Содержание
- 2. Что такое HTML? Для чего нужен HTML код? HTML (Hypertext Markup Language) - это код, который
- 3. Что такое HTML-элементы? HTML-элементы — основа языка HTML. Каждый HTML-документ состоит из дерева HTML-элементов и текста.
- 4. *откройте сайт www.okulyk.kz *кликни правой кнопкой мыши в свободном месте экрана *выберем функцию «просмотр кода страницы»
- 5. ПРАКТИКА
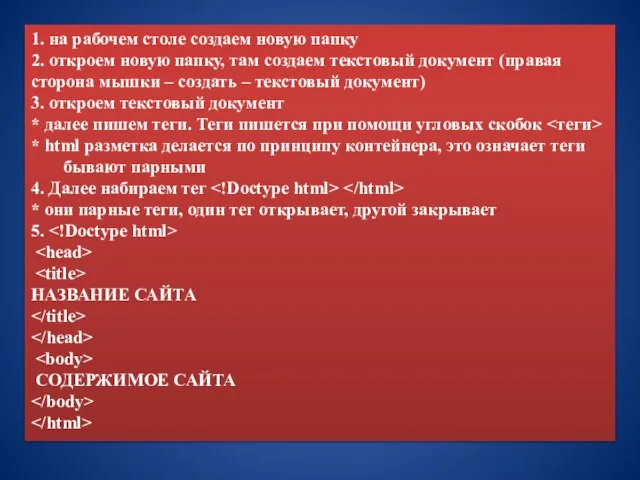
- 6. 1. на рабочем столе создаем новую папку 2. откроем новую папку, там создаем текстовый документ (правая
- 7. 6. далее сохраняем наш документ Файл – сохранить как – название index.html(по умолчанию) – где тип
- 9. Скачать презентацию