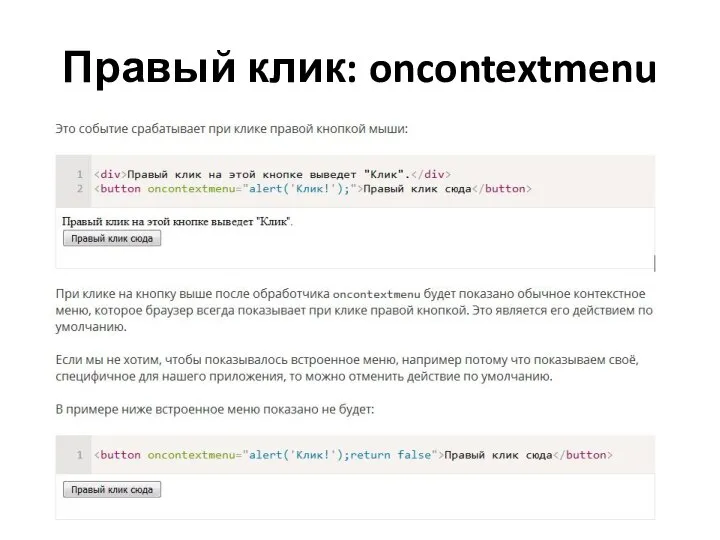
contextmenu
Вызывается при клике правой кнопкой мыши на элементе.
dblclick
Вызывается при двойном клике по элементу.
Слайд 3Получение информации о кнопке: which
При обработке событий, связанных с кликами мыши, бывает

важно знать, какая кнопка нажата.
Для получения кнопки мыши в объекте event есть свойство which.
На практике оно используется редко, т.к. обычно обработчик вешается либо onclick – только на левую кнопку мыши, либо oncontextmenu – только на правую.
Возможны следующие значения:
event.which == 1 – левая кнопка
event.which == 2 – средняя кнопка
event.which == 3 – правая кнопка
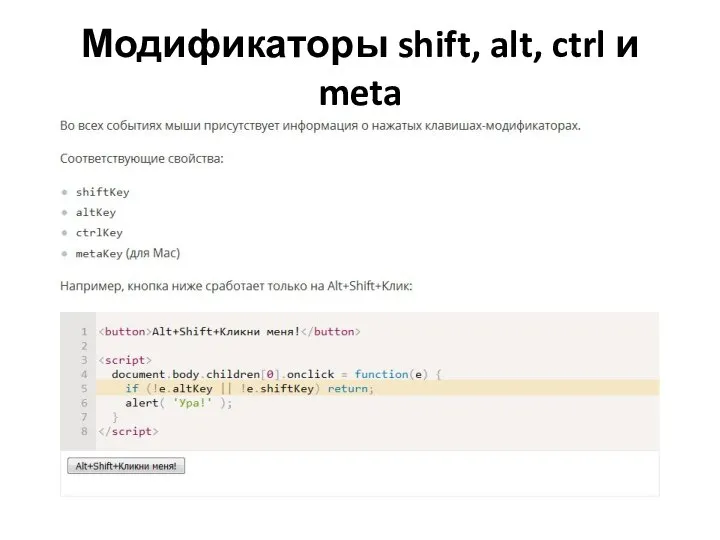
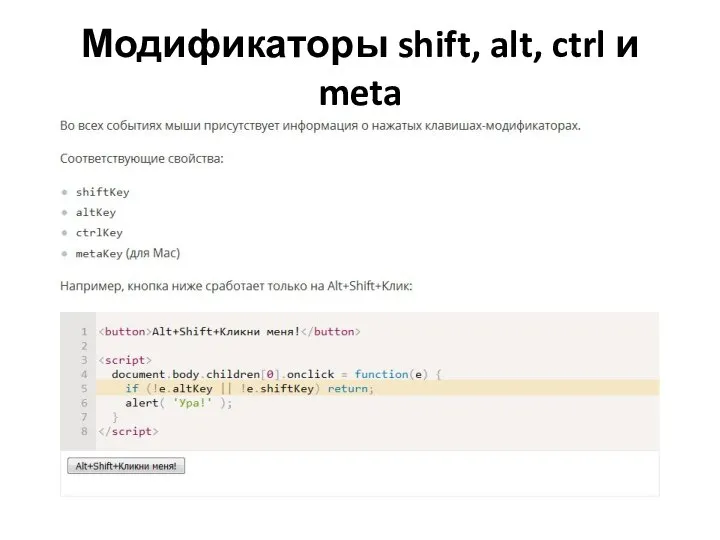
Слайд 5Модификаторы shift, alt, ctrl и meta

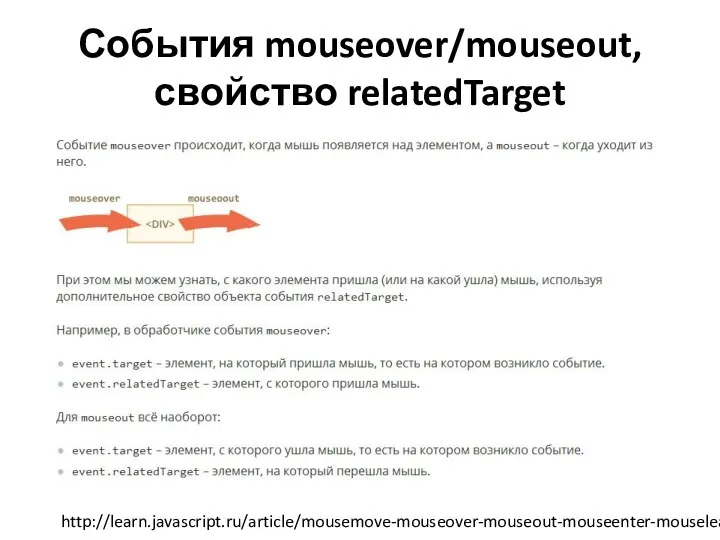
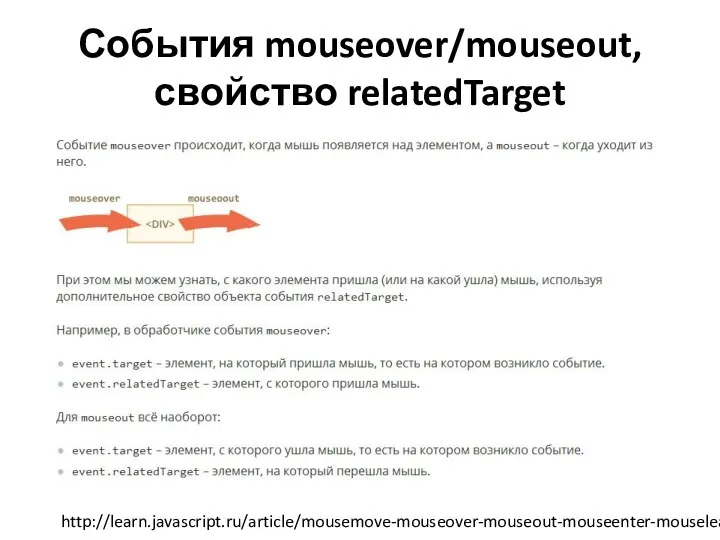
Слайд 7События mouseover/mouseout, свойство relatedTarget
http://learn.javascript.ru/article/mousemove-mouseover-mouseout-mouseenter-mouseleave/mouseenter-mouseleave-delegation-2/

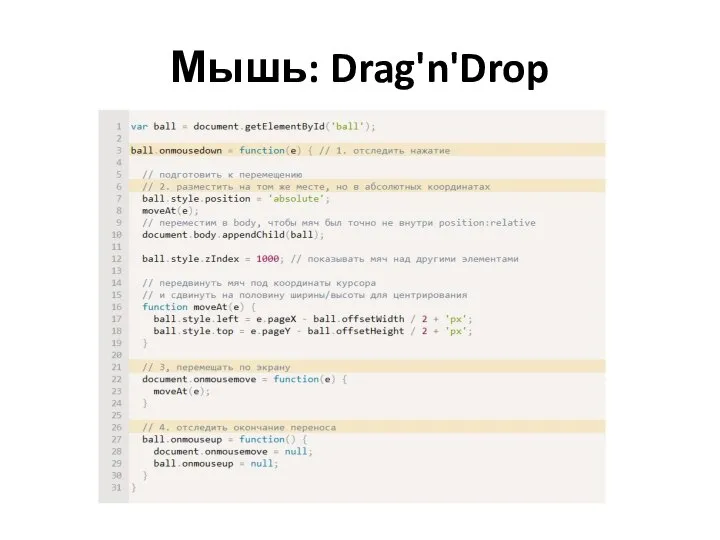
Слайд 8Мышь: Drag'n'Drop
Drag’n’Drop – это возможность захватить мышью элемент и перенести его. В

свое время это было замечательным открытием в области интерфейсов, которое позволило упростить большое количество операций.
Основной алгоритм Drag’n’Drop выглядит так:
Отслеживаем нажатие кнопки мыши на переносимом элементе при помощи события mousedown.
При нажатии – подготовить элемент к перемещению.
Далее отслеживаем движение мыши через mousemove и передвигаем переносимый элемент на новые координаты путём смены left/top и position:absolute.
При отпускании кнопки мыши, то есть наступлении события mouseup – остановить перенос элемента и произвести все действия, связанные с окончанием Drag’n’Drop.








 16-17_CSS Grid
16-17_CSS Grid Проект: RUCOOP
Проект: RUCOOP Как реализуются вычисления в компьютере
Как реализуются вычисления в компьютере Система контроля деятельности образовательных учреждений. Питание
Система контроля деятельности образовательных учреждений. Питание Компьютерная сеть
Компьютерная сеть Естественнонаучная дисциплина информатика. (8 класс)
Естественнонаучная дисциплина информатика. (8 класс) История цифровой вычислительной техники
История цифровой вычислительной техники SparkML basics
SparkML basics Trends. Why is Rob Jones trying to meet all 700 of his Facebook friends?
Trends. Why is Rob Jones trying to meet all 700 of his Facebook friends? Проведение системного анализа предметной области, объекта и метода исследований
Проведение системного анализа предметной области, объекта и метода исследований Основные понятия ИС
Основные понятия ИС Software Testers Coaching Program. Introduction to STCP
Software Testers Coaching Program. Introduction to STCP Курс Информатика. Часть 1. Построение схем алгоритмов
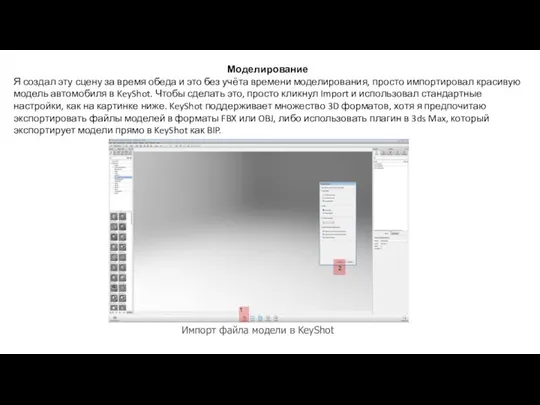
Курс Информатика. Часть 1. Построение схем алгоритмов Моделирование
Моделирование Классификация технических каналов утечки информации
Классификация технических каналов утечки информации Секреты успешных публикаций: как написать пост
Секреты успешных публикаций: как написать пост Wi-Fi роутер Xiaomi Mi Router 4C
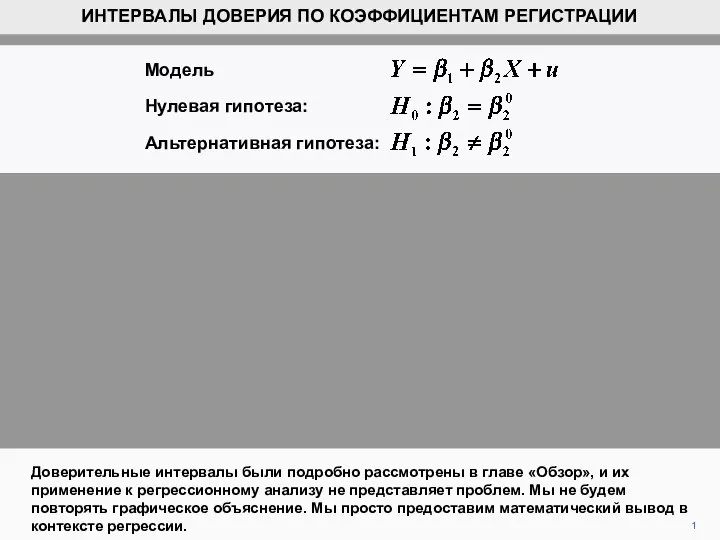
Wi-Fi роутер Xiaomi Mi Router 4C Интервалы доверия по коэффициентам регистрации
Интервалы доверия по коэффициентам регистрации Наукове дослідження: Контент сучасного журналу в Україні
Наукове дослідження: Контент сучасного журналу в Україні Обработка текстовых величин
Обработка текстовых величин Оплата страховых услуг через систему ВТБ24-онлайн
Оплата страховых услуг через систему ВТБ24-онлайн Как мы познаем окружающий мир
Как мы познаем окружающий мир Сети. Устройство
Сети. Устройство Алгоритмизация и программирование С#. Элементы языка программирования. (Лекция 3)
Алгоритмизация и программирование С#. Элементы языка программирования. (Лекция 3) Разрешение экрана
Разрешение экрана Обновление тарифов по опции Снятие наличных
Обновление тарифов по опции Снятие наличных Общие сведения о современном ПК
Общие сведения о современном ПК История внедрения и перспективы применения компьютерных технологий в современной медицине и практике
История внедрения и перспективы применения компьютерных технологий в современной медицине и практике