Содержание
- 2. Свойство position указывает тип метода позиционирования, используемого для элемента (статический, относительный, фиксированный, абсолютный или фиксированный). Существует
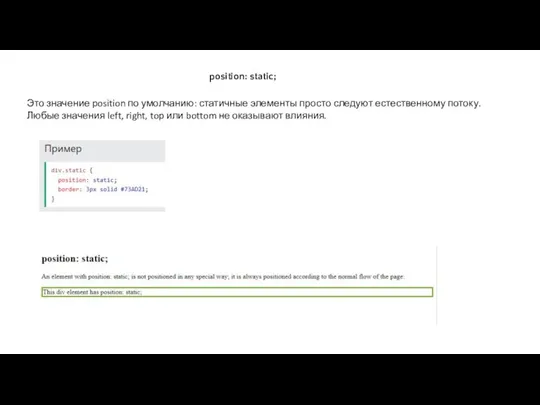
- 3. position: static; Это значение position по умолчанию: статичные элементы просто следуют естественному потоку. Любые значения left,
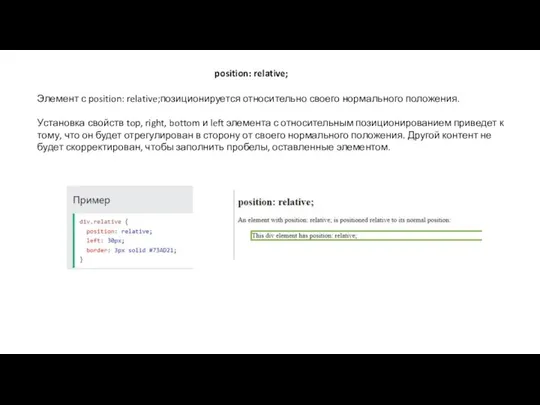
- 4. position: relative; Элемент с position: relative;позиционируется относительно своего нормального положения. Установка свойств top, right, bottom и
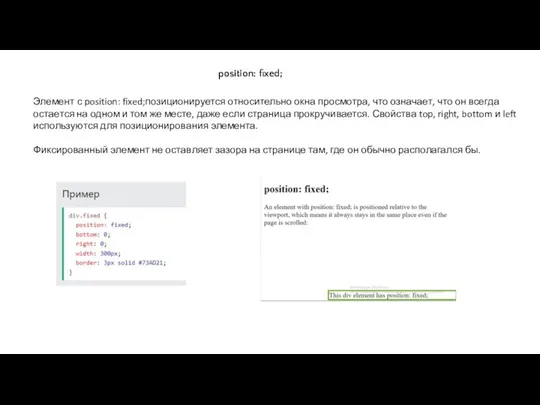
- 5. position: fixed; Элемент с position: fixed;позиционируется относительно окна просмотра, что означает, что он всегда остается на
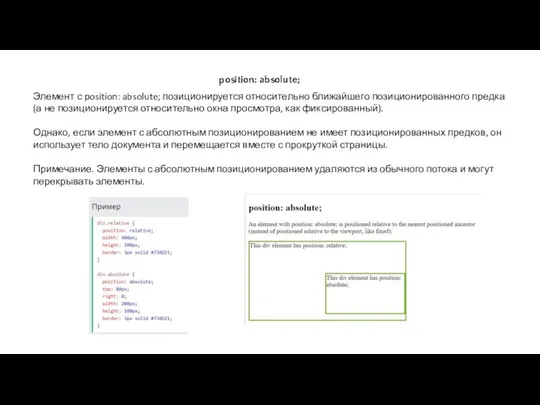
- 6. position: absolute; Элемент с position: absolute; позиционируется относительно ближайшего позиционированного предка (а не позиционируется относительно окна
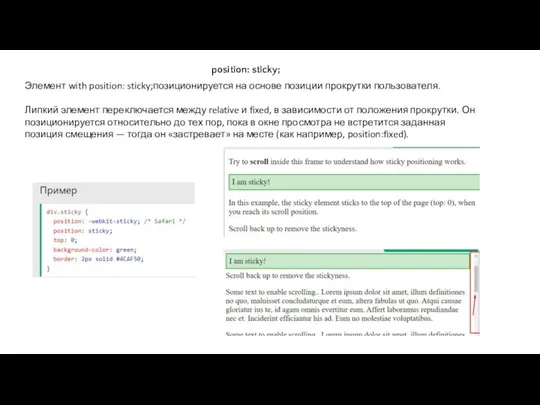
- 7. position: sticky; Элемент with position: sticky;позиционируется на основе позиции прокрутки пользователя. Липкий элемент переключается между relative
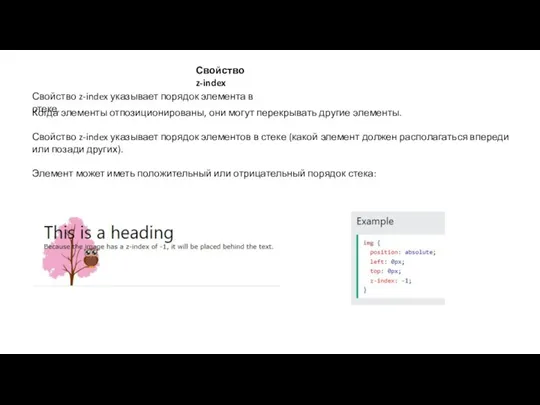
- 8. Свойство z-index Свойство z-index указывает порядок элемента в стеке. Когда элементы отпозиционированы, они могут перекрывать другие
- 9. CSS position - https://fls.guru/cssposition.html CSS transition - https://fls.guru/csstransition.html CSS transform - https://fls.guru/transform.html CSS animation & @keyframes
- 11. Скачать презентацию








 Программирование циклических алгоритмов
Программирование циклических алгоритмов Интернет
Интернет Информация и информационные процессы
Информация и информационные процессы Жизненный цикл информационных систем
Жизненный цикл информационных систем Схема Подключения 5G в павильоне Умный город
Схема Подключения 5G в павильоне Умный город Архитектура компьютера
Архитектура компьютера 1С:Розница 8.Аптека
1С:Розница 8.Аптека Компьютерные объекты. Файлы и папки
Компьютерные объекты. Файлы и папки Pascal: Условный оператор. 8 класс
Pascal: Условный оператор. 8 класс Архитектура вычислительных систем. Раздел 2. Информация, кодирование и обработка в ЭВМ
Архитектура вычислительных систем. Раздел 2. Информация, кодирование и обработка в ЭВМ Гигатест
Гигатест Программирование на языке С++
Программирование на языке С++ Отношение объектов и их множеств. Отношения между множествами. Отношение входитв состав
Отношение объектов и их множеств. Отношения между множествами. Отношение входитв состав Методология ведения научно-исследовательской работы
Методология ведения научно-исследовательской работы Программное обеспечение
Программное обеспечение Презентация на тему Действия с фрагментом текста
Презентация на тему Действия с фрагментом текста  Назначение операционных систем
Назначение операционных систем Електронна оплата за транспортні послуги у громадському транспорті
Електронна оплата за транспортні послуги у громадському транспорті Постановка целей и задач обработки информации
Постановка целей и задач обработки информации Информационные процессы
Информационные процессы Введение в систему Wolfram Language (Mathematica)
Введение в систему Wolfram Language (Mathematica) Основы IP-адресации и маршрутизации
Основы IP-адресации и маршрутизации Программирование на языке Python
Программирование на языке Python Programové vybavenie osobných počítačov
Programové vybavenie osobných počítačov Остросоциальные компьютерные игры
Остросоциальные компьютерные игры Программное обеспечение компьютера
Программное обеспечение компьютера Формы записи алгоритмов. Фигуры (блоки) блок-схемы
Формы записи алгоритмов. Фигуры (блоки) блок-схемы Правила записи формул
Правила записи формул