Слайд 2Что такое Интернет?
глобальная сеть, объединяющая компьютерные сети
ИНТЕРНЕТ
«всемирная паутина» или
WWW (World Wide Web)

Слайд 3Что такое Интернет?
объединение компьютеров (серверов) и сервисов хранения информации - хостингов
ИНТЕРНЕТ
информация и

сервисы, связанные с предоставлением доступа к информации, – сайты
Слайд 4Что такое …
Сайт – набор Web-страниц, тематически и организационно связанных друг с

другом
Web-страница – файл с текстом, содержащий разметку HTML
HTML (HyperТext Markup Language) – язык разметки гипертекста
Гипертекст – это текст, в котором каждое слово или словосочетание может быть активной ссылкой на другой документ, изображение, таблицу и т.п.
Слайд 5Будем знакомы
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986-1991

годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария).
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.
Слайд 6Будем знакомы
Язык HTML был задуман и создан как средство структурирования и форматирования

документов без их привязки к средствам отображения.
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона).
Слайд 7Подробнее о HTML
HTML представляет собой набор тегов.
Тэг – элемент или способ разметки

текста
Теги различаются на парные и непарные, контейнеры и пустые.
Парные теги содержат 2 команды: открывающую и закрывающую – и являются контейнерами .
Контейнеры – парные теги, используемые для оформления заключенной в них информации.
Пустые – непарные теги, не содержащие информации.
Слайд 8Подробнее о тегах
Общий вид
<имя_тега> – открывающий или пустой тег
– закрывающий

тег
Открывающий и пустой теги могут иметь параметры:
определенные
<имя_тега параметр … >
настраиваемые
<имя_тега параметр = «значение» … >
Параметров у тега может быть несколько
Слайд 9Создание Web-страницы
Инструментальная среда состоит из текстового редактора (самый простой – Блокнот) и

браузера
Браузер – программа просмотра Web-страницы – преобразует теги HTML в визуальные эффекты
Слайд 10Пример
Описать оформление текста:
(Web-страница)
Тег – это инструкция разметки текста
=======================================
(Исходник)
Вариант решения:
Жирный

шрифт
Тег
Обычный шрифт
– это инструкция разметки текста
Слайд 11Пример
Описать оформление текста:
(Web-страница)
Тег – это инструкция разметки текста
=======================================
(Исходник)
Другой вариант

решения:
Жирный шрифт: Тег
Обычный шрифт: – это инструкция разметки текста
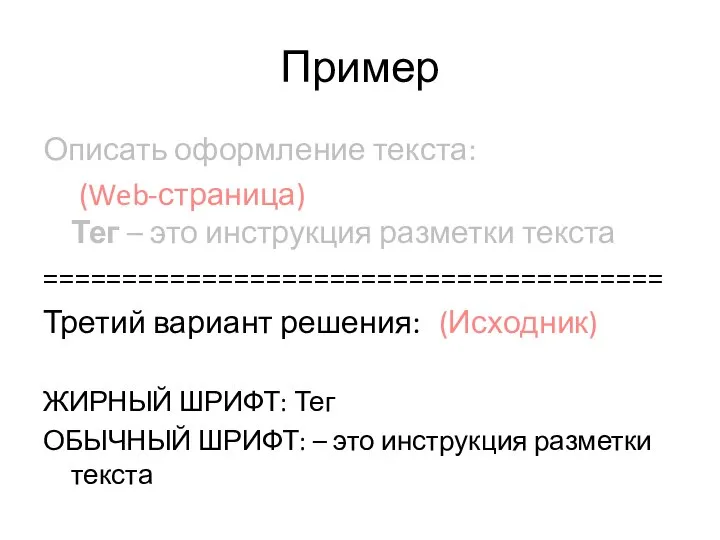
Слайд 12Пример
Описать оформление текста:
(Web-страница)
Тег – это инструкция разметки текста
=======================================
Третий вариант решения: (Исходник)

ЖИРНЫЙ ШРИФТ: Тег
ОБЫЧНЫЙ ШРИФТ: – это инструкция разметки текста
Слайд 13Особенности HTML-документа
Не чувствительность к регистру при оформлении названий тегов.
Игнорирование «переноса строки», «конца

абзаца», «разрыва страницы» в тексте Web-страницы.
Несколько последовательных «пробелов» воспринимаются как «один».












 Информационная безопасность в интернете
Информационная безопасность в интернете Спасибо, Дед Мороз!
Спасибо, Дед Мороз! Signatures. New messages and then go to signatures
Signatures. New messages and then go to signatures Информация и знания. УМК 5-7 классов
Информация и знания. УМК 5-7 классов Создание web-сайта вакцинации
Создание web-сайта вакцинации Исполнитель Водолей
Исполнитель Водолей STEK_ISO
STEK_ISO Создание сайта Сервисы Google
Создание сайта Сервисы Google Разработка аппаратно-программной системы для изменения цвета светодиодной ткани
Разработка аппаратно-программной системы для изменения цвета светодиодной ткани Информация и информатика
Информация и информатика Обучение вместе с МЭО. План проведения занятий с МЭО в условиях дистанционного обучения
Обучение вместе с МЭО. План проведения занятий с МЭО в условиях дистанционного обучения Безопасность в сети Интернет. Игра
Безопасность в сети Интернет. Игра BazyDannykh_Teoria
BazyDannykh_Teoria Операционные системы
Операционные системы Popular minimalist decluttering method
Popular minimalist decluttering method Проектирование баз картографических данных и управление ими
Проектирование баз картографических данных и управление ими 1C_Cabinet_sotrudnika_client
1C_Cabinet_sotrudnika_client Software Engineering Fundamentals (SEF): MS.NET Design Patterns
Software Engineering Fundamentals (SEF): MS.NET Design Patterns Алгоритмизация и программирование. Массивы. Сортировка. Двумерные массивы
Алгоритмизация и программирование. Массивы. Сортировка. Двумерные массивы Курс лекций о Archimate 3.0. Лекция первая. Знакомство с языком моделирования
Курс лекций о Archimate 3.0. Лекция первая. Знакомство с языком моделирования Алгоритмическая конструкция ветвление. Основные алгоритмические конструкции
Алгоритмическая конструкция ветвление. Основные алгоритмические конструкции Разработки по мультфильмам Dysney от Meeting-Sitting Club
Разработки по мультфильмам Dysney от Meeting-Sitting Club Конвертирование данных из текстовых файлов в MS EXEL
Конвертирование данных из текстовых файлов в MS EXEL Статистические методы в искусственном интеллекте. Предсказание. Наивный Байесовский алгоритм и реализация Байесовского выражения
Статистические методы в искусственном интеллекте. Предсказание. Наивный Байесовский алгоритм и реализация Байесовского выражения Структура и уровни построения АСУ на транспорте, их функции, алгоритмы эффективного принятия оперативных решений
Структура и уровни построения АСУ на транспорте, их функции, алгоритмы эффективного принятия оперативных решений Формат с плавающей точкой (float)
Формат с плавающей точкой (float) Движение манипулятора. Программа автоматического управления манипулятором
Движение манипулятора. Программа автоматического управления манипулятором Информация и ее свойства. Информационные процессы
Информация и ее свойства. Информационные процессы