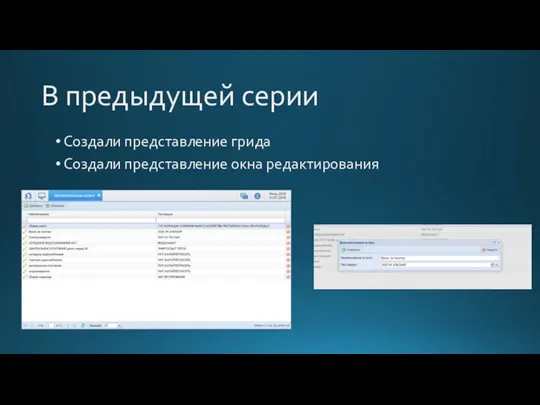
Слайд 2В предыдущей серии
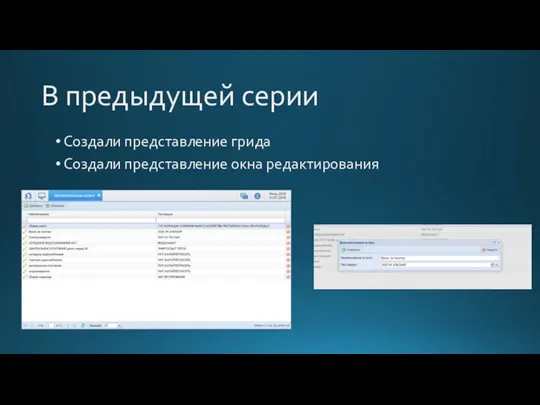
Создали представление грида
Создали представление окна редактирования

Слайд 3План
Создание сторов
Создание моделей
Создание контроллеров
Создание маршрута контроллера
Создание прав для просмотра реестра
Создание элемента главного

меню для перехода в реестр
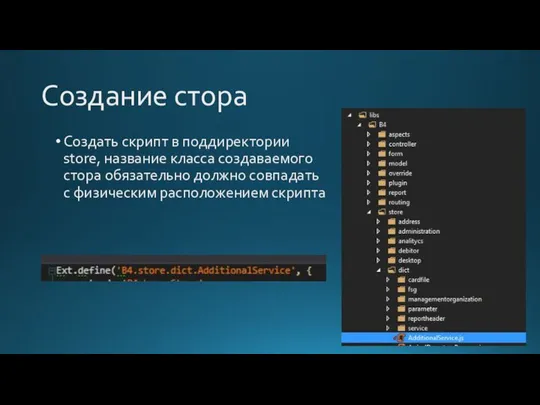
Слайд 4Создание стора
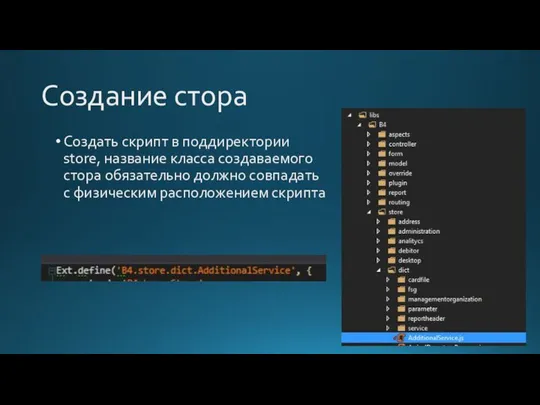
Создать скрипт в поддиректории store, название класса создаваемого стора обязательно должно

совпадать с физическим расположением скрипта
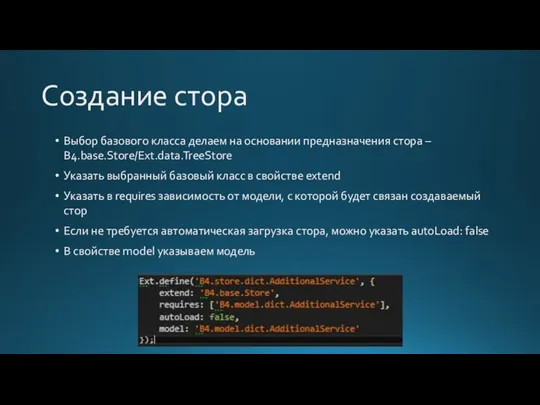
Слайд 5Создание стора
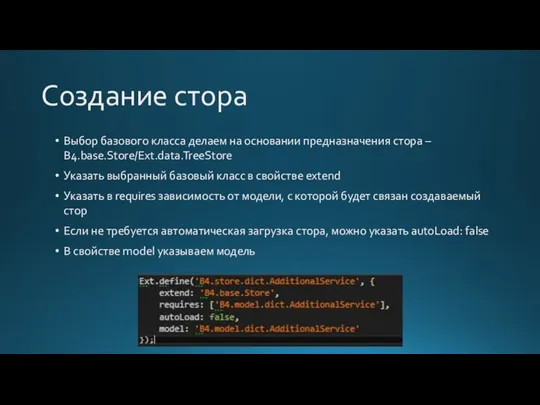
Выбор базового класса делаем на основании предназначения стора – B4.base.Store/Ext.data.TreeStore
Указать

выбранный базовый класс в свойстве extend
Указать в requires зависимость от модели, с которой будет связан создаваемый стор
Если не требуется автоматическая загрузка стора, можно указать autoLoad: false
В свойстве model указываем модель
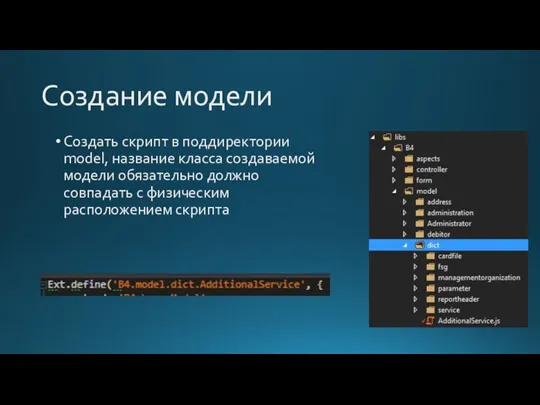
Слайд 6Создание модели
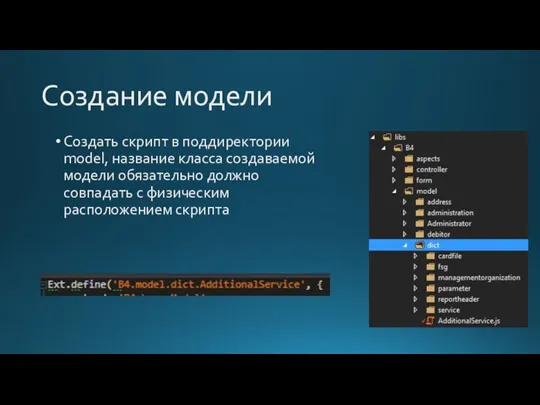
Создать скрипт в поддиректории model, название класса создаваемой модели обязательно должно

совпадать с физическим расположением скрипта
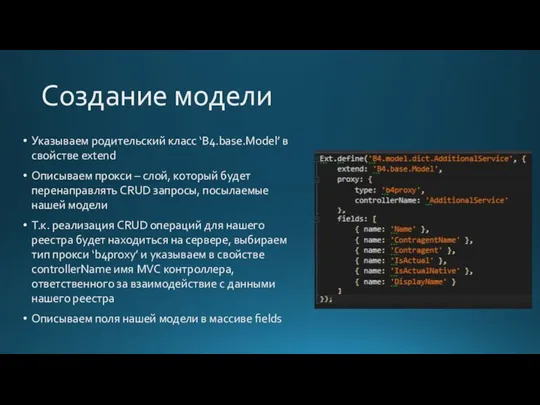
Слайд 7Создание модели
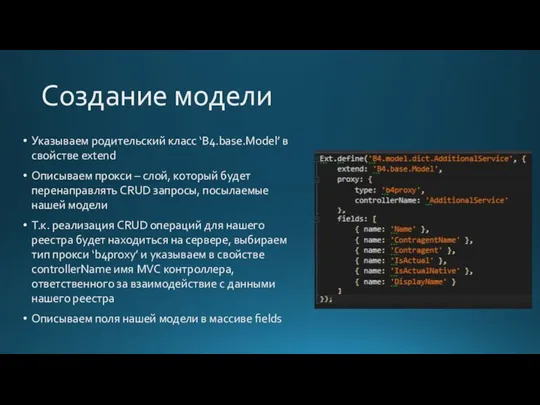
Указываем родительский класс ‘B4.base.Model’ в свойстве extend
Описываем прокси – слой, который

будет перенаправлять CRUD запросы, посылаемые нашей модели
Т.к. реализация CRUD операций для нашего реестра будет находиться на сервере, выбираем тип прокси ‘b4proxy’ и указываем в свойстве controllerName имя MVC контроллера, ответственного за взаимодействие с данными нашего реестра
Описываем поля нашей модели в массиве fields
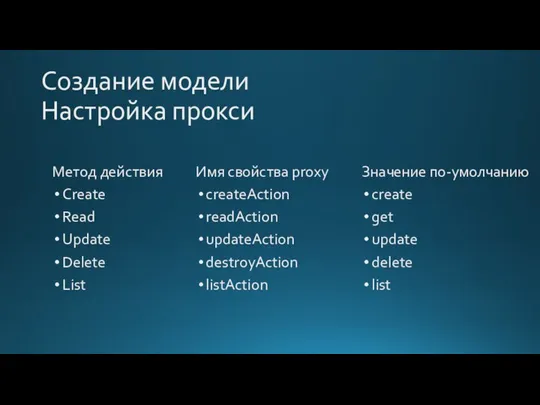
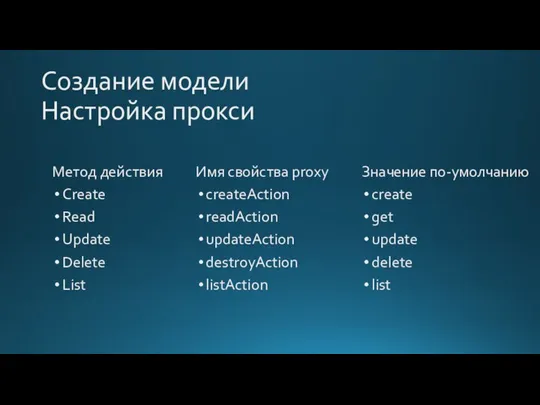
Слайд 8Создание модели
Настройка прокси
Метод действия
Create
Read
Update
Delete
List
Имя свойства proxy
createAction
readAction
updateAction
destroyAction
listAction
Значение по-умолчанию
create
get
update
delete
list

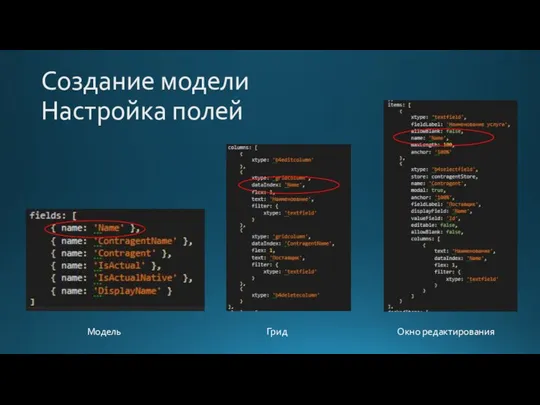
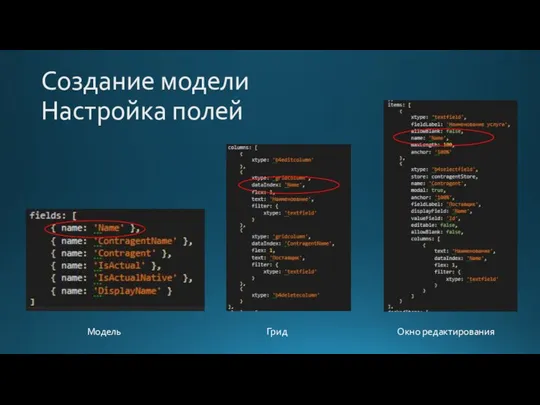
Слайд 9Создание модели
Настройка полей
Модель
Грид
Окно редактирования

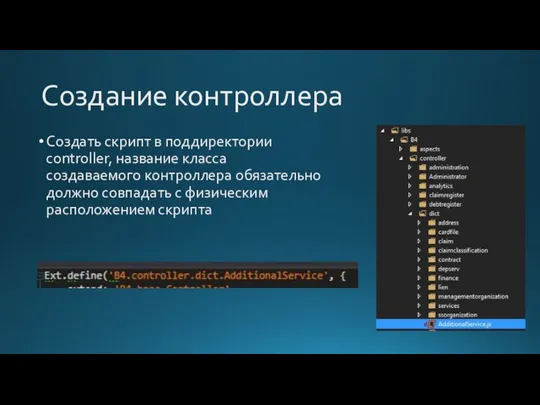
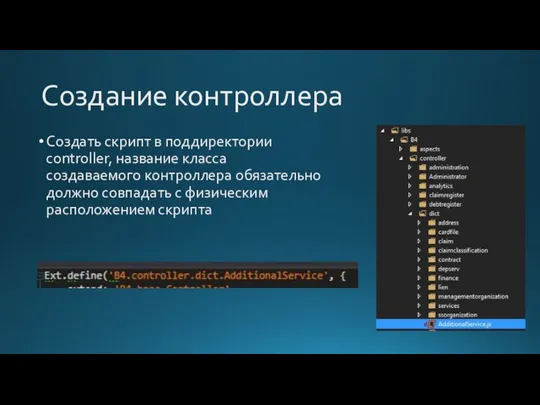
Слайд 10Создание контроллера
Создать скрипт в поддиректории controller, название класса создаваемого контроллера обязательно должно

совпадать с физическим расположением скрипта
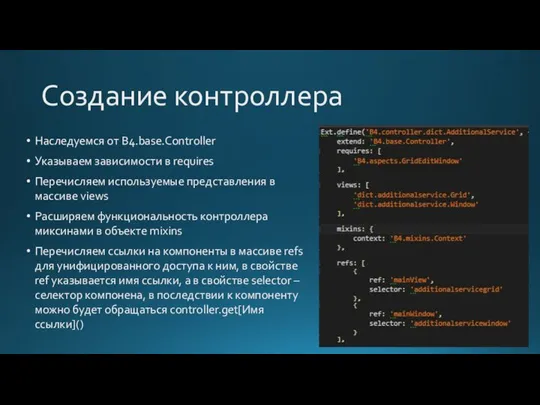
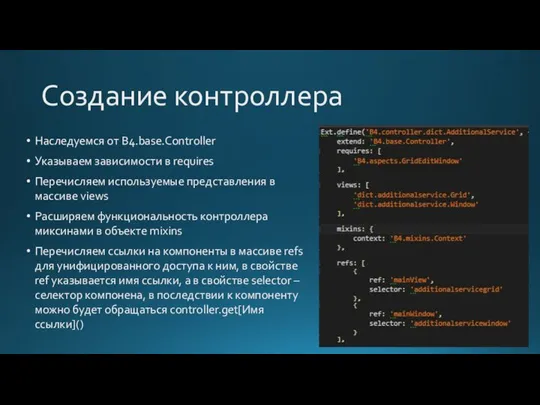
Слайд 11Создание контроллера
Наследуемся от B4.base.Controller
Указываем зависимости в requires
Перечисляем используемые представления в массиве views
Расширяем

функциональность контроллера миксинами в объекте mixins
Перечисляем ссылки на компоненты в массиве refs для унифицированного доступа к ним, в свойстве ref указывается имя ссылки, а в свойстве selector – селектор компонена, в последствии к компоненту можно будет обращаться controller.get[Имя ссылки]()
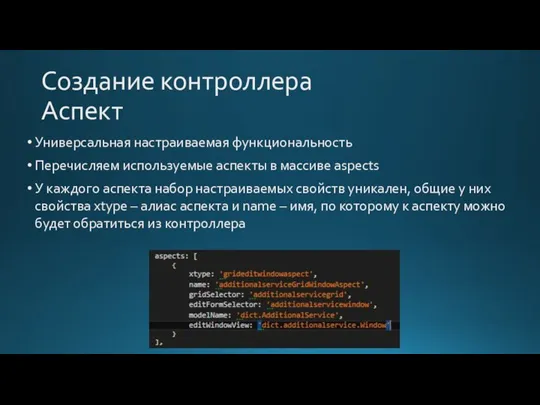
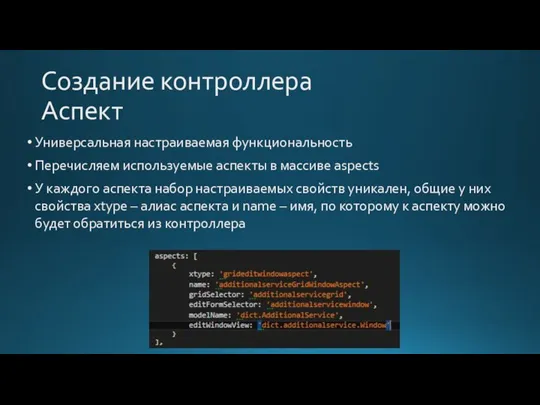
Слайд 12Создание контроллера
Аспект
Универсальная настраиваемая функциональность
Перечисляем используемые аспекты в массиве aspects
У каждого аспекта набор

настраиваемых свойств уникален, общие у них свойства xtype – алиас аспекта и name – имя, по которому к аспекту можно будет обратиться из контроллера
Слайд 13Создание контроллера
GridEditWindowAspect
Загрузка и обновление списка в гриде
Удаление записей из грида
Открытие записи на

редактирование
Сохранение редактируемой записи
Создание новой записи
Слайд 14Создание контроллера
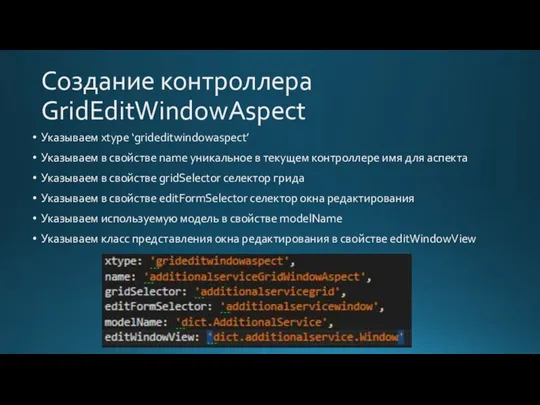
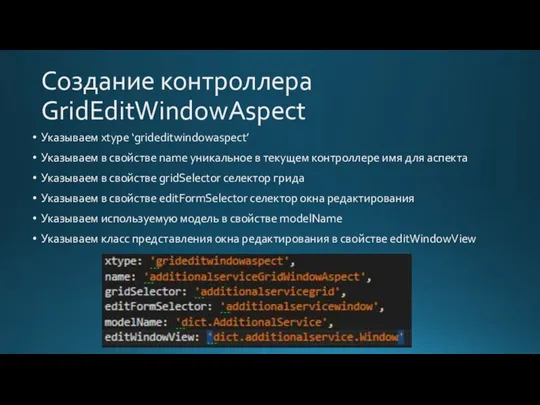
GridEditWindowAspect
Указываем xtype ‘grideditwindowaspect’
Указываем в свойстве name уникальное в текущем контроллере имя

для аспекта
Указываем в свойстве gridSelector селектор грида
Указываем в свойстве editFormSelector селектор окна редактирования
Указываем используемую модель в свойстве modelName
Указываем класс представления окна редактирования в свойстве editWindowView
Слайд 15Создание контроллера
События GridEditWindowAspect
Подписка производится перечислением в массиве listeners объектов, где имена свойств

– имена событий, а значения – обработчики событий
Beforewindowcreated – перед созданием окна редактирования
Windowcreated – после создания окна редактирования
Beforerowaction – перед выполнением действия со строкой грида
Beforegridaction – перед выполнением действия с гридом
Beforesetformdata – перед заполнением окна редактирования данными
Aftersetformdata – после заполнения окна редактирования данными
Beforesaverequest – перед выполнением запроса на сохранение
Getdata – при получении данных для сохранения
Validate – при валидации формы
Beforesave – перед сохранением
Savesuccess – после успешного сохранения
Deletesuccess – после успешного удаления
Savefailure – при неудачном сохранении
Beforedelete – перед удалением
Слайд 16Создание контроллера
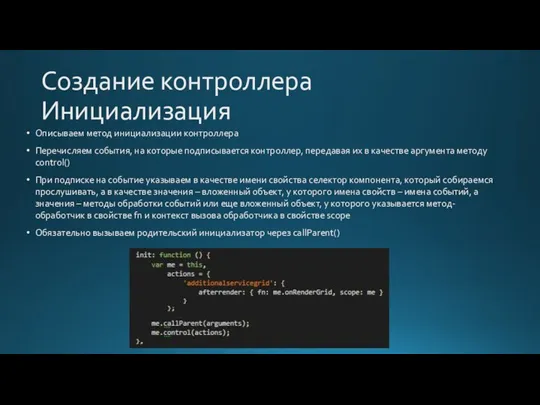
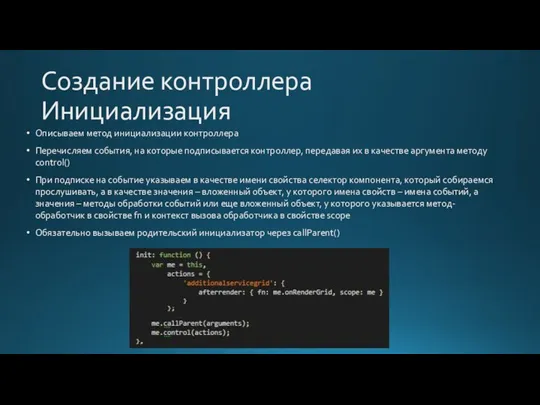
Инициализация
Описываем метод инициализации контроллера
Перечисляем события, на которые подписывается контроллер, передавая их

в качестве аргумента методу control()
При подписке на событие указываем в качестве имени свойства селектор компонента, который собираемся прослушивать, а в качестве значения – вложенный объект, у которого имена свойств – имена событий, а значения – методы обработки событий или еще вложенный объект, у которого указывается метод-обработчик в свойстве fn и контекст вызова обработчика в свойстве scope
Обязательно вызываем родительский инициализатор через callParent()
Слайд 17Создание контроллера
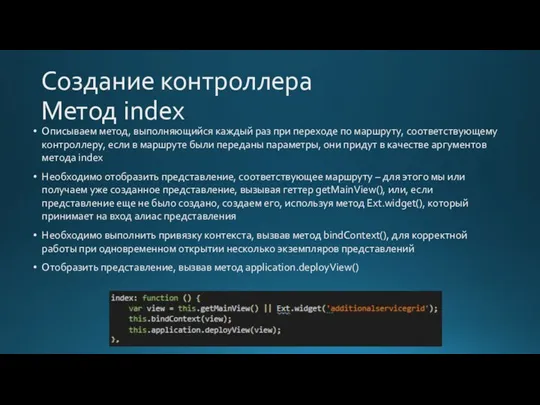
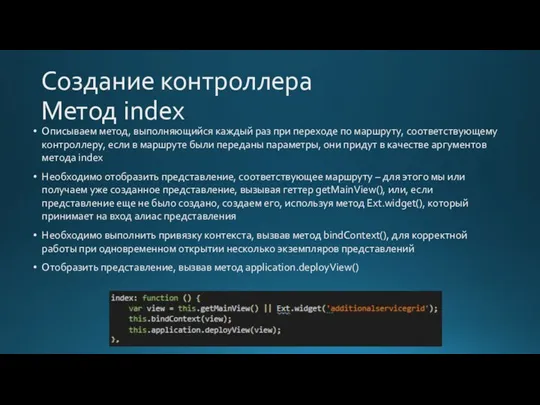
Метод index
Описываем метод, выполняющийся каждый раз при переходе по маршруту, соответствующему

контроллеру, если в маршруте были переданы параметры, они придут в качестве аргументов метода index
Необходимо отобразить представление, соответствующее маршруту – для этого мы или получаем уже созданное представление, вызывая геттер getMainView(), или, если представление еще не было создано, создаем его, используя метод Ext.widget(), который принимает на вход алиас представления
Необходимо выполнить привязку контекста, вызвав метод bindContext(), для корректной работы при одновременном открытии несколько экземпляров представлений
Отобразить представление, вызвав метод application.deployView()
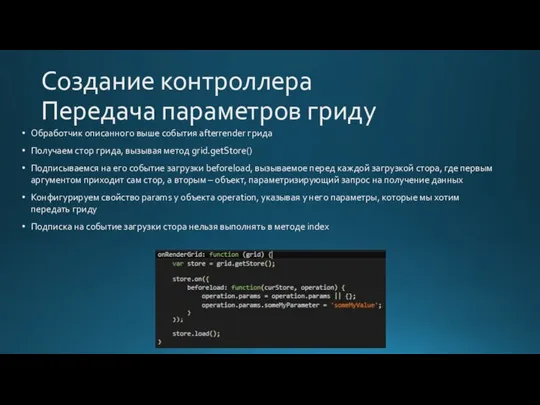
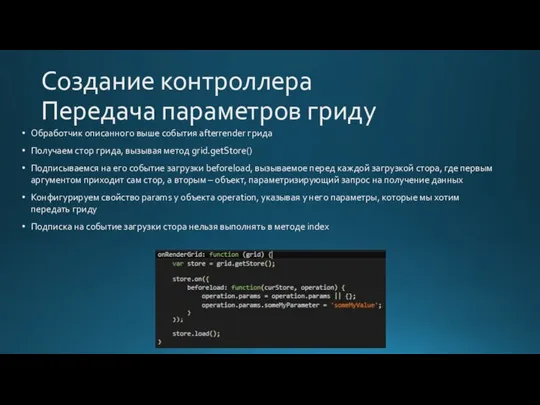
Слайд 18Создание контроллера
Передача параметров гриду
Обработчик описанного выше события afterrender грида
Получаем стор грида, вызывая

метод grid.getStore()
Подписываемся на его событие загрузки beforeload, вызываемое перед каждой загрузкой стора, где первым аргументом приходит сам стор, а вторым – объект, параметризирующий запрос на получение данных
Конфигурируем свойство params у объекта operation, указывая у него параметры, которые мы хотим передать гриду
Подписка на событие загрузки стора нельзя выполнять в методе index
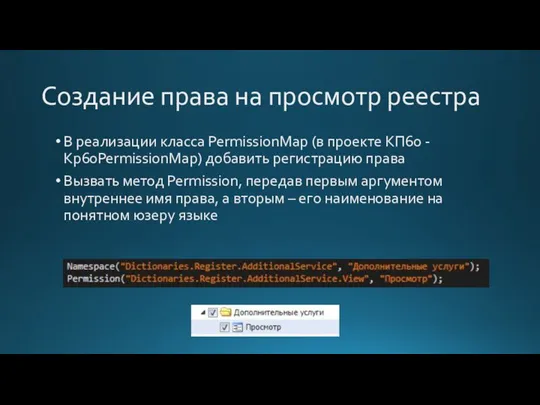
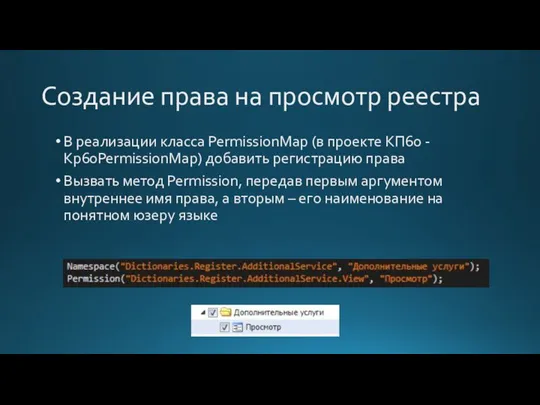
Слайд 19Создание права на просмотр реестра
В реализации класса PermissionMap (в проекте КП60 -

Kp60PermissionMap) добавить регистрацию права
Вызвать метод Permission, передав первым аргументом внутреннее имя права, а вторым – его наименование на понятном юзеру языке
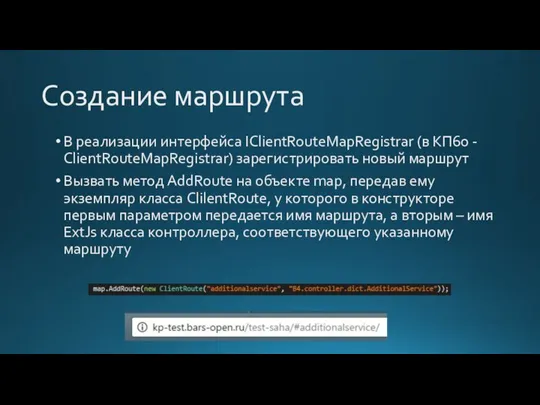
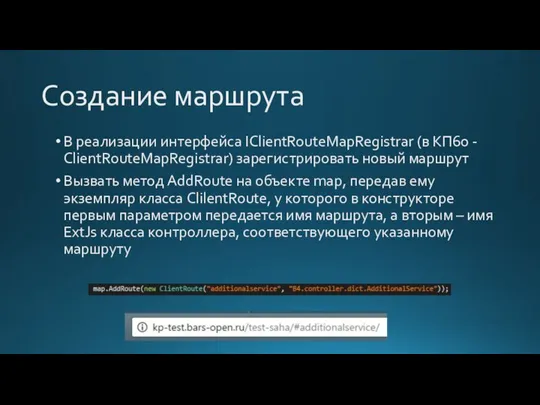
Слайд 20Создание маршрута
В реализации интерфейса IClientRouteMapRegistrar (в КП60 - ClientRouteMapRegistrar) зарегистрировать новый маршрут
Вызвать

метод AddRoute на объекте map, передав ему экземпляр класса ClilentRoute, у которого в конструкторе первым параметром передается имя маршрута, а вторым – имя ExtJs класса контроллера, соответствующего указанному маршруту
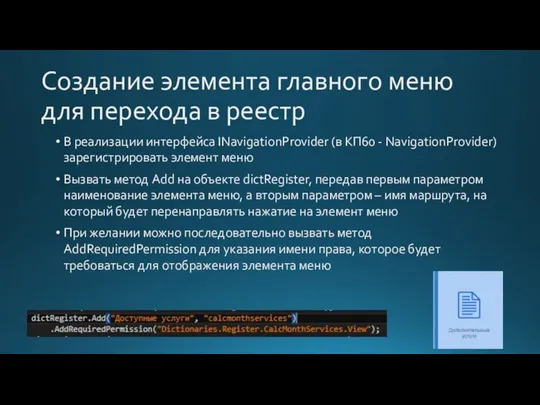
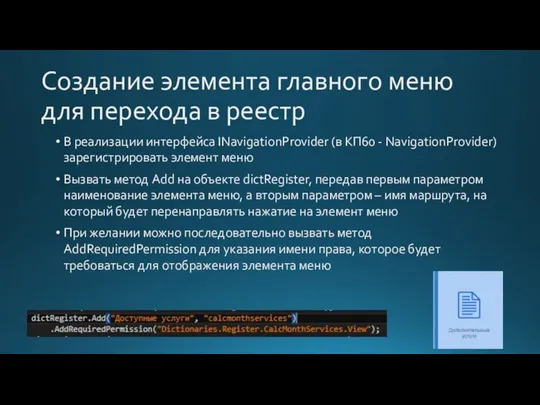
Слайд 21Создание элемента главного меню для перехода в реестр
В реализации интерфейса INavigationProvider (в

КП60 - NavigationProvider) зарегистрировать элемент меню
Вызвать метод Add на объекте dictRegister, передав первым параметром наименование элемента меню, а вторым параметром – имя маршрута, на который будет перенаправлять нажатие на элемент меню
При желании можно последовательно вызвать метод AddRequiredPermission для указания имени права, которое будет требоваться для отображения элемента меню
Слайд 22Создание стора
Создаем скрипт в поддиректории store
Указываем класс, от которого наследуемся
Указываем зависимости
Указываем модель

Слайд 23Создание модели
Создаем скрипт в поддиректории model
Указываем класс, от которого наследуемся
Указываем прокси
Указываем поля

модели
Слайд 24Создание контроллера
Создаем скрипт в поддиректории controller
Указываем класс, от которого наследуемся
Указываем зависимости
Указываем представления
Указываем

ссылки
При необходимости указываем аспекты
Описываем метод init с подписками на события компонентов
Описываем метод index с отрисовкой представления
Слайд 25Завершение создания контроллера
Создаем право в реализации класса PermissionMap
Регистрируем маршрут в реализации

интерфейса IClientRouteMapRegistrat
Регистрируем элемент меню в реализации интерфейса INavigationProvider
У скриптов должен быть тип Embedded resource
После добавления скриптов необходимо выполнять построение шаблона RecourceManifest.tt
























 Устройства ввода графической информации. Итоговое тестирование
Устройства ввода графической информации. Итоговое тестирование «Проблемы мотивации учебной деятельности на уроках информатики. Уровневая дифференциация" Учитель информатики МОУ «Основная
«Проблемы мотивации учебной деятельности на уроках информатики. Уровневая дифференциация" Учитель информатики МОУ «Основная  Основы SQL. Тема 4.1
Основы SQL. Тема 4.1 Технологии аналитики
Технологии аналитики Java Basics. Lesson 5
Java Basics. Lesson 5 Лекция 2
Лекция 2 Задачи связности и реберной двусвязности на динамически меняющихся графах
Задачи связности и реберной двусвязности на динамически меняющихся графах 1240031 (2)
1240031 (2) Пользовательский интерфейс компьютер как унивесальное устройство для работы с информацией
Пользовательский интерфейс компьютер как унивесальное устройство для работы с информацией Порядок работы над ВКР. Структура и общие требования к оформлению
Порядок работы над ВКР. Структура и общие требования к оформлению Информационные технологии в Самарской глубинке
Информационные технологии в Самарской глубинке Среда программирования Scratch. Урок #1
Среда программирования Scratch. Урок #1 Школа “Успех в Internet PRO100”
Школа “Успех в Internet PRO100” Педагог - человековед. Виртуальная выставка материалов периодических изданий к 100-летию со дня рождения В.А. Сухомлинского
Педагог - человековед. Виртуальная выставка материалов периодических изданий к 100-летию со дня рождения В.А. Сухомлинского АС мониторинг оборудования в сети и базы данных
АС мониторинг оборудования в сети и базы данных Банкротство МСК и МО
Банкротство МСК и МО Безопасный интернет
Безопасный интернет 44051
44051 Периферийные устройства ПК
Периферийные устройства ПК Презентация на тему Компьютерные сети. Адресация в Internet
Презентация на тему Компьютерные сети. Адресация в Internet  The garden. Мультипликация
The garden. Мультипликация Обзор Gimp
Обзор Gimp Дерево Фенвика
Дерево Фенвика Материнская плата
Материнская плата Проектное решение
Проектное решение 5. Python-3 Управляющие конструкции
5. Python-3 Управляющие конструкции Поиск информации в Интернете
Поиск информации в Интернете Использование ИКТ (информационно-коммуникативных технологий) на уроках физической культуры
Использование ИКТ (информационно-коммуникативных технологий) на уроках физической культуры