- Главная
- Информатика
- Веб-технология. Информатика для СПО

Содержание
- 2. ВЕБ-СТРАНИЦА Web-страницы – это специальные файлы, написанные на языке HTML (Hyper Text Markup Language – язык
- 3. ЯЗЫК HTML Язык HTML предназначен для создания системно-независимых файлов и не описывает формат документа, но описывает
- 4. ЯЗЫК HTML Язык HTML представляет собой компьютерный язык, в некотором смысле родственный языкам программирования. Он включает
- 5. ЯЗЫК HTML Язык HTML появился одновременно со службой World Wide Web и развивался вместе с ней.
- 6. HTML- ФАЙЛ HTML- файл – текстовый файл, имеющий расширение .htm или .html Web-страница хранится в виде
- 7. ОСНОВНЫЕ ТЕРМИНЫ HTML Перед началом работы с HTML вы, вероятно, столкнётесь с новыми и часто странными
- 8. ЭЛЕМЕНТЫ Элементы указывают, как определять структуру и содержимое объектов на странице. Некоторые из часто используемых элементов
- 9. ТЕГИ Добавление угловые скобок вокруг элемента создаёт то, что известно как тег. Теги наиболее часто встречаются
- 10. АТРИБУТЫ Атрибуты являются свойствами, применяемыми для предоставления дополнительной информации об элементе. Наиболее распространённые атрибуты включают в
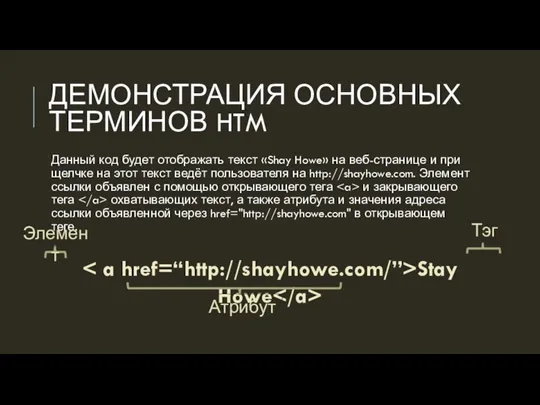
- 11. ДЕМОНСТРАЦИЯ ОСНОВНЫХ ТЕРМИНОВ HTM Данный код будет отображать текст «Shay Howe» на веб-странице и при щелчке
- 12. СТРУКТУРА ДОКУМЕНТА HTML Документ HTML состоит из основного документа и тегов разметки, которые являются наборами обычных
- 13. СТРУКТУРА ДОКУМЕНТА HTML Сам текст документа располагается в теле документа. Тело документа располагается между тегами и
- 14. ПРОСТЕЙШИЙ ПРАВИЛЬНЫЙ ДОКУМЕНТ HTML Заголовок документа /TITLE> Этот текст можно прочитать на экране
- 15. ТЕГИ HTML Язык HTML состоит из специальных разметочных указателей – тегов. Их также можно назвать командами,
- 16. ТЕГИ HTML Каждый тег в языке HTML имеет специальное назначение. Регистр букв в названиях тегов не
- 17. ТЕГИ HTML Парные теги – открывающие и закрывающие, аналогичные круглым скобкам алгебраического выражения. Они влияют на
- 18. ТЕГИ HTML Непарные теги дают разовый эффект в месте своего появления, поэтому в закрывающем теге нет
- 19. ТЕГИ HTML Тег несет служебную информацию о Web-сайте и не отображается в экране браузера: это информация
- 20. НАСТРОЙКА СТРУКТУРЫ ДОКУМЕНТА HTML HTML-документы представляют собой простые текстовые документы, сохранённые с расширением .html, а не
- 21. НАСТРОЙКА СТРУКТУРЫ ДОКУМЕНТА HTML Все HTML-документы содержат обязательную структуру, которая включает следующие декларации и элементы: ,
- 22. НАСТРОЙКА СТРУКТУРЫ ДОКУМЕНТА HTML Объявление типа документа или находится в самом начале HTML-документа и сообщает браузерам,
- 23. НАСТРОЙКА СТРУКТУРЫ ДОКУМЕНТА HTML Внутри элемент определяет верхнюю часть документа, включая разные метаданные (сопроводительная информация о
- 24. СТРУКТУРА ТИПИЧНОГО HTML-ДОКУМЕНТА Привет, мир! Привет, мир! Это веб-страница.
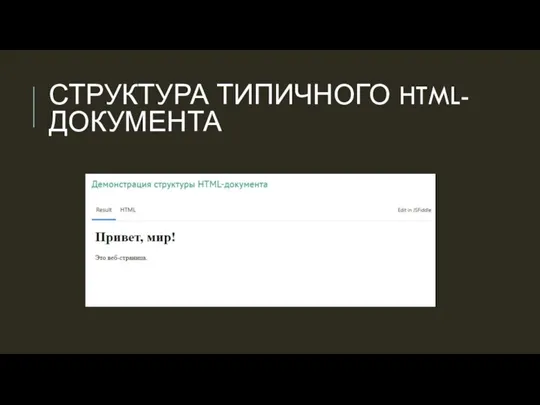
- 25. СТРУКТУРА ТИПИЧНОГО HTML-ДОКУМЕНТА
- 26. СТРУКТУРА ТИПИЧНОГО HTML-ДОКУМЕНТА Этот код показывает документ, начиная с объявления типа документа, , затем сразу идёт
- 27. СТРУКТУРА ТИПИЧНОГО HTML-ДОКУМЕНТА Когда элемент находится внутри другого элемента, известный также как вложенный, хорошей идеей будет
- 28. САМОЗАКРЫВАЮЩИЕСЯ ЭЛЕМЕНТЫ В предыдущем примере элемент был единственным тегом, который не включал закрывающий тег. Не переживайте,
- 29. САМОЗАКРЫВАЮЩИЕСЯ ЭЛЕМЕНТЫ К другим типичным самозакрывающимся элементам относятся:
- 30. АТРИБУТЫ ТЕГОВ Открывающие теги часто могут содержать атрибуты, влияющие на эффект, создаваемый тегом. Атрибуты – это
- 31. АТРИБУТЫ ТЕГОВ Можно опускать кавычки для значений атрибутов, которые состоят только из следующих символов: символов английского
- 32. АТРИБУТЫ ТЕГОВ Таким образом, WIDTH=80 и ALIGN=CENTER - разрешенное сокращение для WIDTH="80" и ALIGN="CENTER". Закрывающие теги
- 33. КОММЕНТАРИИ Подобно тому, как во всех языках программирования есть возможность внесения в программу комментариев (текстовых строк,
- 34. ПРИНЦИП НАСЛЕДОВАНИЯ ТЕГОВ. ТЕГИ-КОНТЕЙНЕРЫ Мы уже знаем, что теги в большинстве своем состоят из двух частей
- 35. ПРИНЦИП НАСЛЕДОВАНИЯ ТЕГОВ. ТЕГИ-КОНТЕЙНЕРЫ Отступы от левого края не случайны - они автоматически выставляются программами, формирующими
- 36. ПРИНЦИП НАСЛЕДОВАНИЯ ТЕГОВ. ТЕГИ-КОНТЕЙНЕРЫ Также следует заметить, что некоторые атрибуты вложенных тегов могут воздействовать и на
- 37. ПРАКТИЧЕСКАЯ РАБОТА «СОЗДАНИЕ ПРОСТЕЙШЕЙ WEB-СТРАНИЦЫ» Цель: научиться создавать Web-страницы в текстовом редакторе Блокнот. Указания к выполнению
- 38. ПРАКТИЧЕСКАЯ РАБОТА «СОЗДАНИЕ ПРОСТЕЙШЕЙ WEB-СТРАНИЦЫ» Вернитесь к сохранённому в Блокноте файлу. Внесите в него следующие изменения:
- 39. ПРИМЕР РАБОТЫ №1 Домашняя страничка (ваше имя и фамилия) О братьях наших меньших. Здесь будет размещено
- 40. ЗАДАНИЕ №2. СОХРАНЕНИЕ ТЕКСТОВОГО ДОКУМЕНТА В КАЧЕСТВЕ ВЕБ-СТРАНИЦЫ Наберите в текстовом процессоре Word следующий текст разными
- 41. ЗАДАНИЕ №2. СОХРАНЕНИЕ ТЕКСТОВОГО ДОКУМЕНТА В КАЧЕСТВЕ ВЕБ-СТРАНИЦЫ Сохраните полученный документ, как веб-страницу. Просмотрите текст полученной
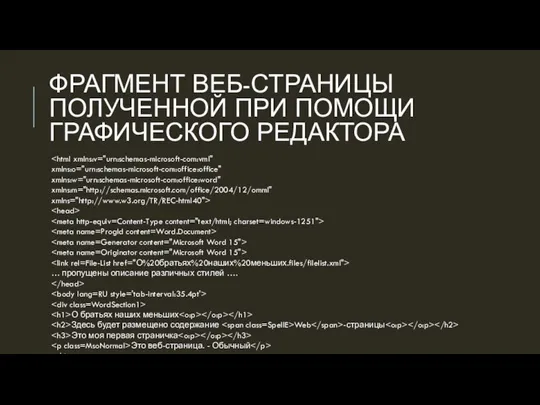
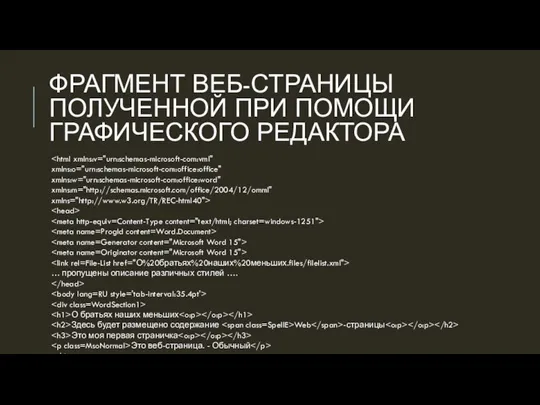
- 42. ФРАГМЕНТ ВЕБ-СТРАНИЦЫ ПОЛУЧЕННОЙ ПРИ ПОМОЩИ ГРАФИЧЕСКОГО РЕДАКТОРА xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:w="urn:schemas-microsoft-com:office:word" xmlns:m="http://schemas.microsoft.com/office/2004/12/omml" xmlns="http://www.w3.org/TR/REC-html40"> … пропущены описание различных стилей
- 44. Скачать презентацию
Слайд 2ВЕБ-СТРАНИЦА
Web-страницы – это специальные файлы, написанные на языке HTML (Hyper Text Markup Language – язык разметки гипертекста). Под разметкой понимается вставка
ВЕБ-СТРАНИЦА
Web-страницы – это специальные файлы, написанные на языке HTML (Hyper Text Markup Language – язык разметки гипертекста). Под разметкой понимается вставка

Слайд 3ЯЗЫК HTML
Язык HTML предназначен для создания системно-независимых файлов и не описывает формат
ЯЗЫК HTML
Язык HTML предназначен для создания системно-независимых файлов и не описывает формат

Слайд 4ЯЗЫК HTML
Язык HTML представляет собой компьютерный язык, в некотором смысле родственный языкам программирования. Он
ЯЗЫК HTML
Язык HTML представляет собой компьютерный язык, в некотором смысле родственный языкам программирования. Он

Слайд 5ЯЗЫК HTML
Язык HTML появился одновременно со службой World Wide Web и развивался вместе с ней. Он является
ЯЗЫК HTML
Язык HTML появился одновременно со службой World Wide Web и развивался вместе с ней. Он является

Слайд 6HTML- ФАЙЛ
HTML- файл – текстовый файл, имеющий расширение .htm или .html Web-страница
HTML- ФАЙЛ
HTML- файл – текстовый файл, имеющий расширение .htm или .html Web-страница

Слайд 7ОСНОВНЫЕ ТЕРМИНЫ HTML
Перед началом работы с HTML вы, вероятно, столкнётесь с новыми
ОСНОВНЫЕ ТЕРМИНЫ HTML
Перед началом работы с HTML вы, вероятно, столкнётесь с новыми

Слайд 8ЭЛЕМЕНТЫ
Элементы указывают, как определять структуру и содержимое объектов на странице. Некоторые из
ЭЛЕМЕНТЫ
Элементы указывают, как определять структуру и содержимое объектов на странице. Некоторые из

до ) и абзацев (определены как
); в список можно включить элементы ,
Слайд 9ТЕГИ
Добавление угловые скобок < и > вокруг элемента создаёт то, что известно
ТЕГИ
Добавление угловые скобок < и > вокруг элемента создаёт то, что известно

Открывающий тег отмечает начало элемента. Он состоит из символа <, затем идёт имя элемента и завершается символом >; например,
Закрывающий тег отмечает конец элемента. Он состоит из символа < с последующей косой чертой и именем элемента и завершается символом >; например,
Содержимое, которое находится между открывающим и закрывающим тегами, является содержимым этого элемента. Ссылка, к примеру, будет иметь открывающий тег и закрывающий тег . Что находится между этими двумя тегами будет содержимым ссылки.
Так, теги ссылок будут выглядеть примерно так:
...
Слайд 10АТРИБУТЫ
Атрибуты являются свойствами, применяемыми для предоставления дополнительной информации об элементе. Наиболее распространённые
АТРИБУТЫ
Атрибуты являются свойствами, применяемыми для предоставления дополнительной информации об элементе. Наиболее распространённые

Атрибуты определяются в открывающем теге после имени элемента. В общем, атрибуты включают в себя имя и значение. Формат для этих атрибутов состоит из имени атрибута со знаком равенства за ним, а затем в кавычках идёт значение атрибута. Например, элемент с атрибутом href будет выглядеть следующим образом:
Shay Howe
Слайд 11ДЕМОНСТРАЦИЯ ОСНОВНЫХ ТЕРМИНОВ HTM
Данный код будет отображать текст «Shay Howe» на веб-странице
ДЕМОНСТРАЦИЯ ОСНОВНЫХ ТЕРМИНОВ HTM
Данный код будет отображать текст «Shay Howe» на веб-странице

Слайд 12СТРУКТУРА ДОКУМЕНТА HTML
Документ HTML состоит из основного документа и тегов разметки, которые
СТРУКТУРА ДОКУМЕНТА HTML
Документ HTML состоит из основного документа и тегов разметки, которые

Все документы HTML имеют строго заданную структуру. Документ должен начинаться с тега и заканчиваться соответствующим закрывающим тегом . Эта пара тегов сообщает броузеру, что перед ним действительно документ HTML.
Документ HTML состоит из раздела заголовков и тела документа, идущих именно в таком порядке. Раздел заголовков заключён между тегами и и содержит информацию о документе в целом. В частности, этот раздел должен содержать внутри себя теги и , между которыми размещают «официальный» заголовок документа.
Слайд 13СТРУКТУРА ДОКУМЕНТА HTML
Сам текст документа располагается в теле документа. Тело документа располагается между
СТРУКТУРА ДОКУМЕНТА HTML
Сам текст документа располагается в теле документа. Тело документа располагается между

Слайд 14ПРОСТЕЙШИЙ ПРАВИЛЬНЫЙ ДОКУМЕНТ HTML
Заголовок документа /TITLE><br>< /HEAD><br><BODY><br>Этот текст можно прочитать на экране<br><</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ПРОСТЕЙШИЙ ПРАВИЛЬНЫЙ ДОКУМЕНТ HTML Заголовок документа /TITLE> Этот текст можно прочитать на экране" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1102486/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1102486/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1102486/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-13.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-13.jpg" class="slides-image"><!----><div class="slides-content">/BODY><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/1102486/slide-14.jpg" target="_blank" rel="noopener">Слайд 15</a><h3 class="slides-content text-center font-bold"><div><p>ТЕГИ HTML<br><p>Язык HTML состоит из специальных разметочных указателей – тегов. Их также</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТЕГИ HTML Язык HTML состоит из специальных разметочных указателей – тегов. Их" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1102486/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1102486/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1102486/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-14.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-14.jpg" class="slides-image"><!----><div class="slides-content">можно назвать командами, инструкциями или кодами языка HTML.<br>Тег – инструкция броузеру, указывающая способ отображения текста. Все теги начинаются с символа «меньше» (<) и заканчиваются символом «больше» (>). Пару этих символов иногда называют угловыми скобками. После открывающей угловой скобки идет ключевое слово, определяющее тег.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/1102486/slide-15.jpg" target="_blank" rel="noopener">Слайд 16</a><h3 class="slides-content text-center font-bold"><div><p>ТЕГИ HTML<br><p>Каждый тег в языке HTML имеет специальное назначение. Регистр букв в</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТЕГИ HTML Каждый тег в языке HTML имеет специальное назначение. Регистр букв" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1102486/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1102486/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1102486/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-15.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-15.jpg" class="slides-image"><!----><div class="slides-content">названиях тегов не имеет значения – можно использовать как строчные, так и прописные буквы, хотя общепринято использовать прописные буквы, чтобы теги отличались от обычного текста документа.<br>Существует два типа тегов – парные и непарные.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/1102486/slide-16.jpg" target="_blank" rel="noopener">Слайд 17</a><h3 class="slides-content text-center font-bold"><div><p>ТЕГИ HTML<br><p>Парные теги – открывающие и закрывающие, аналогичные круглым скобкам алгебраического выражения. Они</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТЕГИ HTML Парные теги – открывающие и закрывающие, аналогичные круглым скобкам алгебраического" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1102486/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1102486/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1102486/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-16.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-16.jpg" class="slides-image"><!----><div class="slides-content">влияют на текст с того места, где употреблены, до того места, где указан признак окончания их действия (закрывающие теги начинаются с символа косой черты (/).<br>Например, <HTML> </HTML>, <P> </P>, <H3> </H3><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/1102486/slide-17.jpg" target="_blank" rel="noopener">Слайд 18</a><h3 class="slides-content text-center font-bold"><div><p>ТЕГИ HTML<br><p>Непарные теги дают разовый эффект в месте своего появления, поэтому в</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТЕГИ HTML Непарные теги дают разовый эффект в месте своего появления, поэтому" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1102486/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1102486/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1102486/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-17.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-17.jpg" class="slides-image"><!----><div class="slides-content">закрывающем теге нет необходимости.<br>Например, <BR>, <META>, <IMG><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/1102486/slide-18.jpg" target="_blank" rel="noopener">Слайд 19</a><h3 class="slides-content text-center font-bold"><div><p>ТЕГИ HTML<br><p>Тег <META> несет служебную информацию о Web-сайте и не отображается в экране</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТЕГИ HTML Тег несет служебную информацию о Web-сайте и не отображается в" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1102486/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1102486/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1102486/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-18.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-18.jpg" class="slides-image"><!----><div class="slides-content">браузера: это информация о кодировке Web-странички, об авторе, а также набор ключевых слов для поиска, отображающих содержание сайта.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/1102486/slide-19.jpg" target="_blank" rel="noopener">Слайд 20</a><h3 class="slides-content text-center font-bold"><div><p>НАСТРОЙКА СТРУКТУРЫ ДОКУМЕНТА HTML<br><p>HTML-документы представляют собой простые текстовые документы, сохранённые с расширением</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="НАСТРОЙКА СТРУКТУРЫ ДОКУМЕНТА HTML HTML-документы представляют собой простые текстовые документы, сохранённые с" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1102486/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1102486/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1102486/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-19.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-19.jpg" class="slides-image"><!----><div class="slides-content">.html, а не .txt. Чтобы начать писать HTML вначале нужен текстовый редактор, который вам удобен в использовании. К сожалению, сюда не входит Microsoft Word или Pages, поскольку это сложные редакторы. Двумя наиболее популярными текстовыми редакторами для написания HTML и CSS являются Dreamweaver и Sublime Text. Бесплатные альтернативы также Notepad++ для Windows и TextWrangler для Mac.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/1102486/slide-20.jpg" target="_blank" rel="noopener">Слайд 21</a><h3 class="slides-content text-center font-bold"><div><p>НАСТРОЙКА СТРУКТУРЫ ДОКУМЕНТА HTML<br><p>Все HTML-документы содержат обязательную структуру, которая включает следующие декларации</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="НАСТРОЙКА СТРУКТУРЫ ДОКУМЕНТА HTML Все HTML-документы содержат обязательную структуру, которая включает следующие" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1102486/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1102486/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1102486/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-20.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-20.jpg" class="slides-image"><!----><div class="slides-content">и элементы: <!DOCTYPE html>, <html>, <head> и <body>.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/1102486/slide-21.jpg" target="_blank" rel="noopener">Слайд 22</a><h3 class="slides-content text-center font-bold"><div><p>НАСТРОЙКА СТРУКТУРЫ ДОКУМЕНТА HTML<br><p>Объявление типа документа или <!DOCTYPE html> находится в самом начале HTML-документа</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="НАСТРОЙКА СТРУКТУРЫ ДОКУМЕНТА HTML Объявление типа документа или находится в самом начале" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1102486/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1102486/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1102486/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-21.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-21.jpg" class="slides-image"><!----><div class="slides-content">и сообщает браузерам, какая версия HTML применяется. Поскольку мы будем использовать последнюю версию HTML, наш тип документа будет просто <!DOCTYPE html>. После этого идёт элемент <html> означающий начало документа.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/1102486/slide-22.jpg" target="_blank" rel="noopener">Слайд 23</a><h3 class="slides-content text-center font-bold"><div><p>НАСТРОЙКА СТРУКТУРЫ ДОКУМЕНТА HTML<br><p>Внутри <html> элемент <head> определяет верхнюю часть документа, включая разные метаданные (сопроводительная информация</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="НАСТРОЙКА СТРУКТУРЫ ДОКУМЕНТА HTML Внутри элемент определяет верхнюю часть документа, включая разные" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1102486/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1102486/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1102486/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-22.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1102486/slide-22.jpg" class="slides-image"><!----><div class="slides-content">о странице). Содержимое внутри элемента <head> не отображается на самой веб-странице. Вместо этого он может включать название документа (который отображается в строке заголовка окна браузера), ссылки на любые внешние файлы или любые другие полезные метаданные.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/1102486/slide-23.jpg" target="_blank" rel="noopener">Слайд 24</a><h3 class="slides-content text-center font-bold"><div><p>СТРУКТУРА ТИПИЧНОГО HTML-ДОКУМЕНТА<br><p><!DOCTYPE html><br><html lang="ru"><br> <head><br> <meta charset="utf-8"><br> <title>Привет, мир!
ПРОСТЕЙШИЙ ПРАВИЛЬНЫЙ ДОКУМЕНТ HTML

Привет, мир!
Это веб-страница.
Слайд 25СТРУКТУРА ТИПИЧНОГО HTML-ДОКУМЕНТА
СТРУКТУРА ТИПИЧНОГО HTML-ДОКУМЕНТА

Слайд 26СТРУКТУРА ТИПИЧНОГО HTML-ДОКУМЕНТА
Этот код показывает документ, начиная с объявления типа документа, ,
СТРУКТУРА ТИПИЧНОГО HTML-ДОКУМЕНТА
Этот код показывает документ, начиная с объявления типа документа, ,

О братьях наших меньших.
Здесь будет размещено содержание Web-страницы.
Это моя первая страничка.
Это веб-страница.
Слайд 40ЗАДАНИЕ №2. СОХРАНЕНИЕ ТЕКСТОВОГО ДОКУМЕНТА В КАЧЕСТВЕ ВЕБ-СТРАНИЦЫ
Наберите в текстовом процессоре Word
ЗАДАНИЕ №2. СОХРАНЕНИЕ ТЕКСТОВОГО ДОКУМЕНТА В КАЧЕСТВЕ ВЕБ-СТРАНИЦЫ
Наберите в текстовом процессоре Word

О братьях наших меньших. - Заголовок 1
Здесь будет размещено содержание Web-страницы. – Заголовок 2
Это моя первая страничка. – Заголовок 3
Это веб-страница. - Обычный
Слайд 41ЗАДАНИЕ №2. СОХРАНЕНИЕ ТЕКСТОВОГО ДОКУМЕНТА В КАЧЕСТВЕ ВЕБ-СТРАНИЦЫ
Сохраните полученный документ, как веб-страницу.
Просмотрите
ЗАДАНИЕ №2. СОХРАНЕНИЕ ТЕКСТОВОГО ДОКУМЕНТА В КАЧЕСТВЕ ВЕБ-СТРАНИЦЫ
Сохраните полученный документ, как веб-страницу.
Просмотрите

Слайд 42ФРАГМЕНТ ВЕБ-СТРАНИЦЫ ПОЛУЧЕННОЙ ПРИ ПОМОЩИ ГРАФИЧЕСКОГО РЕДАКТОРА
xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns:w="urn:schemas-microsoft-com:office:word"
xmlns:m="http://schemas.microsoft.com/office/2004/12/omml"
xmlns="http://www.w3.org/TR/REC-html40">
 name=ProgId content=Word.Document>
name=ProgId content=Word.Document>
… пропущены описание различных стилей ….
О братьях наших меньших
Здесь будет размещено содержание Web-страницы
Это моя первая страничка
Это веб-страница. - Обычный
ФРАГМЕНТ ВЕБ-СТРАНИЦЫ ПОЛУЧЕННОЙ ПРИ ПОМОЩИ ГРАФИЧЕСКОГО РЕДАКТОРА
xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns:w="urn:schemas-microsoft-com:office:word"
xmlns:m="http://schemas.microsoft.com/office/2004/12/omml"
xmlns="http://www.w3.org/TR/REC-html40">

… пропущены описание различных стилей ….
О братьях наших меньших
Здесь будет размещено содержание Web-страницы
Это моя первая страничка
Это веб-страница. - Обычный
 Базы данных как модель предметной области
Базы данных как модель предметной области Пэкмен. Обзор. Скайрим – моя жизнь
Пэкмен. Обзор. Скайрим – моя жизнь Информационно-сыскной отдел “Охотники за фейками”
Информационно-сыскной отдел “Охотники за фейками” Основные понятия реляционной БД
Основные понятия реляционной БД ООП Python
ООП Python Построение инфокоммуникационных систем и сетей. Эталонная модель взаимодействия открытых систем. Системы плезиохронной иерархии
Построение инфокоммуникационных систем и сетей. Эталонная модель взаимодействия открытых систем. Системы плезиохронной иерархии Системы управления базами данных (СУБД)
Системы управления базами данных (СУБД) РКИС_лк1-2!!!!!!!
РКИС_лк1-2!!!!!!! Компьютерные сети и их роль в современном мире
Компьютерные сети и их роль в современном мире Библиотека загадок в Instagram
Библиотека загадок в Instagram Таблицы на Web-страницах
Таблицы на Web-страницах Програмування структурованих типів даних в С++. Тема 7. Заняття 1. Масиви
Програмування структурованих типів даних в С++. Тема 7. Заняття 1. Масиви Модификация механизма на основе технической документации для получения заданных свойств
Модификация механизма на основе технической документации для получения заданных свойств Создание веб-страниц в Word
Создание веб-страниц в Word Dependency Injection. Неявное управление зависимостями
Dependency Injection. Неявное управление зависимостями Отчет о поездке в CERN 22 – 29 марта 2015 года
Отчет о поездке в CERN 22 – 29 марта 2015 года Интерфейс
Интерфейс IP-подсети. Разбиение на подсети
IP-подсети. Разбиение на подсети Java Script. Отличия JS от Java
Java Script. Отличия JS от Java Видеомэйкинг. От нуба – тянущимся к знаниям
Видеомэйкинг. От нуба – тянущимся к знаниям Измерение информации. Содержательный подход
Измерение информации. Содержательный подход Основы использования новых информационных технологий в управленческой деятельности. Лекция № 2-2019
Основы использования новых информационных технологий в управленческой деятельности. Лекция № 2-2019 Информация о переподключении к веб-сервису Росреестра
Информация о переподключении к веб-сервису Росреестра Охарактеризовать одну из социальных сетей
Охарактеризовать одну из социальных сетей История развития АСОИУ. Классификация АСОИУ. АСОИУ специального назначения. (Лекция 2)
История развития АСОИУ. Классификация АСОИУ. АСОИУ специального назначения. (Лекция 2) Согласование изменений в схему размещения МФЦ
Согласование изменений в схему размещения МФЦ Электронная система расписания
Электронная система расписания Язык программирования Pascal Процедуры и функции А. Жидков
Язык программирования Pascal Процедуры и функции А. Жидков