Содержание
- 2. Практические приемы работы в HTML
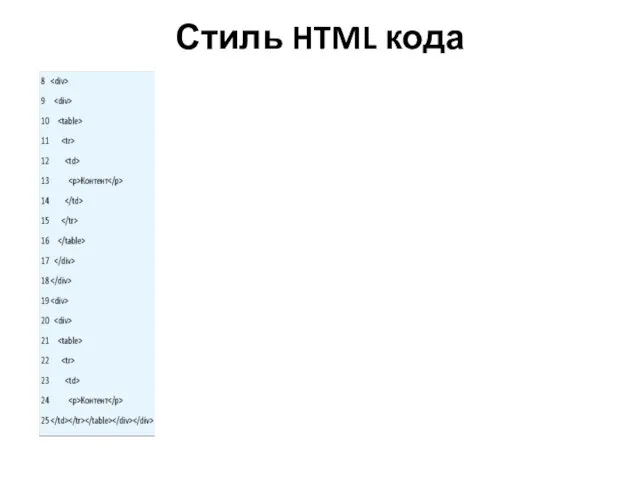
- 3. Стиль HTML кода
- 4. Рекомендации Если вложенный и внешний тэг помещаются в одну строку, то и писать их надо в
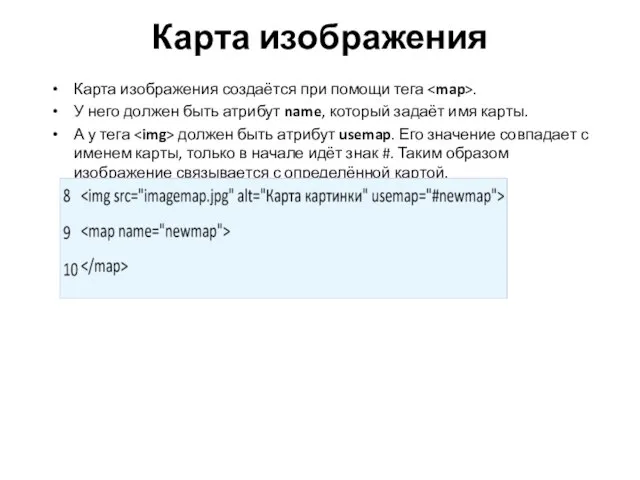
- 5. Карта изображения Карта изображения создаётся при помощи тега . У него должен быть атрибут name, который
- 6. Внутри тега должны находиться теги , определяющие конкретные области, которые становятся ссылками. Для указания области у
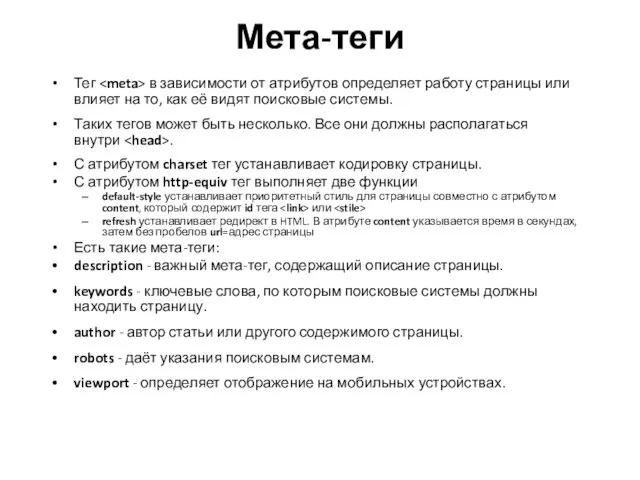
- 7. Мета-теги Тег в зависимости от атрибутов определяет работу страницы или влияет на то, как её видят
- 8. Файлы для скачивания Добавляете файл на сайт и делаете на него обычную ссылку. Когда пользователь нажимает
- 9. Кроссбраузерность В разных браузерах страница может выглядеть не одинаково. Это происходит потому, что код страницы выполняется
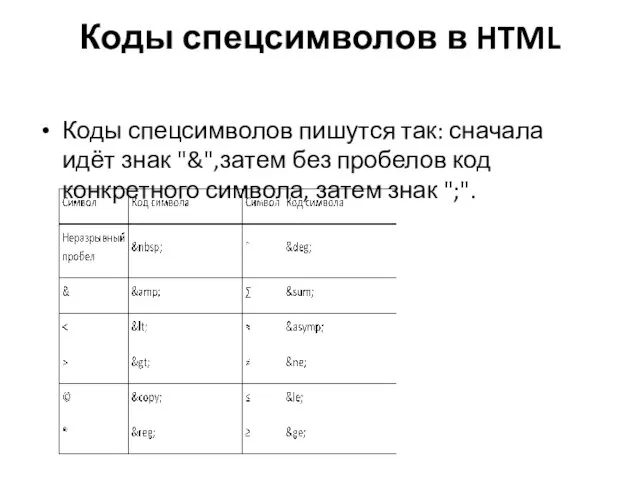
- 10. Коды спецсимволов в HTML Коды спецсимволов пишутся так: сначала идёт знак "&",затем без пробелов код конкретного
- 12. Скачать презентацию









 Волшебство анимации
Волшебство анимации Информация и её свойства. Информация и информационные процессы
Информация и её свойства. Информация и информационные процессы Информационные технологии в инженерной практике
Информационные технологии в инженерной практике Электронная вычислительная машина
Электронная вычислительная машина Алгоритмы и исполнители. Визуализация выполнения циклического алгоритма с помощью образовательной робототехники
Алгоритмы и исполнители. Визуализация выполнения циклического алгоритма с помощью образовательной робототехники Web-developmen
Web-developmen Алгоритм. Повторение. Цикл с заданным числом повторений
Алгоритм. Повторение. Цикл с заданным числом повторений Киберспорт – история развития и анализ
Киберспорт – история развития и анализ Составление блок-схем
Составление блок-схем Организация разработки ИС. Лекция 6
Организация разработки ИС. Лекция 6 Презентация на тему Отношения между объектами (4 класс)
Презентация на тему Отношения между объектами (4 класс)  Урок №01 (2)
Урок №01 (2) Анимация объектов PowerPoint
Анимация объектов PowerPoint Стандарты технологии Ethernet, TokenRing, FDD
Стандарты технологии Ethernet, TokenRing, FDD Эфирная политика России
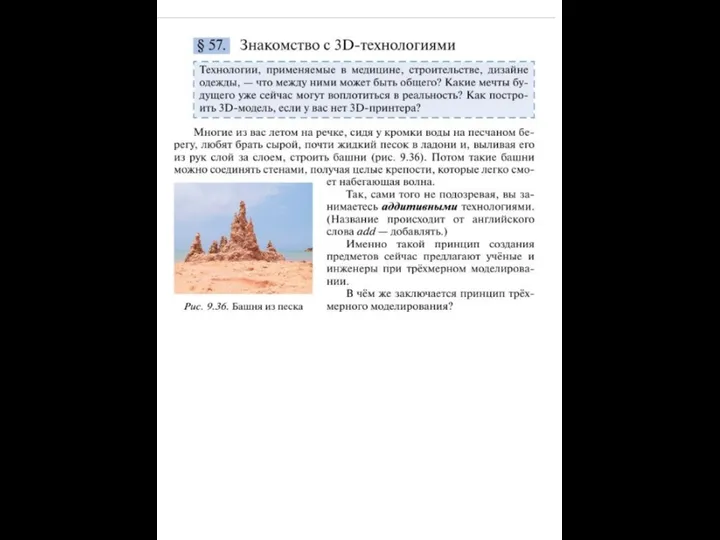
Эфирная политика России Знакомство с 3D-технологиями
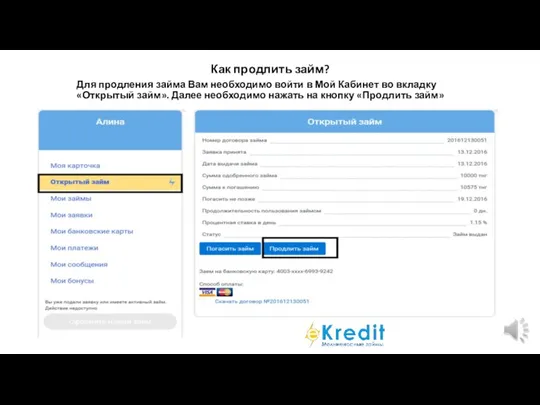
Знакомство с 3D-технологиями Как продлить займ
Как продлить займ python 1
python 1 Гаджеты: вред или польза
Гаджеты: вред или польза Привилегированный режим
Привилегированный режим Создание web-страницы
Создание web-страницы Циклическая структура. Построение паркетов
Циклическая структура. Построение паркетов Часть I
Часть I Райффайзенбанк. Веб-приложение
Райффайзенбанк. Веб-приложение Примеры пользы от приоритезации доступа к вычислительным ресурсам в реальной жизни (а не только в ЦОДах)
Примеры пользы от приоритезации доступа к вычислительным ресурсам в реальной жизни (а не только в ЦОДах) История создания Интернета
История создания Интернета Bulk Operations - боль EF
Bulk Operations - боль EF Основные правила функционирования экспертных систем используемых в экспертной деятельности
Основные правила функционирования экспертных систем используемых в экспертной деятельности