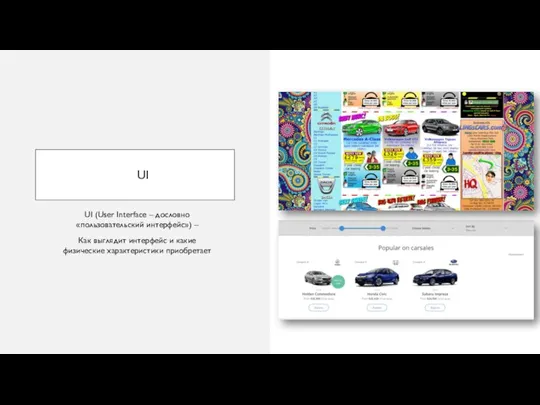
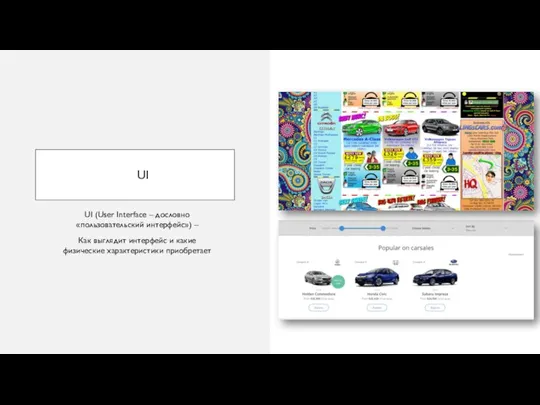
Слайд 2UI
UI (User Interface – дословно «пользовательский интерфейс») –
Как выглядит интерфейс и какие

физические характеристики приобретает
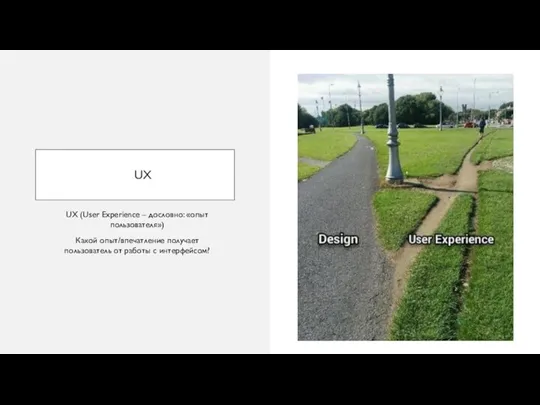
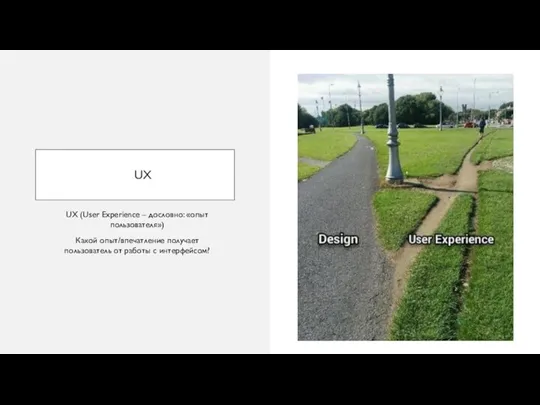
Слайд 3UX
UX (User Experience – дословно: «опыт пользователя»)
Какой опыт/впечатление получает пользователь от работы

с интерфейсом?
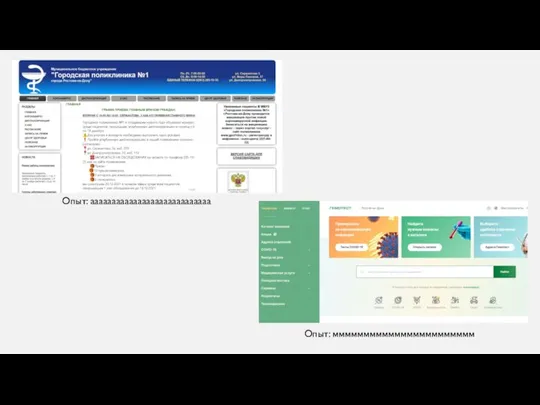
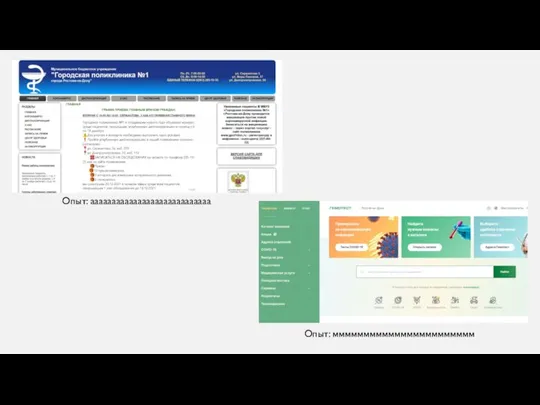
Слайд 4Опыт: аааааааааааааааааааааааааааа
Опыт: ммммммммммммммммммммммм

Слайд 5Визуально привлекательный и удобный пользовательский интерфейс – ключевой показатель качества сайта

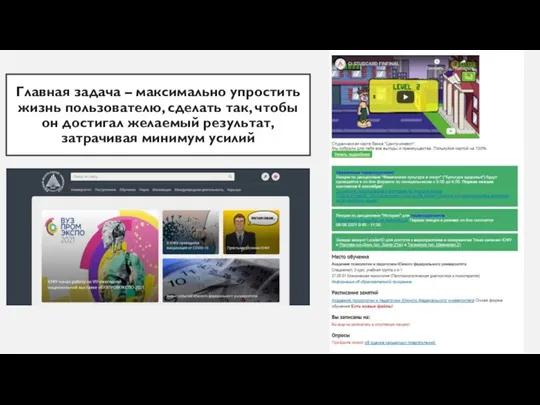
Слайд 6Главная задача – максимально упростить жизнь пользователю, сделать так, чтобы он достигал

желаемый результат, затрачивая минимум усилий
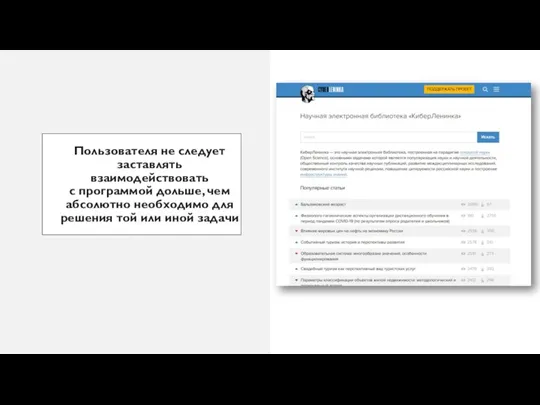
Слайд 7Пользователя не следует заставлять взаимодействовать с программой дольше, чем абсолютно необходимо для решения той

или иной задачи
Слайд 8НЕКОТОРЫЕ ПРИНЦИПЫ
Стилевая гибкость
Совместное наращивание функциональности
Масштабируемость
Адаптивность к действиям пользователя
Независимость

в ресурсах
Кроссплатформенность
Мультимедийность







 Урок 13 Виконання обчислень у табличному
Урок 13 Виконання обчислень у табличному Программирование на языке С++
Программирование на языке С++ Texture_mapping (1)
Texture_mapping (1) Получении информации через компьютерные технологии
Получении информации через компьютерные технологии Мастерская записи и обработки звука Прямой эфир
Мастерская записи и обработки звука Прямой эфир HTML и CSS. Таблицы и списки. (Лекция 3)
HTML и CSS. Таблицы и списки. (Лекция 3) Автоматизированная система по управлению бизнес-процессом обработки данных клиента коммерческого банка
Автоматизированная система по управлению бизнес-процессом обработки данных клиента коммерческого банка Создание новогодней открытки в графическом редакторе Paint
Создание новогодней открытки в графическом редакторе Paint Криптология и основные этапы её развития
Криптология и основные этапы её развития Процессы поиска информации
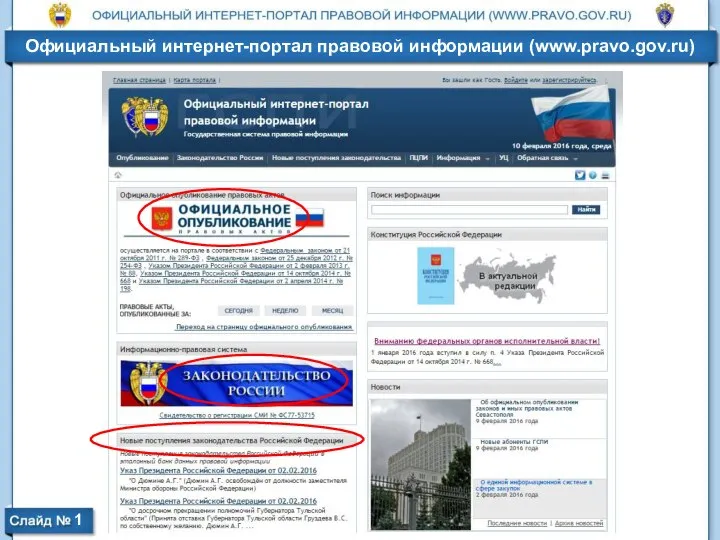
Процессы поиска информации Официальный интернет-портал правовой информации
Официальный интернет-портал правовой информации Электронные таблицы (табличный процессор)
Электронные таблицы (табличный процессор) Дети и Интернет
Дети и Интернет Компьютерные сети
Компьютерные сети Мобильный клиент 1С:ERP для управления цехом
Мобильный клиент 1С:ERP для управления цехом Всемирная компьютерная сеть интернет
Всемирная компьютерная сеть интернет Ардуино
Ардуино Языки программирования. Практическая работа
Языки программирования. Практическая работа Презентация на тему История развития отечественной вычислительной техники
Презентация на тему История развития отечественной вычислительной техники  Работа_с_текстом_Python_MFypnq
Работа_с_текстом_Python_MFypnq OKiR_Laba_4
OKiR_Laba_4 Анализ и сбор информации
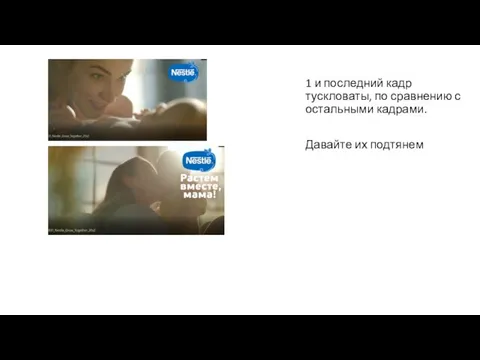
Анализ и сбор информации Коментарии к ролику
Коментарии к ролику Работа над ошибками по программированию 1
Работа над ошибками по программированию 1 Презентация на тему Microsoft office
Презентация на тему Microsoft office  Что такое моделирование?
Что такое моделирование? Эффективная систематизация папок и файлов
Эффективная систематизация папок и файлов Социально-технологическая сингулярность. Значимые события в истории цифрового искусства
Социально-технологическая сингулярность. Значимые события в истории цифрового искусства