Содержание
- 2. Класс StdDraw Абстракция стандартного рисования реализована в классе StdDraw. Внимание! Класс StdDraw не входит в стандартный
- 3. Система координат (0,0) (x,y) x y (1,1)
- 4. Определенные цвета StdDraw.RED
- 5. Полная палитра цветов цвет = R + G + B Red красный 0..255 Blue синий 0..255
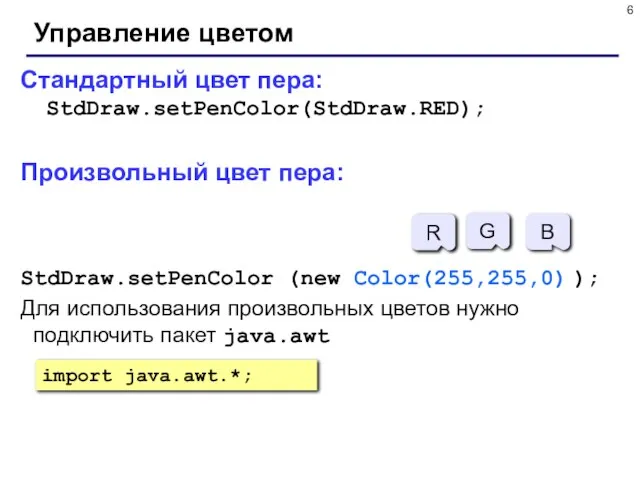
- 6. Управление цветом Стандартный цвет пера: StdDraw.setPenColor(StdDraw.RED); Произвольный цвет пера: StdDraw.setPenСolor (new Color(255,255,0) ); Для использования произвольных
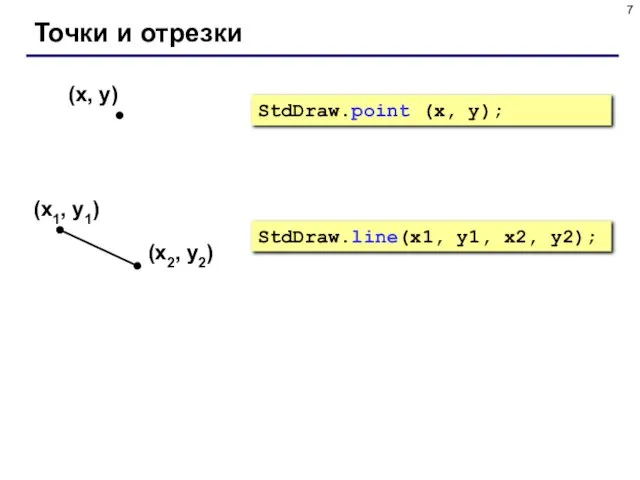
- 7. Точки и отрезки StdDraw.line(x1, y1, x2, y2); StdDraw.point (x, y);
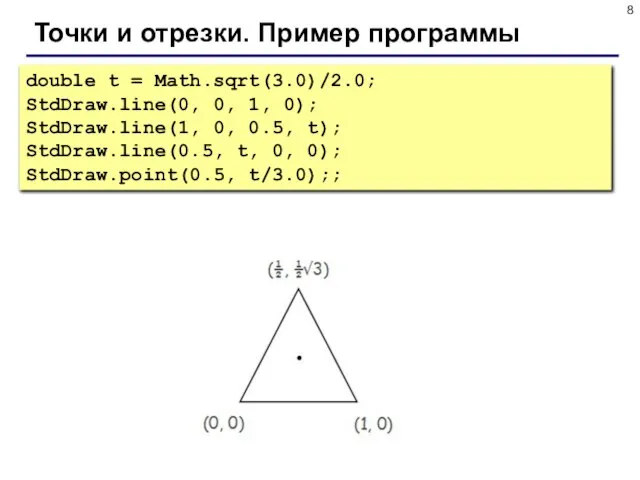
- 8. Точки и отрезки. Пример программы double t = Math.sqrt(3.0)/2.0; StdDraw.line(0, 0, 1, 0); StdDraw.line(1, 0, 0.5,
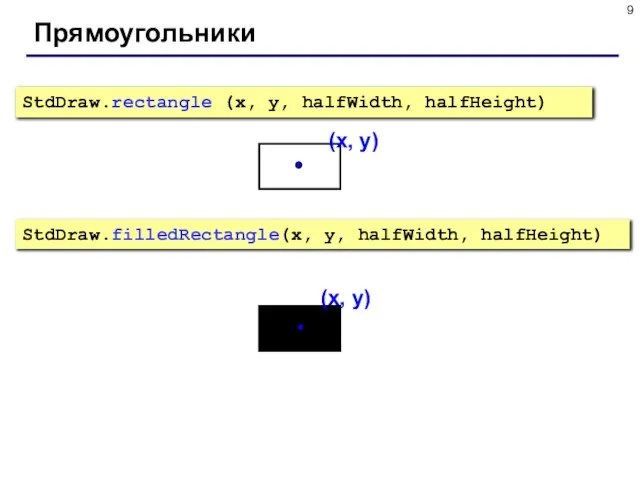
- 9. Прямоугольники StdDraw.rectangle (x, y, halfWidth, halfHeight) StdDraw.filledRectangle(x, y, halfWidth, halfHeight) (x, y) (x, y)
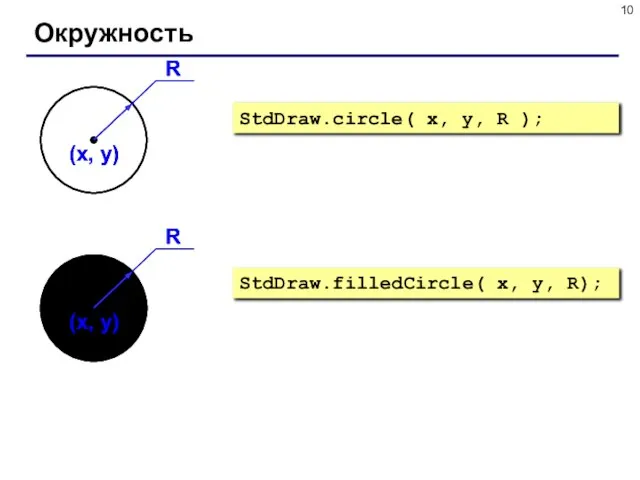
- 10. Окружность StdDraw.circle( x, y, R ); StdDraw.filledCircle( x, y, R);
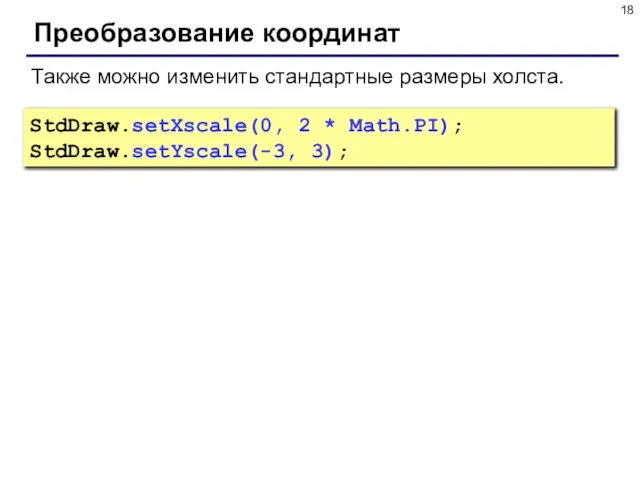
- 11. Многоугольники StdDraw.polygone (double x[], double y[]); StdDraw.filledPolygone (double x[], double y[]);
- 12. Текст StdDraw.text (double x, double y, String s);
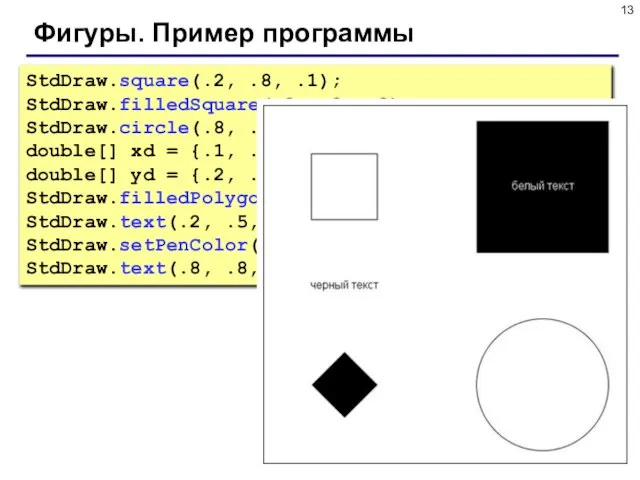
- 13. Фигуры. Пример программы StdDraw.square(.2, .8, .1); StdDraw.filledSquare(.8, .8, .2); StdDraw.circle(.8, .2, .2); double[] xd = {.1,
- 14. Изменение шкалы StdDraw.setXscale (double x, double y); StdDraw.setYscale (double x, double y);
- 15. Программирование на языке Java Графики функций
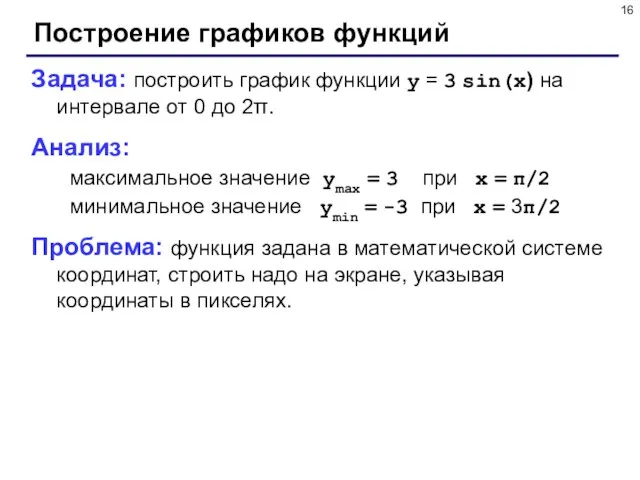
- 16. Построение графиков функций Задача: построить график функции y = 3 sin(x) на интервале от 0 до
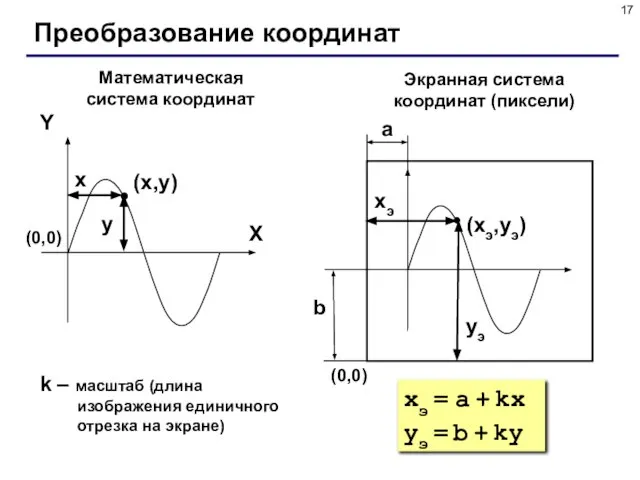
- 17. Преобразование координат (x,y) X Y x y Математическая система координат Экранная система координат (пиксели) (xэ,yэ) xэ
- 18. Преобразование координат StdDraw.setXscale(0, 2 * Math.PI); StdDraw.setYscale(-3, 3); Также можно изменить стандартные размеры холста.
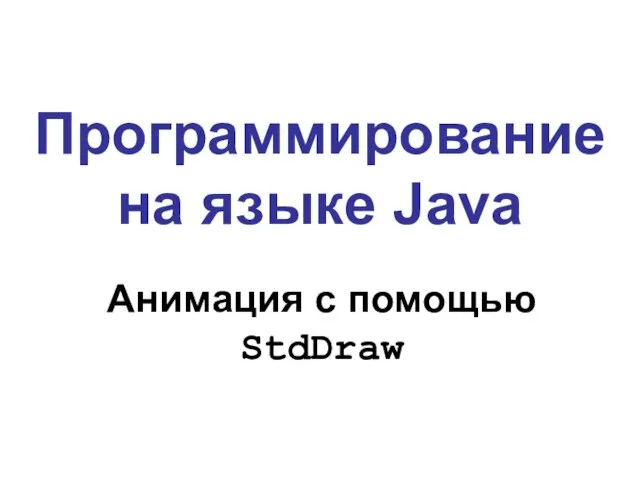
- 19. Вывод графика функции int N = in.nextInt(); double[] x = new double[N + 1]; double[] y
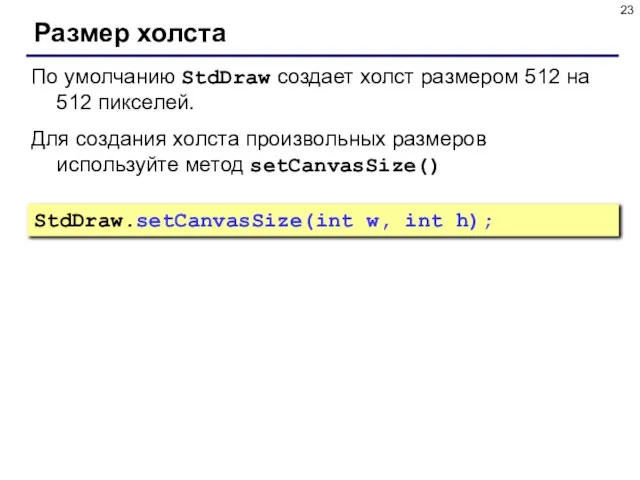
- 20. Вывод графика функции int N = in.nextInt(); double[] x = new double[N + 1]; double[] y
- 21. Задания 1: Построить график функции y = x2 на интервале [-3,3]. 2: Построить график функции, заданной
- 22. Программирование на языке Java Анимация с помощью StdDraw
- 23. Размер холста StdDraw.setCanvasSize(int w, int h); По умолчанию StdDraw создает холст размером 512 на 512 пикселей.
- 24. Очистка экрана Для очистки экрана существует 2 метода: clear() – очищает экран и закрашивает фон в
- 25. Отрисовка Для создания эффекта анимации используются следующие методы: show(int dt) – выводит на экран элементы и
- 27. Скачать презентацию









![Многоугольники StdDraw.polygone (double x[], double y[]); StdDraw.filledPolygone (double x[], double y[]);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/905805/slide-10.jpg)







![Вывод графика функции int N = in.nextInt(); double[] x = new double[N](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/905805/slide-18.jpg)
![Вывод графика функции int N = in.nextInt(); double[] x = new double[N](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/905805/slide-19.jpg)
![Задания 1: Построить график функции y = x2 на интервале [-3,3]. 2:](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/905805/slide-20.jpg)




 Мозговой штурм
Мозговой штурм Автоматизация избирательного комитета
Автоматизация избирательного комитета Факт в эпоху постправды
Факт в эпоху постправды Факторы, влияющие на надежность аппаратно-программного комплекса
Факторы, влияющие на надежность аппаратно-программного комплекса Методы и средства сопровождения сайта
Методы и средства сопровождения сайта Аннотация проекта. Решение логических задач в ЕГЭ. Информатика и ИКТ
Аннотация проекта. Решение логических задач в ЕГЭ. Информатика и ИКТ Socialiniu tinklu grėsmės ir pavojai
Socialiniu tinklu grėsmės ir pavojai Квалификационная работа: Разработка базы данных для учёта успеваемости при семейном обучении
Квалификационная работа: Разработка базы данных для учёта успеваемости при семейном обучении Основы современной журналистики. Занятие 4
Основы современной журналистики. Занятие 4 Структуры данных. Запись
Структуры данных. Запись Veet&Go 2020 Jan - Apr
Veet&Go 2020 Jan - Apr Bondder Landing page-Scroll down script
Bondder Landing page-Scroll down script Предметно-ориентированное проектирование автоматизированных систем управления
Предметно-ориентированное проектирование автоматизированных систем управления Программирование на языке PascalABC. Стандартные функции
Программирование на языке PascalABC. Стандартные функции Библиотека в социальных сетях
Библиотека в социальных сетях Индексация в поисковых системах сети интернет
Индексация в поисковых системах сети интернет A technology that will help humanity
A technology that will help humanity Сортировка пузырьком
Сортировка пузырьком Информатика для 4 класса. Компьютерные программы
Информатика для 4 класса. Компьютерные программы Видеомонтаж. Способы переноса видео на компьютер
Видеомонтаж. Способы переноса видео на компьютер Практическое занятие. Формирование структуры предприятия в PLM-системе
Практическое занятие. Формирование структуры предприятия в PLM-системе Итоги социально-экономического развития отрасли Минсвязи Республики Беларусь
Итоги социально-экономического развития отрасли Минсвязи Республики Беларусь Криптоанализ симметричных шифров
Криптоанализ симметричных шифров Правила поведения в кабинете информатики и вычислительной техники
Правила поведения в кабинете информатики и вычислительной техники Варианты публикации вакансии на сайте
Варианты публикации вакансии на сайте Лекция №2. Тест-дизайн
Лекция №2. Тест-дизайн Основные направления работы ФИМЦ
Основные направления работы ФИМЦ Информация и её свойства. Информация и информационные процессы
Информация и её свойства. Информация и информационные процессы