Содержание
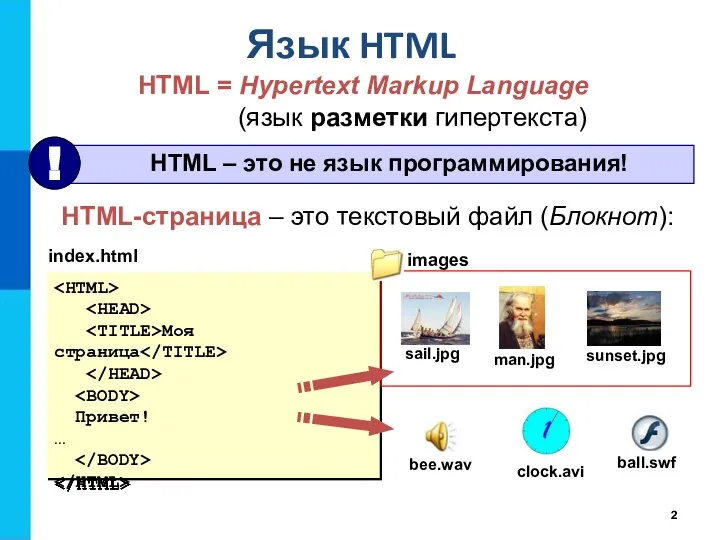
- 2. Язык HTML HTML = Hypertext Markup Language (язык разметки гипертекста) HTML-страница – это текстовый файл (Блокнот):
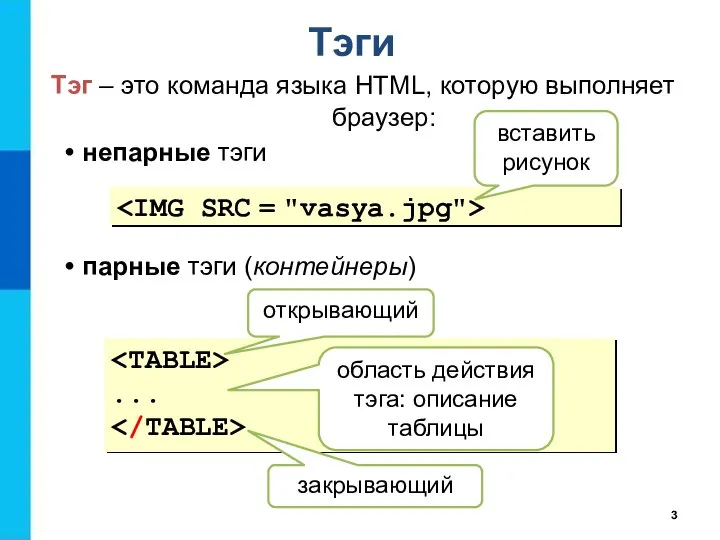
- 3. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
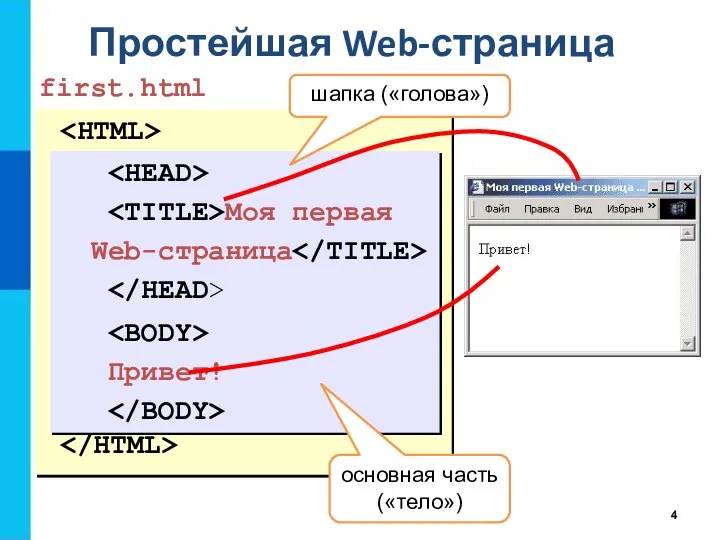
- 4. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
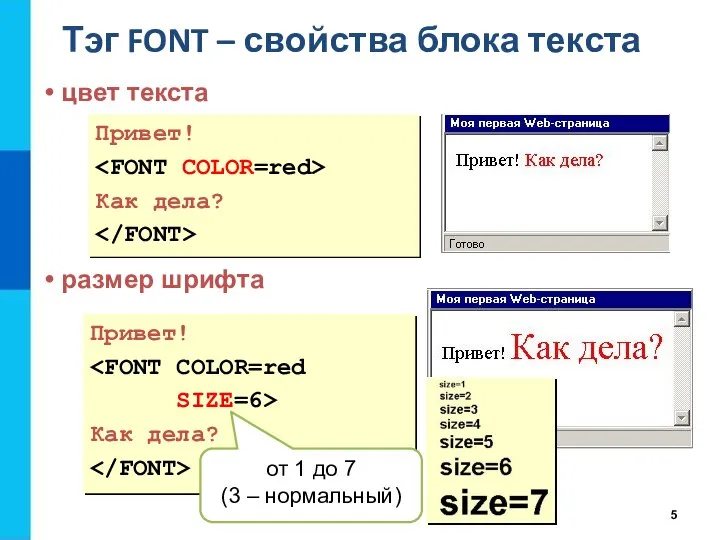
- 5. цвет текста размер шрифта Тэг FONT – свойства блока текста Привет! Как дела? Привет! SIZE=6> Как
- 6. Стили оформления текста
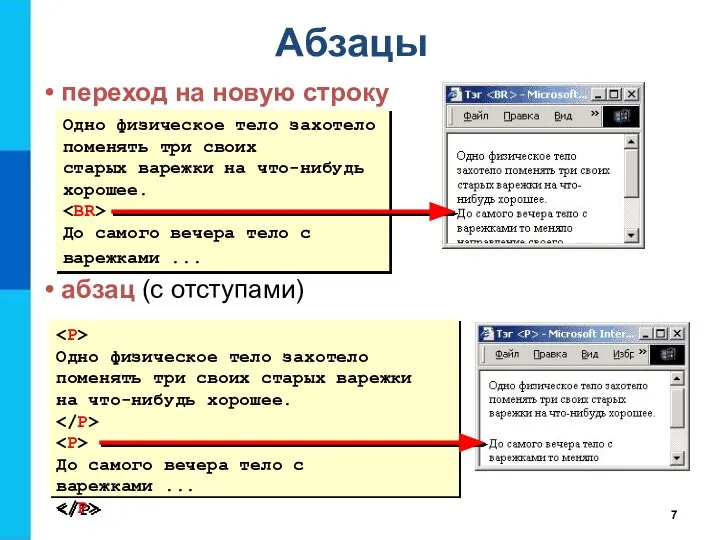
- 7. Абзацы переход на новую строку абзац (с отступами) Одно физическое тело захотело поменять три своих старых
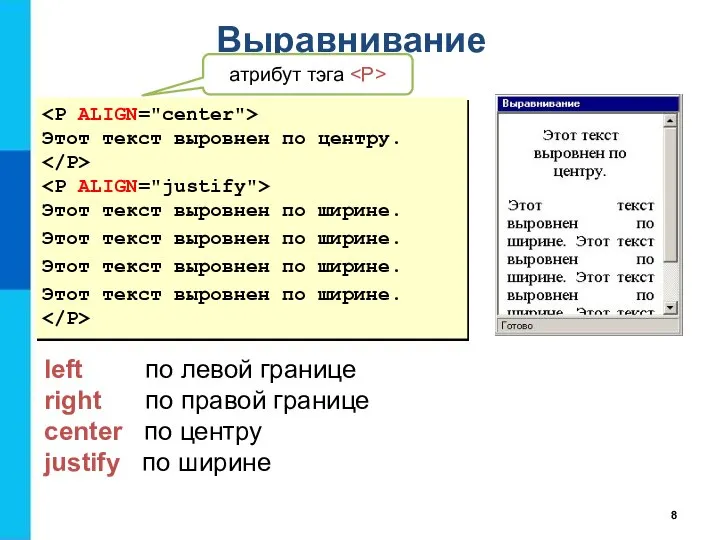
- 8. Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
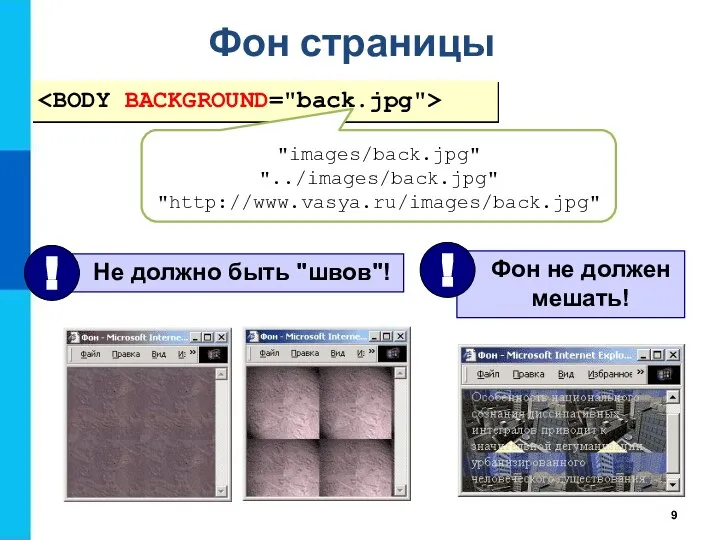
- 9. Фон страницы "images/back.jpg" "../images/back.jpg" "http://www.vasya.ru/images/back.jpg"
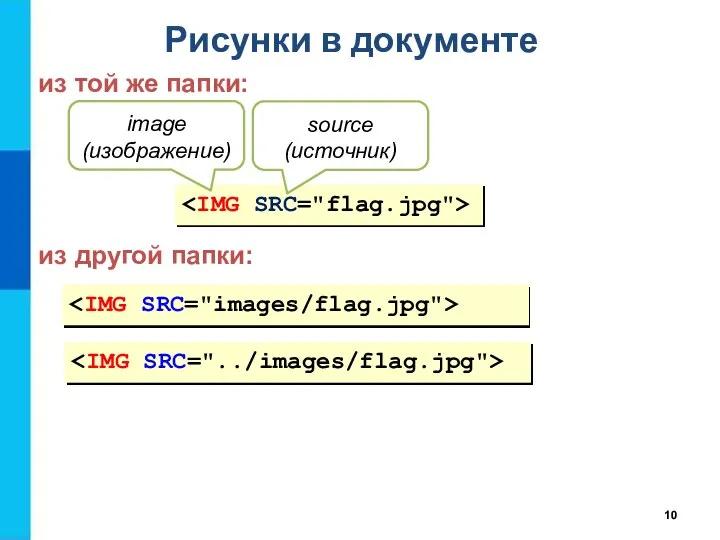
- 10. Рисунки в документе из той же папки: из другой папки: image (изображение) source (источник)
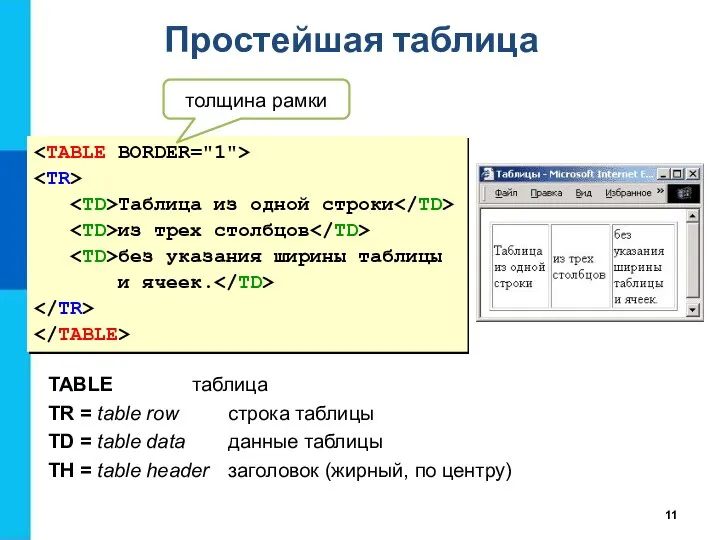
- 11. Простейшая таблица Таблица из одной строки из трех столбцов без указания ширины таблицы и ячеек. толщина
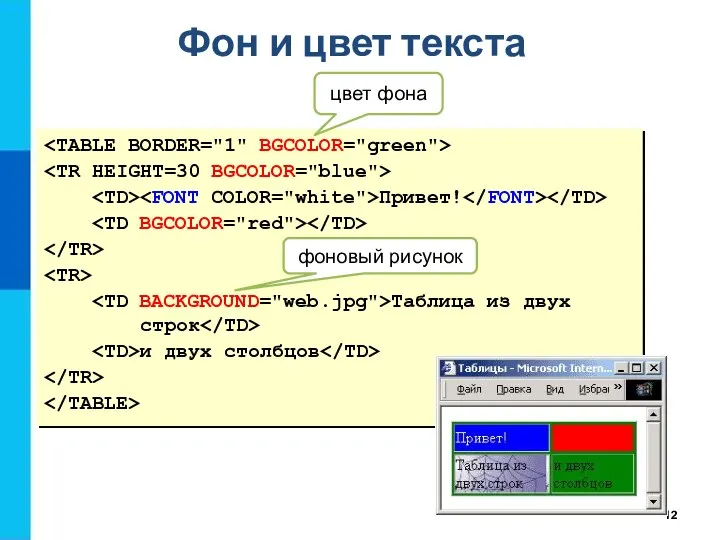
- 12. Фон и цвет текста Привет! Таблица из двух строк и двух столбцов цвет фона фоновый рисунок
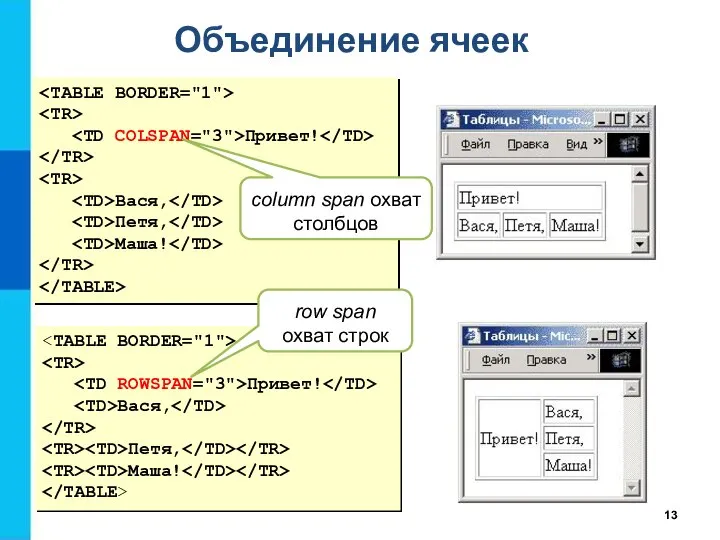
- 13. Объединение ячеек Привет! Вася, Петя, Маша! Привет! Вася, Петя, Маша! column span охват столбцов row span
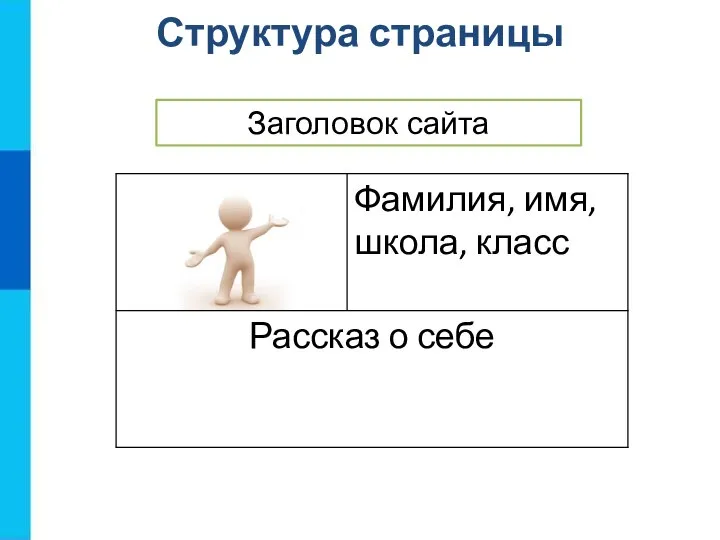
- 14. Структура страницы Заголовок сайта
- 15. Опорный конспект Первоначально следует продумать содержание и структуру страницы Перед размещением страницы в сети Интернет следует
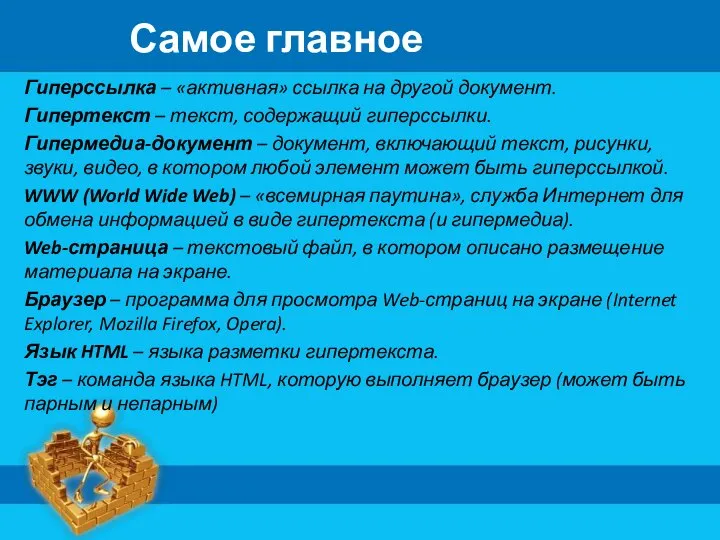
- 16. Самое главное Гиперссылка – «активная» ссылка на другой документ. Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ –
- 18. Скачать презентацию


















 Збереження персональних даних
Збереження персональних даних Учебный 2022 год с Марусей (всероссийский конкурс для учителей от VK)
Учебный 2022 год с Марусей (всероссийский конкурс для учителей от VK) Работа с цветом на языке Logo при помощи программы KTurtle
Работа с цветом на языке Logo при помощи программы KTurtle 22_Трансформация в CSS
22_Трансформация в CSS Больше лайков мальчикам, или как гендерные стереотипы воспроизводятся в соцсетях
Больше лайков мальчикам, или как гендерные стереотипы воспроизводятся в соцсетях Программируемые мобильные устройства
Программируемые мобильные устройства Применение табличного процессора Excel для расчета по имеющимся формулам
Применение табличного процессора Excel для расчета по имеющимся формулам Databending: how to change pictures without graphic editors
Databending: how to change pictures without graphic editors Domini Games. Стратегия 2021-2025
Domini Games. Стратегия 2021-2025 Табличные информационные модели моделирование и формализация. Правила оформления таблицы
Табличные информационные модели моделирование и формализация. Правила оформления таблицы Алгоритмическая конструкция ветвление. Основные алгоритмические конструкции
Алгоритмическая конструкция ветвление. Основные алгоритмические конструкции Основы Си
Основы Си Диагностика по CAN
Диагностика по CAN LifeStyler. Жизнь за рамками привычного
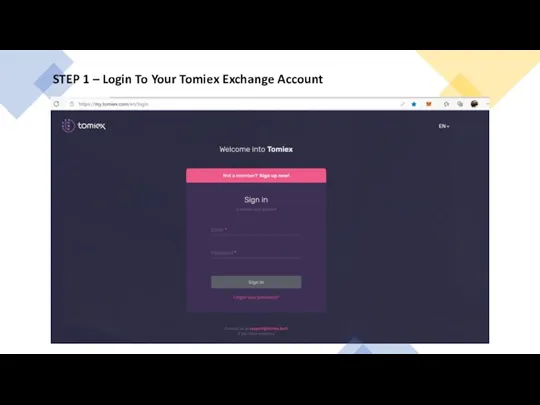
LifeStyler. Жизнь за рамками привычного Login To Your Tomiex Exchange Account
Login To Your Tomiex Exchange Account Виды анимации Flesh
Виды анимации Flesh HashConnect. Ключевые особенности
HashConnect. Ключевые особенности Интернет для социолога
Интернет для социолога Комитет Развитие общественных инноваций
Комитет Развитие общественных инноваций Как писать статьи
Как писать статьи Линейный список в динамической памяти. Структура памяти языка Си
Линейный список в динамической памяти. Структура памяти языка Си Кодирование графики
Кодирование графики Просмотр и редактирование жесткого диска (DiskEditor)
Просмотр и редактирование жесткого диска (DiskEditor) Язык программирования Java
Язык программирования Java Инвестиционно-девелоперская компания С1D
Инвестиционно-девелоперская компания С1D My Mini World
My Mini World Валидация данных
Валидация данных Описание разработки. Алгоритм. Блок-схема
Описание разработки. Алгоритм. Блок-схема