Содержание
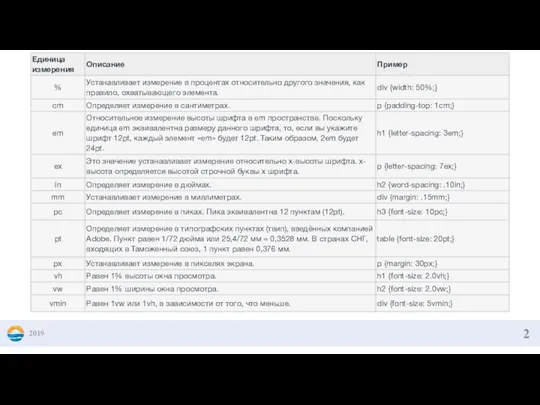
- 2. 2019
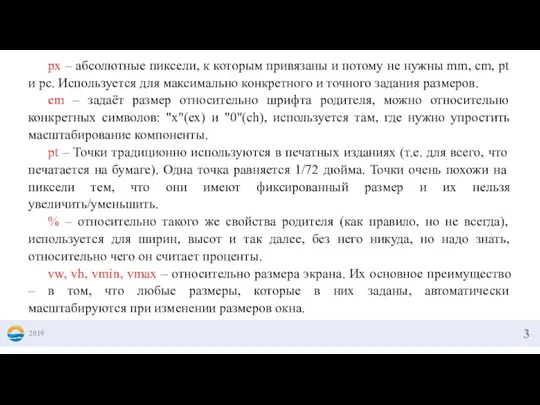
- 3. 2019 px – абсолютные пиксели, к которым привязаны и потому не нужны mm, cm, pt и
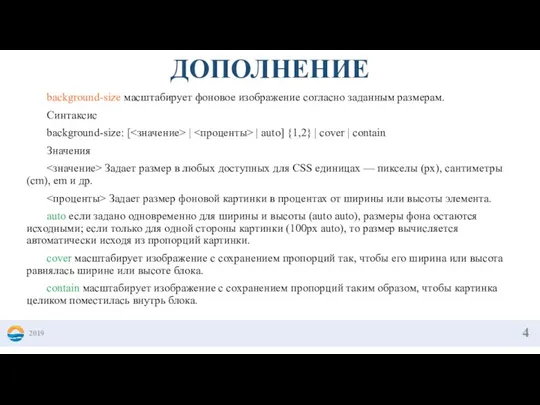
- 4. background-size масштабирует фоновое изображение согласно заданным размерам. Синтаксис background-size: [ | | auto] {1,2} | cover
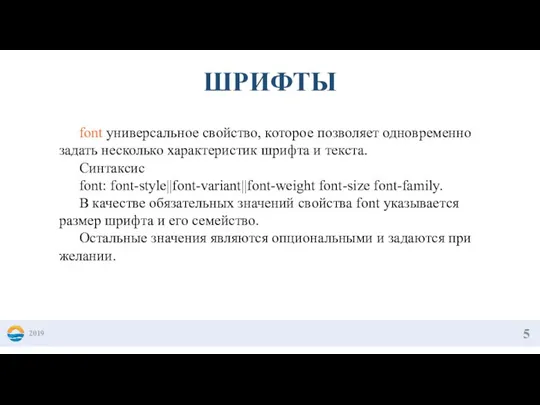
- 5. 2019 ШРИФТЫ font универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста. Синтаксис font:
- 6. 2019 caption шрифт для текста элементов форм вроде кнопок. icon шрифт для текста под иконками. menu
- 7. 2019 font-style определяет начертание шрифта — обычное, курсивное или наклонное. Синтаксис font-style: normal | italic |
- 8. 2019 font-weight устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание,
- 9. 2019 font-size определяет размер шрифта элемента. Синтаксис font-size: абсолютный размер | относительный размер | значение |
- 10. 2019 font-family устанавливает семейство шрифта, которое будет использоваться для оформления текста содержимого. Список шрифтов может включать
- 11. 2019 Значения Любое количество имен шрифтов, разделенных запятыми. Универсальные семейства шрифтов: serif — шрифты с засечками
- 12. 2019 text-decoration добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно
- 13. 2019 text-align определяет горизонтальное выравнивание текста в пределах элемента. Синтаксис text-align: center | justify | left
- 14. 2019 text-indent устанавливает величину отступа первой строки блока текста (например, для абзаца ). Воздействия на все
- 15. 2019 text-shadow добавляет тень к тексту, а также устанавливает её параметры: цвет тени, смещение относительно надписи
- 16. 2019 text-transform управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none,
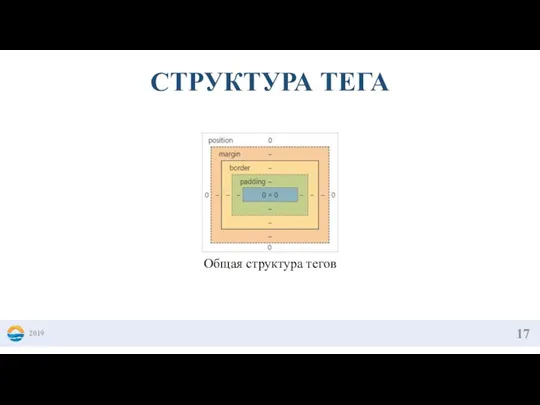
- 17. 2019 СТРУКТУРА ТЕГА Общая структура тегов
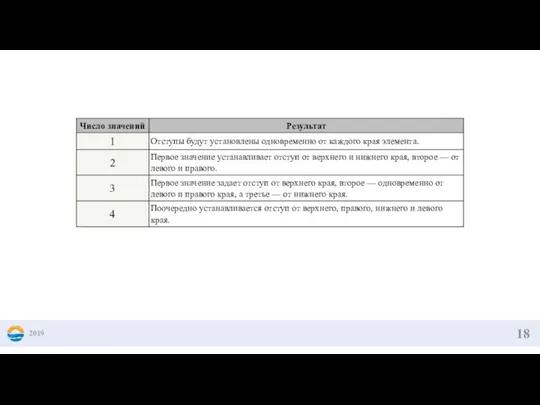
- 18. 2019
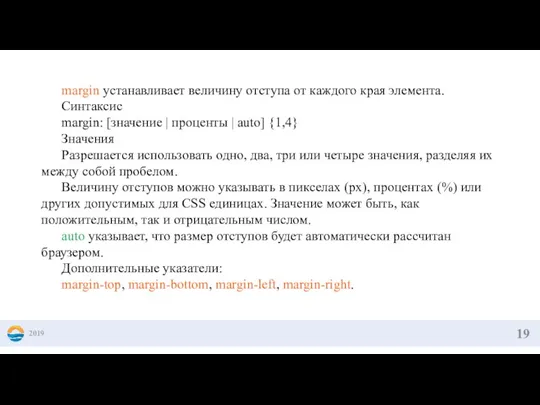
- 19. 2019 margin устанавливает величину отступа от каждого края элемента. Синтаксис margin: [значение | проценты | auto]
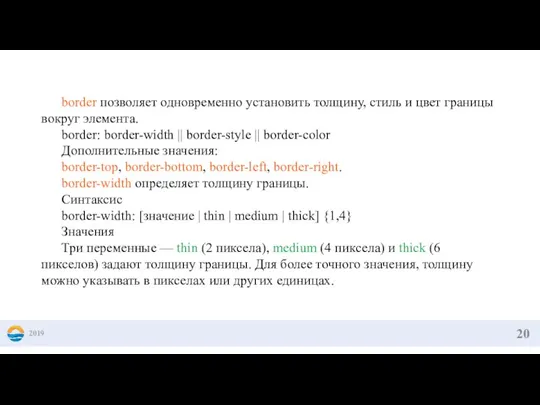
- 20. 2019 border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. border: border-width || border-style
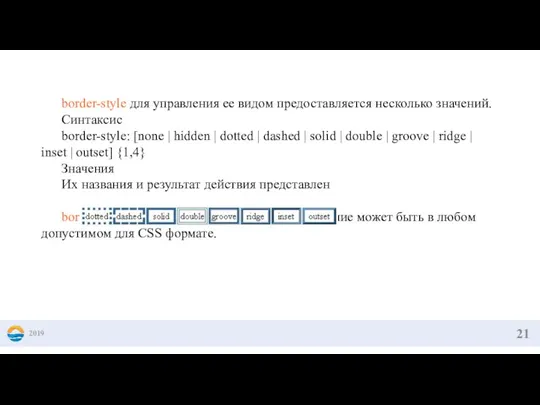
- 21. 2019 border-style для управления ее видом предоставляется несколько значений. Синтаксис border-style: [none | hidden | dotted
- 22. 2019 border-collapse устанавливает, как отображать границы вокруг ячеек таблицы. Синтаксис border-collapse: collapse | separate Значения collapse
- 23. 2019 padding устанавливает значение полей вокруг содержимого элемента. Синтаксис padding: [значение | проценты] {1, 4} Дополнительные
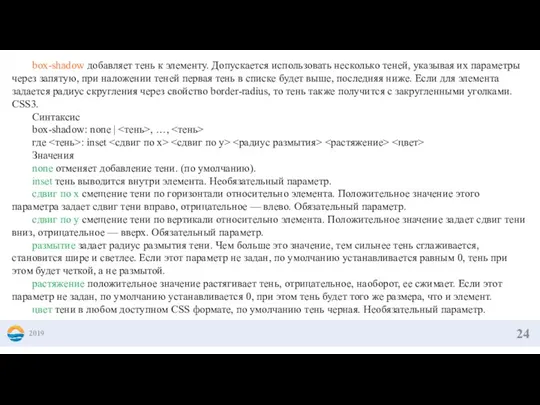
- 24. 2019 box-shadow добавляет тень к элементу. Допускается использовать несколько теней, указывая их параметры через запятую, при
- 25. 2019 box-sizing применяется для изменения алгоритма расчета ширины и высоты элемента. CSS3. Синтаксис box-sizing: content-box |
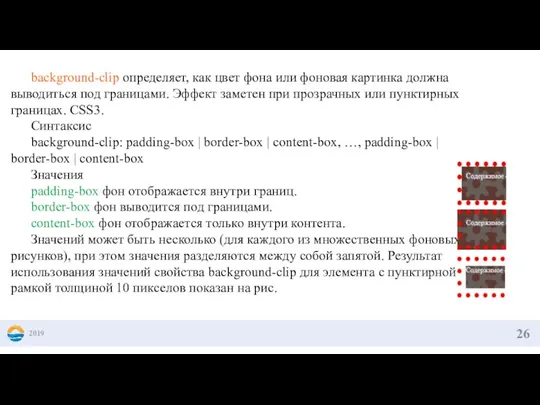
- 26. 2019 background-clip определяет, как цвет фона или фоновая картинка должна выводиться под границами. Эффект заметен при
- 27. 2019 z-index любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя
- 29. Скачать презентацию


























 Автоматизированное тестирование
Автоматизированное тестирование Организация вычислений в электронных таблицах обработка числовой информации в электронных таблицах
Организация вычислений в электронных таблицах обработка числовой информации в электронных таблицах Tagul - web-сервис
Tagul - web-сервис Презентация на тему Представление числовой информации в компьютере
Презентация на тему Представление числовой информации в компьютере  Name of presentation. Company name
Name of presentation. Company name 7-1-3 Всемирная паутина
7-1-3 Всемирная паутина ВКР: Автоматизация расчетов с поставщиками и подрядчиками Steak at home
ВКР: Автоматизация расчетов с поставщиками и подрядчиками Steak at home Презентация11
Презентация11 Алгоритмическая конструкция Ветвление (урок 16 )
Алгоритмическая конструкция Ветвление (урок 16 ) Базы Данных Поляков
Базы Данных Поляков Программирование разветвляющихся алгоритмов
Программирование разветвляющихся алгоритмов This is Planner!
This is Planner! Шаблон презентации
Шаблон презентации 2_Vidy_kompyuternoy_grafiki
2_Vidy_kompyuternoy_grafiki Мобильные приложения для тренировки мозга
Мобильные приложения для тренировки мозга Безопасный интернет
Безопасный интернет Экскурсия по библиотеке
Экскурсия по библиотеке Python Start
Python Start Запуск TDD LTE2300 на оборудовании AirScale
Запуск TDD LTE2300 на оборудовании AirScale BookArt Родное небо. Онлайн-курс по социальному проектированию
BookArt Родное небо. Онлайн-курс по социальному проектированию Презентация на тему Представление числовой информации в компьютере (10 класс)
Презентация на тему Представление числовой информации в компьютере (10 класс)  РПГ-Рогалик Бесконечная Шутка
РПГ-Рогалик Бесконечная Шутка Электронные брошюры Навигатор для абитуриентов
Электронные брошюры Навигатор для абитуриентов Вирусы. Классификация вирусов
Вирусы. Классификация вирусов Презентация на тему Алгоритм и алгоритмизация
Презентация на тему Алгоритм и алгоритмизация  Лекция №3-4 Объектная модель в языке Java
Лекция №3-4 Объектная модель в языке Java Написание литературного обзора
Написание литературного обзора Профессия Блогера. Блогер - кто это…?
Профессия Блогера. Блогер - кто это…?