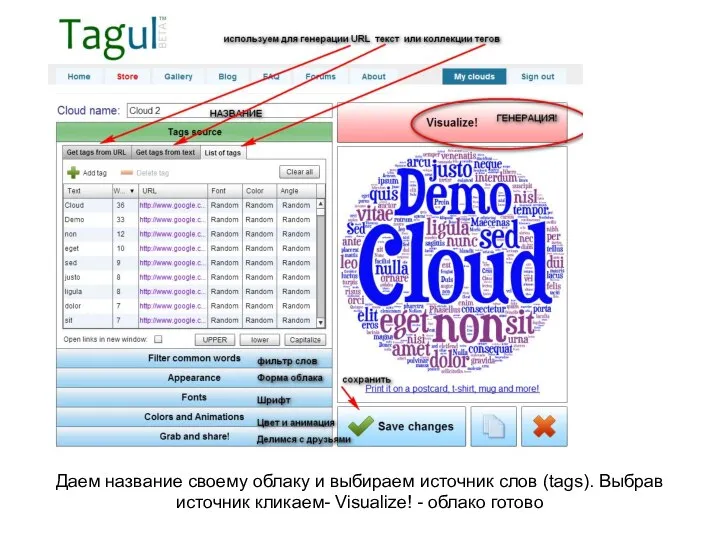
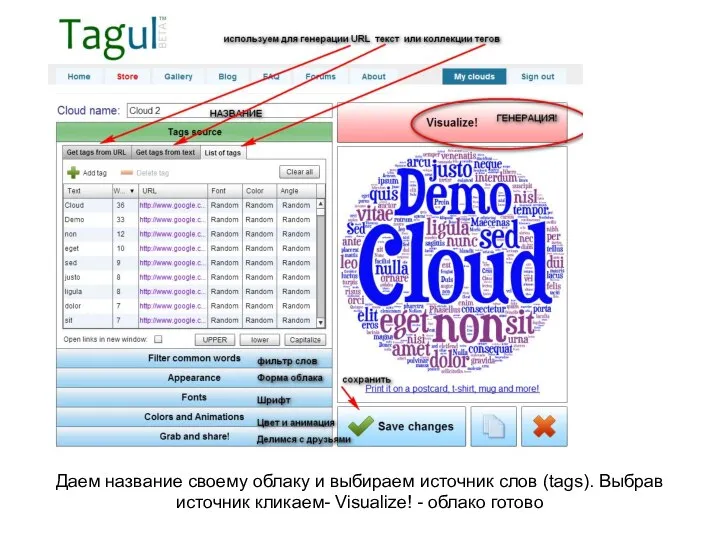
Слайд 4Даем название своему облаку и выбираем источник слов (tags). Выбрав источник кликаем-

Visualize! - облако готово
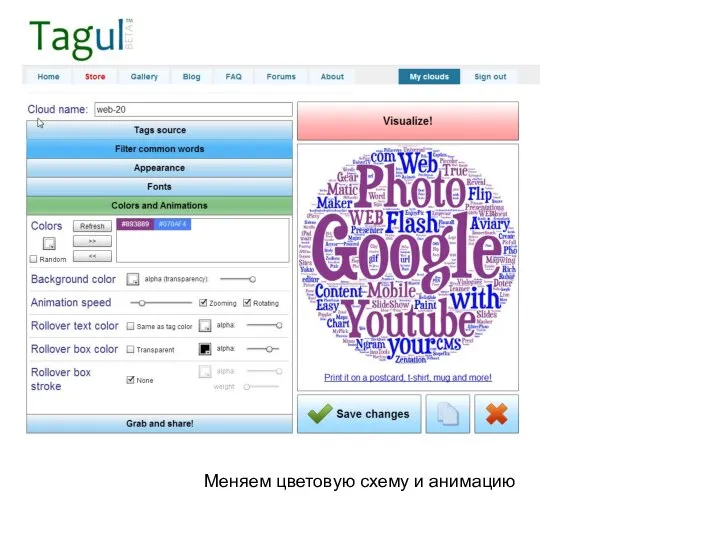
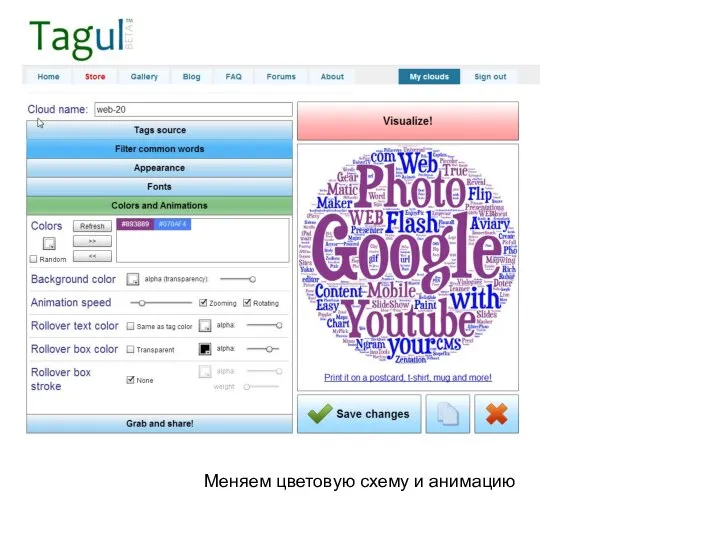
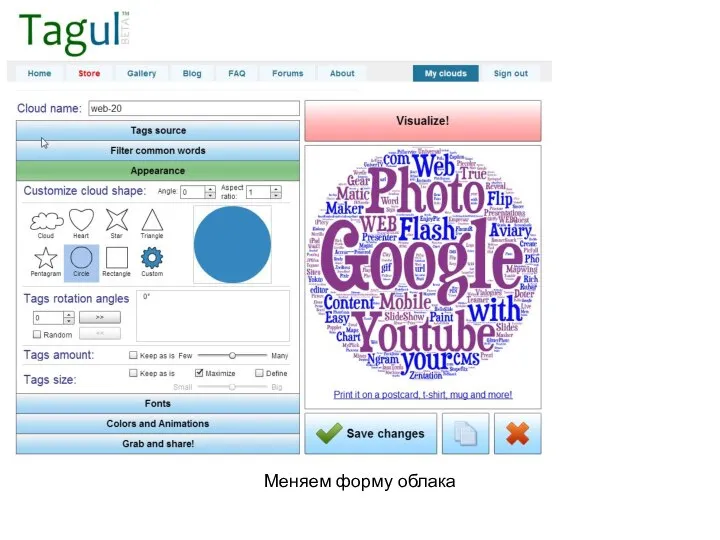
Слайд 5Меняем цветовую схему и анимацию

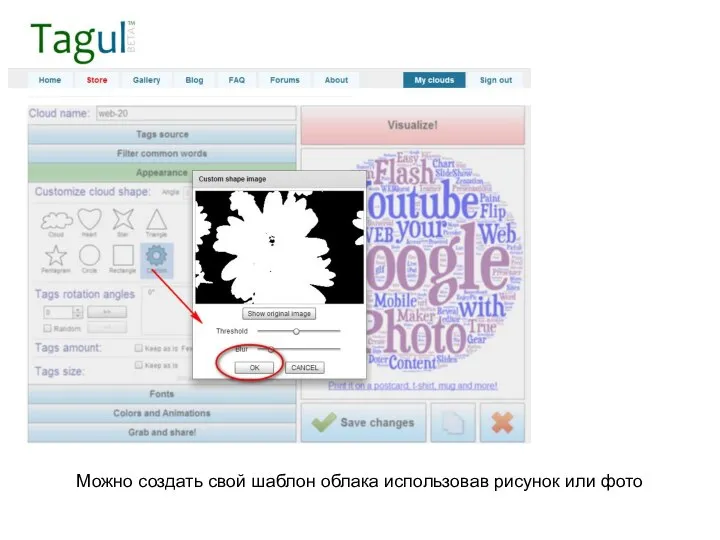
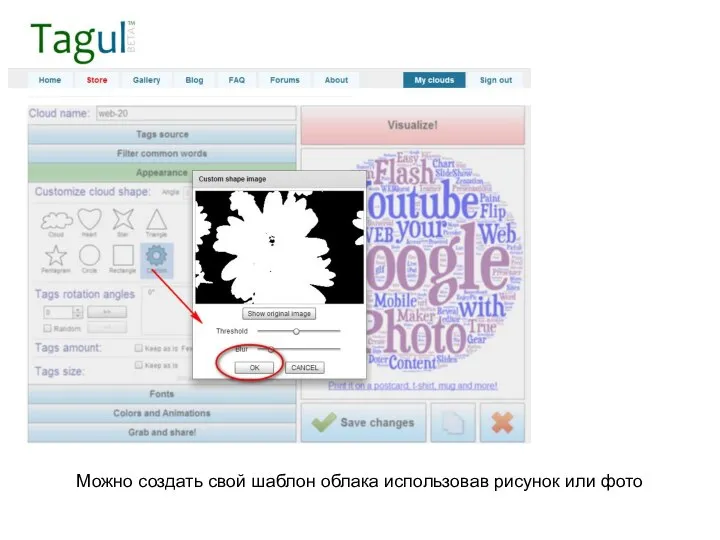
Слайд 7Можно создать свой шаблон облака использовав рисунок или фото

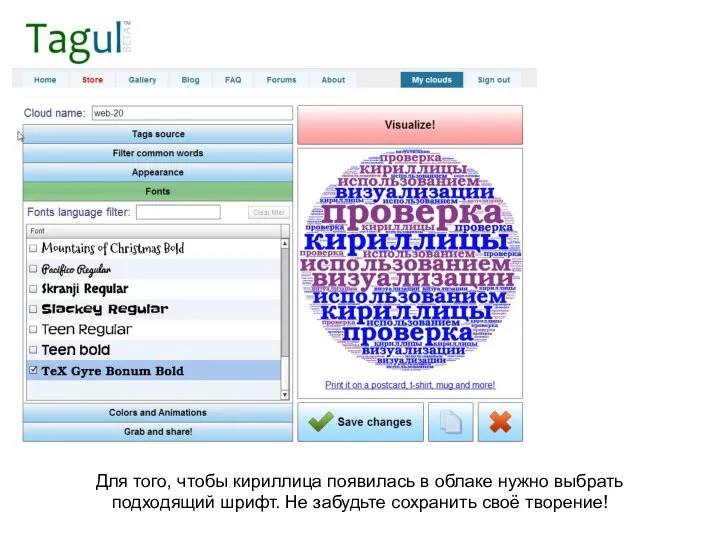
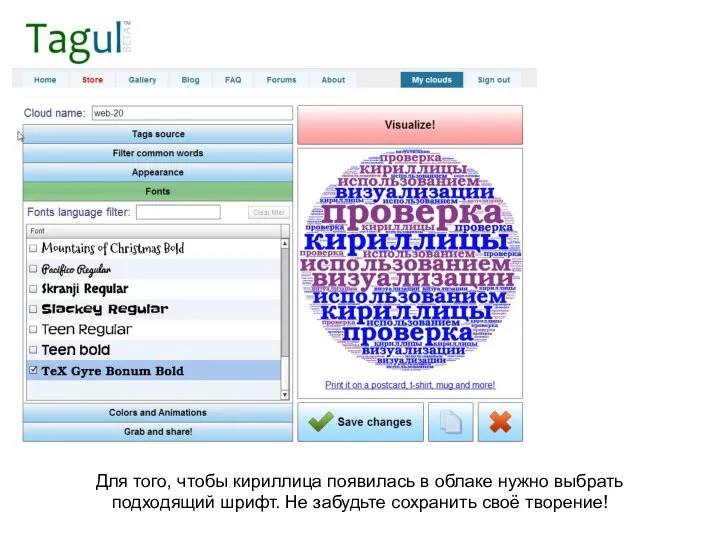
Слайд 8Для того, чтобы кириллица появилась в облаке нужно выбрать подходящий шрифт. Не

забудьте сохранить своё творение!
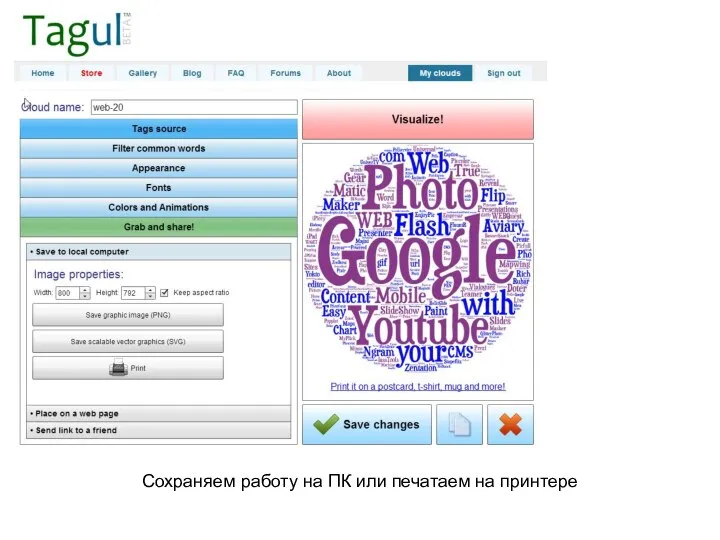
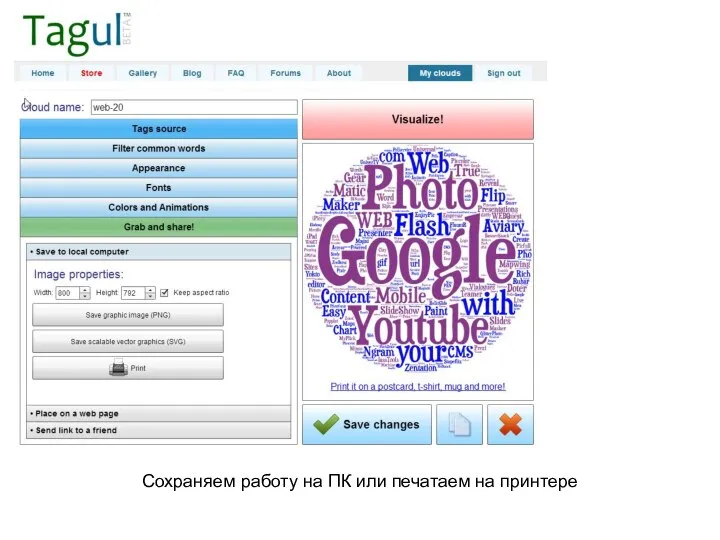
Слайд 9Сохраняем работу на ПК или печатаем на принтере

Слайд 10Удачи!
Много информации о сервисах WEB 2.0 можно найти по этому адресу: https://sites.google.com/site/badanovweb2










 Обзор электронного контента от ведущих мировых издательств: Taylor & Francis и Brill
Обзор электронного контента от ведущих мировых издательств: Taylor & Francis и Brill Интернет среди нас
Интернет среди нас Особенности организации бухгалтерского финансового учета в условиях применения компьютерных технологий
Особенности организации бухгалтерского финансового учета в условиях применения компьютерных технологий Алгебра логики. Логические операции, построение таблиц истинности. Подготовка к самостоятельной работе
Алгебра логики. Логические операции, построение таблиц истинности. Подготовка к самостоятельной работе Гиперссылки на Web-страницах
Гиперссылки на Web-страницах Компания TravelTree
Компания TravelTree Основы логики
Основы логики Я лисенок Вилли
Я лисенок Вилли Алгоритм. Дейкстры
Алгоритм. Дейкстры Технологические кластеры
Технологические кластеры Операция расширенного декартова произведения
Операция расширенного декартова произведения Подключение к е-Факторинг 3.0
Подключение к е-Факторинг 3.0 Поддержка ЕАС ОПС – система Naumen
Поддержка ЕАС ОПС – система Naumen Программирование на языке Си#. Подсказки к задачам
Программирование на языке Си#. Подсказки к задачам Создание группы Вконтакте с нуля
Создание группы Вконтакте с нуля Машинное обучение: линейные модели final
Машинное обучение: линейные модели final Информационные системы и программирование
Информационные системы и программирование Информационные технологии при изучении математики
Информационные технологии при изучении математики Знакомство с техническими программами. Протей
Знакомство с техническими программами. Протей Сервер DropBox
Сервер DropBox 南投縣教育網路專案 建置說明
南投縣教育網路專案 建置說明 Архитектура компьютера. Своя игра
Архитектура компьютера. Своя игра Основные теоремы о дифференцируемых функциях
Основные теоремы о дифференцируемых функциях Делегаты, лямбды в C# и UniRx
Делегаты, лямбды в C# и UniRx Проектирование и разработка мобильных приложений под операционную систему android
Проектирование и разработка мобильных приложений под операционную систему android Hash-functions, HMAC
Hash-functions, HMAC Маршрутизация. Контроллеры. Представления. Хелперы
Маршрутизация. Контроллеры. Представления. Хелперы Практическая работа Кодироваеие
Практическая работа Кодироваеие