Содержание
- 2. Содержание: Введение в язык Введение в язык HTML. История создания История создания HTML. Основные понятия языка
- 3. Введение в язык HTML HTML – это язык разметки документов в среде WEB. То, что вы
- 4. HTML-документ – это обычный текстовый документ, содержащий специальные разметочные указатели (тэги). HTML-файл имеет расширение .htm или
- 5. История создания HTML (Hyper Text Markup Language – язык разметки гипертекста) Некоторые даты: 1945 год: американский
- 6. 1960-е годы: сотрудники компании IBM создали язык GML (General Markup Language - общий язык разметки), который
- 7. Термин "гипертекст" впервые был введён Тедом Нельсоном в 1969 году. Гипертекст – электронный документ, содержащий в
- 8. ТЭГИ Тэг – инструкция браузеру, указывающая способ отображения текста. Содержание
- 9. Тэг всегда начинается со знака «меньше» ( ) Например: ПРАВИЛА ЗАПИСИ ТЭГОВ Содержание
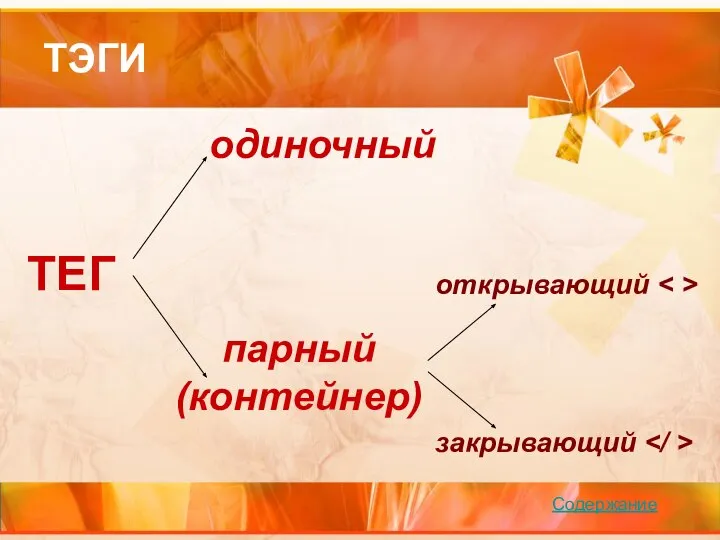
- 10. ТЭГИ ТЕГ одиночный парный (контейнер) открывающий закрывающий Содержание
- 11. Структура Web – документа. Всё содержимое файла Интернет-страницы заключается в контейнер … , указывающий браузеру, что
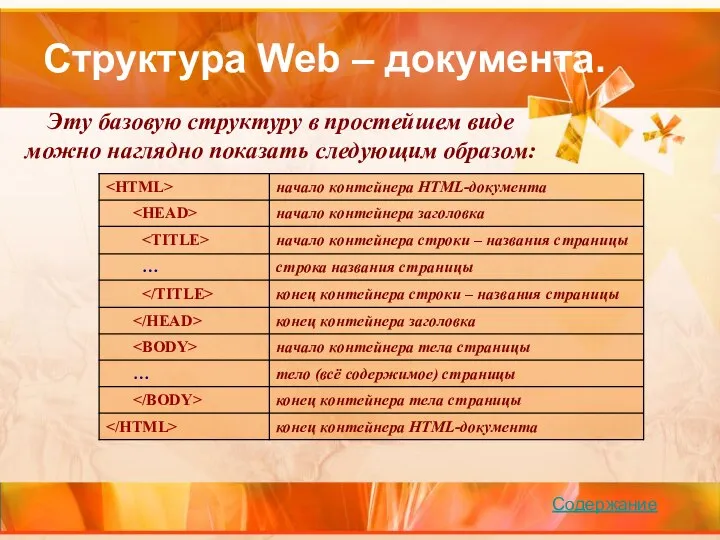
- 12. Структура Web – документа. Эту базовую структуру в простейшем виде можно наглядно показать следующим образом: Содержание
- 13. Структура Web – документа. Указанная вами строка-название будет выводиться в заголовке окна браузера, когда данная страничка
- 14. КОММЕНТАРИИ - такой полутэг используется для добавления комментариев на страничке, т. е. для полезных пояснений, которые
- 15. ПРИМЕР HTML-ДОКУМЕНТА Это моя первая страничка! Ура!!!! Я создал свою первую страницу на html!!! Содержание
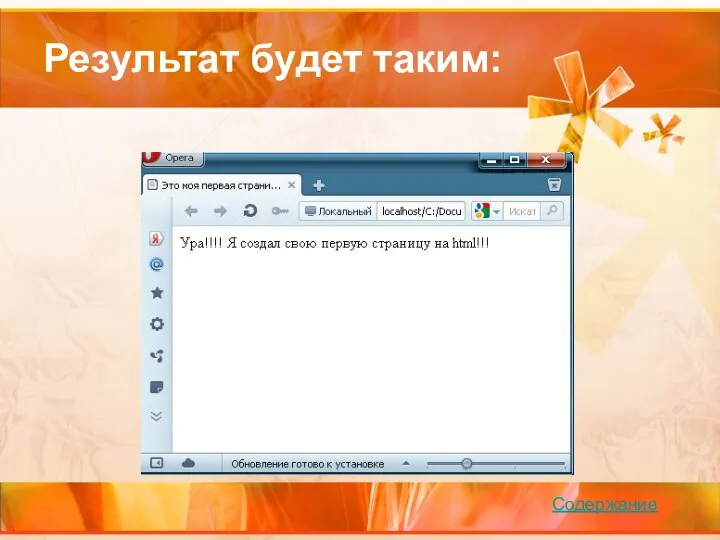
- 16. Результат будет таким: Содержание
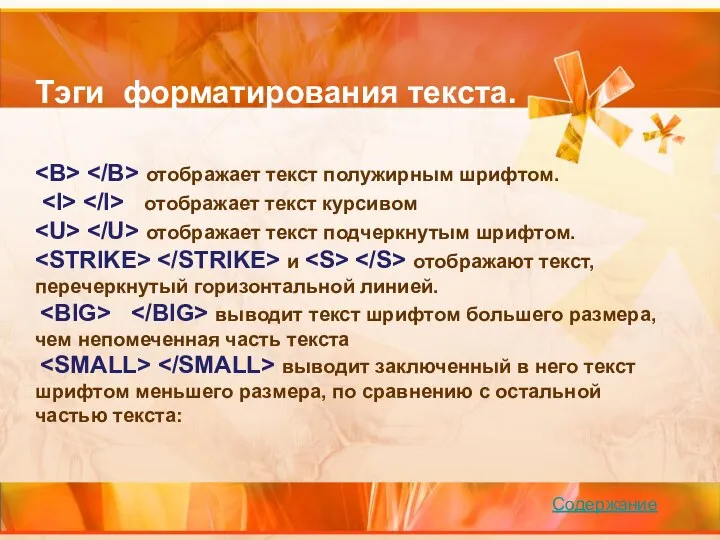
- 17. Тэги форматирования текста. отображает текст полужирным шрифтом. отображает текст курсивом отображает текст подчеркнутым шрифтом. и отображают
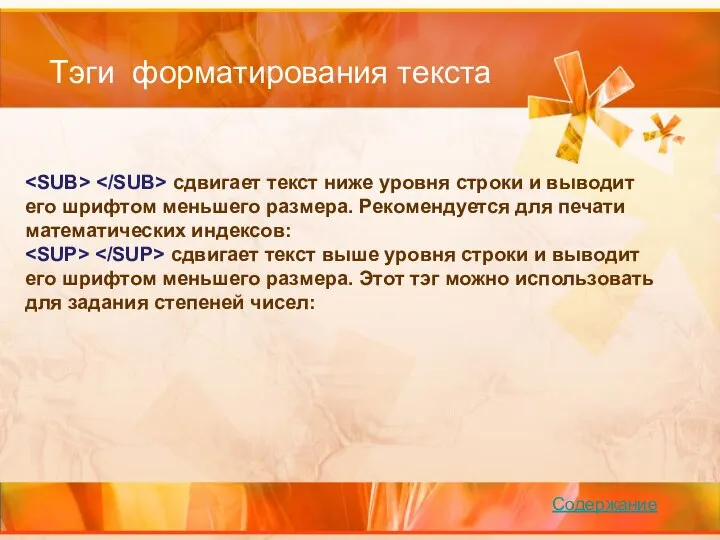
- 18. сдвигает текст ниже уровня строки и выводит его шрифтом меньшего размера. Рекомендуется для печати математических индексов:
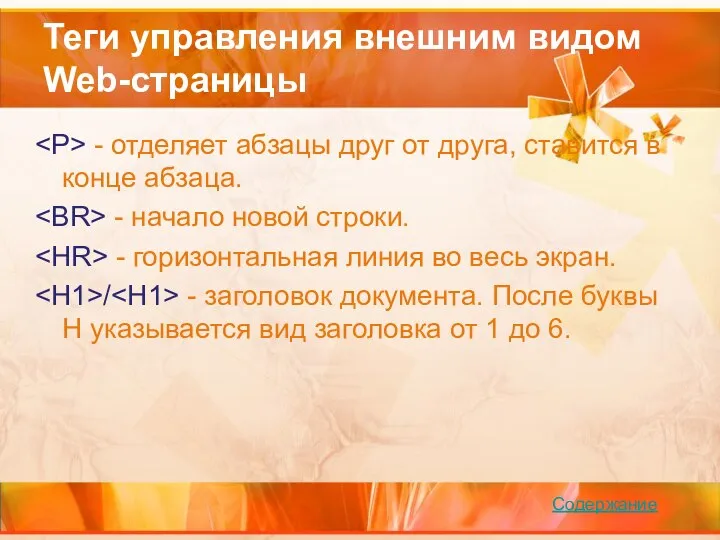
- 19. Теги управления внешним видом Web-страницы - отделяет абзацы друг от друга, ставится в конце абзаца. -
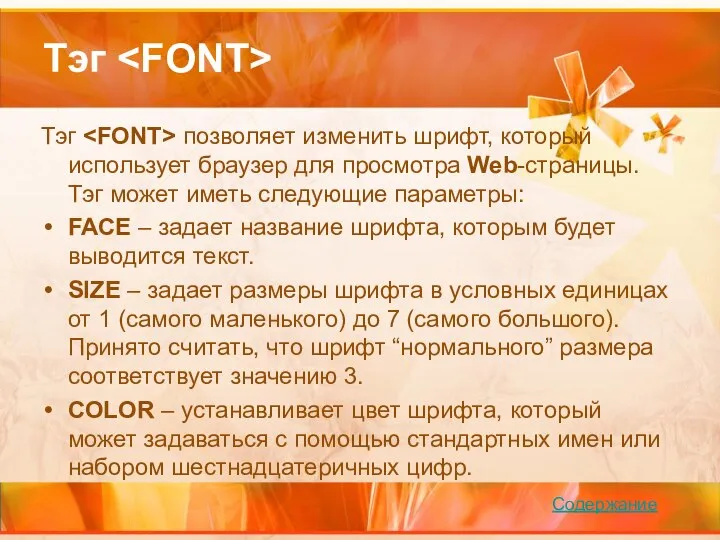
- 20. Тэг Тэг позволяет изменить шрифт, который использует браузер для просмотра Web-страницы. Тэг может иметь следующие параметры:
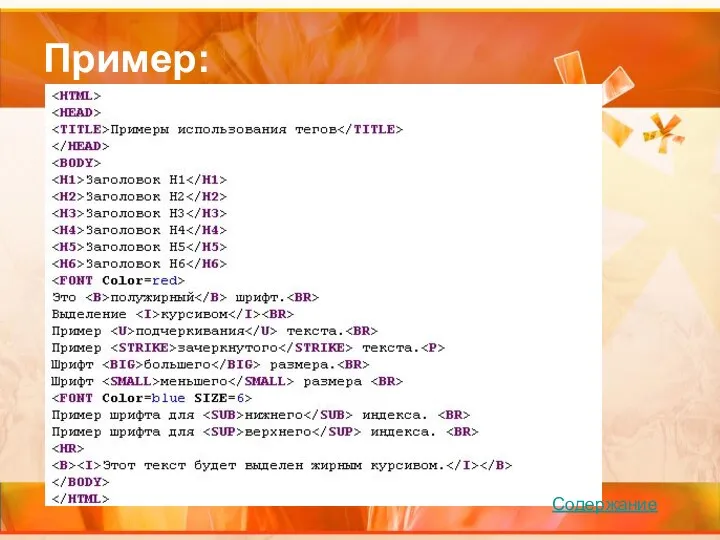
- 21. Пример: Содержание
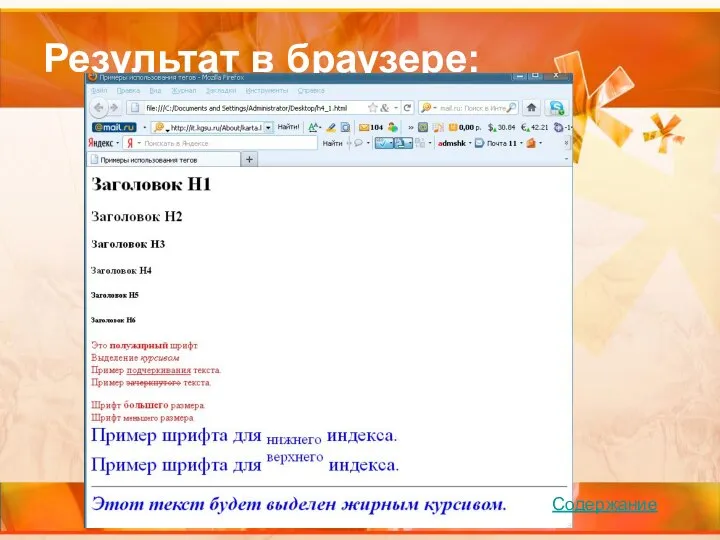
- 22. Результат в браузере: Содержание
- 23. Цвет фона и текста Мы уже знаем как менять цвет текста, но для этого нам нужно
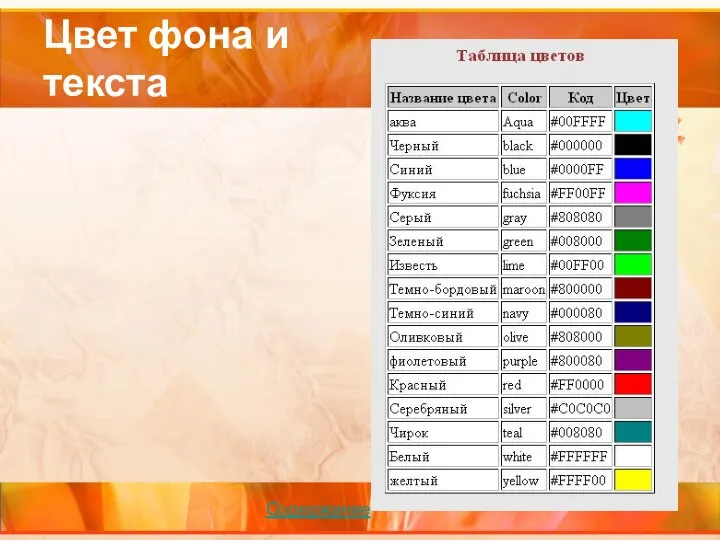
- 24. Цвет фона и текста Содержание
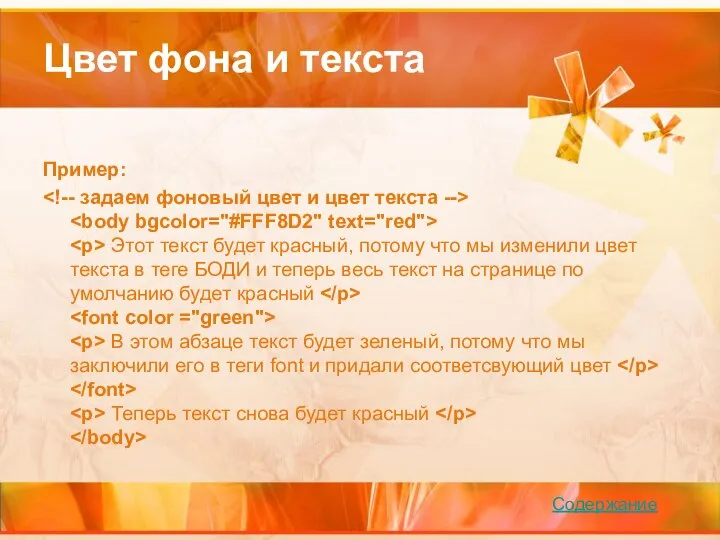
- 25. Цвет фона и текста Пример: Этот текст будет красный, потому что мы изменили цвет текста в
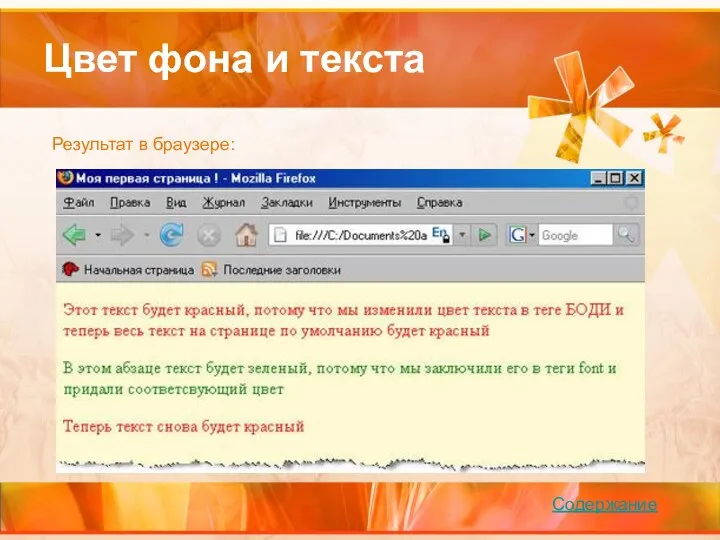
- 26. Цвет фона и текста Результат в браузере: Содержание
- 27. Списки Каждый элемент списка начинается тэгом В языке HTML предусмотрен специальный набор тэгов для представления информации
- 28. Web-страница с графическими объектами. Изображения - это неотъемлемая часть любого сайта в сети интернет. Они используются
- 29. Web-страница с графическими объектами. Пара слов о форматах: GIF - использует всего 256 цветов и соответственно
- 30. Web-страница с графическими объектами. Для размещения изображений в HTML-документах используется тэг , у которого параметр SRC
- 31. Web-страница с графическими объектами. При включении графического изображения в документ можно указывать его расположение относительно текста
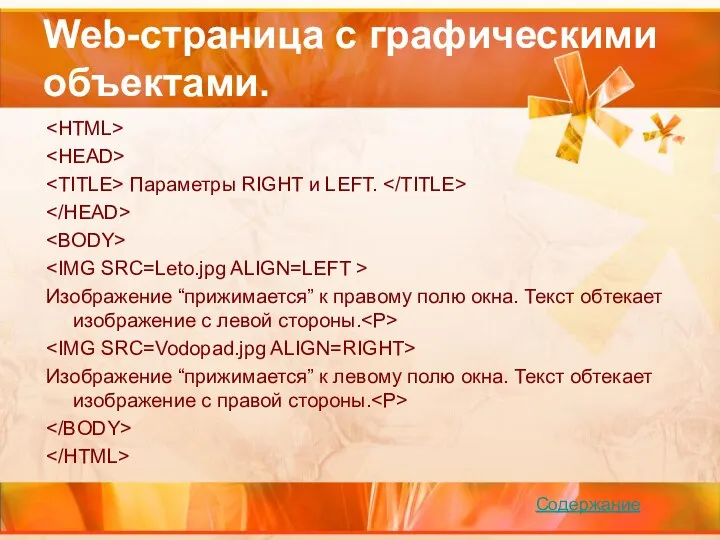
- 32. Web-страница с графическими объектами. Параметры RIGHT и LEFT. Изображение “прижимается” к правому полю окна. Текст обтекает
- 34. Скачать презентацию




























 - в HTML-документ будет помещено изображение, находящееся в файле picture.gif;
- в HTML-документ будет помещено изображение, находящееся в файле picture.gif;  - в HTML-документ будет помещено изображение, находящееся в файле Плитка.bmp, который расположен в папке Images, находящейся в этой же самой папке, что и HTML-документ.
- в HTML-документ будет помещено изображение, находящееся в файле Плитка.bmp, который расположен в папке Images, находящейся в этой же самой папке, что и HTML-документ. 



 SIM kartiniz. Sisteminizi temizlemeniz gerekiyor
SIM kartiniz. Sisteminizi temizlemeniz gerekiyor Своя игра по информатике
Своя игра по информатике Google organic search
Google organic search Wi-Fi Локатор
Wi-Fi Локатор Средства защиты информации
Средства защиты информации Текстурный анализ изображений
Текстурный анализ изображений Дистанционная коммуникация
Дистанционная коммуникация Локальные сети протоколы и стандарты локальных сетей. Топология сетей структурированная кабельная система
Локальные сети протоколы и стандарты локальных сетей. Топология сетей структурированная кабельная система Алгоритмы социальных сетей
Алгоритмы социальных сетей САПР Мех Россия. Меховые изделия
САПР Мех Россия. Меховые изделия Оценка Интернет сайта Департамента экономического развития Брянской области
Оценка Интернет сайта Департамента экономического развития Брянской области Доступ к системе Антиплагиат 3.3 для студентов
Доступ к системе Антиплагиат 3.3 для студентов Продвижение личного бренда
Продвижение личного бренда Реализация типового сервиса вопросов и ответов
Реализация типового сервиса вопросов и ответов Евфрат 2011
Евфрат 2011 ORM в 1С-Битрикс. Выборка данных
ORM в 1С-Битрикс. Выборка данных Презентация на тему Растровая и векторная графика
Презентация на тему Растровая и векторная графика  Презентация на тему Всемирная компьютерная сеть Интернет
Презентация на тему Всемирная компьютерная сеть Интернет  Точные построения в Blender
Точные построения в Blender Проект Витрина
Проект Витрина Презентация на тему Структуры данных таблицы
Презентация на тему Структуры данных таблицы  Сайт СпортDоктор
Сайт СпортDоктор Создание многотабличной формы
Создание многотабличной формы Введение в систему Wolfram Language (Mathematica)
Введение в систему Wolfram Language (Mathematica) Обработка графической информации.Тест
Обработка графической информации.Тест Paзвитие компьютеров
Paзвитие компьютеров Принципы пакетной передачи данных. Технология передачи информации в модели взаимодействия открытых систем
Принципы пакетной передачи данных. Технология передачи информации в модели взаимодействия открытых систем Параллельные сортировки на общей памяти
Параллельные сортировки на общей памяти