Содержание
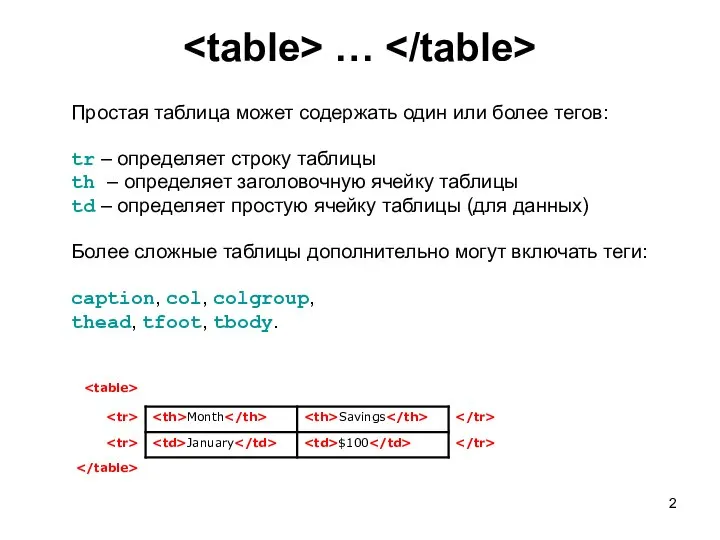
- 2. … Простая таблица может содержать один или более тегов: tr – определяет строку таблицы th –
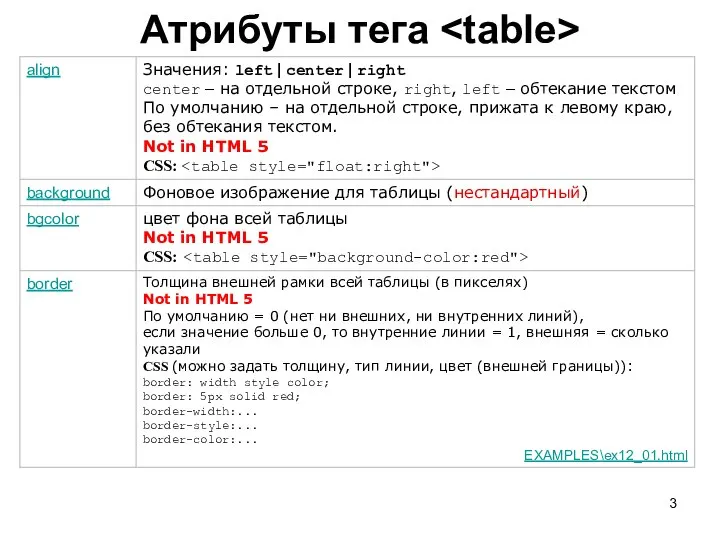
- 3. Атрибуты тега
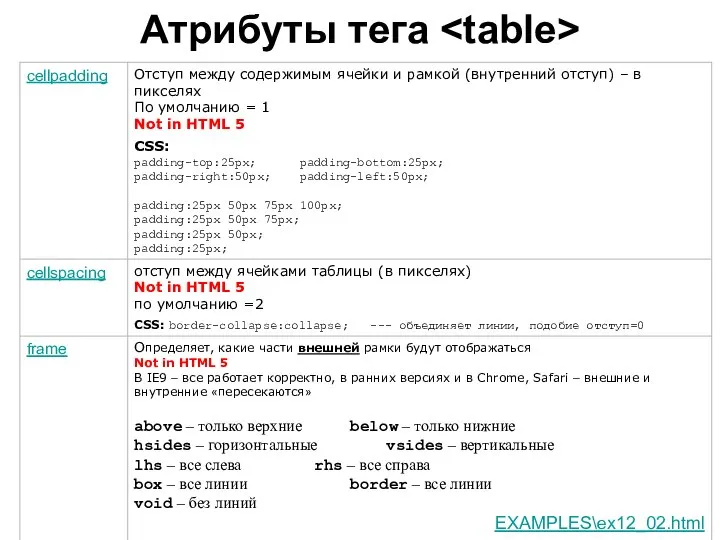
- 4. Атрибуты тега
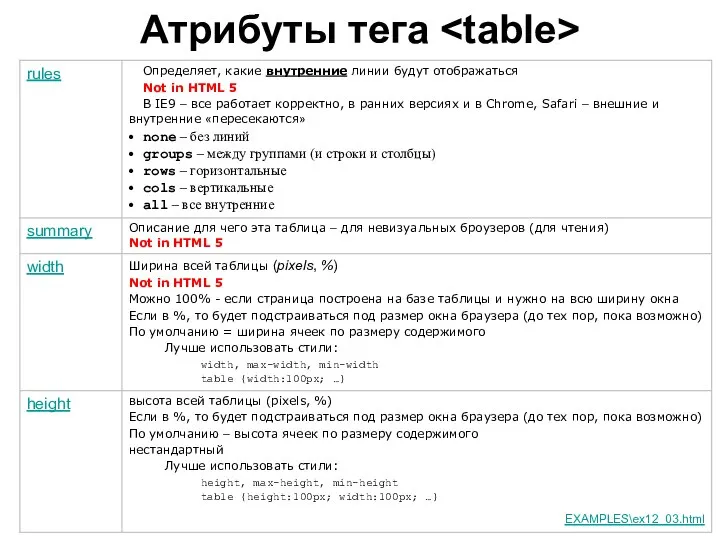
- 5. Атрибуты тега
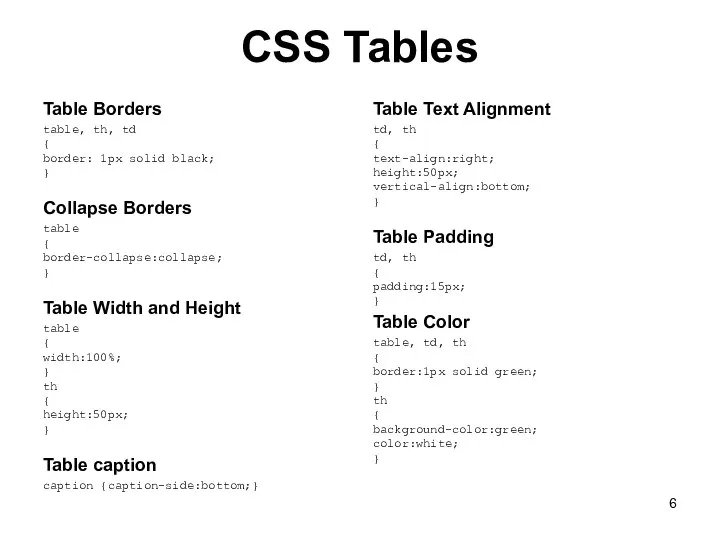
- 6. CSS Tables Table Borders table, th, td { border: 1px solid black; } Collapse Borders table
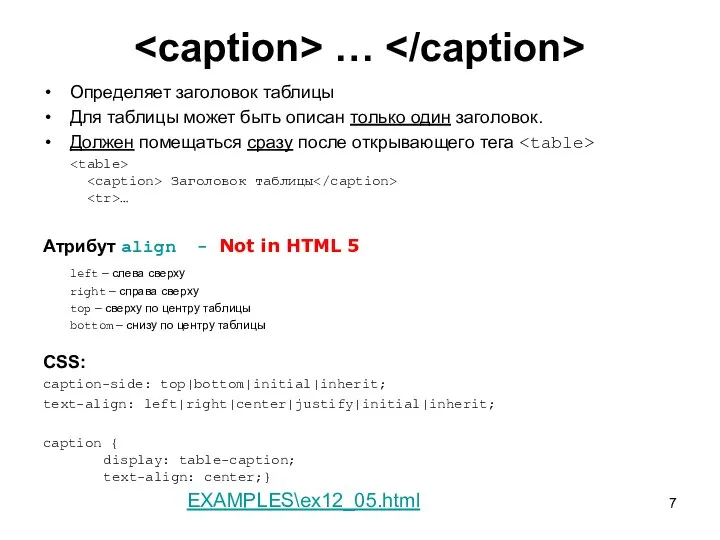
- 7. … Определяет заголовок таблицы Для таблицы может быть описан только один заголовок. Должен помещаться сразу после
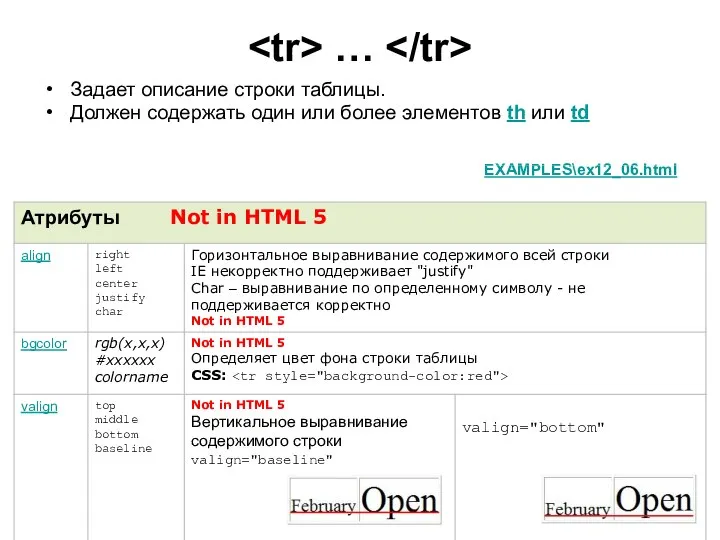
- 8. … Задает описание строки таблицы. Должен содержать один или более элементов th или td EXAMPLES\ex12_06.html
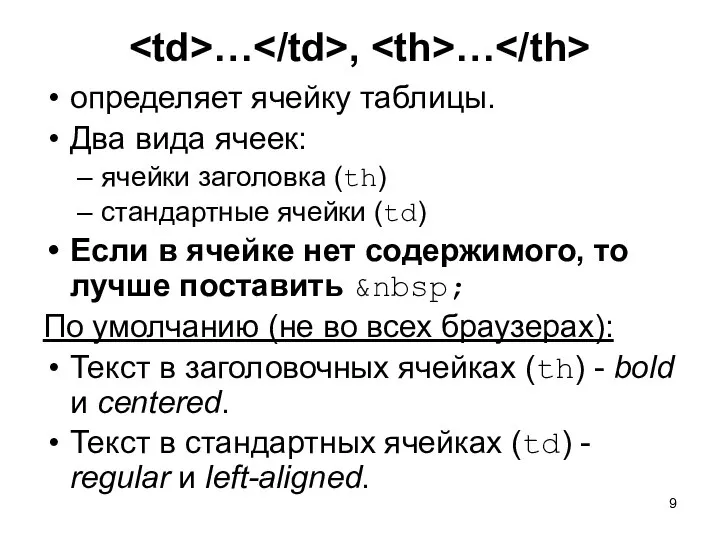
- 9. … , … определяет ячейку таблицы. Два вида ячеек: ячейки заголовка (th) стандартные ячейки (td) Если
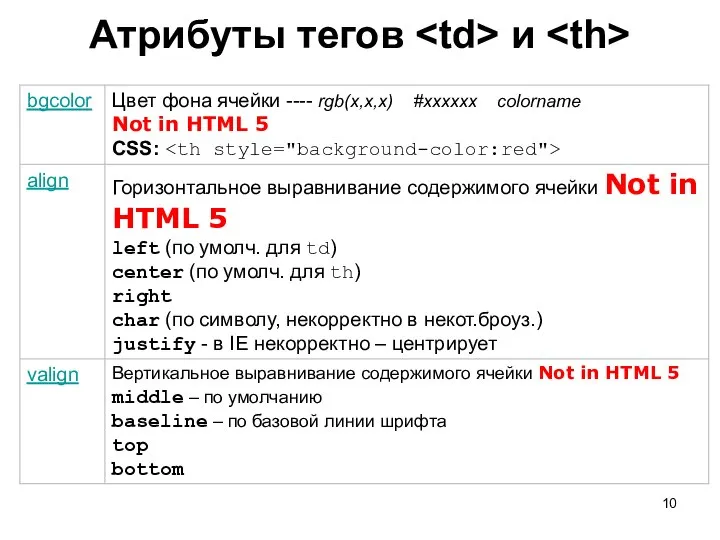
- 10. Атрибуты тегов и
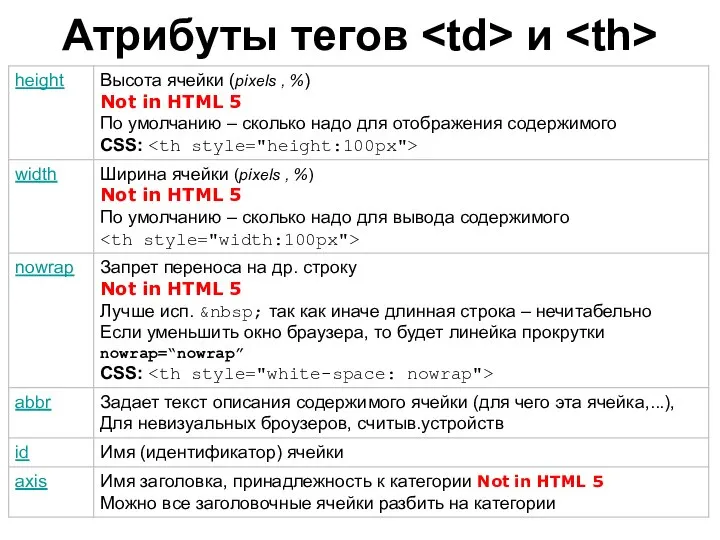
- 11. Атрибуты тегов и
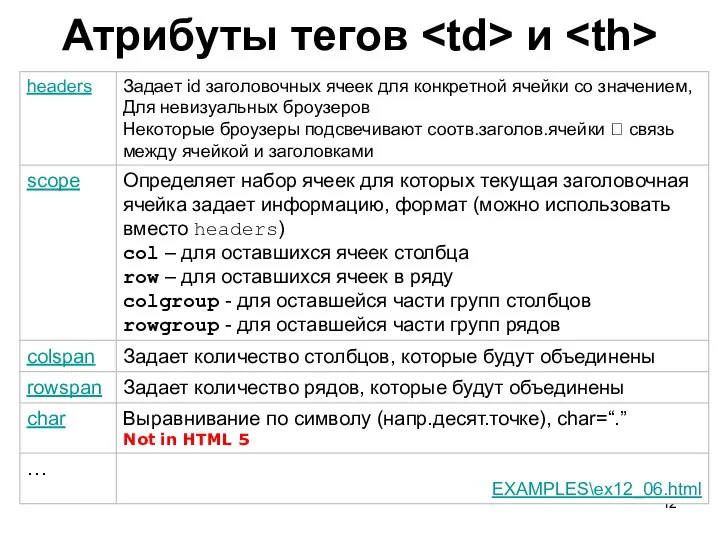
- 12. Атрибуты тегов и
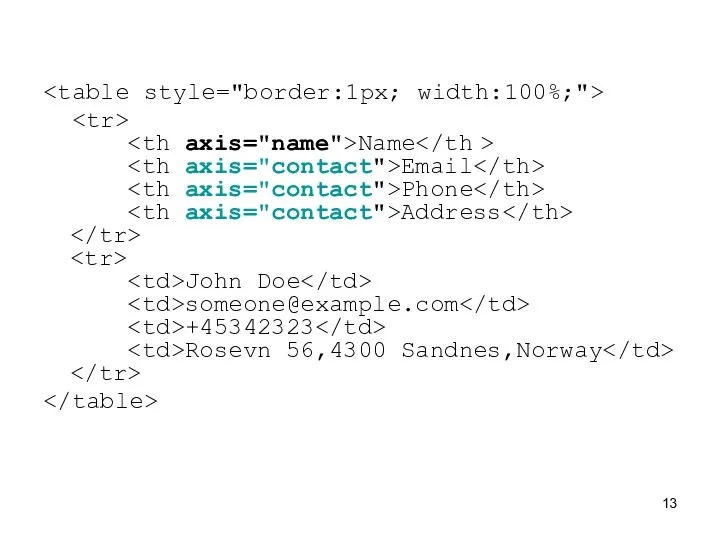
- 13. Name Email Phone Address John Doe [email protected] +45342323 Rosevn 56,4300 Sandnes,Norway
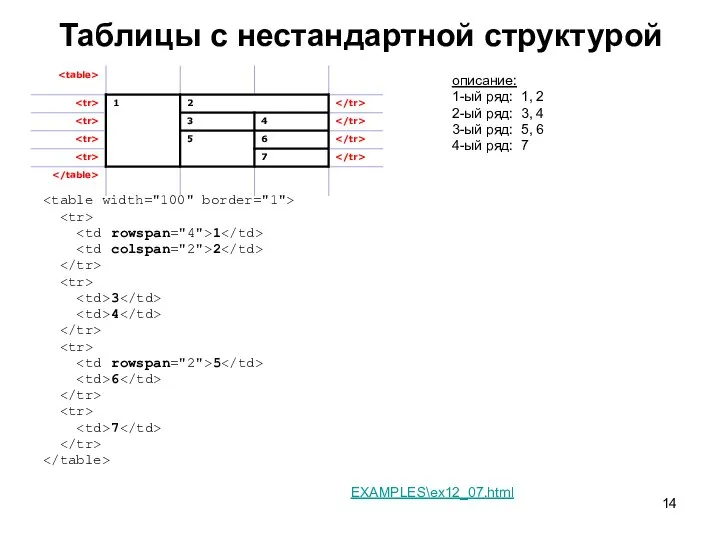
- 14. Таблицы c нестандартной структурой 1 2 3 4 5 6 7 EXAMPLES\ex12_07.html описание: 1-ый ряд: 1,
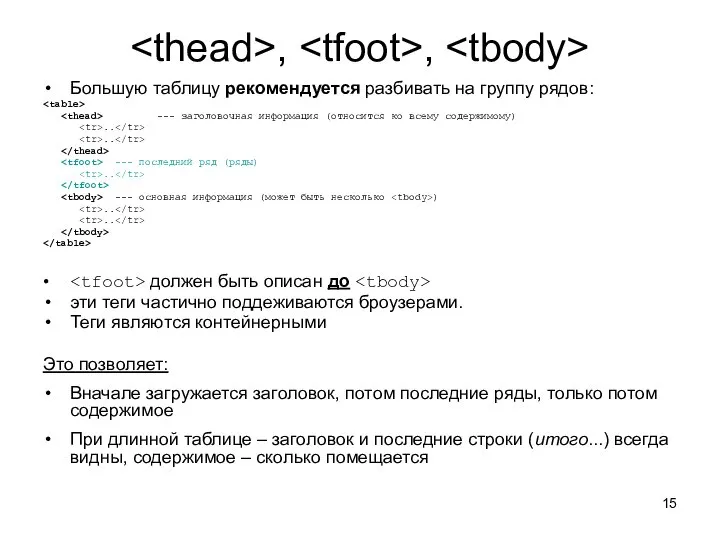
- 15. , , Большую таблицу рекомендуется разбивать на группу рядов: --- заголовочная информация (относится ко всему содержимому)
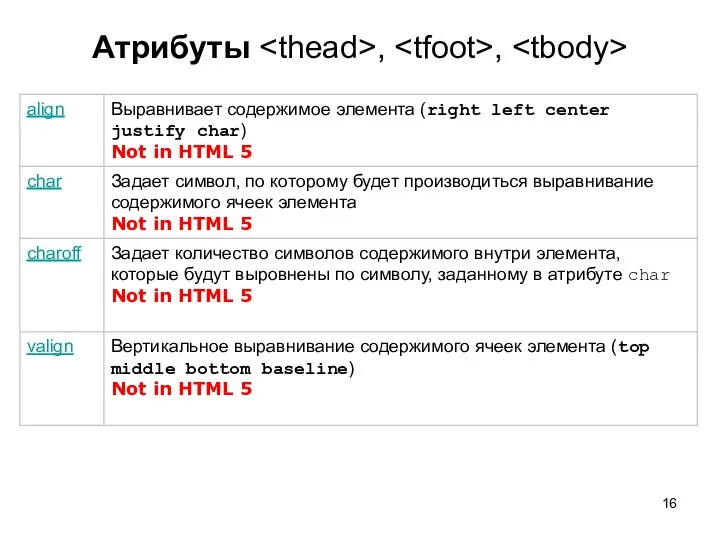
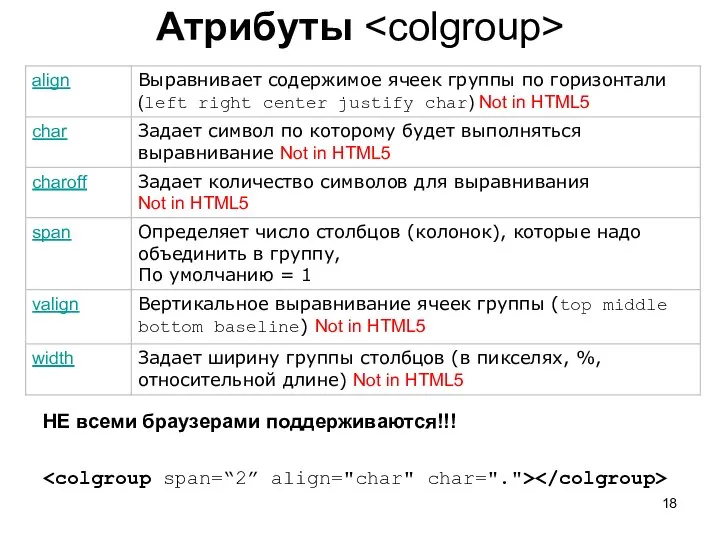
- 16. Атрибуты , ,
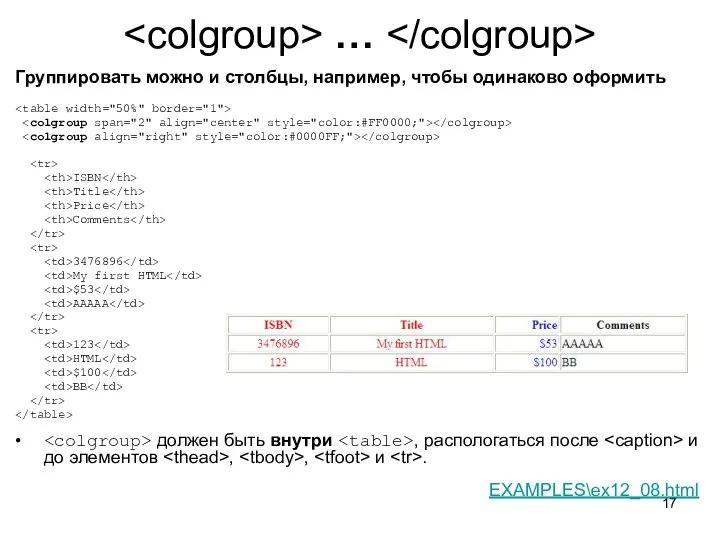
- 17. … Группировать можно и столбцы, например, чтобы одинаково оформить ISBN Title Price Comments 3476896 My first
- 18. Атрибуты НЕ всеми браузерами поддерживаются!!!
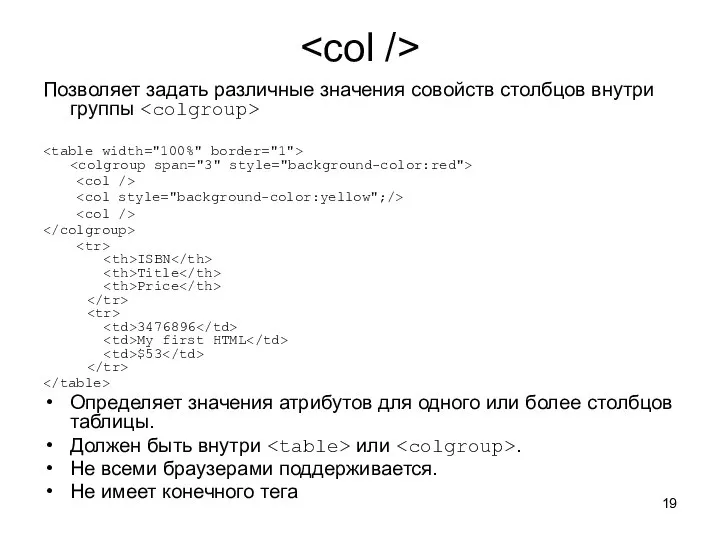
- 19. Позволяет задать различные значения совойств столбцов внутри группы ISBN Title Price 3476896 My first HTML $53
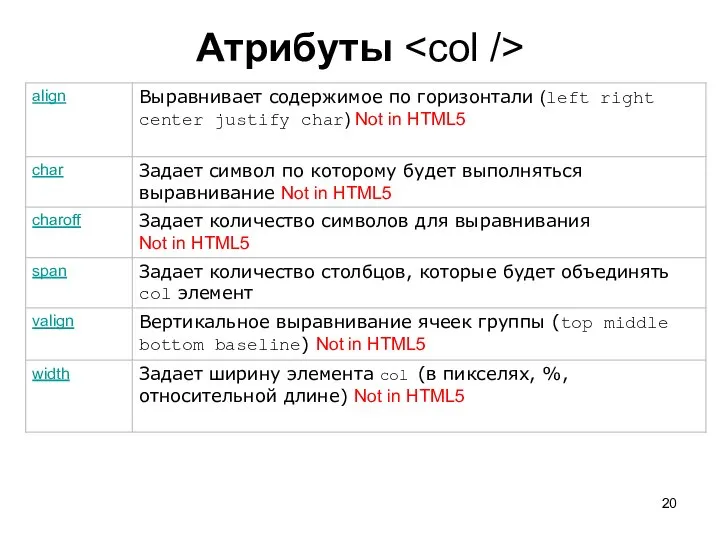
- 20. Атрибуты
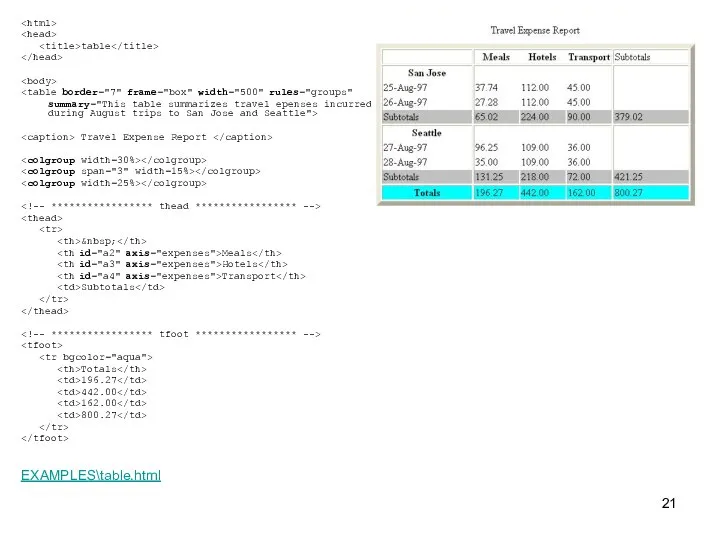
- 21. table summary="This table summarizes travel epenses incurred during August trips to San Jose and Seattle"> Travel
- 23. Скачать презентацию




















 Intro
Intro Компьютерные преступления
Компьютерные преступления Планирование электропотребления энергосбытовой компанией
Планирование электропотребления энергосбытовой компанией Модуль бесключевого запуска двигателя Pandora BMW Bypass
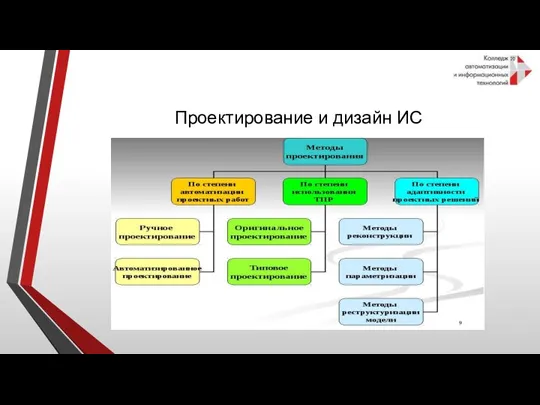
Модуль бесключевого запуска двигателя Pandora BMW Bypass Проектирование и дизайн ИС
Проектирование и дизайн ИС Интеграция приложений и информационных систем
Интеграция приложений и информационных систем Смена флага документа репутационный на особо важный
Смена флага документа репутационный на особо важный Язык программирования Паскаль. Решение задач
Язык программирования Паскаль. Решение задач Презентация на тему Характеристики процессора и оперативной памяти
Презентация на тему Характеристики процессора и оперативной памяти  Технология разработки и защиты баз данных. Семинар 1
Технология разработки и защиты баз данных. Семинар 1 Оценка устойчивой работы программной среды стационарного компьютера, разработка предложений по модернизации программной среды
Оценка устойчивой работы программной среды стационарного компьютера, разработка предложений по модернизации программной среды Тема 6. Организация службы защиты информации (СЗИ)
Тема 6. Организация службы защиты информации (СЗИ) Онлайн система ERP.travel
Онлайн система ERP.travel Задачи_Pas
Задачи_Pas Шаблони та формуляр-зразки документа. Реквізити документа. Правила оформлення сторінки
Шаблони та формуляр-зразки документа. Реквізити документа. Правила оформлення сторінки Техника LOW POLY
Техника LOW POLY BNeAdjeg jndui etfoaa doiedauo
BNeAdjeg jndui etfoaa doiedauo Презентация на тему Всемирная компьютерная сеть Интернет
Презентация на тему Всемирная компьютерная сеть Интернет  Документ, как информационный объект (3 класс)
Документ, как информационный объект (3 класс) excel программасы
excel программасы Современные информационные технологии
Современные информационные технологии Безопасность школьников в сети интернет
Безопасность школьников в сети интернет Отбор данных
Отбор данных Человек в стеклянном замке, или безопасность в интернете. Виды вирусов
Человек в стеклянном замке, или безопасность в интернете. Виды вирусов You Tube
You Tube Криптографические методы защиты информации. Лекция 1
Криптографические методы защиты информации. Лекция 1 Анализ и рекомендации по странице в Instagram
Анализ и рекомендации по странице в Instagram База данных бюро знакомств в Delphi
База данных бюро знакомств в Delphi