Слайд 2Desirable knowledge
JS
Html\css\js
Ajax\jquery
React (optional)

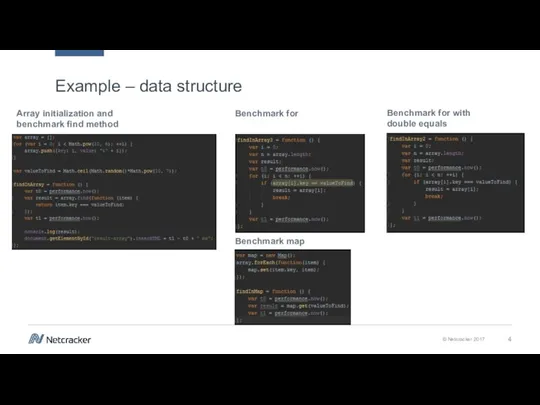
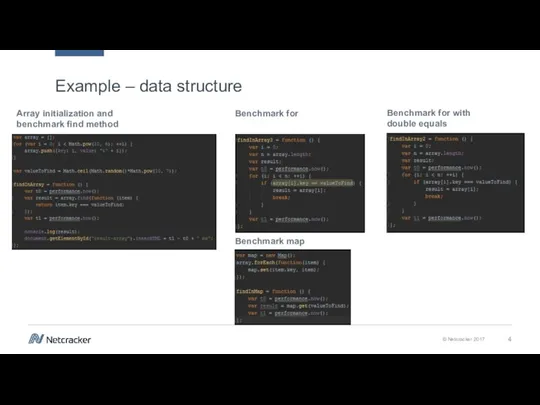
Слайд 4Array initialization and benchmark find method
Benchmark for
Benchmark for with double equals
Benchmark

map
Example – data structure
Слайд 6Client Performance Techniques

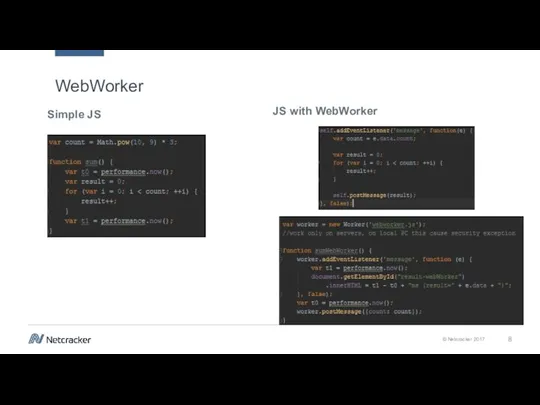
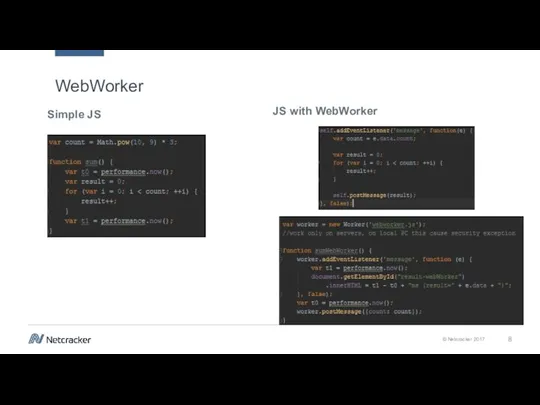
Слайд 8Simple JS
JS with WebWorker
WebWorker

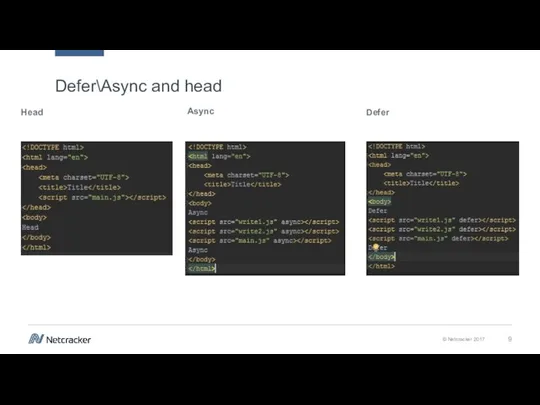
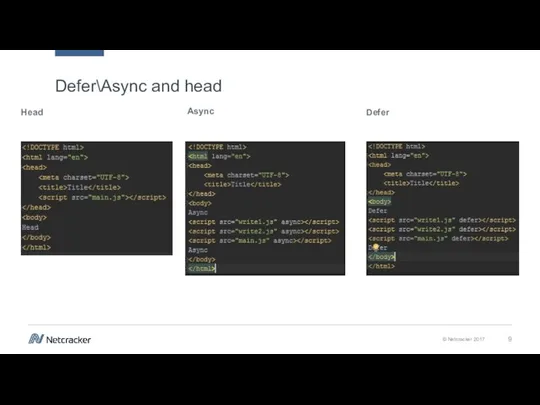
Слайд 9Head
Async
Defer
Defer\Async and head

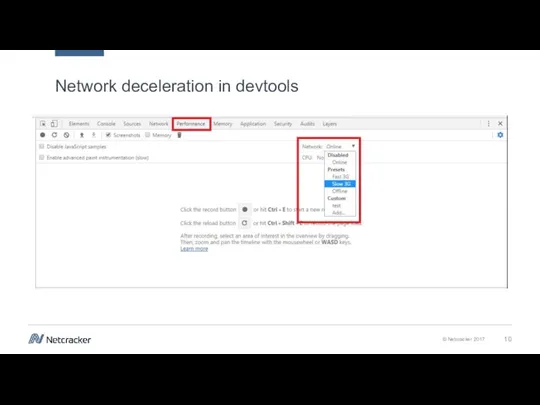
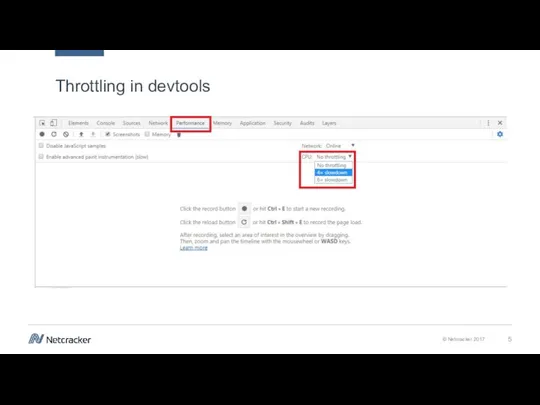
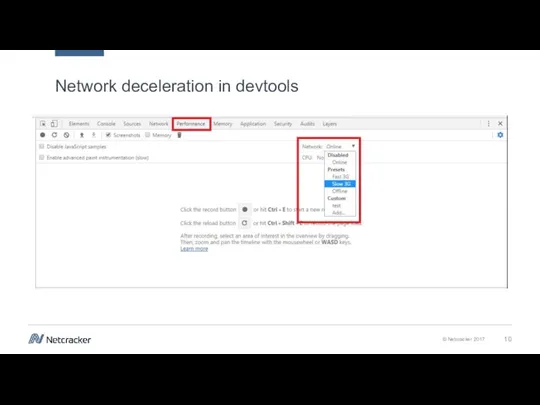
Слайд 10Network deceleration in devtools

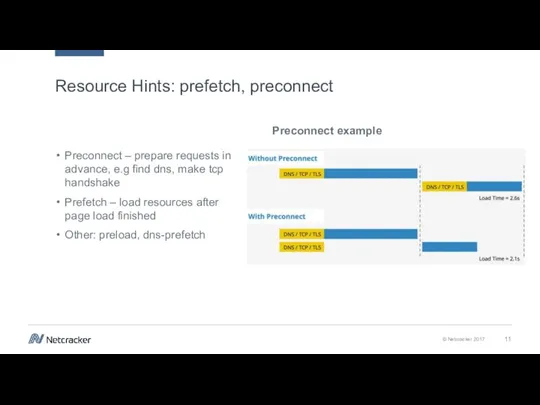
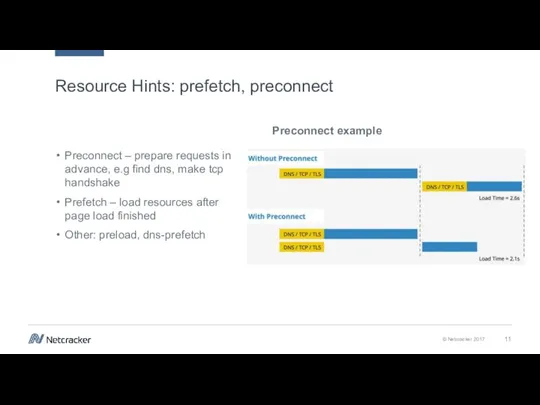
Слайд 11Preconnect example
Resource Hints: prefetch, preconnect
Preconnect – prepare requests in advance, e.g find

dns, make tcp handshake
Prefetch – load resources after page load finished
Other: preload, dns-prefetch
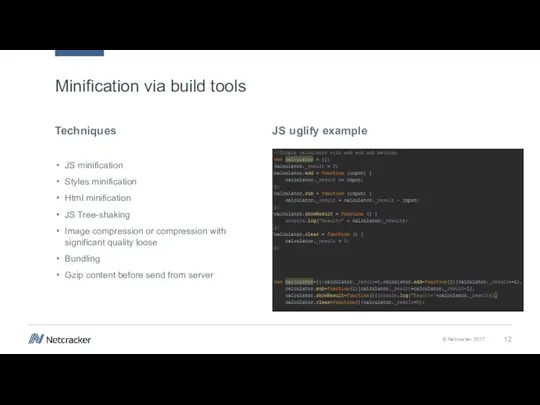
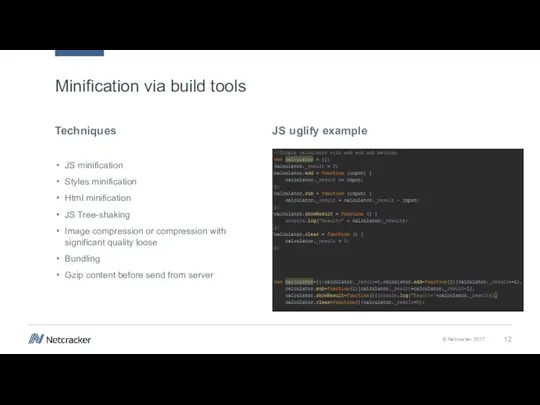
Слайд 12Techniques
JS uglify example
Minification via build tools
JS minification
Styles minification
Html minification
JS Tree-shaking
Image compression or

compression with significant quality loose
Bundling
Gzip content before send from server
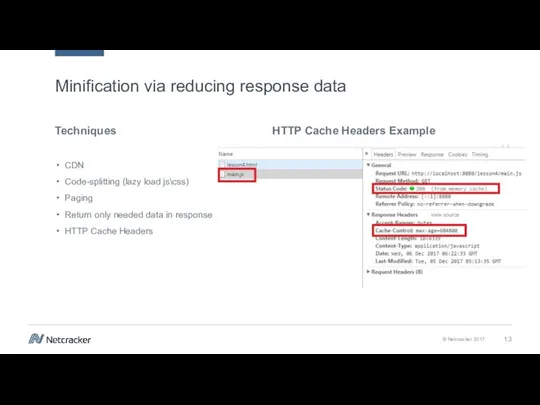
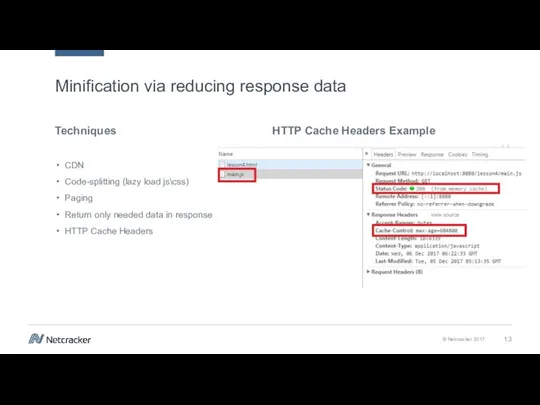
Слайд 13Techniques
HTTP Cache Headers Example
Minification via reducing response data
CDN
Code-splitting (lazy load js\css)
Paging
Return only needed

data in response
HTTP Cache Headers
Слайд 15Techniques
Animation
Reduce size and dom changing
Use requestAnimationFrame
Try to be in 16ms frame
Use ccs

animation
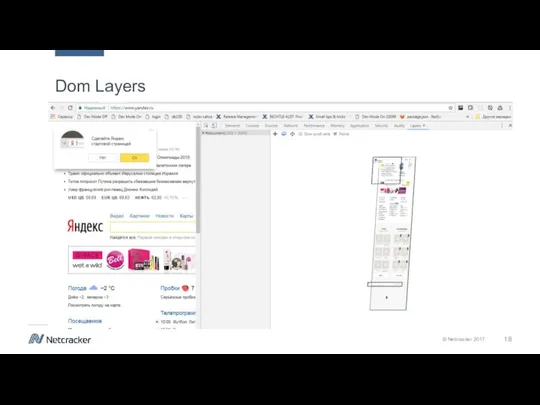
Use dom layers
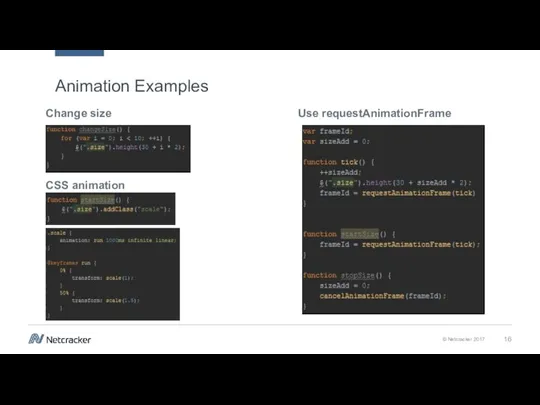
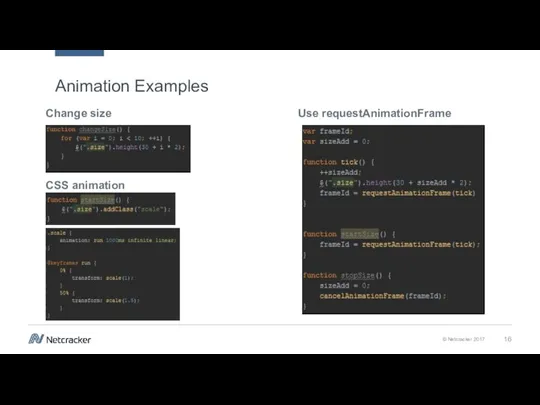
Слайд 16Change size
Use requestAnimationFrame
Animation Examples
CSS animation

Слайд 20Mind Tricks rules in UI
Что бы разница была заметна, нужна разница в

20% времени - Закон Вебера
Как можно быстрее перевести пользователя из пассивного ожидания в активное
1.25 sec for interaction (3sec for 3G)
100ms response and user response
Слайд 21Mind Tricks techniques in UI
Lazy loading
Prediction
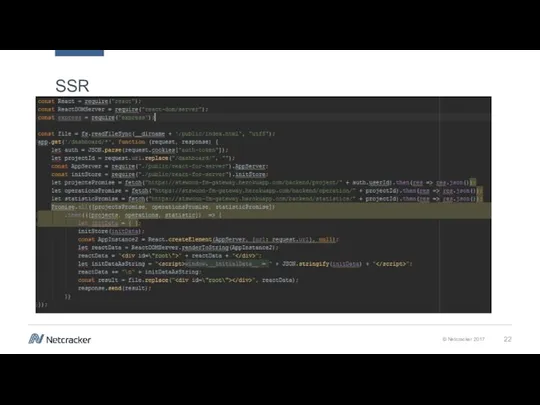
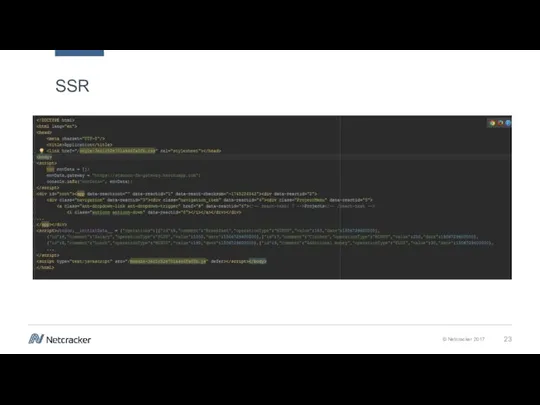
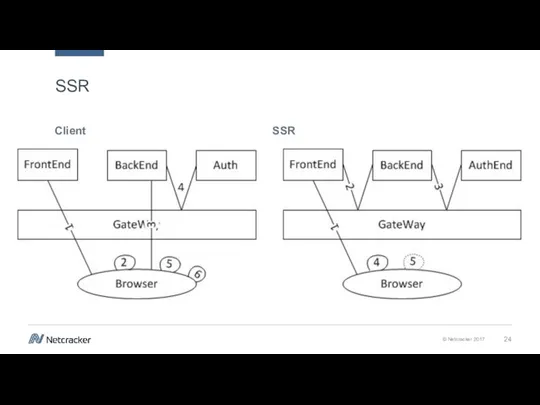
SSR

Слайд 26Docs and Links
https://www.smashingmagazine.com/2016/12/front-end-performance-checklist-2017-pdf-pages/
https://medium.com/reloading/javascript-start-up-performance-69200f43b201
https://www.youtube.com/watch?v=HlKijvTa_h0
https://www.youtube.com/watch?v=ghcfHBEe1u4
https://www.youtube.com/watch?v=Tiv_9uweA7w
https://www.youtube.com/watch?v=lgPs_hnIA_M
https://www.youtube.com/watch?v=i9cOoipvST8&feature=youtu.be&list=PL8sJahqnzh8JST_ZwTcGG1FHGgKBMcpn6
https://www.youtube.com/watch?v=7-d3O-7aus0
https://www.sitepoint.com/check-css-animation-performance-with-the-browsers-dev-tools/
http://www.html5rocks.com/ru/tutorials/workers/basics/
https://www.searchengines.ru/ispolzovanie-preload-prefetch-i-preconnect.html
https://learn.javascript.ru/external-script
https://www.searchengines.ru/ispolzovanie-preload-prefetch-i-preconnect.html
https://developer.mozilla.org/ru/docs/Web/API/Service_Worker_API/Using_Service_Workers
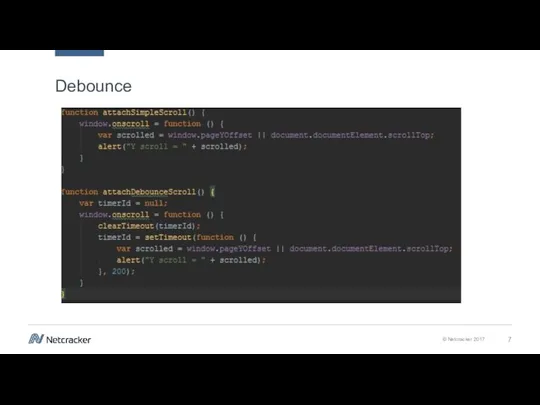
https://css-tricks.com/the-difference-between-throttling-and-debouncing/
https://learn.javascript.ru/js-animation


























 Osnovnye_ponyatia_i_klassifikatsia_BD
Osnovnye_ponyatia_i_klassifikatsia_BD Лекция 1 мат. пакет Matlab (1)
Лекция 1 мат. пакет Matlab (1) Программное обеспечение компьютера
Программное обеспечение компьютера 1 урок химия осн (1)
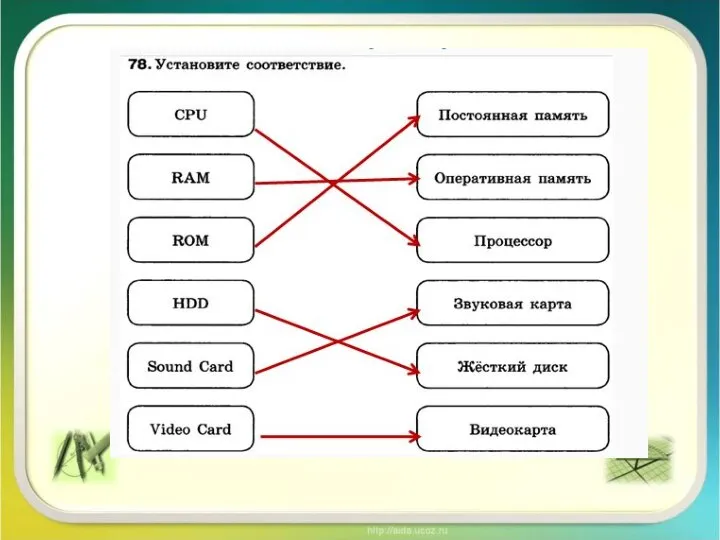
1 урок химия осн (1) Виды памяти компьютера. Принцип работы. Урок 11
Виды памяти компьютера. Принцип работы. Урок 11 Multi-Factor Authentication Info Session Master
Multi-Factor Authentication Info Session Master Как проверить состоит ли ребенок в социальных сетях деструктивной направленности
Как проверить состоит ли ребенок в социальных сетях деструктивной направленности Microsoft Teams-гайд
Microsoft Teams-гайд Tutorial - How to remove search on Helios
Tutorial - How to remove search on Helios Перспективы развития информационных и коммуникационных технологий (ИКТ)
Перспективы развития информационных и коммуникационных технологий (ИКТ) Как сообщить об экстремистском контенте в социальных сетях
Как сообщить об экстремистском контенте в социальных сетях Использование модели глубокого обучения для предотвращения внезапных отказов разнородных объектов
Использование модели глубокого обучения для предотвращения внезапных отказов разнородных объектов Заметка в газету
Заметка в газету Проверка статуса запроса (заявления) online. Личный кабинет
Проверка статуса запроса (заявления) online. Личный кабинет Основы программирования на языке Pascal
Основы программирования на языке Pascal Анализ телеграм-канала Шум и я
Анализ телеграм-канала Шум и я Табулирование функций (без подпрограмм)
Табулирование функций (без подпрограмм) РћРњРћР__Лекция 2_Дискретные Рё непрерывные РјРѕРґРµРРё
РћРњРћР__Лекция 2_Дискретные Рё непрерывные РјРѕРґРµРРё Основы проектной деятельности
Основы проектной деятельности Образование в сфере IT
Образование в сфере IT Создание цветового портрета текста с помощью Wolfram Language
Создание цветового портрета текста с помощью Wolfram Language 2._
2._ Представление чисел в компьютере.10 класс
Представление чисел в компьютере.10 класс Назначение браузера
Назначение браузера Архитектурное решение по задаче Юридическая помощь
Архитектурное решение по задаче Юридическая помощь Методы и средства анализа безопасности программного обеспечения. Лк 4
Методы и средства анализа безопасности программного обеспечения. Лк 4 Локальные сети. 8 класс
Локальные сети. 8 класс Информационные системы на бумажных носителях. Способы организации данных
Информационные системы на бумажных носителях. Способы организации данных