Слайд 2Гиперссылки
Гиперссылка – элемент web-страницы, позволяющий перейти к другой странице (или элементу страницы)

по щелчку мыши.
<а href=‘…’> ссылка
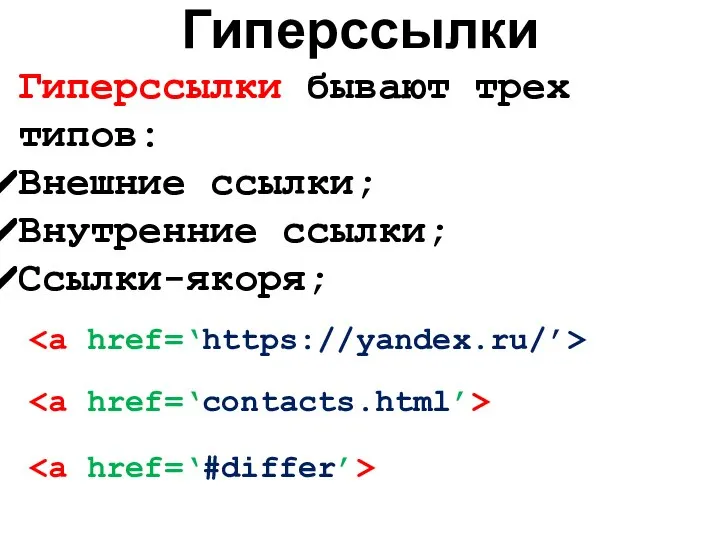
Слайд 3Гиперссылки бывают трех типов:
Внешние ссылки;
Внутренние ссылки;
Ссылки-якоря;
Гиперссылки
<а href=‘contacts.html’>
<а href=‘https://yandex.ru/’>
<а href=‘#differ’>

Слайд 5Практическая работа
1. В папке 2_lesson на рабочем столе (названа своей фамилией) открываем

через SublimeText файл index.html:
Слайд 6Практическая работа
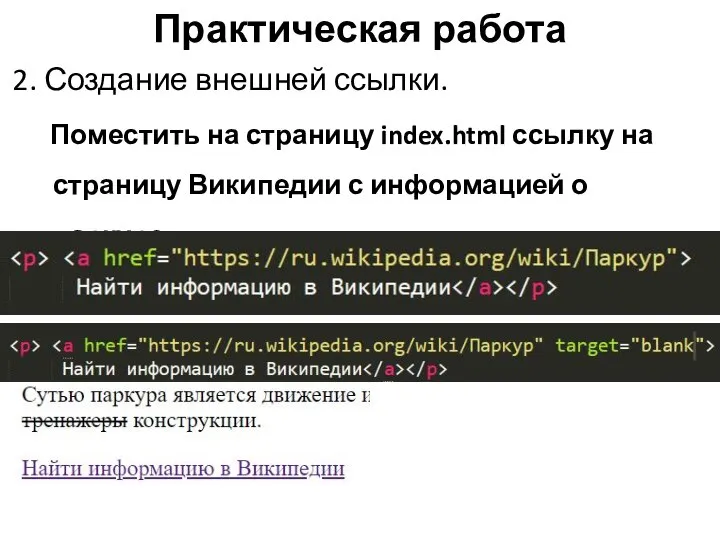
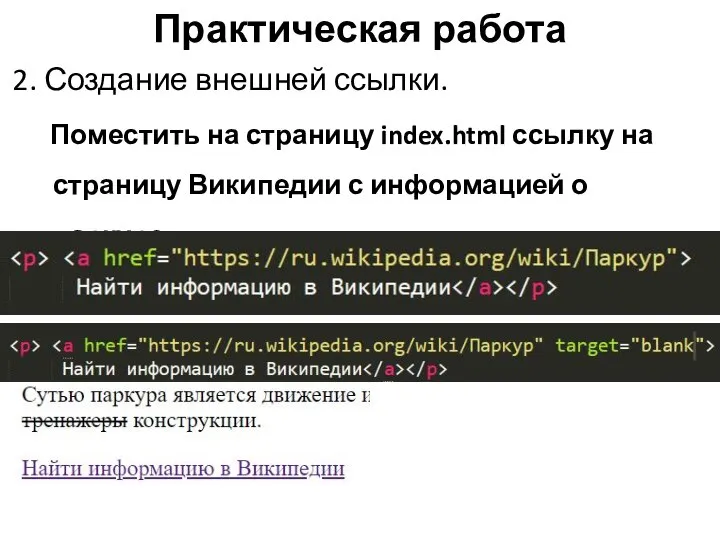
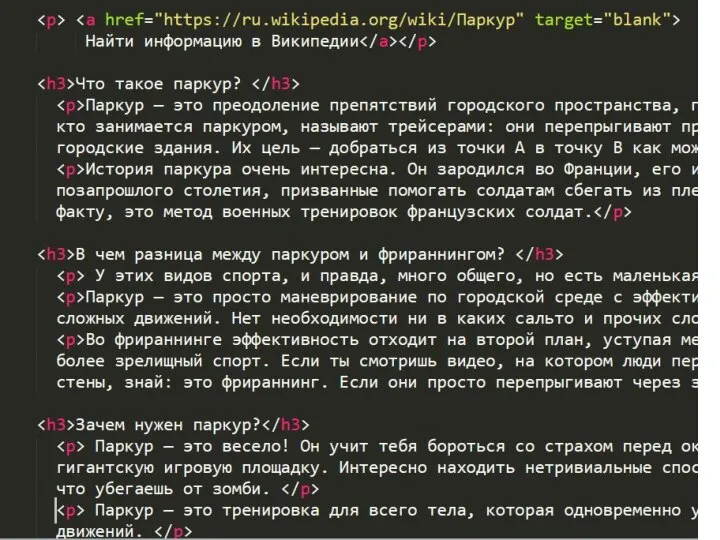
2. Создание внешней ссылки.
Поместить на страницу index.html ссылку на страницу

Википедии с информацией о паркуре.
Слайд 7Практическая работа
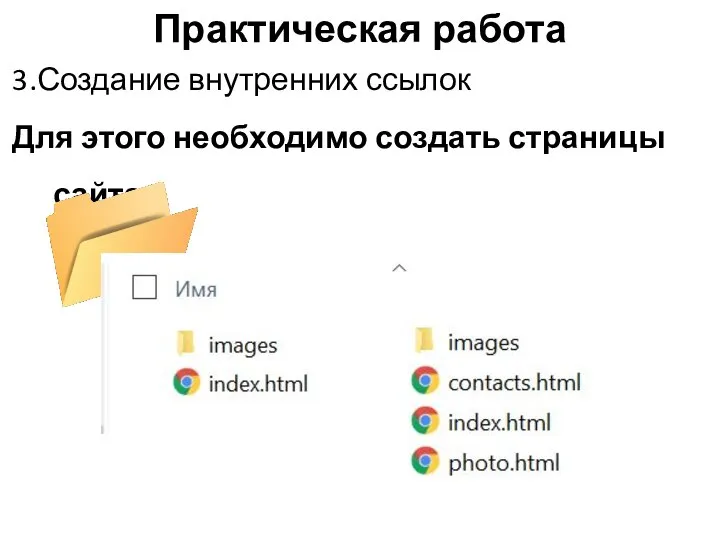
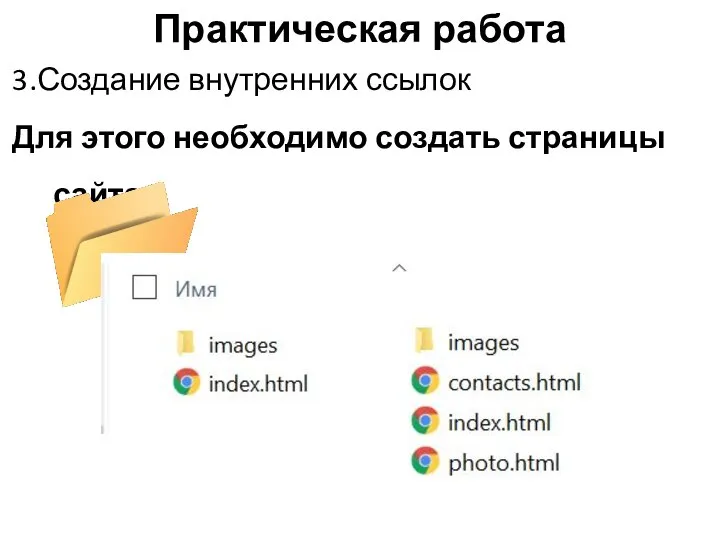
3.Создание внутренних ссылок
Для этого необходимо создать страницы сайта.

Слайд 8Практическая работа
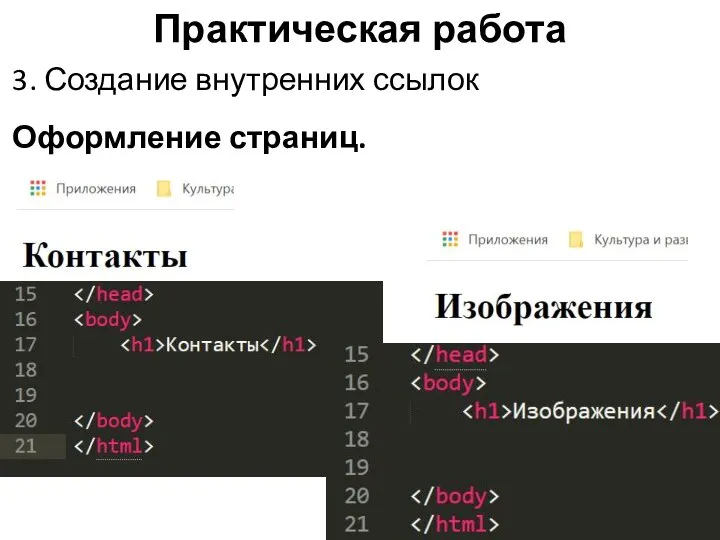
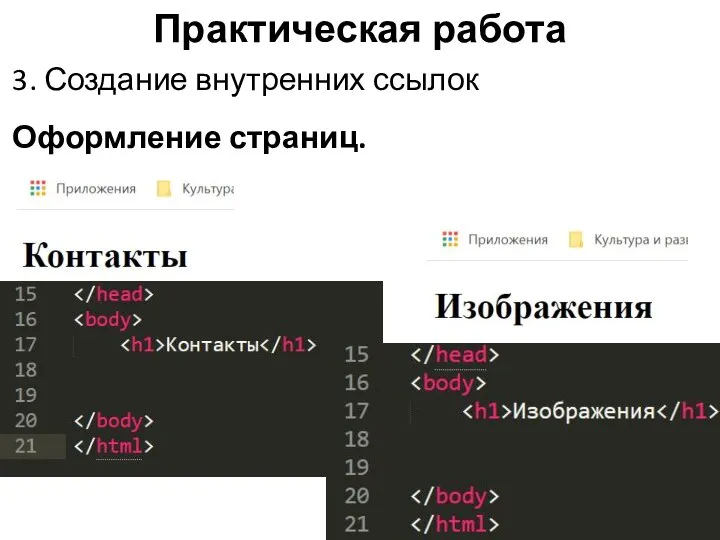
3. Создание внутренних ссылок
Оформление страниц.

Слайд 9Практическая работа
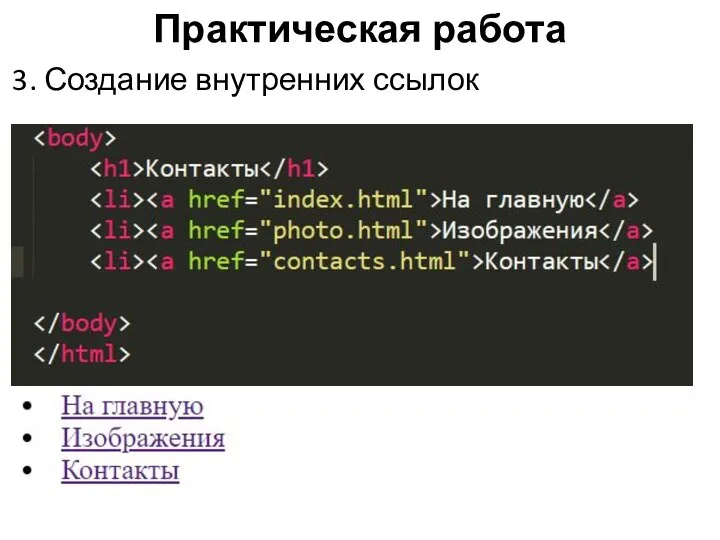
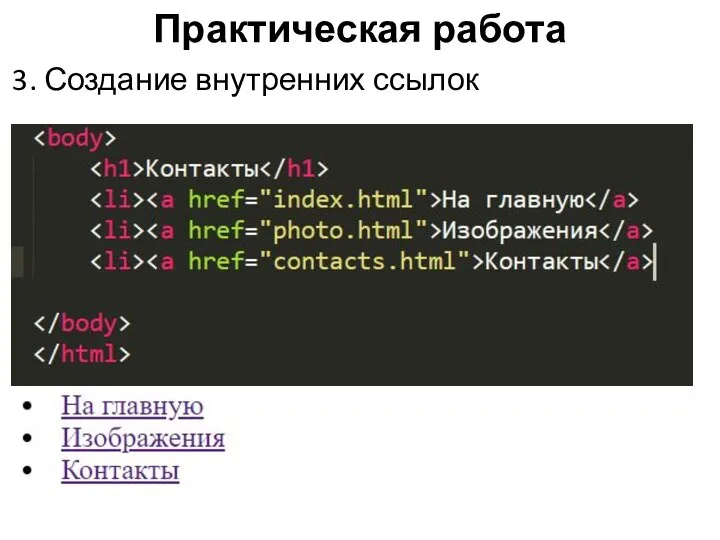
3. Создание внутренних ссылок
Добавляем ссылки (после заголовка).

Слайд 10Практическая работа
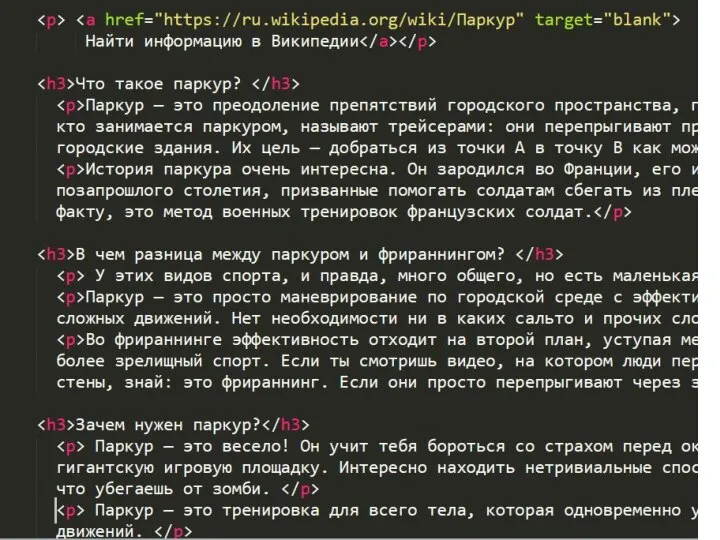
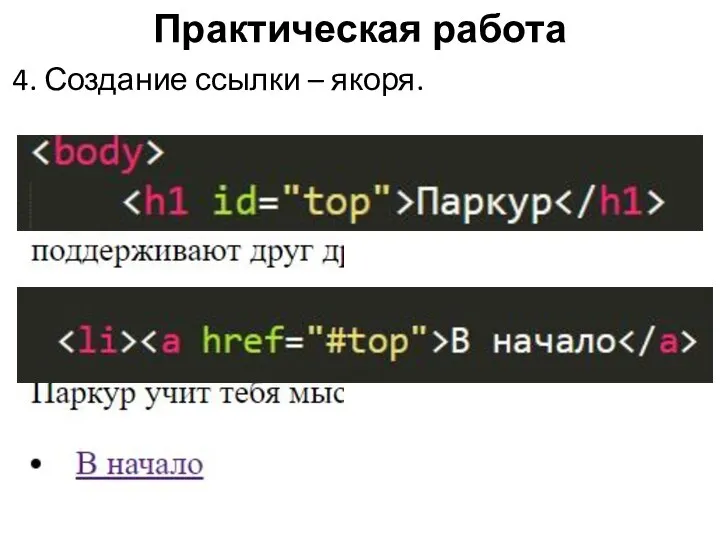
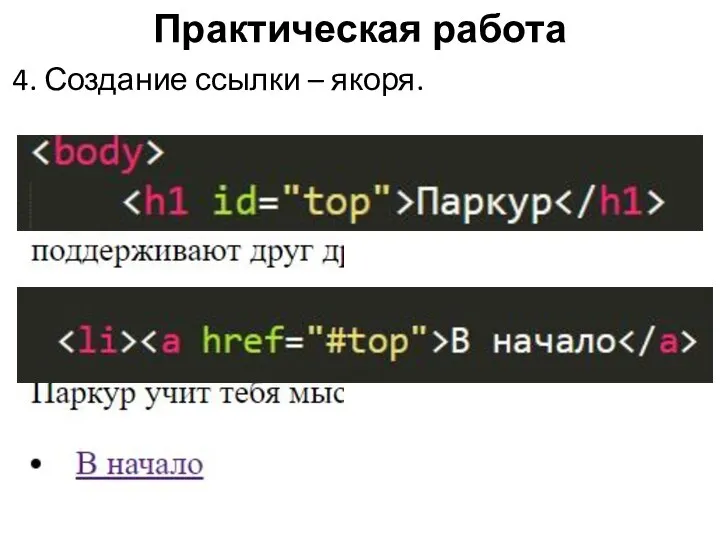
4. Создание ссылки – якоря.
Дополнить текстом главную страницу.

Слайд 11Практическая работа
4. Создание ссылки – якоря.











 Поиск информации в интернете. 11 класс
Поиск информации в интернете. 11 класс Система мониторинга сетевого оборудования и серверов
Система мониторинга сетевого оборудования и серверов ПО (программное обеспечение) для создания 2D изображений
ПО (программное обеспечение) для создания 2D изображений Инстаграм профбюро ИЭС
Инстаграм профбюро ИЭС Топ 5 сервисов для удаленной работы
Топ 5 сервисов для удаленной работы Советы как защитить свой аккаунт в социальных сетях
Советы как защитить свой аккаунт в социальных сетях Летние онлайн-смены
Летние онлайн-смены Работа с таблицами в Microsoft Office Word 2007
Работа с таблицами в Microsoft Office Word 2007 SQL - structured query language — язык структурированных запросов
SQL - structured query language — язык структурированных запросов Информационная система Microsoft Dynamics Ax
Информационная система Microsoft Dynamics Ax Оформление библиографических ссылок к курсовой, дипломной и научным работам
Оформление библиографических ссылок к курсовой, дипломной и научным работам Решение задач на компьютере алгоритмизация и программирование
Решение задач на компьютере алгоритмизация и программирование История развития вычислительной техники
История развития вычислительной техники Современный сленг
Современный сленг Центр цифровых образовательных технологий
Центр цифровых образовательных технологий Программное обеспечение astraia
Программное обеспечение astraia Системы счисления
Системы счисления Экологический проект Утриш в Вконтакте
Экологический проект Утриш в Вконтакте Система автоматизированного проектирования (САПР)
Система автоматизированного проектирования (САПР) МегаФон Таргет. Баннерная реклама
МегаФон Таргет. Баннерная реклама Анимация в системе программирования PascalABC.NET
Анимация в системе программирования PascalABC.NET ТОП полезных приложений для школьника Куда отправиться в поисках темы проекта
ТОП полезных приложений для школьника Куда отправиться в поисках темы проекта Система контроля деятельности образовательных учреждений. Питание
Система контроля деятельности образовательных учреждений. Питание Представление информации
Представление информации Система счисления. Вопросы для повторения
Система счисления. Вопросы для повторения Кодирование текстовой информациии_ Задания
Кодирование текстовой информациии_ Задания Игровой интернет-магазин портал “Thrifty gaming”
Игровой интернет-магазин портал “Thrifty gaming” At the movies
At the movies