Содержание
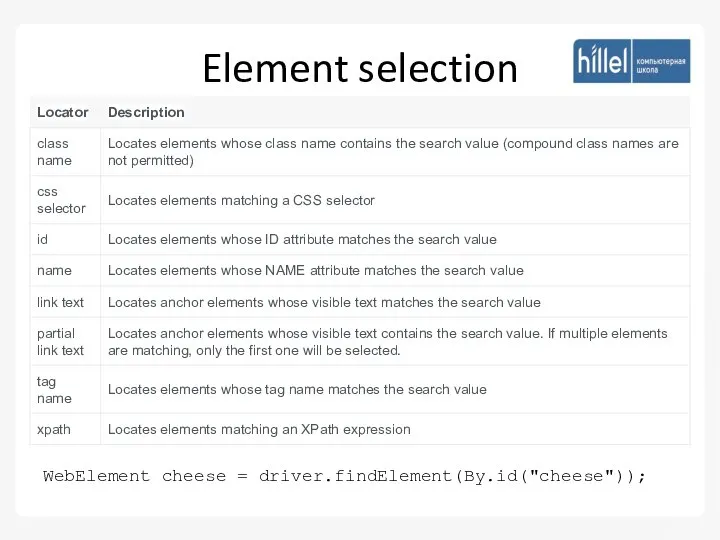
- 2. Element selection WebElement cheese = driver.findElement(By.id("cheese"));
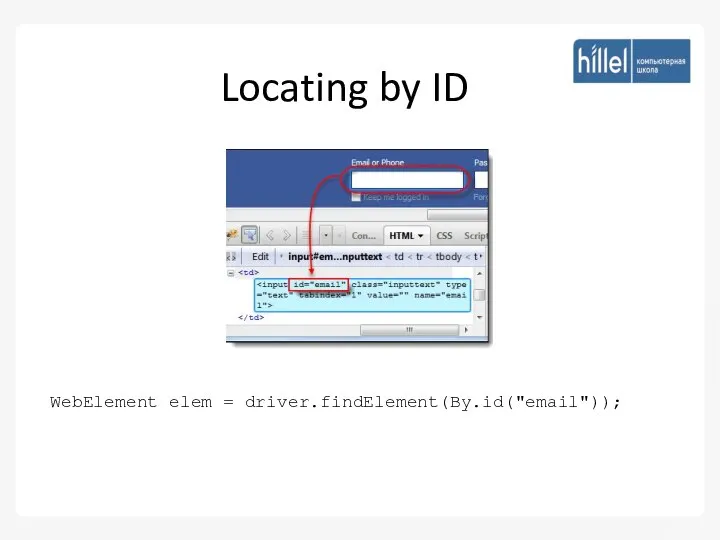
- 3. Locating by ID WebElement elem = driver.findElement(By.id("email"));
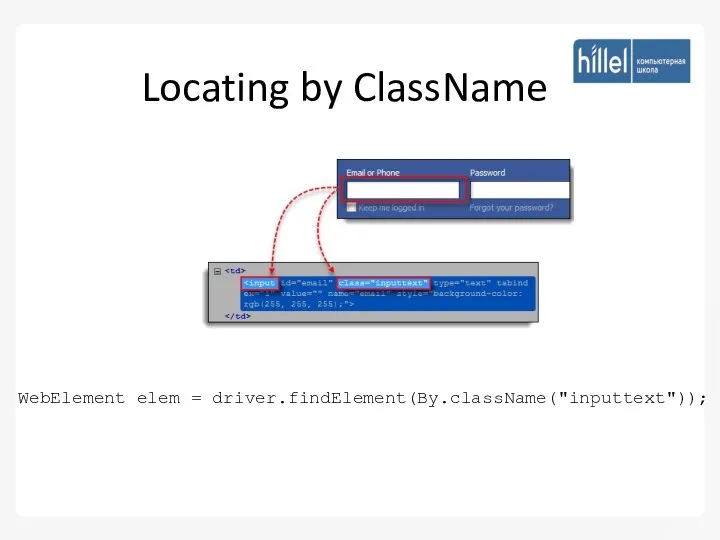
- 4. Locating by ClassName WebElement elem = driver.findElement(By.className("inputtext"));
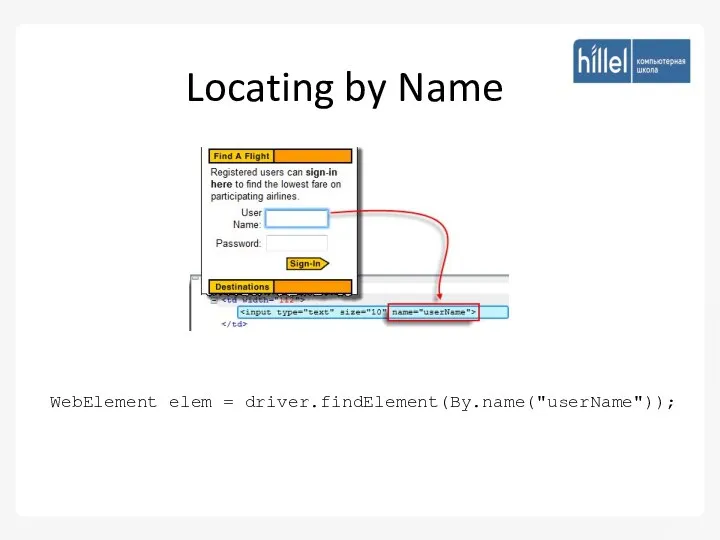
- 5. Locating by Name WebElement elem = driver.findElement(By.name("userName"));
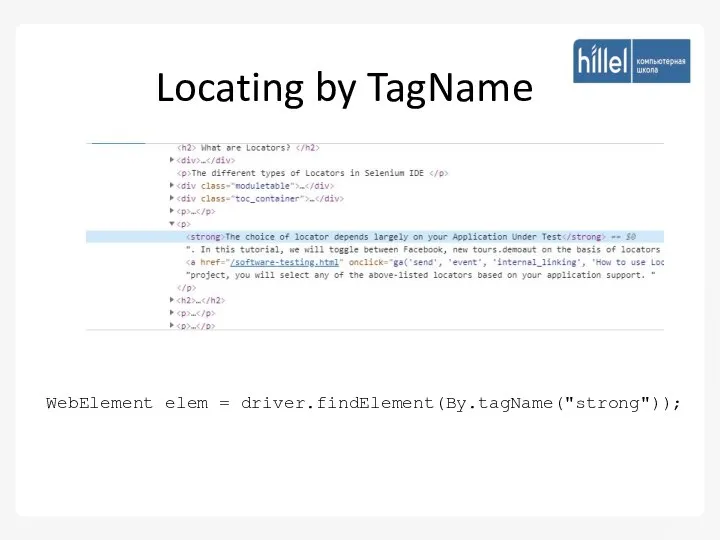
- 6. Locating by TagName WebElement elem = driver.findElement(By.tagName("strong"));
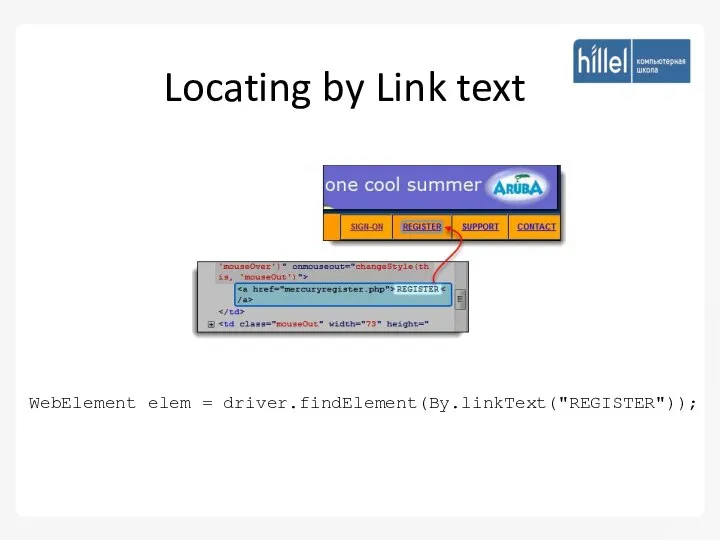
- 7. Locating by Link text WebElement elem = driver.findElement(By.linkText("REGISTER"));
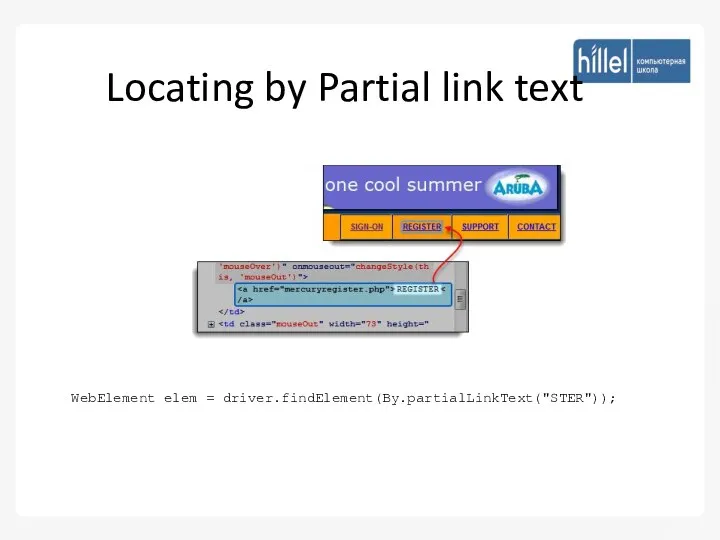
- 8. Locating by Partial link text WebElement elem = driver.findElement(By.partialLinkText("STER"));
- 9. Locating by xpath WebElement elem = driver.findElement(By.xpath("//img[@src=’/images/hdr_right.gif’]"));
- 10. Locating by cssSelector WebElement elem = driver.findElement(By.cssSelector("input.inputtext[tabindex=1]"));
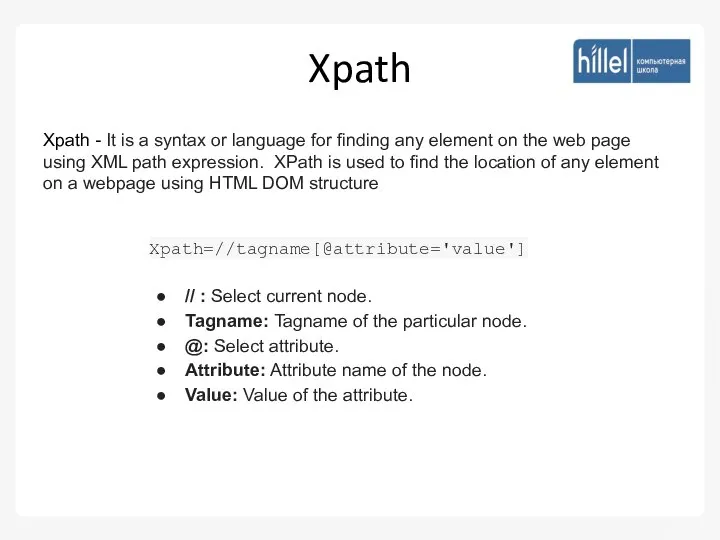
- 11. Xpath
- 12. Xpath Xpath - It is a syntax or language for finding any element on the web
- 13. Syntax
- 14. Types of X-path 1) Absolute XPath html/body/div[1]/section/div[1]/div/div/div/div[1]/div/div/div/div/div[3]/div[1]/div/h4[1]/b 2) Relative XPath. For Relative Xpath the path starts
- 15. 1) Basic XPath: Xpath=//input[@name='uid'] Xpath=//input[@type='text'] Xpath= //label[@id='message23'] Xpath= //input[@value='RESET'] Xpath=//*[@class='barone'] Xpath=//a[@href='http://demo.guru99.com/'] Xpath= //img[@src='//cdn.guru99.com/images/home/java.png']
- 16. 2) Contains(): Xpath=//*[contains(@type,'sub')] Xpath=//*[contains(@name,'btn')] Xpath=//*[contains(@id,'message')] Xpath=//*[contains(text(),'here')] Xpath=//*[contains(@href,'guru99.com')]
- 17. 3) Using OR & AND: Xpath=//*[@type='submit' or @name='btnReset'] Xpath=//input[@type='submit' and @name='btnLogin']
- 18. 4) Starts-with function: Id=" message12" Id=" message345" Id=" message0873" Id=" message8769" Xpath=//label[starts-with(@id,'message')]
- 19. 5) Text(): Xpath=//td[text()='UserID']
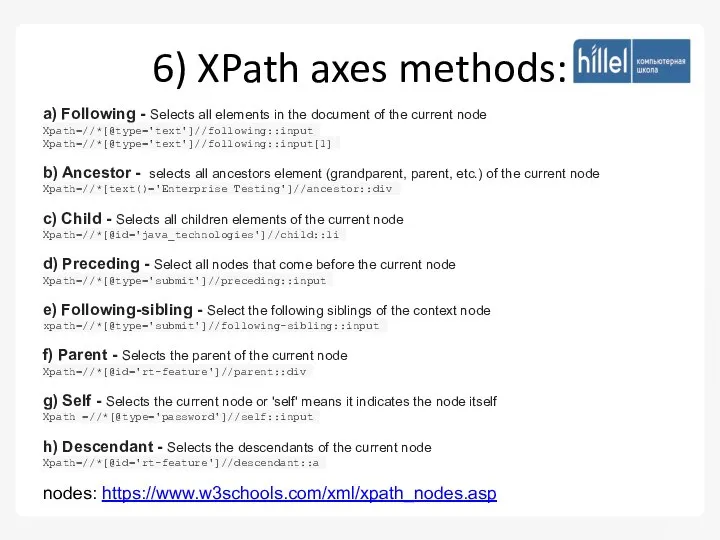
- 20. 6) XPath axes methods: a) Following - Selects all elements in the document of the current
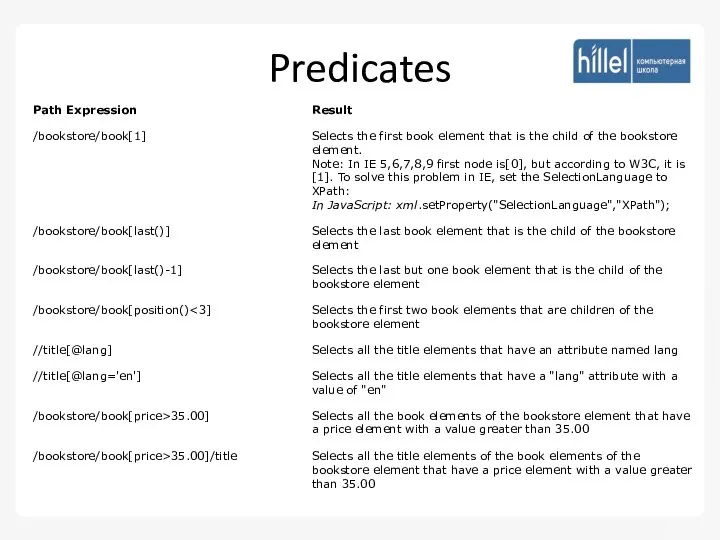
- 21. Predicates
- 22. CSS
- 23. Css selectors When we don't have an option to choose Id or Name, we should prefer
- 24. Css selector and classes Log in WebElement ele1 = driver.findElement(By.cssSelector(".primary-btn")); WebElement ele2 = driver.findElement(By.cssSelector(".btn.primary-btn")); WebElement ele3
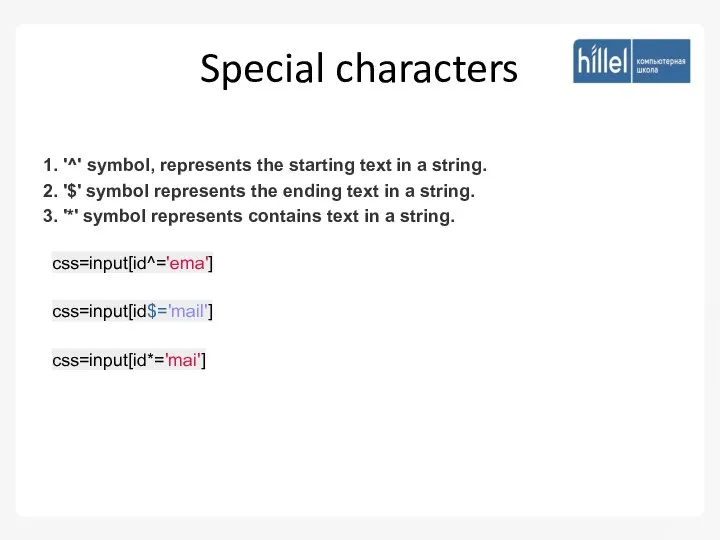
- 25. Special characters 1. '^' symbol, represents the starting text in a string. 2. '$' symbol represents
- 29. xpath or css
- 30. { table_header_id_and_class: { css: "table#large-table thead .column-50", xpath: "//table[@id='large-table']//thead//*[@class='column-50']" }, table_header_id_class_and_direct_desc: { css: "table#large-table > thead
- 31. Xpath vs Css XPath we can traverse both forward and backward Any set of conditions for
- 33. Скачать презентацию







![Locating by xpath WebElement elem = driver.findElement(By.xpath("//img[@src=’/images/hdr_right.gif’]"));](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1009679/slide-8.jpg)
![Locating by cssSelector WebElement elem = driver.findElement(By.cssSelector("input.inputtext[tabindex=1]"));](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1009679/slide-9.jpg)



![Types of X-path 1) Absolute XPath html/body/div[1]/section/div[1]/div/div/div/div[1]/div/div/div/div/div[3]/div[1]/div/h4[1]/b 2) Relative XPath. For Relative](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1009679/slide-13.jpg)
![1) Basic XPath: Xpath=//input[@name='uid'] Xpath=//input[@type='text'] Xpath= //label[@id='message23'] Xpath= //input[@value='RESET'] Xpath=//*[@class='barone'] Xpath=//a[@href='http://demo.guru99.com/'] Xpath= //img[@src='//cdn.guru99.com/images/home/java.png']](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1009679/slide-14.jpg)
![2) Contains(): Xpath=//*[contains(@type,'sub')] Xpath=//*[contains(@name,'btn')] Xpath=//*[contains(@id,'message')] Xpath=//*[contains(text(),'here')] Xpath=//*[contains(@href,'guru99.com')]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1009679/slide-15.jpg)
![3) Using OR & AND: Xpath=//*[@type='submit' or @name='btnReset'] Xpath=//input[@type='submit' and @name='btnLogin']](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1009679/slide-16.jpg)
![4) Starts-with function: Id=" message12" Id=" message345" Id=" message0873" Id=" message8769" Xpath=//label[starts-with(@id,'message')]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1009679/slide-17.jpg)
![5) Text(): Xpath=//td[text()='UserID']](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1009679/slide-18.jpg)









![{ table_header_id_and_class: { css: "table#large-table thead .column-50", xpath: "//table[@id='large-table']//thead//*[@class='column-50']" }, table_header_id_class_and_direct_desc: {](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1009679/slide-29.jpg)

 Insignia. Идея
Insignia. Идея Основные устройства компьютера
Основные устройства компьютера Уровни тестирования (2)
Уровни тестирования (2) FreeJam icon. Иконки
FreeJam icon. Иконки Устранение цифрового неравенства в Матвеевском районе
Устранение цифрового неравенства в Матвеевском районе Магистерская программа Моделирование в биотехническом приборостроении
Магистерская программа Моделирование в биотехническом приборостроении Виртуальная экскурсия. Основные преимущества и недостатки
Виртуальная экскурсия. Основные преимущества и недостатки Как получить сертификат ПФДО
Как получить сертификат ПФДО Перспективы продвижения ореха грецкого в Центральном Черноземье
Перспективы продвижения ореха грецкого в Центральном Черноземье ПР кроссворд и тест
ПР кроссворд и тест Применение программы Tinkercad для проведения уроков Технология, в том числе при дистанционной работе
Применение программы Tinkercad для проведения уроков Технология, в том числе при дистанционной работе Презентация на тему Информационные процессы
Презентация на тему Информационные процессы  Доступ к системе создания сайтов
Доступ к системе создания сайтов Теги и атрибуты HTML
Теги и атрибуты HTML Клавиатура – средство общения человека с компьютером
Клавиатура – средство общения человека с компьютером Вычислительные приспособления и устройства
Вычислительные приспособления и устройства Мобильная безопасность
Мобильная безопасность GenPLAN
GenPLAN Lect_1_JS (1)
Lect_1_JS (1) SIM kartiniz. Sisteminizi temizlemeniz gerekiyor
SIM kartiniz. Sisteminizi temizlemeniz gerekiyor Industry (services): Chatbot for the fast events search within the city
Industry (services): Chatbot for the fast events search within the city АО ТомскНИПИнефть: Общая информация об институте
АО ТомскНИПИнефть: Общая информация об институте Обеспечение технологической устойчивости объектов ДЭЗ за счёт внедрения цифровизации и передовых технологий
Обеспечение технологической устойчивости объектов ДЭЗ за счёт внедрения цифровизации и передовых технологий Живая классика
Живая классика Кодирование текстовой и графической информации
Кодирование текстовой и графической информации Назначение и форматирование таблиц. 7 класс
Назначение и форматирование таблиц. 7 класс Операционные системы и базы данных
Операционные системы и базы данных Презентация на тему Представление об объектах окружающего мира
Презентация на тему Представление об объектах окружающего мира