Содержание
- 2. CSS (Cascading Style Sheets) CSS — это язык стилей, определяющий отображение HTML-документов.
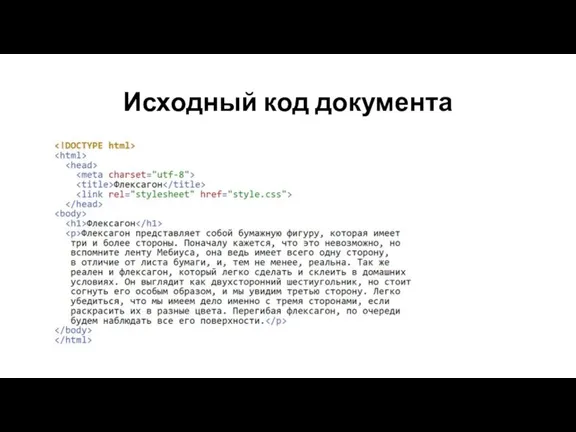
- 3. Исходный код документа
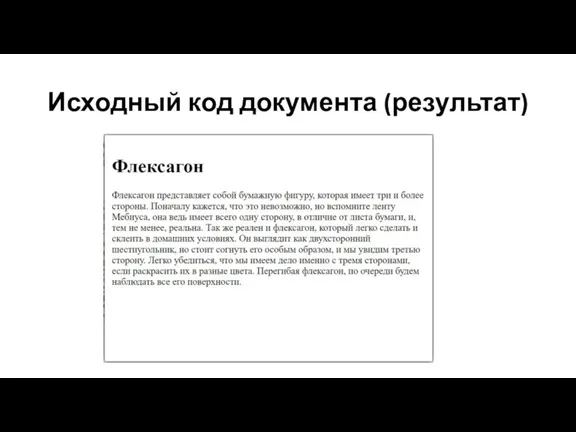
- 4. Исходный код документа (результат)
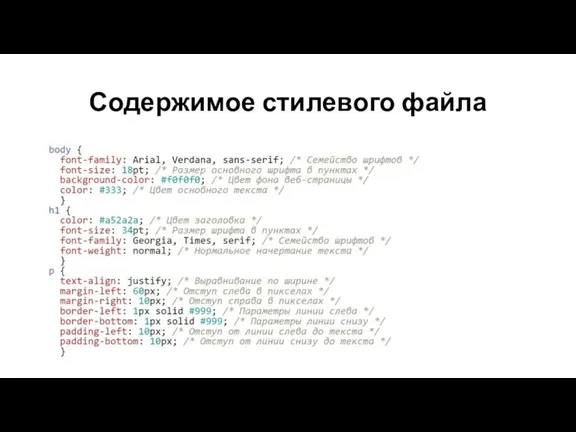
- 5. Содержимое стилевого файла
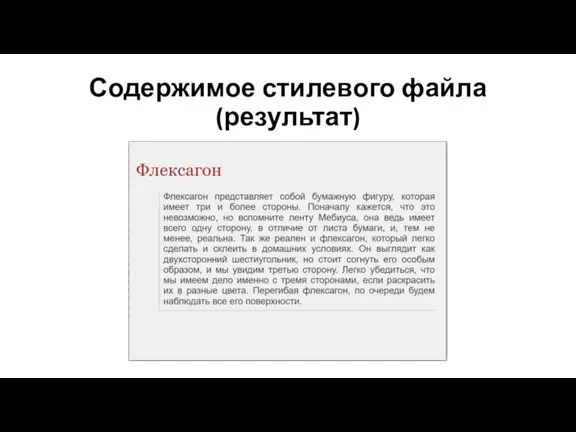
- 6. Содержимое стилевого файла (результат)
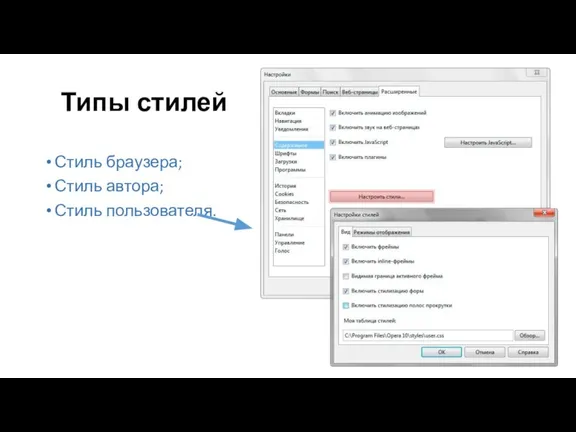
- 7. Типы стилей Стиль браузера; Стиль автора; Стиль пользователя.
- 8. Стиль браузера Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в
- 9. Стиль автора Стиль, который добавляет к документу его разработчик. Этот стиль определяется файлом style.css
- 10. Стиль пользователя Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более
- 11. Способы добавления стилей на страницу Связанные стили; Глобальные стили; Внутренние стили; Импорт CSS.
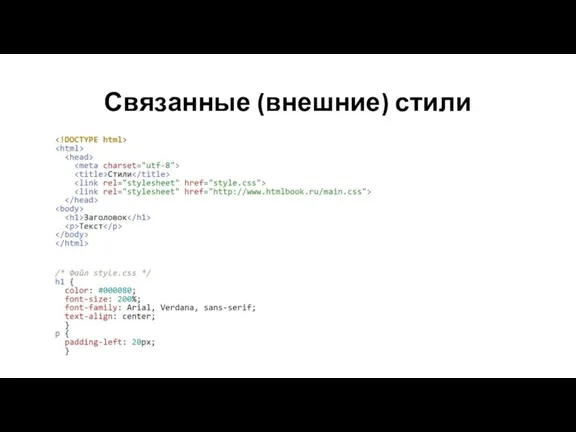
- 12. Связанные (внешние) стили
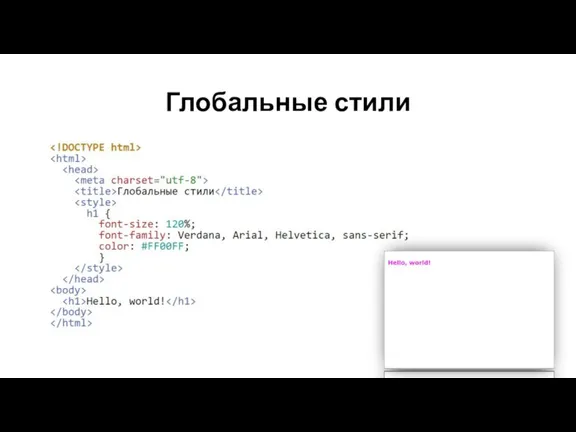
- 13. Глобальные стили
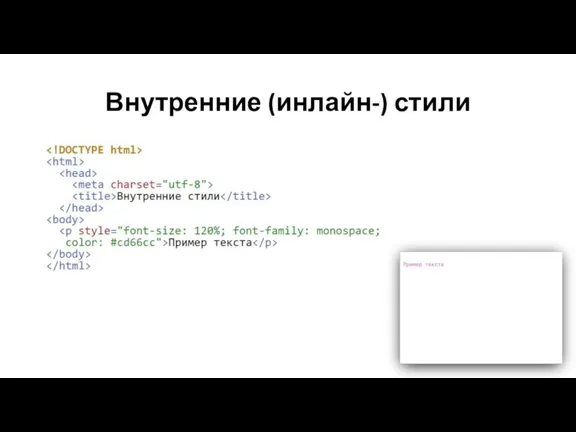
- 14. Внутренние (инлайн-) стили
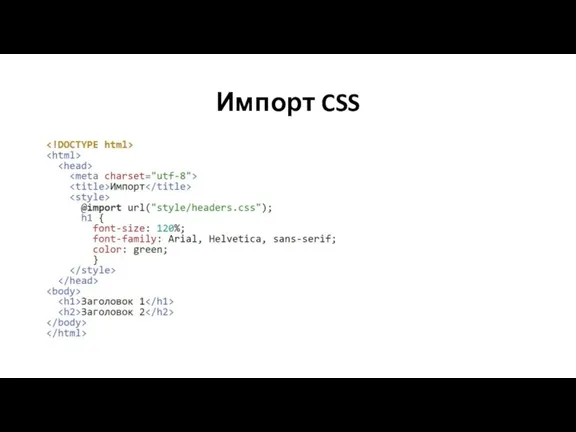
- 15. Импорт CSS
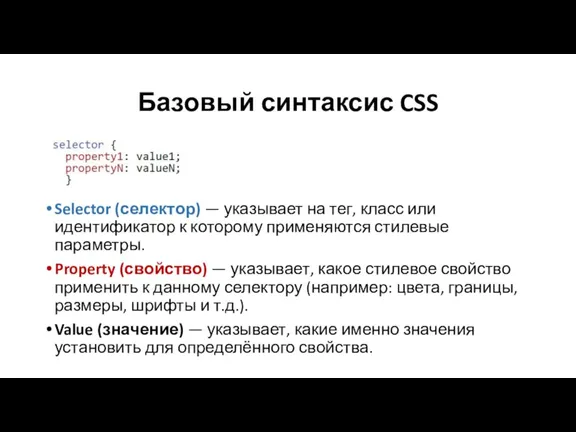
- 16. Базовый синтаксис CSS Selector (селектор) — указывает на тег, класс или идентификатор к которому применяются стилевые
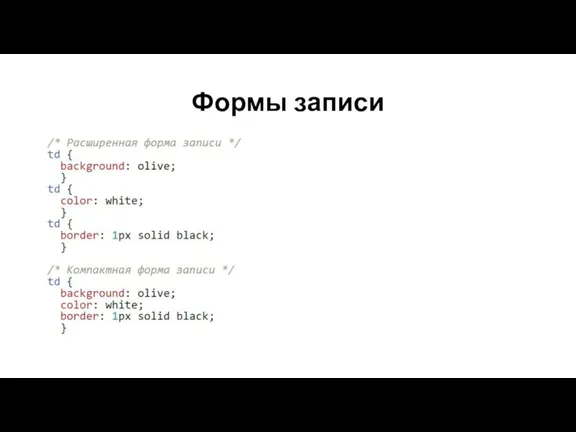
- 17. Формы записи
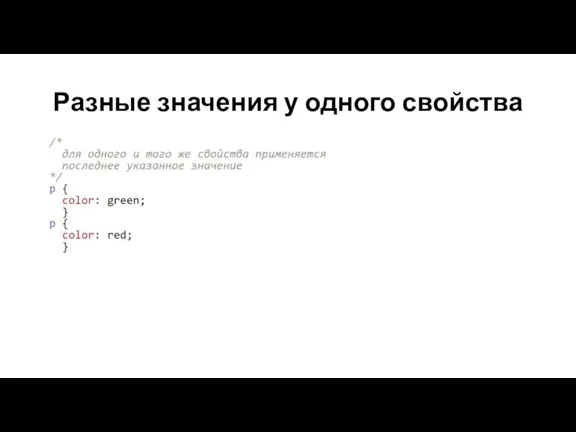
- 18. Разные значения у одного свойства
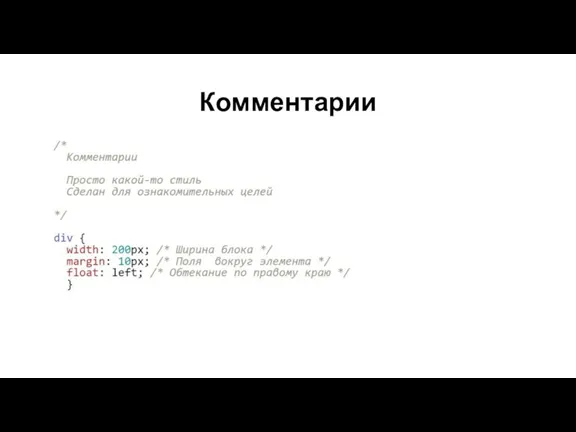
- 19. Комментарии
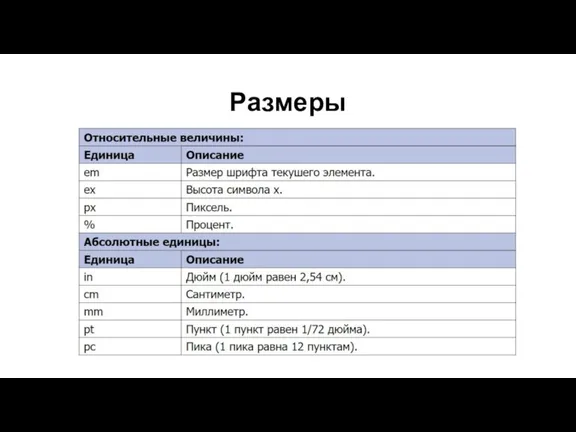
- 20. Размеры
- 21. Размеры em привязан к размеру шрифта, заданного в браузере по умолчанию или к размеру шрифта родительского
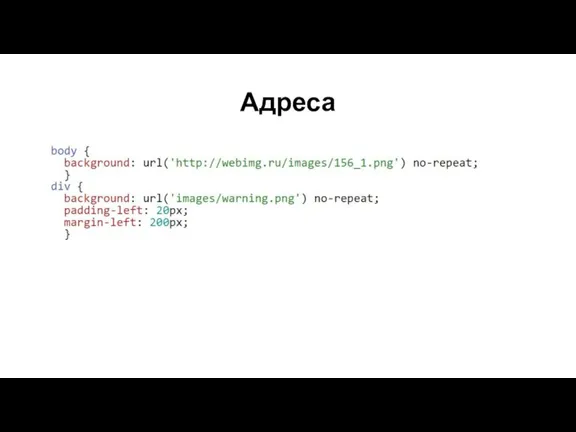
- 22. Адреса
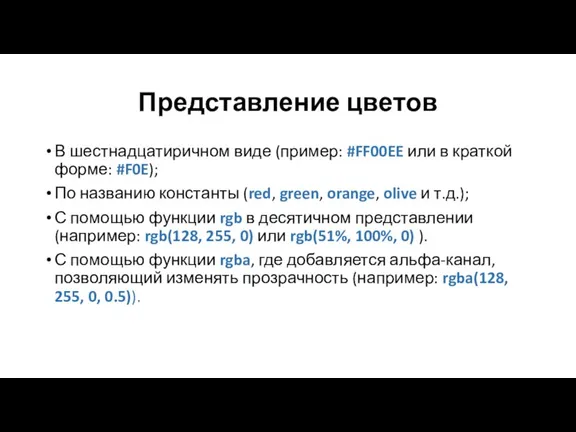
- 23. Представление цветов В шестнадцатиричном виде (пример: #FF00EE или в краткой форме: #F0E); По названию константы (red,
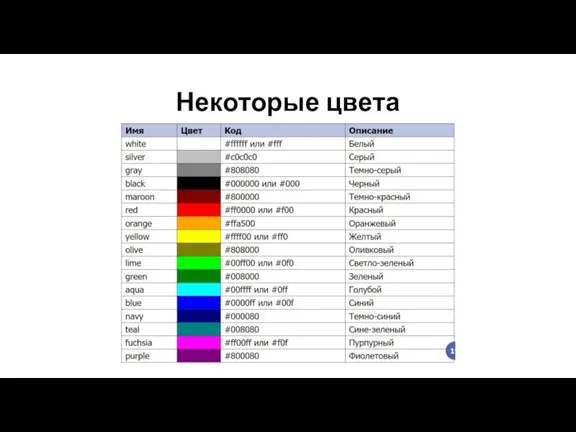
- 24. Некоторые цвета
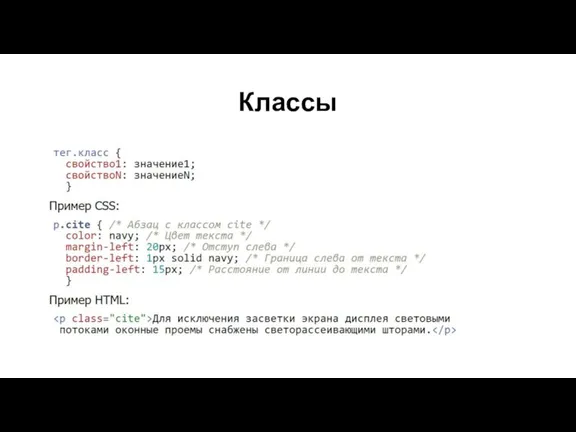
- 25. Классы
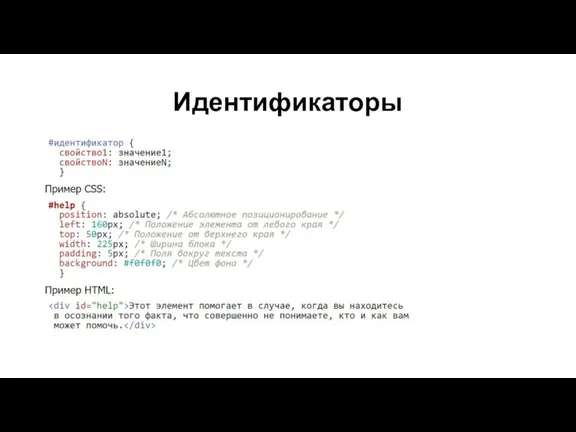
- 26. Идентификаторы
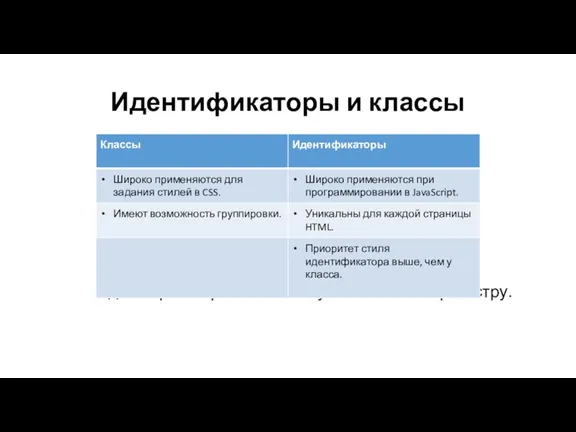
- 27. Идентификаторы и классы Идентификаторы и классы чувствительны к регистру.
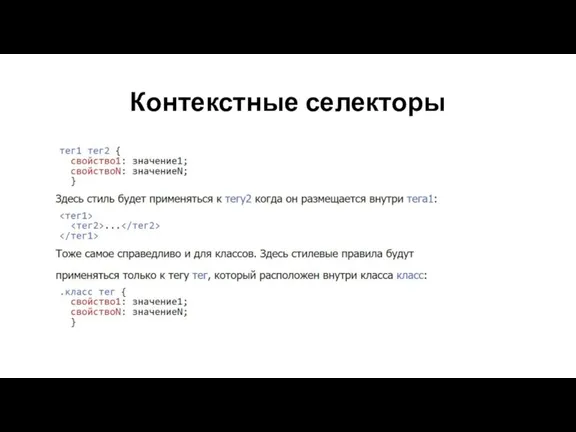
- 28. Контекстные селекторы
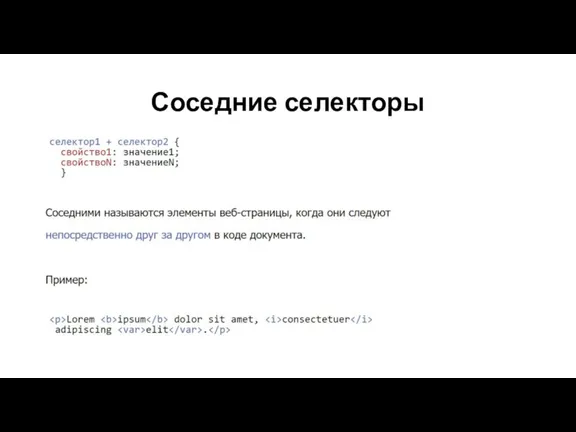
- 29. Соседние селекторы
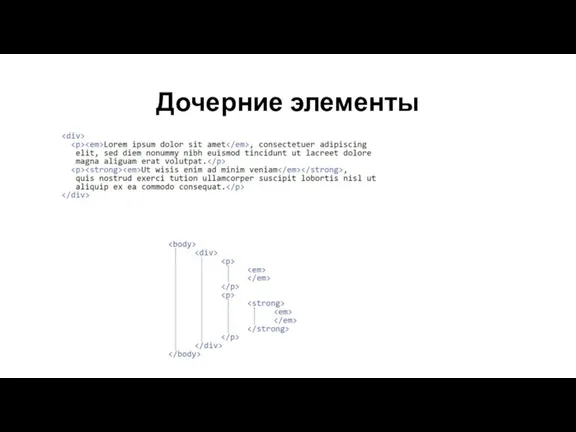
- 30. Дочерние элементы
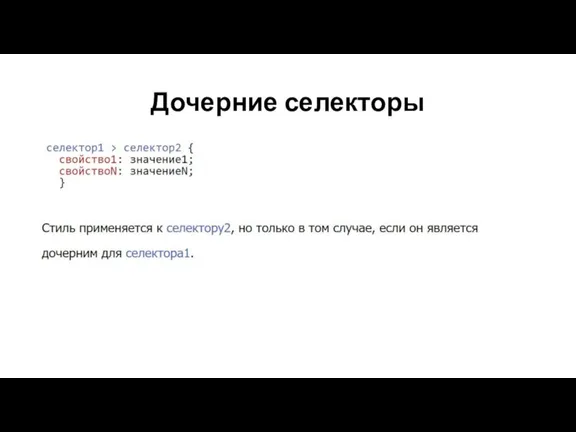
- 31. Дочерние селекторы
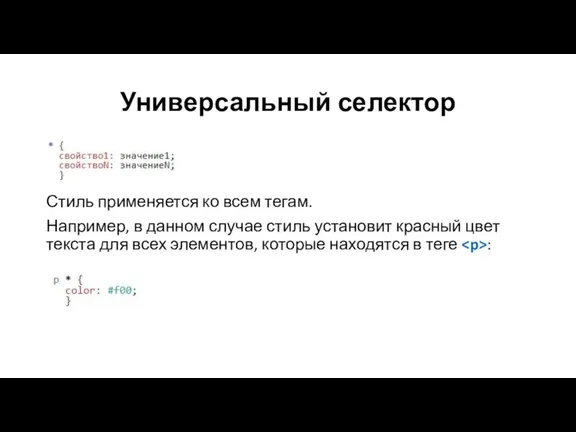
- 32. Универсальный селектор Стиль применяется ко всем тегам. Например, в данном случае стиль установит красный цвет текста
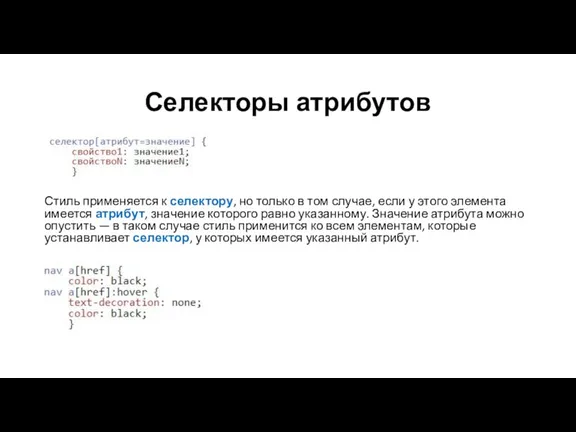
- 33. Селекторы атрибутов Стиль применяется к селектору, но только в том случае, если у этого элемента имеется
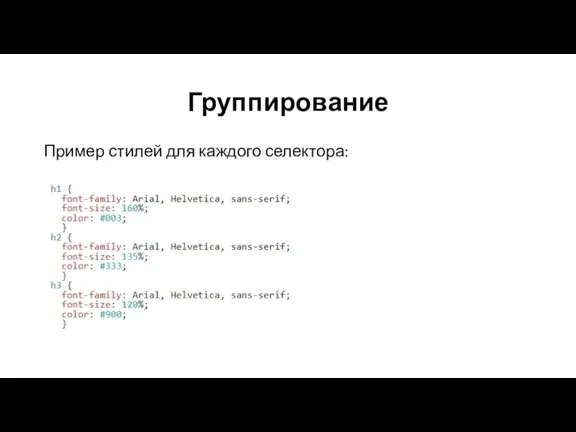
- 34. Группирование Пример стилей для каждого селектора:
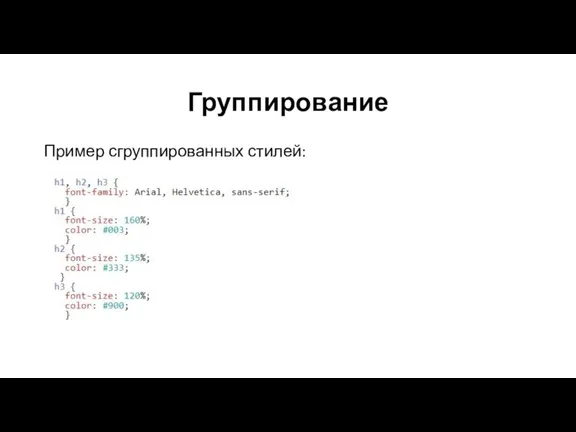
- 35. Группирование Пример сгруппированных стилей:
- 36. Наследование Наследованием называется перенос правил форматирования для элементов, находящихся внутри других. Такие элементы являются дочерними, и
- 38. Скачать презентацию



































 Презентация на тему Вирусы и антивирусные программы
Презентация на тему Вирусы и антивирусные программы  Функциональное программное обеспечение решения управленческих задач
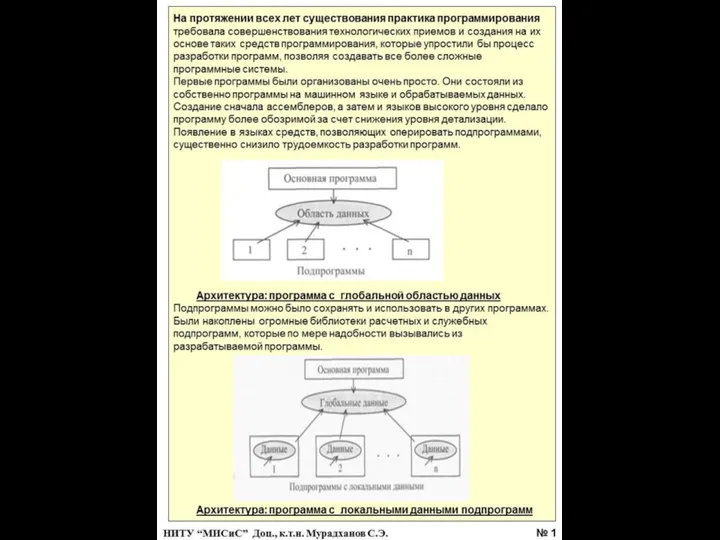
Функциональное программное обеспечение решения управленческих задач Начало работы по созданию программы в VBA
Начало работы по созданию программы в VBA OAiP_12l
OAiP_12l Мобильное приложение. Поиск или нахождение потерянной вещи
Мобильное приложение. Поиск или нахождение потерянной вещи Система СМИ в Португалии
Система СМИ в Португалии Персональный компьютер
Персональный компьютер функционал требования обеспечения
функционал требования обеспечения OSPF. Два подхода к получению маршрутной информации
OSPF. Два подхода к получению маршрутной информации Компьютерные сети. Тема 1/2
Компьютерные сети. Тема 1/2 Лекция 3
Лекция 3 Организационные процессы жизненного цикла программного средства
Организационные процессы жизненного цикла программного средства Программы краткосрочных курсов
Программы краткосрочных курсов Компьютерные сети. Лекция 3
Компьютерные сети. Лекция 3 Knoppix. Системні вимоги
Knoppix. Системні вимоги Интернет-портал Народная экспертиза
Интернет-портал Народная экспертиза Внеурочная деятельность по информатике
Внеурочная деятельность по информатике Клуб RedSquare
Клуб RedSquare Аналитическая машина
Аналитическая машина Аппаратная реализация компьютера
Аппаратная реализация компьютера Инфраструктура и инженерное обеспечение жилища
Инфраструктура и инженерное обеспечение жилища Компьютерная безграмотность
Компьютерная безграмотность Типы транзакций
Типы транзакций Представление информации, языки, кодирование
Представление информации, языки, кодирование Информационно-коммуникационные и интерактивные технологии в образовательном процессе
Информационно-коммуникационные и интерактивные технологии в образовательном процессе Технические каналы утечки информации, передаваемой по каналам связи
Технические каналы утечки информации, передаваемой по каналам связи Алгоритмизация и программирование С#. (Лекция 1.1)
Алгоритмизация и программирование С#. (Лекция 1.1) Базы данных. Системы управления базами данных (СУБД) MS Access
Базы данных. Системы управления базами данных (СУБД) MS Access