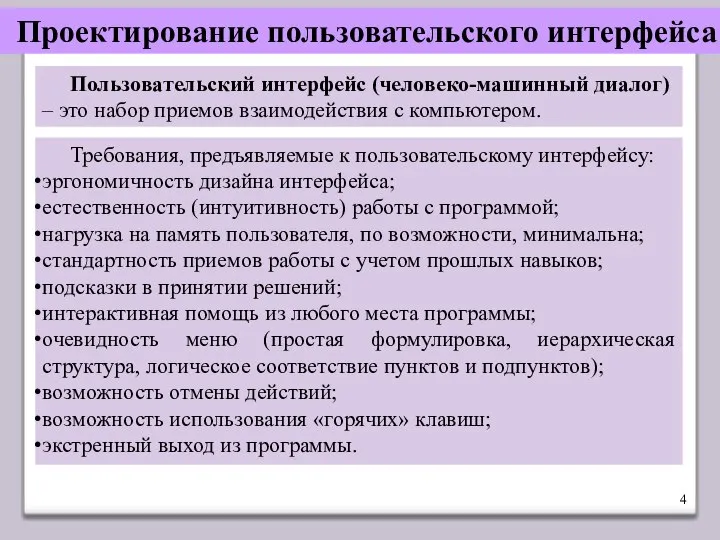
с программой;
нагрузка на память пользователя, по возможности, минимальна;
стандартность приемов работы с учетом прошлых навыков;
подсказки в принятии решений;
интерактивная помощь из любого места программы;
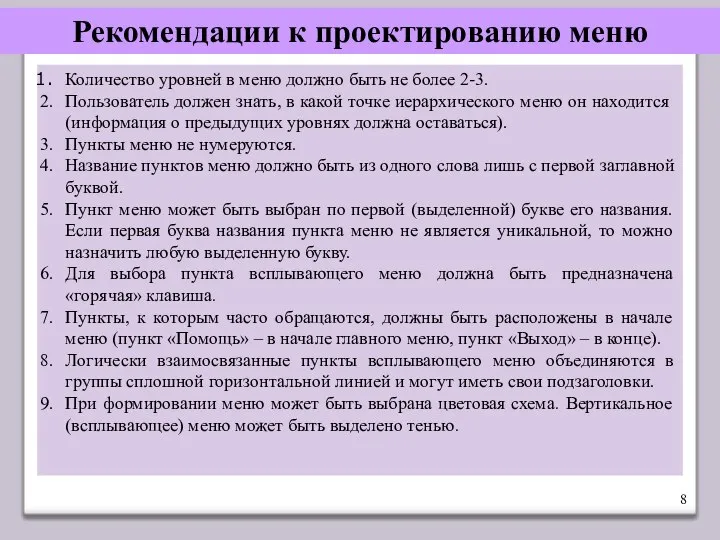
очевидность меню (простая формулировка, иерархическая структура, логическое соответствие пунктов и подпунктов);
возможность отмены действий;
возможность использования «горячих» клавиш;
экстренный выход из программы.
Пользовательский интерфейс (человеко-машинный диалог) – это набор приемов взаимодействия с компьютером.










 Памятка по информационной безопасности в виртуальном пространстве
Памятка по информационной безопасности в виртуальном пространстве Online cource
Online cource Передача информации по техническим каналам к § 8 в учебнике И. Г. Семакина, Е. К. Хеннера
Передача информации по техническим каналам к § 8 в учебнике И. Г. Семакина, Е. К. Хеннера адресация в сети
адресация в сети LINQ. WinForms vs WPF. Лекция 10
LINQ. WinForms vs WPF. Лекция 10 Сайт для поиска преподавателей
Сайт для поиска преподавателей Сохранение ключей в формате XML. Цифровая подпись
Сохранение ключей в формате XML. Цифровая подпись Компьютер, его системы и процессы
Компьютер, его системы и процессы Анимированная открытка. Мы помним
Анимированная открытка. Мы помним ЧПУ-УЧПУ-СЧПУ
ЧПУ-УЧПУ-СЧПУ Определение количества информации
Определение количества информации Основные устройства компьютера
Основные устройства компьютера Моделирование динамического режима движения жидкости в простой гидравлической системе
Моделирование динамического режима движения жидкости в простой гидравлической системе Физические принципы формирования ячейки памяти постоянного запоминающего устройства
Физические принципы формирования ячейки памяти постоянного запоминающего устройства Современные информационные технологии как инструмент бизнеса
Современные информационные технологии как инструмент бизнеса Организация процесса конструирования
Организация процесса конструирования Управление исполнителем Чертёжник
Управление исполнителем Чертёжник Расширения алгоритмов LLE, Isomap, MDS, Eigenmaps, и Spectral Clustering для точек вне обучающей выборки
Расширения алгоритмов LLE, Isomap, MDS, Eigenmaps, и Spectral Clustering для точек вне обучающей выборки Система управления облачным кластером на основе открытых технологий
Система управления облачным кластером на основе открытых технологий «ДОПОЛНИТЕЛЬНЫЕ УСТРОЙСТВА»
«ДОПОЛНИТЕЛЬНЫЕ УСТРОЙСТВА» Оператор множественного выбора САSE
Оператор множественного выбора САSE Онлайн-сервисы для образования
Онлайн-сервисы для образования Газета Вечерний Новосибирск
Газета Вечерний Новосибирск Вывод и ввод данных
Вывод и ввод данных Структура новостей
Структура новостей IV Чемпионат по компьютерному многоборью среди пенсионеров Кировской области
IV Чемпионат по компьютерному многоборью среди пенсионеров Кировской области Information and communication technologies (lecture 6)
Information and communication technologies (lecture 6) Обработка отраслевой информации. Отчет по практическим работам
Обработка отраслевой информации. Отчет по практическим работам