Содержание
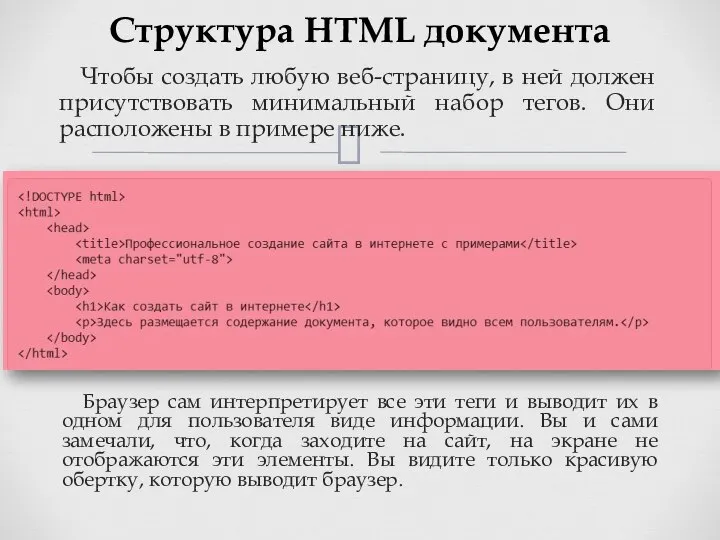
- 2. Чтобы создать любую веб-страницу, в ней должен присутствовать минимальный набор тегов. Они расположены в примере ниже.
- 3. Тег DOCTYPE Тег DOCTYPE всегда идет в самом начале веб-страницы. Он необходим для указания типа текущего
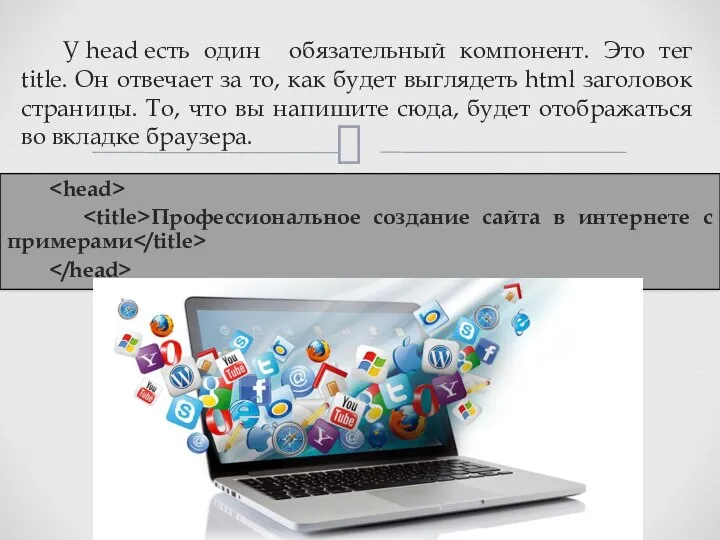
- 4. У head есть один обязательный компонент. Это тег title. Он отвечает за то, как будет выглядеть
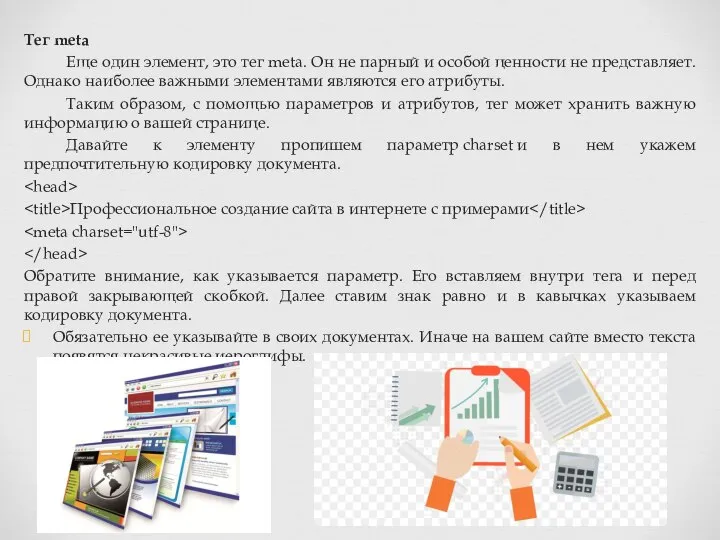
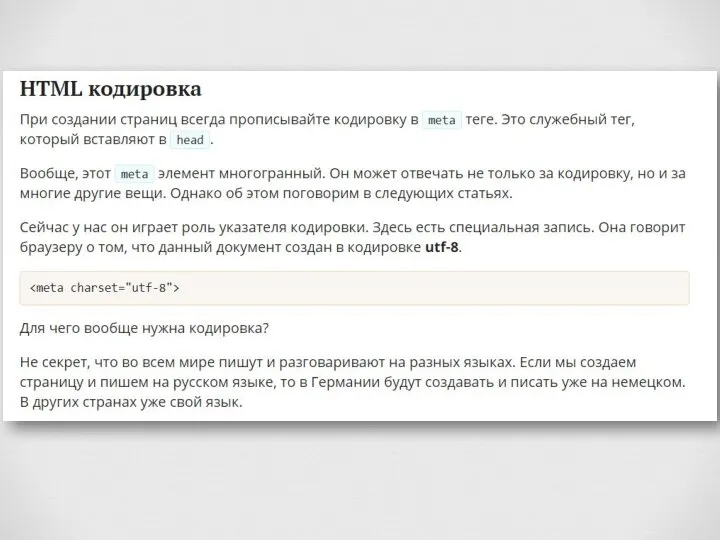
- 5. Тег meta Еще один элемент, это тег meta. Он не парный и особой ценности не представляет.
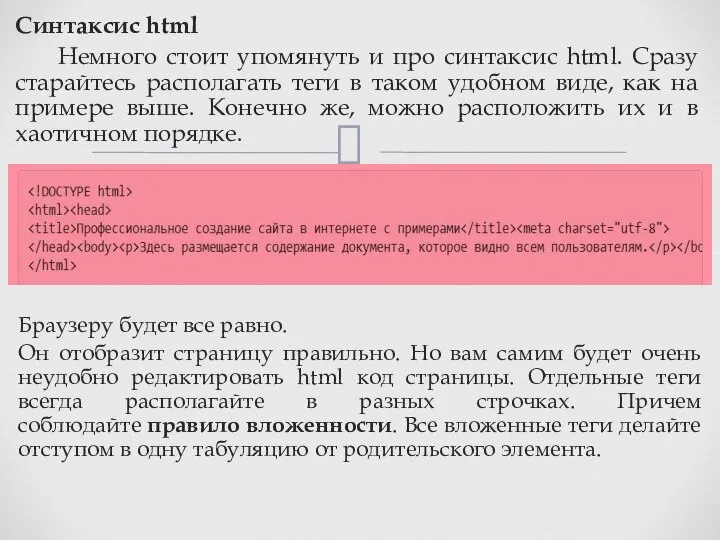
- 6. Синтаксис html Немного стоит упомянуть и про синтаксис html. Сразу старайтесь располагать теги в таком удобном
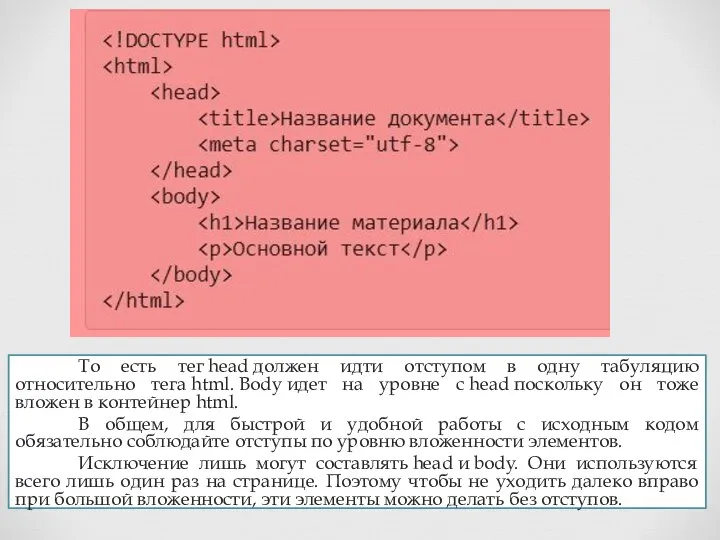
- 7. То есть тег head должен идти отступом в одну табуляцию относительно тега html. Body идет на
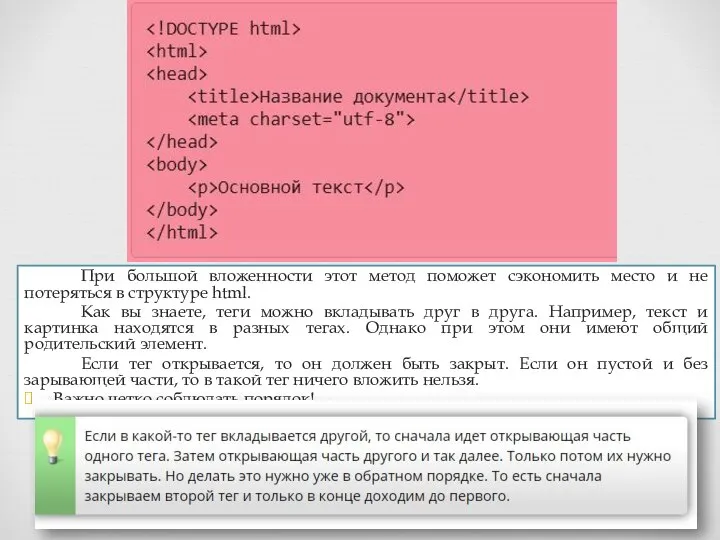
- 8. При большой вложенности этот метод поможет сэкономить место и не потеряться в структуре html. Как вы
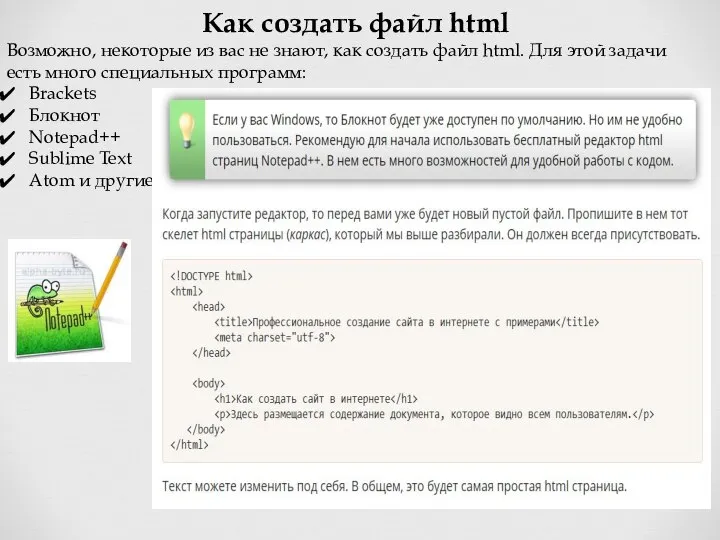
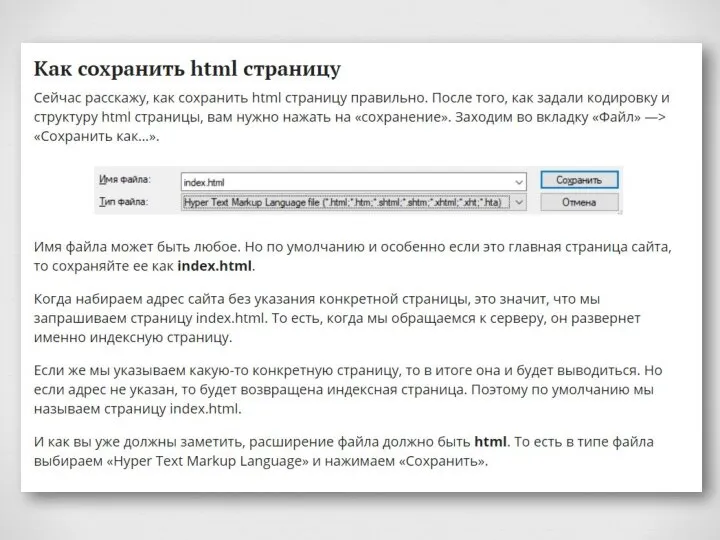
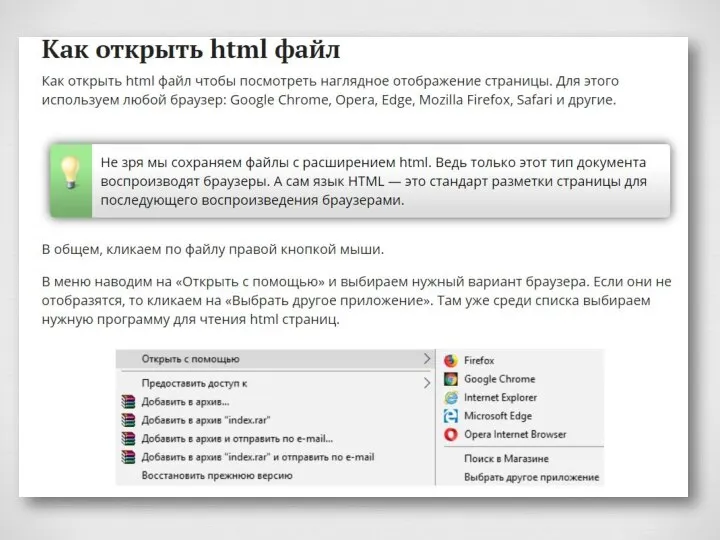
- 9. Как создать файл html Возможно, некоторые из вас не знают, как создать файл html. Для этой
- 16. Скачать презентацию













 Ведение баз данных, сбор данных и заполнение типовых таблиц
Ведение баз данных, сбор данных и заполнение типовых таблиц Направления развития информатики
Направления развития информатики Триггеры в презентации Применение Создание слайдов с триггерами
Триггеры в презентации Применение Создание слайдов с триггерами Логические основы устройства компьютера: базовые логические элементы
Логические основы устройства компьютера: базовые логические элементы Performance Optimization
Performance Optimization Компьютерные сети. Глобальная сеть Интернет
Компьютерные сети. Глобальная сеть Интернет CoLaboratory: Аналитические опыты
CoLaboratory: Аналитические опыты Инструктаж слушателей по ДО
Инструктаж слушателей по ДО ПО компьютера
ПО компьютера Табличный процессор Microsoft Excel
Табличный процессор Microsoft Excel The test game
The test game Программирование разветвляющихся алгоритмов
Программирование разветвляющихся алгоритмов Знакомство с программой PowerPoint
Знакомство с программой PowerPoint Технологии разработки программного обеспечения. Программа Алфавит
Технологии разработки программного обеспечения. Программа Алфавит Двумерные массивы. Задачи обработки двумерных массивов
Двумерные массивы. Задачи обработки двумерных массивов Блок - схемы алгоритмов
Блок - схемы алгоритмов Разработка сайта История создания и развития HTML
Разработка сайта История создания и развития HTML Презентация на тему Интернет в жизни человека
Презентация на тему Интернет в жизни человека  Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Векторное кодирование графической информации
Векторное кодирование графической информации Архитектура ПК лекция
Архитектура ПК лекция Гиперссылки. Урок 5
Гиперссылки. Урок 5 Хранение информации. Создаем и сохраняем файлы
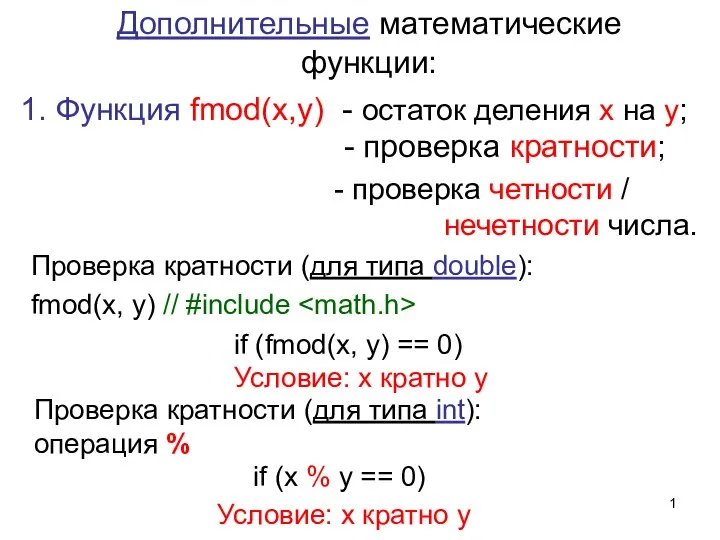
Хранение информации. Создаем и сохраняем файлы Функция fmod (x,y)
Функция fmod (x,y) Операционные системы
Операционные системы Основы программирования на языке Python
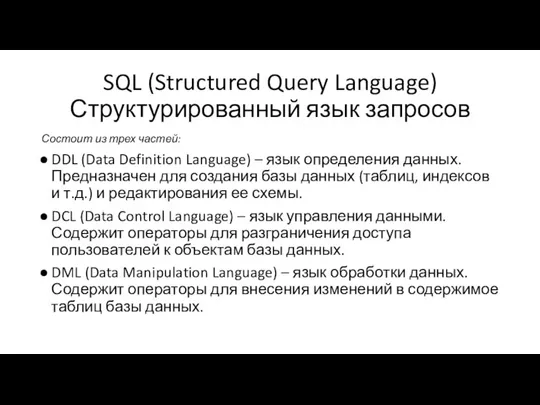
Основы программирования на языке Python SQL (Structured Query Language)
SQL (Structured Query Language) Что такое онлайн-приглашение
Что такое онлайн-приглашение