Слайд 2Объект Event
содержит информацию о произошедшем событии
его необходимо явно передать в обработчик события

Слайд 4Cвойства
coordX .b-pad__coord_x
coordY .b-pad__coord_y
target .b-pad__coord_target
coordXrel .b-pad__coord_x-relative
coordYrel .b-pad__coord_y-relative
keyinfo .b-pad__coord_keyinfo
text .b-pad__text

Слайд 5Методы
showCoords
clickPad
clickX
showKeyinfo

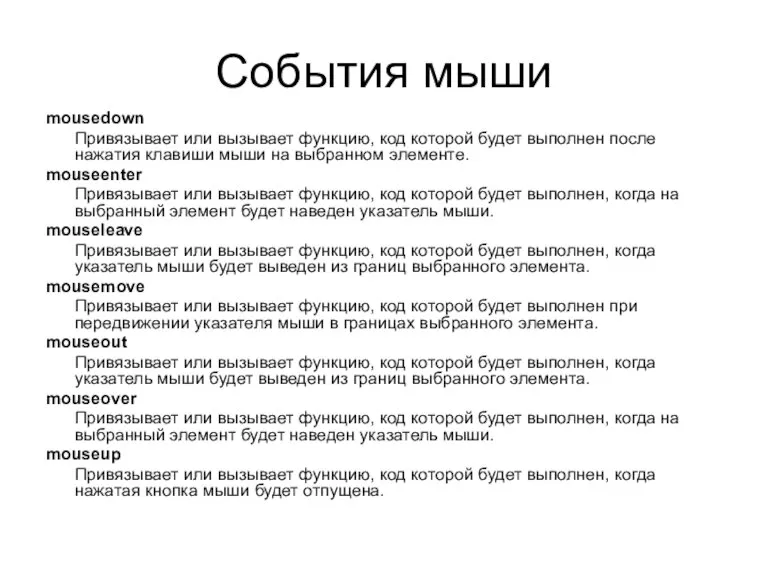
Слайд 6События мыши
mousedown
Привязывает или вызывает функцию, код которой будет выполнен после нажатия

клавиши мыши на выбранном элементе.
mouseenter
Привязывает или вызывает функцию, код которой будет выполнен, когда на выбранный элемент будет наведен указатель мыши.
mouseleave
Привязывает или вызывает функцию, код которой будет выполнен, когда указатель мыши будет выведен из границ выбранного элемента.
mousemove
Привязывает или вызывает функцию, код которой будет выполнен при передвижении указателя мыши в границах выбранного элемента.
mouseout
Привязывает или вызывает функцию, код которой будет выполнен, когда указатель мыши будет выведен из границ выбранного элемента.
mouseover
Привязывает или вызывает функцию, код которой будет выполнен, когда на выбранный элемент будет наведен указатель мыши.
mouseup
Привязывает или вызывает функцию, код которой будет выполнен, когда нажатая кнопка мыши будет отпущена.
Слайд 7Назначаем методы на события
this.pad.mousemove(this.showCoords.bind(this))
this.pad.click(this.clickPad.bind(this));
this.coordX.click(this.clickX.bind(this));
this.text.keydown(this.showKeyinfo.bind(this));

Слайд 8showCoords(event)
Записываем координаты в div
this.coordX.html(event.pageX);
this.coordY.html(event.pageY);
Записываем в div имя класса
текущего элемента
this.target.html($(event.target).attr('class'));

Слайд 9Метод оформления position()
Позволяет узнать текущее местоположение
первого выбранного элемента относительно
границ родительского элемента.
возвращает

объект содержащий два свойства:
top и left.
Свойство left содержит координаты смещения
выбранного элемента по оси X (по горизонтали),
а top координаты смещения по оси Y (по
вертикали).
Слайд 10showCoords()
this.coordXrel.html(event.pageX -this.pad.position().left);
this.coordYrel.html(event.pageY - this.pad.position().top);

Слайд 11clickPad()
console.log('Click PAD');

Слайд 13clickX()
console.log('Click Coord X');
event.stopPropagation();

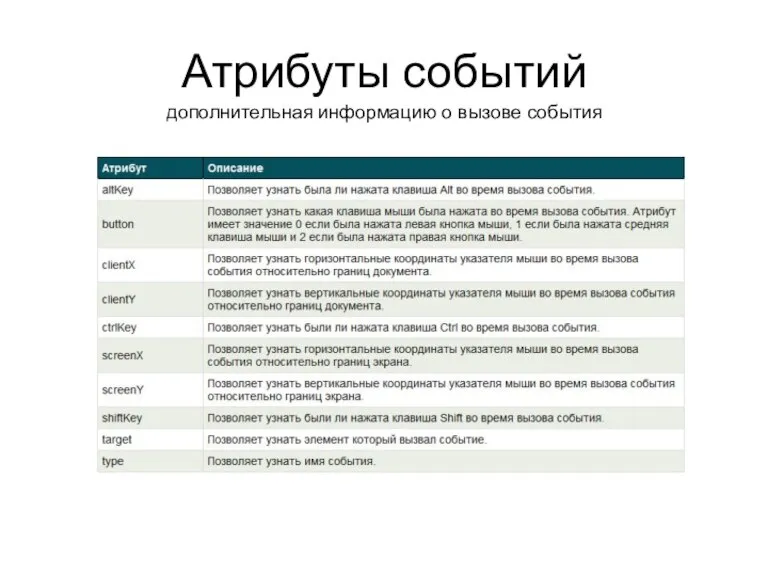
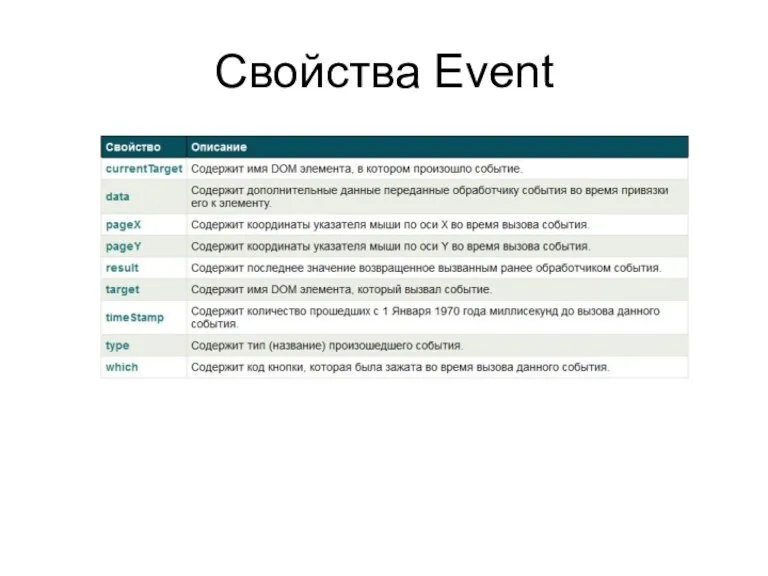
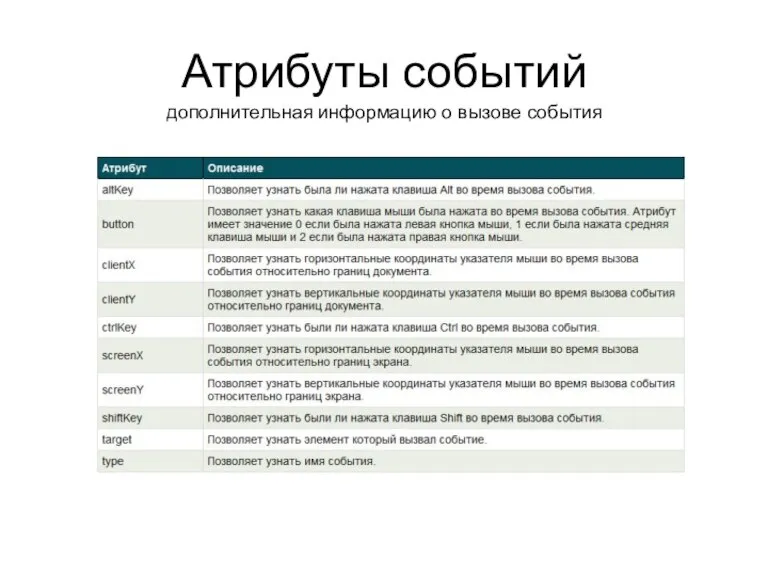
Слайд 14Атрибуты событий
дополнительная информацию о вызове события














 Обзор понятий, возникающих при установке операционной системы на примере Windows 7
Обзор понятий, возникающих при установке операционной системы на примере Windows 7 V значит Vilki
V значит Vilki Фотосъёмка объекта
Фотосъёмка объекта Информационные технологии в современном мире
Информационные технологии в современном мире istoria_operatsionnykh_sistem_i_programnogo_obespechenia
istoria_operatsionnykh_sistem_i_programnogo_obespechenia Разработка и продажа программного продукта в среде Visual Basic
Разработка и продажа программного продукта в среде Visual Basic Понятие прикладного программного продукта, классификация программного обеспечения
Понятие прикладного программного продукта, классификация программного обеспечения Понятие информации. (Вводная)
Понятие информации. (Вводная) Разработка бренд айдентики и позиционирования центра социологических исследований
Разработка бренд айдентики и позиционирования центра социологических исследований Библиотечный урок. Пресс – рулетка Библиотечный вестник
Библиотечный урок. Пресс – рулетка Библиотечный вестник Բջջային հեռախոս. Համացանցից օգտվելու հնարավորություն
Բջջային հեռախոս. Համացանցից օգտվելու հնարավորություն Пэкмен. Обзор. Вечер в Гравити Фолз через несколько лет
Пэкмен. Обзор. Вечер в Гравити Фолз через несколько лет Информатика высокого полета
Информатика высокого полета Лекция №3-4 Объектная модель в языке Java
Лекция №3-4 Объектная модель в языке Java Проблемы развития киберспорта в регионах России
Проблемы развития киберспорта в регионах России Применение современных информационных технологий на уроках дисциплин профессионального цикла
Применение современных информационных технологий на уроках дисциплин профессионального цикла ICQ. Functions
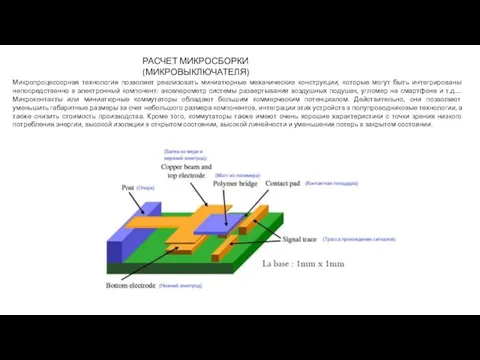
ICQ. Functions Расчет микросборки (микровыключателя)
Расчет микросборки (микровыключателя) Программное обеспечение компьютера
Программное обеспечение компьютера Изображения в презентации
Изображения в презентации Roasted c Игорем Олейниковым
Roasted c Игорем Олейниковым Табличний процесор. Введення і редагування даних - Презентация_
Табличний процесор. Введення і редагування даних - Презентация_ Библиографическая запись. Библиографическое описание. Общие требования и правила составления
Библиографическая запись. Библиографическое описание. Общие требования и правила составления Концепт непрерывного мира в игровой разработке
Концепт непрерывного мира в игровой разработке Информационная безопасность для всех
Информационная безопасность для всех Прохождение учебно-производственной практики
Прохождение учебно-производственной практики Определение скорости передачи информации. Самостоятельная работа. 10 класс
Определение скорости передачи информации. Самостоятельная работа. 10 класс Единицы измерения количества информации
Единицы измерения количества информации