Содержание
- 2. Технология создания графического примитива Откройте проект из урока №2 (рисовали оси координат); Придумайте графический примитив из
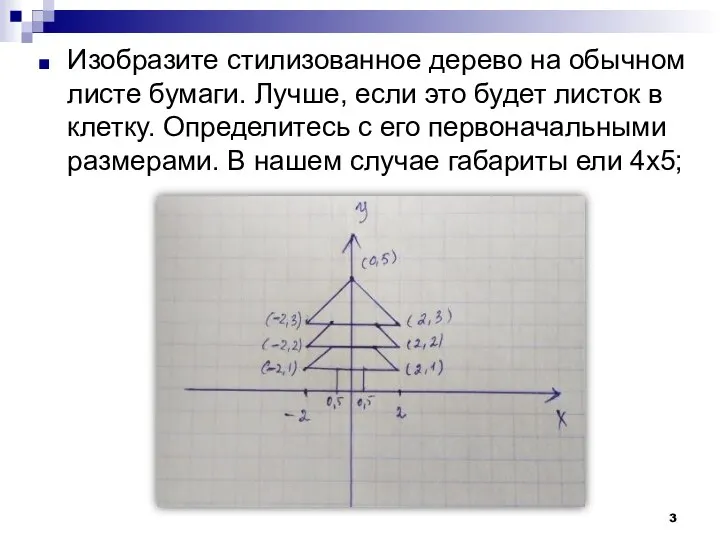
- 3. Изобразите стилизованное дерево на обычном листе бумаги. Лучше, если это будет листок в клетку. Определитесь с
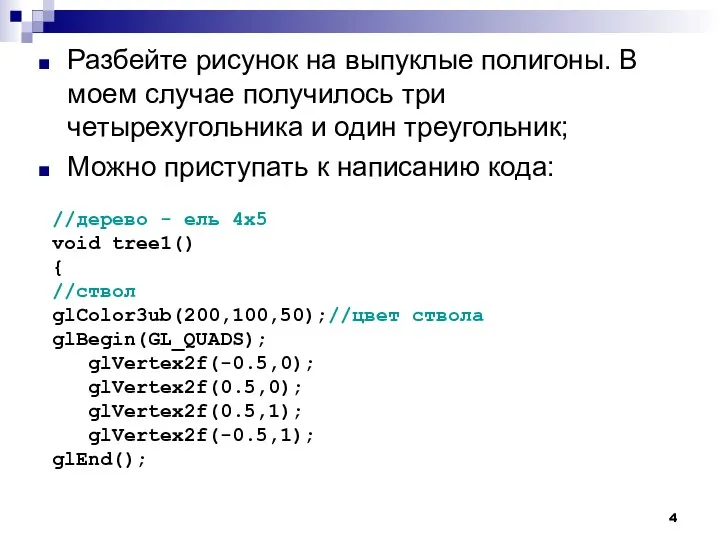
- 4. Разбейте рисунок на выпуклые полигоны. В моем случае получилось три четырехугольника и один треугольник; Можно приступать
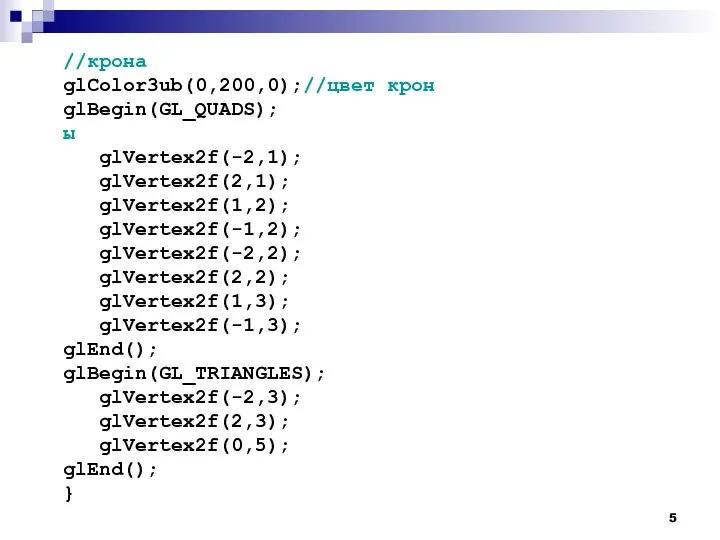
- 5. //крона glColor3ub(0,200,0);//цвет крон glBegin(GL_QUADS); ы glVertex2f(-2,1); glVertex2f(2,1); glVertex2f(1,2); glVertex2f(-1,2); glVertex2f(-2,2); glVertex2f(2,2); glVertex2f(1,3); glVertex2f(-1,3); glEnd(); glBegin(GL_TRIANGLES); glVertex2f(-2,3);
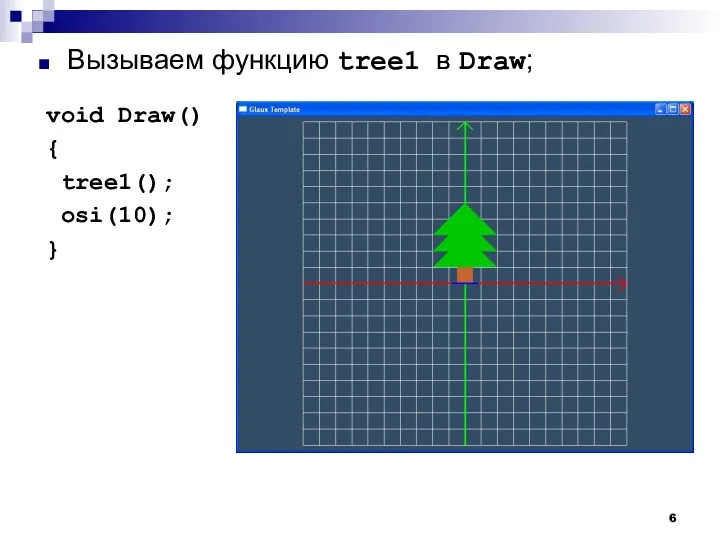
- 6. void Draw() { tree1(); osi(10); } Вызываем функцию tree1 в Draw;
- 7. Рисование примитивов с помощью функции tree1. Изменение примитива с помощью трансформаций Нарисовать дерево в точке (4,0,0);
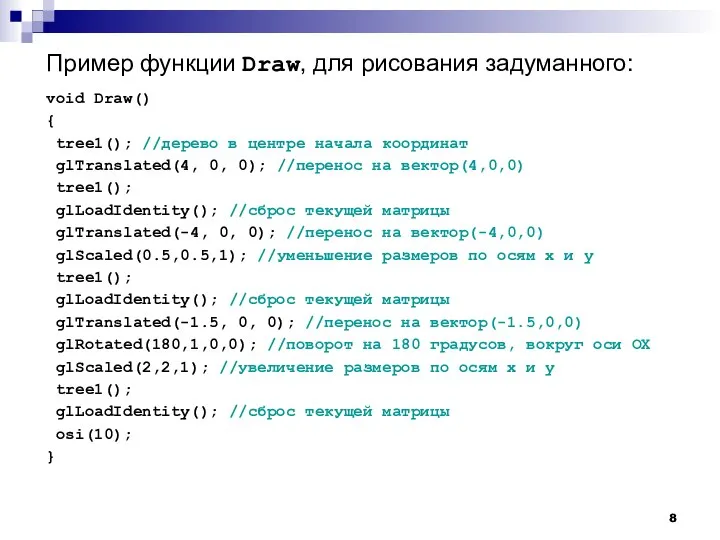
- 8. void Draw() { tree1(); //дерево в центре начала координат glTranslated(4, 0, 0); //перенос на вектор(4,0,0) tree1();
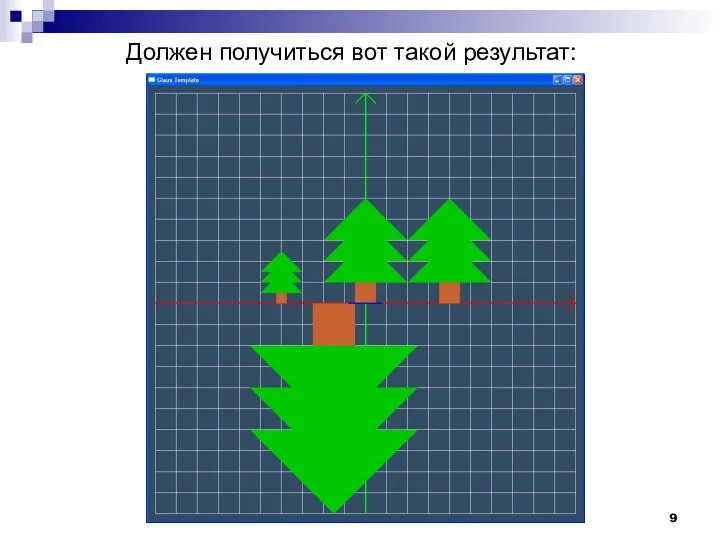
- 9. Должен получиться вот такой результат:
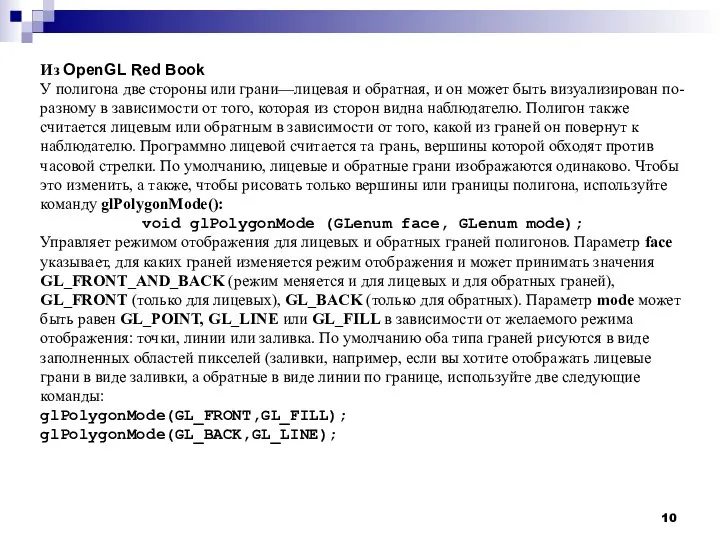
- 10. Из OpenGL Red Book У полигона две стороны или грани—лицевая и обратная, и он может быть
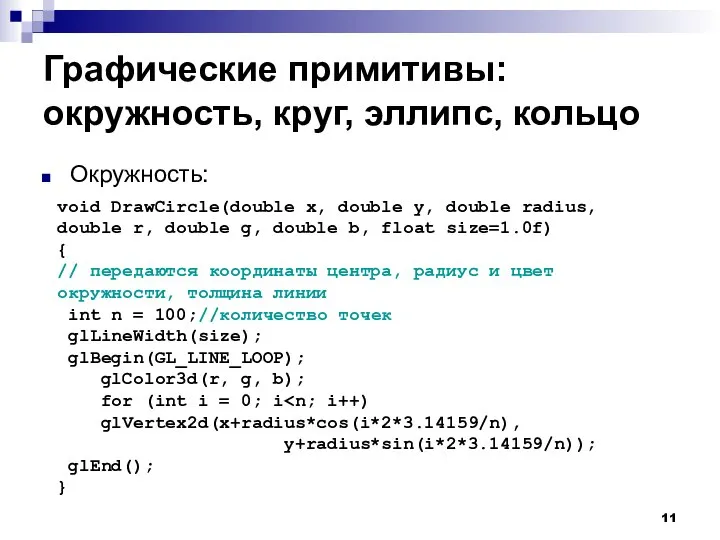
- 11. Графические примитивы: окружность, круг, эллипс, кольцо Oкружность: void DrawCircle(double x, double y, double radius, double r,
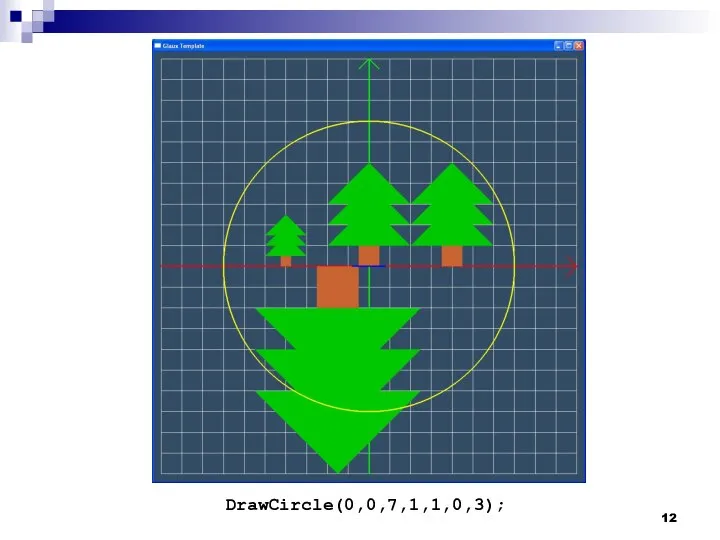
- 12. DrawCircle(0,0,7,1,1,0,3);
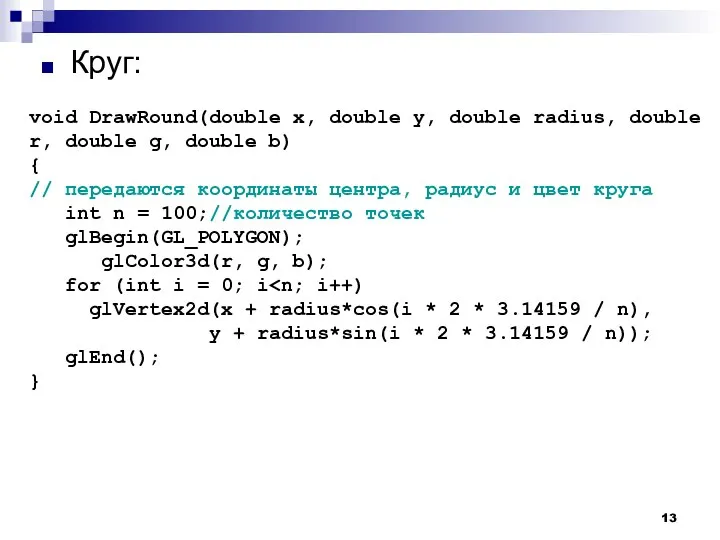
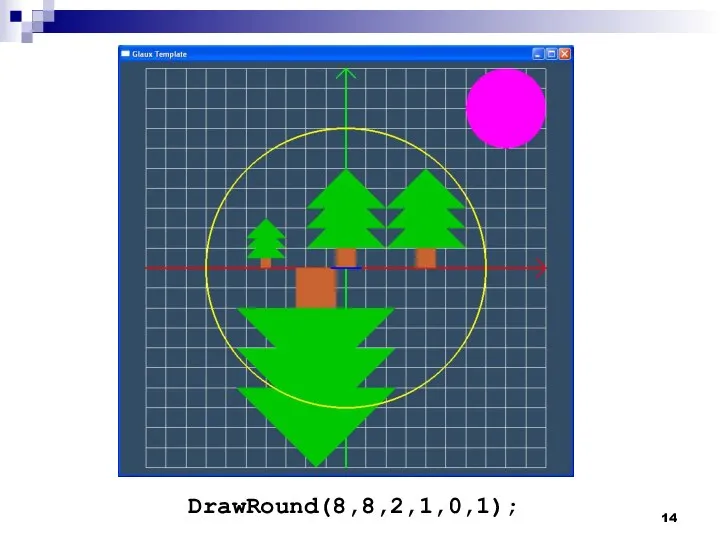
- 13. Круг: void DrawRound(double x, double y, double radius, double r, double g, double b) { //
- 14. DrawRound(8,8,2,1,0,1);
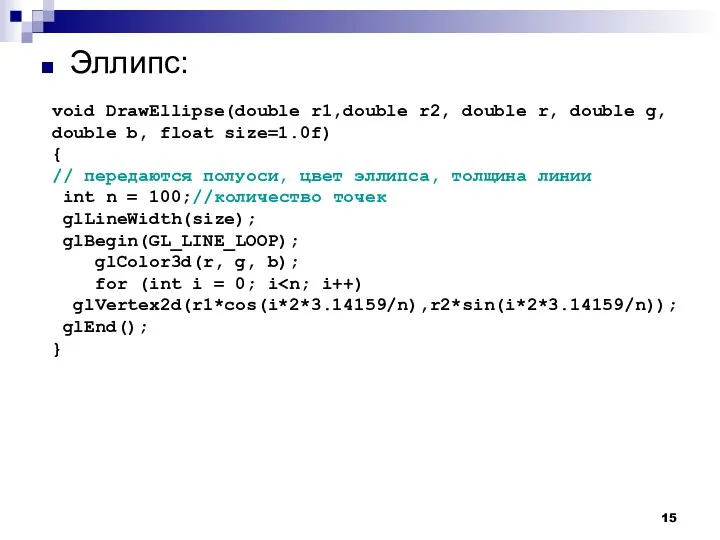
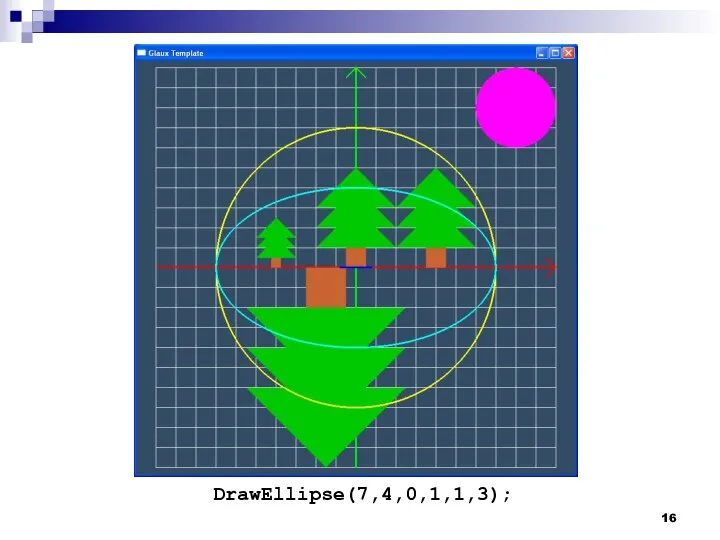
- 15. Эллипс: void DrawEllipse(double r1,double r2, double r, double g, double b, float size=1.0f) { // передаются
- 16. DrawEllipse(7,4,0,1,1,3);
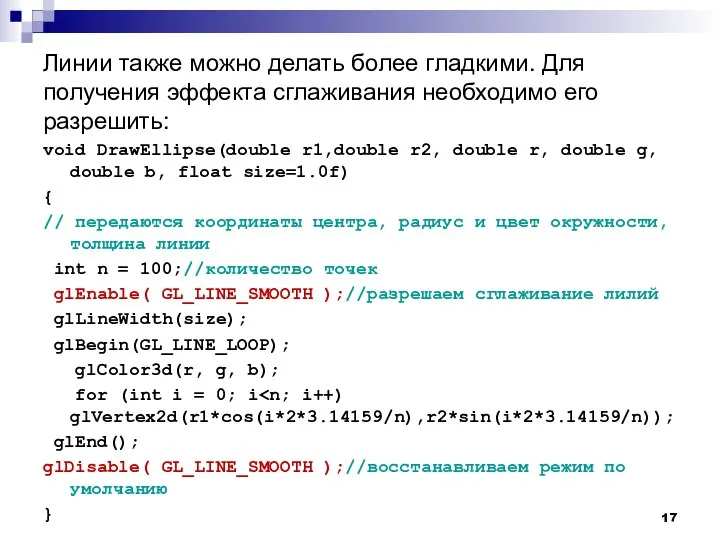
- 17. Линии также можно делать более гладкими. Для получения эффекта сглаживания необходимо его разрешить: void DrawEllipse(double r1,double
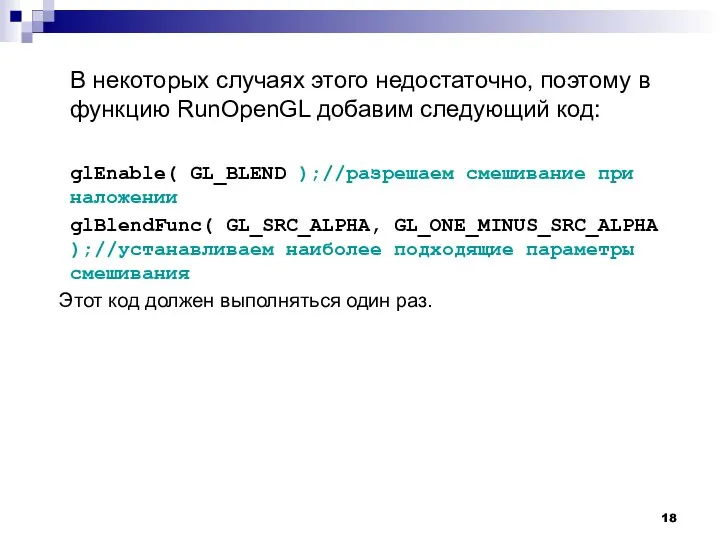
- 18. В некоторых случаях этого недостаточно, поэтому в функцию RunOpenGL добавим следующий код: glEnable( GL_BLEND );//разрешаем смешивание
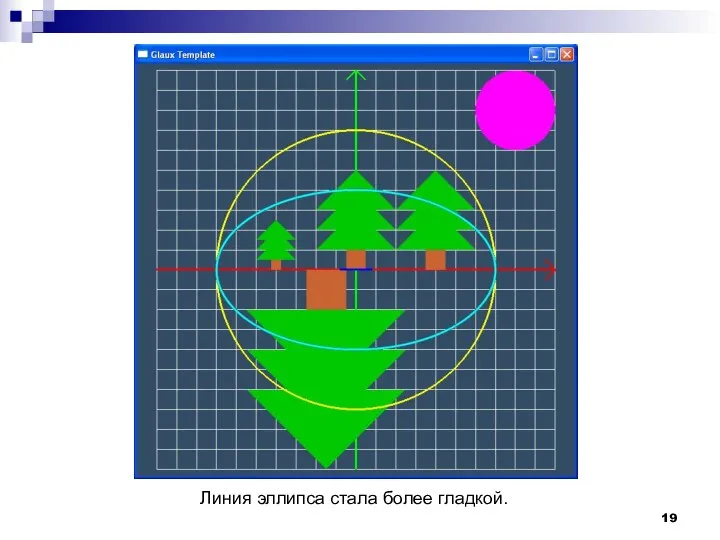
- 19. Линия эллипса стала более гладкой.
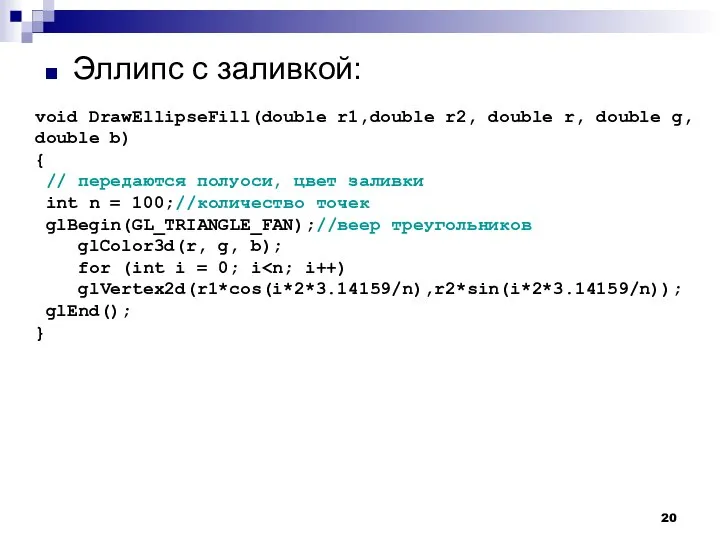
- 20. Эллипс с заливкой: void DrawEllipseFill(double r1,double r2, double r, double g, double b) { // передаются
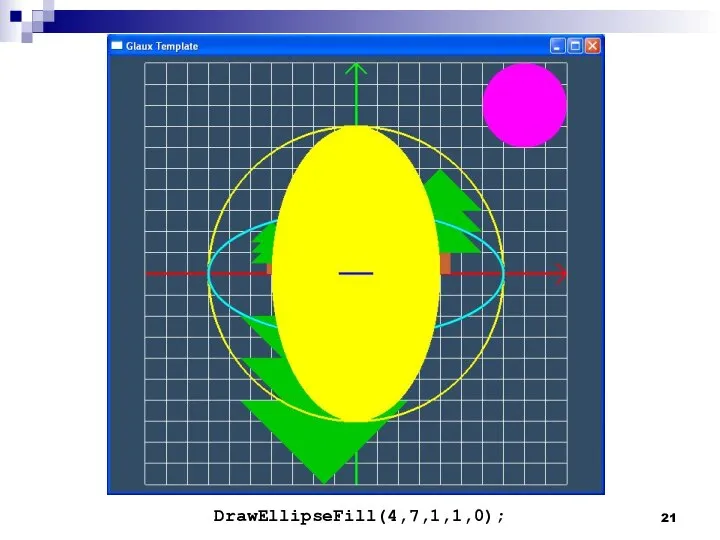
- 21. DrawEllipseFill(4,7,1,1,0);
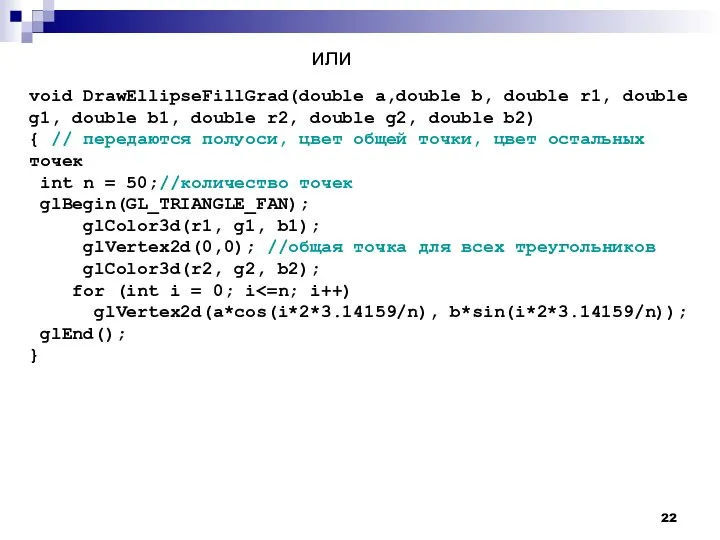
- 22. или void DrawEllipseFillGrad(double a,double b, double r1, double g1, double b1, double r2, double g2, double
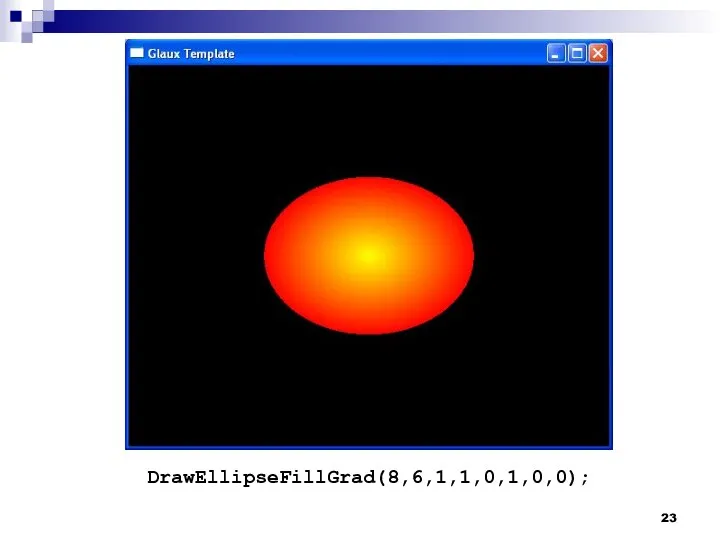
- 23. DrawEllipseFillGrad(8,6,1,1,0,1,0,0);
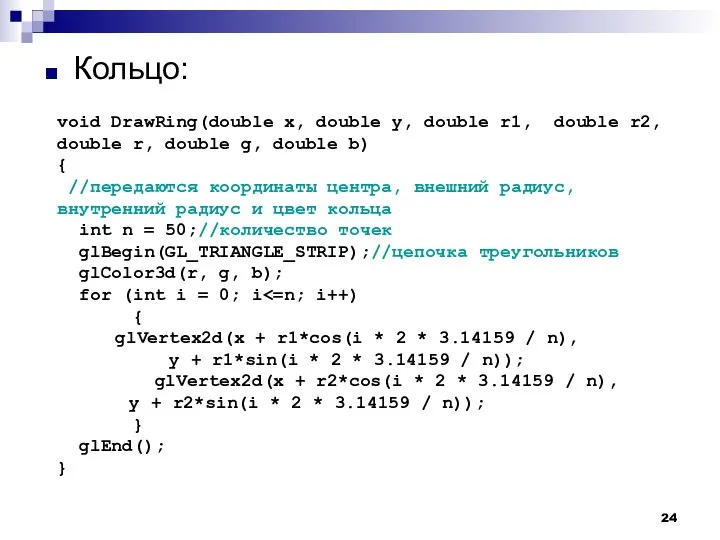
- 24. Кольцо: void DrawRing(double x, double y, double r1, double r2, double r, double g, double b)
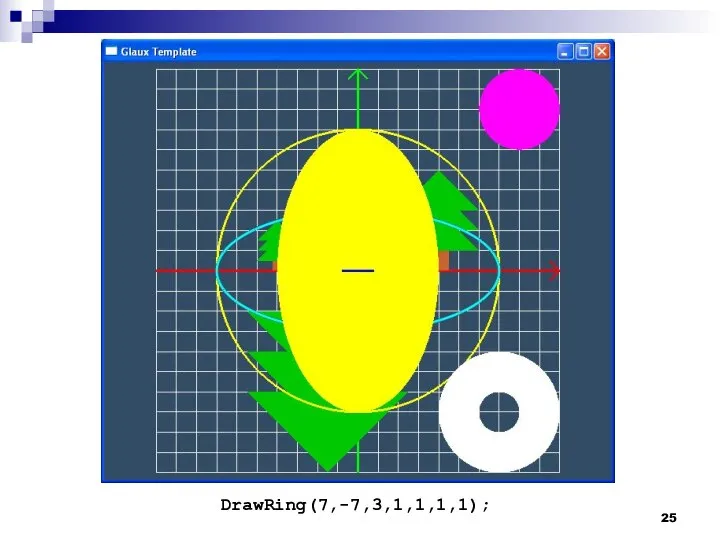
- 25. DrawRing(7,-7,3,1,1,1,1);
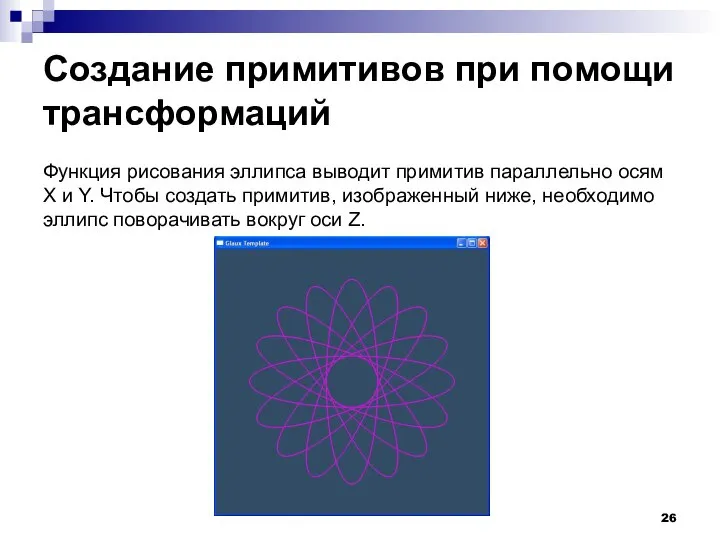
- 26. Создание примитивов при помощи трансформаций Функция рисования эллипса выводит примитив параллельно осям X и Y. Чтобы
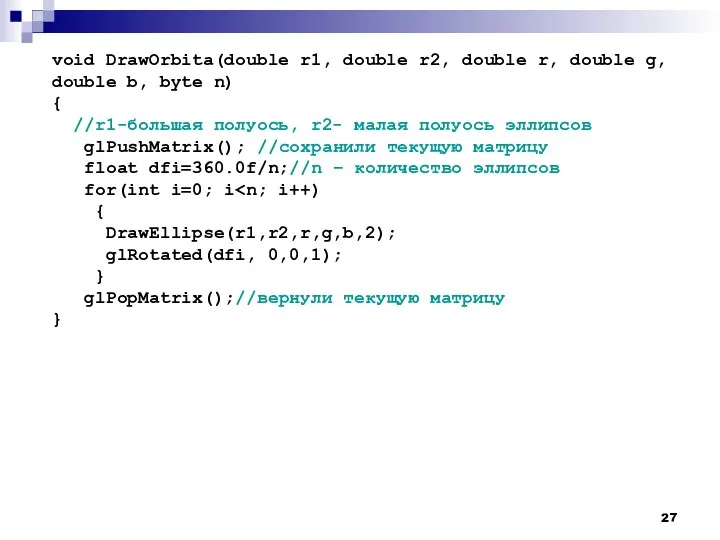
- 27. void DrawOrbita(double r1, double r2, double r, double g, double b, byte n) { //r1-большая полуось,
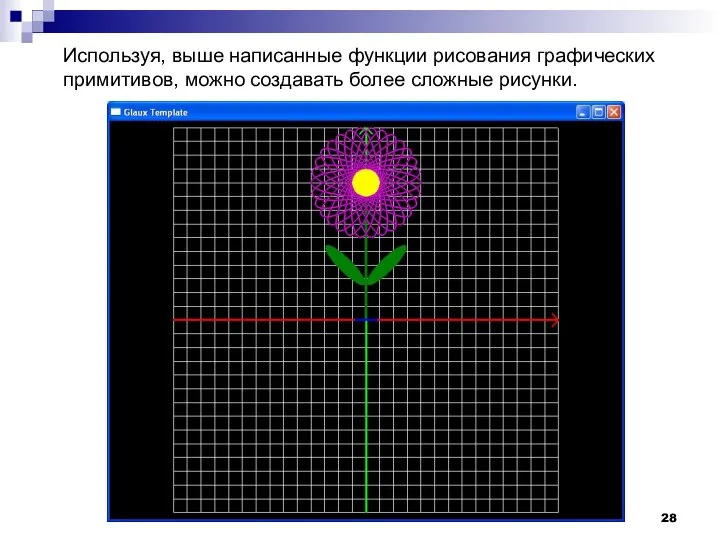
- 28. Используя, выше написанные функции рисования графических примитивов, можно создавать более сложные рисунки.
- 30. Скачать презентацию



























 Каналы связи. Передача информации между компьютерами
Каналы связи. Передача информации между компьютерами Организация вычислений в электронных таблицах. Формулы, ссылки, функции
Организация вычислений в электронных таблицах. Формулы, ссылки, функции Определение характеристик случайных процессов. Теория информации и кодирования. Раздел 1
Определение характеристик случайных процессов. Теория информации и кодирования. Раздел 1 Интернет как источник информационных ресурсов
Интернет как источник информационных ресурсов Национальные проекты цифровизации российской экономики
Национальные проекты цифровизации российской экономики Арбитраж трафика
Арбитраж трафика Запуск программ. Виды меню
Запуск программ. Виды меню PiDIS_Vvedenie_v_Django (1)
PiDIS_Vvedenie_v_Django (1) Человек и информация
Человек и информация Память процесса. Виртуальное адресное пространство
Память процесса. Виртуальное адресное пространство Презентация на тему Классификация компьютеров по функциональным возможностям
Презентация на тему Классификация компьютеров по функциональным возможностям  Расстояние между пачкой и клеймом
Расстояние между пачкой и клеймом Internet и World Wide Web
Internet и World Wide Web Количество информации
Количество информации 10-04-Процедуры ввода-вывода
10-04-Процедуры ввода-вывода Триггеры в презентации Применение Создание слайдов с триггерами
Триггеры в презентации Применение Создание слайдов с триггерами The Garps. App Store - Starc Market
The Garps. App Store - Starc Market Алгоритмическая конструкция
Алгоритмическая конструкция Инновации в информационно-образовательном пространстве
Инновации в информационно-образовательном пространстве Источники информации. Занятие 4
Источники информации. Занятие 4 Мы идём в библиотеку
Мы идём в библиотеку Методика решения олимпиадных задач
Методика решения олимпиадных задач Гиперссылки
Гиперссылки Физические принципы формирования ячейки памяти постоянного запоминающего устройства
Физические принципы формирования ячейки памяти постоянного запоминающего устройства Электронное бронирование помещения для проведения торжеств. Проект-услуга
Электронное бронирование помещения для проведения торжеств. Проект-услуга Подключение к е-Факторинг 3.0
Подключение к е-Факторинг 3.0 Информ_лек2_информатика компьютинг (2)
Информ_лек2_информатика компьютинг (2) Тренажёр по установке и настройке общесистемного программного обеспечения программно-технического комплекса паспортного контроля
Тренажёр по установке и настройке общесистемного программного обеспечения программно-технического комплекса паспортного контроля