Содержание
- 2. Think Results. Примеры приложений https://facebook.github.io/react-native/showcase.html
- 3. Think Results. Отличия React от React Native React React Native Знает, что такое компонент Знает, как
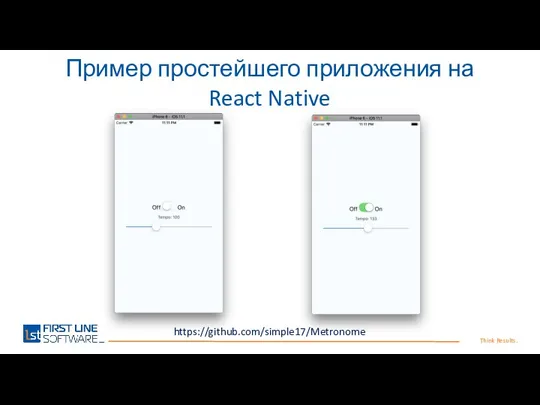
- 4. Think Results. Пример простейшего приложения на React Native https://github.com/simple17/Metronome
- 5. Think Results. Установка библиотеки и инициализация приложения npm install -g react-native-cli react-native init MyMobileApp cd MyMobileApp
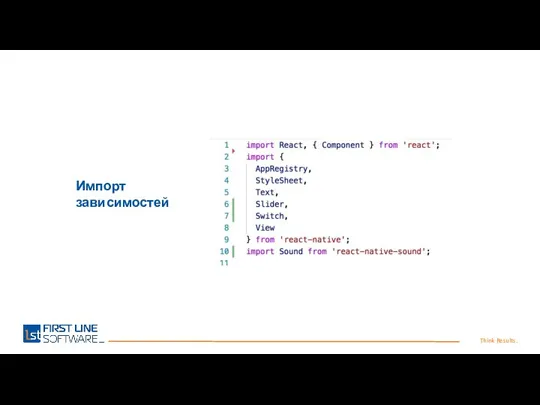
- 6. Think Results. Импорт зависимостей
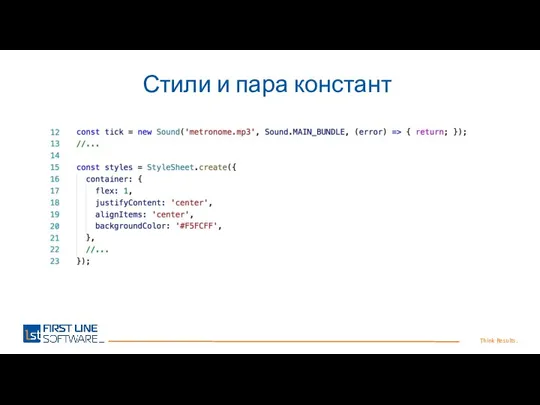
- 7. Think Results. Стили и пара констант
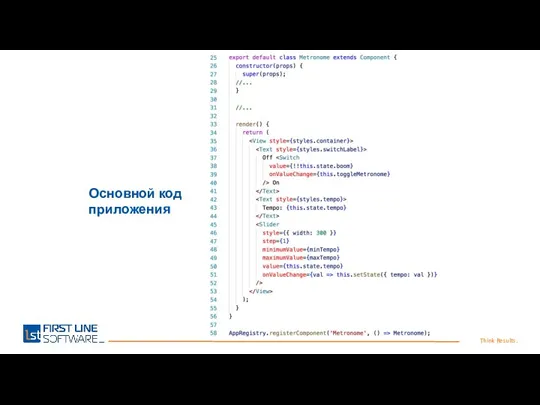
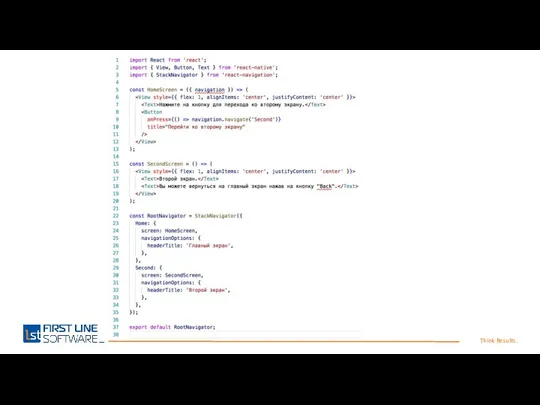
- 8. Think Results. Основной код приложения
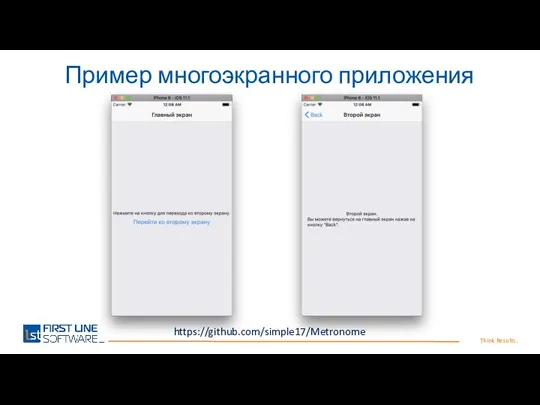
- 9. Think Results. Пример многоэкранного приложения https://github.com/simple17/Metronome
- 10. Think Results.
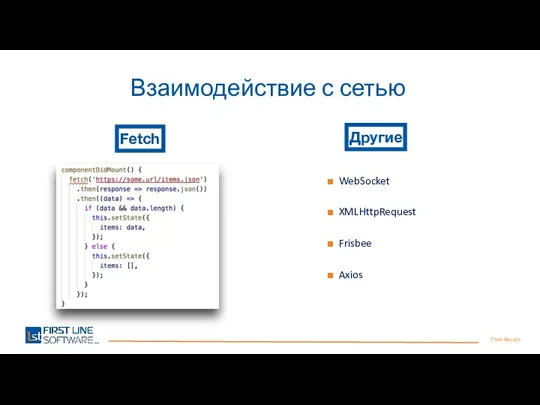
- 11. Think Results. Взаимодействие с сетью Fetch Другие WebSocket XMLHttpRequest Frisbee Axios
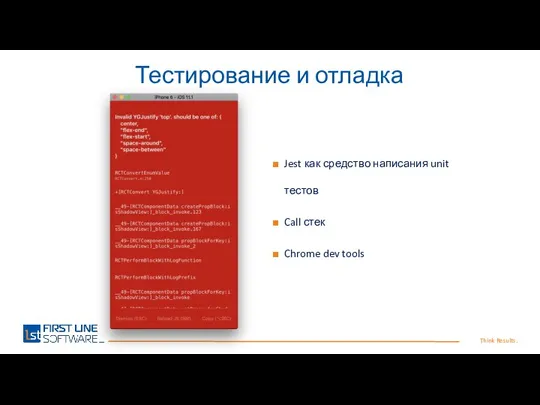
- 12. Think Results. Тестирование и отладка Jest как средство написания unit тестов Call стек Chrome dev tools
- 13. Think Results. Ограничения iOS > 7, Android > 4.1 Есть зависимые от платформы свойства компонентов Есть
- 14. Think Results. Ссылки https://facebook.github.io/react-native https://github.com/reactjs/redux https://github.com/react-community/react-navigation https://reactjs.org https://expo.io https://css-tricks.com/snippets/css/a-guide-to-flexbox
- 16. Скачать презентацию













 Оценка рынка программных продуктов в сфере медицинских информационных систем Workspace Manager
Оценка рынка программных продуктов в сфере медицинских информационных систем Workspace Manager Шаблон для презентации
Шаблон для презентации Операции отношения и логические операции
Операции отношения и логические операции Плюсы и минусы Интернета
Плюсы и минусы Интернета Компьютерное моделирование
Компьютерное моделирование 2.1. FIORI Навигация
2.1. FIORI Навигация Хранение информации в компьютере
Хранение информации в компьютере Приложение DriveWindow
Приложение DriveWindow Защита информации от утечки на объектах информатизации органов внутренних дел
Защита информации от утечки на объектах информатизации органов внутренних дел Программирование на языках высокого уровня. Циклы while и do while. Вложенные циклы
Программирование на языках высокого уровня. Циклы while и do while. Вложенные циклы Игра Турнир смекалистых
Игра Турнир смекалистых Системы счисления
Системы счисления Страшные муки землян
Страшные муки землян Цикл отработки запроса
Цикл отработки запроса Лаборатория онлайн бизнеса 2021
Лаборатория онлайн бизнеса 2021 Введение в базы данных. Общая характеристика основных понятий
Введение в базы данных. Общая характеристика основных понятий Событийно-ориентированные архитектуры. Программирование с использованием POSIX thread library
Событийно-ориентированные архитектуры. Программирование с использованием POSIX thread library Моделирование. Задачи на оптимизацию
Моделирование. Задачи на оптимизацию Применение триггера в презентациях Power Point
Применение триггера в презентациях Power Point Коллекция картинок к Пасхе
Коллекция картинок к Пасхе Таргетированная реклама в контакте
Таргетированная реклама в контакте Создание альтернативного сайта КЖРЭУП Железнодорожное
Создание альтернативного сайта КЖРЭУП Железнодорожное Гайд на паладина
Гайд на паладина Язык программирования Паскаль
Язык программирования Паскаль Анонс групп в Вконтакте и Инстаграме Ставропольская краевая организации Профсоюза работников народного образования и науки РФ
Анонс групп в Вконтакте и Инстаграме Ставропольская краевая организации Профсоюза работников народного образования и науки РФ Система отмены действий
Система отмены действий Интеграционная платформа. Отраслевой стандарт обработки данных
Интеграционная платформа. Отраслевой стандарт обработки данных Интернет-зависимость и социокультурные предпосылки её возникновения
Интернет-зависимость и социокультурные предпосылки её возникновения