Слайд 3Векторная графика – вид компьютерной графики, в которой создание картинки происходит посредством

математического описания.
Векторная графика – набор графических примитивов (линий, окружностей, многоугольников и пр.), описанных с помощью математических формул.
Файл векторного рисунка располагает сведениями о позициях точек и о линии, которая проходит по опорным точкам.
Незаменимость векторной графики проявляется:
При изготовлении чертежей;
При составлении карт и разных схем;
В полиграфическом дизайне и пр.
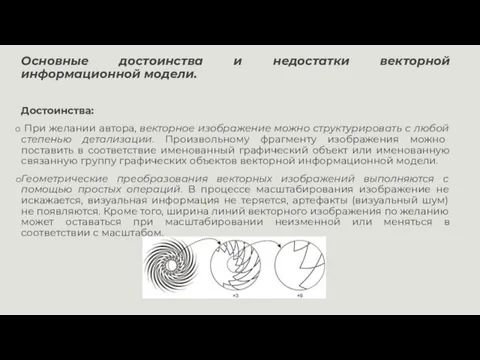
Слайд 4Основные достоинства и недостатки векторной информационной модели.
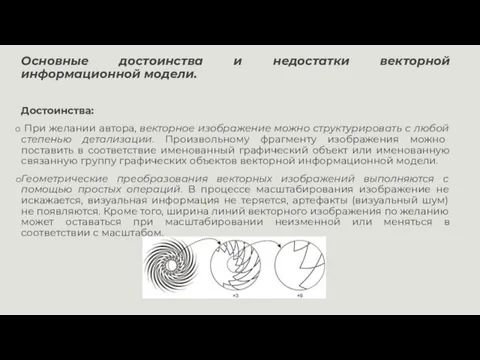
Достоинства:
При желании автора, векторное изображение

можно структурировать с любой степенью детализации. Произвольному фрагменту изображения можно поставить в соответствие именованный графический объект или именованную связанную группу графических объектов векторной информационной модели.
Геометрические преобразования векторных изображений выполняются с помощью простых операций. В процессе масштабирования изображение не искажается, визуальная информация не теряется, артефакты (визуальный шум) не появляются. Кроме того, ширина линий векторного изображения по желанию может оставаться при масштабировании неизменной или меняться в соответствии с масштабом.
Слайд 5
Достоинства:
Векторная модель изображения сравнительно компактна, объем требующейся для ее размещения в

памяти зависит только от количества графических объектов, входящих в ее состав, но не от размера изображения.
Для представления текстов в векторной модели предусмотрены специальные классы объектов. Это позволяет работать с текстом удобными методами редактирования и форматирования на любой стадии графического проекта, не снижая качество воспроизведения текста, который преобразуется в изображении только при рендеринге.
Слайд 6Недостатки:
Сложность в освоении, что обусловлено включением в состав модели большого числа

классов графических объектов. На изучение этих классов и методов работы с ними требуется немало времени.
Данная модель не является унифицированной. В разных программных средствах компьютерной графики используется различная номенклатура классов графических объектов и различные структуры классов составных графических объектов. За счет этого переход на новый векторный графический редактор может потребовать значительных затрат времени и труда на изучение новой версии векторной информационной модели.
Слайд 7Недостатки:
Автоматическое построение векторной модели изображения представляет собой очень сложную задачу. Программы

трассировки позволяют преобразовать пиксельное изображение в векторное представление, но они не могут автоматически структурировать получившуюся совокупность векторных объектов, из-за чего утрачивается основное достоинство векторной информационной модели. Поэтому большая часть векторных информационных моделей составляется пользователями вручную.
Техника работы с этой моделью плохо приспособлена для создания фотореалистичных изображений. Векторные изображения, как правило, слишком резкие, плоскостные, «мультяшные». Чтобы добиться реалистичности векторного изображения, необходима сложная информационная модель и большой опыт работы с графическим редактором.
Слайд 9Растровое изображение — изображение, представляющее собой сетку пикселей или точек цветов (обычно

прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах.
Важными характеристиками изображения являются:
количество пикселов – разрешение. Может указываться отдельно количество пикселов по ширине и высоте (1024*768, 640*480,…) или же, редко, общее количество пикселей (часто измеряется в мегапикселах);
количество используемых цветов или «глубина цвета» (эти характеристики имеют следующую зависимость: N = 2I, где N - количество цветов, а I - глубина цвета);
цветовое пространство (цветовая модель) RGB, CMYK, XYZ, YCbCr и др.
Слайд 10Для формирования пиксельной информационной модели изображения выполняется его растрирование.
Растрированием называется разбиение плоскости

на одинаковые по форме выпуклые области, прилегающие друг к другу без зазоров – элементы растра.
Простейшие варианты растрирования выполняются с помощью квадратных, прямоугольных и правильных шестиугольных элементов.
Растрирование представляет собой частный случай тесселяции – процедуры, при которой на форму получающихся элементов не накладывается требование выпуклости.
Слайд 11Затем в пределах каждого из элементов растра выполняется усреднение цветовой характеристики.
Если

вся площадь элемента окрашена одним цветом, цветовая характеристика остается неизменной.
Если в пределах элемента имеются области различных цветов, выводится усредненное значение в соответствии с алгоритмом усреднения.
После выполнения усреднения элемент растра становится пикселом – элементарным объектом пиксельного изображения. Итак, пиксел (в некоторых публикациях пиксель) – это элемент растра изображения с усредненной цветовой характеристикой.
Совокупность всех пикселов, составляющих изображение, также называется растром.
Слайд 12Размер пиксельной информационной модели изображения не зависит от его сложности, а определяется

только его размерами и числом пикселов в растре.
Слайд 13Основные достоинства и недостатки пиксельной информационной модели.
Достоинства:
Процедура построения пиксельной информационной

модели легко автоматизируется. Сканирование позволяет строить пиксельную информационную модель плоского отпечатка, фотографирование цифровой камерой – реальной сцены или объекта, трехмерное моделирование с последующим рендерингом – сцены или объекта виртуального мира.
Однородная структура данных пиксельной модели позволяет редактировать изображение на любом уровне глобальности. Одним и тем же способом можно, например, изменить цветовую характеристику как всего изображения, так и единственного пиксела. Это позволяет выполнять очень тонкую корректировку изображений.
Слайд 14Достоинства:
При малых размерах пикселов изображение может быть очень реалистичным, передавая все

мелкие детали и цветовые нюансы.
Алгоритм рендеринга базовой пиксельной информационной модели достаточно прост и не требует большой вычислительной мощности и продолжительного времени. Вывод контрольного изображения на экран и на печать осуществляется сравнительно быстро.
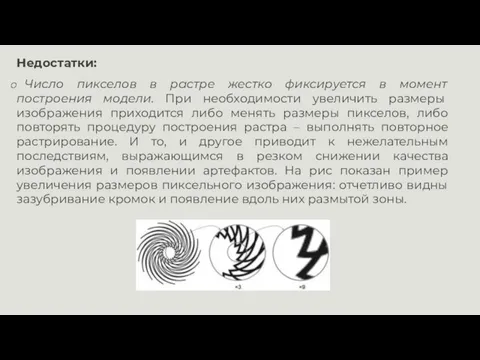
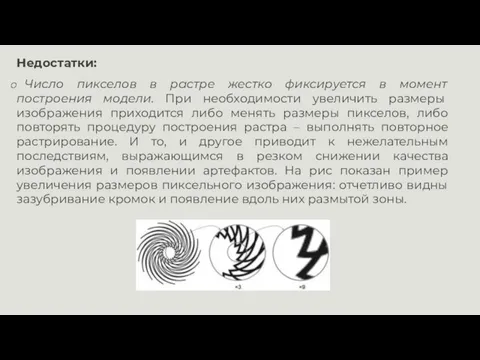
Слайд 15Недостатки:
Число пикселов в растре жестко фиксируется в момент построения модели. При

необходимости увеличить размеры изображения приходится либо менять размеры пикселов, либо повторять процедуру построения растра – выполнять повторное растрирование. И то, и другое приводит к нежелательным последствиям, выражающимся в резком снижении качества изображения и появлении артефактов. На рис показан пример увеличения размеров пиксельного изображения: отчетливо видны зазубривание кромок и появление вдоль них размытой зоны.
Слайд 16Недостатки:
При необходимости уменьшить размеры изображения при сохранении параметров растра (числа пикселов)

устройство печати не сможет воспроизвести пикселы слишком малого размера, и часть визуальной информации утрачивается в процессе рендеринга. При сохранении размеров пикселов приходится выполнять повторное растрирование, что приводит к тем же результатам.
Базовая пиксельная модель слабо структурирована. В отличие от векторной модели, в ней невозможно связать структурные части модели со структурными компонентами изображаемых объектов или сцен. Это приводит к значительным затруднениям при выделении таких компонентов для последующего редактирования. Из-за этого при работе с пиксельным графическим редактором много времени уходит на выполнение вспомогательных операций выделения части изображения.
Слайд 17Недостатки:
Если графический проект требует отпечатков крупного размера и большой четкости при

высокой точности воспроизведения цвета, пиксельная информационная модель становится слишком громоздкой. Время обработки такой модели резко возрастает, и с ней приходится работать по частям.
Слайд 19Математической основой фрактальной графики является фрактальная геометрия.
Здесь в основу метода построения

изображений положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников.
Слово фрактал образовано от латинского «fractus» и в переводе означает «состоящий из фрагментов». Оно было предложено математиком Бенуа Мандельбротом в 1975 году для обозначения нерегулярных, но самоподобных структур, которыми он занимался.
Слайд 20Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому.

Одним из основных свойств фракталов является самоподобие. Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга.
Фракталы делятся на группы. Самые большие группы это:
геометрические фракталы;
алгебраические фракталы;
стохастические фракталы.
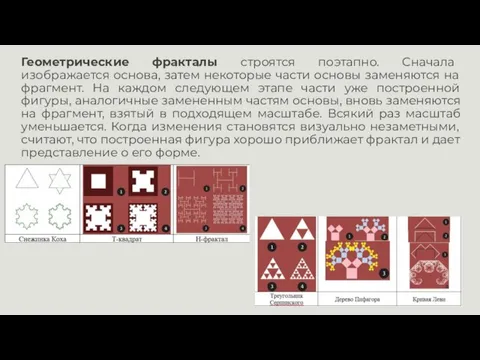
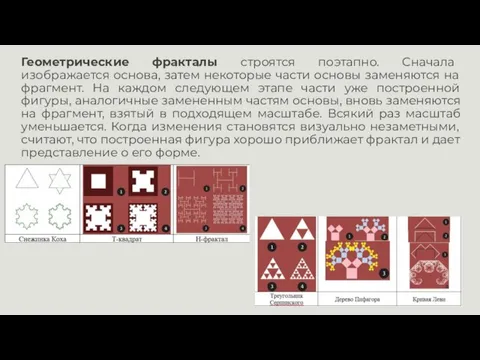
Слайд 21Геометрические фракталы строятся поэтапно. Сначала изображается основа, затем некоторые части основы заменяются

на фрагмент. На каждом следующем этапе части уже построенной фигуры, аналогичные замененным частям основы, вновь заменяются на фрагмент, взятый в подходящем масштабе. Всякий раз масштаб уменьшается. Когда изменения становятся визуально незаметными, считают, что построенная фигура хорошо приближает фрактал и дает представление о его форме.
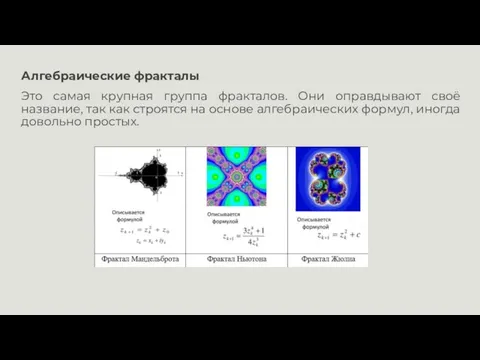
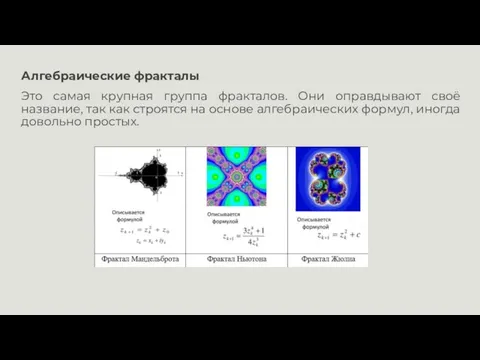
Слайд 22Алгебраические фракталы
Это самая крупная группа фракталов. Они оправдывают своё название, так как

строятся на основе алгебраических формул, иногда довольно простых.
Слайд 23Стохастические фракталы образуются путем многократных повторений случайных изменений каких-либо параметров. В результате

итерационного процесса получаются объекты очень похожие на природные фракталы – несимметричные деревья, изрезанные лагунами береговые линии островов и многое другое. Двумерные стохастические фракталы используются преимущественно при моделировании рельефа местности и поверхности моря.
Слайд 24С точки зрения машинной графики, фрактальная геометрия незаменима при генерации искусственных облаков,

гор, поверхности моря. Фактически, благодаря фрактальной графике, найден способ эффективной реализации сложных неевклидовых объектов, образы которых весьма похожи на природные. Геометрические фракталы на экране компьютера – это узоры, построенные самим компьютером по заданной программе.
Слайд 26Трёхмерная графика – раздел компьютерной графики, совокупность приемов и инструментов (как программных,

так и аппаратных), призванных обеспечить пространственно-временную непрерывность получаемых изображений.
3D-моделирование – это процесс создания трехмерной модели объекта. Задача 3D-моделирования – разработать визуальный объемный образ желаемого объекта. С помощью трехмерной графики можно и создать точную копию конкретного предмета, и разработать новое, даже нереальное представление до сего момента не существовавшего объекта.
Трёхмерное изображение отличается от плоского построением геометрической проекции трёхмерной модели сцены на экране компьютера с помощью специализированных программ.
Слайд 27Для получения трёхмерного изображения на плоскости требуются следующие шаги:
1) Моделирование. На данном этапе

создаётся трёхмерная математическая модель сцены и объекты в ней.
Моделирование сцены (виртуального пространства моделирования) включает в себя несколько категорий объектов:
Геометрия (построенная с помощью различных техник модель, например, здание)
Материалы (информация о визуальных свойствах модели, например, цвет стен и отражающая/преломляющая способность окон)
Источники света (настройки направления, мощности, спектра освещения)
Виртуальные камеры (выбор точки и угла построения проекции)
Силы и воздействия (настройки динамических искажений объектов, применяется в основном в анимации)
Дополнительные эффекты (объекты, имитирующие атмосферные явления: свет в тумане, облака, пламя и пр.).
Слайд 282) Текстурирование – назначение поверхностям моделей растровых или процедурных текстур (подразумевает также настройку

свойств материалов – прозрачность, отражения, шероховатость и пр.);
3) Освещение – установка и настройка виртуальных источников света;
4) Анимация (в некоторых случаях) – придание движения объектам;
5) Динамическая симуляция (в некоторых случаях) – автоматический расчёт взаимодействия частиц, твёрдых/мягких тел и пр. с моделируемыми силами гравитации, ветра, выталкивания и др., а также друг с другом;
6) Рендеринг (визуализация) – построение проекции в соответствии с выбранной физической моделью.
7) Композитинг (компоновка) – доработка изображения;
8) Вывод полученного изображения на устройство вывода – дисплей или специальный принтер.



























 Безопасность в Интернете касается всех, касается каждого!
Безопасность в Интернете касается всех, касается каждого! Технология разработки программного обеспечения (вторая часть). Структурные шаблоны проектирования ПО
Технология разработки программного обеспечения (вторая часть). Структурные шаблоны проектирования ПО Где брать качественную научную информацию?
Где брать качественную научную информацию? Зависимость грамотности блогеров от количества подписчиков и возраста блогера
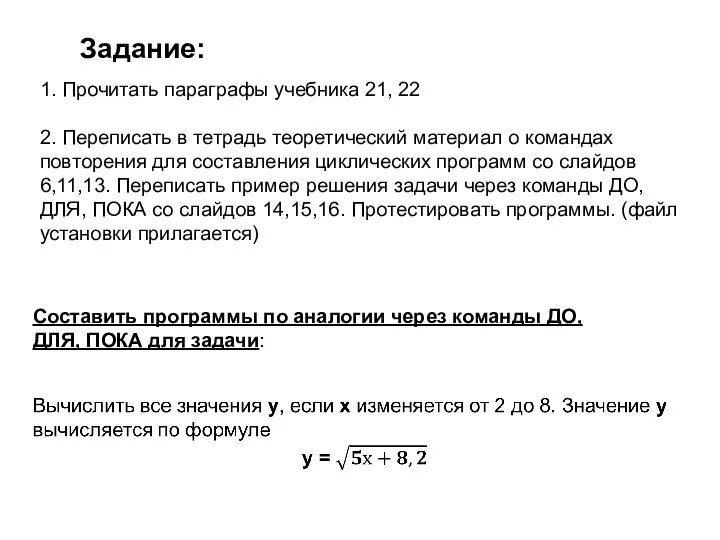
Зависимость грамотности блогеров от количества подписчиков и возраста блогера Циклы Паскаль
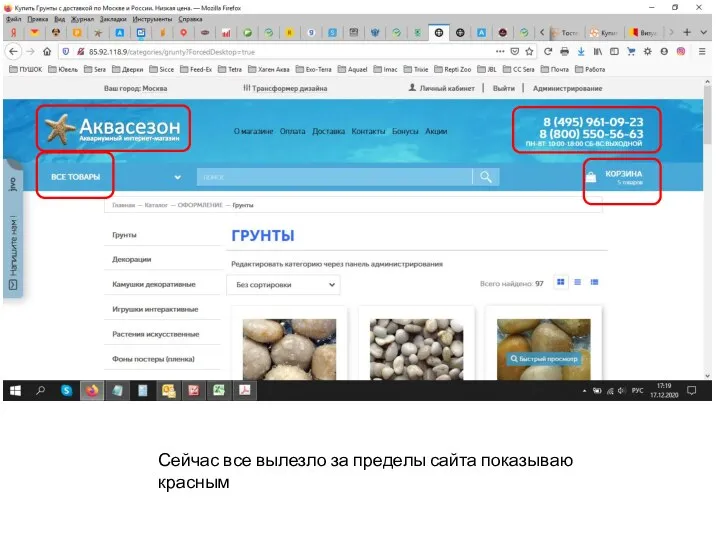
Циклы Паскаль Создание магазина
Создание магазина Параграф 5. Представление целых чисел в компьютере
Параграф 5. Представление целых чисел в компьютере Информация и ее свойства
Информация и ее свойства 4G от Vodafone
4G от Vodafone Онлайн-кассы: практика применения
Онлайн-кассы: практика применения Работа с сервером 1С
Работа с сервером 1С Использование систем мгновенного обмена сообщениями в процессе иноязычной подготовки студентов на примере сервиса Discord
Использование систем мгновенного обмена сообщениями в процессе иноязычной подготовки студентов на примере сервиса Discord html слайд1
html слайд1 Программирование на языке Java
Программирование на языке Java Аттестационная работа. Программирование игр на Construct 3. (5-7 классы)
Аттестационная работа. Программирование игр на Construct 3. (5-7 классы) 8-2-3
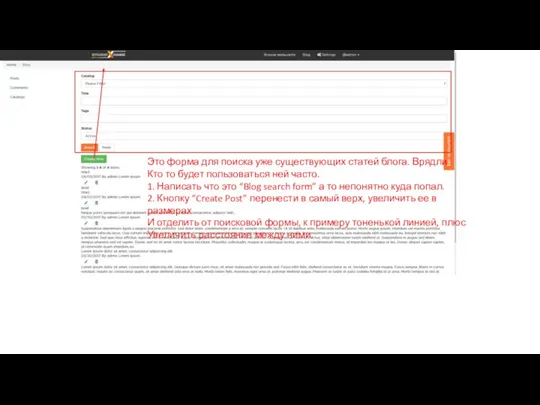
8-2-3 Форма для поиска уже существующих статей блога “Blog search form”
Форма для поиска уже существующих статей блога “Blog search form” Scada-системы. Информация о Invensys Wonderware, Iconics, Siemens, Indusoft, AdAstra, Emerson, Rockwell Automation
Scada-системы. Информация о Invensys Wonderware, Iconics, Siemens, Indusoft, AdAstra, Emerson, Rockwell Automation Электронная таблица
Электронная таблица Организация службы информационных технологий. Лекция 1
Организация службы информационных технологий. Лекция 1 Художественное моделирование и анимация в программе Blender
Художественное моделирование и анимация в программе Blender Micros – система управления ресторанами
Micros – система управления ресторанами Hot Potatoes - инструментальная программа-оболочка
Hot Potatoes - инструментальная программа-оболочка Лето в Кванториуме
Лето в Кванториуме Интернет в вашей жизни
Интернет в вашей жизни История развития Windows
История развития Windows Подготовка к ОГЭ по информатике и ИКТ. Разбор задачи №9 (определение длины пути по таблице расстояний)
Подготовка к ОГЭ по информатике и ИКТ. Разбор задачи №9 (определение длины пути по таблице расстояний) Подпись в МФЦ
Подпись в МФЦ