Содержание
- 2. Правила: Соблюдаем тишину, когда преподаватель говорит! Не стесняемся задавать вопросы! Работаем в команде!
- 3. HTML (HyperText Markup Language) – язык гипертекстовой разметки. Как это работает? Пользователь подключается к сети и
- 4. Для того, чтобы начать создавать собственные страницы на HTML, не нужно ничего, кроме текстового редактора. Например,
- 5. Создадим пустую папку на компьютере (например с именем sandbox), которую будем называть папкой проекта, и откроем
- 6. Открыть директорию – Ctrl+Alt+O; Создать новый файл – Ctrl+N; Сохранить файл – Ctrl+S; Учимся пользоваться Brackets.
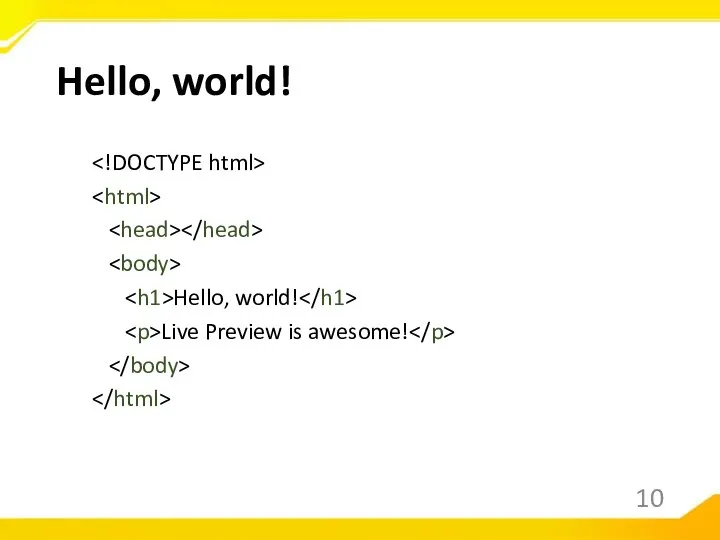
- 7. Hello, world! Hello, world!
- 8. Hello, world! Hello, world!
- 9. Hello, world!
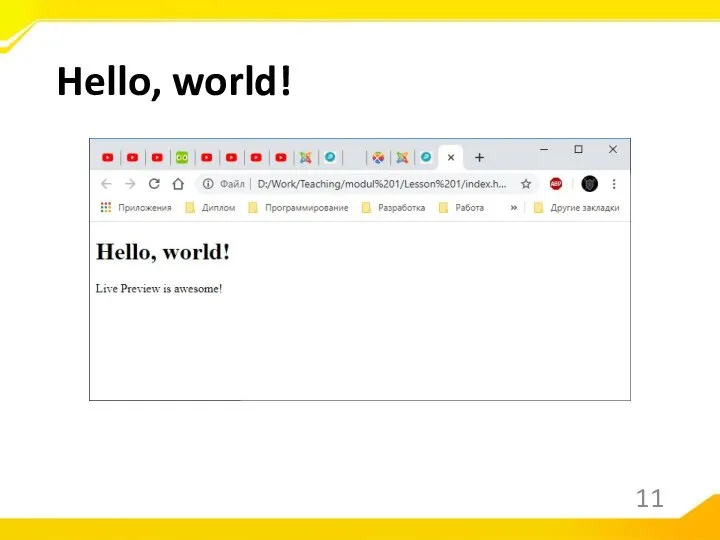
- 10. Hello, world! Live Preview is awesome! Hello, world!
- 11. Hello, world!
- 12. HTML-документ должен начинаться с такой строки: Она подсказывает браузеру, что мы используем последнюю версию стандарта HTML.
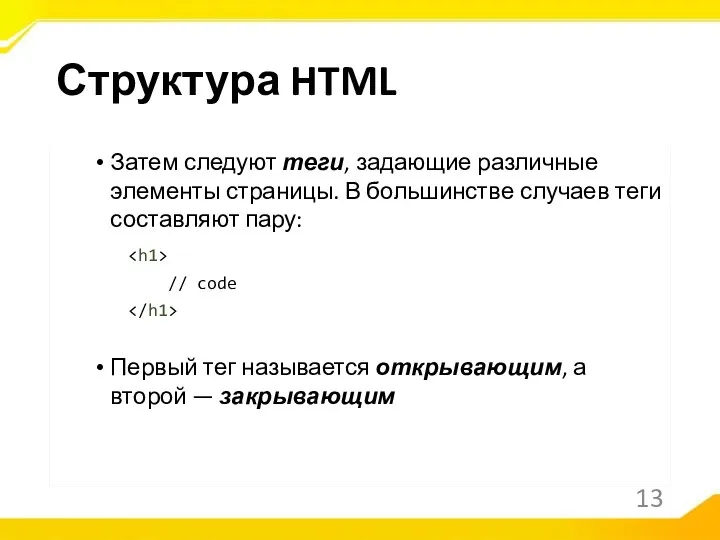
- 13. Затем следуют теги, задающие различные элементы страницы. В большинстве случаев теги составляют пару: // code Первый
- 14. Пары должны образовывать древовидную структуру, то есть не могут перекрываться, как в следующем примере: Структура HTML
- 15. Элементом называется либо пара соответствующих тегов, либо одиночный тег. В следующем примере элемент br вложен в
- 16. html – базовый тег документа. В нём располагаются все остальные элементы. head - в основном содержит
- 17. meta - указывает информацию для web-сервисов и браузеров. В частности, позволяет задать кодировку страницы. title -
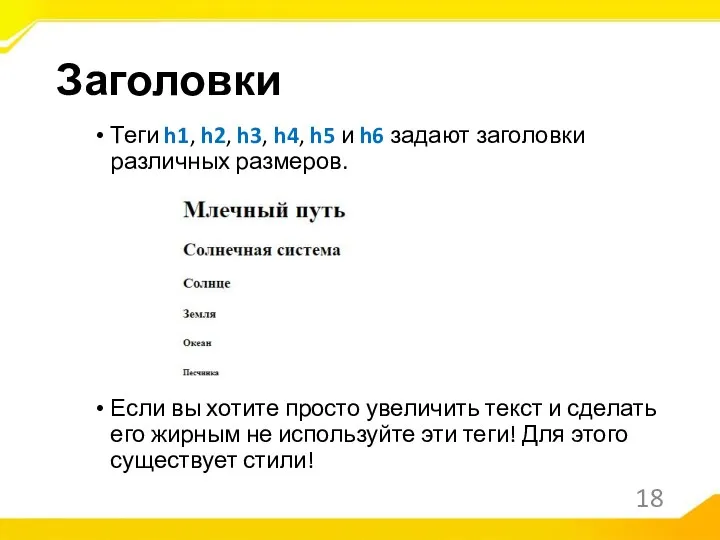
- 18. Теги h1, h2, h3, h4, h5 и h6 задают заголовки различных размеров. Если вы хотите просто
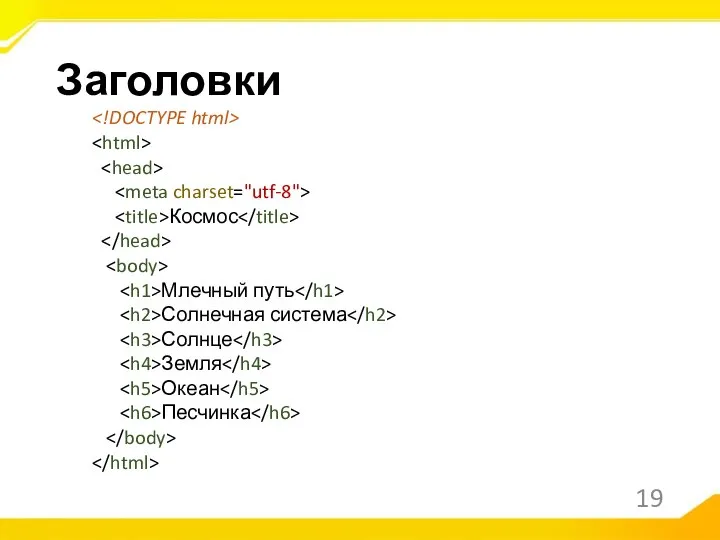
- 19. Космос Млечный путь Солнечная система Солнце Земля Океан Песчинка Заголовки
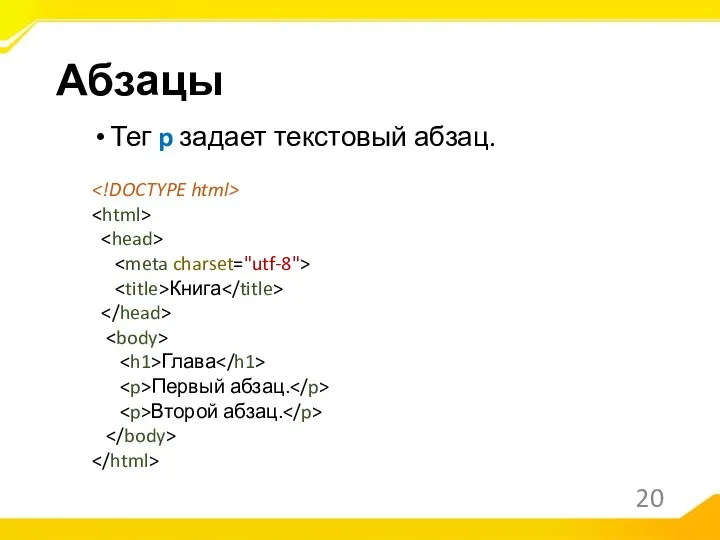
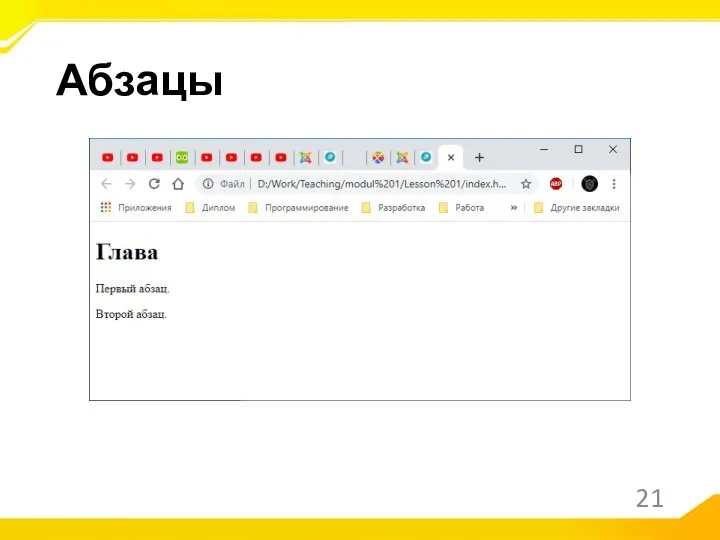
- 20. Тег p задает текстовый абзац. Книга Глава Первый абзац. Второй абзац. Абзацы
- 21. Абзацы
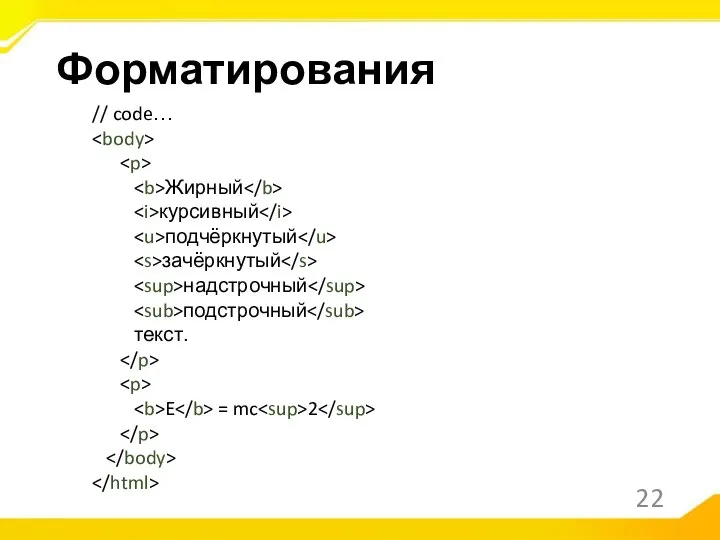
- 22. // code… Жирный курсивный подчёркнутый зачёркнутый надстрочный подстрочный текст. E = mc 2 Форматирования
- 23. Форматирования
- 24. В конце каждой главы находятся несколько практических заданий. Для большинства из них приведены изображения страниц, которые
- 25. Создайте профиль Петра I Задание 1. Профиль
- 26. Списки бывают двух типов: маркированные (unordered, ul) и нумерованные (ordered, ol). Элемент списка задаётся при помощи
- 27. Списки
- 28. Чтобы вставить картинку на страницу, нужно сначала скопировать её в папку проекта, например, с именем picture.jpg,
- 29. Обратите внимание на наличие атрибута src у тега img. Атрибуты могут быть только у открывающих тегов.
- 30. Картинки из интернета Картинки
- 31. Создайте профиль Петра I Задание 1. Профиль
- 32. Задание 2. Галерея изображений. Изображение с ссылками.
- 33. Тег a задаёт ссылки, позволяющие переходить на другие страницы. Адрес ссылки записывается с помощью атрибута href.
- 34. Внутри тега a может быть не только текст, но и, например, картинки. Создайте ещё одну страницу
- 35. Для создания таблиц существует три основных тега: table, который задает саму таблицу; tr, задающий новую строку
- 36. Ссылка Заголовок Один Два Таблицы
- 37. Задание 2. Галерея изображений. Изображение с ссылками.
- 39. Скачать презентацию