Содержание
- 2. План лекции Физическая природа цвета Атрибуты цвета Два способа смешивания цветов Цветовая модель Основные цветовые модели
- 3. 1. Физическая природа цвета Цвет обладает корпускулярно-волновым дуализмом Почему мы видим белый, черный, красный и синий
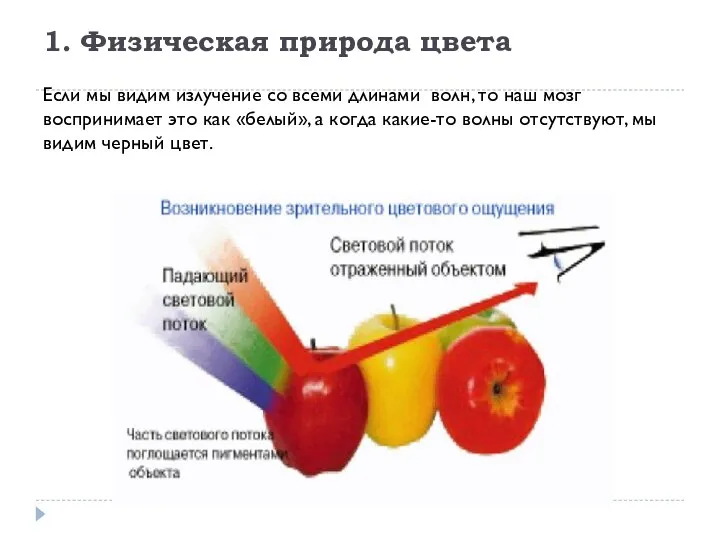
- 4. 1. Физическая природа цвета Если мы видим излучение со всеми длинами волн, то наш мозг воспринимает
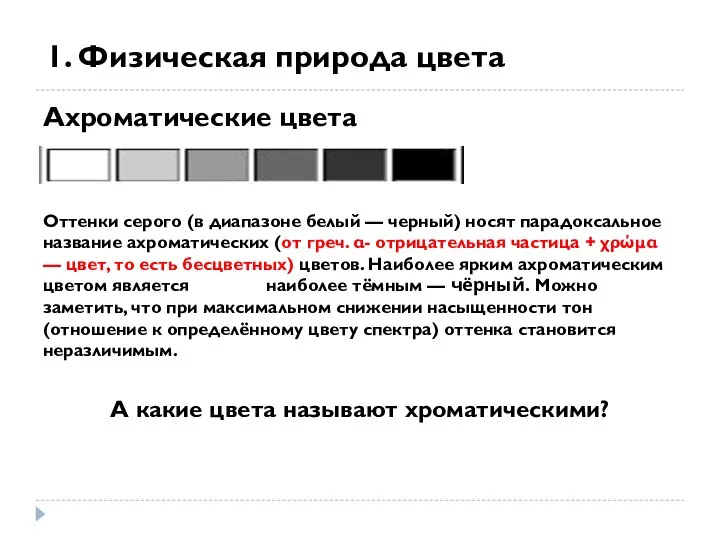
- 5. Ахроматические цвета Оттенки серого (в диапазоне белый — черный) носят парадоксальное название ахроматических (от греч. α-
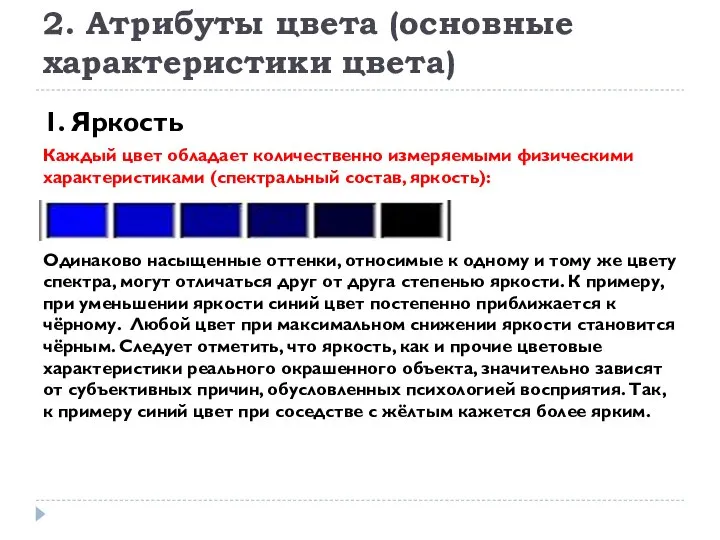
- 6. 2. Атрибуты цвета (основные характеристики цвета) 1. Яркость Каждый цвет обладает количественно измеряемыми физическими характеристиками (спектральный
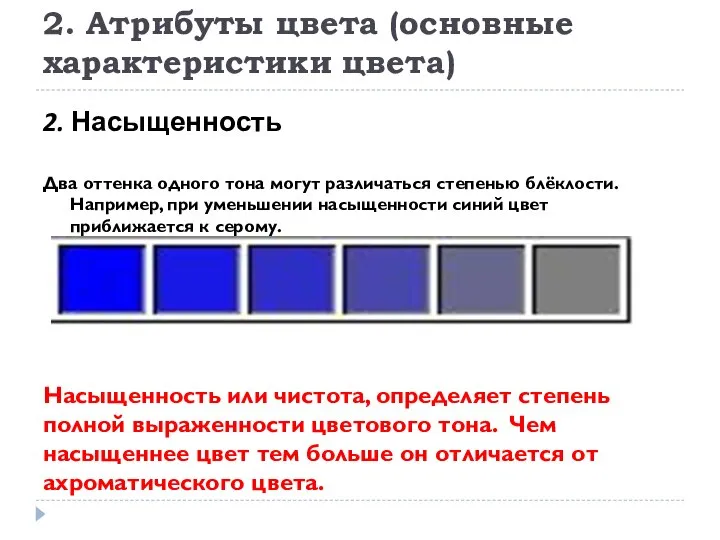
- 7. 2. Атрибуты цвета (основные характеристики цвета) 2. Насыщенность Два оттенка одного тона могут различаться степенью блёклости.
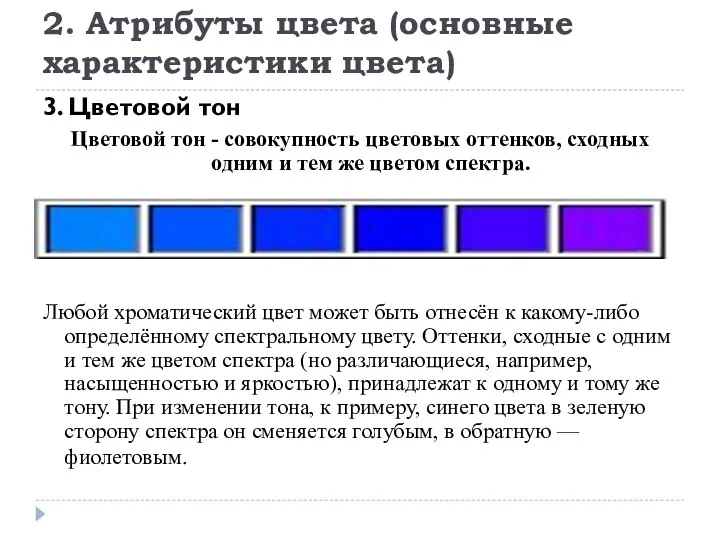
- 8. 2. Атрибуты цвета (основные характеристики цвета) 3. Цветовой тон Цветовой тон - совокупность цветовых оттенков, сходных
- 9. 2. Атрибуты цвета (основные характеристики цвета) 4. Светлота Степень близости цвета к белому называют светлотой. Любой
- 10. 3. Два способа смешивания цветов Аддитивное смешение цветов Аддитивное смешение цветов (от франц. Addition – сложение)
- 11. 3. Два способа смешивания цветов
- 12. 4. Цветовая модель Способ разделения цветового оттенка на составляющие компоненты называют цветовой моделью. Цветовые модели можно
- 13. 4. Цветовая модель Перед тем как перейти к рассмотрению цветовых моделей в отдельности, рассмотрим сначала понятие
- 14. 4. Цветовая модель Назначение цветовой модели - дать средства описания цвета в пределах некоторого цветового охвата,
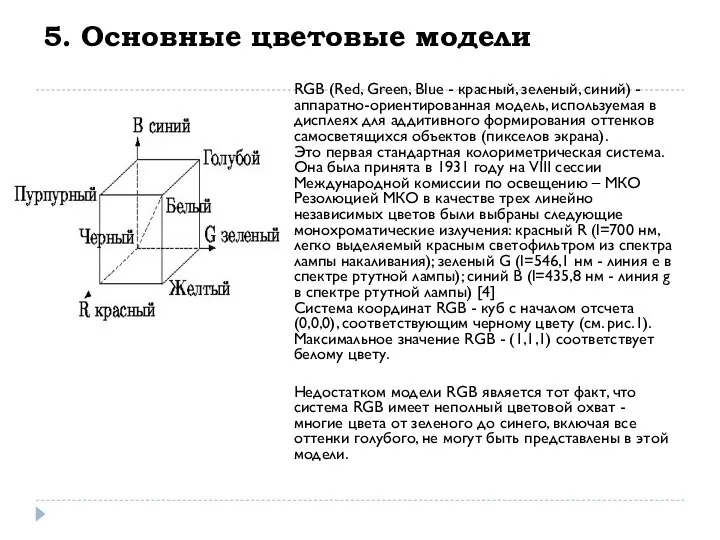
- 15. 5. Основные цветовые модели RGB (Red, Green, Blue - красный, зеленый, синий) - аппаратно-ориентированная модель, используемая
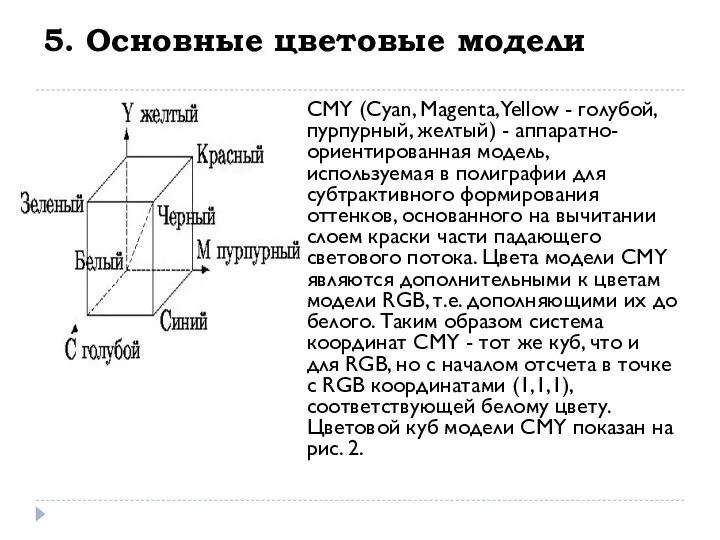
- 16. 5. Основные цветовые модели CMY (Cyan, Magenta, Yellow - голубой, пурпурный, желтый) - аппаратно-ориентированная модель, используемая
- 17. 5. Основные цветовые модели
- 18. 6. Дополнительные цветовые модели Модель RGB и модель CMYK являются аппаратно-зависимыми. Если речь идет об RGB,
- 19. 6. Дополнительные цветовые модели Если восприятие цвета зависит от наблюдателя и условий наблюдения, то, по крайней
- 20. 6. Дополнительные цветовые модели Двухмерная диаграмма цветности CIE - цветовой тон и насыщенность. Смешивая два любых
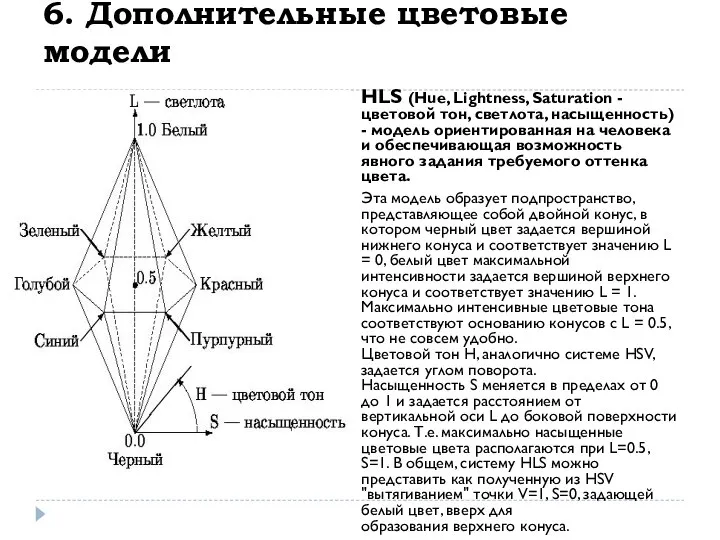
- 21. 6. Дополнительные цветовые модели HLS (Hue, Lightness, Saturation - цветовой тон, светлота, насыщенность) - модель ориентированная
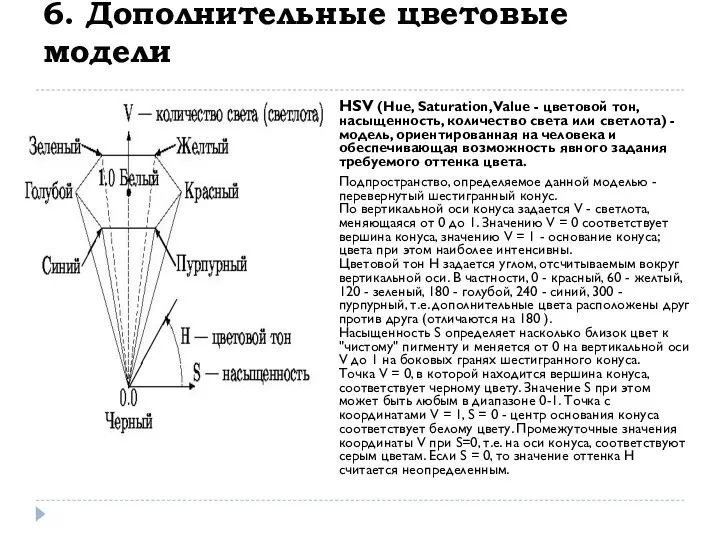
- 22. 6. Дополнительные цветовые модели HSV (Hue, Saturation, Value - цветовой тон, насыщенность, количество света или светлота)
- 23. Дополнительные цветовые модели
- 24. 7. Сочетание цветов Существует несколько способов сочетания цветов. Рассмотрим 2 из них: Времена года Цветовой круг.
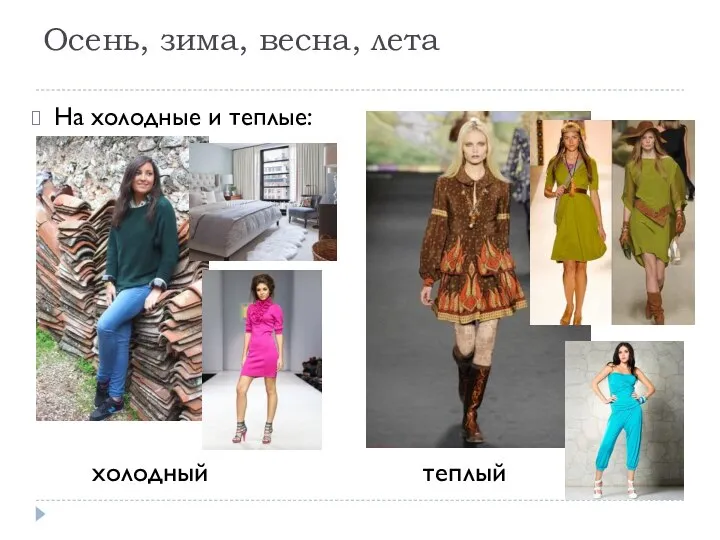
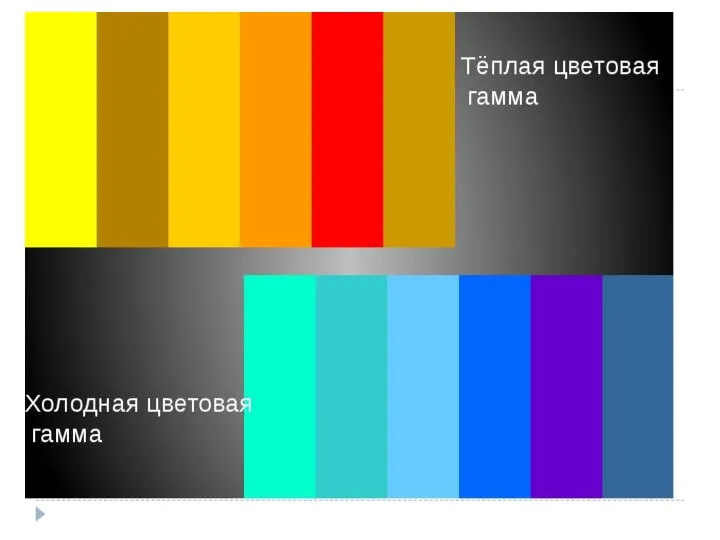
- 25. Осень, зима, весна, лета На холодные и теплые: холодный теплый
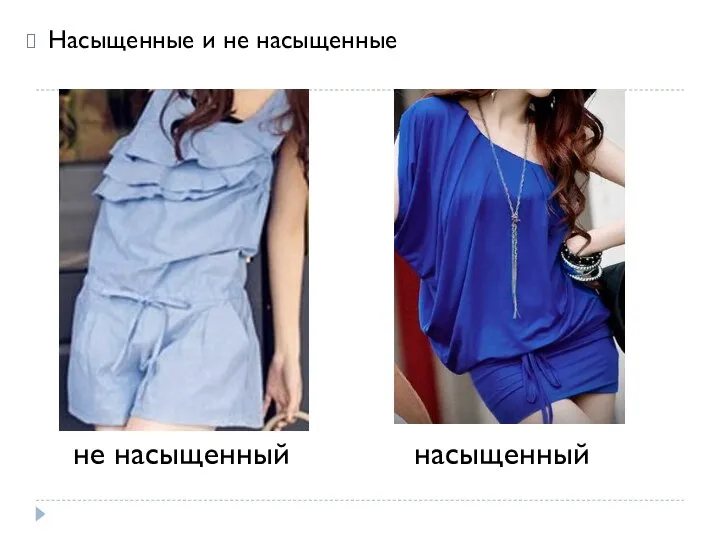
- 27. Насыщенные и не насыщенные не насыщенный насыщенный
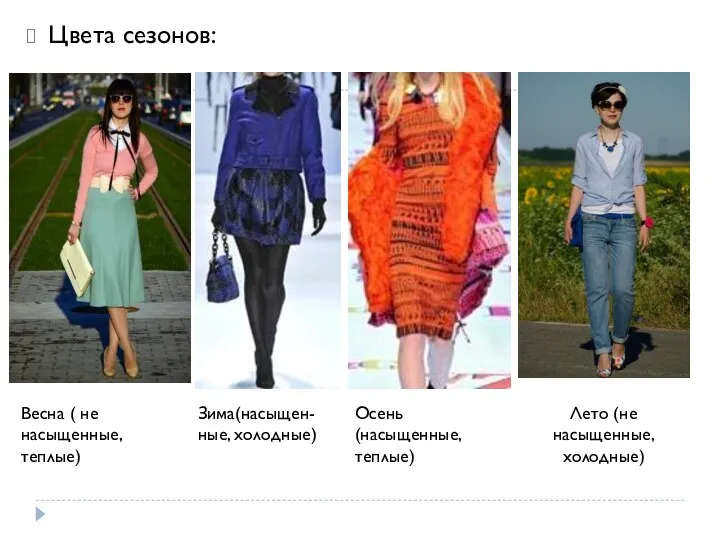
- 28. Цвета сезонов: Осень (насыщенные, теплые) Лето (не насыщенные, холодные) Весна ( не насыщенные, теплые) Зима(насыщен-ные, холодные)
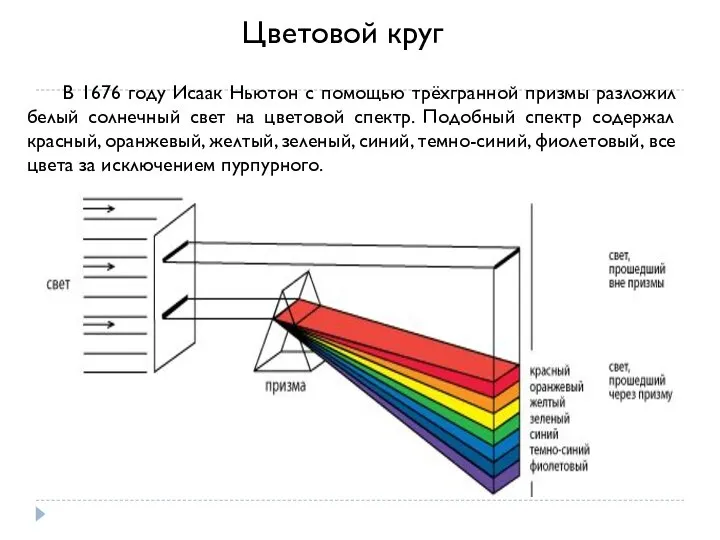
- 29. В 1676 году Исаак Ньютон с помощью трёхгранной призмы разложил белый солнечный свет на цветовой спектр.
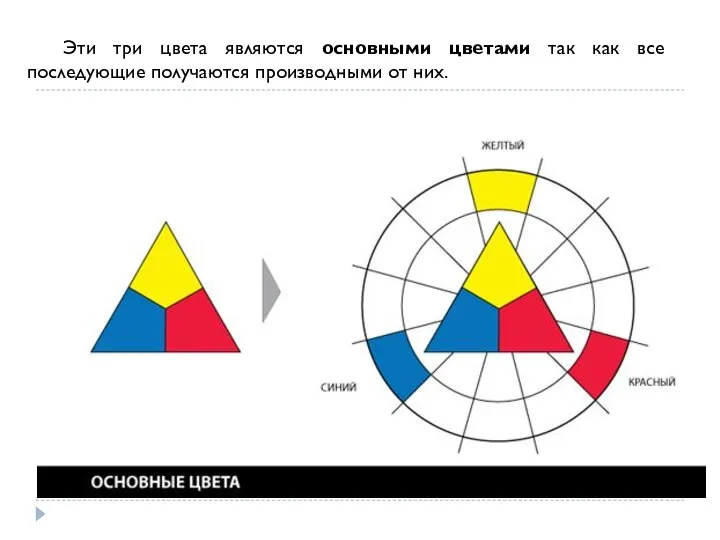
- 30. Эти три цвета являются основными цветами так как все последующие получаются производными от них.
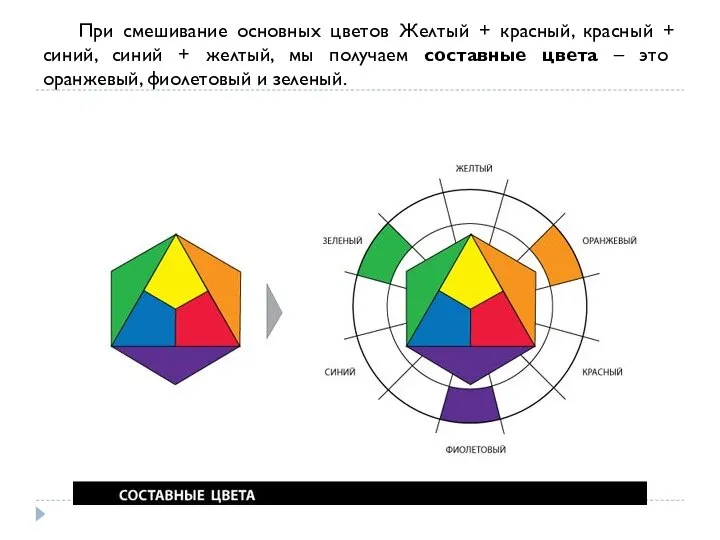
- 31. При смешивание основных цветов Желтый + красный, красный + синий, синий + желтый, мы получаем составные
- 32. Пустые слоты заливаются цветами третьего порядка которые получаются при смешивании основных цветов и составных.
- 33. Таким образом получается правильный цветовой круг.
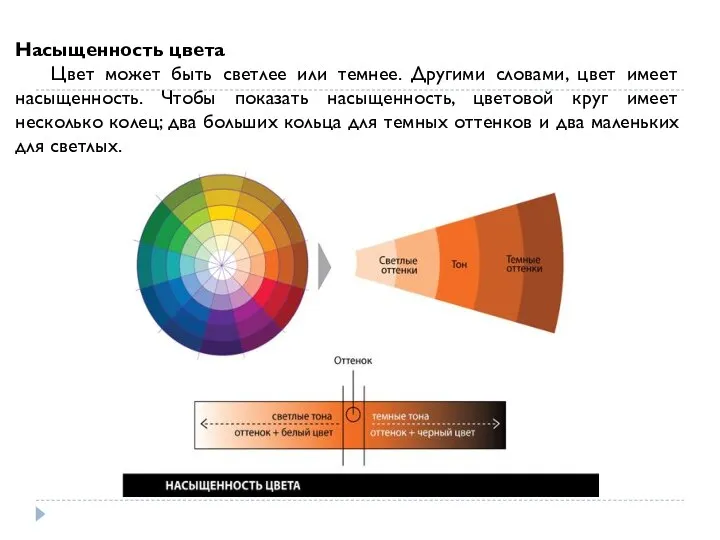
- 34. Насыщенность цвета Цвет может быть светлее или темнее. Другими словами, цвет имеет насыщенность. Чтобы показать насыщенность,
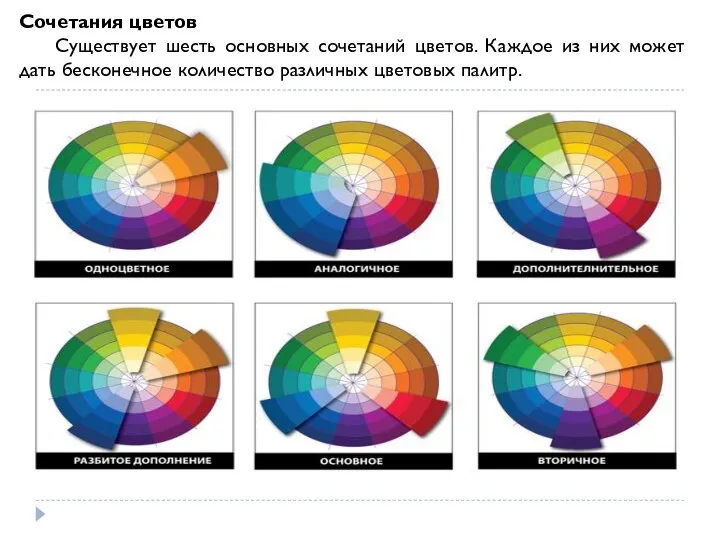
- 35. Сочетания цветов Существует шесть основных сочетаний цветов. Каждое из них может дать бесконечное количество различных цветовых
- 36. 8. Цветовая палитра Цветовая палитра (палитра цвета) — фиксированный набор (диапазон) цветов и оттенков, имеющий физическую
- 38. Скачать презентацию



































 О мультифрактальности сетевых медиакоммуникаций в ЕС и РФ: социально-теоретический аспект
О мультифрактальности сетевых медиакоммуникаций в ЕС и РФ: социально-теоретический аспект Компьютерная (электронная) сеть. Лекция 1
Компьютерная (электронная) сеть. Лекция 1 Кодирование цветовой информации
Кодирование цветовой информации Реляционные базы данных
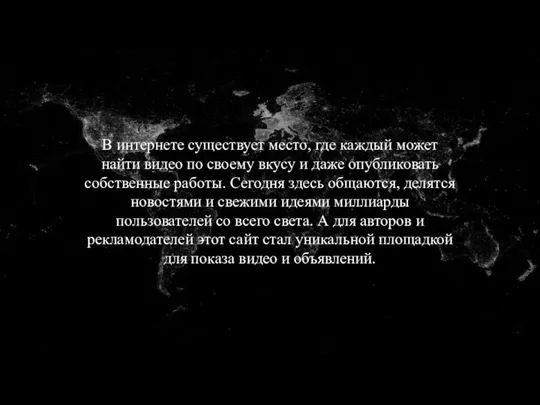
Реляционные базы данных Сайт YouTube
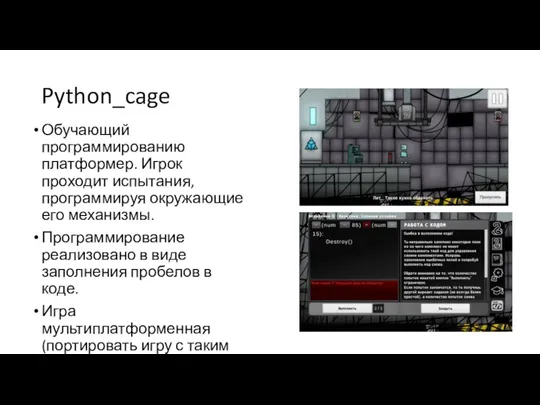
Сайт YouTube Python cage
Python cage Lokalnye_i_globalnye_kompyuternye_seti
Lokalnye_i_globalnye_kompyuternye_seti Компьютерные игры в культурном контексте: от классического понимания до постмодерна
Компьютерные игры в культурном контексте: от классического понимания до постмодерна Тема+5.+Переменные+и+операторы
Тема+5.+Переменные+и+операторы Программирование алгоритмической конструкции цикл. Online - уроки для каждого
Программирование алгоритмической конструкции цикл. Online - уроки для каждого Компьютер как универсальное устройство обработки информации
Компьютер как универсальное устройство обработки информации Информационно-коммуникационные технологии в связи
Информационно-коммуникационные технологии в связи Метапредметный урок Система – это хаос или порядок? 5 класс
Метапредметный урок Система – это хаос или порядок? 5 класс Офісні інформаційні технології
Офісні інформаційні технології Социальные сети для поиска работы
Социальные сети для поиска работы Блоги и блогеры
Блоги и блогеры Система управления базами данных. Урок 7
Система управления базами данных. Урок 7 Браузеры. Разработка браузеров
Браузеры. Разработка браузеров Курсы компьютерной грамотности
Курсы компьютерной грамотности Итоги конкурса по сторителлингу Информатика в тренде
Итоги конкурса по сторителлингу Информатика в тренде 15 мифов об удаленной работе
15 мифов об удаленной работе Построение эскизов в среде Autodesk Fusion 360. Обзор вкладки SKETCH
Построение эскизов в среде Autodesk Fusion 360. Обзор вкладки SKETCH Сайт Thunkable. Списки и сохранение данных
Сайт Thunkable. Списки и сохранение данных Маски и каналы. Работа со слоями
Маски и каналы. Работа со слоями Digital parenting (цифровое воспитание)
Digital parenting (цифровое воспитание) Изучение и применение графов, а так же их визуализация. Практическая работа
Изучение и применение графов, а так же их визуализация. Практическая работа Создание сайтов и аккаунтов в интернете
Создание сайтов и аккаунтов в интернете Обобщенная модель нейрона. Персептрон (структура, алгоритмы обучения). Решение задачи распознавания образов с помощью НС
Обобщенная модель нейрона. Персептрон (структура, алгоритмы обучения). Решение задачи распознавания образов с помощью НС