Содержание
- 2. © Белотелов Ю. С., Тамбов, 2012 сформировать навыки регистрации и закачки сайта в среде Dreamweaver. Цель
- 3. © Белотелов Ю. С., Тамбов, 2012 Задачи урока: Сформировать умение проверять работу сайта. Развить способность визуально
- 4. © Белотелов Ю. С., Тамбов, 2010 Для проведения урока необходимо: Компьютерный класс. Интернет-соединение и наличие локальной
- 5. © Белотелов Ю. С., Тамбов, 2010 Этапы проведения урока: Закрепить основы работы в среде Dreamweaver обсуждением
- 6. © Белотелов Ю. С., Тамбов, 2012 1 этап. Обсуждение основ работы в Dreamweaver. Вопросы для обсуждения:
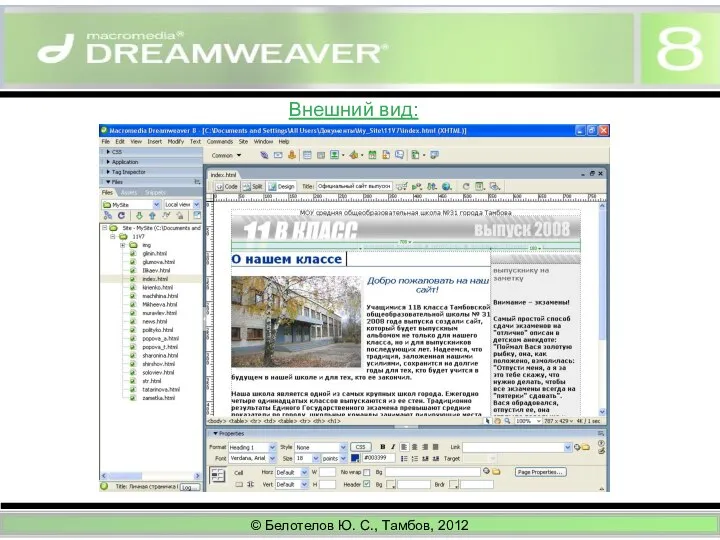
- 7. © Белотелов Ю. С., Тамбов, 2012 Внешний вид:
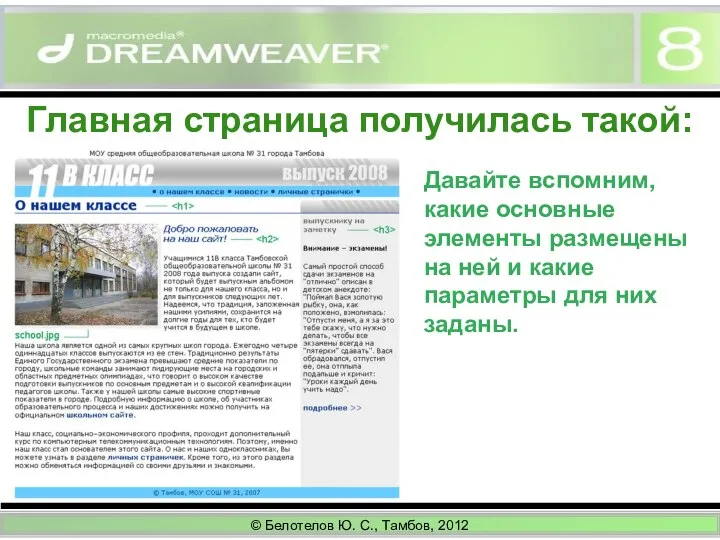
- 8. © Белотелов Ю. С., Тамбов, 2012 Главная страница получилась такой: Давайте вспомним, какие основные элементы размещены
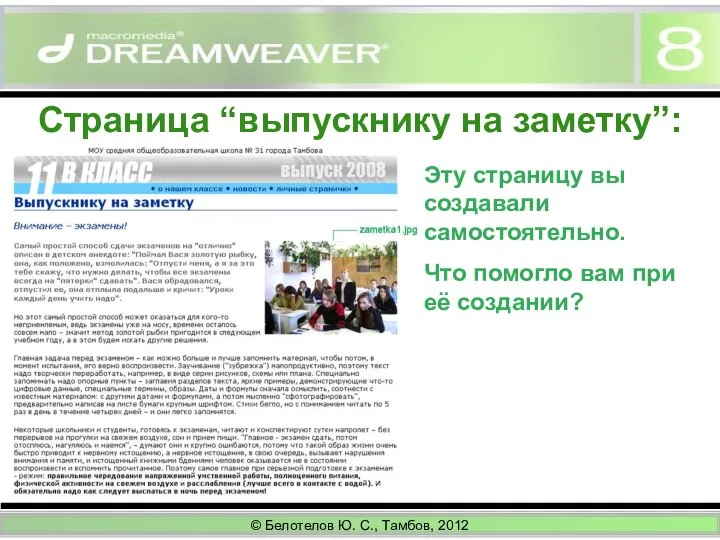
- 9. © Белотелов Ю. С., Тамбов, 2012 Страница “выпускнику на заметку”: Эту страницу вы создавали самостоятельно. Что
- 10. © Белотелов Ю. С., Тамбов, 2012 Страница новостей: Эту страницу вы тоже создавали самостоятельно. Какие возможности
- 11. © Белотелов Ю. С., Тамбов, 2012 Раздел “личные странички ”: Какие основные элементы размещены на этой
- 13. Скачать презентацию










 Таблицы истинности. Практика
Таблицы истинности. Практика Драйвер. Общая схема взаимодействия пользователя с компьютером
Драйвер. Общая схема взаимодействия пользователя с компьютером Системное программное обеспечение
Системное программное обеспечение Проектирование СЭД для организации международного студенческого обмена
Проектирование СЭД для организации международного студенческого обмена Інформаційна система обліку досягнень у тренажерному залі
Інформаційна система обліку досягнень у тренажерному залі Практикум по системному программированию (install)
Практикум по системному программированию (install) Способы защиты информации на компьютере
Способы защиты информации на компьютере ВКР: Пространственно мобильные средства трансляции презентаций на стационарные и мобильные устройства
ВКР: Пространственно мобильные средства трансляции презентаций на стационарные и мобильные устройства Урок №01 (2)
Урок №01 (2) Электронные ресурсы научной библиотеки СПбГУ по географии
Электронные ресурсы научной библиотеки СПбГУ по географии Списки. Создание меню при помощи структуры списков (<ul>, <li>)
Списки. Создание меню при помощи структуры списков (<ul>, <li>) Электронные презентации
Электронные презентации Введение в язык С
Введение в язык С Технологія АТМ
Технологія АТМ Портал Дошкола Тилли
Портал Дошкола Тилли HTML и CSS. CSS. (Лекция 5)
HTML и CSS. CSS. (Лекция 5) transportnye_seti
transportnye_seti Управление данными с помощью запросов
Управление данными с помощью запросов Архитектура сети
Архитектура сети Символ собака
Символ собака vis02
vis02 Основная схема воздействия в социальной инженерии. Лекция 3
Основная схема воздействия в социальной инженерии. Лекция 3 Наследование
Наследование Проектирование сетей. Общие положения
Проектирование сетей. Общие положения Путешествие по острову числовой информации
Путешествие по острову числовой информации Как несовершеннолетнему самостоятельно зарегистрироваться на госуслугах
Как несовершеннолетнему самостоятельно зарегистрироваться на госуслугах Текстовый редактор
Текстовый редактор