Содержание
- 2. Взаимодействие между элементами web-разработки
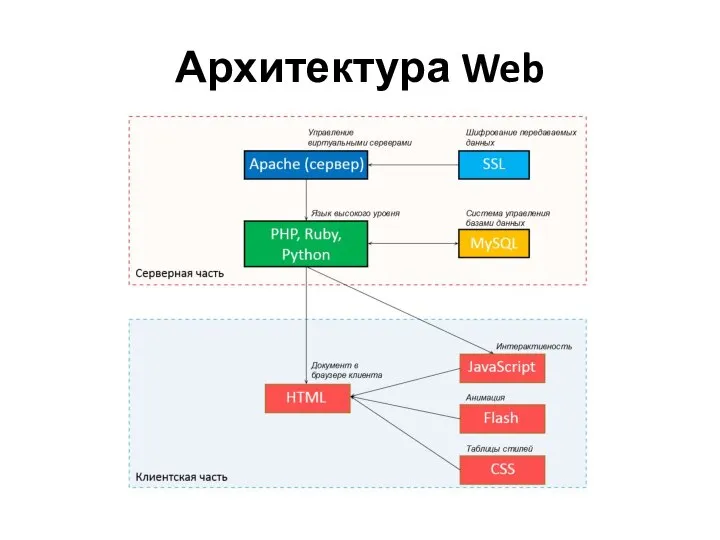
- 3. Архитектура Web
- 4. Немного о HTML Расширения файлов: .htm, .html HTML- это язык разметки гипертекста (от англ. HyperText Markup
- 5. Немного о HTML Тэги – это специальные маркеры, которые определенным образом интерпретируются браузером. Суть тэгов в
- 6. Немного о HTML Мы можем заключить контент (содержимое) страницы в тэг параграфа, и данное содержимое будет
- 7. Немного о HTML Также следует упомянуть о том, что существует еще и язык XHTML. Это расширяемый
- 8. Практические задания
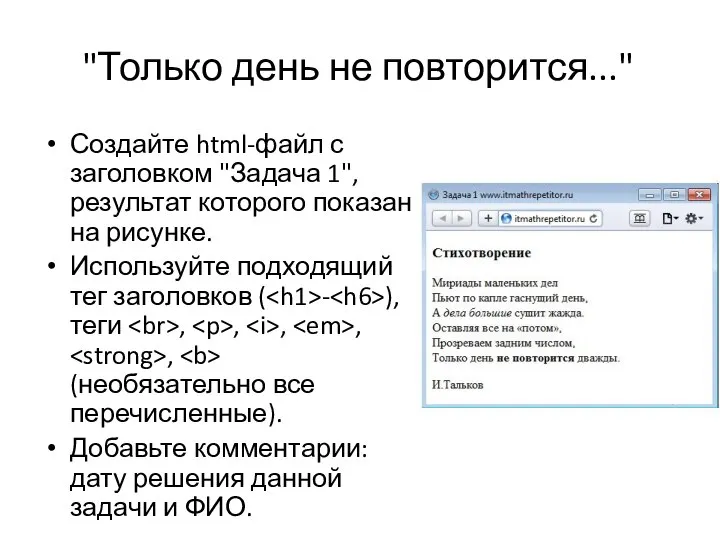
- 9. "Только день не повторится..." Создайте html-файл с заголовком "Задача 1", результат которого показан на рисунке. Используйте
- 10. Одностраничный сайт
- 12. Скачать презентацию









 Подборка компонентов и монтаж персонального компьютера
Подборка компонентов и монтаж персонального компьютера Обязательная контрольная работа по дисциплине информационная технология. Вариант №8
Обязательная контрольная работа по дисциплине информационная технология. Вариант №8 transportnye_seti
transportnye_seti Дискретное (цифровое) представление информации
Дискретное (цифровое) представление информации Арифметика DevC++
Арифметика DevC++ Среда программирования programming environment
Среда программирования programming environment Сервер и его виды
Сервер и его виды Информационные системы для электронного бизнеса
Информационные системы для электронного бизнеса Массивы и структуры
Массивы и структуры Программирование на языке Python
Программирование на языке Python Процесс разработки на языках высокого уровня
Процесс разработки на языках высокого уровня Программы обучения
Программы обучения Информатика (1 семестр)
Информатика (1 семестр) Организация сетевого сотрудничества как форма медиаобразования
Организация сетевого сотрудничества как форма медиаобразования Risuemdoma.com
Risuemdoma.com Антикризисный раздел на сайте Nutriclub.ru
Антикризисный раздел на сайте Nutriclub.ru Табличные модели
Табличные модели Любимый скайп. Топ-репетитор
Любимый скайп. Топ-репетитор Интерфейс Sound Forge 9.0 (часть 1)
Интерфейс Sound Forge 9.0 (часть 1) Coreapp.ai. Запускаем онлайн-курс
Coreapp.ai. Запускаем онлайн-курс Разработка программного обеспечения для управления движением мобильной платформы KUKA youBot
Разработка программного обеспечения для управления движением мобильной платформы KUKA youBot Использование ИКТ технологий на уроках МКХ и искусства с целью активизации познавательной деятельности учащихся
Использование ИКТ технологий на уроках МКХ и искусства с целью активизации познавательной деятельности учащихся Операторы Pascal
Операторы Pascal Искусственный интеллект в образовании
Искусственный интеллект в образовании Система дистанционного обучения Claroline
Система дистанционного обучения Claroline Библиографический калейдоскоп онлайн обзор
Библиографический калейдоскоп онлайн обзор SMM специалист с нуля
SMM специалист с нуля Организация сетевого доступа. Тема 3
Организация сетевого доступа. Тема 3