Содержание
- 2. 5 и 6 семестр 5 семестр 18 ч. лекций 30 ч. лабораторные занятия Зачет
- 3. Лекция 1. Введение. Технология WPF
- 4. Визуальное программирование (от лат. visualis - зрительный) - это технология программирования, предусматривающая создание приложений с помощью
- 5. Концепция визуального программирования реализована во многих современных средах разработки программных систем. Все ведущие фирмы, создающие средства
- 6. Технология WPF (Windows Presentation Foundation)
- 7. Приложения WPF основаны на DirectX. Ключевая особенность рендеринга графики в WPF: используя WPF, значительная часть работы
- 8. Преимущества WPF Использование традиционных языков .NET-платформы - C# и VB.NET для создания логики приложения Возможность декларативного
- 9. WPF имеет определенные ограничения Для создания приложений с большим количеством трехмерных изображений, прежде всего игр, лучше
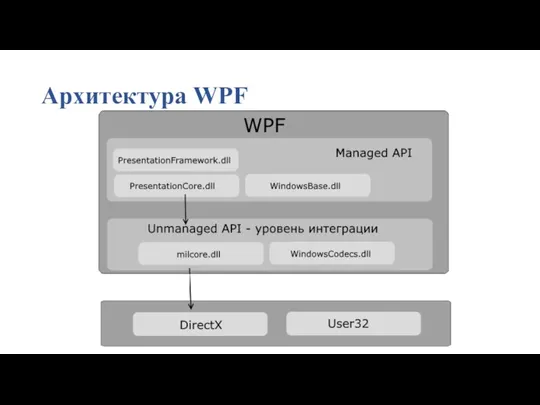
- 10. Архитектура WPF
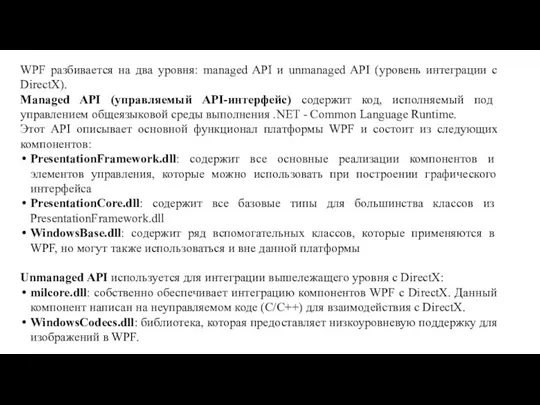
- 11. WPF разбивается на два уровня: managed API и unmanaged API (уровень интеграции с DirectX). Managed API
- 12. Создание проекта В меню File (Файл) выберем пункт New (Создать) -> Project... (Проект...). Перед нами откроется
- 13. XAML (eXtensible Application Markup Language) язык разметки, используемый для инициализации объектов в технологиях на платформе .NET.
- 14. При компиляции приложения в Visual Studio код в xaml-файлах также компилируется в бинарное представление кода xaml,
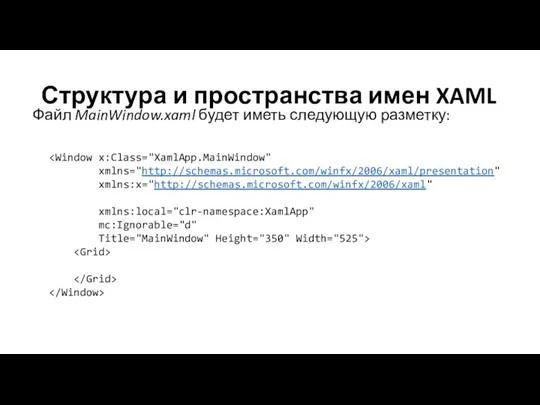
- 15. Структура и пространства имен XAML Файл MainWindow.xaml будет иметь следующую разметку:
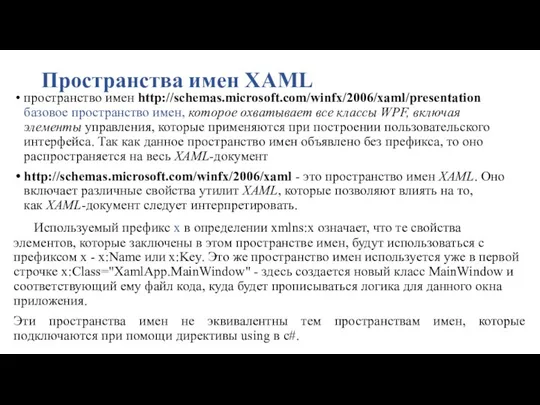
- 16. Пространства имен XAML пространство имен http://schemas.microsoft.com/winfx/2006/xaml/presentation базовое пространство имен, которое охватывает все классы WPF, включая элементы
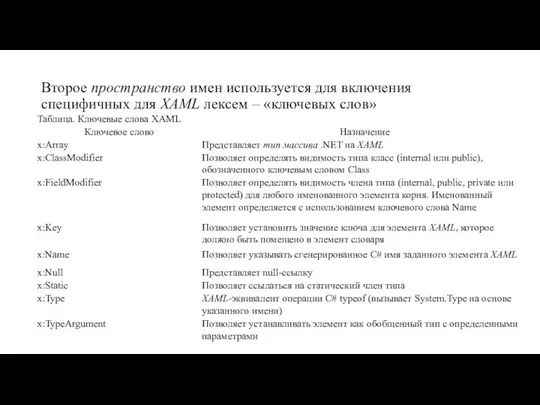
- 17. Второе пространство имен используется для включения специфичных для XAML лексем – «ключевых слов»
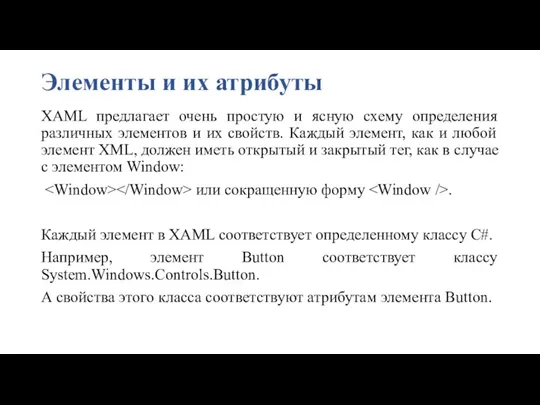
- 18. Элементы и их атрибуты XAML предлагает очень простую и ясную схему определения различных элементов и их
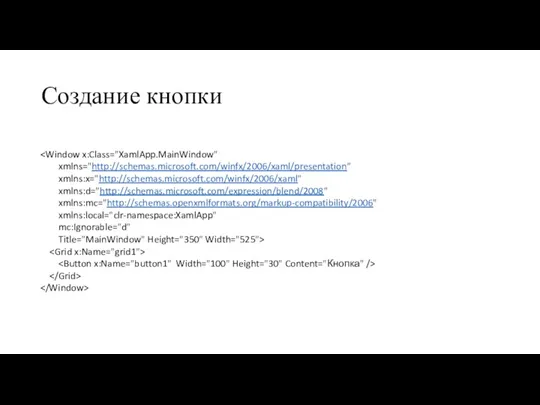
- 19. Создание кнопки
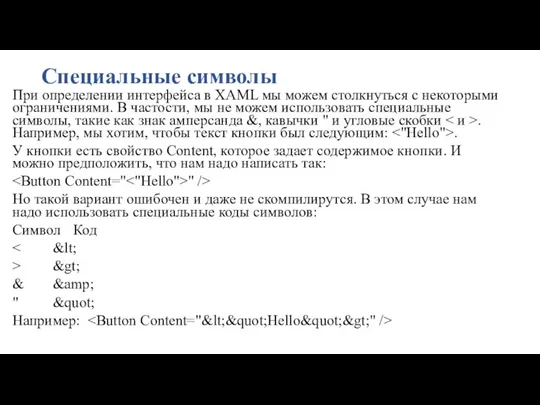
- 20. Специальные символы При определении интерфейса в XAML мы можем столкнуться с некоторыми ограничениями. В частости, мы
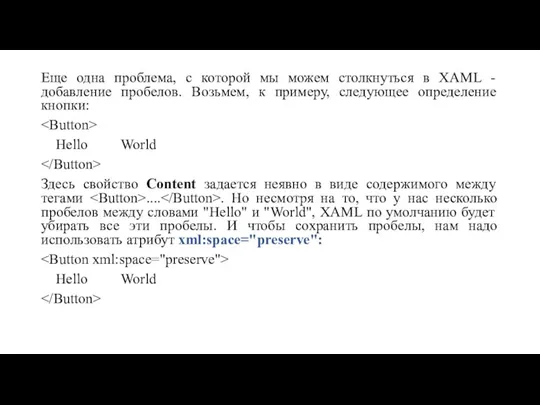
- 21. Еще одна проблема, с которой мы можем столкнуться в XAML - добавление пробелов. Возьмем, к примеру,
- 22. Файлы отделенного кода При создании нового проекта WPF в дополнение к создаваемому файлу MainWindow.xaml создается также
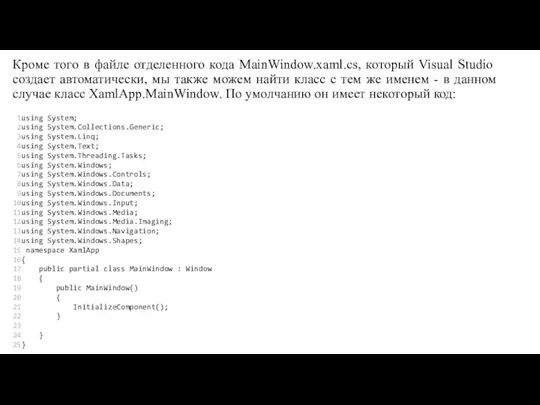
- 23. Кроме того в файле отделенного кода MainWindow.xaml.cs, который Visual Studio создает автоматически, мы также можем найти
- 24. Во время компиляции этот класс объединяется с классом, сгенерированном из кода XAML. Чтобы такое слияние классов
- 25. Взаимодействие кода C# и XAML В приложении часто требуется обратиться к какому-нибудь элементу управления. Для этого
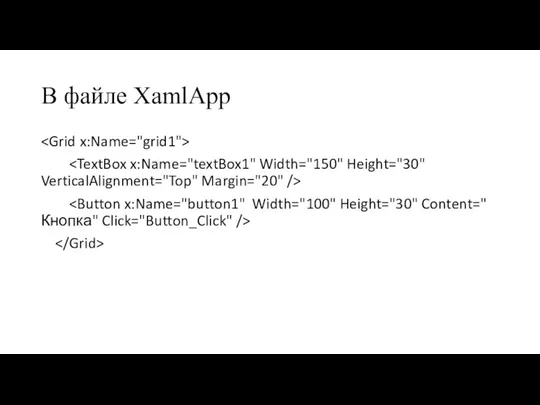
- 26. В файле XamlApp
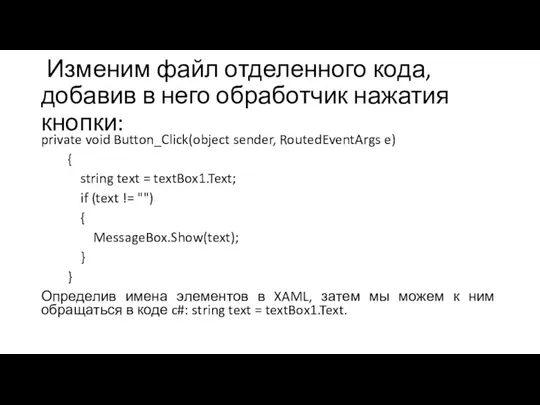
- 27. Изменим файл отделенного кода, добавив в него обработчик нажатия кнопки: private void Button_Click(object sender, RoutedEventArgs e)
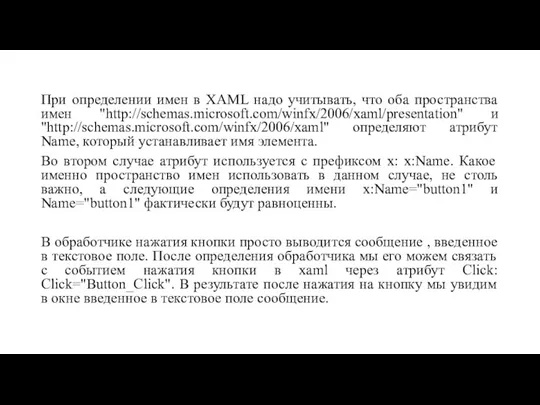
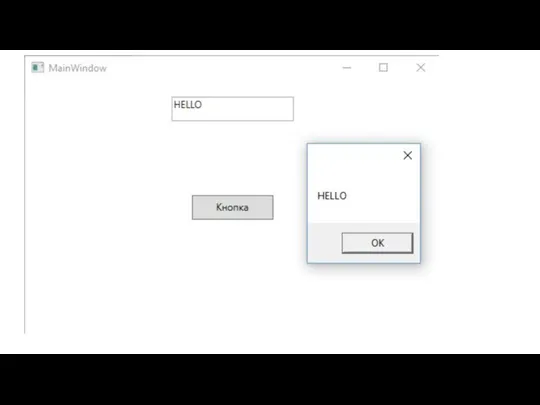
- 28. При определении имен в XAML надо учитывать, что оба пространства имен "http://schemas.microsoft.com/winfx/2006/xaml/presentation" и "http://schemas.microsoft.com/winfx/2006/xaml" определяют атрибут
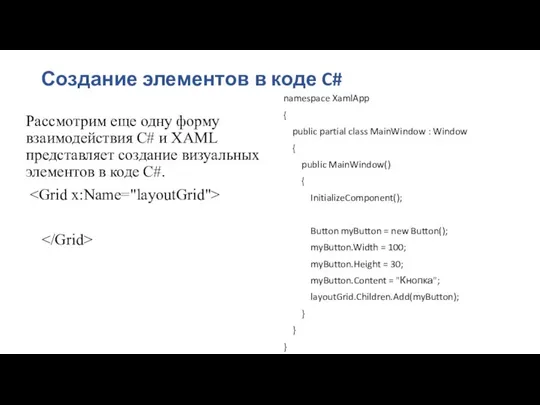
- 30. Создание элементов в коде C# Рассмотрим еще одну форму взаимодействия C# и XAML представляет создание визуальных
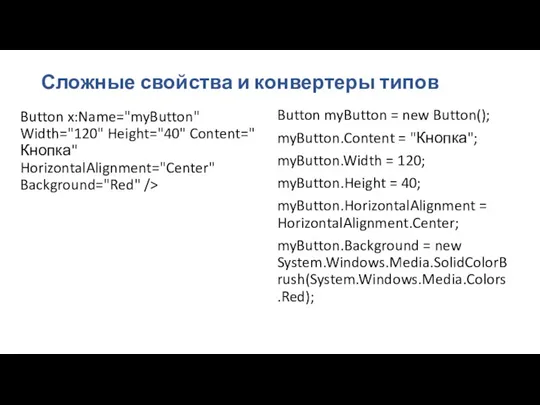
- 31. Сложные свойства и конвертеры типов Button x:Name="myButton" Width="120" Height="40" Content="Кнопка" HorizontalAlignment="Center" Background="Red" /> Button myButton =
- 32. Чтобы выровнять кнопку по центру, применяется перечисление HorizontalAlignment, для установки фонового цвета - класс SolidColorBrush. В
- 33. Пространства имен из C# в XAML По умолчанию в WPF в XAML подключается предустановленный набор пространств
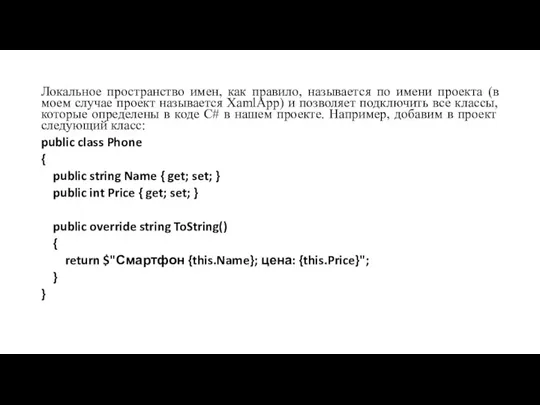
- 34. Локальное пространство имен, как правило, называется по имени проекта (в моем случае проект называется XamlApp) и
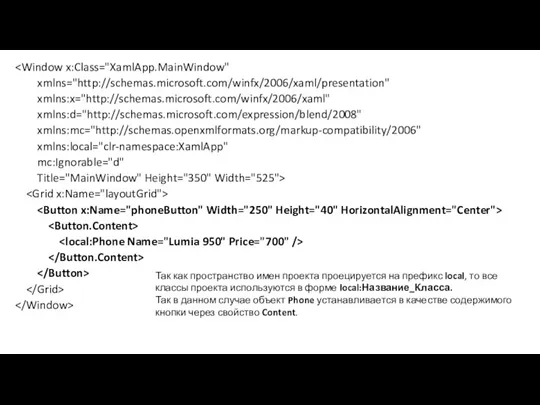
- 35. xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:XamlApp" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> Так как пространство имен проекта проецируется на
- 37. Скачать презентацию


































 Technology and digital devices might not replace traditional, paper bedtime books. (5)
Technology and digital devices might not replace traditional, paper bedtime books. (5) Операторы циклов пересчет
Операторы циклов пересчет Интернет как один из источников информационного обеспечения фундаментальных и прикладных научных исследований
Интернет как один из источников информационного обеспечения фундаментальных и прикладных научных исследований Тармаклануны Паскаль телендә программалау
Тармаклануны Паскаль телендә программалау Приложение Skill Cup
Приложение Skill Cup Преобразование координат. Методическое указание для сотрудников УЗиМР
Преобразование координат. Методическое указание для сотрудников УЗиМР Информационная система ТРК
Информационная система ТРК Matlab Simulink. Окно обозревателя разделов библиотеки
Matlab Simulink. Окно обозревателя разделов библиотеки Создание модели в программе Power Point (автофигуры)
Создание модели в программе Power Point (автофигуры) Пошаговая инструкция по регистрации. Центр компетенций
Пошаговая инструкция по регистрации. Центр компетенций Основы алгоритмизации и программирования. Лекция 10
Основы алгоритмизации и программирования. Лекция 10 Технология создания, редактирования, оформления, сохранения, передачи и поиска текстовых документов
Технология создания, редактирования, оформления, сохранения, передачи и поиска текстовых документов Кроссворд в ms excel
Кроссворд в ms excel DNA as a repository of information
DNA as a repository of information Презентация на тему Начало работы с Excel
Презентация на тему Начало работы с Excel  Анимируемые изображения
Анимируемые изображения Создание первичных цифровых топографических карт масштаба 1:25 000
Создание первичных цифровых топографических карт масштаба 1:25 000 Текстовый процессор Writer
Текстовый процессор Writer Подготовка схемы расположения земельного участка
Подготовка схемы расположения земельного участка Структура и классификация информационной системы
Структура и классификация информационной системы Роль коммуникаций в процессе целенаправленного обмена информацией
Роль коммуникаций в процессе целенаправленного обмена информацией Информационно-коммуникационные и интерактивные технологии в образовательном процессе
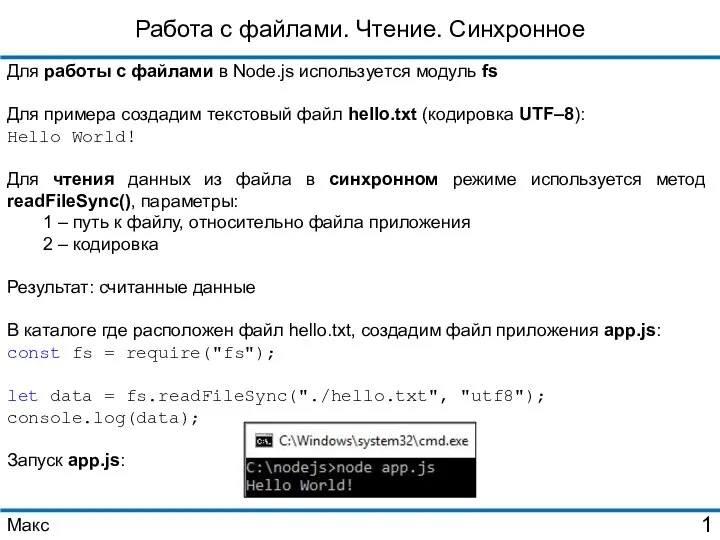
Информационно-коммуникационные и интерактивные технологии в образовательном процессе Работа с файлами. Чтение. Синхронное, асинхронное
Работа с файлами. Чтение. Синхронное, асинхронное HEADLINER - создание эффективной базы контактов с ведущими изданиями
HEADLINER - создание эффективной базы контактов с ведущими изданиями Представление числовых данных в ЭВМ
Представление числовых данных в ЭВМ Работа в Photoshop. Задание 5
Работа в Photoshop. Задание 5 АИС Мониторинг. Руководство пользователя. Создание отчета
АИС Мониторинг. Руководство пользователя. Создание отчета Сервисы M Gmail
Сервисы M Gmail