Содержание
- 2. Что такое CSS? CSS расшифровывается Cascading Style Sheets (Каскадные Документы Стилей). С помощью CSS Вы можете
- 3. Использование стилей разрешает множество проблем Во время создания HTML в 1991 году не предполагалось, что он
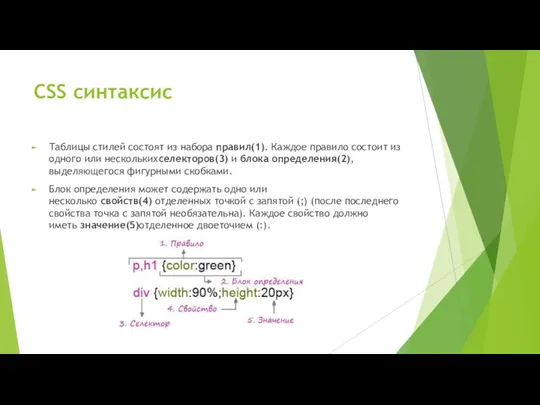
- 4. CSS синтаксис Таблицы стилей состоят из набора правил(1). Каждое правило состоит из одного или несколькихселекторов(3) и
- 5. CSS комментарии Таблицы стилей могут содержать комментарии. Комментарии используются для создания пояснений. Комментарии полностью игнорируются браузером
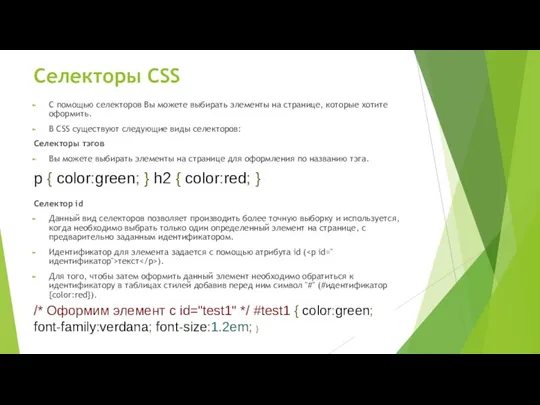
- 6. Селекторы CSS С помощью селекторов Вы можете выбирать элементы на странице, которые хотите оформить. В CSS
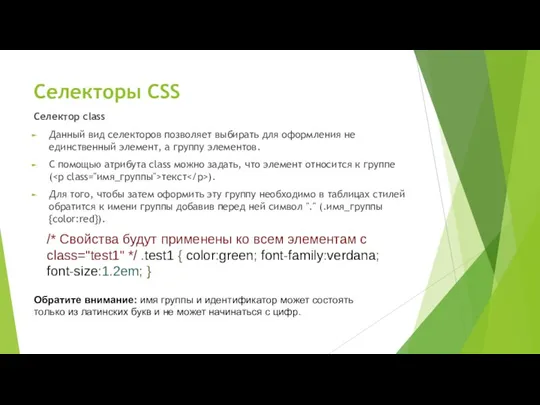
- 7. Селекторы CSS Селектор class Данный вид селекторов позволяет выбирать для оформления не единственный элемент, а группу
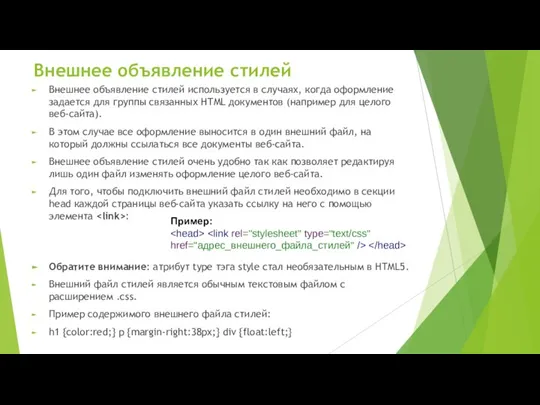
- 8. Внешнее объявление стилей Внешнее объявление стилей используется в случаях, когда оформление задается для группы связанных HTML
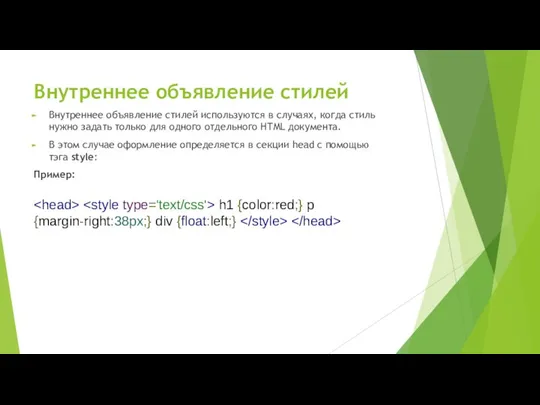
- 9. Внутреннее объявление стилей Внутреннее объявление стилей используются в случаях, когда стиль нужно задать только для одного
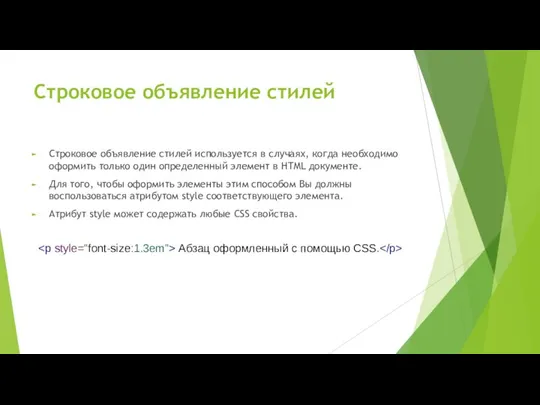
- 10. Строковое объявление стилей Строковое объявление стилей используется в случаях, когда необходимо оформить только один определенный элемент
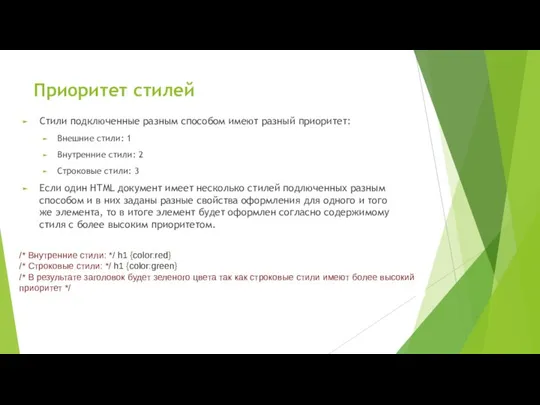
- 11. Приоритет стилей Стили подключенные разным способом имеют разный приоритет: Внешние стили: 1 Внутренние стили: 2 Строковые
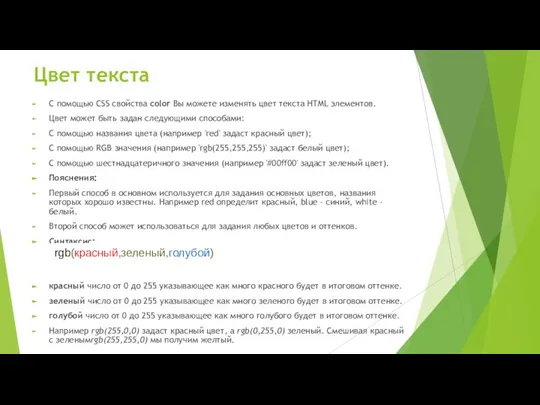
- 12. Цвет текста С помощью CSS свойства color Вы можете изменять цвет текста HTML элементов. Цвет может
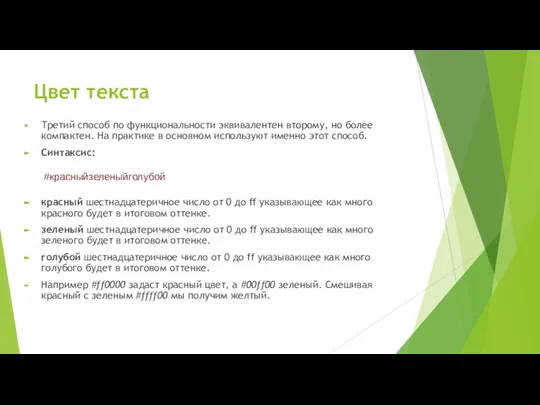
- 13. Цвет текста Третий способ по функциональности эквивалентен второму, но более компактен. На практике в основном используют
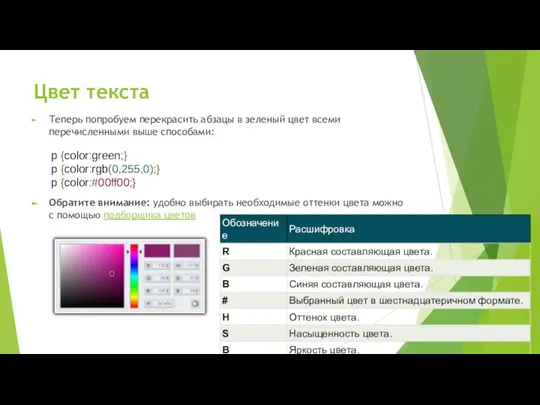
- 14. Цвет текста Теперь попробуем перекрасить абзацы в зеленый цвет всеми перечисленными выше способами: Обратите внимание: удобно
- 15. Выравнивание текста С помощью CSS свойства text-align Вы можете выровнять текст элемента по горизонтали. Текст может
- 16. Свойство text-decoration С помощью CSS свойства text-decoration Вы можете сделать текст HTML элемента: Подчеркнутым (значение underline)
- 17. Отступ между словами и буквами в тексте С помощью CSS свойства letter-spacing Вы можете увеличивать или
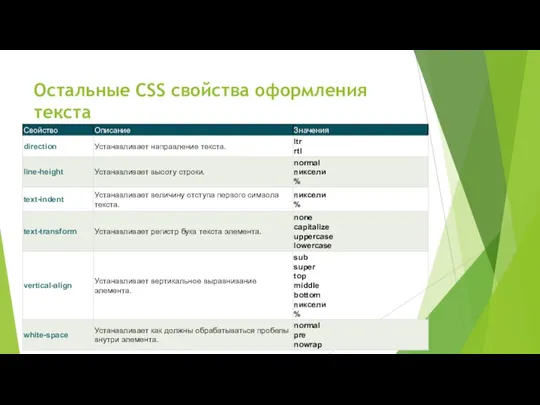
- 18. Остальные CSS свойства оформления текста
- 19. Выполнить задание http://www.wisdomweb.ru/editor/wweditor.php?fname=css_txtex1
- 20. Установка шрифта CSS свойство font-family позволяет устанавливать шрифт для текста HTML элементов. Обратите внимание: если название
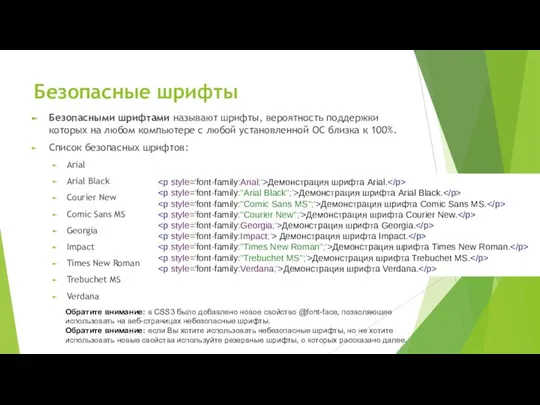
- 21. Безопасные шрифты Безопасными шрифтами называют шрифты, вероятность поддержки которых на любом компьютере с любой установленной ОС
- 22. Резервные шрифты При задании шрифта для элемента Вы можете указать резервный шрифт, который будет использован в
- 23. Размер шрифта CSS свойство font-size устанавливает размер шрифта HTML элементов. Размер шрифта можно задать двумя способами:
- 24. Стиль шрифта Свойство font-style позволяет сделать шрифт HTML элемента курсивным. Свойство font-weight позволяет изменять толщину шрифта.
- 25. Выполнить задание http://www.wisdomweb.ru/editor/wweditor.php?fname=css_fontex1
- 26. Оформление фона в CSS В CSS существует группа свойств для оформления фона HTML элементов: background-attachment background-color
- 27. Цвет фона CSS свойство background-color позволяет установить цвет фона для выбранного элемента. Пример ниже делает цвет
- 28. Изображение в качестве фона С помощью CSS свойства background-image Вы можете вставить произвольное изображение в качестве
- 29. Изображение в качестве фона Повторяющееся изображение в качестве фона это не всегда, то что нужно. CSS
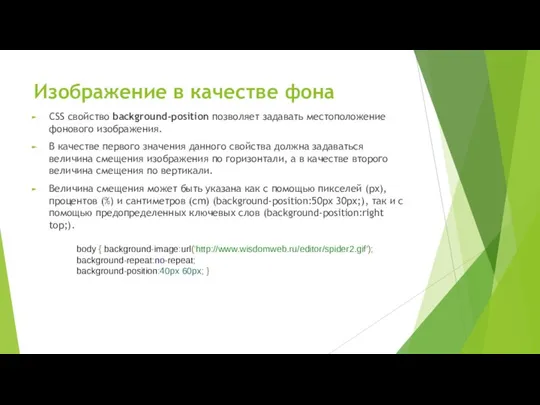
- 30. Изображение в качестве фона CSS свойство background-position позволяет задавать местоположение фонового изображения. В качестве первого значения
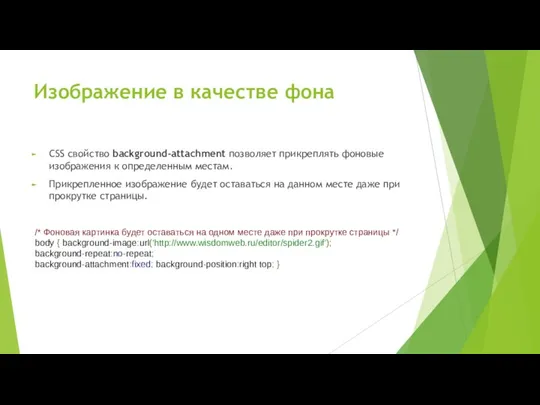
- 31. CSS свойство background-attachment позволяет прикреплять фоновые изображения к определенным местам. Прикрепленное изображение будет оставаться на данном
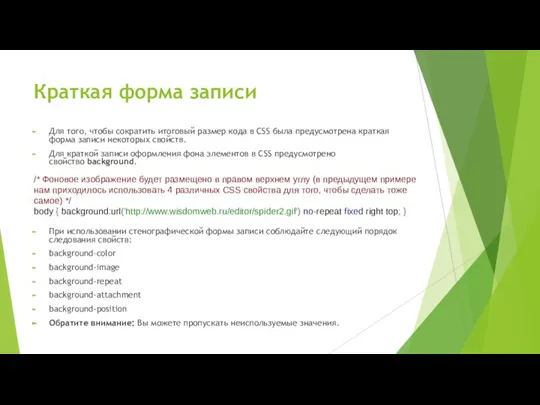
- 32. Краткая форма записи Для того, чтобы сократить итоговый размер кода в CSS была предусмотрена краткая форма
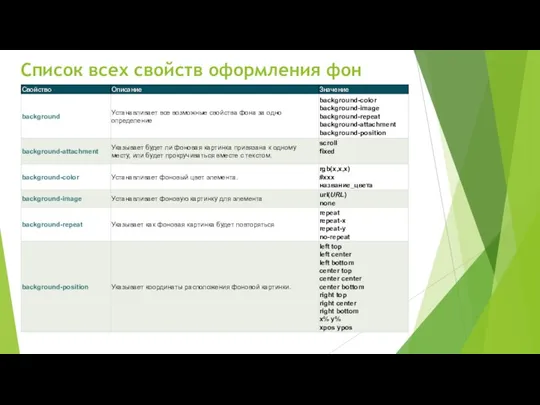
- 33. Список всех свойств оформления фон
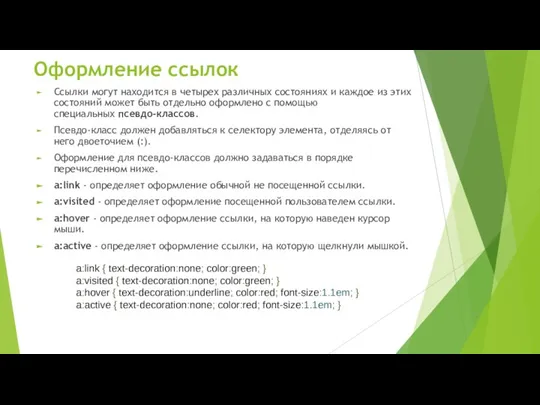
- 34. Оформление ссылок Ссылки могут находится в четырех различных состояниях и каждое из этих состояний может быть
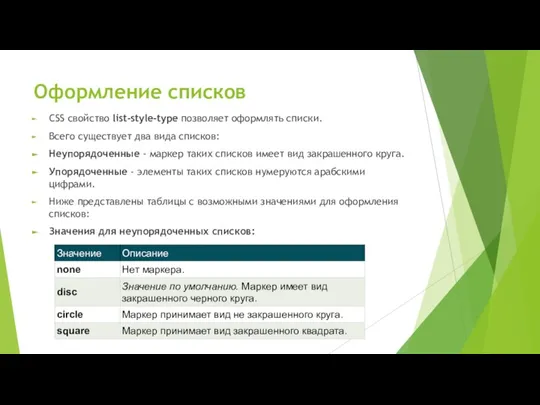
- 35. Оформление списков CSS свойство list-style-type позволяет оформлять списки. Всего существует два вида списков: Неупорядоченные - маркер
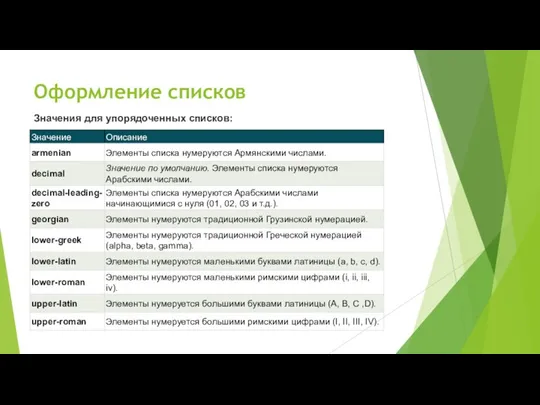
- 36. Оформление списков Значения для упорядоченных списков:
- 37. Использование маркера-картинки Свойство list-style-image позволяет заменить маркер списка на произвольное изображение. ul.lis1 { list-style-image:url('marimg.gif'); }
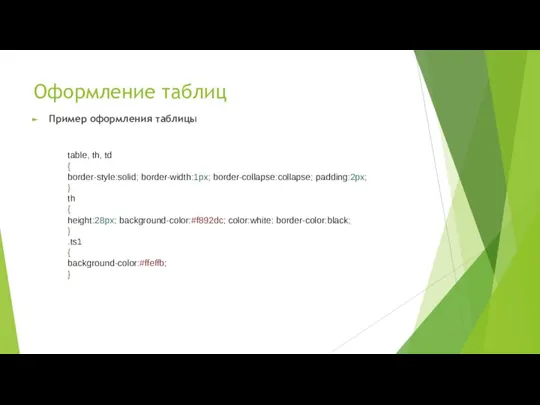
- 38. Оформление таблиц Пример оформления таблицы table, th, td { border-style:solid; border-width:1px; border-collapse:collapse; padding:2px; } th {
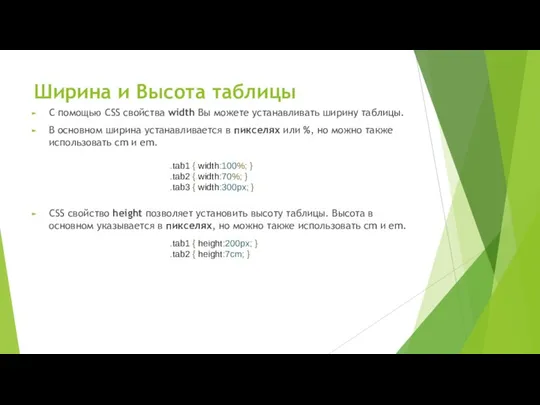
- 39. Ширина и Высота таблицы С помощью CSS свойства width Вы можете устанавливать ширину таблицы. В основном
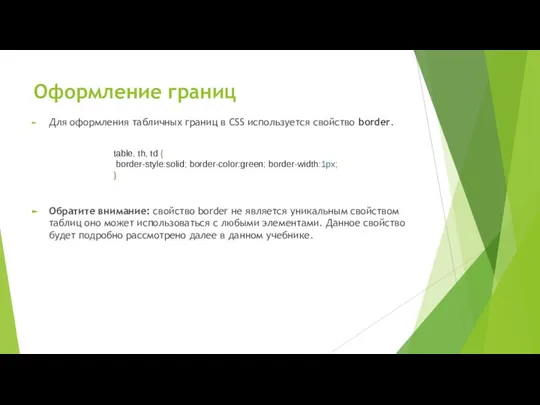
- 40. Оформление границ Для оформления табличных границ в CSS используется свойство border. Обратите внимание: свойство border не
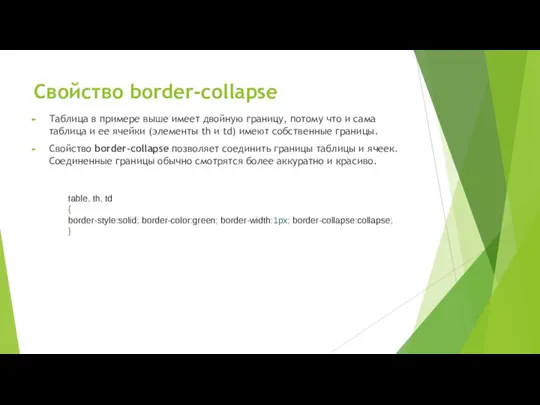
- 41. Свойство border-collapse Таблица в примере выше имеет двойную границу, потому что и сама таблица и ее
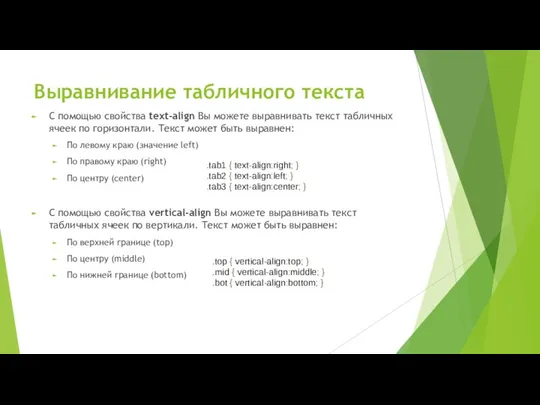
- 42. Выравнивание табличного текста С помощью свойства text-align Вы можете выравнивать текст табличных ячеек по горизонтали. Текст
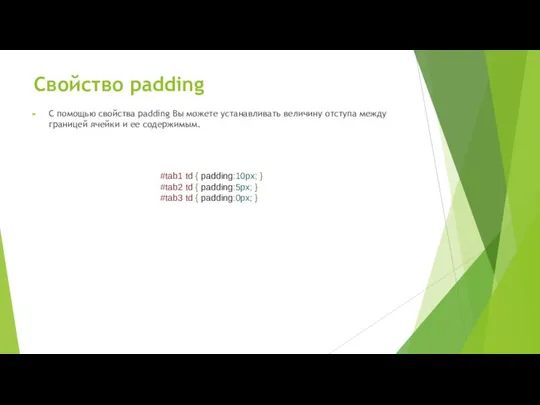
- 43. Свойство padding С помощью свойства padding Вы можете устанавливать величину отступа между границей ячейки и ее
- 44. Сделайте сами http://www.wisdomweb.ru/editor/wweditor.php?fname=css_tableex1
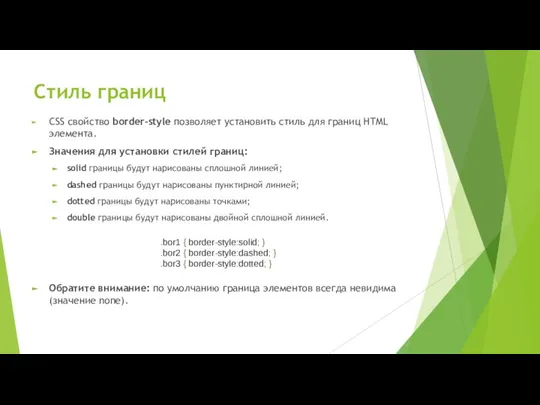
- 45. Стиль границ CSS свойство border-style позволяет установить стиль для границ HTML элемента. Значения для установки стилей
- 46. Цвет границы С помощью CSS свойства border-color Вы можете задать цвет границы HTML элемента. Цвет может
- 47. Толщина границы С помощью CSS свойства border-width Вы можете задать толщину границы HTML элемента. Толщина может
- 48. Отступы CSS Padding В CSS существует два вида отступов: внутренние и внешние. Внутренний отступ - это
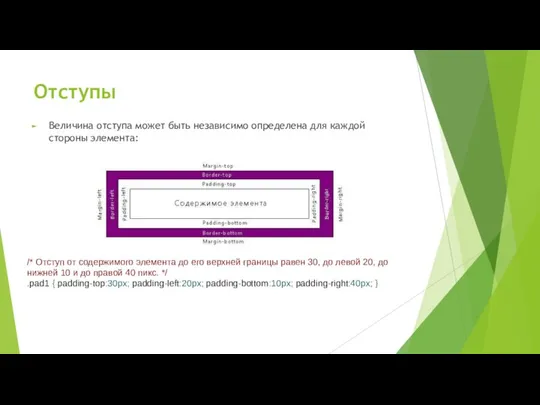
- 49. Отступы Величина отступа может быть независимо определена для каждой стороны элемента: /* Отступ от содержимого элемента
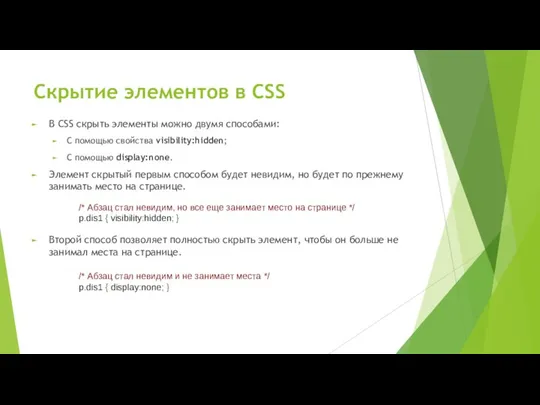
- 50. Скрытие элементов в CSS В CSS скрыть элементы можно двумя способами: С помощью свойства visibility:hidden; С
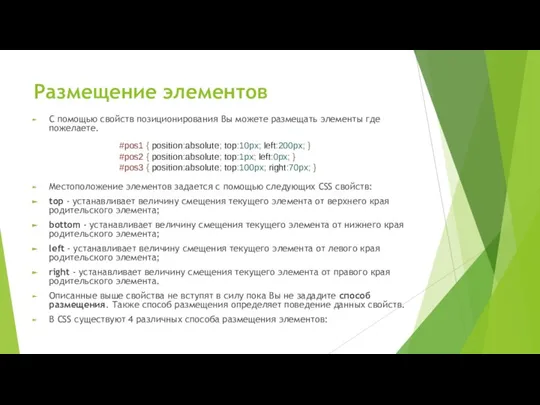
- 51. Размещение элементов С помощью свойств позиционирования Вы можете размещать элементы где пожелаете. Местоположение элементов задается с
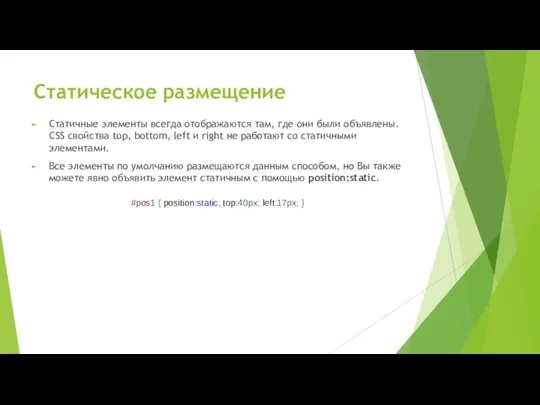
- 52. Статическое размещение Статичные элементы всегда отображаются там, где они были объявлены. CSS свойства top, bottom, left
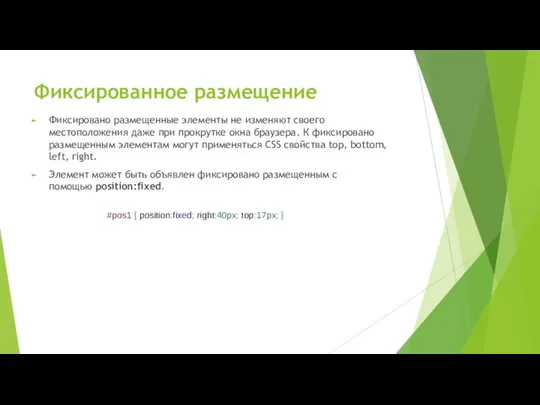
- 53. Фиксированное размещение Фиксировано размещенные элементы не изменяют своего местоположения даже при прокрутке окна браузера. К фиксировано
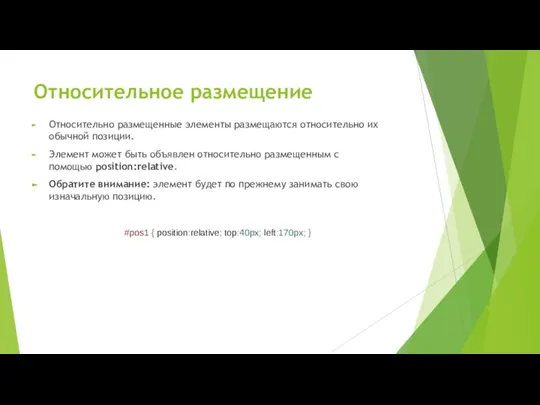
- 54. Относительное размещение Относительно размещенные элементы размещаются относительно их обычной позиции. Элемент может быть объявлен относительно размещенным
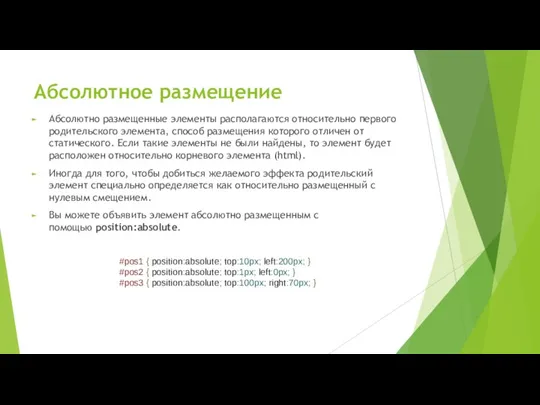
- 55. Абсолютное размещение Абсолютно размещенные элементы располагаются относительно первого родительского элемента, способ размещения которого отличен от статического.
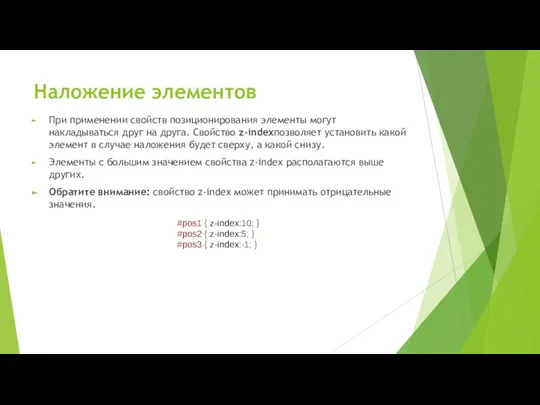
- 56. Наложение элементов При применении свойств позиционирования элементы могут накладываться друг на друга. Свойство z-indexпозволяет установить какой
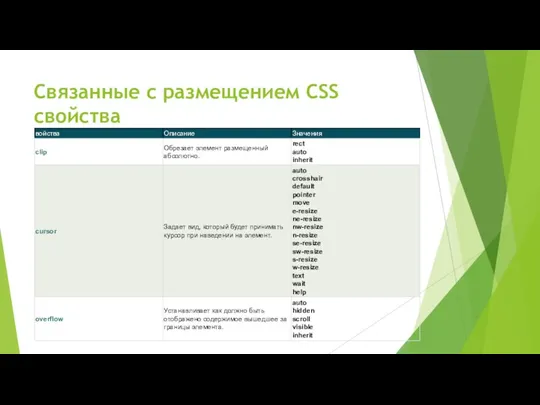
- 57. Связанные с размещением CSS свойства
- 58. Сделайте сами http://www.wisdomweb.ru/editor/wweditor.php?fname=css_posex1
- 59. Выравнивание Центрирование с помощью margin Блоковые элементы могут быть выравнены по центру установкой margin с левой
- 60. Выравнивание Выравнивание с помощью свойств позиционирования Вы можете выравнивать элементы с помощью свойств позиционирования. .pos {
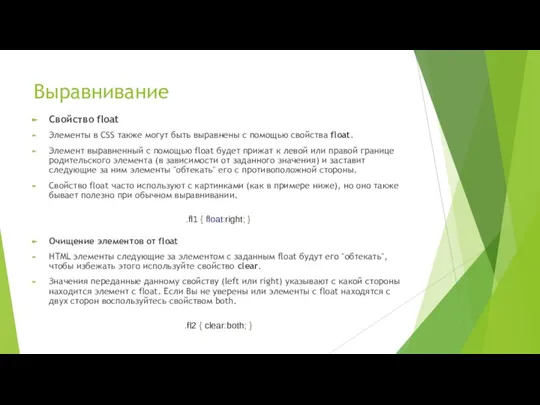
- 61. Выравнивание Свойство float Элементы в CSS также могут быть выравнены с помощью свойства float. Элемент выравненный
- 63. Скачать презентацию




























































 Вся наша жизнь – в Internet
Вся наша жизнь – в Internet Области применения вычислительных систем (шкала условная, логарифмическая)
Области применения вычислительных систем (шкала условная, логарифмическая) Объединение компьютеров в локальную сеть. Организация работы пользователей в локальных компьютерных сетях
Объединение компьютеров в локальную сеть. Организация работы пользователей в локальных компьютерных сетях Мотивация оператора. Договор присоединения
Мотивация оператора. Договор присоединения Презентация на тему Форматирование текста в MS Word
Презентация на тему Форматирование текста в MS Word  Мифы о медийных личностях
Мифы о медийных личностях Майнкрафт
Майнкрафт Язык программирования Java
Язык программирования Java Программно-управляемая система нанесения графической информации на вертикальные поверхности
Программно-управляемая система нанесения графической информации на вертикальные поверхности Разнообразие исполнителей алгоритмов. Основы алгоритмизации
Разнообразие исполнителей алгоритмов. Основы алгоритмизации Как продвигаться юристу в Instagram
Как продвигаться юристу в Instagram Основы формальной теории защиты информации
Основы формальной теории защиты информации Компьютерная арифметика. Хранение в памяти целых чисел
Компьютерная арифметика. Хранение в памяти целых чисел Введение в Processing
Введение в Processing Сортировки. Внутренние сортировки (1)
Сортировки. Внутренние сортировки (1) Отчёт-презентация. Прохождение практики ОАО НПО Квант
Отчёт-презентация. Прохождение практики ОАО НПО Квант Основные модели предоставления услуг облачных вычислений: Software as a Service (SaaS) (ПО как услуга)
Основные модели предоставления услуг облачных вычислений: Software as a Service (SaaS) (ПО как услуга) Графический редактор PAINT
Графический редактор PAINT Весна идет!
Весна идет! Программно-аппаратная защита (Лекция №2)
Программно-аппаратная защита (Лекция №2) Образовательная платформа Ё-стади
Образовательная платформа Ё-стади Виды памяти: назначение, принцип работы
Виды памяти: назначение, принцип работы Комплексное решение для НТ на базе JMeter
Комплексное решение для НТ на базе JMeter База данных Тимирязевский мукомольный комбинат
База данных Тимирязевский мукомольный комбинат Аниме. Соукок
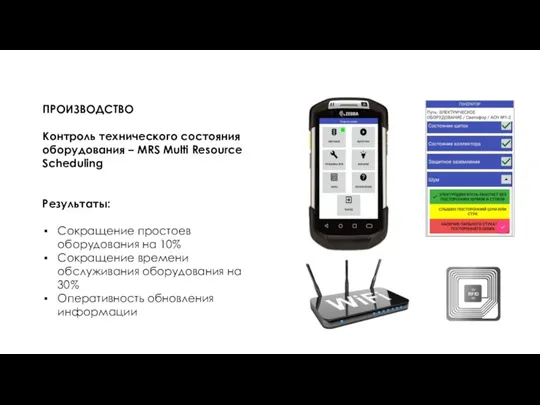
Аниме. Соукок Контроль технического состояния оборудования – MRS Multi Resource
Контроль технического состояния оборудования – MRS Multi Resource Подготовка обучающихся к олимпиадам по информатике
Подготовка обучающихся к олимпиадам по информатике Инфо-Импульс
Инфо-Импульс