Содержание
- 2. Ссылки Знакомимся тег (от anchor- якорь), в него можно заключить текст или рисунок, которые станут ссылкой
- 3. Ссылки Всѐ вместе пишется так: Здесь мои фотки!! Как Вы наверное поняли primer.html это имя нашего
- 4. Ссылки Путь ссылки к открываемому документу прописывается так: Здесь мои фотки!! Такая запись подразумевает, что в
- 5. Ссылки Здесь мои фотки!! А это значит, что файл primer.html размещен на уровень выше от документа
- 6. Пример Ниже приведен пример сразу двух документов в которых прописаны ссылки указывающие друг на друга.
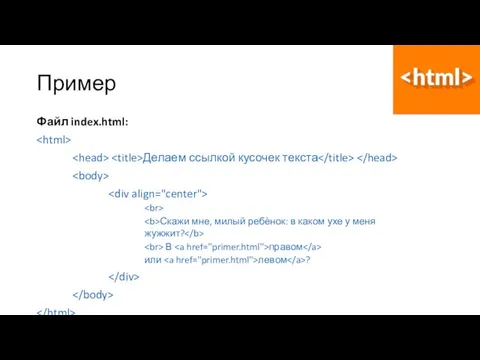
- 7. Пример Файл index.html: Делаем ссылкой кусочек текста Скажи мне, милый ребѐнок: в каком ухе у меня
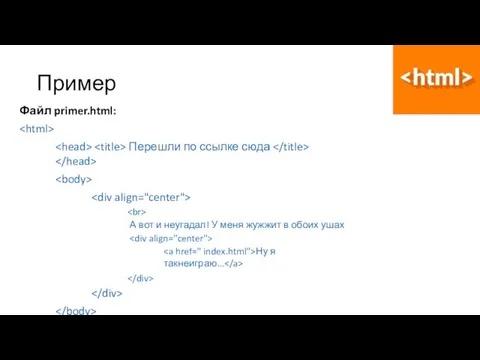
- 8. Пример Файл primer.html: Перешли по ссылке сюда А вот и неугадал! У меня жужжит в обоих
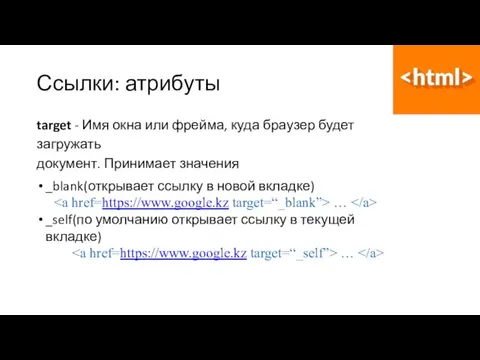
- 9. Ссылки: атрибуты target - Имя окна или фрейма, куда браузер будет загружать документ. Принимает значения _blank(открывает
- 10. Ссылки: цвета Для изменения цвета ссылок удобнее использовать CSS Чтобы установить цвет для всех ссылок на
- 11. Ссылки: цвета Пример В примере показано, как изменить цвет ссылок на веб-странице с помощью стилей Для
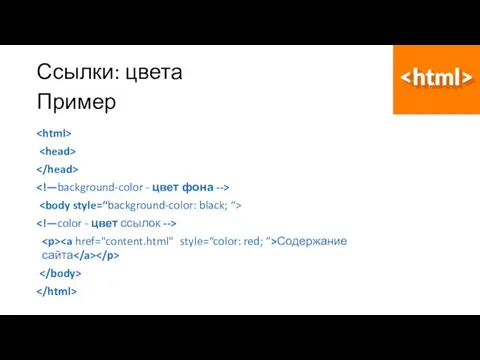
- 12. Ссылки: цвета Пример Содержание сайта
- 13. Домашнее задание Ссылка на страницу Создайте три файла с именами 1.html, 2.html и 3.html, в каждом
- 15. Скачать презентацию












 Проектирование информационной системы риелторского агентства
Проектирование информационной системы риелторского агентства Основы классификации (объектов)
Основы классификации (объектов) КРОШ по информатике
КРОШ по информатике Организация и разрядность интерфейсов ЭВМ
Организация и разрядность интерфейсов ЭВМ Алгоритмизация. Что такое алгоритм?
Алгоритмизация. Что такое алгоритм? Тестовая отчетность (лекция - 8)
Тестовая отчетность (лекция - 8) Компьютерная графика. Векторная графика
Компьютерная графика. Векторная графика Разновидности поисковых систем
Разновидности поисковых систем Информационная безопасность. Тема 6
Информационная безопасность. Тема 6 Безопасность личного пространства (соцсети)
Безопасность личного пространства (соцсети) Представление информации в цифровых автоматах. Системы счисления
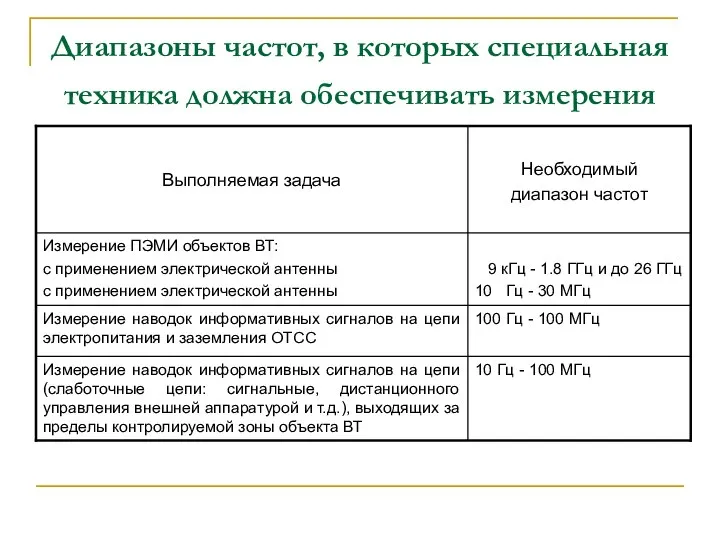
Представление информации в цифровых автоматах. Системы счисления Диапазоны частот, в которых специальная техника должна обеспечивать измерения. Средства защиты информации
Диапазоны частот, в которых специальная техника должна обеспечивать измерения. Средства защиты информации Магия чисел
Магия чисел Графики, таблицы, диаграммы
Графики, таблицы, диаграммы СС_8
СС_8 Проект игры Арион
Проект игры Арион Протоколы. Понятие протокола
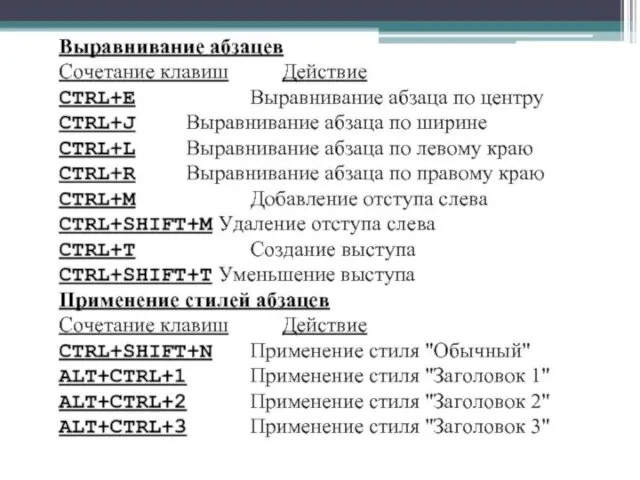
Протоколы. Понятие протокола Выравнивание абзацев
Выравнивание абзацев Компьютерные презентации
Компьютерные презентации Dotazy nad více tabulkami - Joiny
Dotazy nad více tabulkami - Joiny Услуги компьютерных сетей. Удаленная база данных
Услуги компьютерных сетей. Удаленная база данных Разработка программного средства для автоматизации работы специалиста по учету заявок на издание книг
Разработка программного средства для автоматизации работы специалиста по учету заявок на издание книг Случайные и псевдослучайные числа. Программирование (Python), 8 класс
Случайные и псевдослучайные числа. Программирование (Python), 8 класс Випарита Раджа Йога
Випарита Раджа Йога Коллекция 3D иконок
Коллекция 3D иконок CSS Каскажные таблицы стилей
CSS Каскажные таблицы стилей Дистанционное обучение дошкольников с использованием цифровых образовательных платформ
Дистанционное обучение дошкольников с использованием цифровых образовательных платформ ЭВМ ENIAC
ЭВМ ENIAC