Содержание
- 2. Web 2.0 2 / 31
- 3. 3 / 31
- 4. Web 2.0 Контент генерируется пользователями сайта, но модерируется администрацией сайта. Яркий пример — Википедия. 4 /
- 5. 5 / 31
- 6. Web 2.0 позволяет быстро и практически бесплатно использовать значительное количество мощных интернет-сервисов с высокими потребительскими качествами,
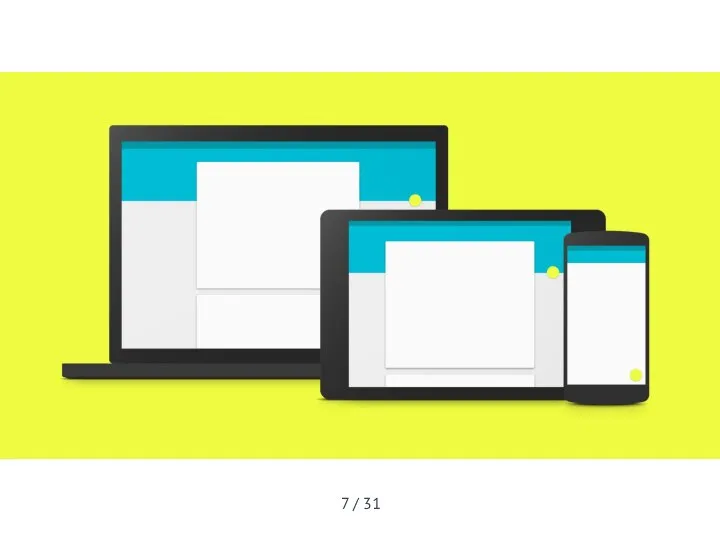
- 7. 7 / 31
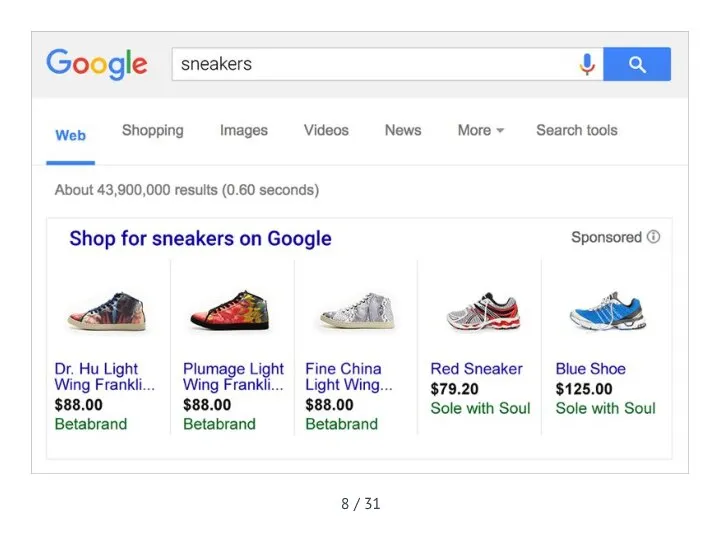
- 8. 8 / 31
- 9. На основе Web 2.0 должна возникнуть новая платформа — не столько технологическая, сколько социокультурная, используемая профессионалами
- 10. Web 3.0 10 / 31
- 11. Контент генерируется и модерируется пользователями сайта. Предполагается, что наполнять такой сайт будут обычные пользователи, а пользователи
- 12. Progressive Web Apps (PWA) 12 / 31
- 13. Прогрессивное веб-приложение — это веб-сайт, который выглядит и ведет себя так же, как мобильное приложение. Progressive
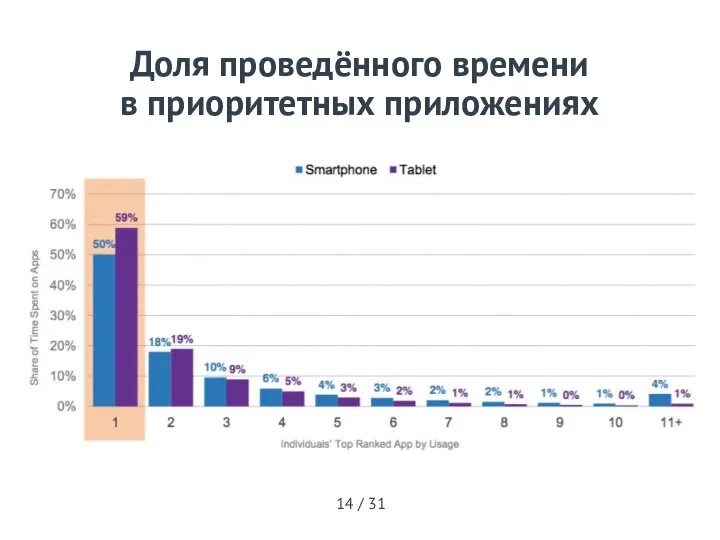
- 14. Доля проведённого времени в приоритетных приложениях 14 / 31
- 15. 15 / 31
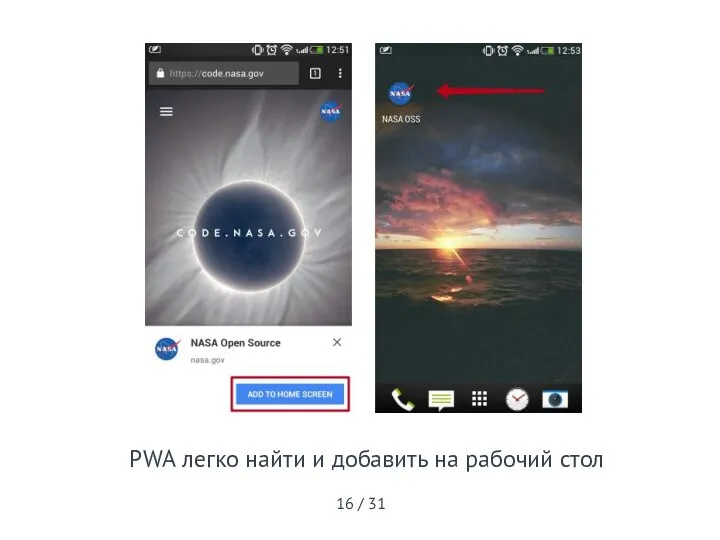
- 16. PWA легко найти и добавить на рабочий стол 16 / 31
- 17. Вес приложения 17 / 31
- 18. лёгкость разработки улучшения в SEO кроссплатформенность работает offline Плюсы PWA для владельцев сайта: 18 / 31
- 19. создать экран загрузки приложения использовать push-оповещения добавить оффлайн-поддержку создать изначальный интерфейс приложения, который мгновенно загрузится быстро
- 20. Интернет вещей 20 / 31
- 21. 21 / 31
- 22. Web 3.0 будет включать веб-сайты, внутри которых вы сможете «ходить», виртуально реальный Skype и прозрачные веб-страницы,
- 23. Веб-дизайн с VR WebVR 23 / 31
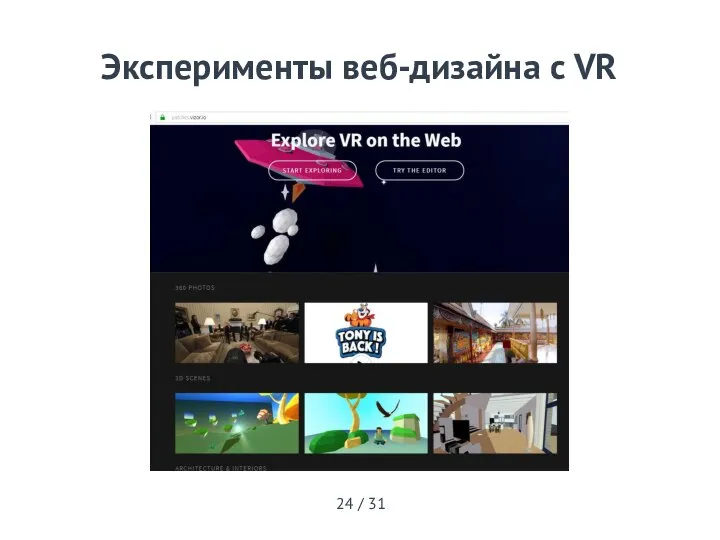
- 24. Эксперименты веб-дизайна с VR 24 / 31
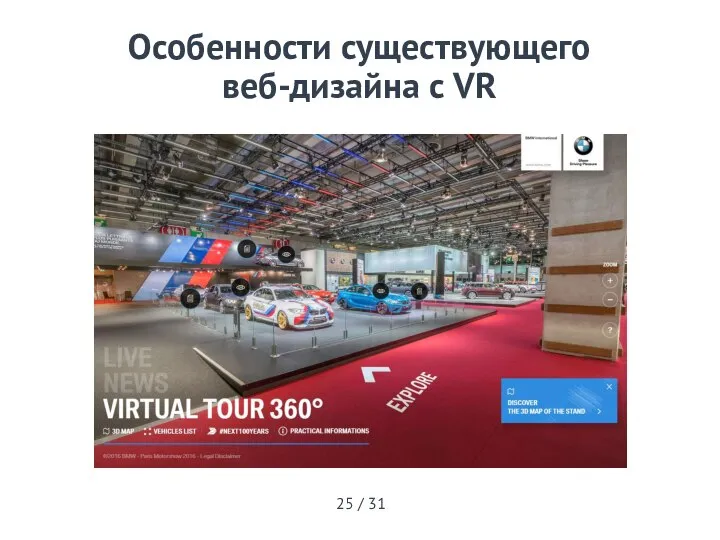
- 25. Особенности существующего веб-дизайна с VR 25 / 31
- 26. http://rainforest.arkivert.no/#kart http://mondialautomobile.bmw.fr/en#bmw-m6-gran-coupe-pack-competition https://vr.mersin.bel.tr/ https://www.awwwards.com/sites/petra-vr-experience Примеры веб-дизайна с VR 26 / 31
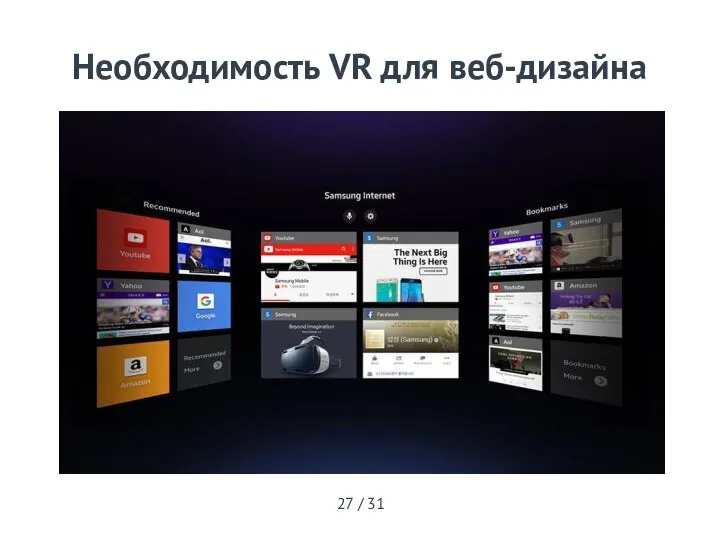
- 27. 27 / 31 Необходимость VR для веб-дизайна
- 28. MR и интернет-общение 28 / 31
- 29. Получение помощи от удаленных пользователей Виртуальные люди будут помещены в реальное пространство Возможность видеть всё взглядом
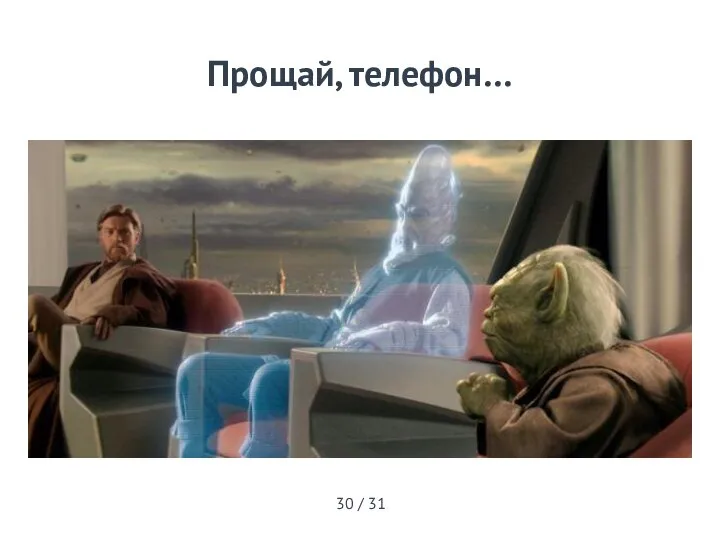
- 30. Прощай, телефон… 30 / 31
- 32. Скачать презентацию





























 Статистическая обработка данных
Статистическая обработка данных Программирование циклов. Оператор for
Программирование циклов. Оператор for Макет версии №1
Макет версии №1 Поиск информации в интернете. 11 класс
Поиск информации в интернете. 11 класс Носители информации 3 класс
Носители информации 3 класс Проект Фабрика согласия (пропаганда и цензура)
Проект Фабрика согласия (пропаганда и цензура) Project information
Project information Понятие как форма мышления. Урок 12
Понятие как форма мышления. Урок 12 Программирование на языке C++
Программирование на языке C++ Стриминг через ключ трансляции
Стриминг через ключ трансляции Введение в программирование
Введение в программирование Занятие №4
Занятие №4 2_Osnovy_nauchnykh_issledovanii_774_ZFO
2_Osnovy_nauchnykh_issledovanii_774_ZFO Компьютерная графика. 7 класс
Компьютерная графика. 7 класс Кодирование информации. Ключевые слова
Кодирование информации. Ключевые слова Cirras & Drawing conversion project
Cirras & Drawing conversion project Программная работа лр 130305 01 сд.уп.04 09 12
Программная работа лр 130305 01 сд.уп.04 09 12 Работа с изображениями
Работа с изображениями Текстовый редактор. Программа с помощью которой можно подготовить и распечатать текстовые данные
Текстовый редактор. Программа с помощью которой можно подготовить и распечатать текстовые данные Презентация11
Презентация11 Структурный подход к моделированию систем. Методология функционального моделирования IDEF0
Структурный подход к моделированию систем. Методология функционального моделирования IDEF0 Примеры пользы от приоритезации доступа к вычислительным ресурсам в реальной жизни (а не только в ЦОДах)
Примеры пользы от приоритезации доступа к вычислительным ресурсам в реальной жизни (а не только в ЦОДах) Аниме. Игра
Аниме. Игра Оператор присваивания. Лекция №3
Оператор присваивания. Лекция №3 Элементы алгебры логики. Математические основы информатики
Элементы алгебры логики. Математические основы информатики Внутренняя память компьютера
Внутренняя память компьютера Компьютерная графика
Компьютерная графика +16 Архитектура ПК
+16 Архитектура ПК