Содержание
- 2. Зачем нужен HTML? HTML (Hypertext Markup Language) - придуман для создания структуры страницы и структурирования ее
- 3. HTML - теги — тег. Часто используемые теги:
- 4. Парные теги Содержимое тега
- 5. Одиночные теги Альтернативная запись одиночного тега. - с закрывающим слешем перед закрывающей скобкой. В стандарте HTML5
- 6. Атрибуты тегов Моя собака кушает сосиски! Логотип Тег может иметь несколько атрибутов. Некоторые теги имеют обязательные
- 7. Атрибут должен всегда иметь следующее: Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент
- 8. Вложенные теги Вы также можете помещать элементы в другие элементы - это называется вложенностью. Моя собака
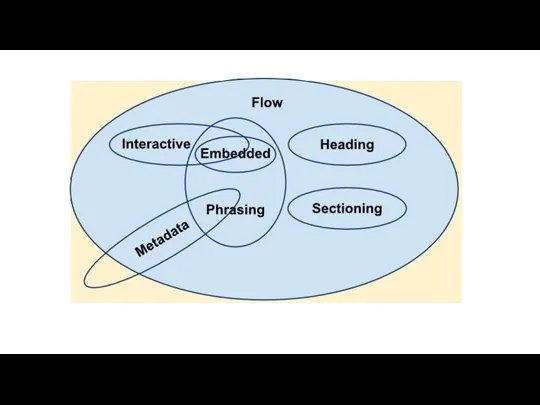
- 9. Категории тегов по типу содержания Metadata content - метаданные для браузеров, поисковиков и т. д. теги
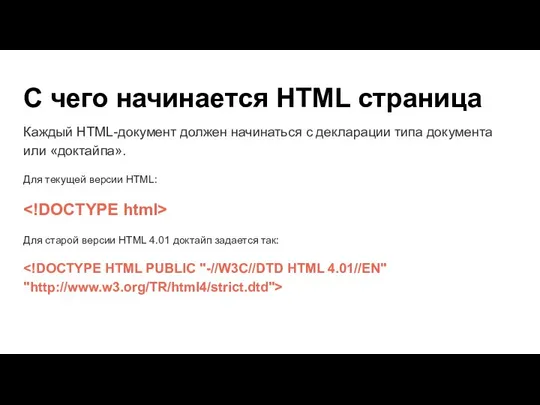
- 11. С чего начинается HTML страница Каждый HTML-документ должен начинаться с декларации типа документа или «доктайпа». Для
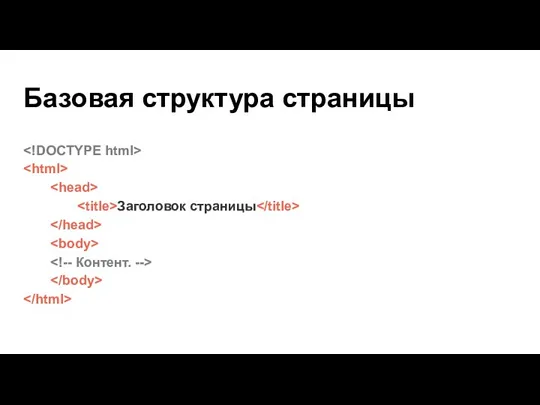
- 12. Базовая структура страницы Заголовок страницы
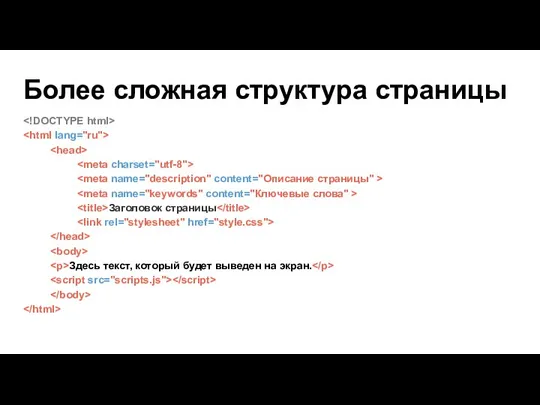
- 13. Более сложная структура страницы Заголовок страницы Здесь текст, который будет выведен на экран.
- 14. Валидность кода Markup Validation Service http://validator.w3.org/nu/ Валидация зависит от того, какой указан тип документа Частые ошибки:
- 15. Блочные элементы К блочным элементам относятся теги: , , , и так далее. Особенности блочных тегов:
- 16. Строчные элементы К строчным элементам относятся теги: , , , и так далее. Особенности строчных тегов:
- 17. Смысловые разделы Тег . Представляет самостоятельную, независимую часть документа, страницы, например комментарий, статья, виджет погоды и
- 18. Теги для работы с текстом Тег абзаца Тег . По умолчанию абзацы начинаются с новой строки
- 19. Теги для работы с текстом Теги перенос строки и разделитель Тег используется для того, чтобы создать
- 20. Теги для работы с текстом Тег преформатированный текст Браузер удаляет пробелы и переносы строк если не
- 21. Теги для работы с текстом Теги цитаты Тег тег выделяет цитату как отдельный блок текста с
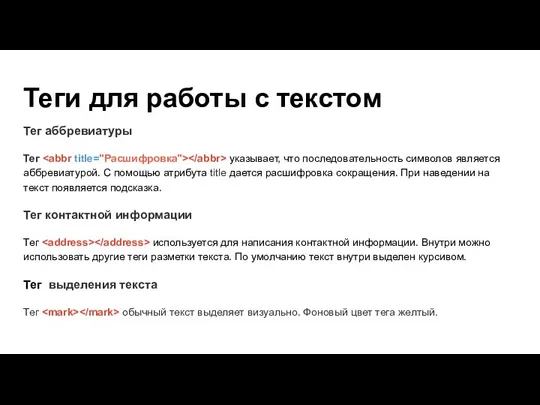
- 22. Теги для работы с текстом Тег аббревиатуры Тег указывает, что последовательность символов является аббревиатурой. С помощью
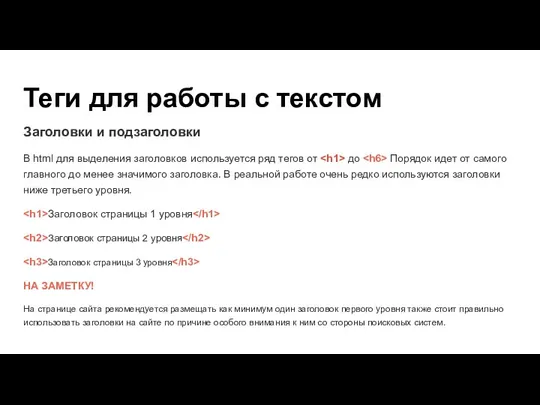
- 23. Теги для работы с текстом Заголовки и подзаголовки В html для выделения заголовков используется ряд тегов
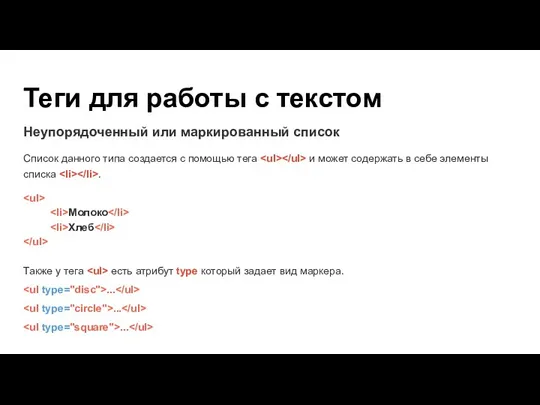
- 24. Теги для работы с текстом Неупорядоченный или маркированный список Список данного типа создается с помощью тега
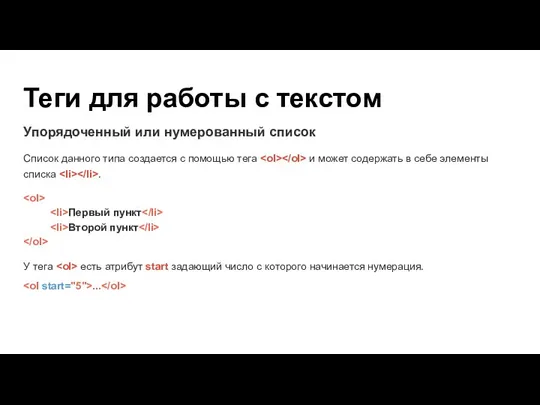
- 25. Теги для работы с текстом Упорядоченный или нумерованный список Список данного типа создается с помощью тега
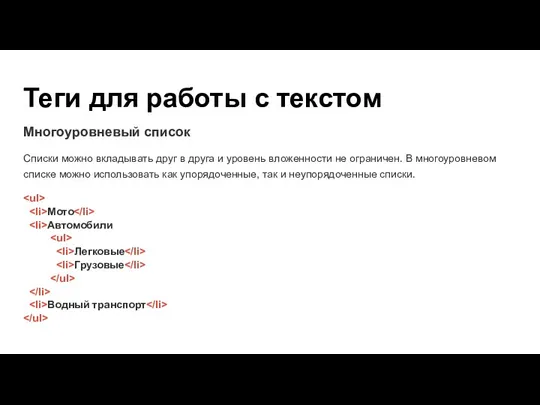
- 26. Теги для работы с текстом Многоуровневый список Списки можно вкладывать друг в друга и уровень вложенности
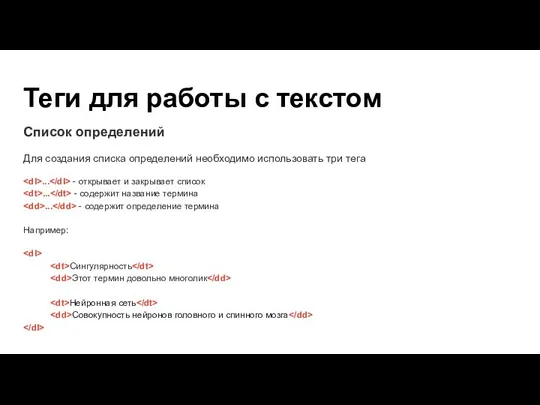
- 27. Теги для работы с текстом Список определений Для создания списка определений необходимо использовать три тега ...
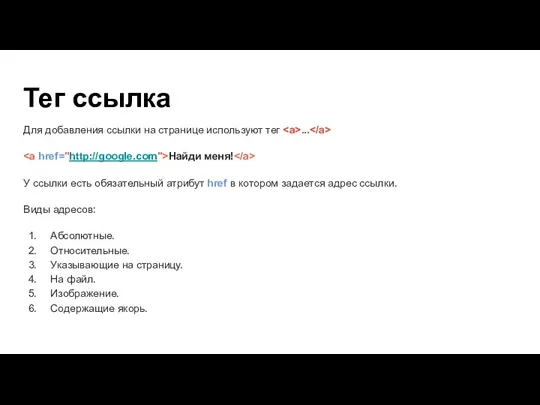
- 28. Тег ссылка Для добавления ссылки на странице используют тег ... Найди меня! У ссылки есть обязательный
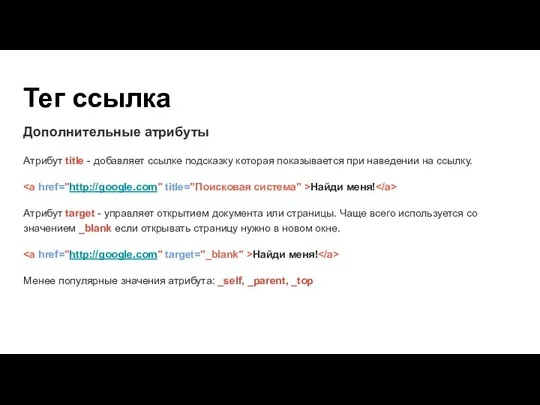
- 29. Тег ссылка Дополнительные атрибуты Атрибут title - добавляет ссылке подсказку которая показывается при наведении на ссылку.
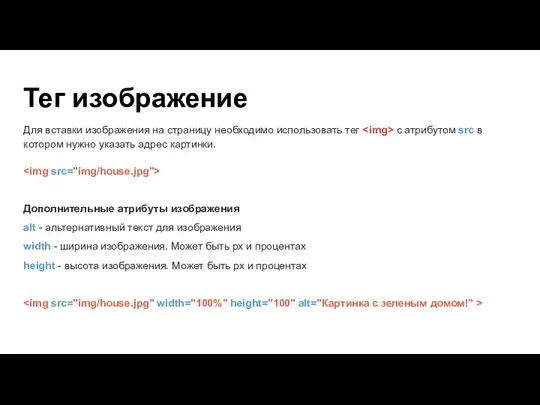
- 30. Тег изображение Для вставки изображения на страницу необходимо использовать тег с атрибутом src в котором нужно
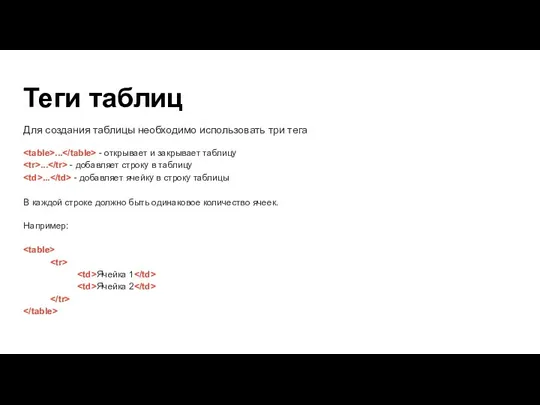
- 31. Теги таблиц Для создания таблицы необходимо использовать три тега ... - открывает и закрывает таблицу ...
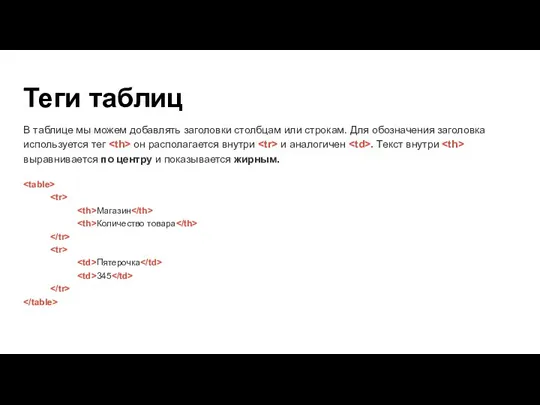
- 32. Теги таблиц В таблице мы можем добавлять заголовки столбцам или строкам. Для обозначения заголовка используется тег
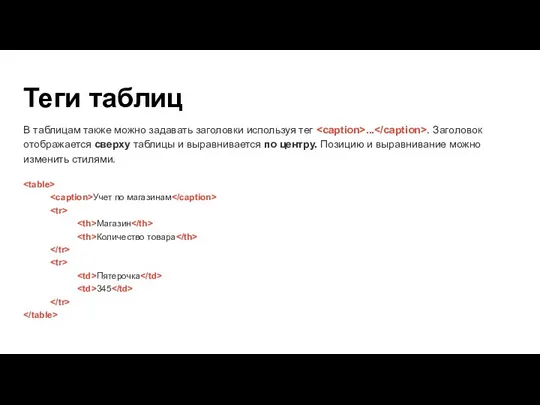
- 33. Теги таблиц В таблицам также можно задавать заголовки используя тег ... . Заголовок отображается сверху таблицы
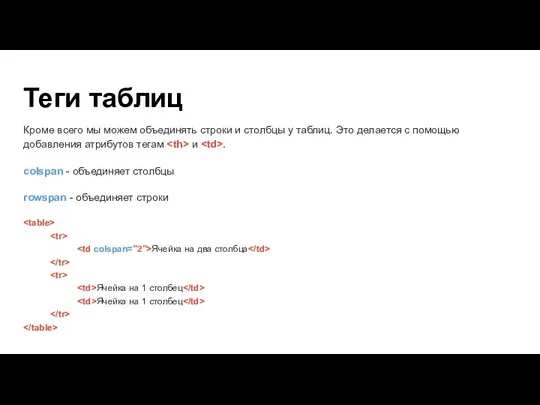
- 34. Теги таблиц Кроме всего мы можем объединять строки и столбцы у таблиц. Это делается с помощью
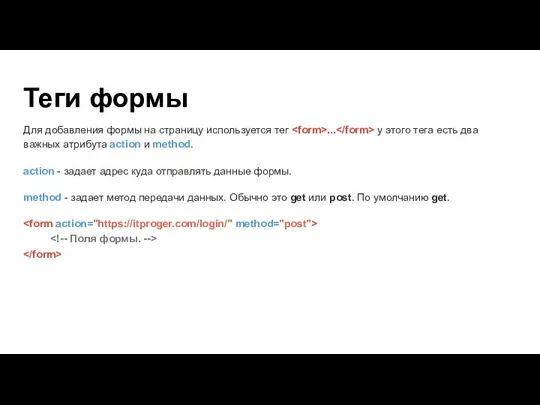
- 35. Теги формы Для добавления формы на страницу используется тег ... у этого тега есть два важных
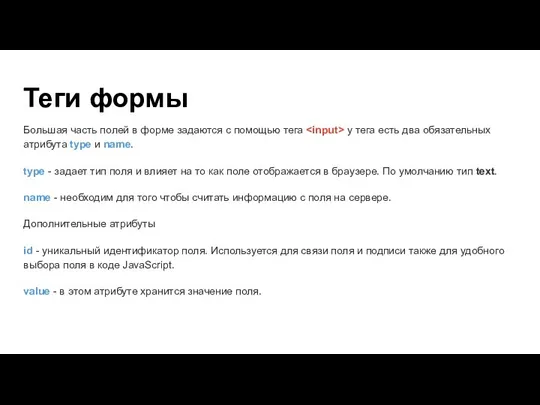
- 36. Теги формы Большая часть полей в форме задаются с помощью тега у тега есть два обязательных
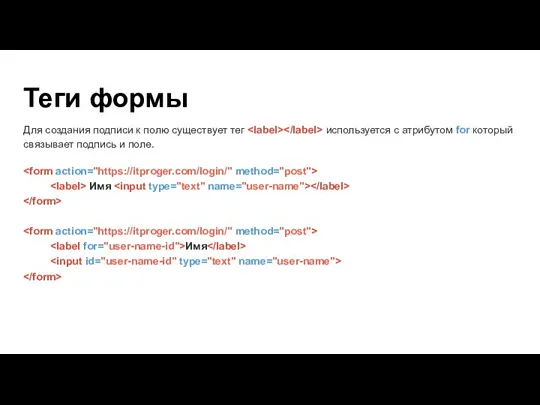
- 37. Теги формы Для создания подписи к полю существует тег используется с атрибутом for который связывает подпись
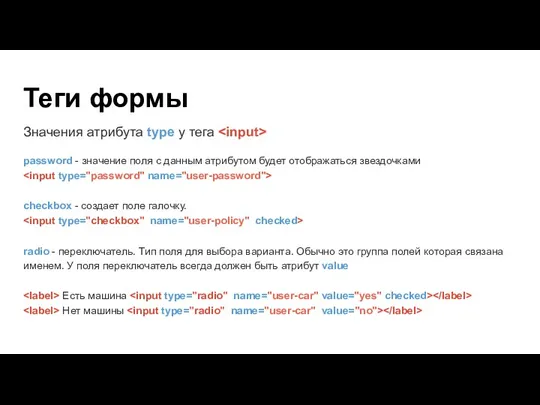
- 38. Теги формы Значения атрибута type у тега password - значение поля с данным атрибутом будет отображаться
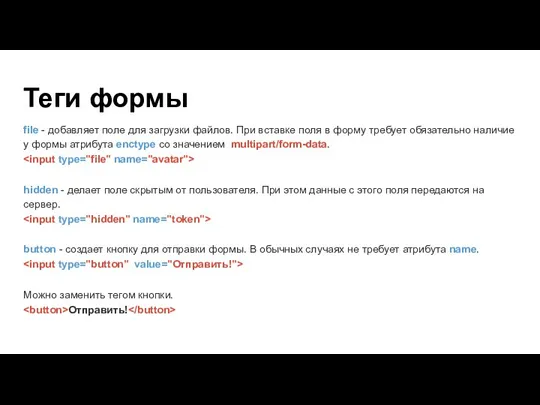
- 39. Теги формы file - добавляет поле для загрузки файлов. При вставке поля в форму требует обязательно
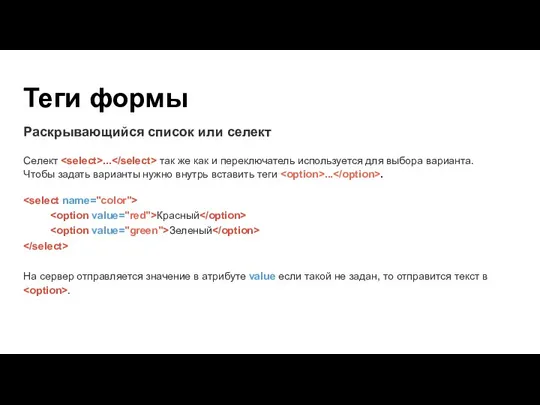
- 40. Теги формы Раскрывающийся список или селект Селект ... так же как и переключатель используется для выбора
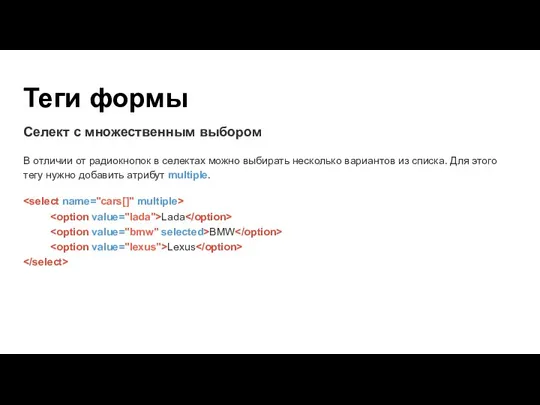
- 41. Теги формы Селект с множественным выбором В отличии от радиокнопок в селектах можно выбирать несколько вариантов
- 43. Скачать презентацию










































 Objektorientierte Programmierung
Objektorientierte Programmierung Передача информации в компьютерных сетях
Передача информации в компьютерных сетях Основные принципы построения автоматизированных систем (Тема 3)
Основные принципы построения автоматизированных систем (Тема 3) Программное обеспечение компьютера
Программное обеспечение компьютера Разработка web-ориентированной информационной системы поддержки процесса защиты выпускных квалификационных работ
Разработка web-ориентированной информационной системы поддержки процесса защиты выпускных квалификационных работ Призначення, можливості і класифікація систем обробки текстів.
Призначення, можливості і класифікація систем обробки текстів. Автоматизация и обеспечение информационной безопасности процесса ведения документации и отчетности в ИП Ким С.Г
Автоматизация и обеспечение информационной безопасности процесса ведения документации и отчетности в ИП Ким С.Г Мининский университет
Мининский университет Целые типы данных
Целые типы данных Руководство по сборке ПК
Руководство по сборке ПК Презентация на тему Печать документов
Презентация на тему Печать документов  Программирование циклических алгоритмов. Лекция 3
Программирование циклических алгоритмов. Лекция 3 Путешествие по безопасному интернету. Игра
Путешествие по безопасному интернету. Игра Марафон Весенний каприз в инстаграм
Марафон Весенний каприз в инстаграм Select boot device Sandisk
Select boot device Sandisk Портал www.darek.kg
Портал www.darek.kg Что такое алгоритм. 6 класс (1)
Что такое алгоритм. 6 класс (1) Итоги адаптации 1 месяца
Итоги адаптации 1 месяца Модели ЖЦ ПО
Модели ЖЦ ПО Планшет. История планшета
Планшет. История планшета ملف انحاز الصف
ملف انحاز الصف TMN_preza
TMN_preza В программе ART RADE
В программе ART RADE Разработка автоматизированной обучающей системы. Разработка мобильных приложений
Разработка автоматизированной обучающей системы. Разработка мобильных приложений Системное программное обеспечение
Системное программное обеспечение Vp_Lektsia_1_Vvedenie
Vp_Lektsia_1_Vvedenie Урок-игра. Система счисления
Урок-игра. Система счисления Программы для ЭВМ
Программы для ЭВМ