Содержание
- 2. введение CSS flexbox(FlexibleBoxLayoutModule) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов. Flexbox состоит
- 3. Модуль flexbox позволяет решать следующие задачи: Располагать элементы в одном из четырех направлений: слева направо, справа
- 4. введение В основе flexbox лежит идея оси. Flexbox является инструментом двумерной компоновки и использует для работы
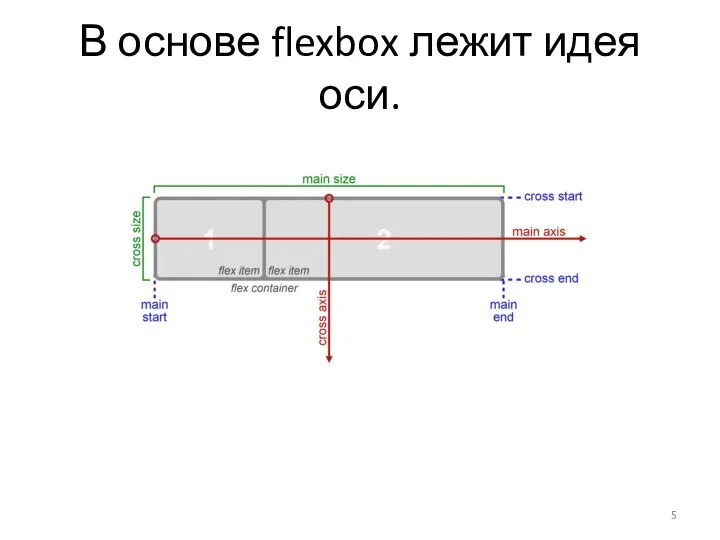
- 5. В основе flexbox лежит идея оси.
- 6. Свойства flex-контейнера Flex-контейнер устанавливает новый гибкий контекст форматирования для его содержимого. Flex-контейнер не является блочным контейнером,
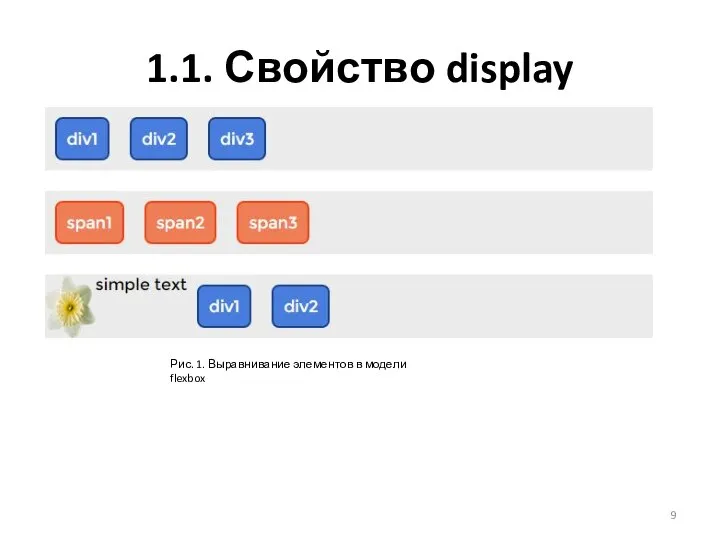
- 7. 1.1. Свойство display Модель flexbox-разметки связана с определенным значением CSS-свойства display родительского html-элемента, содержащего внутри себя
- 8. После установки данных значений свойства каждый дочерний элемент автоматически становится flex-элементом, выстраиваясь в ряд (вдоль главной
- 9. 1.1. Свойство display Рис. 1. Выравнивание элементов в модели flexbox
- 10. Если родительский блок содержит текст или изображения без оберток, они становятся анонимными flex-элементами. Текст выравнивается по
- 11. 1.2. Выравнивание элементов по горизонтали justify-content Свойство выравнивает flex-элементы по ширине flex-контейнера, распределяя оставшееся свободное пространство,
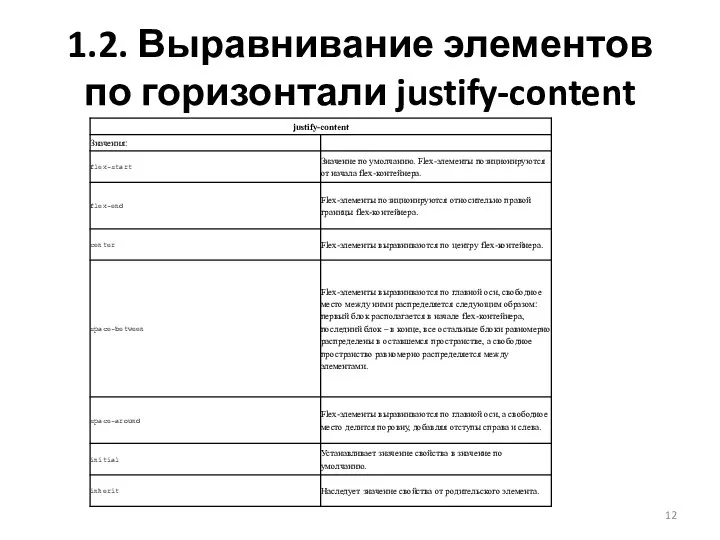
- 12. 1.2. Выравнивание элементов по горизонтали justify-content
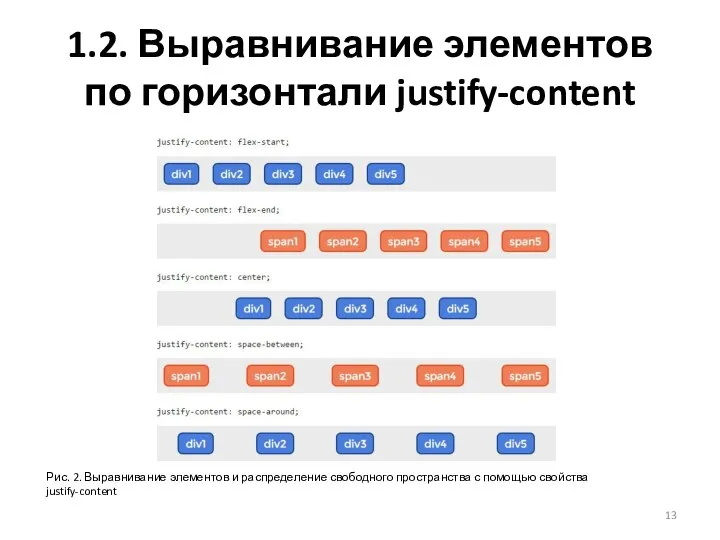
- 13. 1.2. Выравнивание элементов по горизонтали justify-content Рис. 2. Выравнивание элементов и распределение свободного пространства с помощью
- 14. Синтаксис .flex-container { display: -webkit-flex; -webkit-justify-content: flex-start; display: flex; justify-content: flex-start; 1.2. Выравнивание элементов по горизонтали
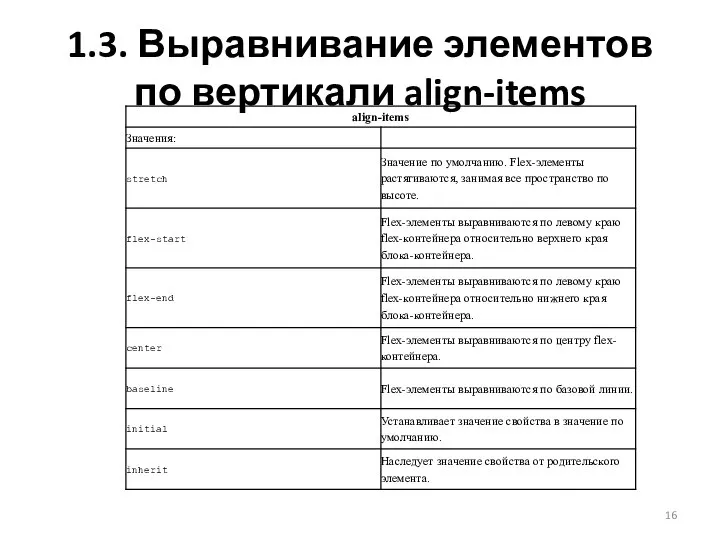
- 15. 1.3. Выравнивание элементов по вертикали align-items Свойство выравнивает flex-элементы, в том числе и анонимные flex-элементы по
- 16. 1.3. Выравнивание элементов по вертикали align-items
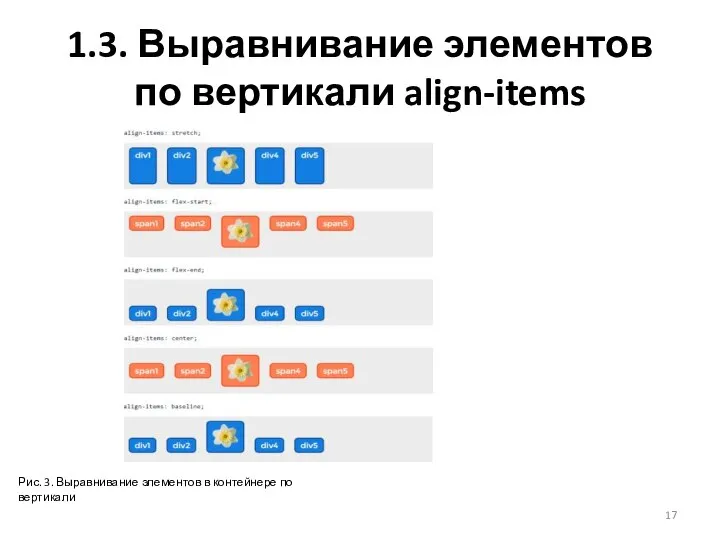
- 17. 1.3. Выравнивание элементов по вертикали align-items Рис. 3. Выравнивание элементов в контейнере по вертикали
- 18. Синтаксис .flex-container { display: -webkit-flex; -webkit-align-items: flex-start; display: flex; align-items: flex-start; } 1.3. Выравнивание элементов по
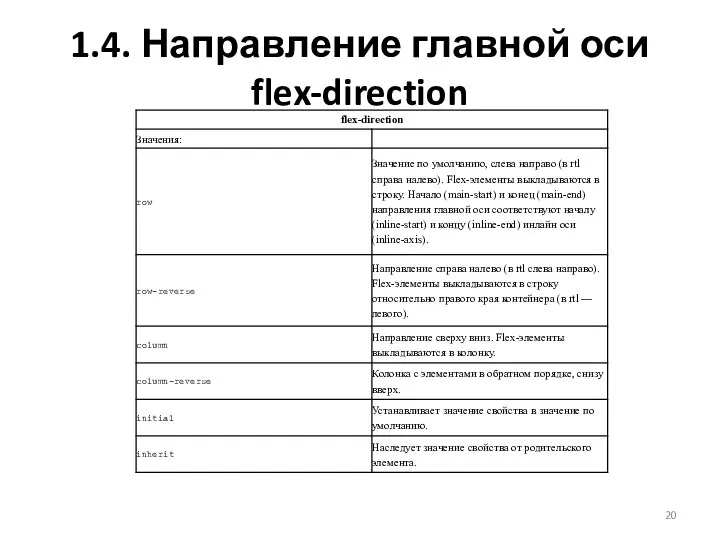
- 19. 1.4. Направление главной оси flex-direction Свойство определяет, каким образом flex-элементы укладываются во flex-контейнере, задавая направление главной
- 20. 1.4. Направление главной оси flex-direction
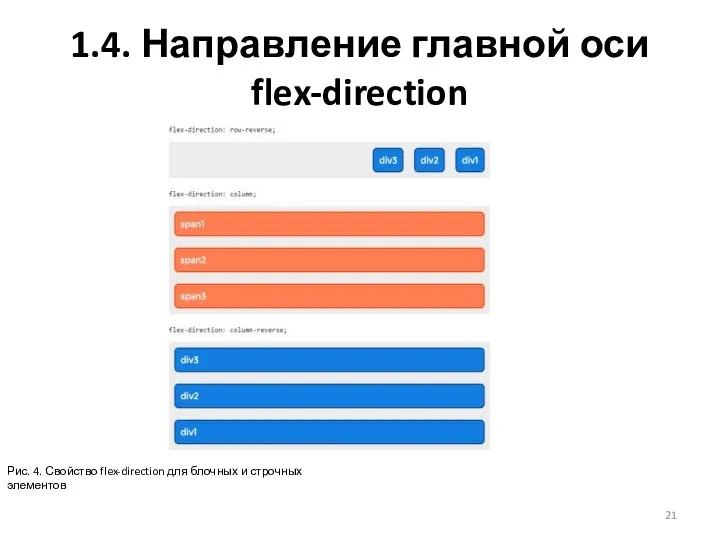
- 21. 1.4. Направление главной оси flex-direction Рис. 4. Свойство flex-direction для блочных и строчных элементов
- 22. Синтаксис .flex-container { display: -webkit-flex; -webkit-flex-direction: row-reverse; display: flex; flex-direction: row-reverse; } 1.4. Направление главной оси
- 23. 1.5. Многострочность элементов flex-wrap Свойство управляет тем, как flex-контейнер будет выкладывать flex-элементы — в одну строку
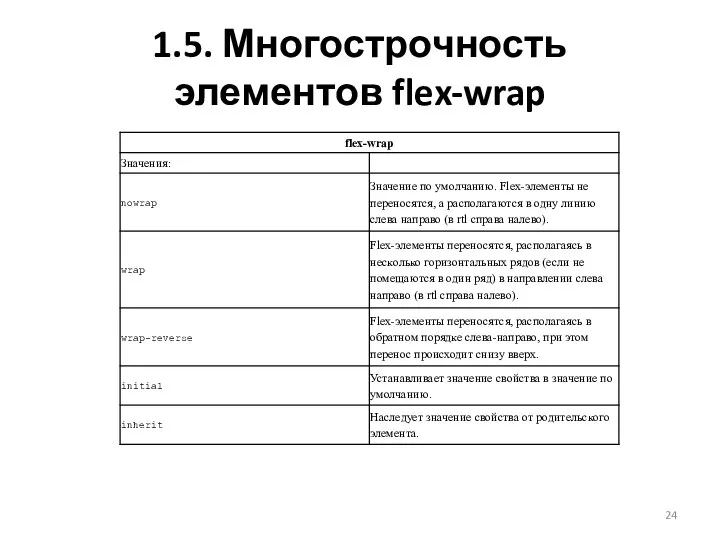
- 24. 1.5. Многострочность элементов flex-wrap
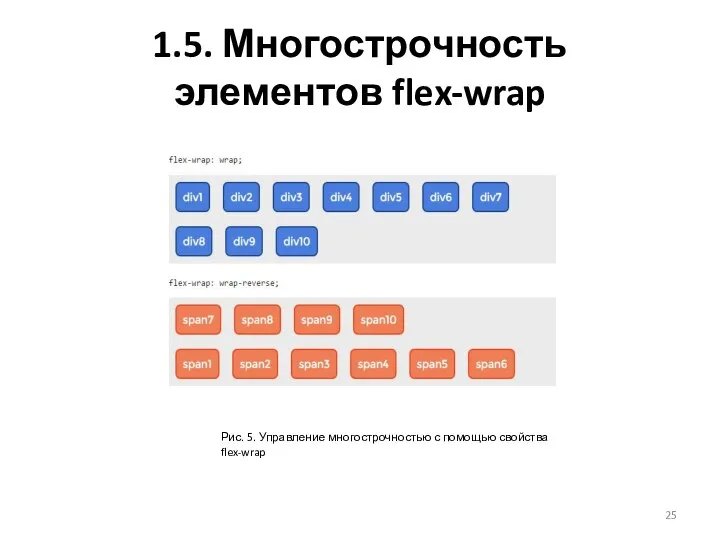
- 25. 1.5. Многострочность элементов flex-wrap Рис. 5. Управление многострочностью с помощью свойства flex-wrap
- 26. Синтаксис .flex-container { display: -webkit-flex; -webkit-flex-wrap: wrap; display: flex; flex-wrap: wrap; 1.5. Многострочность элементов flex-wrap
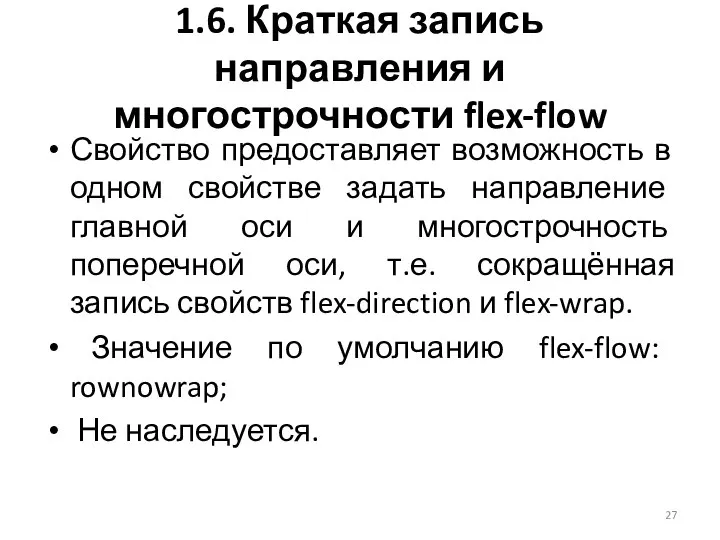
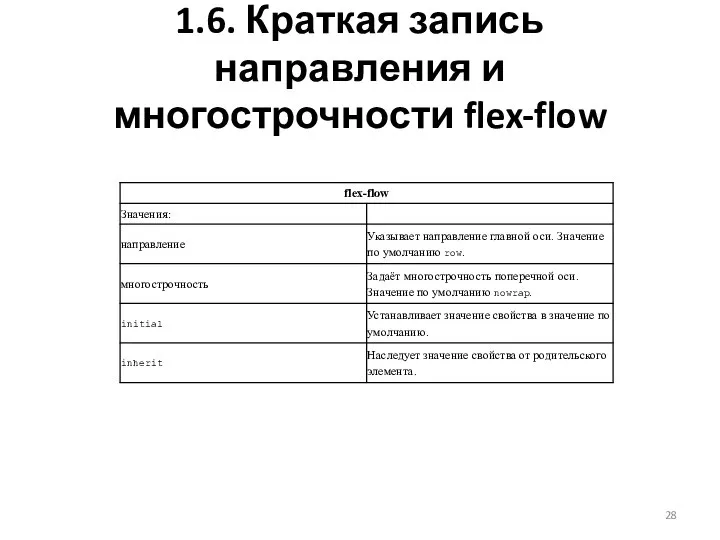
- 27. 1.6. Краткая запись направления и многострочности flex-flow Свойство предоставляет возможность в одном свойстве задать направление главной
- 28. 1.6. Краткая запись направления и многострочности flex-flow
- 29. Синтаксис .flex-container { display: -webkit-flex; -webkit-flex-flow: row wrap; display: flex; flex-flow: row wrap; } 1.6. Краткая
- 30. 1.7. Многострочное выравнивание align-content Свойство выравнивает строки flex-элементов по вертикали во flex-контейнере, позволяя управлять свободным пространством.
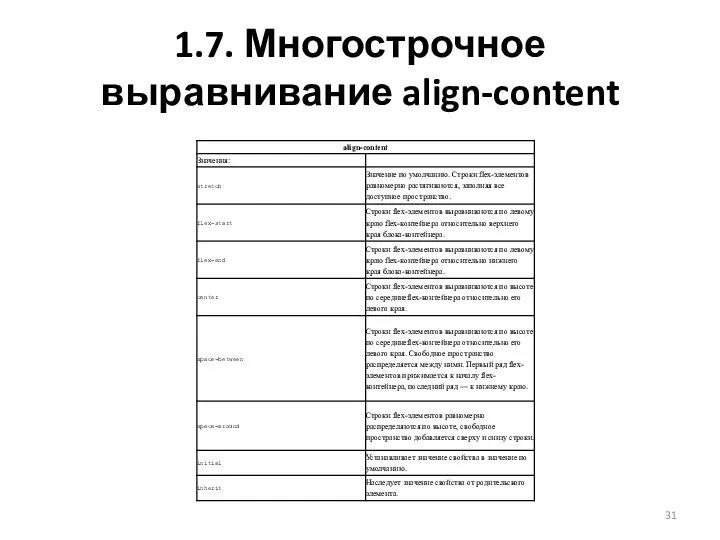
- 31. 1.7. Многострочное выравнивание align-content
- 32. 1.7. Многострочное выравнивание align-content Рис. 6. Многострочное выравнивание flex-элементов
- 33. Синтаксис .flex-container { display: -webkit-flex; -webkit-flex-flow: row wrap; -webkit-align-content: flex-end; display: flex; flex-flow: row wrap; align-content:
- 34. Свойства flex-элементов
- 35. 2.1. Порядок отображения элементов order Свойство определяет порядок, в котором flex-элементы отображаются внутри flex-контейнера. По умолчанию
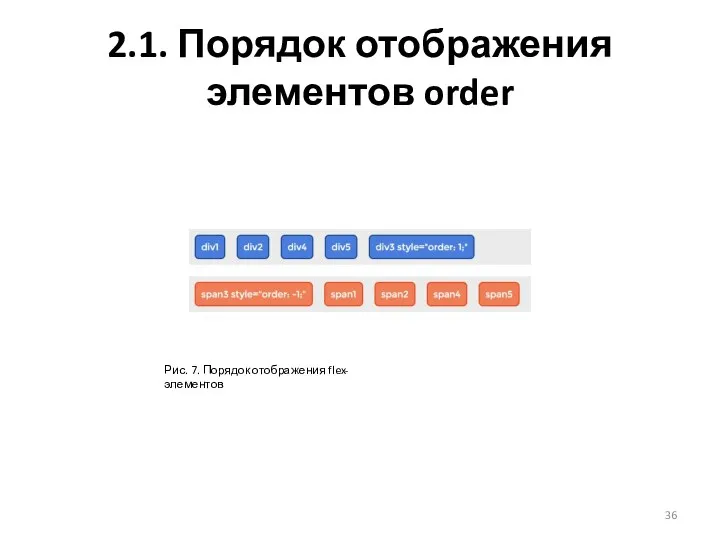
- 36. 2.1. Порядок отображения элементов order Рис. 7. Порядок отображения flex-элементов
- 37. Синтаксис .flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-order: 1; order: 1; } 2.1.
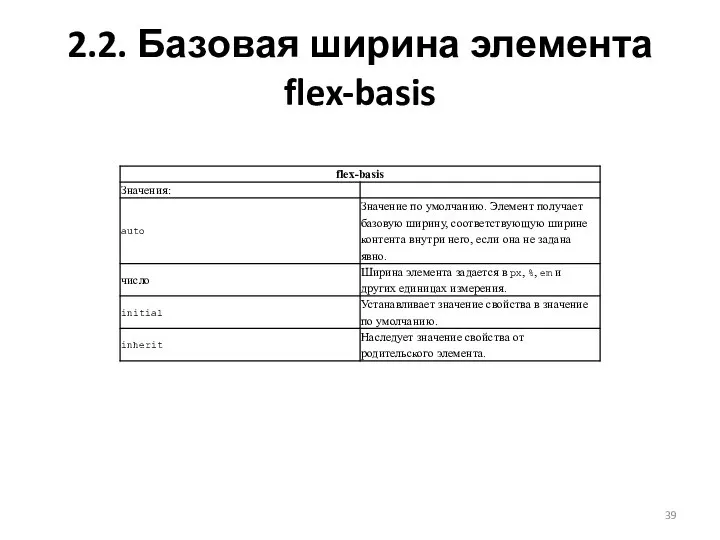
- 38. 2.2. Базовая ширина элемента flex-basis Свойство позволяет задать базовую ширину flex-элемента, относительно которой будет происходить растяжение
- 39. 2.2. Базовая ширина элемента flex-basis
- 40. Синтаксис .flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-flex-basis: 100px; flex-basis: 100px; } 2.2.
- 41. 2.3. Растяжение элементов flex-grow Свойство определяет коэффициент увеличения ширины flex-элемента относительно других flex-элементов. Свойство не наследуется.
- 42. 2.3. Растяжение элементов flex-grow
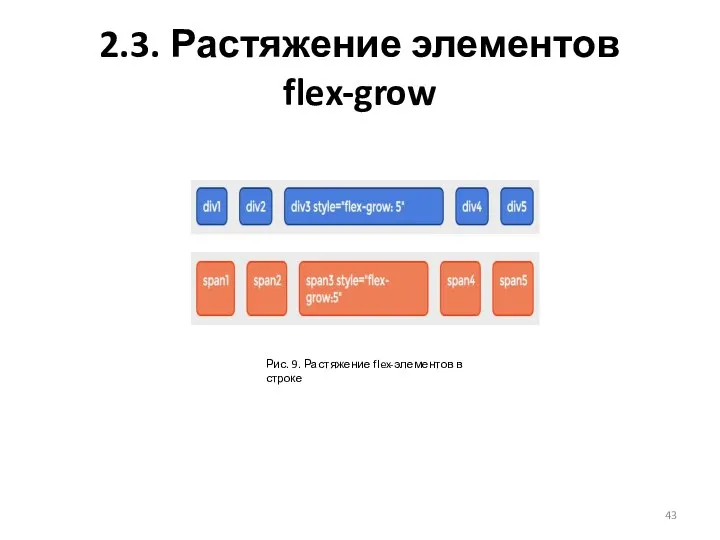
- 43. 2.3. Растяжение элементов flex-grow Рис. 9. Растяжение flex-элементов в строке
- 44. Синтаксис .flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-flex-grow: 3; flex-grow: 3; } 2.3.
- 45. 2.4. Сужение элементов flex-shrink Свойство указывает коэффициент уменьшения ширины flex-элемента относительно других flex-элементов. Работает только если
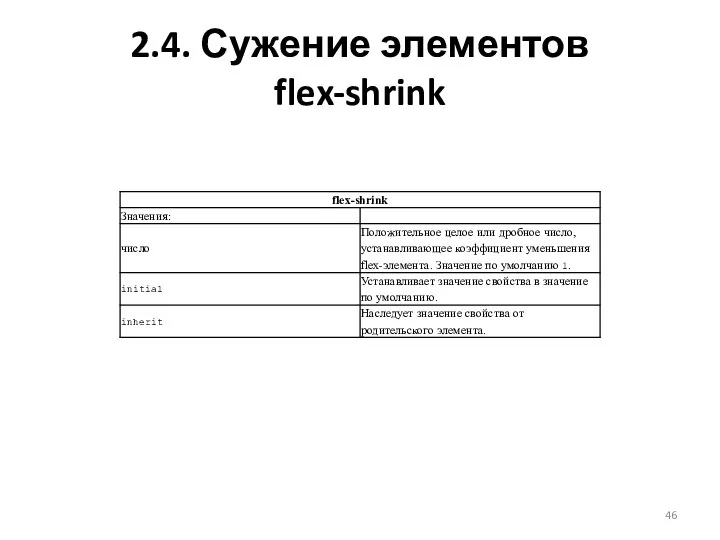
- 46. 2.4. Сужение элементов flex-shrink
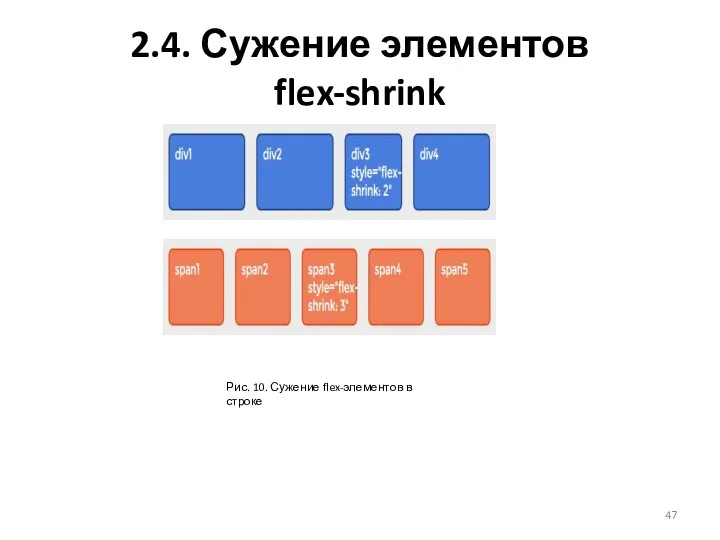
- 47. 2.4. Сужение элементов flex-shrink Рис. 10. Сужение flex-элементов в строке
- 48. Синтаксис .flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-flex-shrink: 3; flex-shrink: 3; } 2.4.
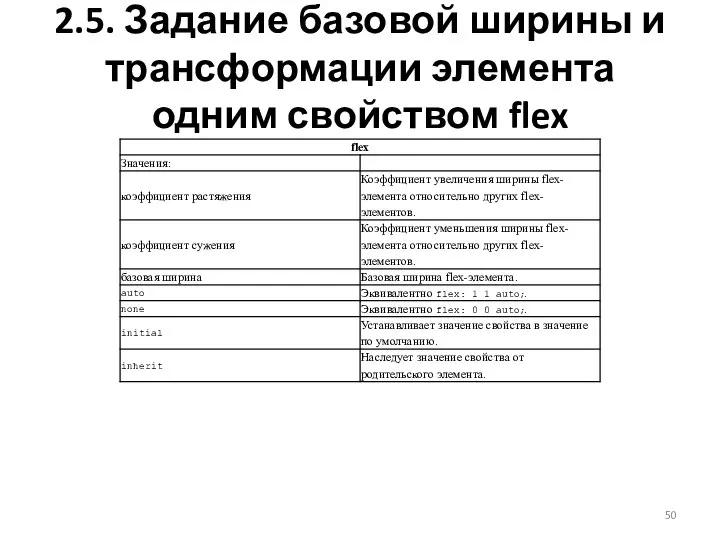
- 49. 2.5. Задание базовой ширины и трансформации элемента одним свойством flex Свойство представляет собой сокращённую запись свойств
- 50. 2.5. Задание базовой ширины и трансформации элемента одним свойством flex
- 51. Синтаксис .flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-flex: 3 1 100px; -ms-flex: 3
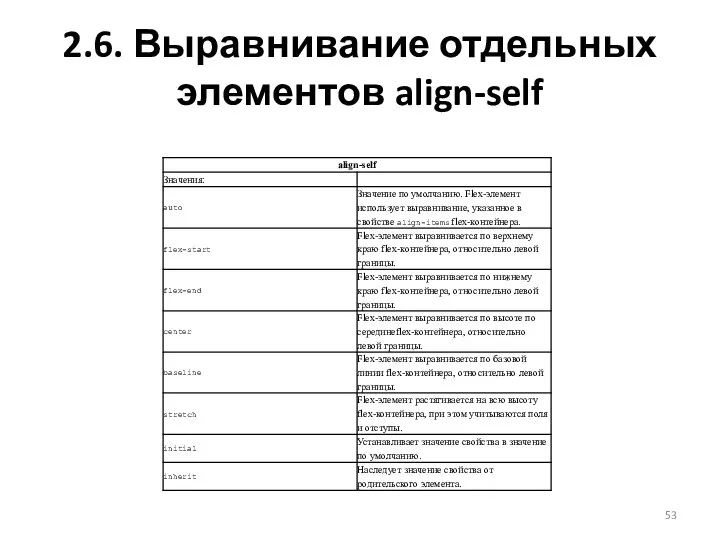
- 52. 2.6. Выравнивание отдельных элементов align-self Свойство отвечает за выравнивание отдельно взятого flex-элемента по высоте flex-контейнера. Переопределяет
- 53. 2.6. Выравнивание отдельных элементов align-self
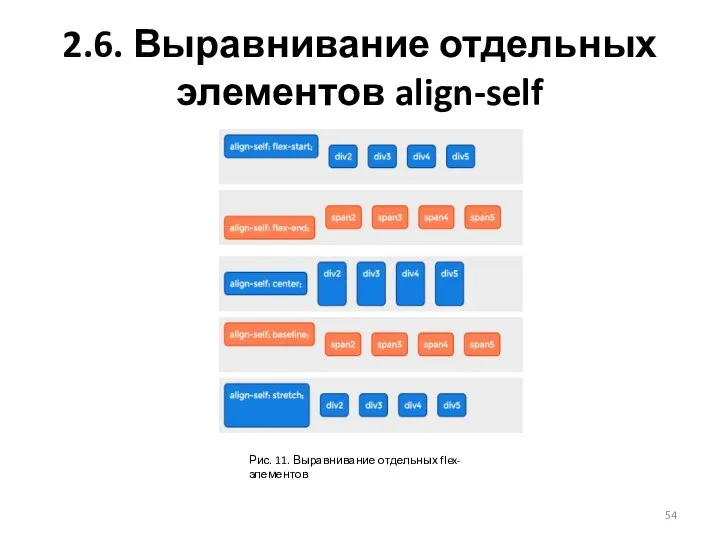
- 54. 2.6. Выравнивание отдельных элементов align-self Рис. 11. Выравнивание отдельных flex-элементов
- 56. Скачать презентацию





















































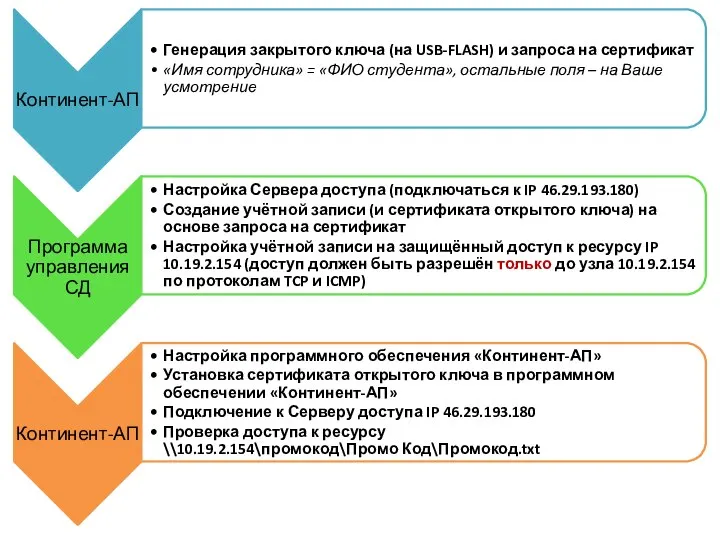
 Континент-АП. Программа управления СД TCP и ICMP
Континент-АП. Программа управления СД TCP и ICMP Лекция 1
Лекция 1 Действия с фрагментом рисунка в графическом редакторе. 5 класс
Действия с фрагментом рисунка в графическом редакторе. 5 класс Обработка графической информации
Обработка графической информации Защита информации
Защита информации Логические основы ЭВМ
Логические основы ЭВМ Расчет перекрытия на четырех колоннах
Расчет перекрытия на четырех колоннах Что такое BIOS и как с ним работать?
Что такое BIOS и как с ним работать? New uif video
New uif video Как строить карьеру в третьем десятилетии XXI века
Как строить карьеру в третьем десятилетии XXI века Маршрутизация и транспортировка данных по компьютерным сетям
Маршрутизация и транспортировка данных по компьютерным сетям Сальник коробки
Сальник коробки Технические средства телекоммуникаций
Технические средства телекоммуникаций Устройства ввода - вывода
Устройства ввода - вывода Интернет - мошенничество
Интернет - мошенничество Портал Государственніх Услуг РФ
Портал Государственніх Услуг РФ Правила построения отрицаний
Правила построения отрицаний Информация для родителей. Безопасный интернет
Информация для родителей. Безопасный интернет Основы классификации (объектов)
Основы классификации (объектов) Ветвления. Программирование на языке Паскаль
Ветвления. Программирование на языке Паскаль Поле Чудес
Поле Чудес Электро́нно-вычисли́тельная маши́на
Электро́нно-вычисли́тельная маши́на Комплектующие компьютера
Комплектующие компьютера Язык SQL. (Лекция 2)
Язык SQL. (Лекция 2) Анимация
Анимация Как устроен персональный компьютер
Как устроен персональный компьютер Управление исполнителем Чертёжник
Управление исполнителем Чертёжник Программирование линейных алгоритмов. Логические выражения
Программирование линейных алгоритмов. Логические выражения