Содержание
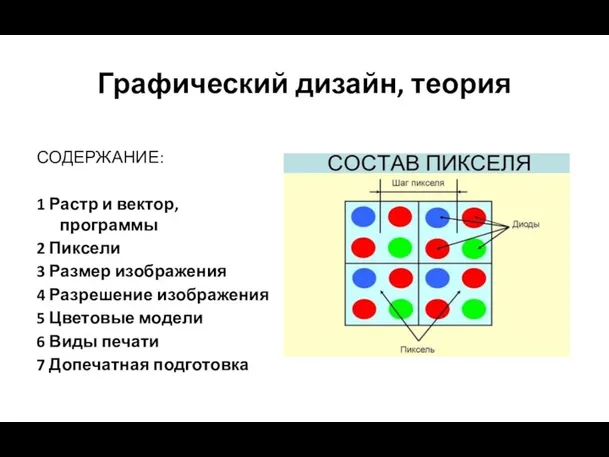
- 2. Графический дизайн, теория СОДЕРЖАНИЕ: 1 Растр и вектор, программы 2 Пиксели 3 Размер изображения 4 Разрешение
- 3. Adobe Illustrator, CorelDRAW, Adobe InDesign Adobe Photoshop, Adobe Lightroom Растровая и векторная графика
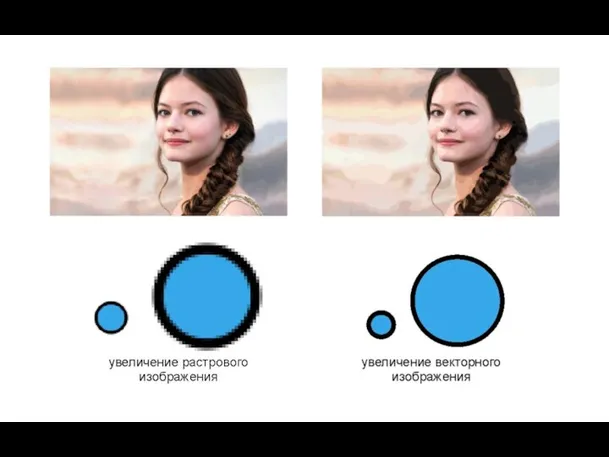
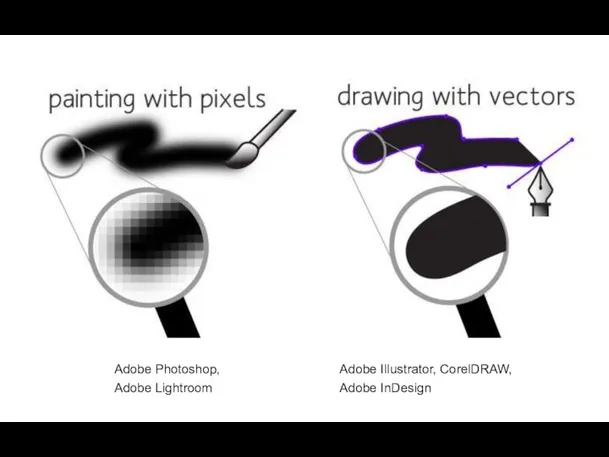
- 5. Adobe Illustrator, CorelDRAW, Adobe InDesign Adobe Photoshop, Adobe Lightroom
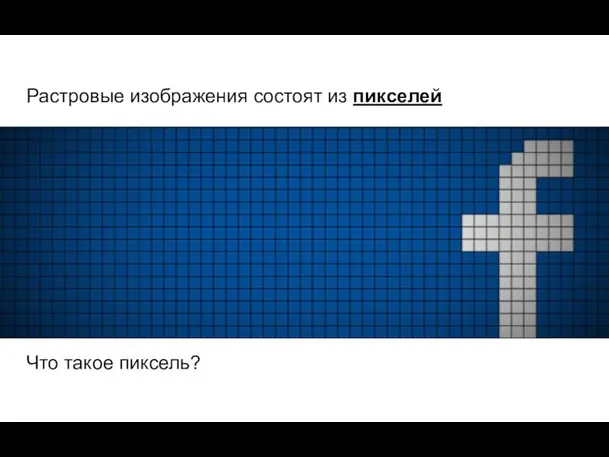
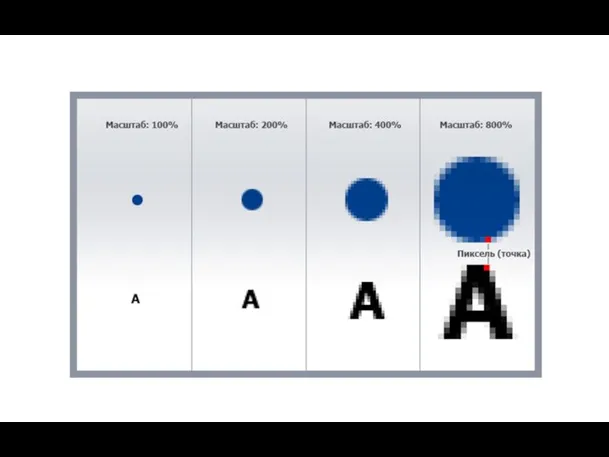
- 6. Что такое пиксель? Растровые изображения состоят из пикселей
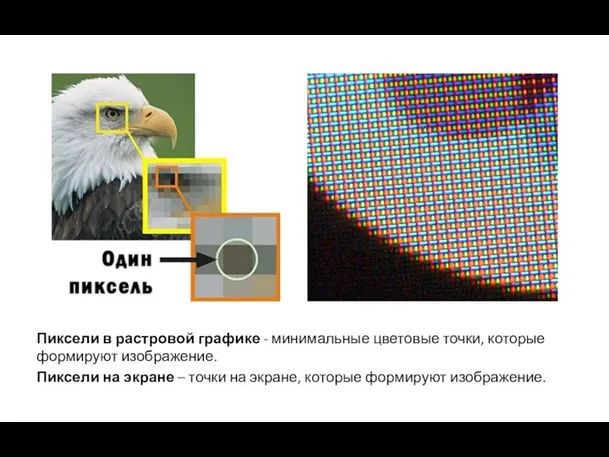
- 7. Пиксели в растровой графике - минимальные цветовые точки, которые формируют изображение. Пиксели на экране – точки
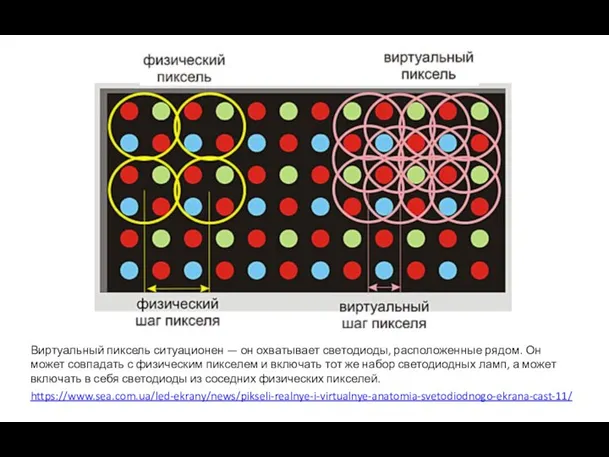
- 9. Виртуальный пиксель ситуационен — он охватывает светодиоды, расположенные рядом. Он может совпадать с физическим пикселем и
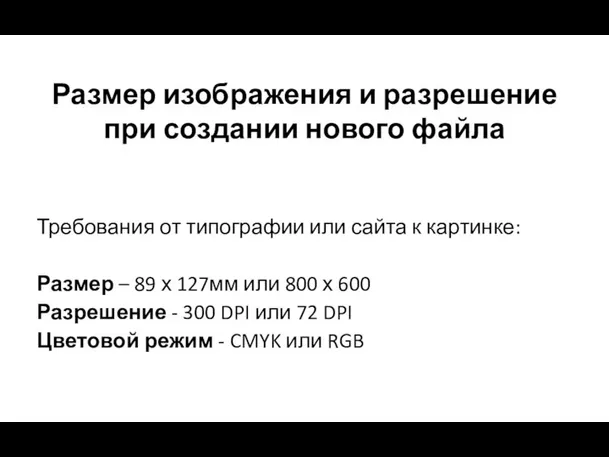
- 10. Размер изображения и разрешение при создании нового файла Требования от типографии или сайта к картинке: Размер
- 11. Размер изображения Размер в пикселях – ширина и высота изображения. К примеру, 800 х 600 –
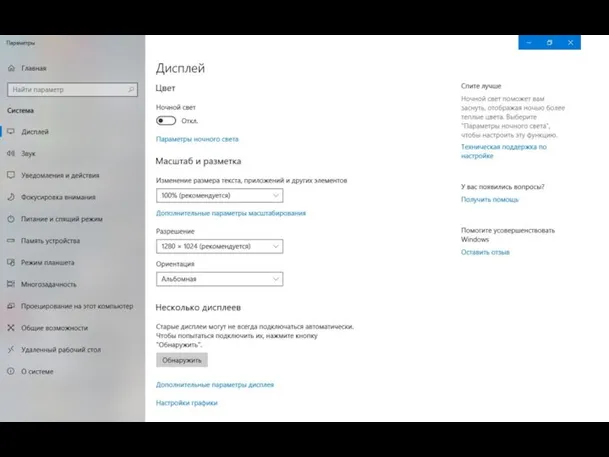
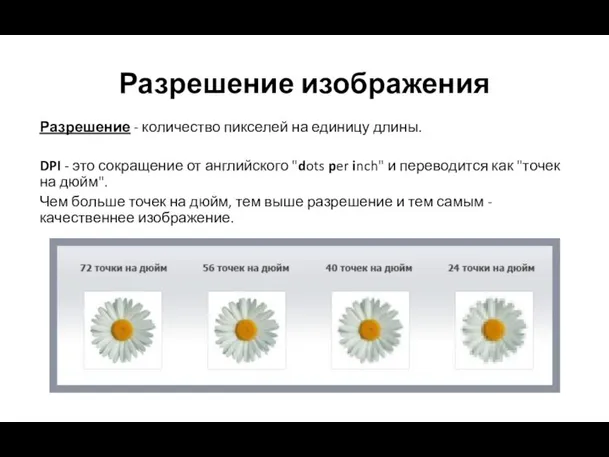
- 13. Разрешение изображения Разрешение - количество пикселей на единицу длины. DPI - это сокращение от английского "dots
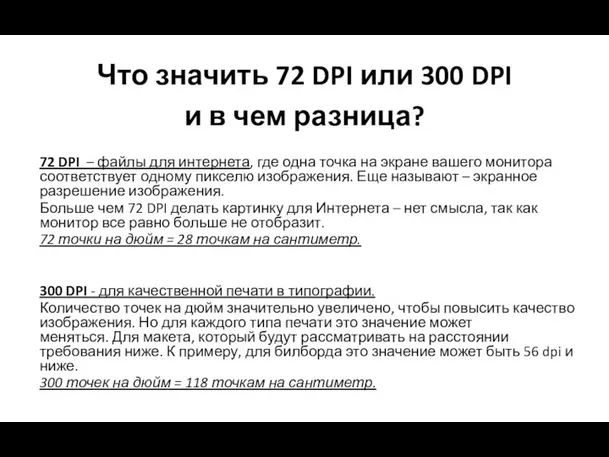
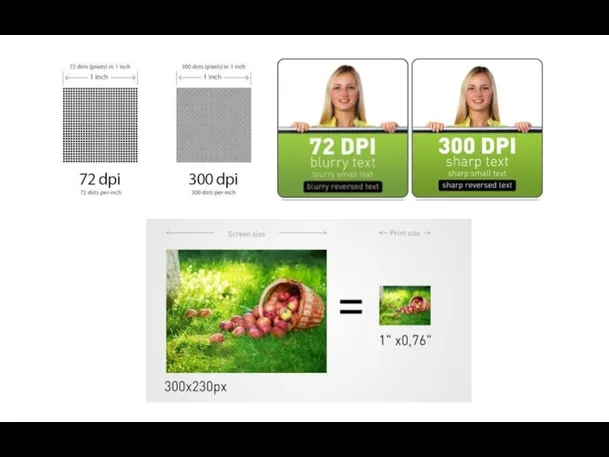
- 15. Что значить 72 DPI или 300 DPI и в чем разница? 72 DPI – файлы для
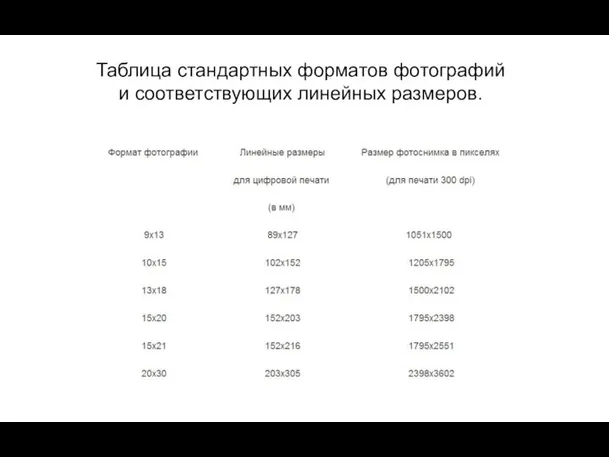
- 17. Таблица стандартных форматов фотографий и соответствующих линейных размеров.
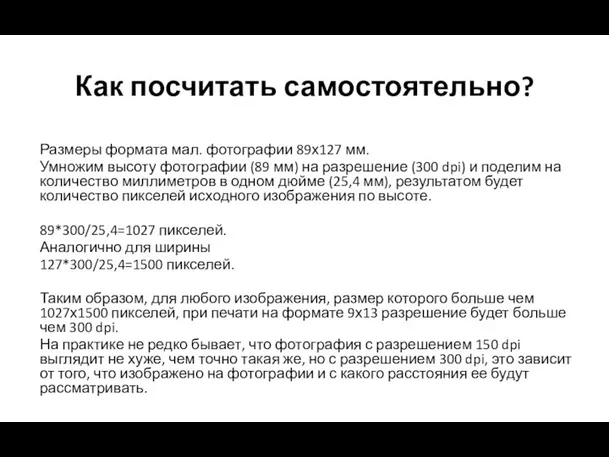
- 18. Как посчитать самостоятельно? Размеры формата мал. фотографии 89х127 мм. Умножим высоту фотографии (89 мм) на разрешение
- 19. Многие путают слова «пиксели» и «DPI» не до конца понимая их значение. DPI - на самом
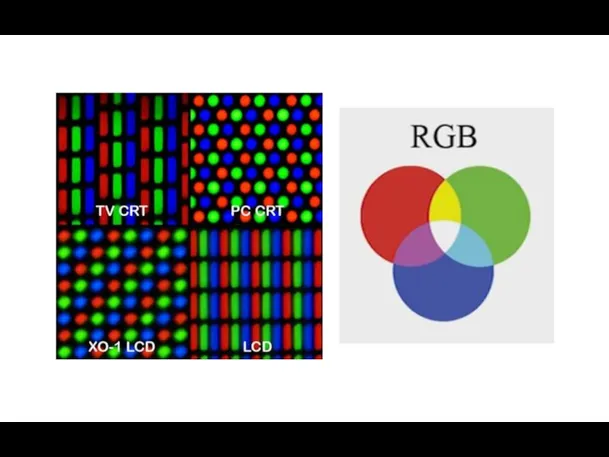
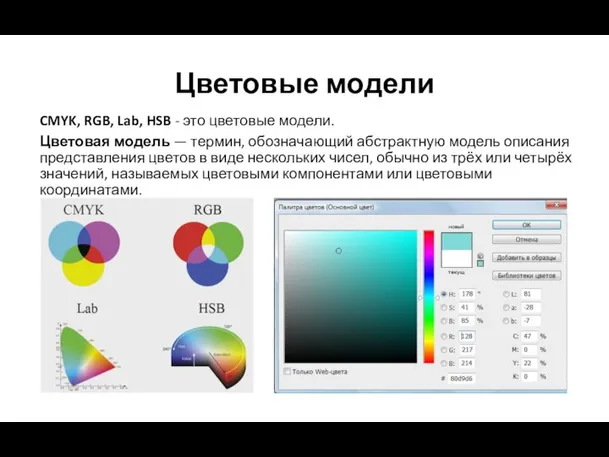
- 20. Цветовые модели CMYK, RGB, Lab, HSB - это цветовые модели. Цветовая модель — термин, обозначающий абстрактную
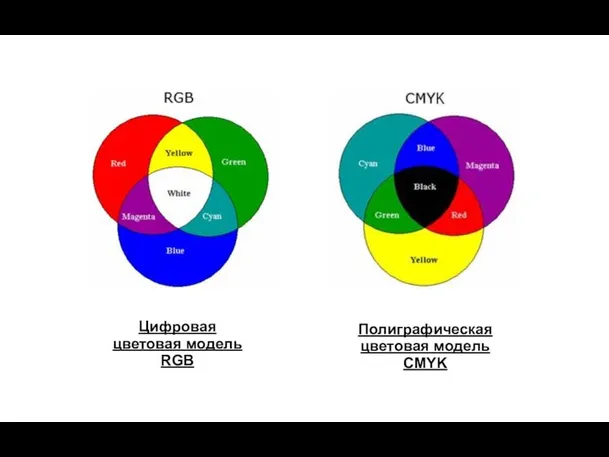
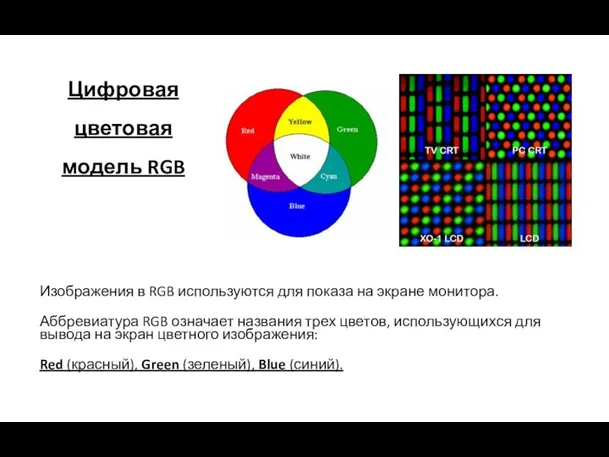
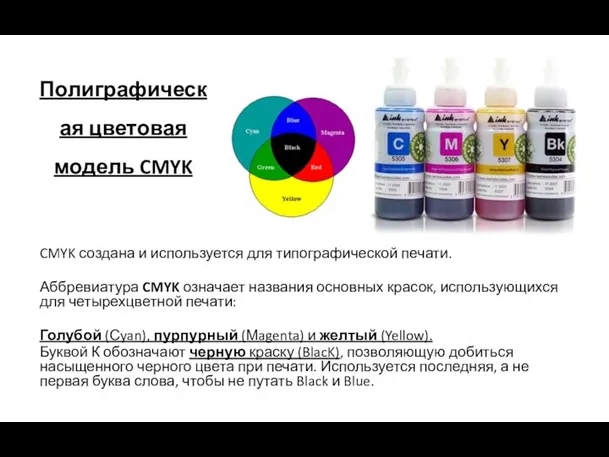
- 21. Полиграфическая цветовая модель CMYK Цифровая цветовая модель RGB
- 22. Изображения в RGB используются для показа на экране монитора. Аббревиатура RGB означает названия трех цветов, использующихся
- 23. CMYK создана и используется для типографической печати. Аббревиатура CMYK означает названия основных красок, использующихся для четырехцветной
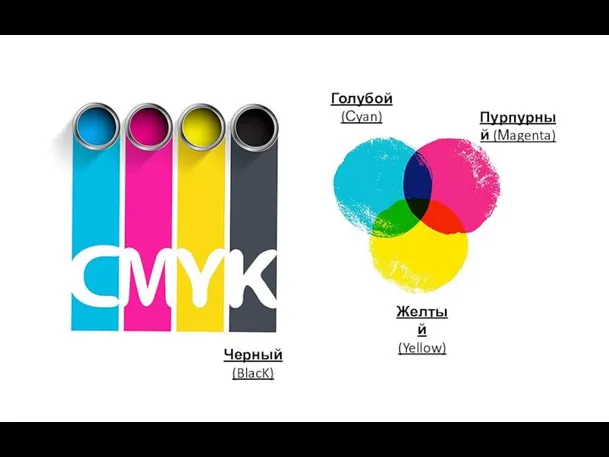
- 24. Голубой (Сyan) Желтый (Yellow) Пурпурный (Мagenta) Черный (BlacK)
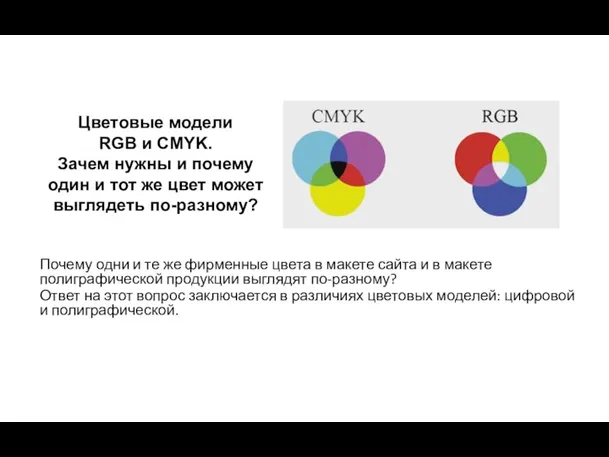
- 25. Цветовые модели RGB и CMYK. Зачем нужны и почему один и тот же цвет может выглядеть
- 27. Цвет компьютерного экрана изменяется от черного (отсутствие цвета) до белого (максимальная яркость всех составляющих цвета: красного,
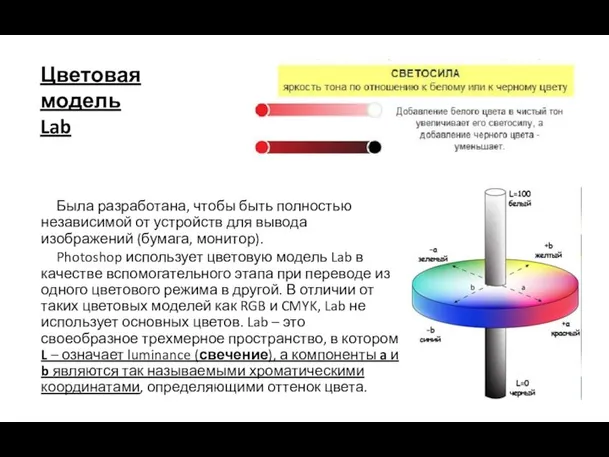
- 28. Была разработана, чтобы быть полностью независимой от устройств для вывода изображений (бумага, монитор). Photoshop использует цветовую
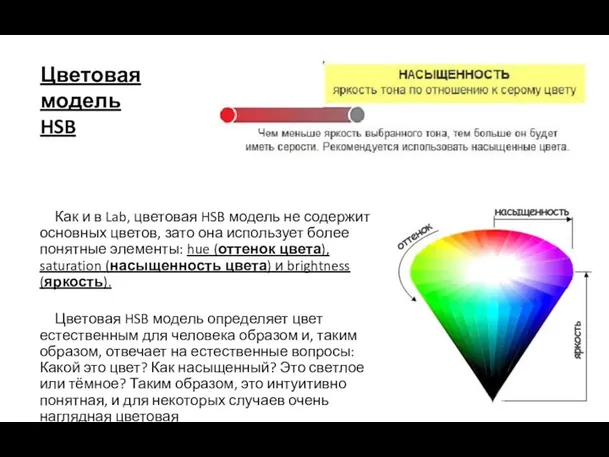
- 29. Как и в Lab, цветовая HSB модель не содержит основных цветов, зато она использует более понятные
- 32. JPEG (он же JPG) TIFF PSD PNG Основные графические форматы и их особенности
- 33. Основные графические форматы и их особенности JPEG (он же JPG). Это самый распространенный формат графических файлов.
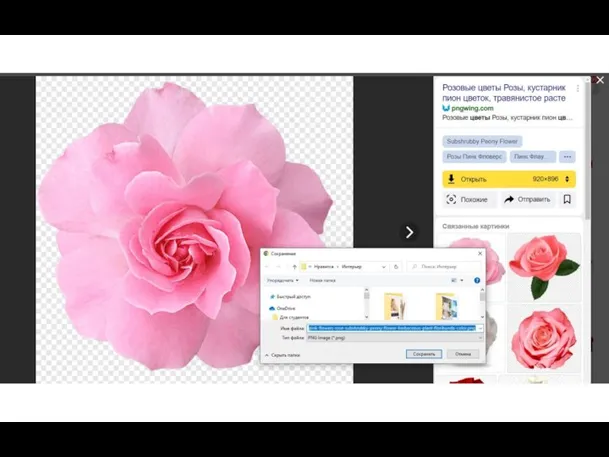
- 34. Основные графические форматы и их особенности PSD. Формат PSD используется в программе Photoshop. PSD позволяет сохранять
- 36. Понятие смарт-объектов Смарт-объекты — это слои, содержащие данные изображения из растровых или векторных изображений, таких как
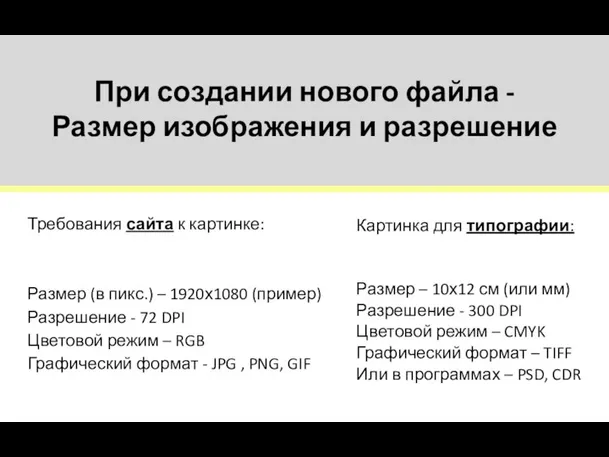
- 37. Требования сайта к картинке: Размер (в пикс.) – 1920х1080 (пример) Разрешение - 72 DPI Цветовой режим
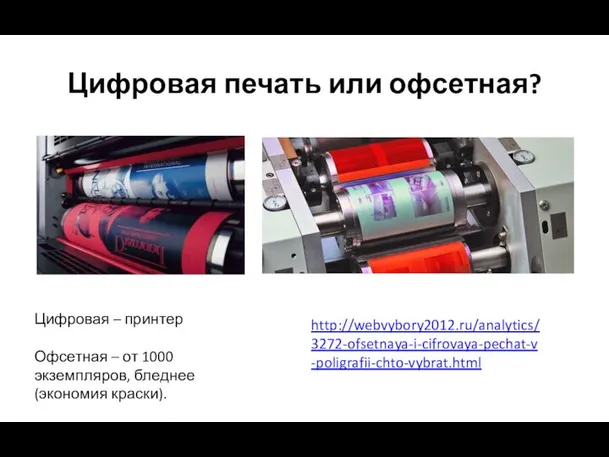
- 38. Цифровая печать или офсетная?
- 39. http://webvybory2012.ru/analytics/3272-ofsetnaya-i-cifrovaya-pechat-v-poligrafii-chto-vybrat.html Цифровая – принтер Офсетная – от 1000 экземпляров, бледнее (экономия краски). Цифровая печать или офсетная?
- 40. Заходим на сайт типографии, где будем печататься и смотрим требования https://moscowbrand.ru/vizitki/trebovaniya-k-maketu-vizitki Допечатная подготовка
- 42. Скачать презентацию







































 Условный оператор в среде Delphi
Условный оператор в среде Delphi Сервис Обращения граждан online
Сервис Обращения граждан online Двоичная система исчисления. 9 класс
Двоичная система исчисления. 9 класс Уровень канала и механизмы доступа к сети
Уровень канала и механизмы доступа к сети Транспортування сигнальної інформації в мережах IP
Транспортування сигнальної інформації в мережах IP Представление данных. Принципы кодирования информации. Раздел 2
Представление данных. Принципы кодирования информации. Раздел 2 SMM-продвижение
SMM-продвижение Классы игрового процесса UE4. Лекция 4
Классы игрового процесса UE4. Лекция 4 ООП Python
ООП Python Проектирование и разработка ПО
Проектирование и разработка ПО Паскаль. Циклические вычисления
Паскаль. Циклические вычисления Безопасность сетей - снифферы (sniffer)
Безопасность сетей - снифферы (sniffer) Обеспечение надежности передачи информации
Обеспечение надежности передачи информации Документационное обеспечение управления и архивоведение
Документационное обеспечение управления и архивоведение Аудио-контент в языке гипертекстковой разметки HTML
Аудио-контент в языке гипертекстковой разметки HTML Признаки объектов
Признаки объектов Как зарегистрироваться на конкурс
Как зарегистрироваться на конкурс Устройства ввода и вывода информации. 8 класс (3)
Устройства ввода и вывода информации. 8 класс (3) Введение в GIt
Введение в GIt Безопасность сети интернет
Безопасность сети интернет Программирование на языке Python
Программирование на языке Python Представление чисел в компьютере. Математические основы информатики
Представление чисел в компьютере. Математические основы информатики Коммуникационные сети. Тема 2
Коммуникационные сети. Тема 2 OEM-лицензирование для сборщиков систем
OEM-лицензирование для сборщиков систем Управление памятью. Иерархия памяти
Управление памятью. Иерархия памяти Графы. Поиск в глубину (DFS). Хранение графа в программе
Графы. Поиск в глубину (DFS). Хранение графа в программе Цикл Счетчик, в среде NXT Programming
Цикл Счетчик, в среде NXT Programming Симплекс метод
Симплекс метод