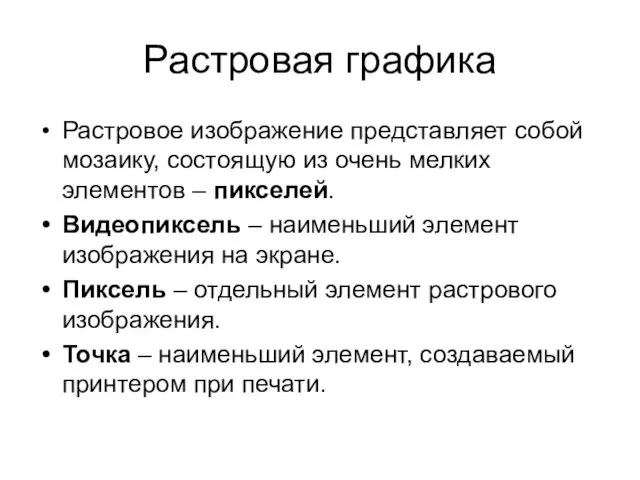
Слайд 2Растровая графика
Растровое изображение представляет собой мозаику, состоящую из очень мелких элементов –

пикселей.
Видеопиксель – наименьший элемент изображения на экране.
Пиксель – отдельный элемент растрового изображения.
Точка – наименьший элемент, создаваемый принтером при печати.
Слайд 3Растровая графика
Экран компьютера состоит из большого числа видеопикселей и задаётся в формате

N ґ M, где N – количество видеопикселей по горизонтали, а М – количество видеопикселей по вертикали.
Размеры графической сетки: 800 ґ 600, 1024 ґ 768, 1240 ґ 1024 и т.д.
Размер видеопикселя – меньше 0,3 мм
Слайд 4Достоинства растровой графики
Каждому пикселю можно придать любой из миллионов цветовых оттенков.
Растровые изображения

могут быть легко распечатаны на принтере, так как принтер тоже строит изображение по точкам.
Растровые изображения легко сканируются (вводятся в память компьютера), потому что сканер тоже считывает цветовой оттенок некоторых точек изображения.
Слайд 5Недостатки растровой графики
Для хранения растрового изображения хорошего качества требуется большой объём памяти

(несколько мегабайт).
Растровое изображение после масштабирования или поворота теряет качество.
Слайд 6Растровая графика в памяти компьютера
Допустим, что у нас хранится чёрно-белое изображение размером

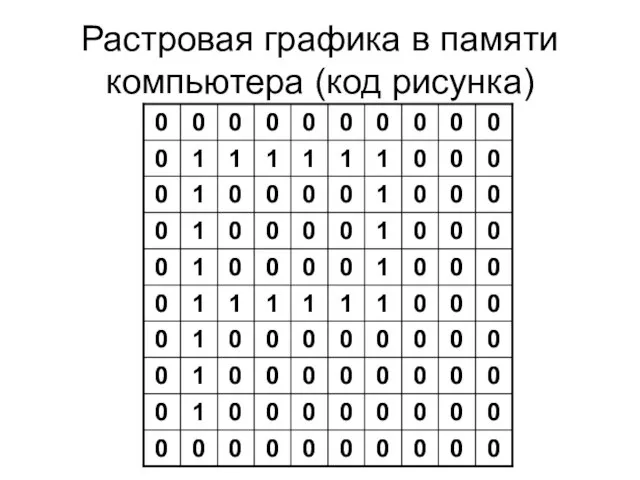
10 на 10 точек. Так как изображение чёрно-белое, то для хранения информации о цвете пикселя достаточно одного бита: 1 – цвет белый, 0 – цвет чёрный. Всего надо 100 бит для хранения всего изображения.
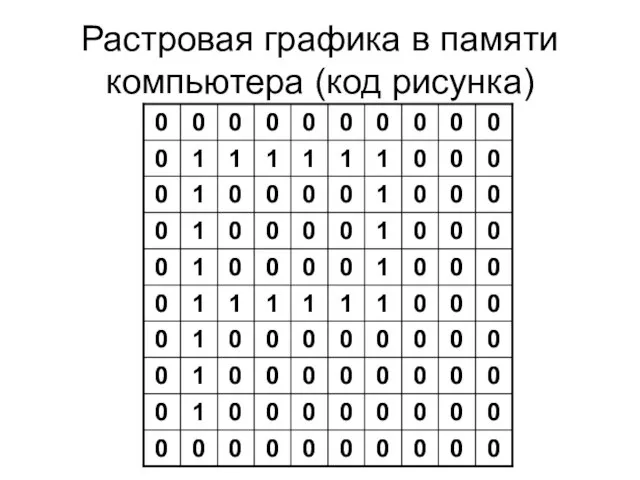
Слайд 7Растровая графика в памяти компьютера (код рисунка)

Слайд 8Растровая графика в памяти компьютера (рисунок, восстановленный по коду.)

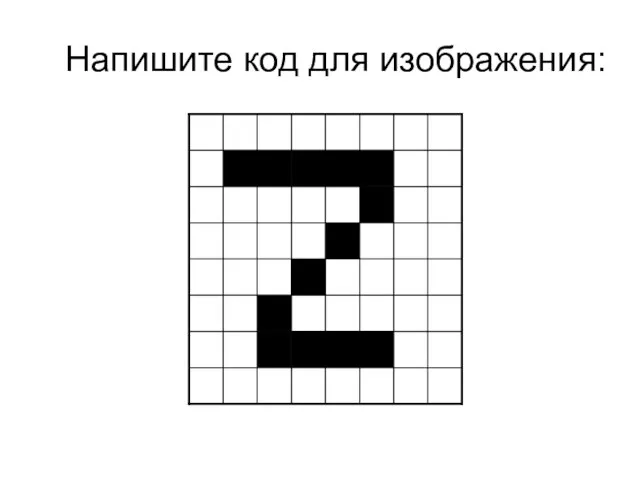
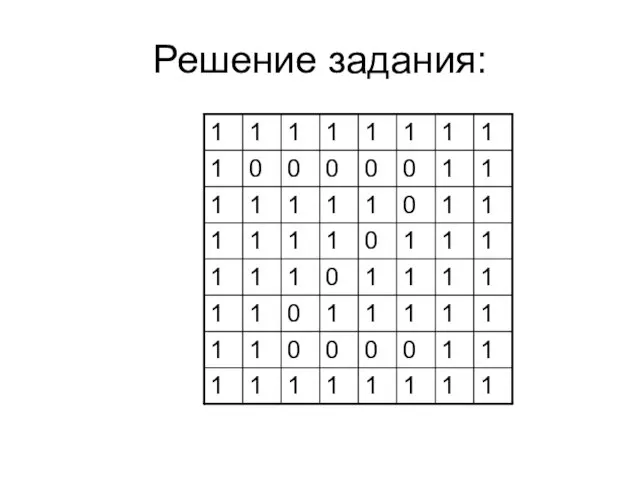
Слайд 9Задание 1.
Восстановите рисунок по коду.

Слайд 11Растровая графика в памяти компьютера
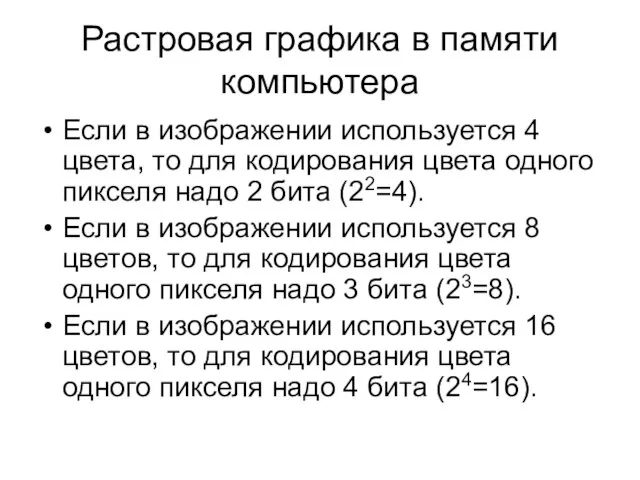
Если в изображении используется 4 цвета, то для

кодирования цвета одного пикселя надо 2 бита (22=4).
Если в изображении используется 8 цветов, то для кодирования цвета одного пикселя надо 3 бита (23=8).
Если в изображении используется 16 цветов, то для кодирования цвета одного пикселя надо 4 бита (24=16).
Слайд 14Векторная графика
В векторной графике изображения строятся из простых объектов - прямых, дуг,

эллипсов, прямоугольников, областей произвольной формы, называемых примитивами.
В трёхмерной графике используются объёмные примитивы – куб, сфера, параллелепипед и т.п.
Слайд 15Достоинства векторной графики
Векторные изображения занимают относительно небольшой объём памяти.
При масштабировании или повороте

качество векторного изображения не изменяется.
Растровое изображение можно обрабатывать как векторное после преобразования, которое называется трассировкой.
Слайд 16Недостатки векторной графики
Векторная графика не позволяет получать изображения фотографического качества.
Иногда возникают проблемы

при печати векторного изображения.
Слайд 17Векторная графика в памяти компьютера
Векторное изображение описывается специальными командами. Начало команды –

это служебное слово, описывающее примитив, затем следуют координаты и коэффициенты сжатия примитива.
Например команда построения прямоугольника может выглядеть так: Прямоугольник 10, 25, 40, 25
Слайд 18Векторная графика в памяти компьютера
Команда построения линии может выглядеть так: Линия 12,

34, 38,25
Команда построения окружности: Окружность 45, 60, 30
Команда перемещения указателя без прорисовки линии Перейти к 24, 77
Слайд 19Векторная графика в памяти компьютера
Дан рисунок:

Слайд 20Векторная графика в памяти компьютера
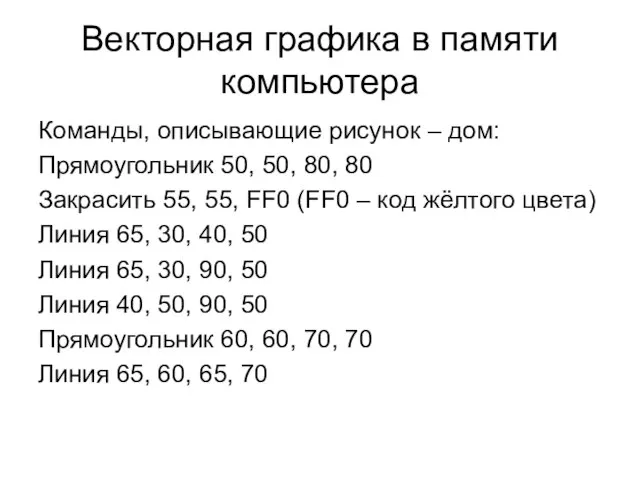
Команды, описывающие рисунок – дом:
Прямоугольник 50, 50, 80,

80
Закрасить 55, 55, FF0 (FF0 – код жёлтого цвета)
Линия 65, 30, 40, 50
Линия 65, 30, 90, 50
Линия 40, 50, 90, 50
Прямоугольник 60, 60, 70, 70
Линия 65, 60, 65, 70
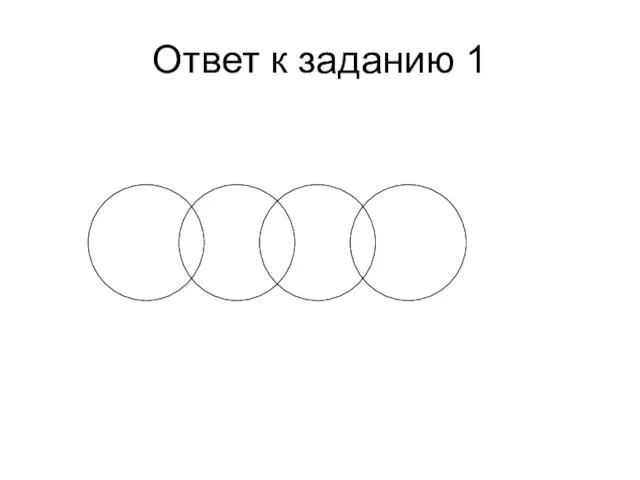
Слайд 21Векторная графика задание 1:
Восстановите рисунок по следующим командам:
Окружность 30, 30, 20
Окружность 60,

30, 20
Окружность 90, 30, 20
Окружность 120, 30, 20
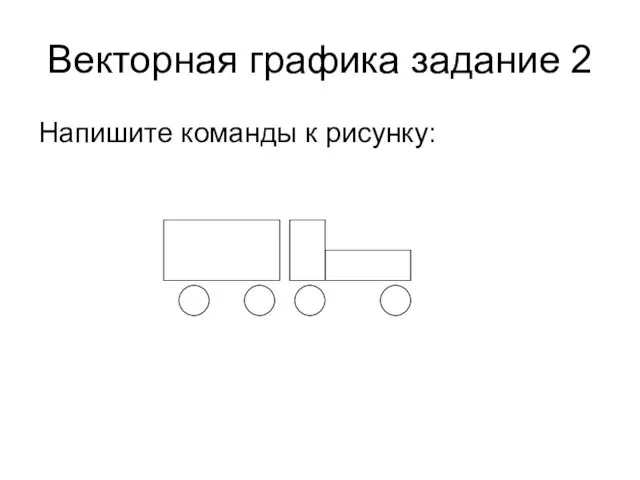
Слайд 23Векторная графика задание 2
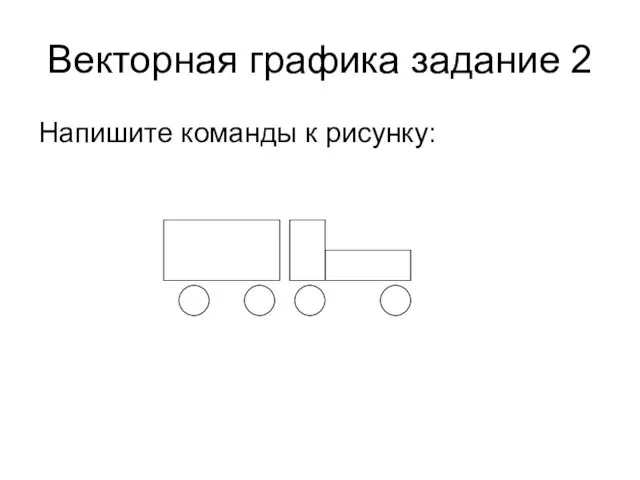
Напишите команды к рисунку:























 Докучные сказки
Докучные сказки Электронные таблицы
Электронные таблицы Разработка унифицированного модема для КИС
Разработка унифицированного модема для КИС Модульное программирование в MathCAD
Модульное программирование в MathCAD Занятие №2 Основатель
Занятие №2 Основатель Урок 1. Страхи и мотивация
Урок 1. Страхи и мотивация Практическая квалификационная работа Устройство памяти персонального компьютера
Практическая квалификационная работа Устройство памяти персонального компьютера Понятие информации. Количество информации. Урок 1
Понятие информации. Количество информации. Урок 1 Козьмирук Артур (wecompress.com)
Козьмирук Артур (wecompress.com) Тест по программированию
Тест по программированию Предпосылки создания и развития АСУ
Предпосылки создания и развития АСУ Памятка для родителей обучающихся Муниципального казенного учреждения Станция юных техников
Памятка для родителей обучающихся Муниципального казенного учреждения Станция юных техников Образование на основе онлайновых социальных сетей
Образование на основе онлайновых социальных сетей Единый деканат. Сайт ТюмГУ
Единый деканат. Сайт ТюмГУ Программное обеспечение astraia
Программное обеспечение astraia Обучение ООП с помощью видеоигры
Обучение ООП с помощью видеоигры Векторный радикал
Векторный радикал Портативное устройство для трансляции изображения с удалённых серверов
Портативное устройство для трансляции изображения с удалённых серверов Компьютер и его программное обеспечение.Этапы информационных преобразований в обществе
Компьютер и его программное обеспечение.Этапы информационных преобразований в обществе 北京外国语大学 MTI 翻译硕士
北京外国语大学 MTI 翻译硕士 Электронный документооборот
Электронный документооборот Представление информации, языки, кодирование
Представление информации, языки, кодирование Выполнение алгоритмов для исполнения Робот
Выполнение алгоритмов для исполнения Робот Основы программирования на языке Паскаль
Основы программирования на языке Паскаль Передача информации
Передача информации DBMS_lecture2
DBMS_lecture2 Система и ее базовые категории
Система и ее базовые категории Интерпретация религии в игре
Интерпретация религии в игре