Содержание
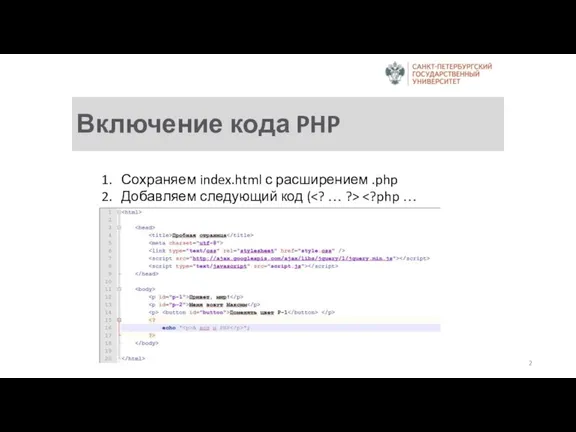
- 2. Включение кода PHP Сохраняем index.html с расширением .php Добавляем следующий код ( )
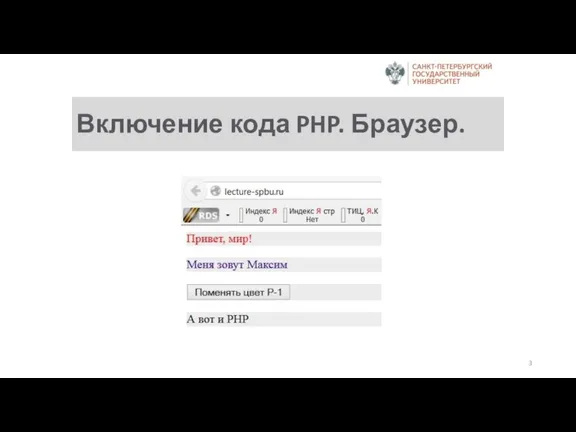
- 3. Включение кода PHP. Браузер.
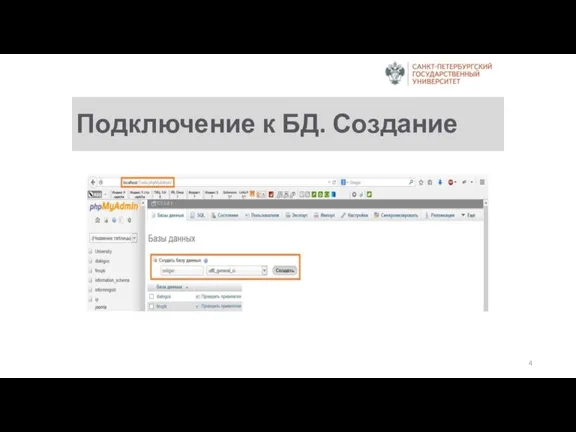
- 4. Подключение к БД. Создание
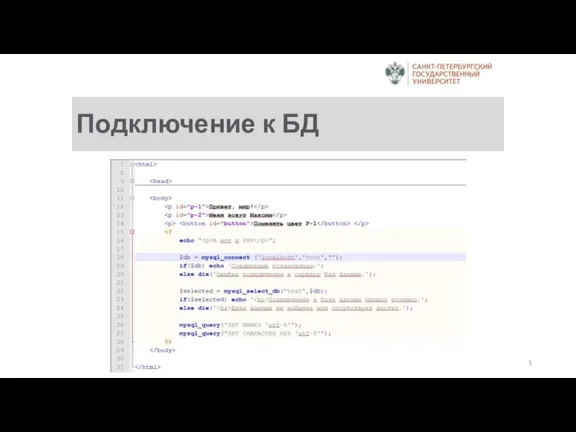
- 5. Подключение к БД
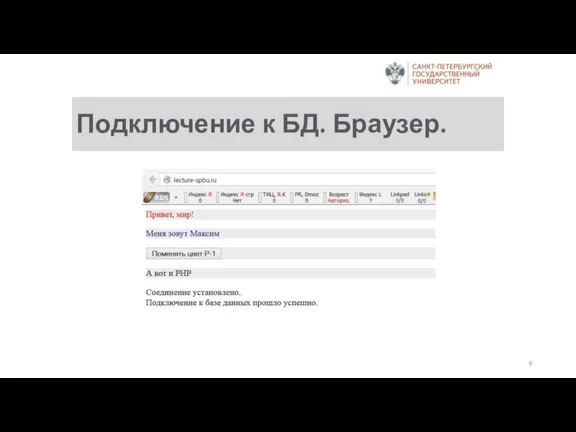
- 6. Подключение к БД. Браузер.
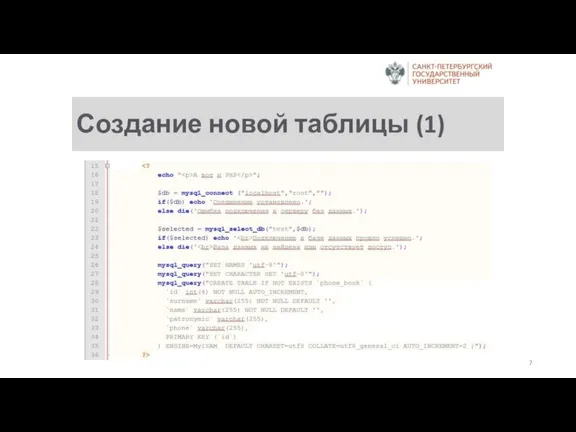
- 7. Создание новой таблицы (1)
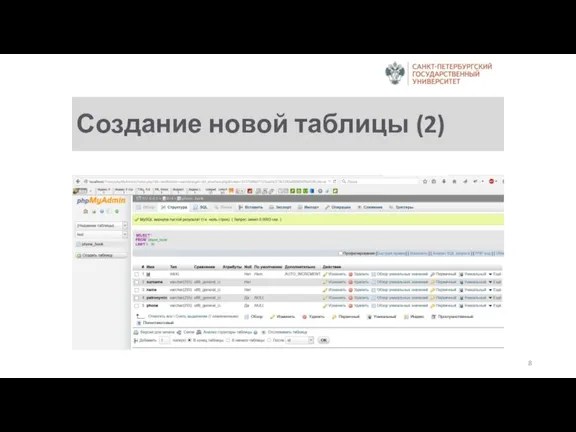
- 8. Создание новой таблицы (2)
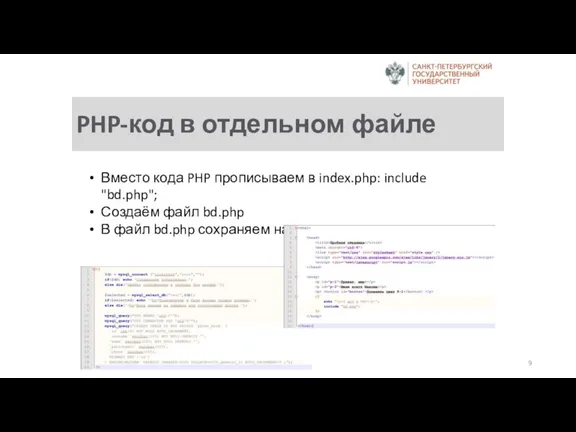
- 9. PHP-код в отдельном файле Вместо кода PHP прописываем в index.php: include "bd.php"; Создаём файл bd.php В
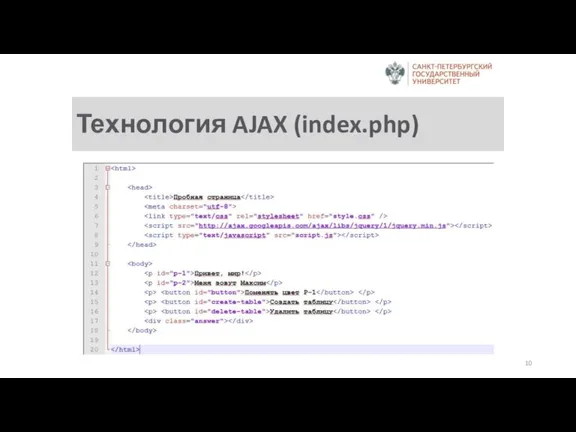
- 10. Технология AJAX (index.php)
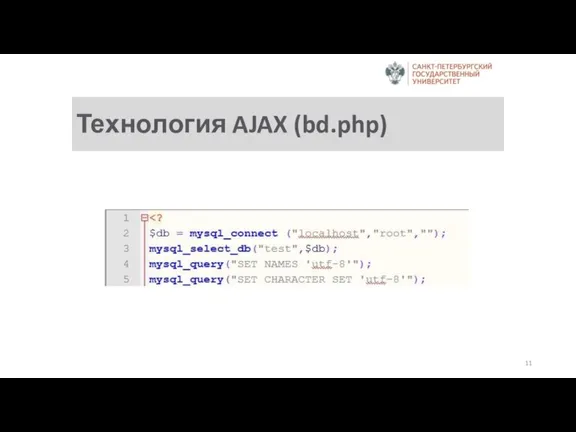
- 11. Технология AJAX (bd.php)
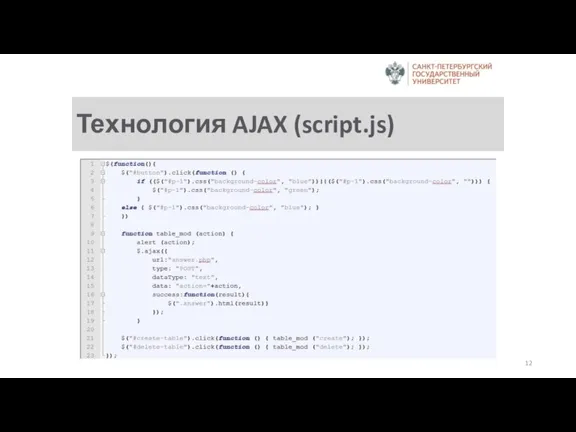
- 12. Технология AJAX (script.js)
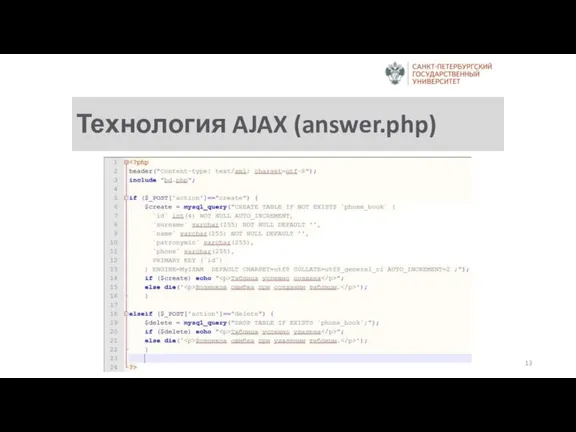
- 13. Технология AJAX (answer.php)
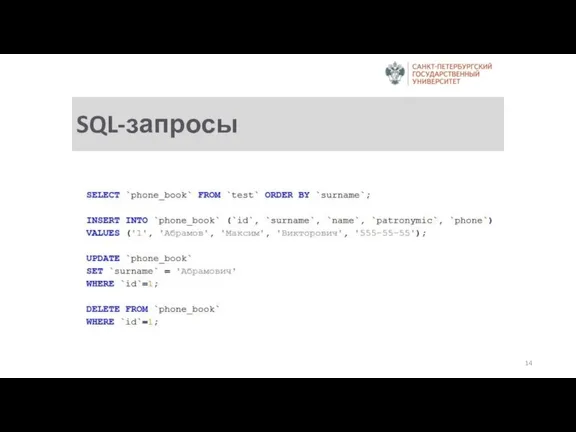
- 14. SQL-запросы
- 16. Скачать презентацию













 Информационные системы
Информационные системы Организация вычислений в электронных таблицах. Обработка числовой информации в электронных таблицах
Организация вычислений в электронных таблицах. Обработка числовой информации в электронных таблицах Способы управления. Клавиатура и мышь
Способы управления. Клавиатура и мышь Иконографика. Разработка иконок для мобильных приложений
Иконографика. Разработка иконок для мобильных приложений Конструкторы интерактивных заданий
Конструкторы интерактивных заданий Использование прикладных компьютерных программ в экологических исследованиях
Использование прикладных компьютерных программ в экологических исследованиях Использование социальной сети В контакте для организации работы методического объединения
Использование социальной сети В контакте для организации работы методического объединения Работа с офлайн версией ВЭБ-КИАС
Работа с офлайн версией ВЭБ-КИАС Презентация на тему Влияние интернета на человека
Презентация на тему Влияние интернета на человека  Введение в бизнес-анализ. Технологии KDD и DM
Введение в бизнес-анализ. Технологии KDD и DM Frontend stack
Frontend stack 10u-2b_СистемыСчисления
10u-2b_СистемыСчисления Мера информации
Мера информации Генерация и обработка аудио потока
Генерация и обработка аудио потока Передача информации в компьютерных сетях (КС). Структура КС. Локальные КС
Передача информации в компьютерных сетях (КС). Структура КС. Локальные КС Алгебра логики. Логические операции, построение таблиц истинности. Подготовка к самостоятельной работе
Алгебра логики. Логические операции, построение таблиц истинности. Подготовка к самостоятельной работе Персональные ЭВМ
Персональные ЭВМ Цвет в компьютерной графике
Цвет в компьютерной графике ПР кроссворд и тест
ПР кроссворд и тест Повторение материала за 6 класс
Повторение материала за 6 класс Личностно-ресурсная карта
Личностно-ресурсная карта Тестирование производительности
Тестирование производительности Знакомство с Adobe Illustrator. Сфера применения Adobe Illustrator
Знакомство с Adobe Illustrator. Сфера применения Adobe Illustrator Разработка интернет магазина женской одежды при помощи CMS OpenCart
Разработка интернет магазина женской одежды при помощи CMS OpenCart Ithub-1. Поиск утечек персональных данных
Ithub-1. Поиск утечек персональных данных Редактирование текста
Редактирование текста ИТ-марафон
ИТ-марафон Решение логической задачи соки. Рабочая тетрадь №41 стр.36
Решение логической задачи соки. Рабочая тетрадь №41 стр.36