Содержание
- 2. Основные определения Гипертекст (англ. hypertext) – это текст, содержащий гиперссылки. Гиперссылка (англ. hyper reference) – это
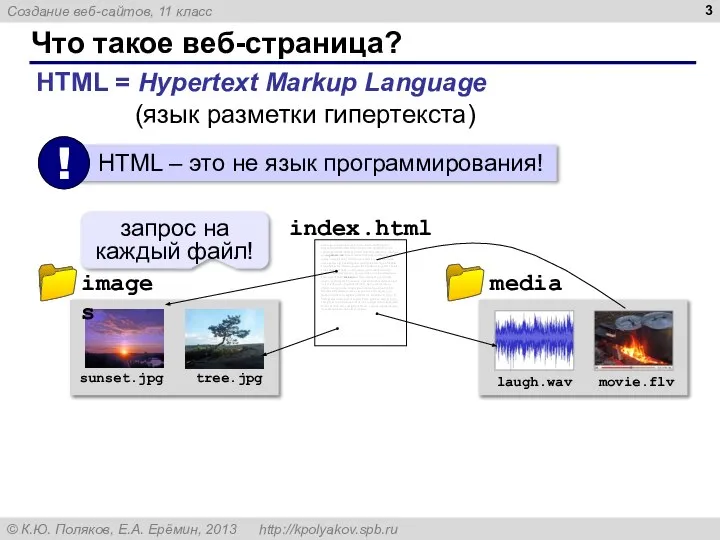
- 3. Что такое веб-страница? запрос на каждый файл! HTML = Hypertext Markup Language (язык разметки гипертекста)
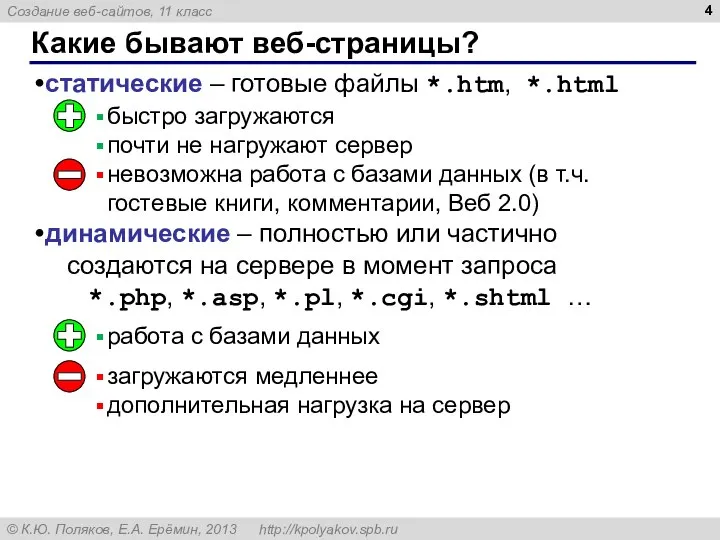
- 4. Какие бывают веб-страницы? статические – готовые файлы *.htm, *.html динамические – полностью или частично создаются на
- 5. Системы управления сайтами CMS = Content Management System, система управления содержимым сайта. Функции: создание разделов сайта
- 6. Интерактивные страницы DHTML = Dynamic HTML, динамический HTML. Скрипт или сценарий (англ. script) – это программный
- 7. Создание веб-сайтов Текстовые веб-страницы
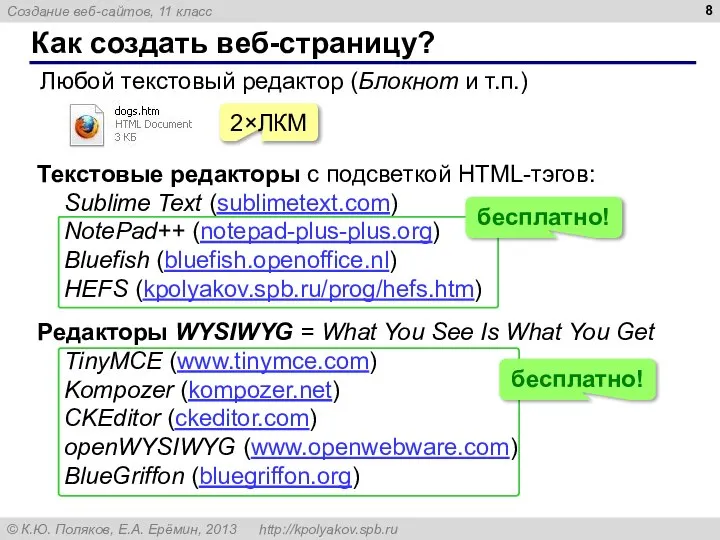
- 8. Как создать веб-страницу? Любой текстовый редактор (Блокнот и т.п.) 2×ЛКМ Текстовые редакторы с подсветкой HTML-тэгов: Sublime
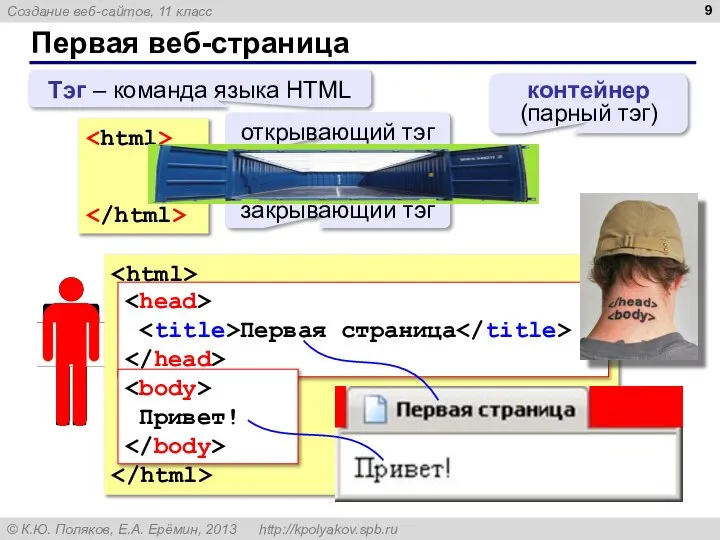
- 9. Первая веб-страница Тэг – команда языка HTML открывающий тэг закрывающий тэг Первая страница Привет! Первая страница
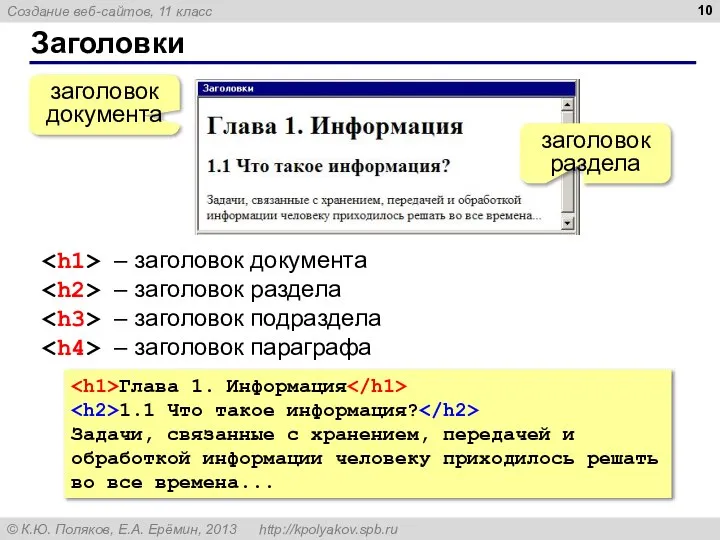
- 10. Заголовки заголовок документа заголовок раздела – заголовок документа – заголовок раздела – заголовок подраздела – заголовок
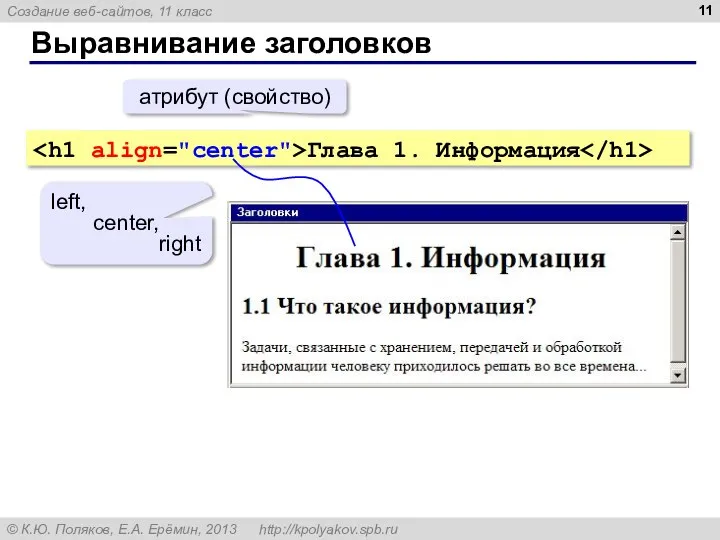
- 11. Выравнивание заголовков Глава 1. Информация left, center, right атрибут (свойство)
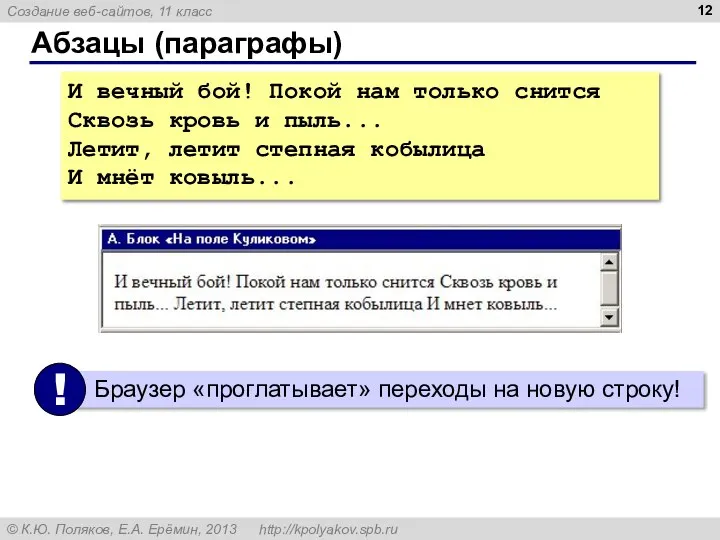
- 12. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
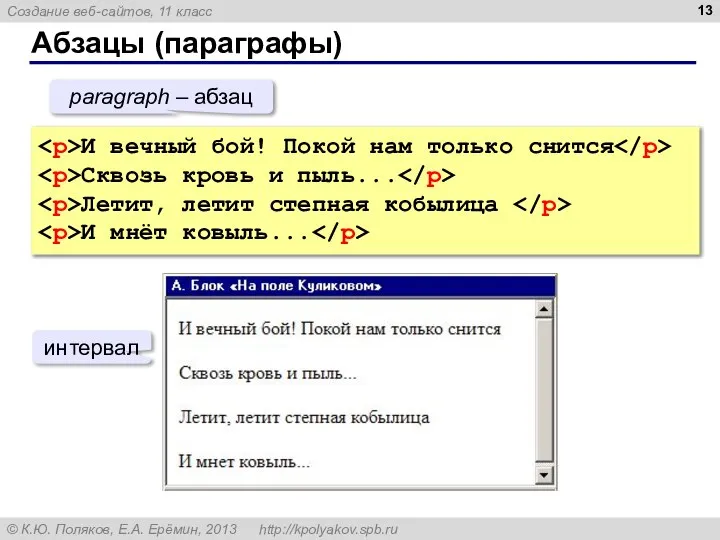
- 13. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
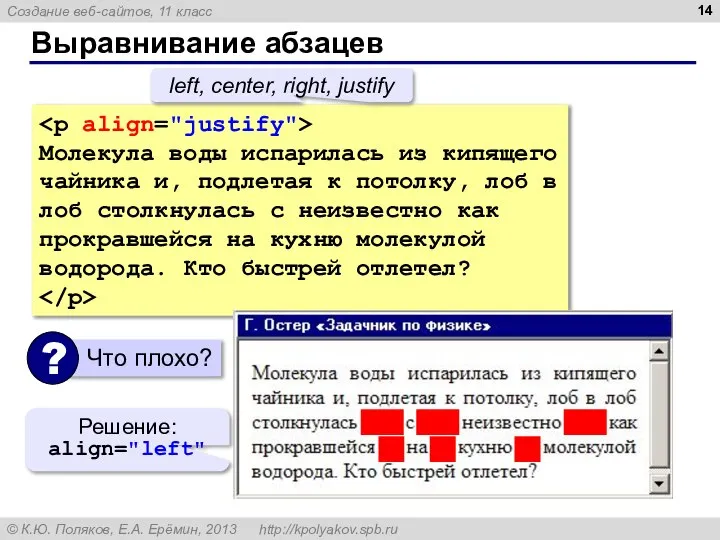
- 14. Выравнивание абзацев Молекула воды испарилась из кипящего чайника и, подлетая к потолку, лоб в лоб столкнулась
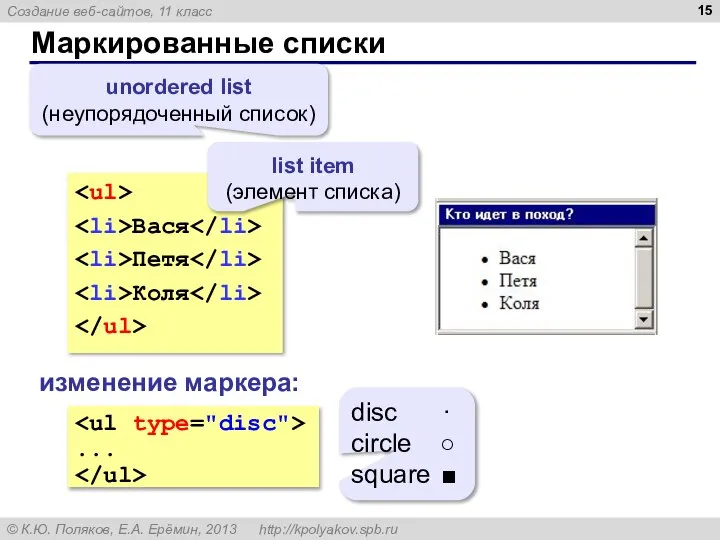
- 15. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
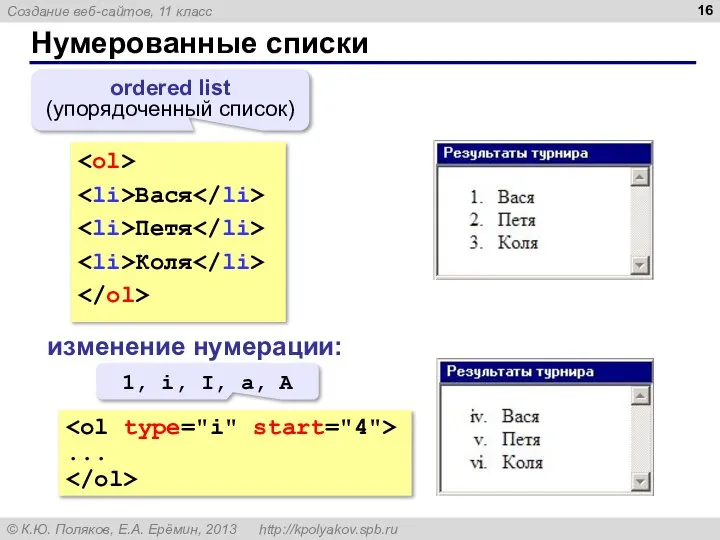
- 16. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
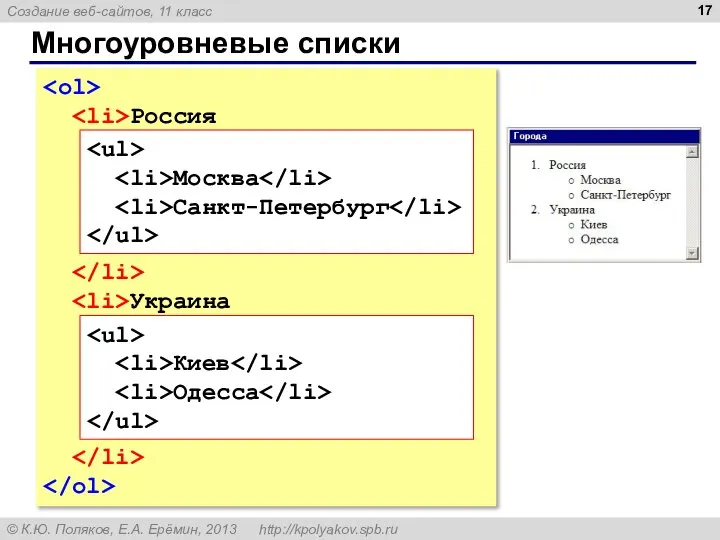
- 17. Многоуровневые списки Россия Украина Москва Санкт-Петербург Киев Одесса
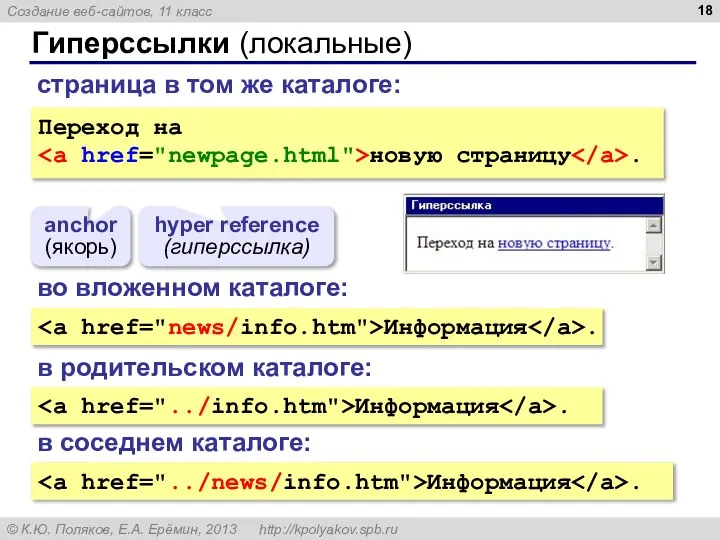
- 18. Гиперссылки (локальные) Переход на новую страницу . anchor (якорь) hyper reference (гиперссылка) страница в том же
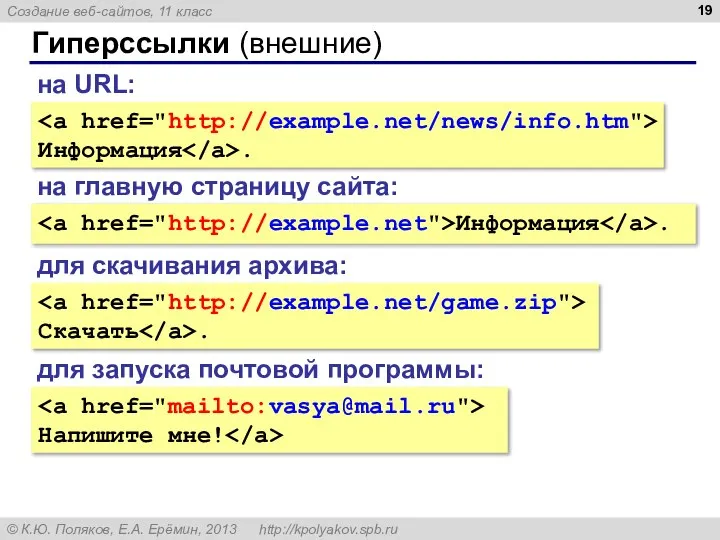
- 19. Гиперссылки (внешние) Информация . на URL: на главную страницу сайта: Информация . для скачивания архива: Скачать
- 20. Создание веб-сайтов Оформление документов
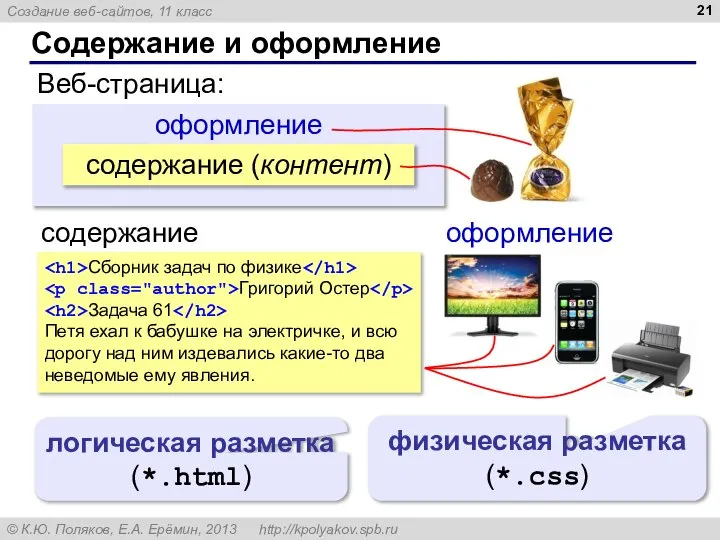
- 21. оформление Содержание и оформление содержание (контент) Веб-страница: содержание оформление Сборник задач по физике Григорий Остер Задача
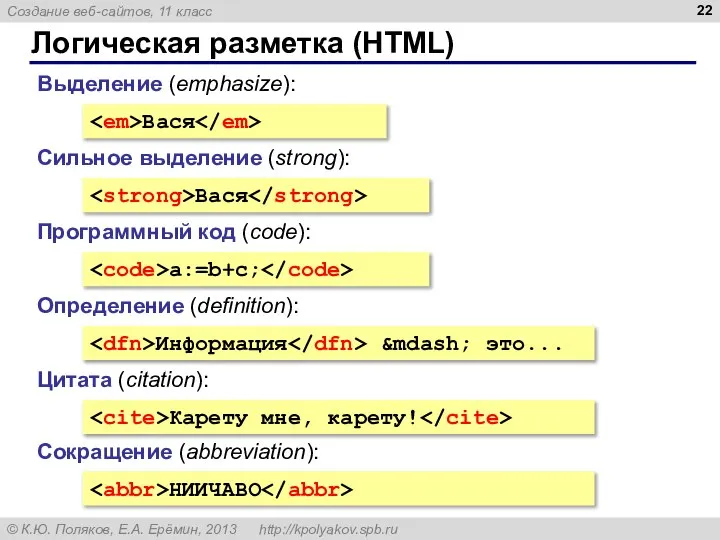
- 22. Логическая разметка (HTML) Выделение (emphasize): Вася Сильное выделение (strong): Вася Программный код (code): a:=b+c; Определение (definition):
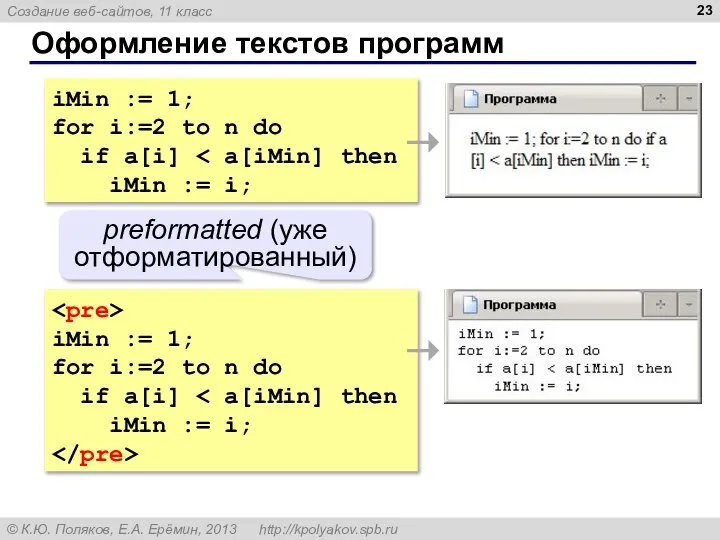
- 23. Оформление текстов программ iMin := 1; for i:=2 to n do if a[i] iMin := i;
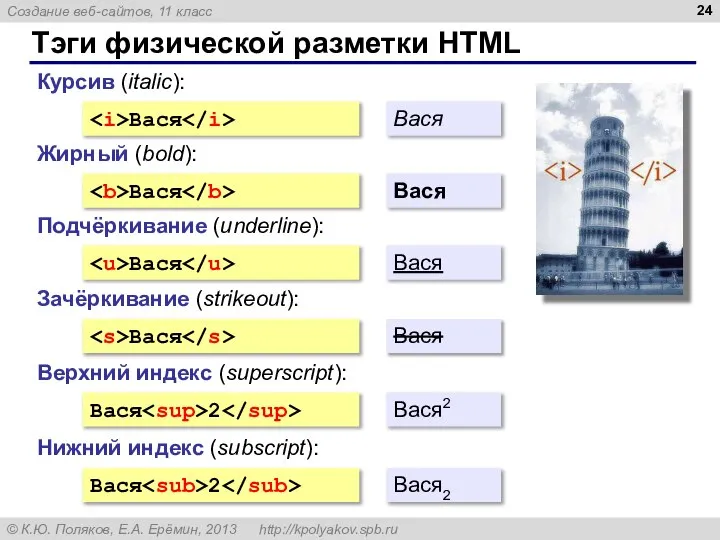
- 24. Тэги физической разметки HTML Курсив (italic): Вася Вася Жирный (bold): Вася Вася Подчёркивание (underline): Вася Вася
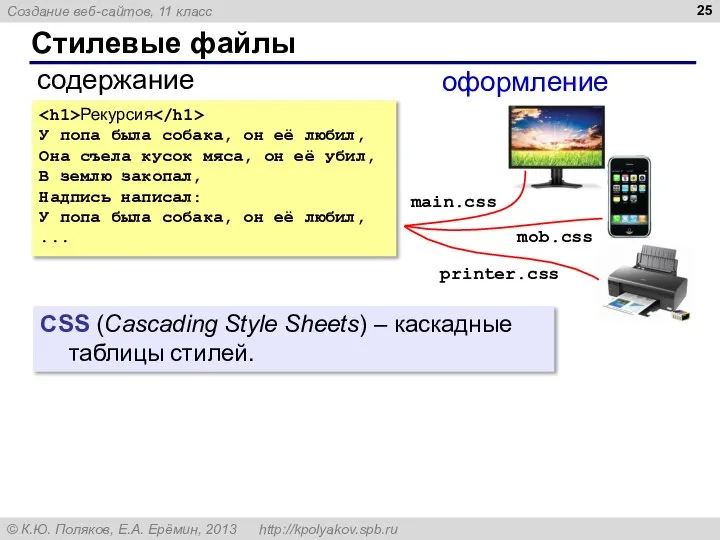
- 25. Стилевые файлы содержание оформление Рекурсия У попа была собака, он её любил, Она съела кусок мяса,
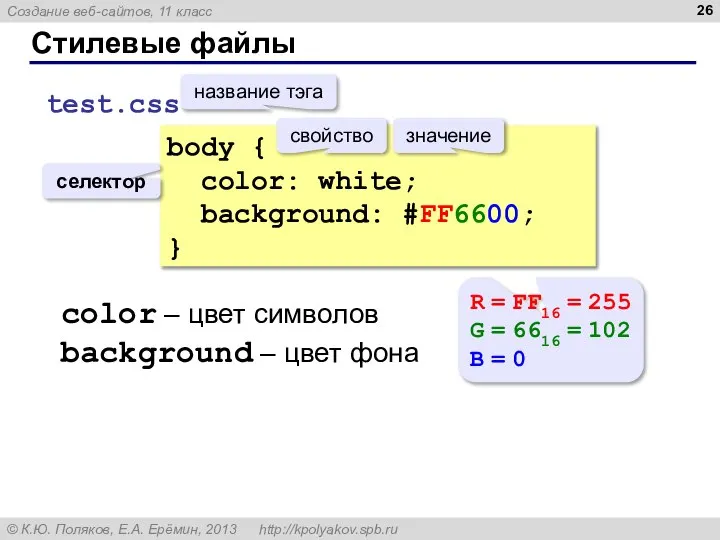
- 26. Стилевые файлы body { color: white; background: #FF6600; } название тэга свойство селектор color – цвет
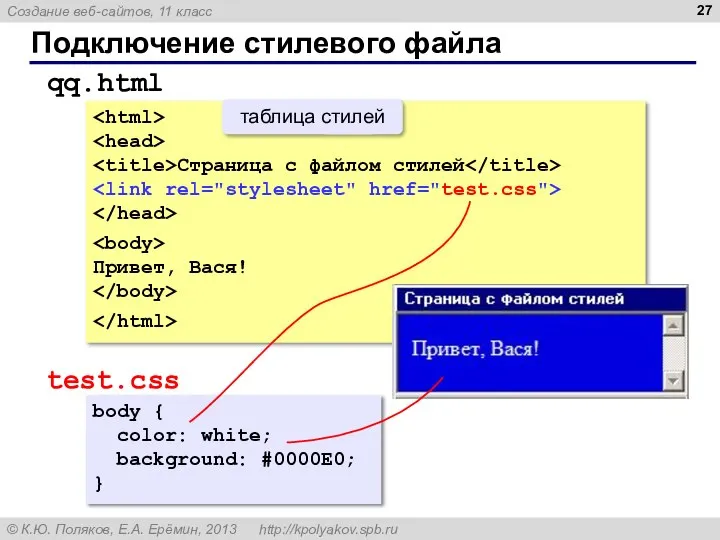
- 27. Подключение стилевого файла Страница с файлом стилей Привет, Вася! qq.html test.css body { color: white; background:
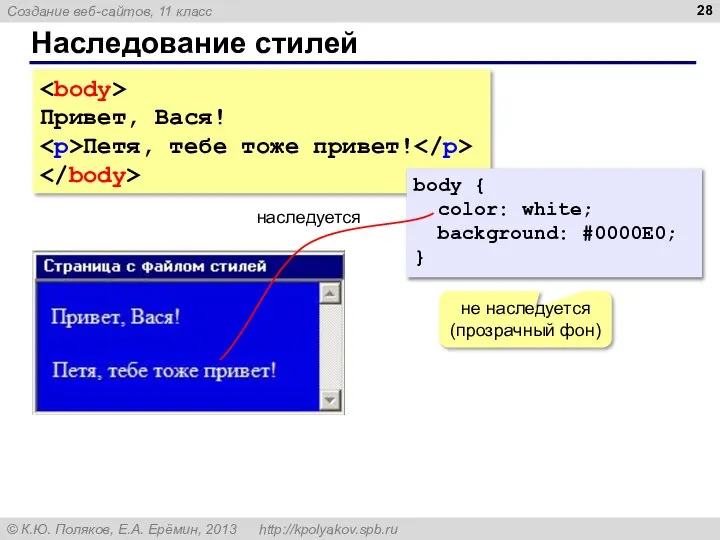
- 28. Наследование стилей Привет, Вася! Петя, тебе тоже привет! body { color: white; background: #0000E0; } наследуется
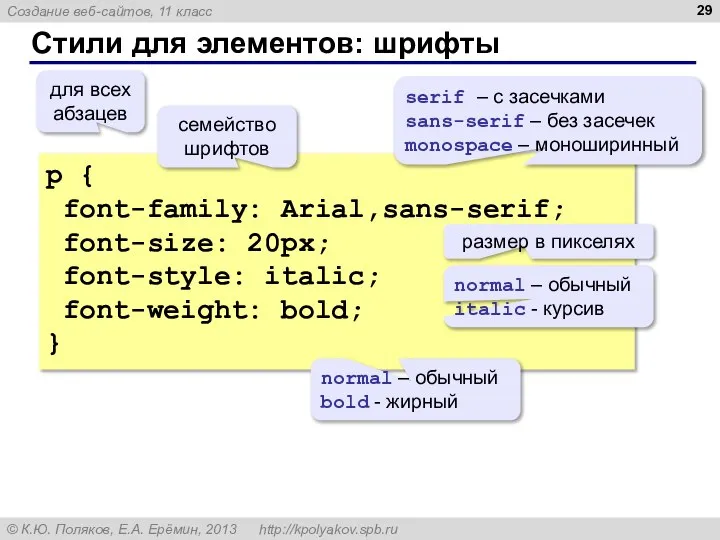
- 29. Стили для элементов: шрифты p { font-family: Arial,sans-serif; font-size: 20px; font-style: italic; font-weight: bold; } для
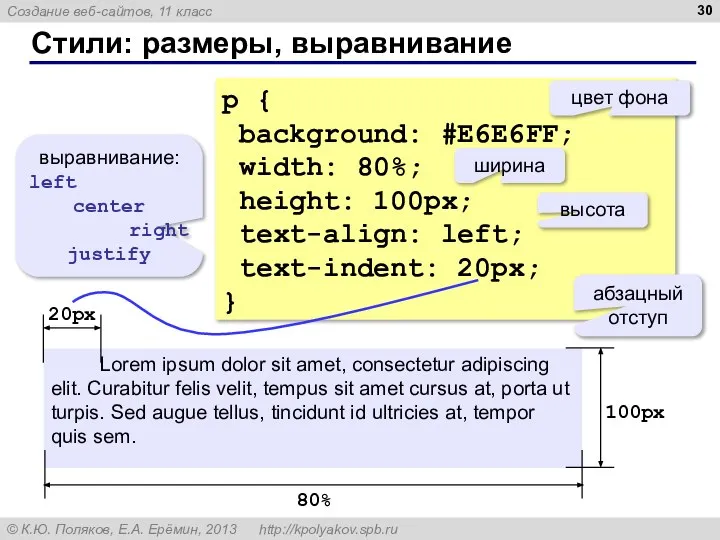
- 30. Стили: размеры, выравнивание p { background: #E6E6FF; width: 80%; height: 100px; text-align: left; text-indent: 20px; }
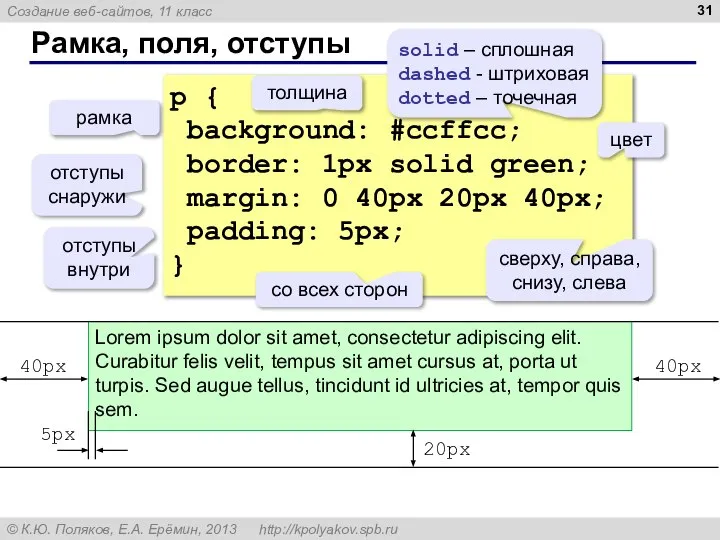
- 31. Рамка, поля, отступы p { background: #ccffcc; border: 1px solid green; margin: 0 40px 20px 40px;
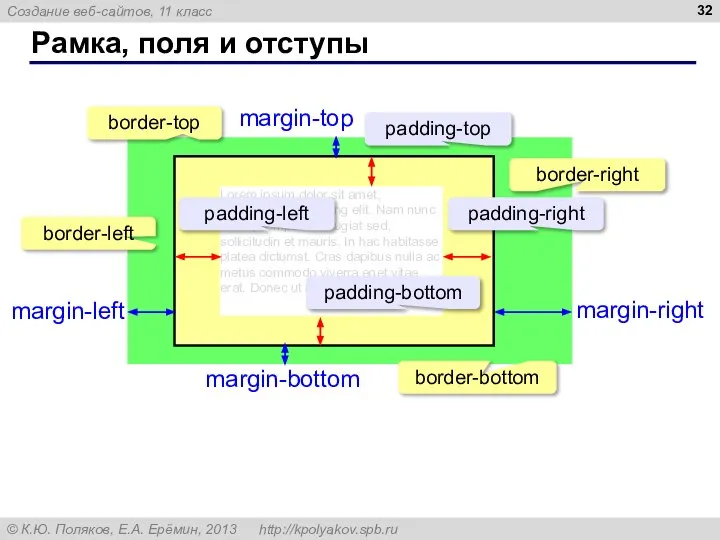
- 32. Рамка, поля и отступы Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper
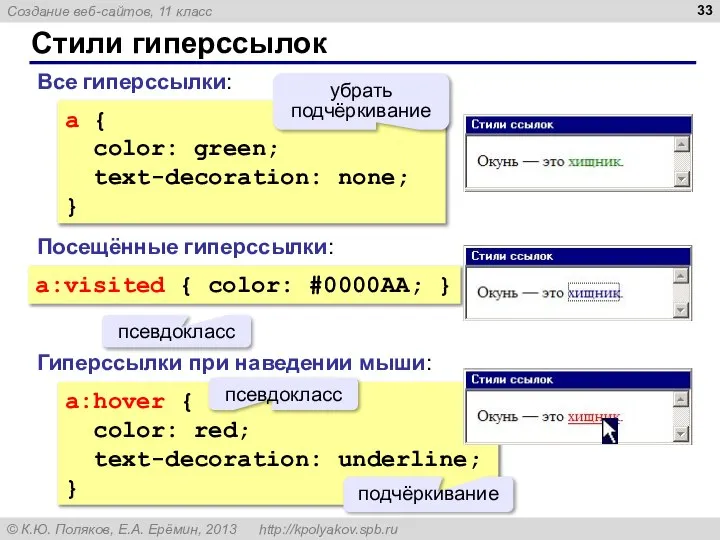
- 33. Стили гиперссылок a { color: green; text-decoration: none; } Все гиперссылки: a:visited { color: #0000AA; }
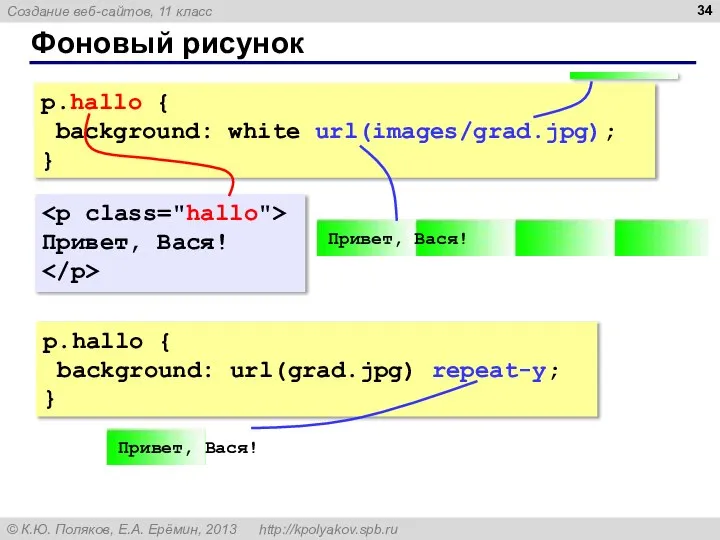
- 34. Фоновый рисунок p.hallo { background: white url(images/grad.jpg); } Привет, Вася! p.hallo { background: url(grad.jpg) repeat-y; }
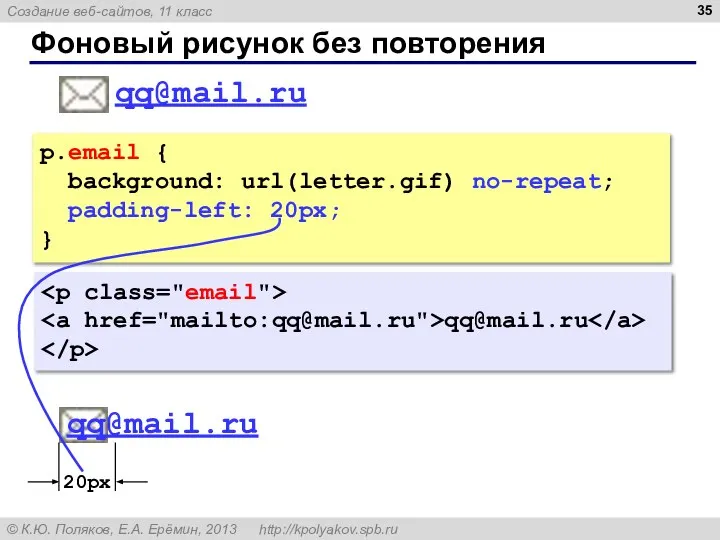
- 35. Фоновый рисунок без повторения p.email { background: url(letter.gif) no-repeat; padding-left: 20px; } [email protected] [email protected] [email protected]
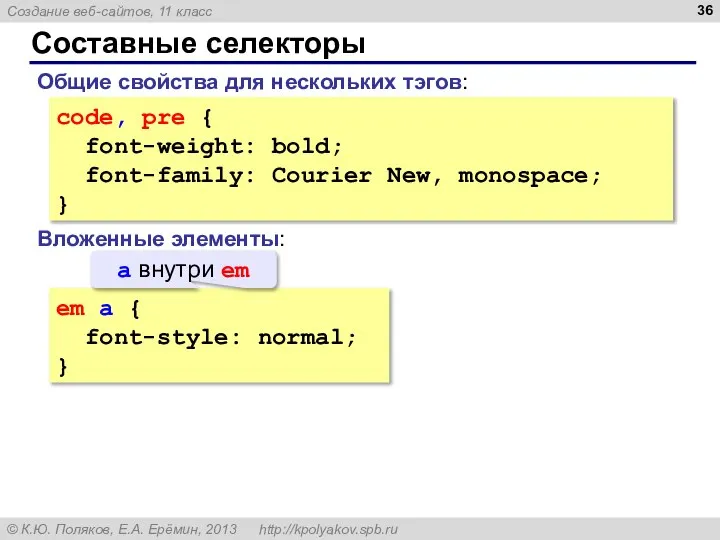
- 36. Составные селекторы code, pre { font-weight: bold; font-family: Courier New, monospace; } Общие свойства для нескольких
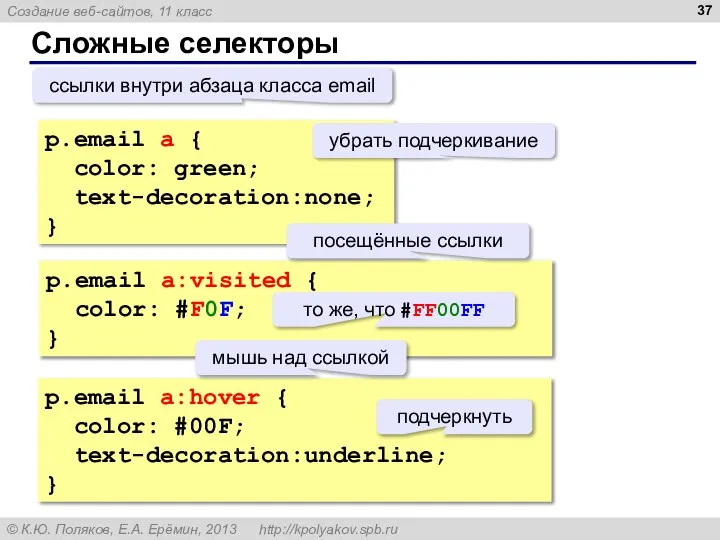
- 37. Сложные селекторы p.email a { color: green; text-decoration:none; } p.email a:hover { color: #00F; text-decoration:underline; }
- 38. Создание веб-сайтов Рисунки
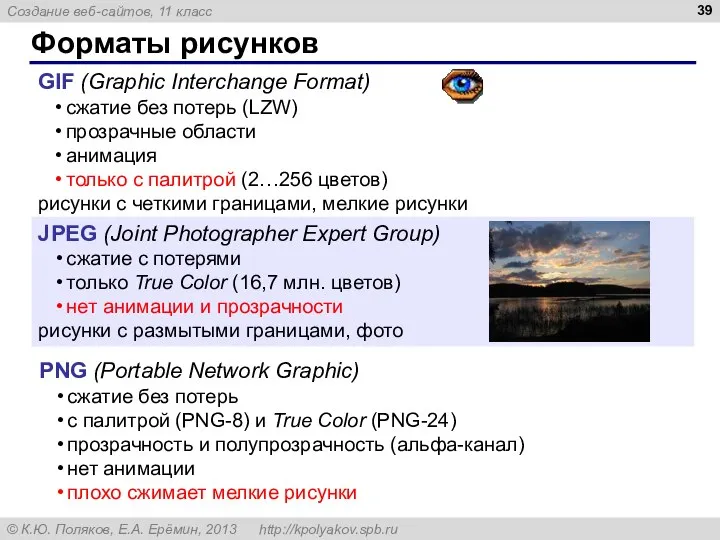
- 39. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь (LZW) прозрачные области анимация только с палитрой
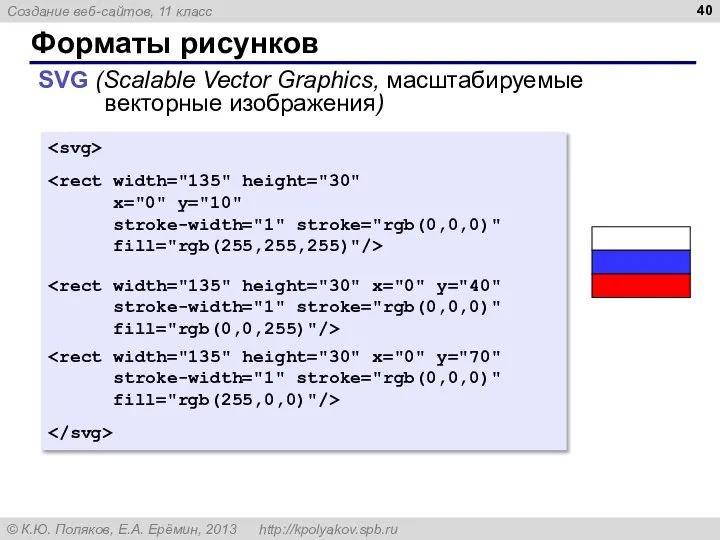
- 40. Форматы рисунков SVG (Scalable Vector Graphics, масштабируемые векторные изображения) x="0" y="10" stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,255,255)"/> stroke-width="1" stroke="rgb(0,0,0)"
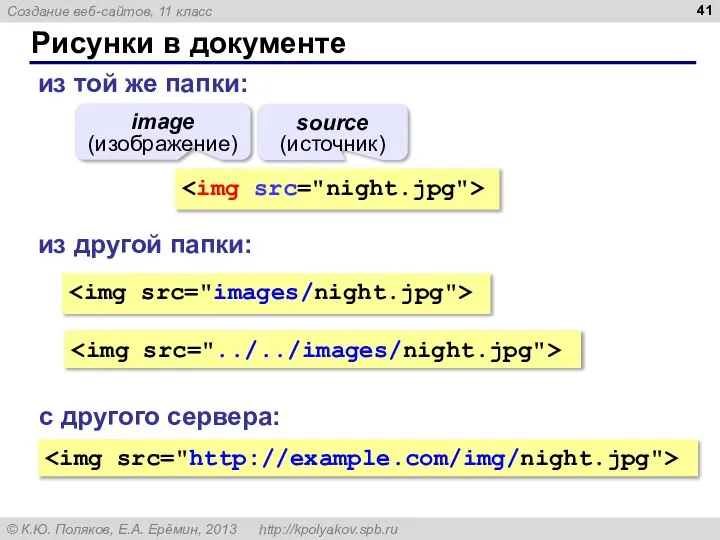
- 41. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
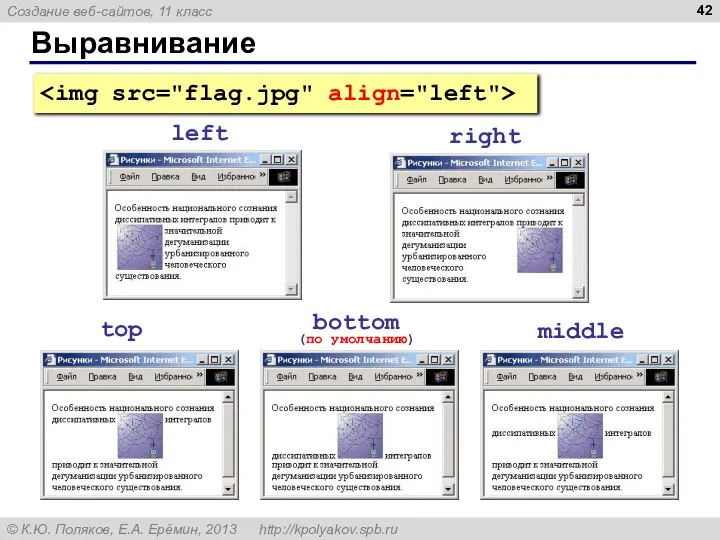
- 42. Выравнивание left right top bottom (по умолчанию) middle
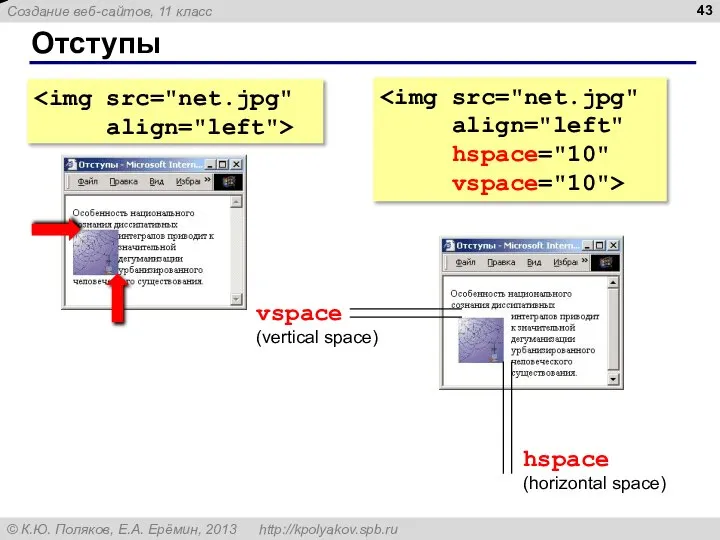
- 43. Отступы vspace (vertical space) hspace (horizontal space)
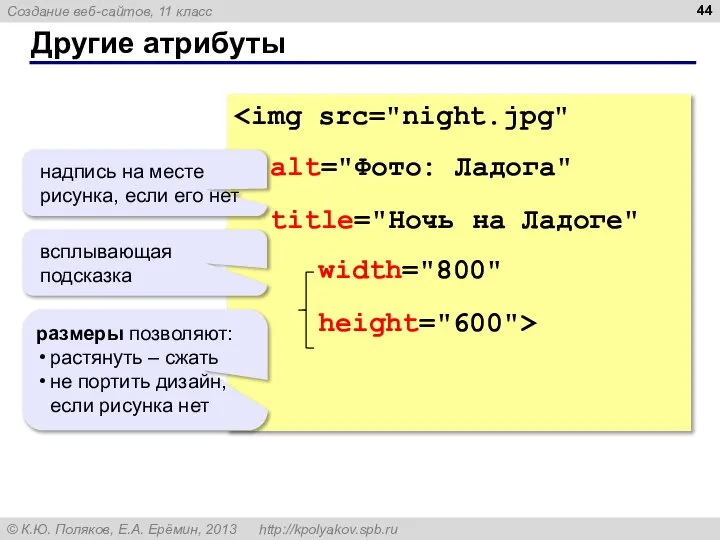
- 44. Другие атрибуты title="Ночь на Ладоге" width="800" height="600"> надпись на месте рисунка, если его нет размеры позволяют:
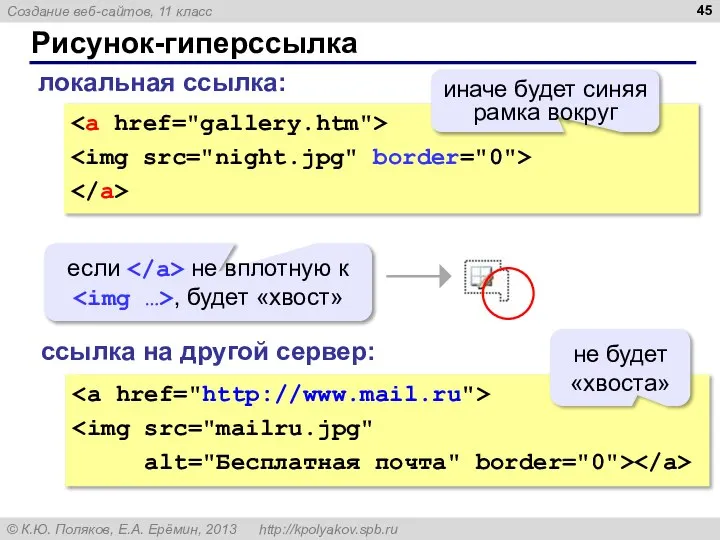
- 45. Рисунок-гиперссылка alt="Бесплатная почта" border="0"> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
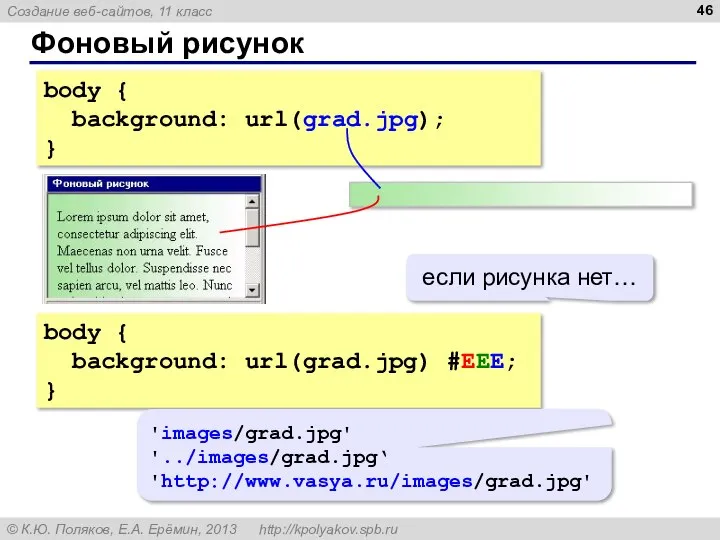
- 46. Фоновый рисунок body { background: url(grad.jpg); } body { background: url(grad.jpg) #EEE; } 'images/grad.jpg' '../images/grad.jpg‘ 'http://www.vasya.ru/images/grad.jpg'
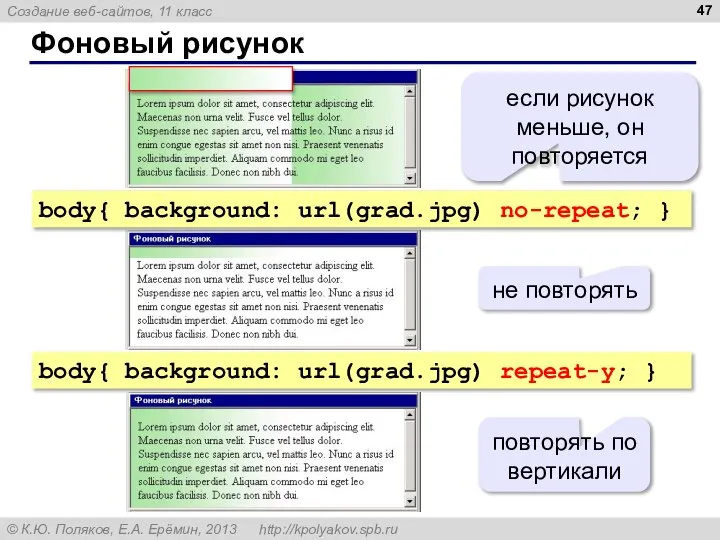
- 47. Фоновый рисунок body{ background: url(grad.jpg) no-repeat; } body{ background: url(grad.jpg) repeat-y; } если рисунок меньше, он
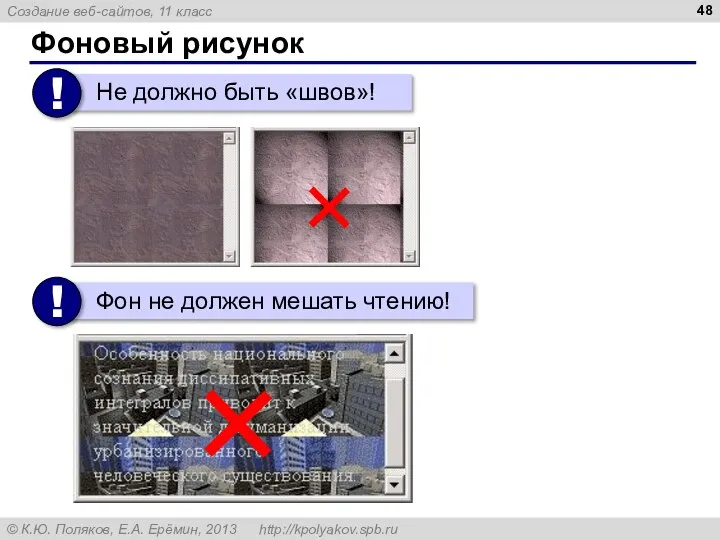
- 48. Фоновый рисунок
- 49. Создание веб-сайтов Мультимедиа
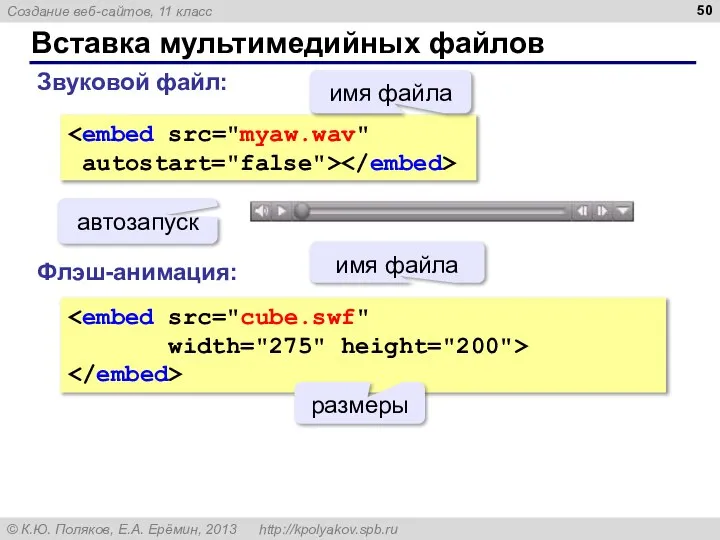
- 50. Вставка мультимедийных файлов autostart="false"> имя файла автозапуск Звуковой файл: Флэш-анимация: width="275" height="200"> имя файла размеры
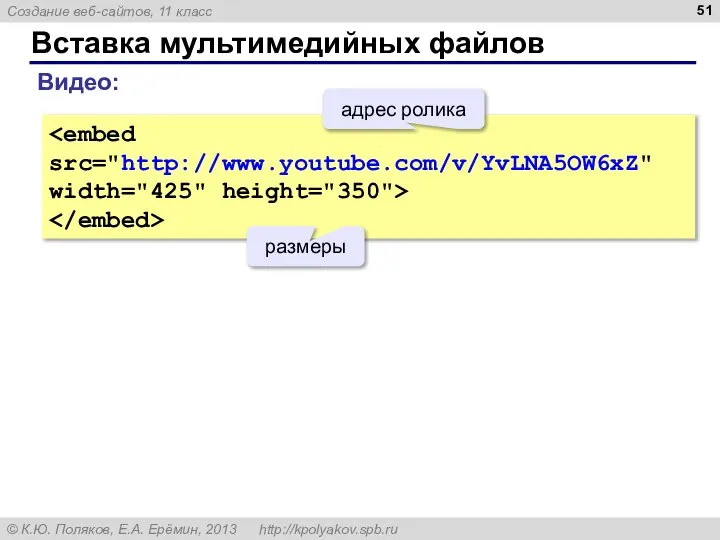
- 51. Вставка мультимедийных файлов width="425" height="350"> адрес ролика Видео: размеры
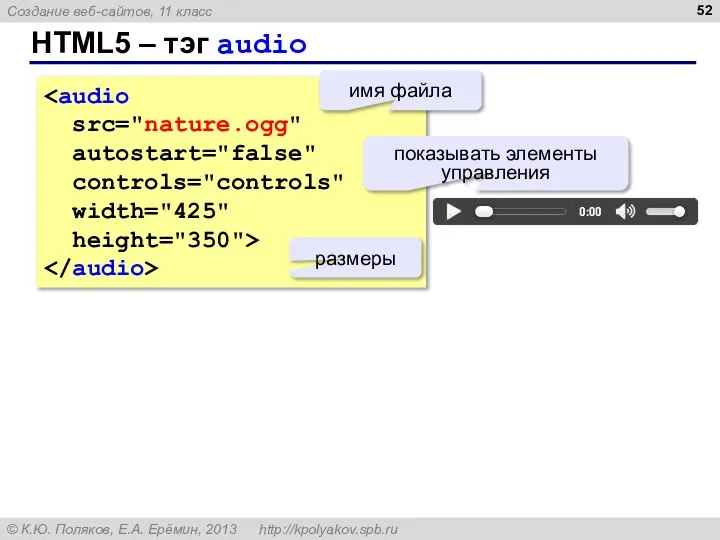
- 52. HTML5 – тэг audio src="nature.ogg" autostart="false" controls="controls" width="425" height="350"> имя файла показывать элементы управления размеры
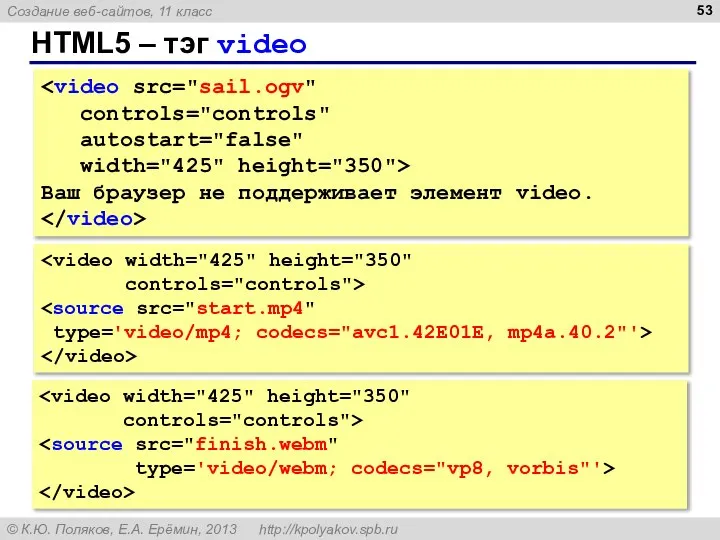
- 53. HTML5 – тэг video controls="controls" autostart="false" width="425" height="350"> Ваш браузер не поддерживает элемент video. controls="controls"> type='video/mp4;
- 54. Создание веб-сайтов Таблицы
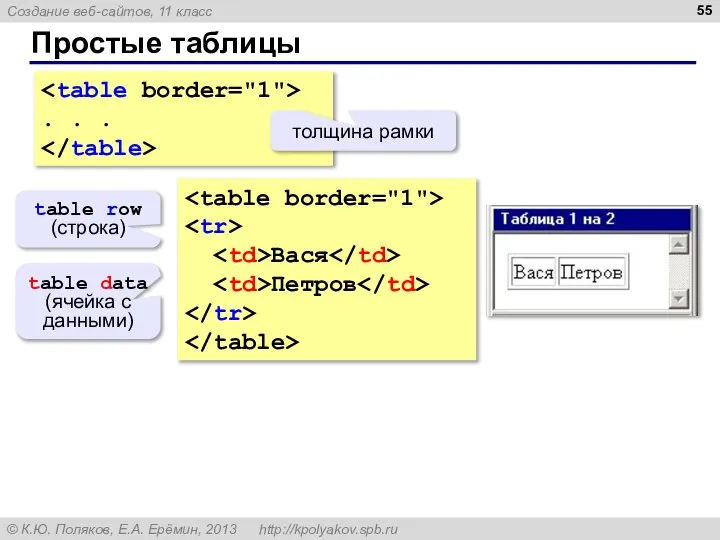
- 55. Простые таблицы . . . толщина рамки Вася Петров table row (строка) table data (ячейка с
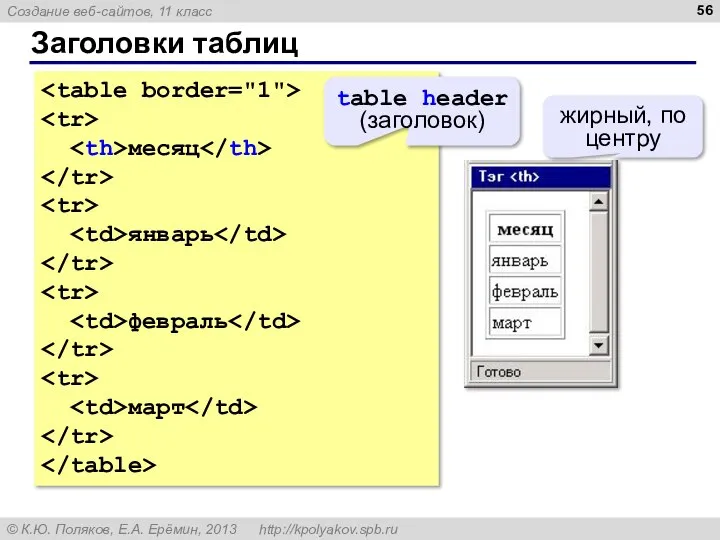
- 56. Заголовки таблиц месяц январь февраль март table header (заголовок) жирный, по центру
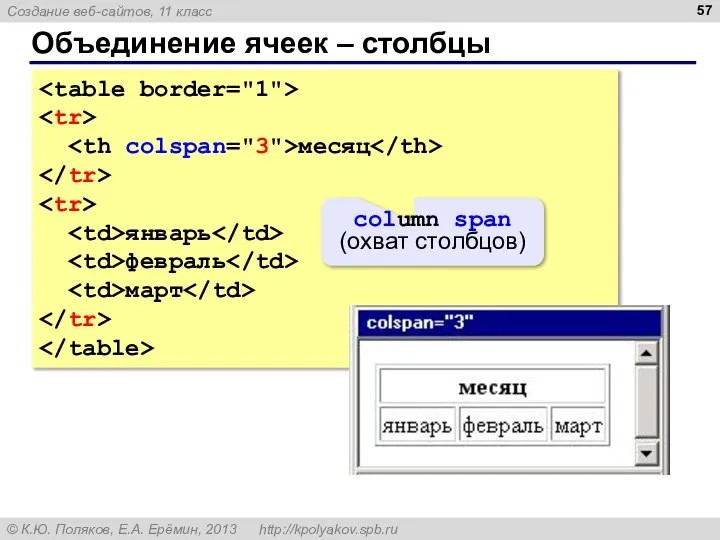
- 57. Объединение ячеек – столбцы месяц январь февраль март column span (охват столбцов)
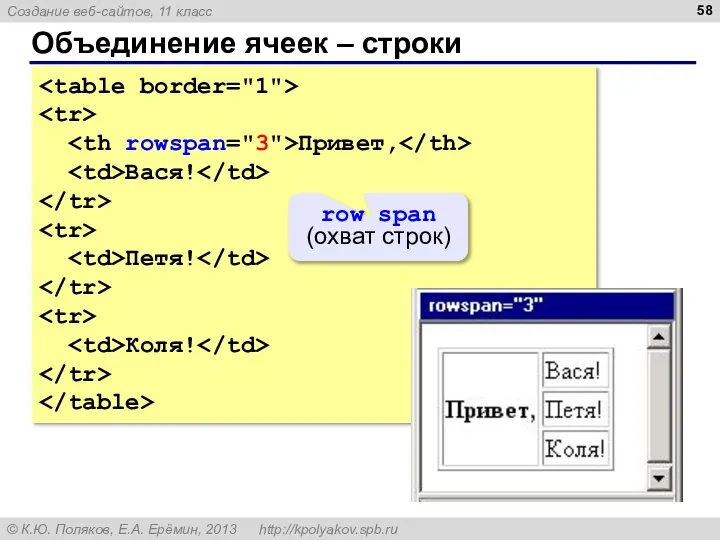
- 58. Объединение ячеек – строки Привет, Вася! Петя! Коля! row span (охват строк)
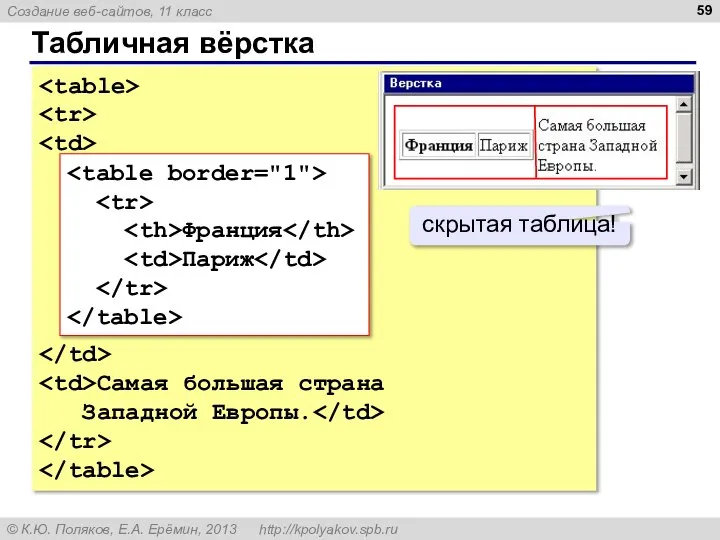
- 59. Табличная вёрстка Самая большая страна Западной Европы. Франция Париж скрытая таблица!
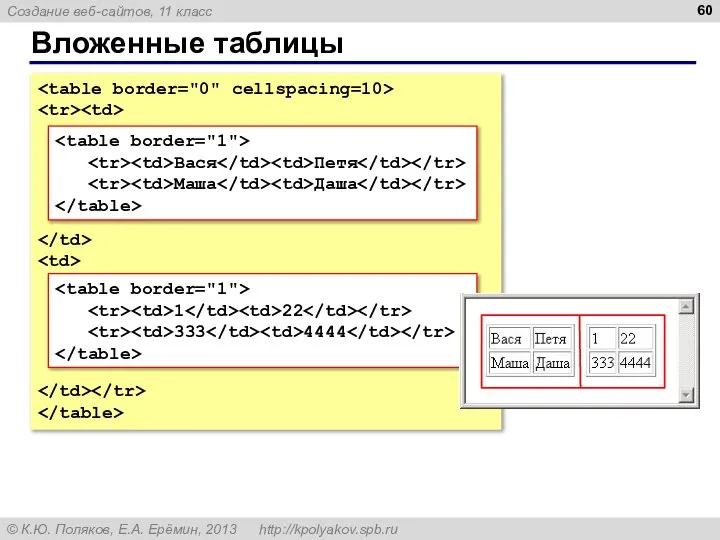
- 60. Вложенные таблицы Вася Петя Маша Даша 1 22 333 4444
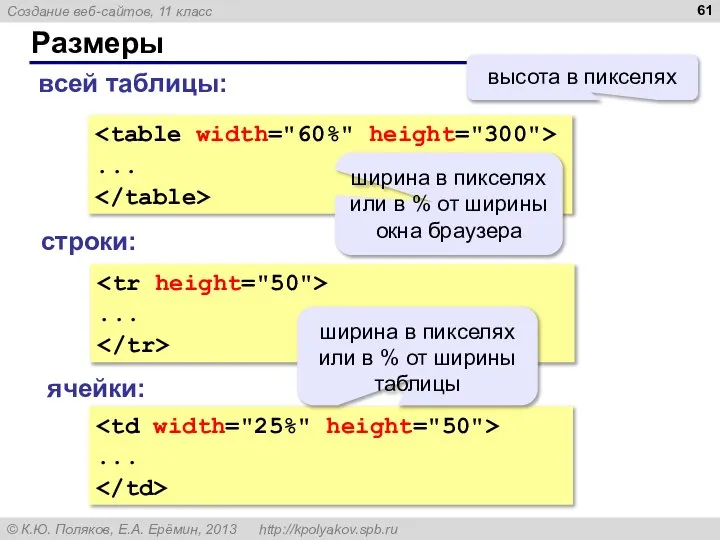
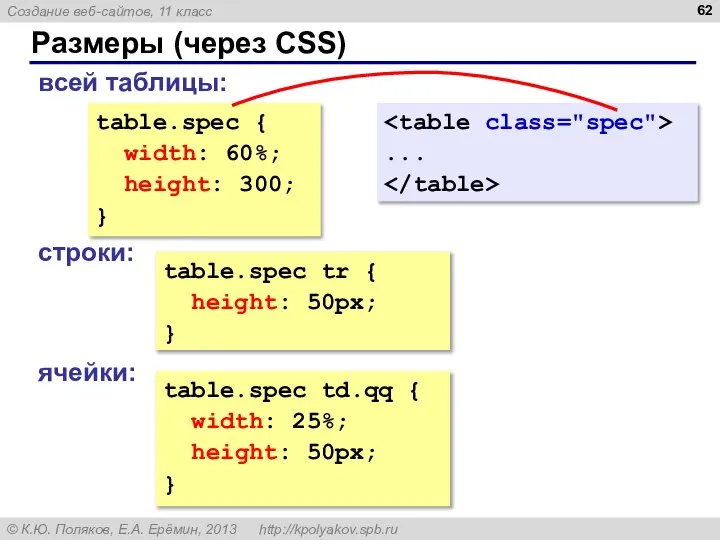
- 61. Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ...
- 62. Размеры (через CSS) table.spec { width: 60%; height: 300; } table.spec tr { height: 50px; }
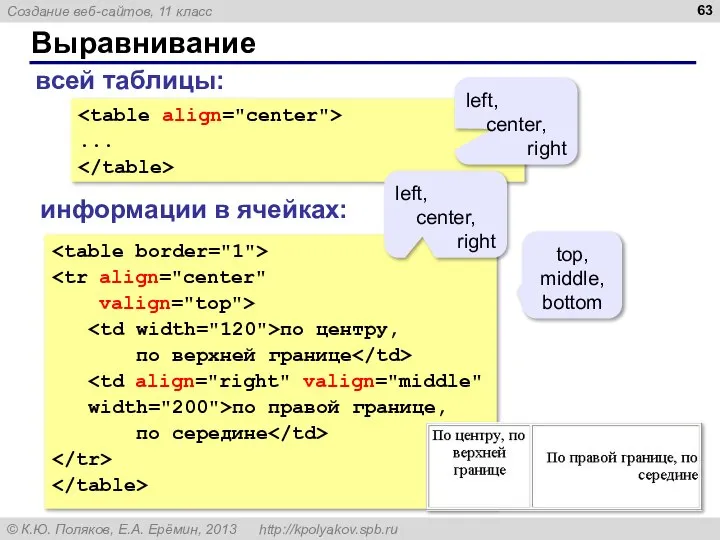
- 63. Выравнивание valign="top"> по центру, по верхней границе width="200">по правой границе, по середине ... всей таблицы: информации
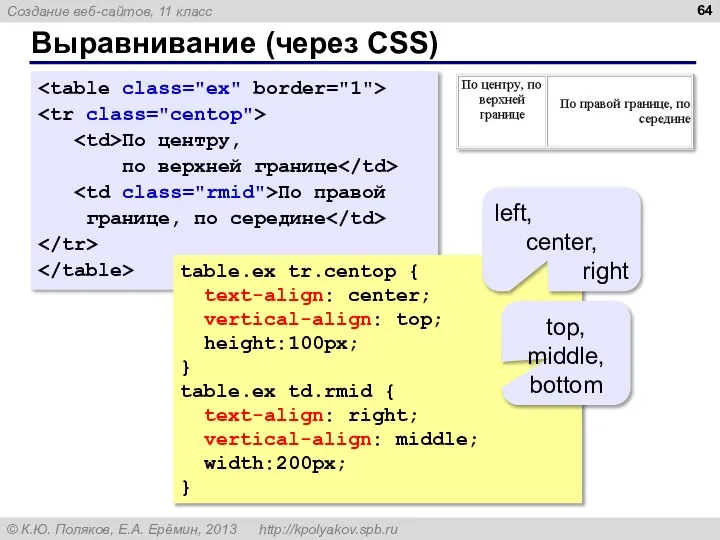
- 64. Выравнивание (через CSS) По центру, по верхней границе По правой границе, по середине table.ex tr.centop {
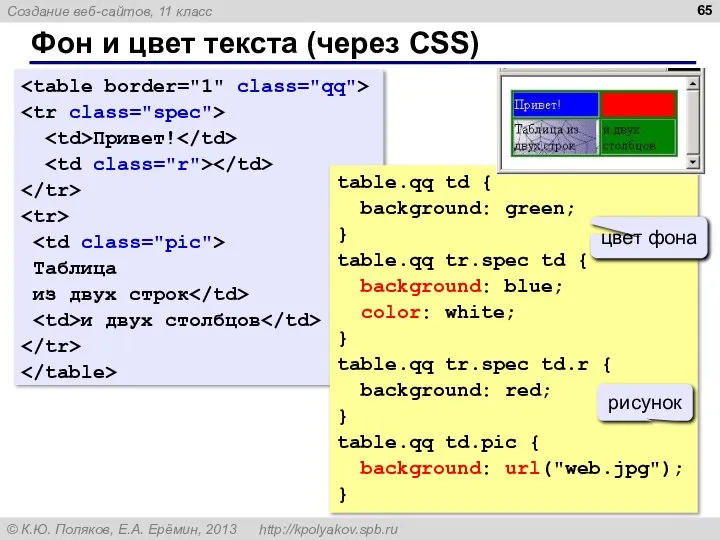
- 65. Фон и цвет текста (через CSS) Привет! Таблица из двух строк и двух столбцов table.qq td
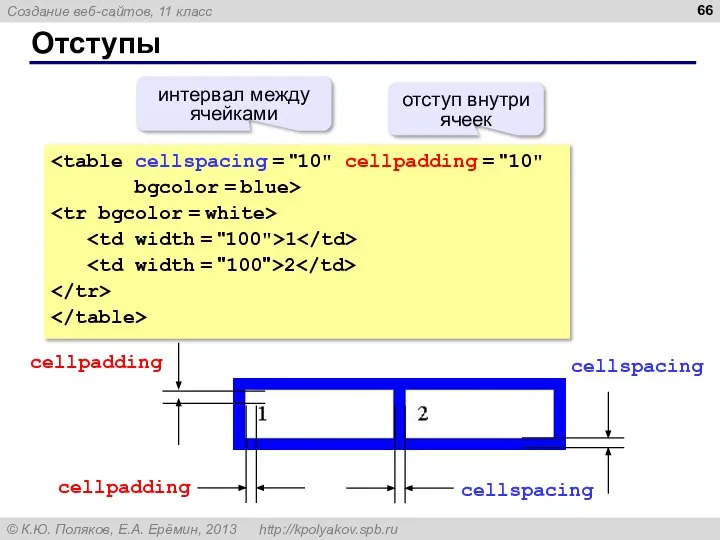
- 66. Отступы bgcolor = blue> 1 2 интервал между ячейками отступ внутри ячеек cellspacing cellspacing cellpadding cellpadding
- 68. Скачать презентацию

















































 alt="Бесплатная почта" border="0">
alt="Бесплатная почта" border="0">





















 Информационные процессы. Передача информации
Информационные процессы. Передача информации Методика решения заданий типа Робот в лабиринте
Методика решения заданий типа Робот в лабиринте Презентация "Компьютер и программное обеспечение" - скачать презентации по Информатике
Презентация "Компьютер и программное обеспечение" - скачать презентации по Информатике Программирование линейных алгоритмов
Программирование линейных алгоритмов Примеры пользы от приоритезации доступа к вычислительным ресурсам в реальной жизни (а не только в ЦОДах)
Примеры пользы от приоритезации доступа к вычислительным ресурсам в реальной жизни (а не только в ЦОДах) Своя игра 1
Своя игра 1 Цифрозлом “Фишинг”
Цифрозлом “Фишинг” Системы счисления
Системы счисления л2_сетевые приложения
л2_сетевые приложения История развития вычислительной техники
История развития вычислительной техники Классификация персональных компьютеров (какие бывают компьютеры)
Классификация персональных компьютеров (какие бывают компьютеры) Язык программирования Pascal. Автомат
Язык программирования Pascal. Автомат Сценарий ролика
Сценарий ролика Алгоритм – это план решения задачи или достижения цели
Алгоритм – это план решения задачи или достижения цели 1С:Мясопереработка MES. Модуль для 1С:ERP. Группа компаний Аверсон
1С:Мясопереработка MES. Модуль для 1С:ERP. Группа компаний Аверсон Автоматизированное рабочее место. Структура АРМ. Техническое и программное
Автоматизированное рабочее место. Структура АРМ. Техническое и программное Расширенный поиск в НКРЯ
Расширенный поиск в НКРЯ Алгоритмы и исполнители. Основы алгоритмизации
Алгоритмы и исполнители. Основы алгоритмизации Портал уличного искусства
Портал уличного искусства Своя игра. История ЭВМ. Интернет. Microsoft Word. Microsoft Excel. Microsoft Access (8 класс)
Своя игра. История ЭВМ. Интернет. Microsoft Word. Microsoft Excel. Microsoft Access (8 класс) Информационно-поисковые системы
Информационно-поисковые системы Подходы к измерению информации
Подходы к измерению информации Создание мультфильмов в программе PowerPoint
Создание мультфильмов в программе PowerPoint Стандарты технологии Ethernet, TokenRing, FDD
Стандарты технологии Ethernet, TokenRing, FDD 1С (профессия - Мастер отделочных строительных работ)
1С (профессия - Мастер отделочных строительных работ) Веселый фермер
Веселый фермер Анализ простейших моделей объектов. ОГЭ - 1
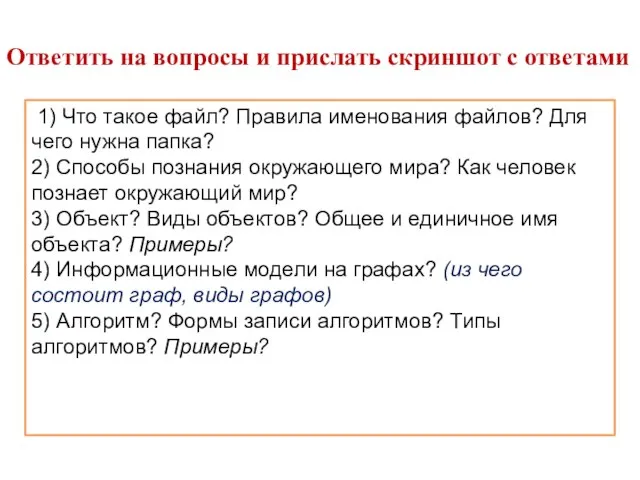
Анализ простейших моделей объектов. ОГЭ - 1 Что такое файл? Правила именования файлов? Для чего нужна папка?
Что такое файл? Правила именования файлов? Для чего нужна папка?