Содержание
- 2. Сегодня я познакомлю Вас с языком разметки гипертекста HTML (HyperText Markup Language). Если Вы хотите стать
- 3. Язык HTML состоит из специальных разметочных указателей, иногда их называют флаги разметки, а также команды или
- 4. Браузер – это программа, служащая для просмотра Web-документов (страниц в Internet). Тег – это инструкция браузеру,
- 5. Существует много программ-браузеров. Каждая из них предоставляет разные возможности при работе с Web-документами. Наиболее известные и
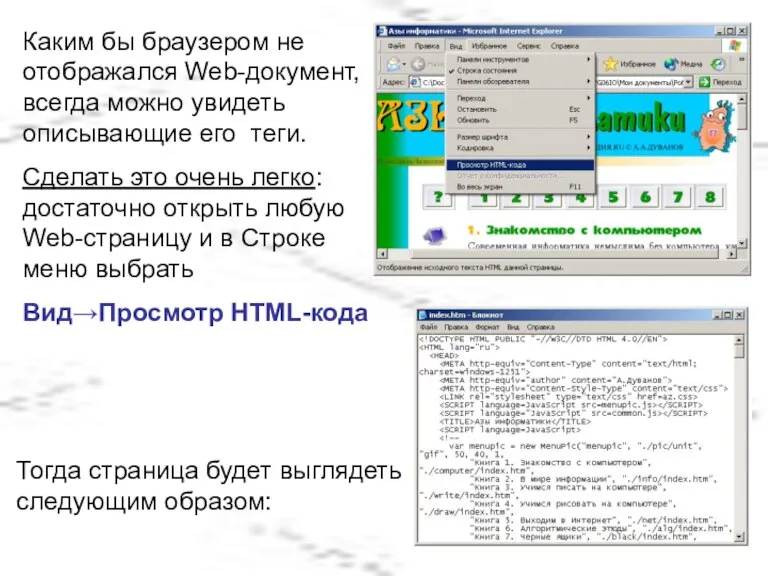
- 6. Каким бы браузером не отображался Web-документ, всегда можно увидеть описывающие его теги. Сделать это очень легко:
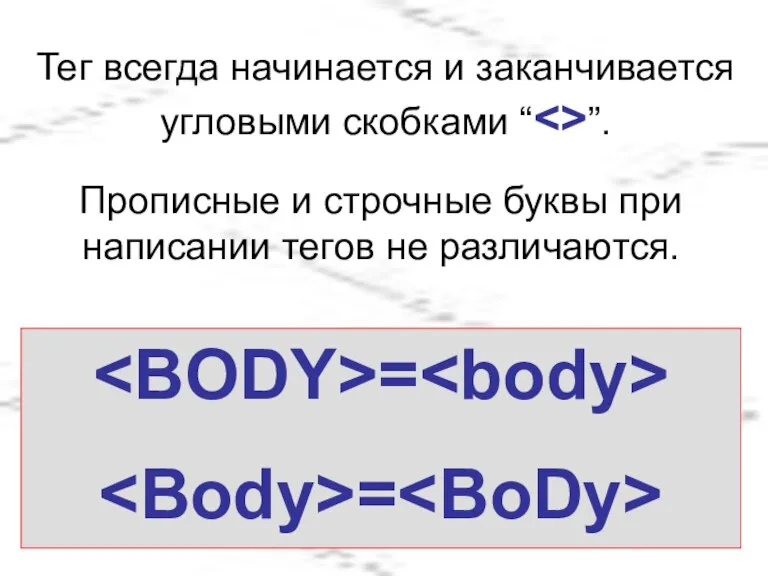
- 7. Прописные и строчные буквы при написании тегов не различаются. = = Тег всегда начинается и заканчивается
- 8. ТЕГИ НЕПАРНЫЕ ПАРНЫЕ Парный тег влияет на текст с того места, где употреблён, до того места,
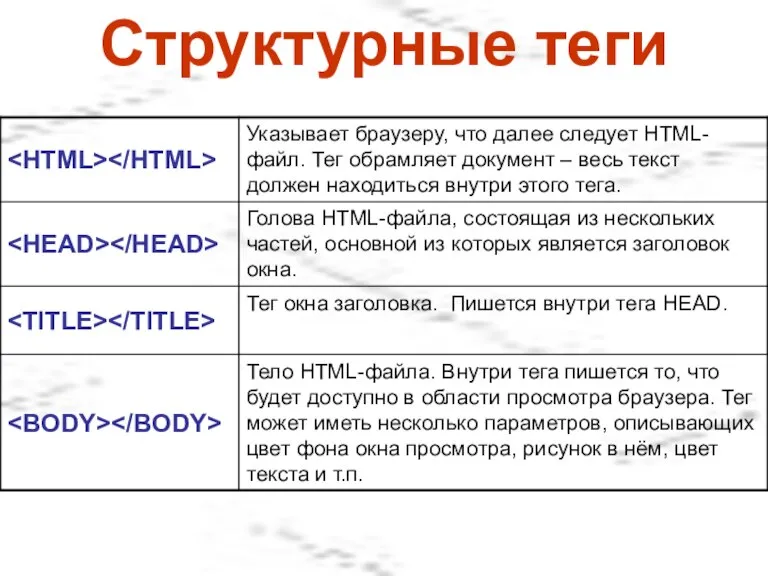
- 9. Структурные теги
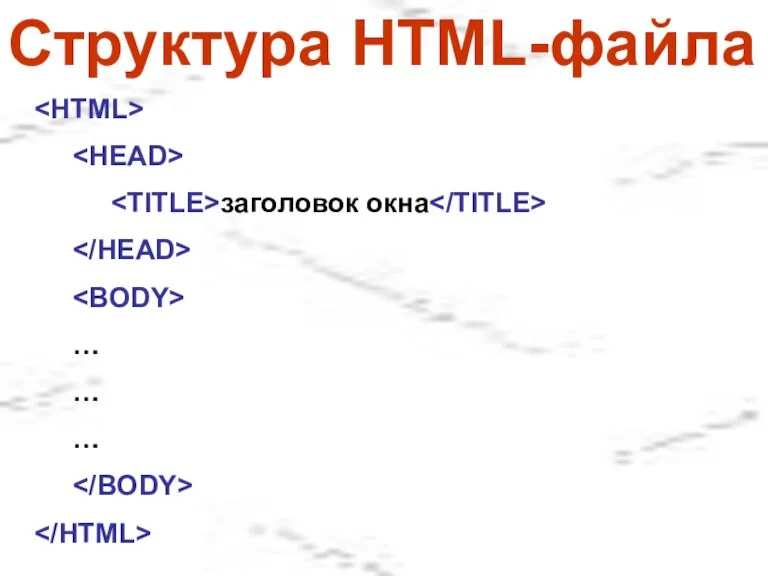
- 10. Структура HTML-файла заголовок окна … … …
- 11. Задание На Рабочем столе в папке СТИХИ открыть файл КОЗЛЕНОК.txt
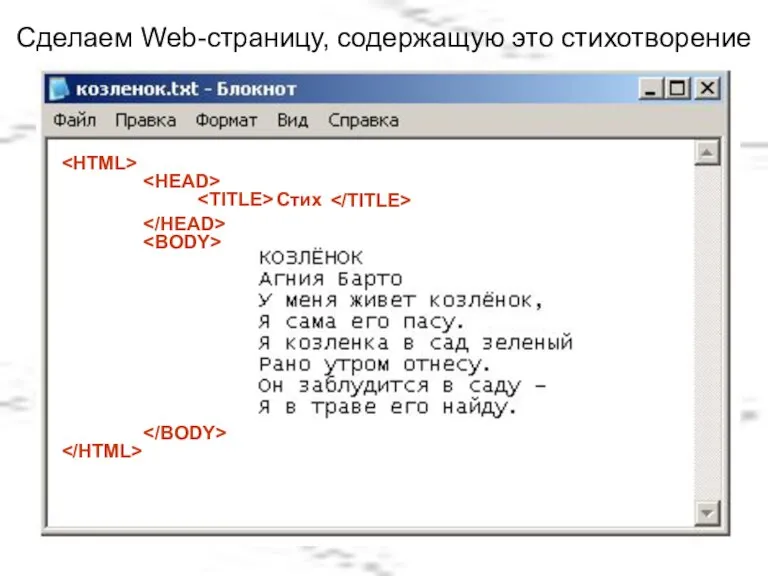
- 12. Сделаем Web-страницу, содержащую это стихотворение Стих
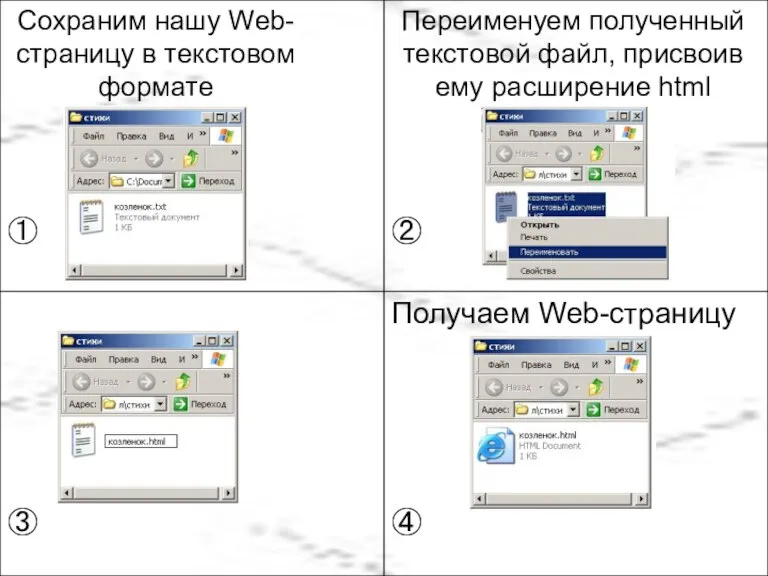
- 13. Сохраним нашу Web-страницу в текстовом формате Переименуем полученный текстовой файл, присвоив ему расширение html
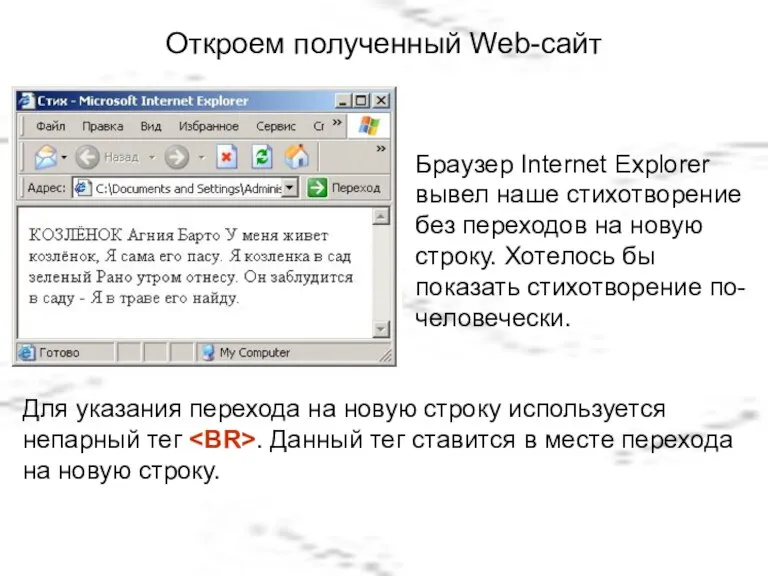
- 14. Откроем полученный Web-сайт Браузер Internet Explorer вывел наше стихотворение без переходов на новую строку. Хотелось бы
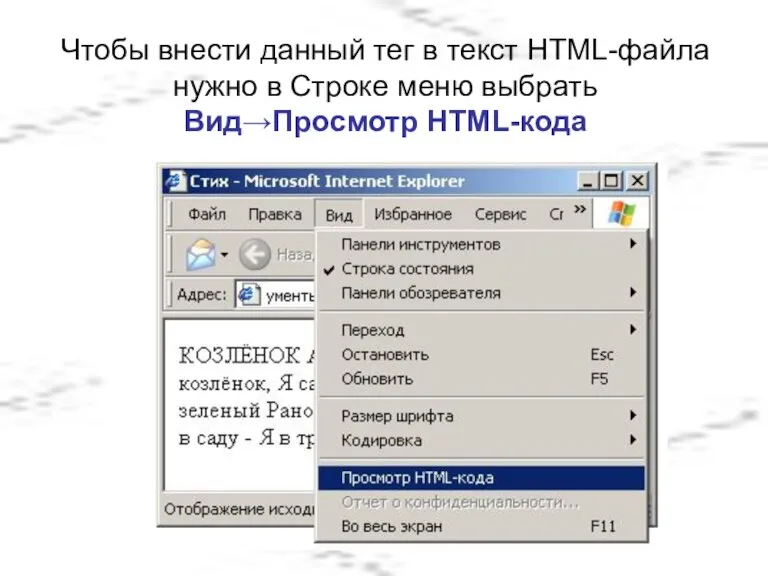
- 15. Чтобы внести данный тег в текст HTML-файла нужно в Строке меню выбрать Вид→Просмотр HTML-кода
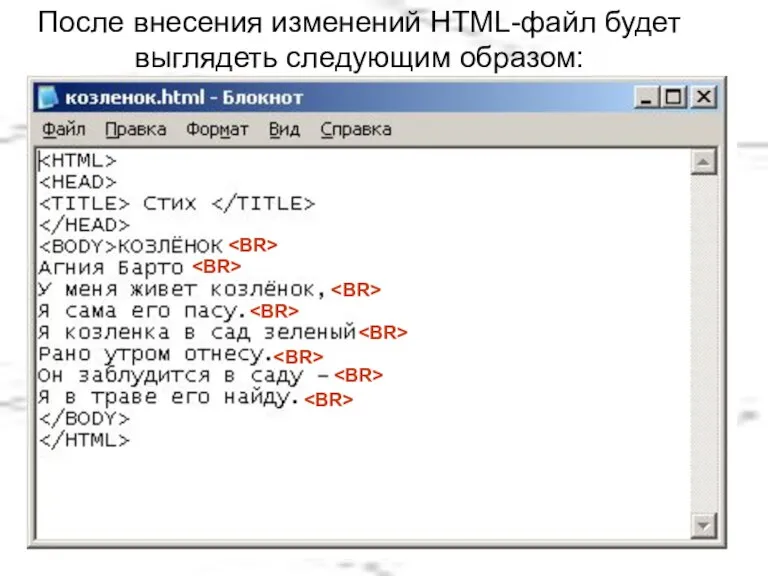
- 16. После внесения изменений HTML-файл будет выглядеть следующим образом:
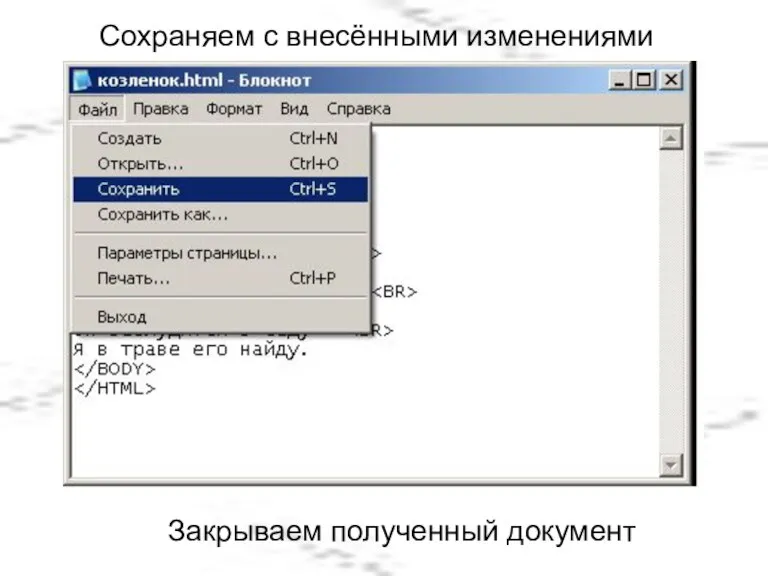
- 17. Сохраняем с внесёнными изменениями Закрываем полученный документ
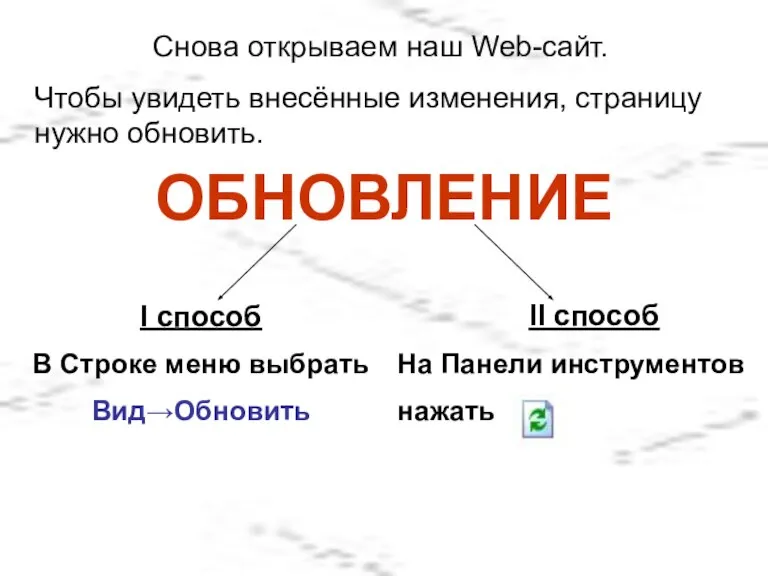
- 18. Снова открываем наш Web-сайт. Чтобы увидеть внесённые изменения, страницу нужно обновить. ОБНОВЛЕНИЕ I способ В Строке
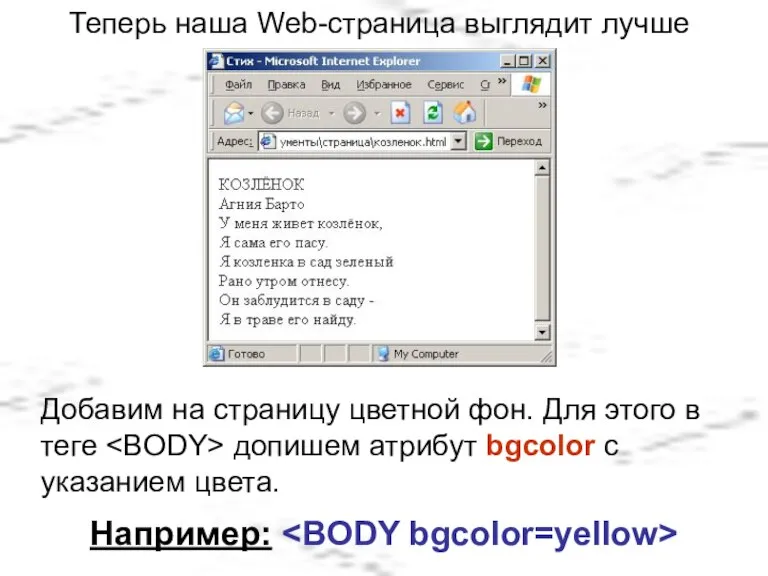
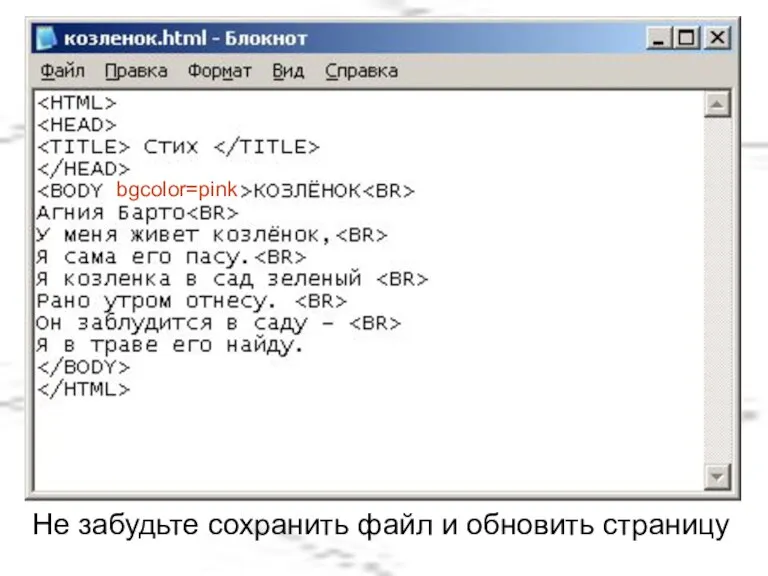
- 19. Теперь наша Web-страница выглядит лучше Добавим на страницу цветной фон. Для этого в теге допишем атрибут
- 20. bgcolor=pink Не забудьте сохранить файл и обновить страницу
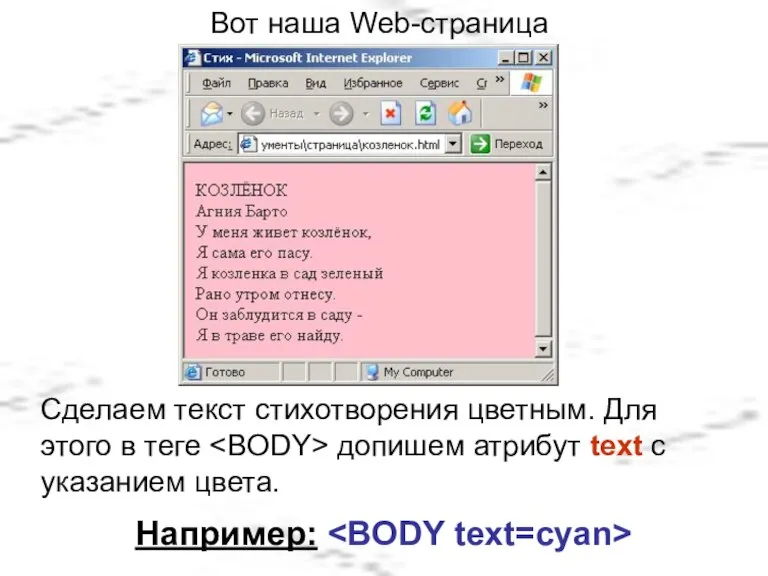
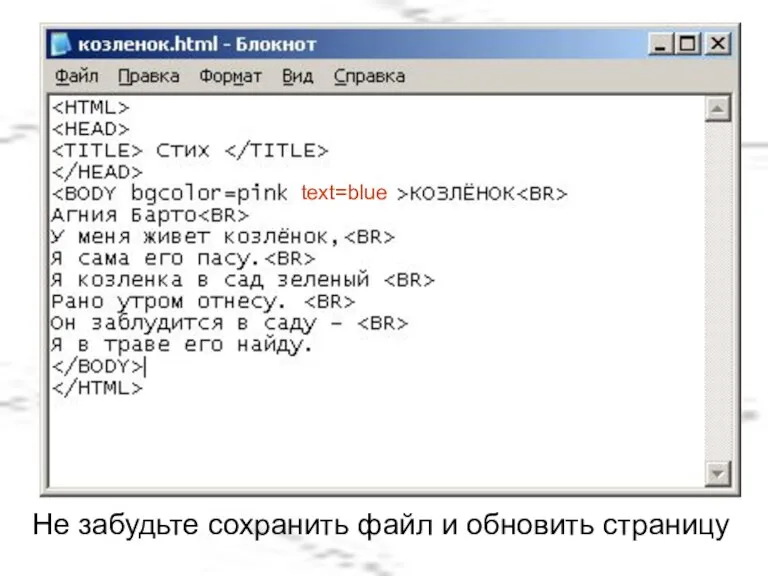
- 21. Вот наша Web-страница Сделаем текст стихотворения цветным. Для этого в теге допишем атрибут text с указанием
- 22. text=blue Не забудьте сохранить файл и обновить страницу
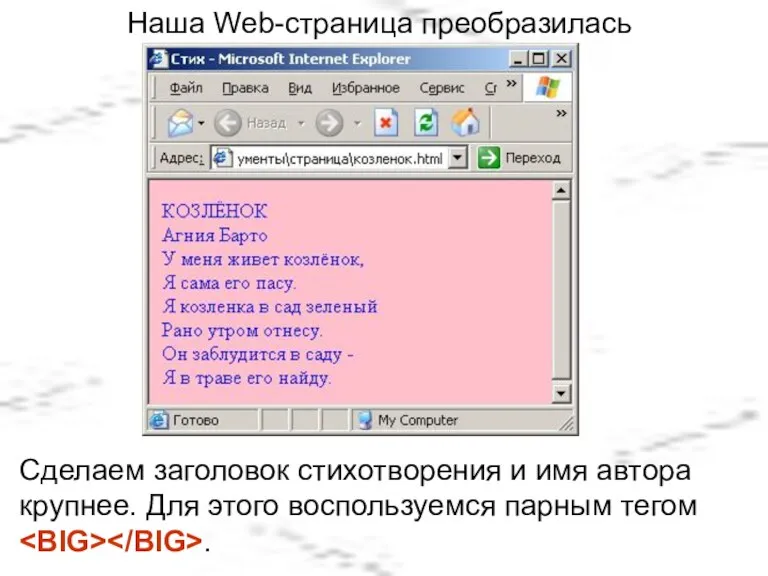
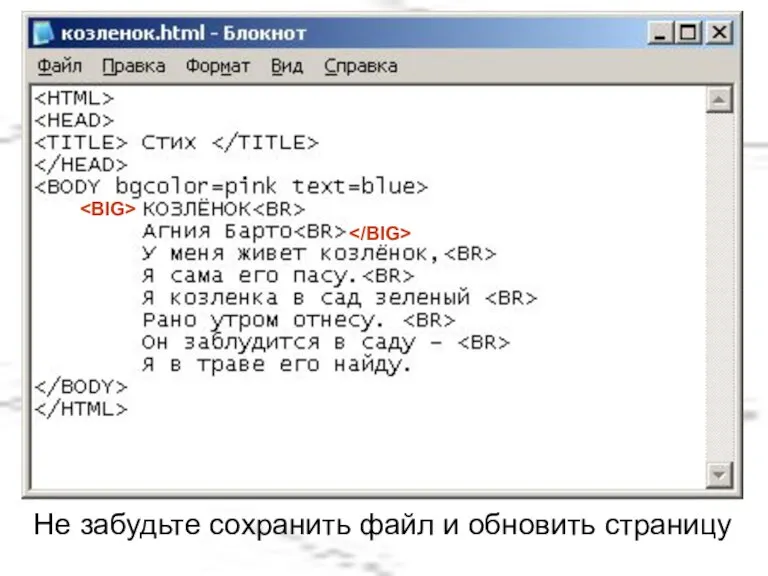
- 23. Наша Web-страница преобразилась Сделаем заголовок стихотворения и имя автора крупнее. Для этого воспользуемся парным тегом .
- 24. Не забудьте сохранить файл и обновить страницу
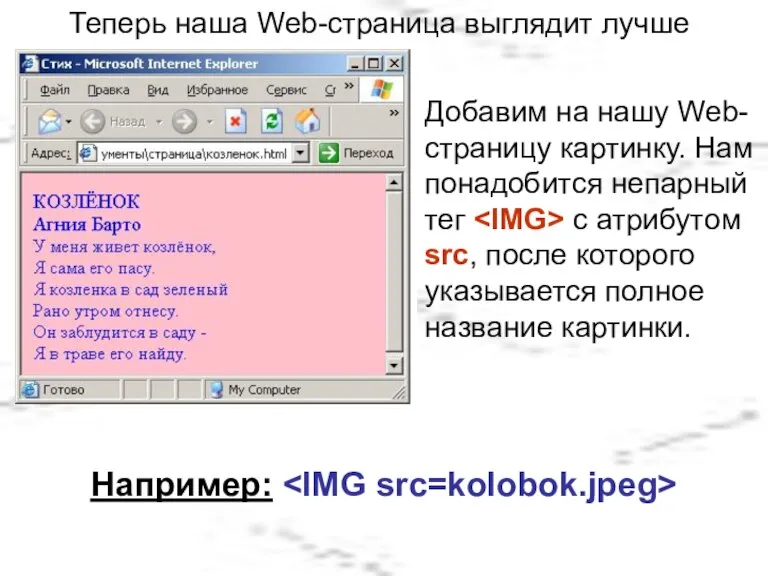
- 25. Теперь наша Web-страница выглядит лучше Добавим на нашу Web-страницу картинку. Нам понадобится непарный тег с атрибутом
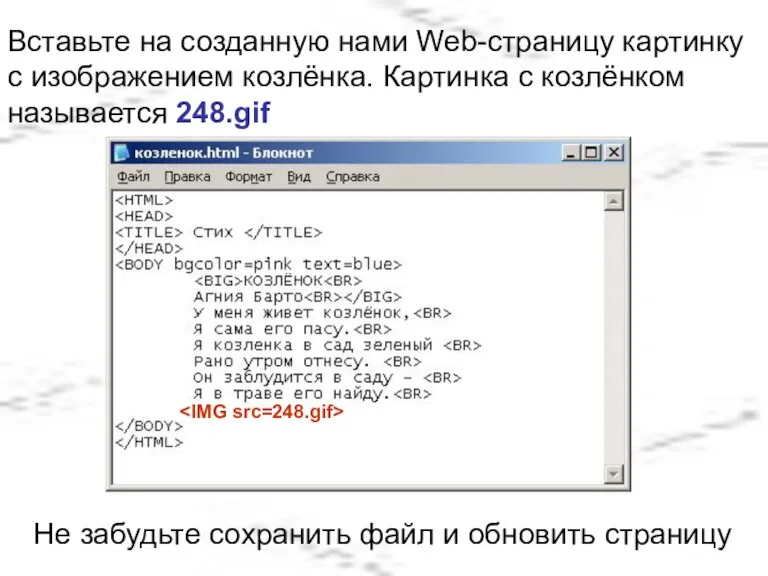
- 26. Вставьте на созданную нами Web-страницу картинку с изображением козлёнка. Картинка с козлёнком называется 248.gif Не забудьте
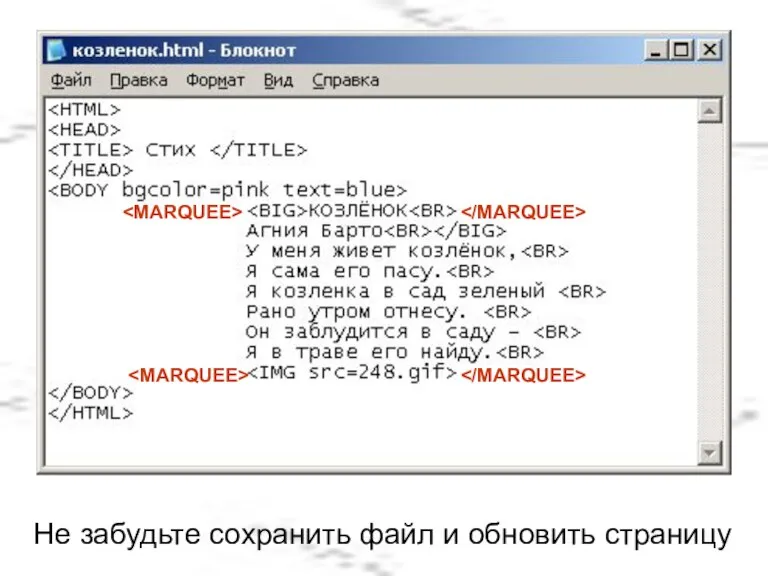
- 27. Создадим на нашей Web-странице бегущую строку. Движущийся элемент должен находиться внутри парного тега . Например: Задание
- 28. Не забудьте сохранить файл и обновить страницу
- 29. Задание Представьте себя Web-дизайнерами и создайте свои сайты со стихами Агнии Барто. Тексты стихотворений и картинки
- 31. Скачать презентацию






























 Архитектура персонального компьютера
Архитектура персонального компьютера Доступность распространения наркотических средств в сети интернет
Доступность распространения наркотических средств в сети интернет Разработка программного обеспечения для управления справочником Самолёты на языке С#
Разработка программного обеспечения для управления справочником Самолёты на языке С# Табличные информационные модели. Моделирование и формализация
Табличные информационные модели. Моделирование и формализация Обзор сканеров безопасности операционных систем
Обзор сканеров безопасности операционных систем Устройства вывода информации
Устройства вывода информации Сервіс для навчання та тестування. Розробка серверної частини
Сервіс для навчання та тестування. Розробка серверної частини Виды конечных элементов, способы нанесения сетки. Виды анализа конструкций
Виды конечных элементов, способы нанесения сетки. Виды анализа конструкций Кодирование информации
Кодирование информации Презентация на тему Что такое программирование 9 класс
Презентация на тему Что такое программирование 9 класс  Изучение возможностей и синтаксиса Python: Циклы. 5 занятие
Изучение возможностей и синтаксиса Python: Циклы. 5 занятие Обработка в Lightroom
Обработка в Lightroom Основы СММ продвижения
Основы СММ продвижения Периферийные устройства персонального компьютера
Периферийные устройства персонального компьютера Лекция 18
Лекция 18 ВКР: Защита персональных данных в кадровой службе
ВКР: Защита персональных данных в кадровой службе Архивация файлов
Архивация файлов Арифметические операции. Модуль 1. Занятие 4
Арифметические операции. Модуль 1. Занятие 4 Организация корпоративных сетей
Организация корпоративных сетей Разработка информационных систем
Разработка информационных систем Платформа для создания веб-разработок КомандаАдминистрирования
Платформа для создания веб-разработок КомандаАдминистрирования Кибербезопасность
Кибербезопасность Защита компьютерной информации
Защита компьютерной информации Моя профессия – оператор ЭВМ
Моя профессия – оператор ЭВМ Система электронного документооборота для лабораторий
Система электронного документооборота для лабораторий Асфальт 8. Какие машины бывают
Асфальт 8. Какие машины бывают Алгоритм и его свойства
Алгоритм и его свойства Алгоритмизация и программирование, язык C++. 10 класс
Алгоритмизация и программирование, язык C++. 10 класс