Содержание
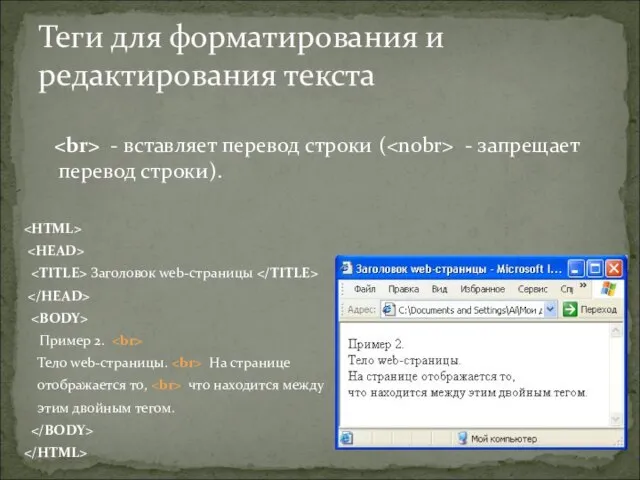
- 2. - вставляет перевод строки ( - запрещает перевод строки). Заголовок web-страницы Пример 2. Тело web-страницы. На
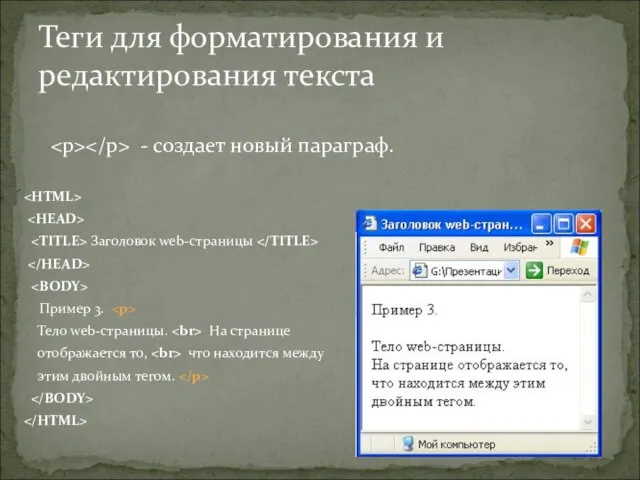
- 3. - создает новый параграф. Заголовок web-страницы Пример 3. Тело web-страницы. На странице отображается то, что находится
- 4. Тег - создает самый большой заголовок. Тег - создает самый маленький заголовок. Теги , , ,
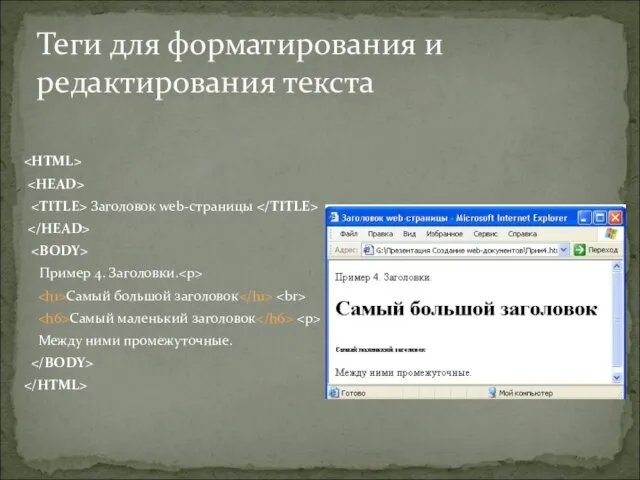
- 5. Заголовок web-страницы Пример 4. Заголовки. Самый большой заголовок Самый маленький заголовок Между ними промежуточные. Теги для
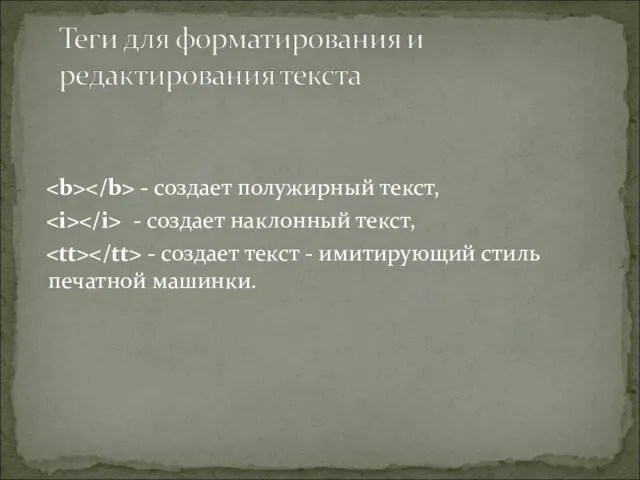
- 6. - создает полужирный текст, - создает наклонный текст, - создает текст - имитирующий стиль печатной машинки.
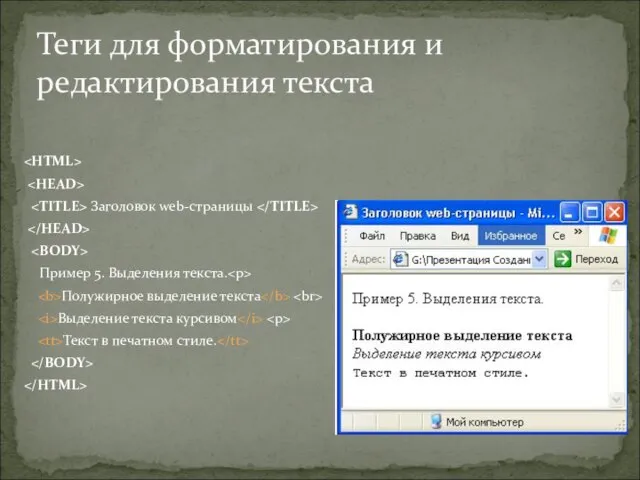
- 7. Заголовок web-страницы Пример 5. Выделения текста. Полужирное выделение текста Выделение текста курсивом Текст в печатном стиле.
- 9. Скачать презентацию






 Вред и польза социальных сетей
Вред и польза социальных сетей Администрирование 2020-2
Администрирование 2020-2 Информационная безопасность
Информационная безопасность Шаблон оформления электронной презентации
Шаблон оформления электронной презентации Система условных знаков для представления информации
Система условных знаков для представления информации Особенности разработки сложных программных систем
Особенности разработки сложных программных систем Разработка и анализ информационной системы безопасности для систем управления производством
Разработка и анализ информационной системы безопасности для систем управления производством От тамагочи до криптокотиков
От тамагочи до криптокотиков 633274
633274 ALLISA – инновации в работе МФЦ
ALLISA – инновации в работе МФЦ Генеративные состязательные сети
Генеративные состязательные сети Неделя информатики
Неделя информатики Разновидности объектов и их классификация
Разновидности объектов и их классификация Одномерные массивы целых чисел. Алгоритмизация и программирование
Одномерные массивы целых чисел. Алгоритмизация и программирование Лаборатория МЕДИА-море
Лаборатория МЕДИА-море Информационные ресурсы Интернета
Информационные ресурсы Интернета Программирование ветвлений. Основы программирования
Программирование ветвлений. Основы программирования Обобщение и сжатие данных
Обобщение и сжатие данных Рассылки
Рассылки Последовательность действий для работы в Service Module. Инструкция по созданию замен в TSA
Последовательность действий для работы в Service Module. Инструкция по созданию замен в TSA Цели и задачи физической защиты объектов информатизации
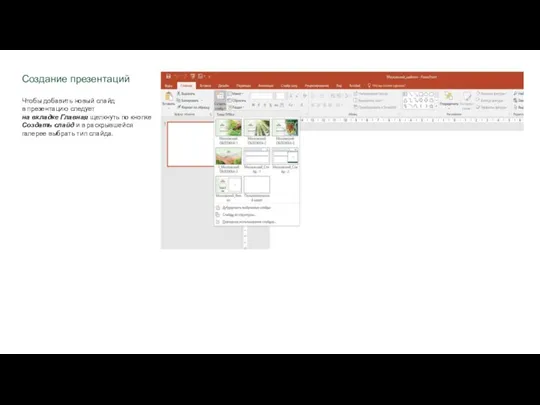
Цели и задачи физической защиты объектов информатизации Создание презентаций
Создание презентаций 7-1-1
7-1-1 Электронно-цифровая подпись
Электронно-цифровая подпись Аудит Рекламной Кампании
Аудит Рекламной Кампании Основы сетевых технологий_Лекция 7на 30.09
Основы сетевых технологий_Лекция 7на 30.09 Оценка качества предоставления услуг передачи данных по технологии PON
Оценка качества предоставления услуг передачи данных по технологии PON XI международная конференция Новые информационные технологии в исследовании сложных структур
XI международная конференция Новые информационные технологии в исследовании сложных структур