Содержание
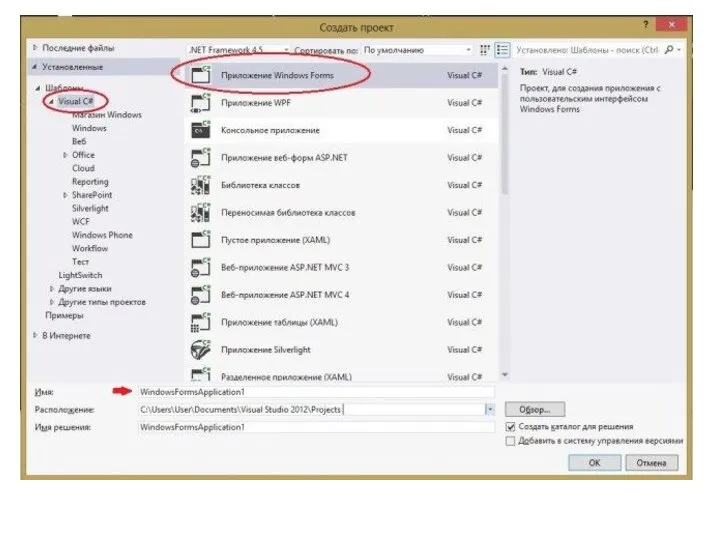
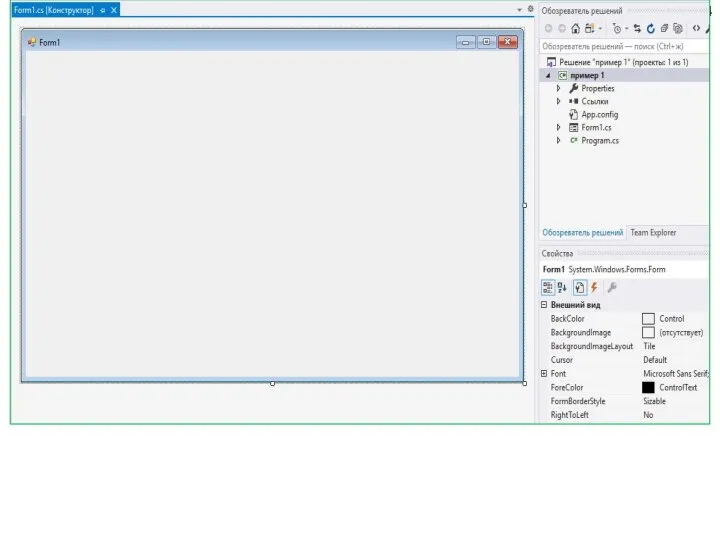
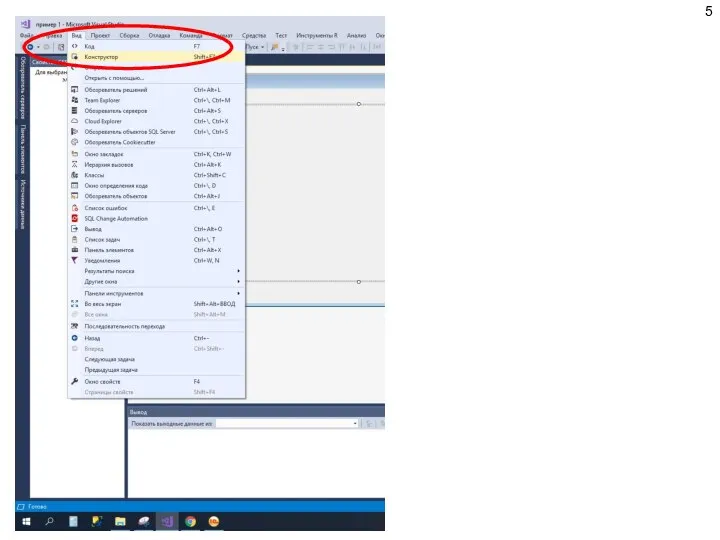
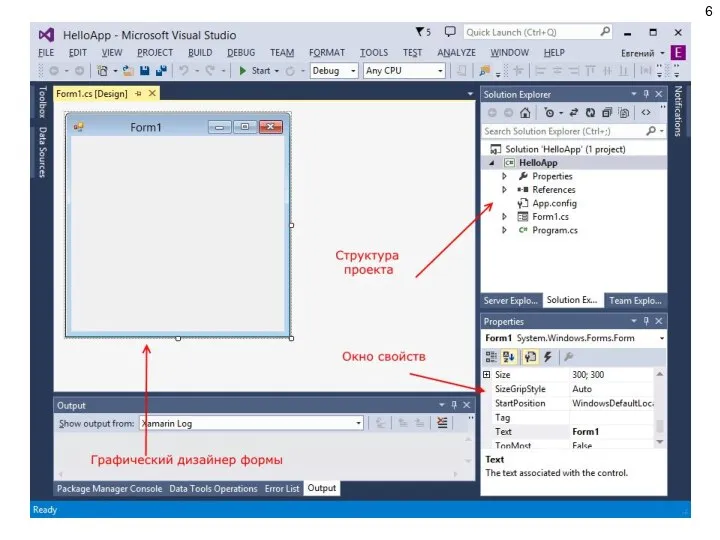
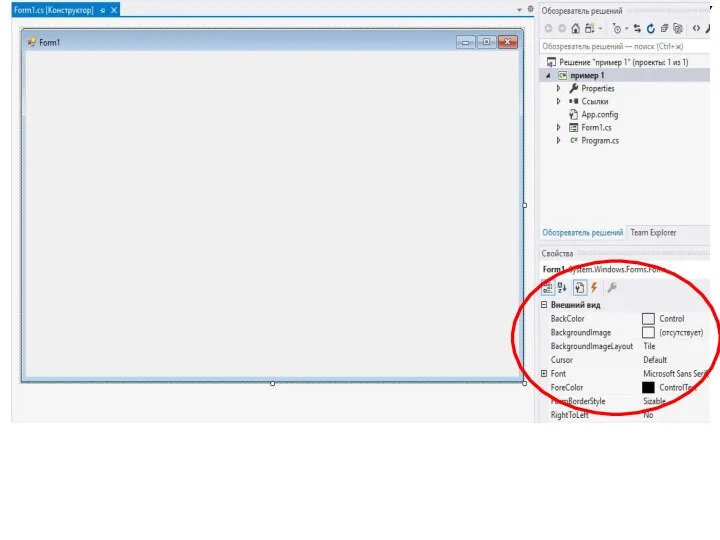
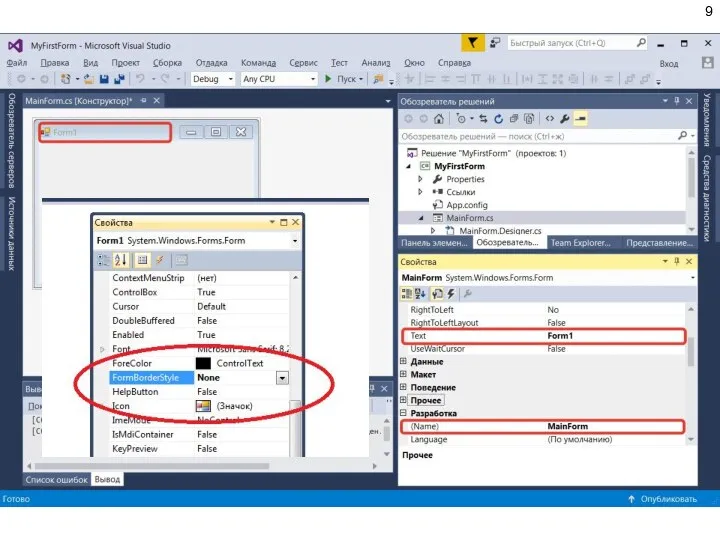
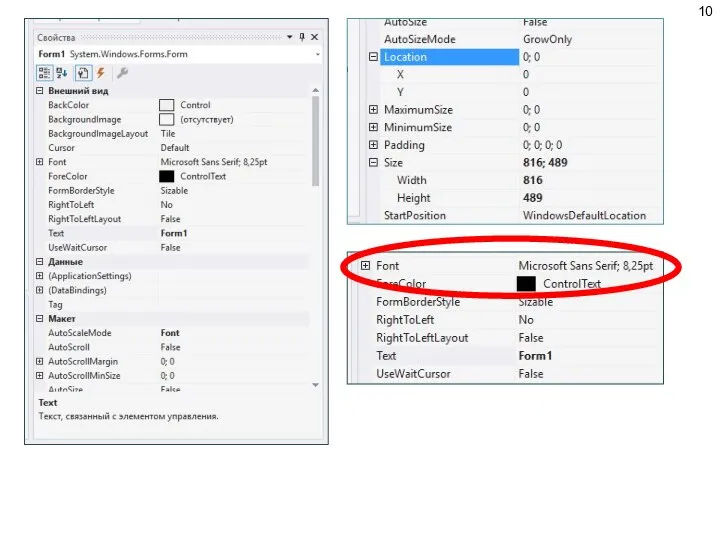
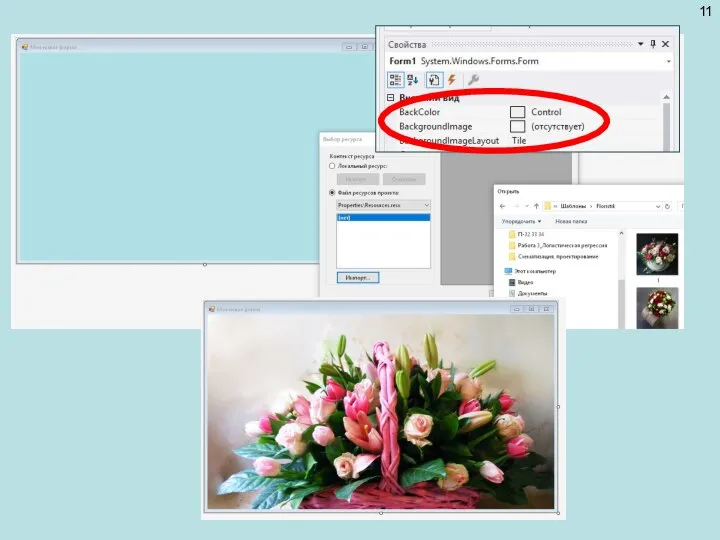
- 2. Работа с конструктором Формы
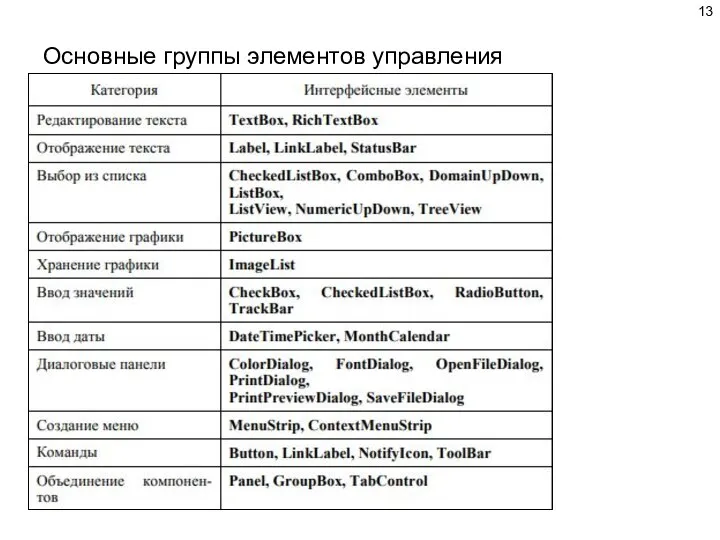
- 13. Основные группы элементов управления
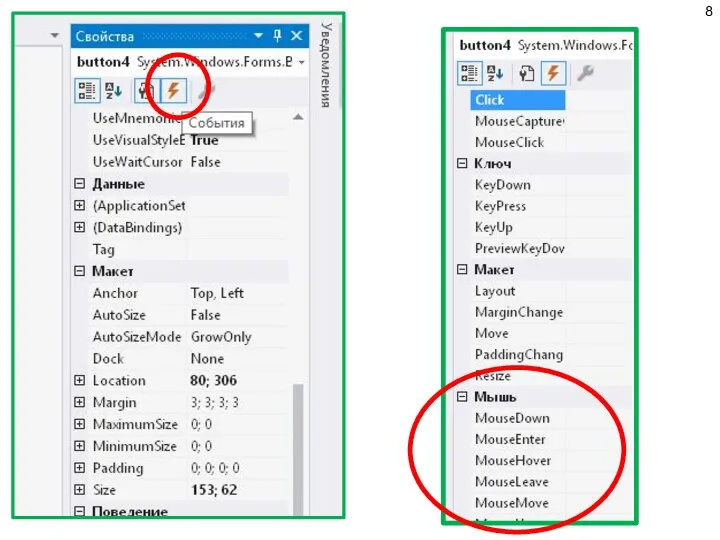
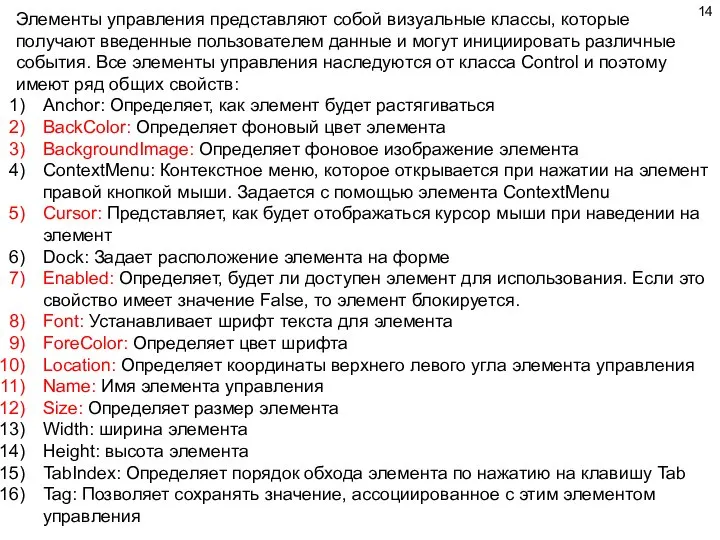
- 14. Элементы управления представляют собой визуальные классы, которые получают введенные пользователем данные и могут инициировать различные события.
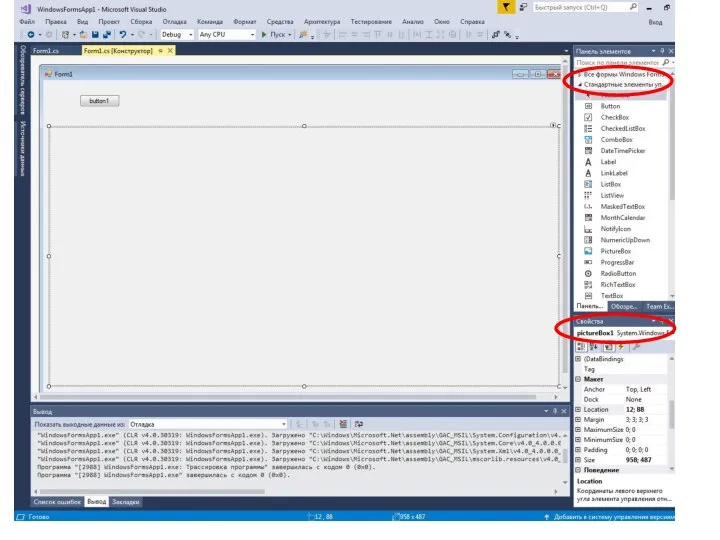
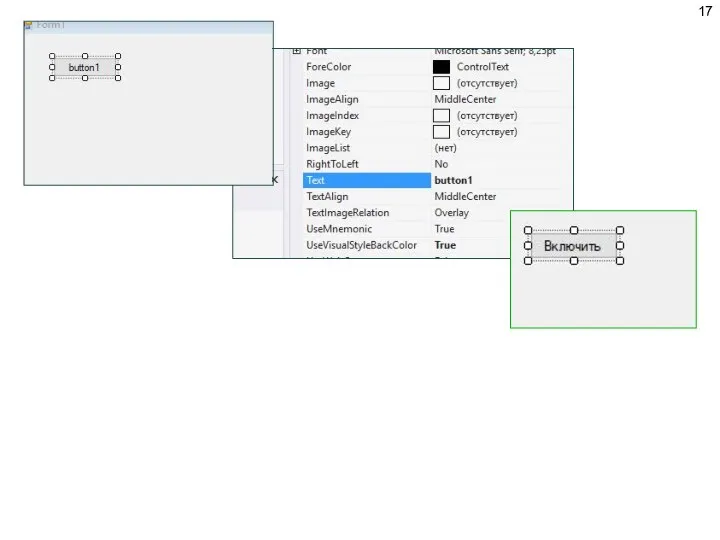
- 15. Задание 1 Поместить на форму кнопку «Включить« и окно pictureBox . Загрузить картинку в окно pictureBox.
- 18. PictureBox предназначен для показа изображений. Он позволяет отобразить файлы в формате bmp, jpg, gif, а также
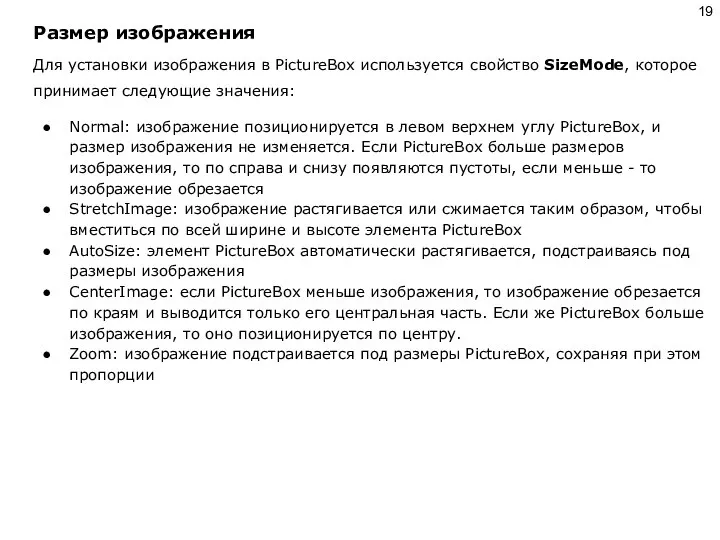
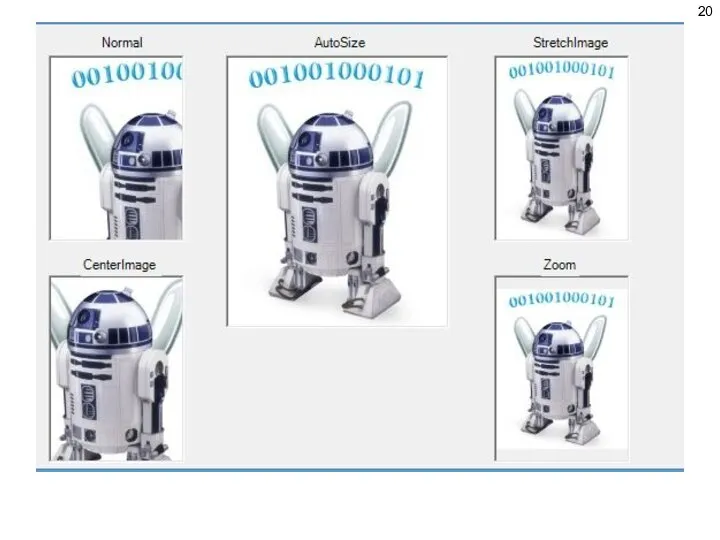
- 19. Размер изображения Для установки изображения в PictureBox используется свойство SizeMode, которое принимает следующие значения: Normal: изображение
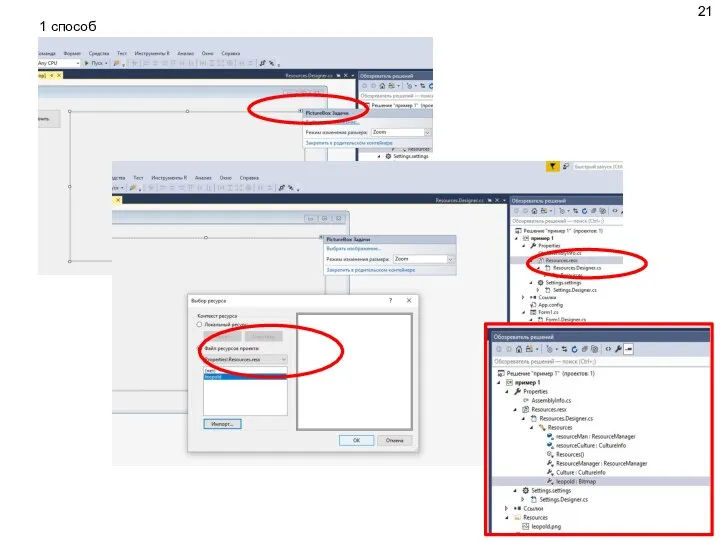
- 21. 1 способ
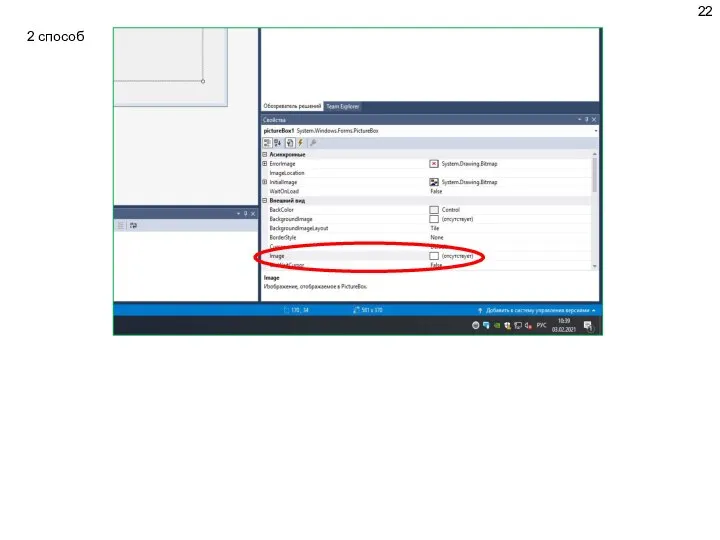
- 22. 2 способ
- 23. Задание 2 Поместить на форму кнопку «Включить« и окно pictureBox . При нажатии на кнопку появляется
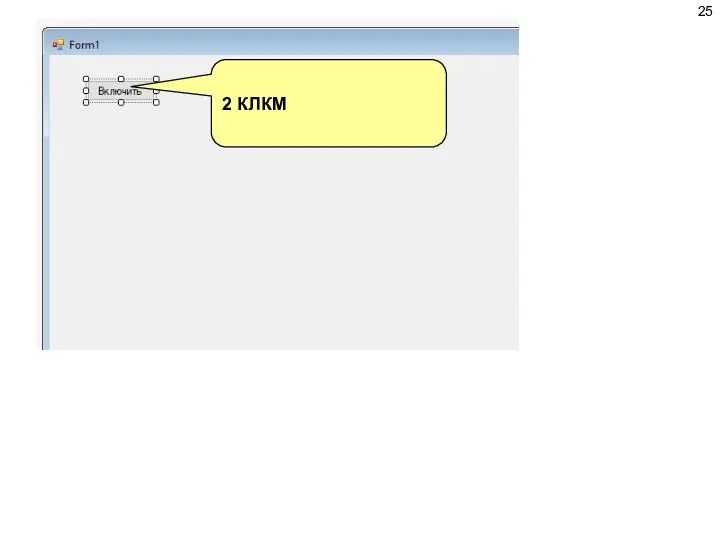
- 25. 2 КЛКМ
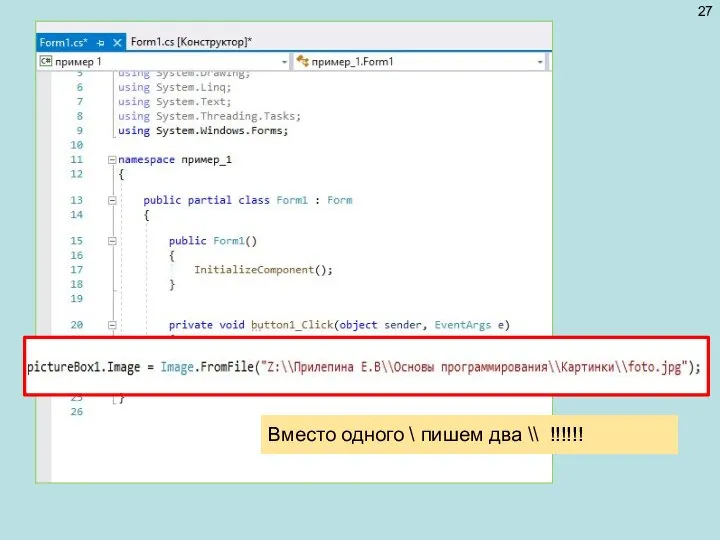
- 27. Вместо одного \ пишем два \\ !!!!!!
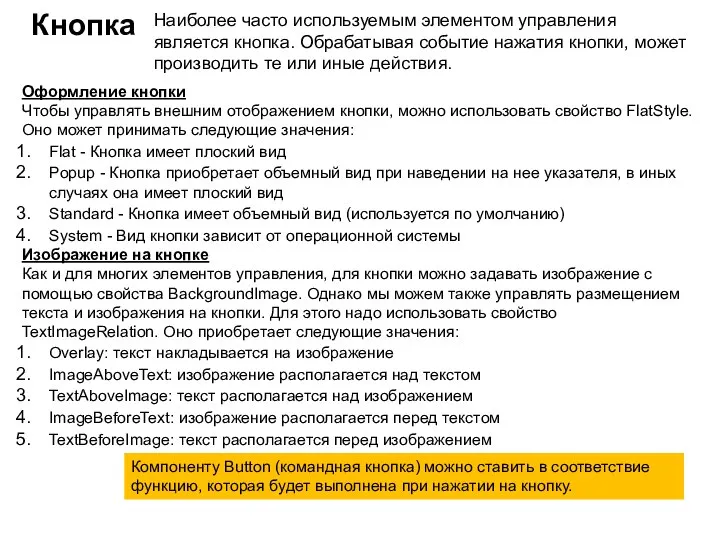
- 28. Кнопка Наиболее часто используемым элементом управления является кнопка. Обрабатывая событие нажатия кнопки, может производить те или
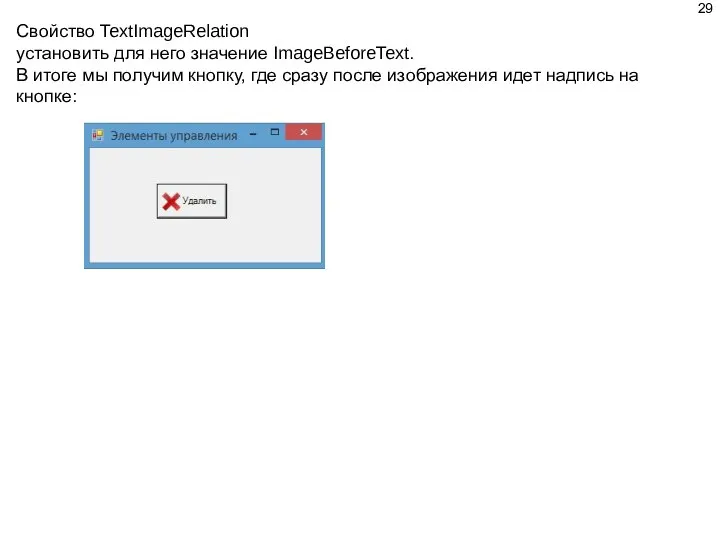
- 29. Свойство TextImageRelation установить для него значение ImageBeforeText. В итоге мы получим кнопку, где сразу после изображения
- 30. Задание 3 Поместить на форму кнопку . Настроить интерфейс кнопки, добавив картинку и надпись.
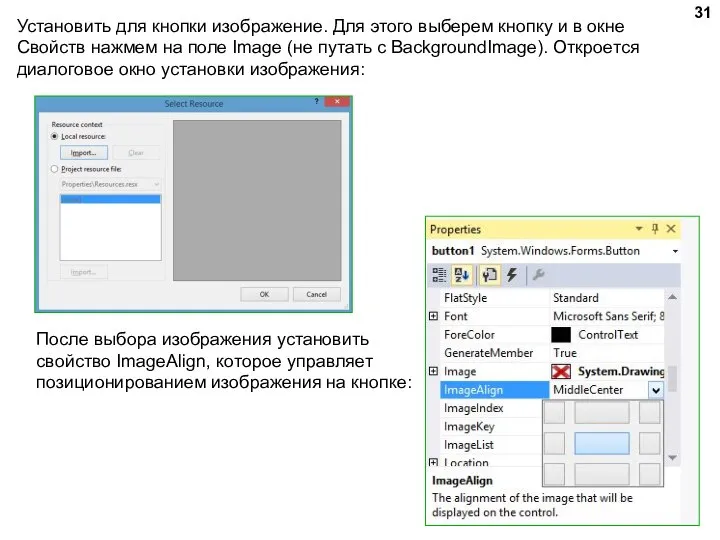
- 31. Установить для кнопки изображение. Для этого выберем кнопку и в окне Свойств нажмем на поле Image
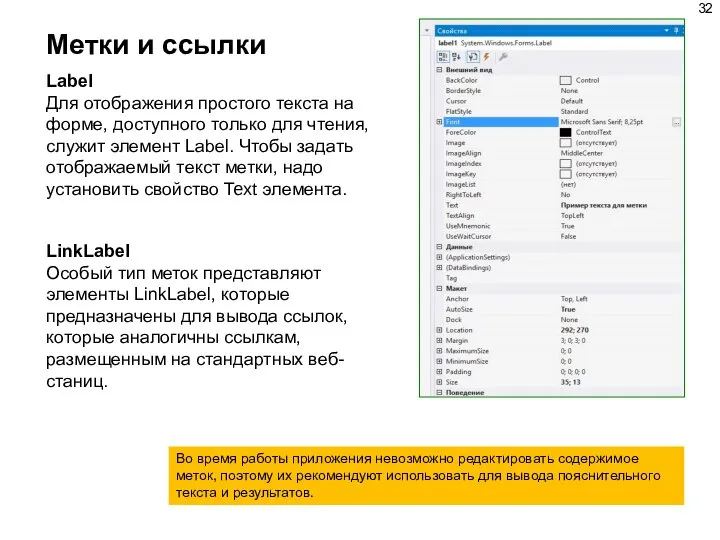
- 32. Метки и ссылки Label Для отображения простого текста на форме, доступного только для чтения, служит элемент
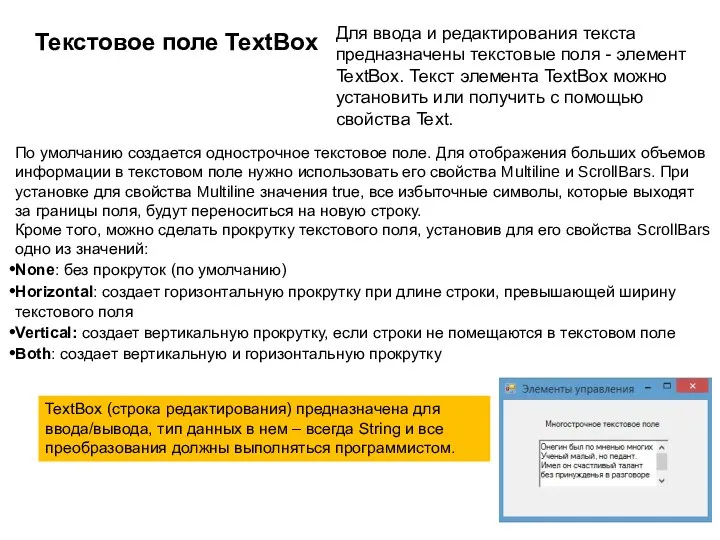
- 33. Текстовое поле TextBox Для ввода и редактирования текста предназначены текстовые поля - элемент TextBox. Текст элемента
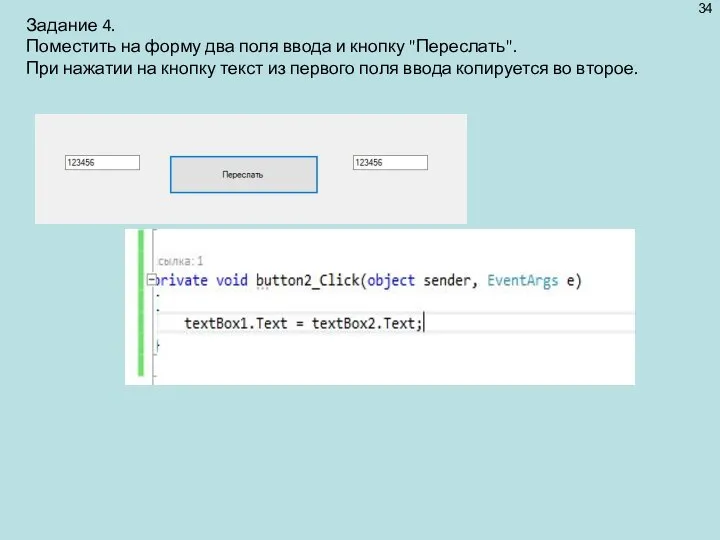
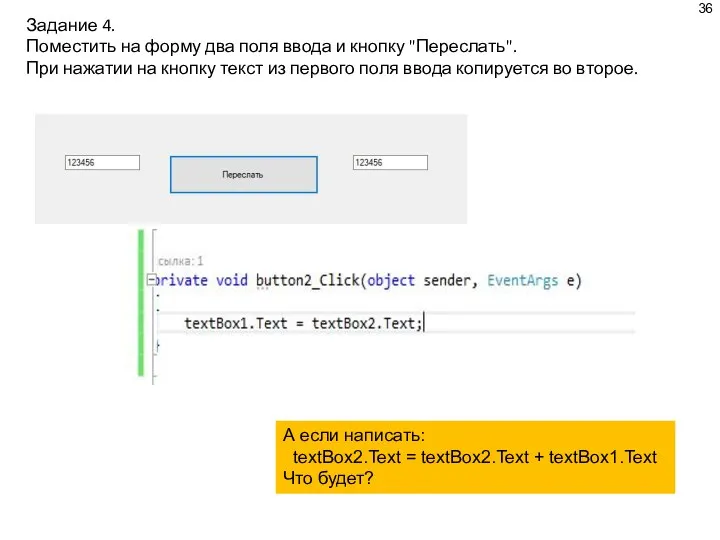
- 34. Задание 4. Поместить на форму два поля ввода и кнопку "Переслать". При нажатии на кнопку текст
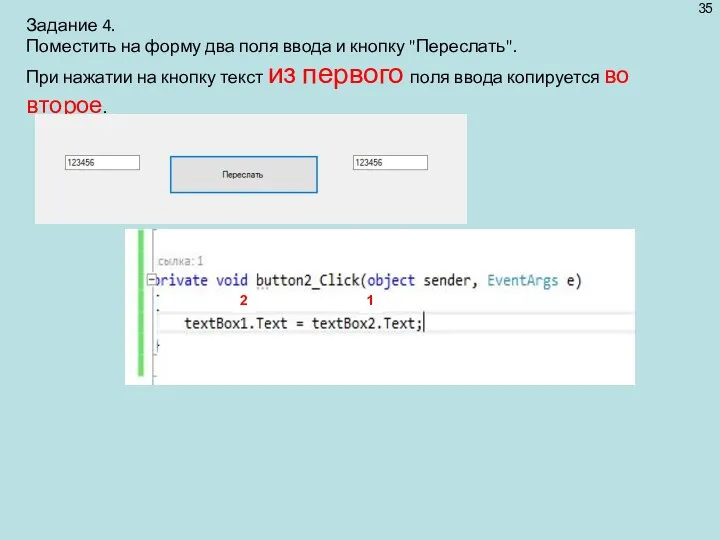
- 35. Задание 4. Поместить на форму два поля ввода и кнопку "Переслать". При нажатии на кнопку текст
- 36. Задание 4. Поместить на форму два поля ввода и кнопку "Переслать". При нажатии на кнопку текст
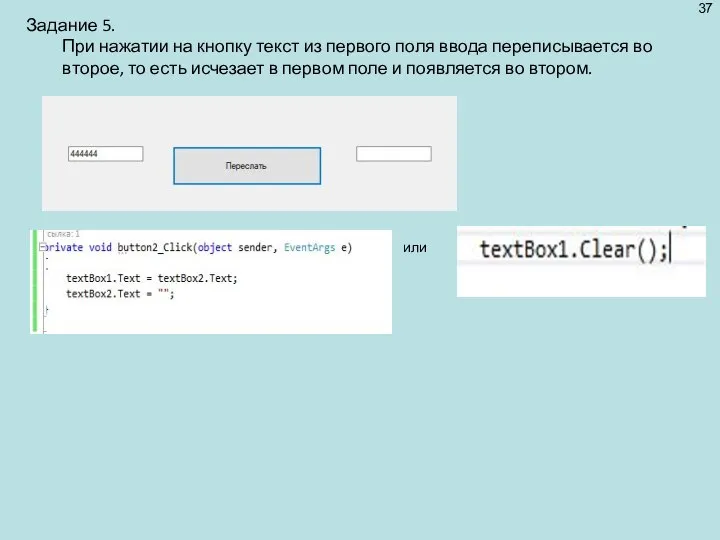
- 37. Задание 5. При нажатии на кнопку текст из первого поля ввода переписывается во второе, то есть
- 38. Задание 6. Создадим шуточную программу, представляющую собой диалоговое окно с двумя кнопками. Назовем его SocOpros. Из
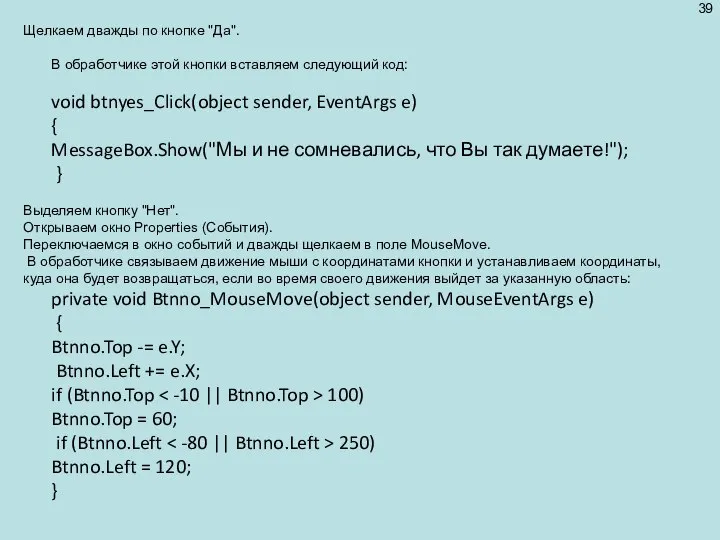
- 39. Щелкаем дважды по кнопке "Да". В обработчике этой кнопки вставляем следующий код: void btnyes_Click(object sender, EventArgs
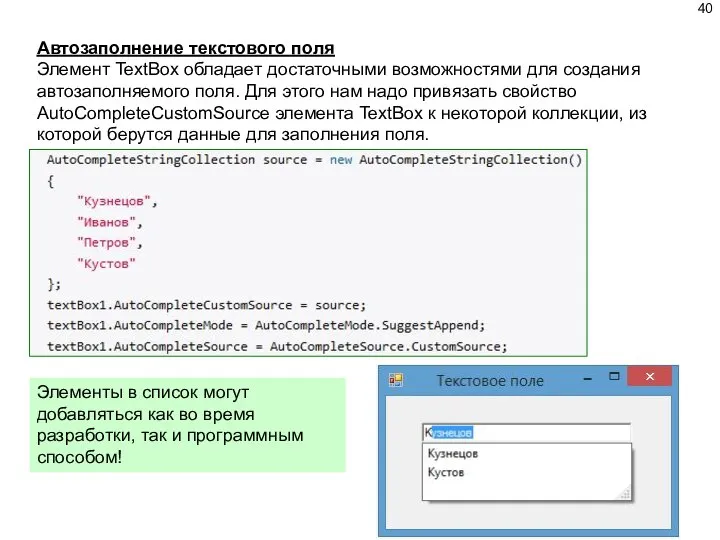
- 40. Автозаполнение текстового поля Элемент TextBox обладает достаточными возможностями для создания автозаполняемого поля. Для этого нам надо
- 41. Перенос по словам Чтобы текст в элементе TextBox переносился по словам, надо установить свойство WordWrap равным
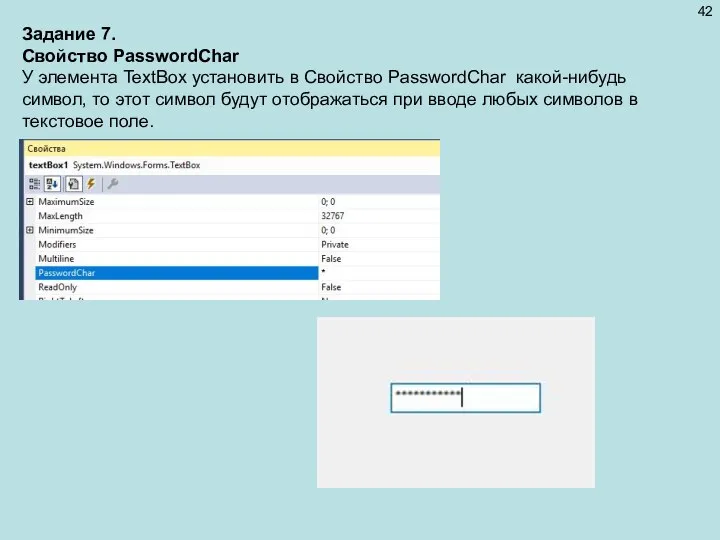
- 42. Задание 7. Свойство PasswordChar У элемента TextBox установить в Свойство PasswordChar какой-нибудь символ, то этот символ
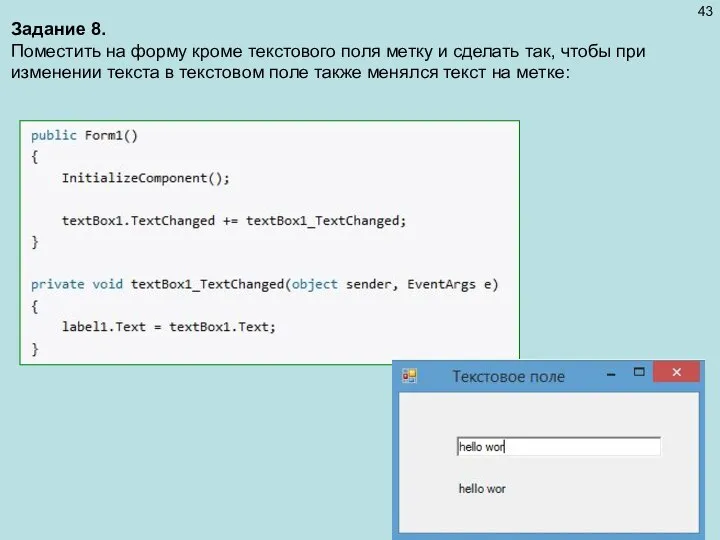
- 43. Задание 8. Поместить на форму кроме текстового поля метку и сделать так, чтобы при изменении текста
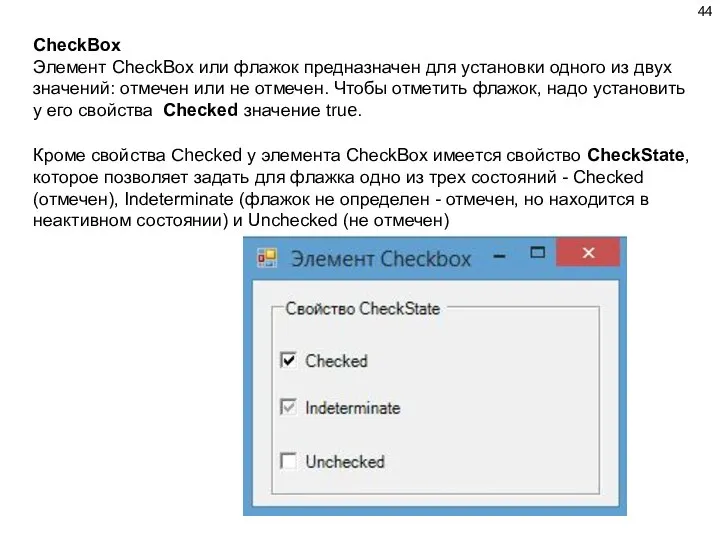
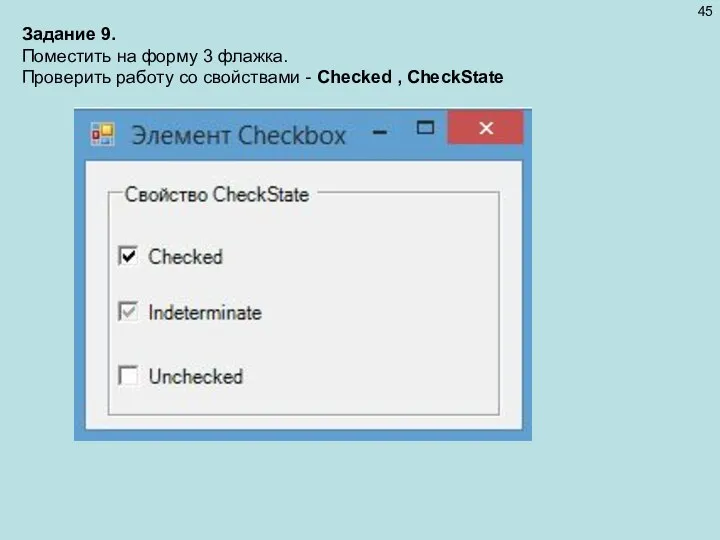
- 44. CheckBox Элемент CheckBox или флажок предназначен для установки одного из двух значений: отмечен или не отмечен.
- 45. Задание 9. Поместить на форму 3 флажка. Проверить работу со свойствами - Checked , CheckState
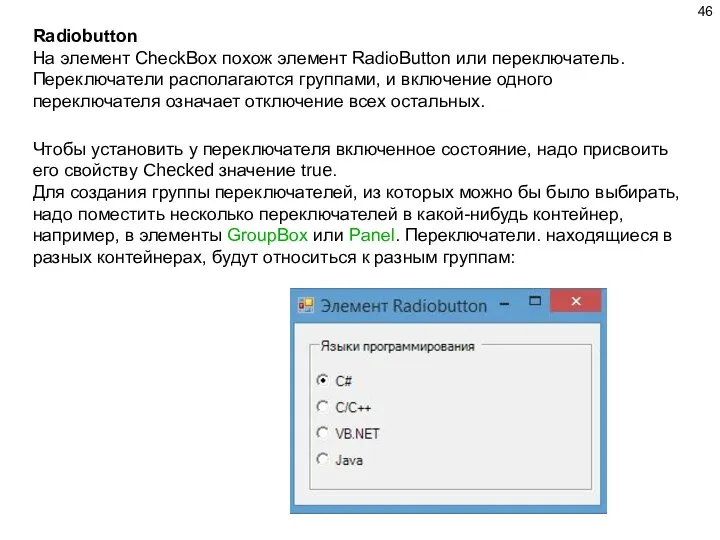
- 46. Radiobutton На элемент CheckBox похож элемент RadioButton или переключатель. Переключатели располагаются группами, и включение одного переключателя
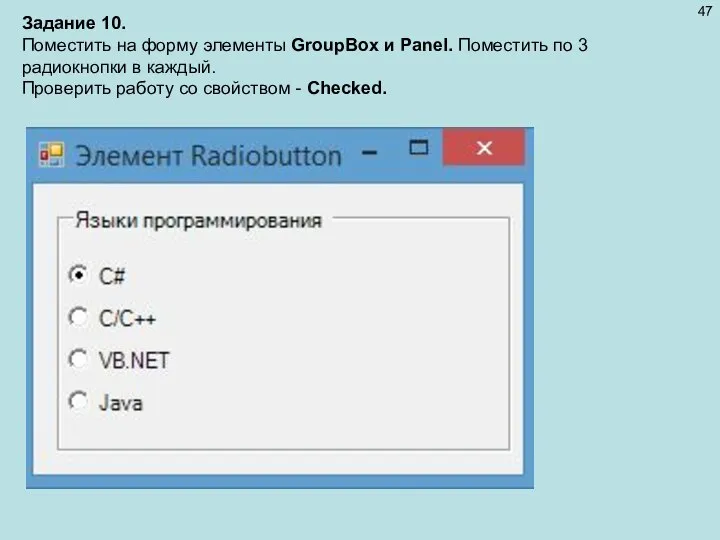
- 47. Задание 10. Поместить на форму элементы GroupBox и Panel. Поместить по 3 радиокнопки в каждый. Проверить
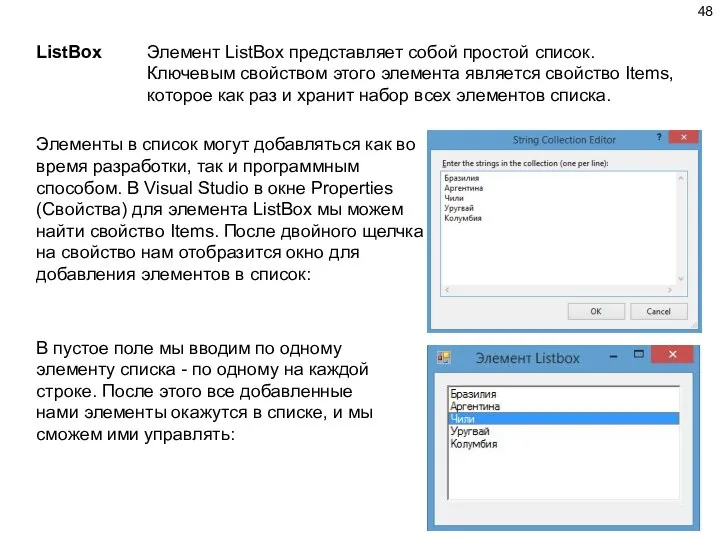
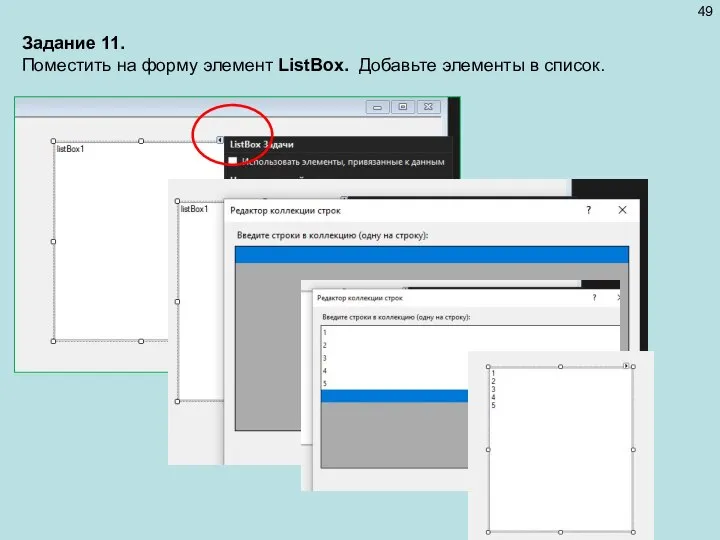
- 48. Элемент ListBox представляет собой простой список. Ключевым свойством этого элемента является свойство Items, которое как раз
- 49. Задание 11. Поместить на форму элемент ListBox. Добавьте элементы в список.
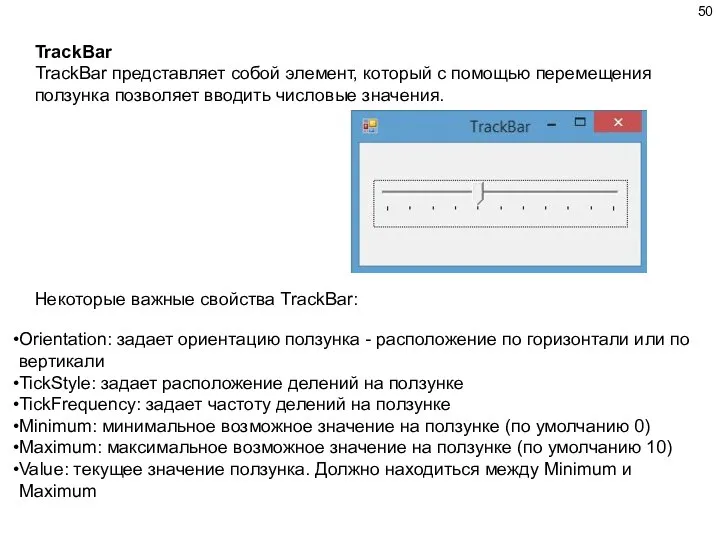
- 50. TrackBar TrackBar представляет собой элемент, который с помощью перемещения ползунка позволяет вводить числовые значения. Некоторые важные
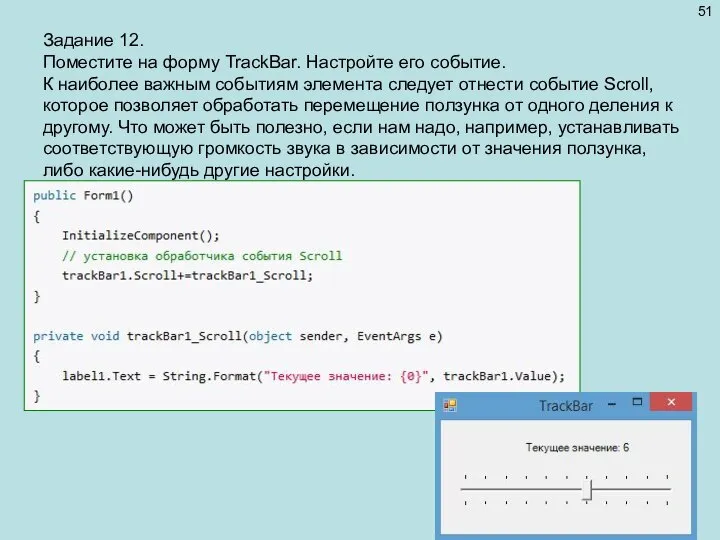
- 51. Задание 12. Поместите на форму TrackBar. Настройте его событие. К наиболее важным событиям элемента следует отнести
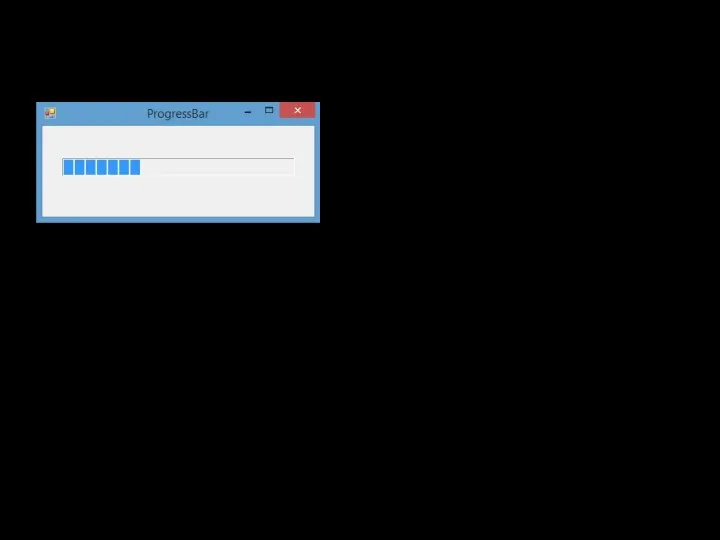
- 52. ProgressBar Элемент ProgressBar служит для того, чтобы дать пользователю информацию о ходе выполнения какой-либо задачи. Наиболее
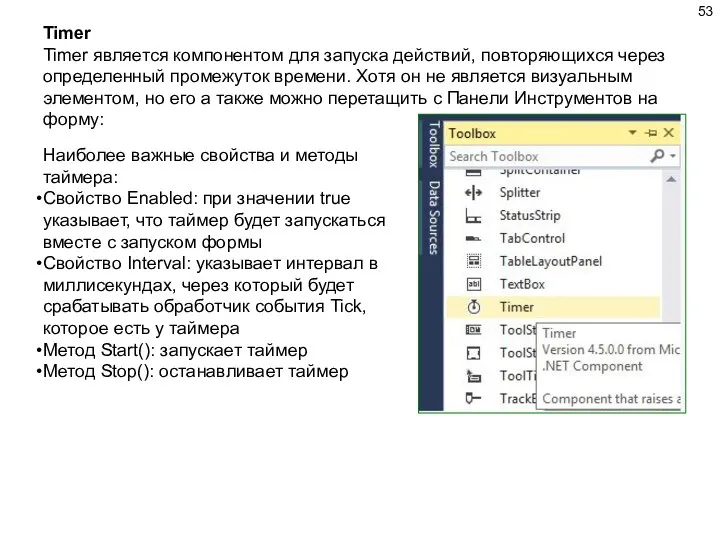
- 53. Timer Timer является компонентом для запуска действий, повторяющихся через определенный промежуток времени. Хотя он не является
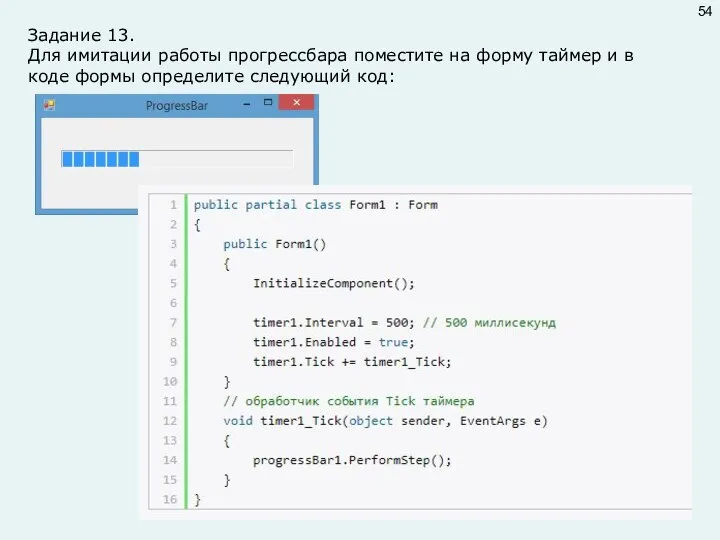
- 54. Задание 13. Для имитации работы прогрессбара поместите на форму таймер и в коде формы определите следующий
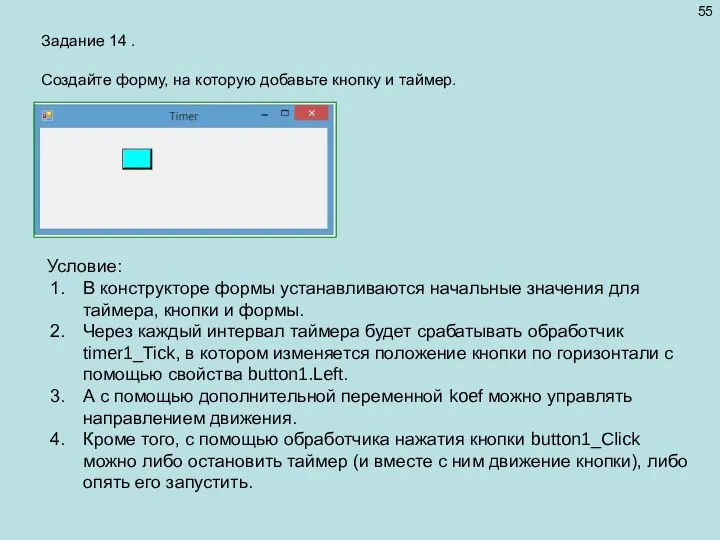
- 55. Задание 14 . Создайте форму, на которую добавьте кнопку и таймер. Условие: В конструкторе формы устанавливаются
- 57. Скачать презентацию






















































 Работа в среде TRIK Studio
Работа в среде TRIK Studio Координаты аэропортов
Координаты аэропортов Интеграционная платформа. Отраслевой стандарт обработки данных
Интеграционная платформа. Отраслевой стандарт обработки данных Проект. Григорианский пролептический календарь
Проект. Григорианский пролептический календарь Канал https://www.youtube.com/wat ch?v=FhMOcFGyQas&t=20s
Канал https://www.youtube.com/wat ch?v=FhMOcFGyQas&t=20s Антивирус VSafe
Антивирус VSafe Понятие информации. (Вводная)
Понятие информации. (Вводная) Binding event handlers
Binding event handlers Инструменты Яндекса для сложных цепочек коммуникаций с клиентами
Инструменты Яндекса для сложных цепочек коммуникаций с клиентами Воины казармы
Воины казармы Zanyatie_2
Zanyatie_2 Разработка игры по технике безопасности на предприятии (организации)
Разработка игры по технике безопасности на предприятии (организации) Производственная практика на телеканале Хузур-Спокойствие
Производственная практика на телеканале Хузур-Спокойствие Устройство компьютера. 5 класс
Устройство компьютера. 5 класс Программное обеспечение компьютера
Программное обеспечение компьютера 8-2-3
8-2-3 Mobile SMARTS. Интеграция с 1С-Предприятием
Mobile SMARTS. Интеграция с 1С-Предприятием Анализ соцсети
Анализ соцсети Персональные данные
Персональные данные Компьютерная графика
Компьютерная графика Географические информационные системы
Географические информационные системы Основные принципы организации СС
Основные принципы организации СС Разработка музыкального сайта
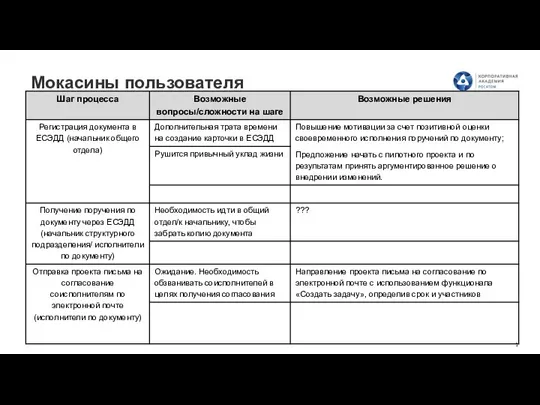
Разработка музыкального сайта Мокасины пользователя
Мокасины пользователя Автоматическая система теплопотребления и погодного регулирования в ИТП многоквартирного дома
Автоматическая система теплопотребления и погодного регулирования в ИТП многоквартирного дома Презентация на тему Устройства ввода информации
Презентация на тему Устройства ввода информации  Приведение ER-диаграммы к реляционному виду
Приведение ER-диаграммы к реляционному виду Интернет как один из источников информационного обеспечения фундаментальных и прикладных научных исследований
Интернет как один из источников информационного обеспечения фундаментальных и прикладных научных исследований