Содержание
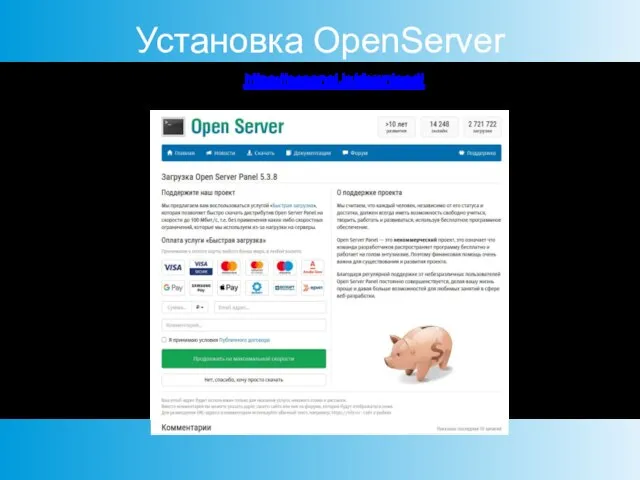
- 2. Установка OpenServer Произведите установку с сайта https://ospanel.io/download/, включая необходимые модули и библиотеки для windows и базу
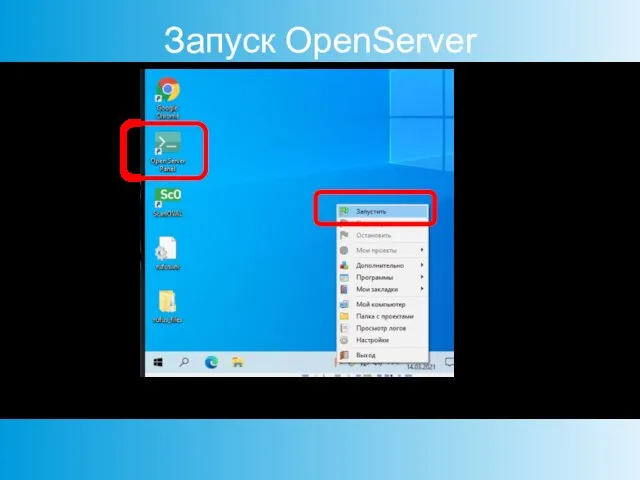
- 3. Запуск OpenServer
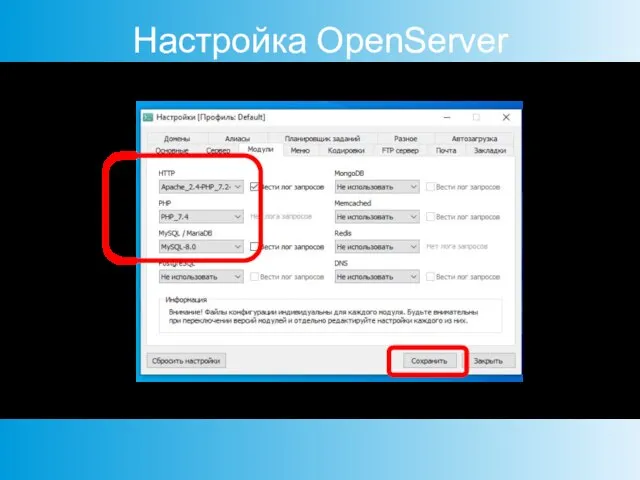
- 4. Настройка OpenServer Выберите «Настройки» и установите требуемые модули
- 5. Создание тестовой страницы Выберите «Папка с проектами», создайте папку с именем проекта на англ.языке и поместите
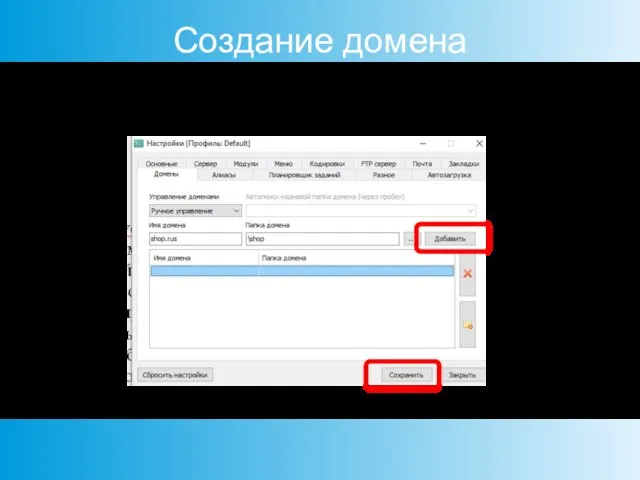
- 6. Создание домена Выберите «Настройки/Домены», выберите папку со своим проектом и задайте доменное имя
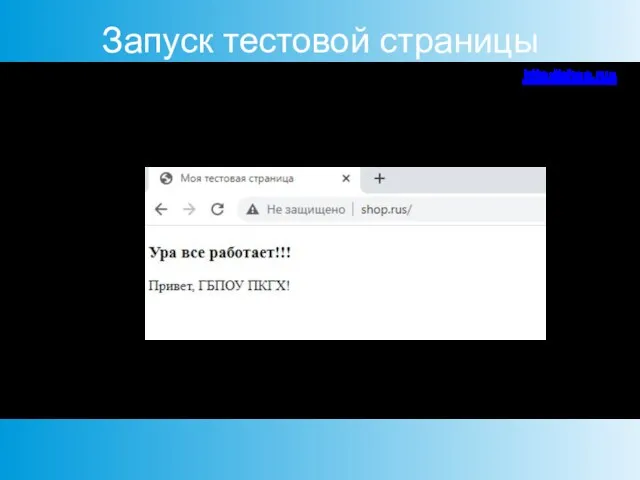
- 7. Запуск тестовой страницы Откройте браузер и введите в адресной строке доменное имя, например http://shop.rus. После проверки
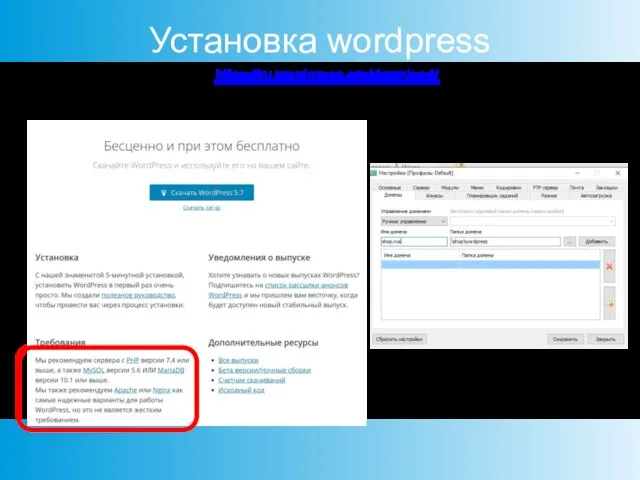
- 8. Установка wordpress Скачайте wordpress с сайта https://ru.wordpress.org/download/ и распакуйте в папку с проектом, настройте домен так,
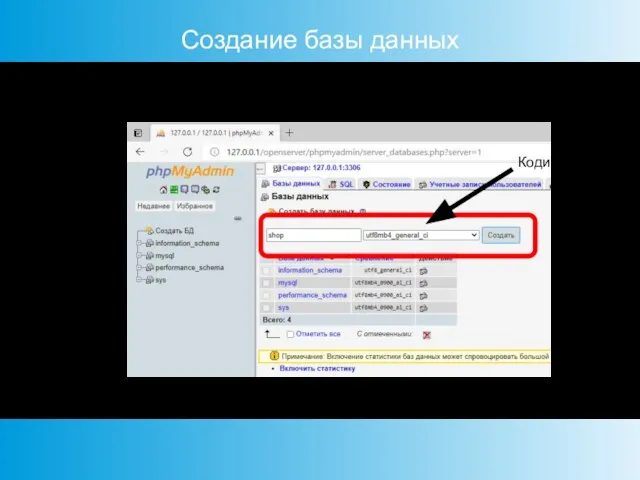
- 9. Создание базы данных Выберите «Дополнительно/phpmyadmin» и войдите в панель управления логин/пароль — root, root. Нажмите «Создать
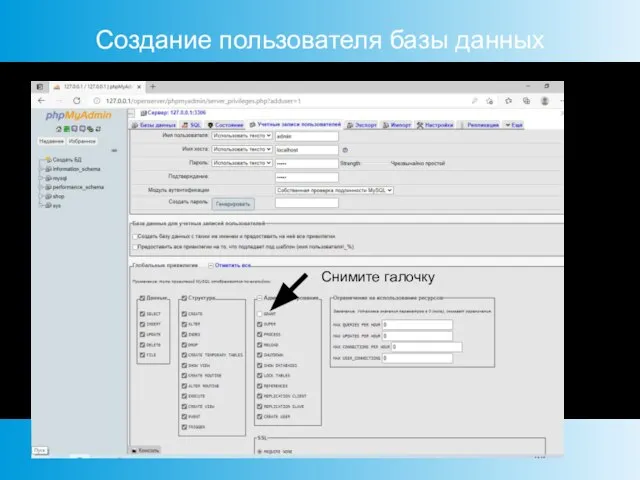
- 10. Создание пользователя базы данных Выберите «Учетные записи пользователей/добавить пользователя» Снимите галочку
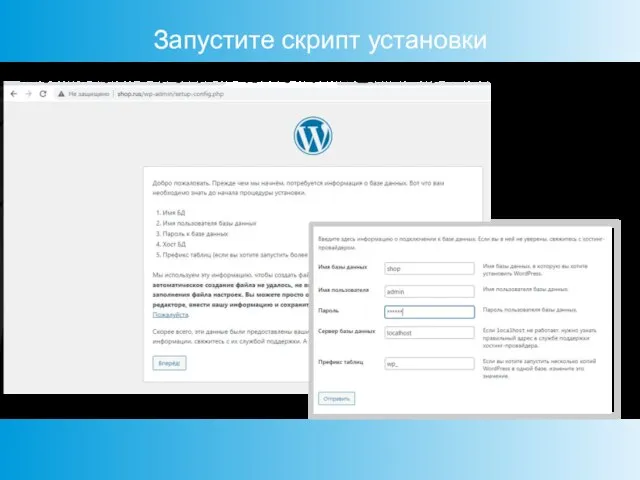
- 11. Запустите скрипт установки Запустите скрипт в браузере по адрессу http://имя_домена/wp-admin/setup-config.php
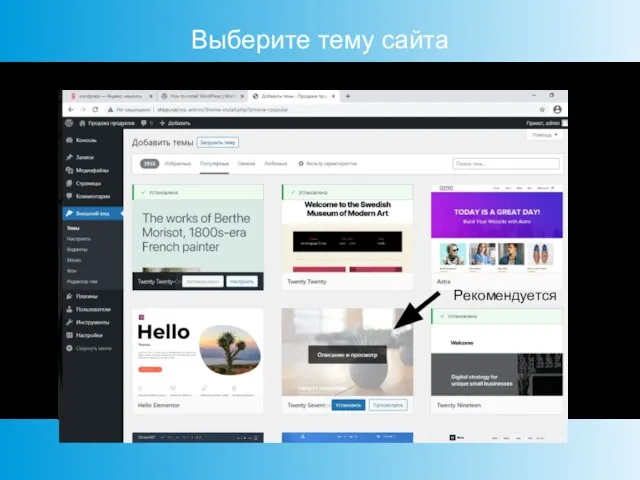
- 12. Выберите тему сайта Войдите в панель, выберите «Внешний вид/Темы/Добавить» и выберите тему Рекомендуется
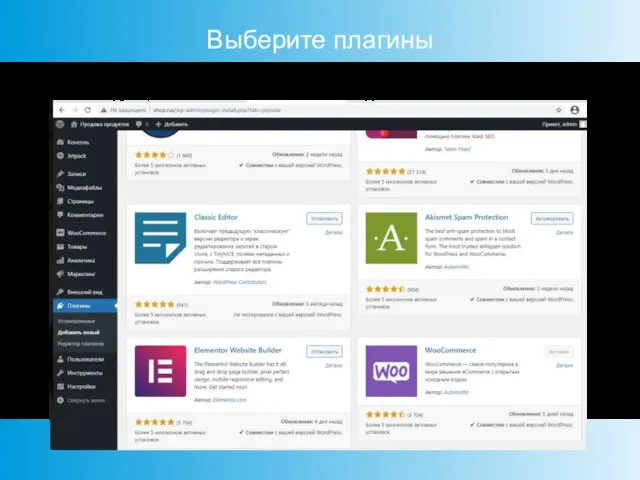
- 13. Выберите плагины Выберите «Плагины/Добавить новый» и выберите плагины, позволяющие реализовать функциональность из технического задания
- 15. Скачать презентацию












 Основные понятия информационных систем, банков и баз данных. Виды учетов в ОВД
Основные понятия информационных систем, банков и баз данных. Виды учетов в ОВД Администрирование компьютерной сети поликлиники
Администрирование компьютерной сети поликлиники Открытое программное обеспечение на примере GNU и BSD
Открытое программное обеспечение на примере GNU и BSD History of the profession System administrator
History of the profession System administrator Логические основы компьютера
Логические основы компьютера Макровирус
Макровирус Презентация_5_HTML_CSS_Формирование_блочной_модели
Презентация_5_HTML_CSS_Формирование_блочной_модели Путешествие в мир информатики
Путешествие в мир информатики Безопасность в Интернете
Безопасность в Интернете Презентация на тему Кодирование и обработка звуковой информации (9 класс)
Презентация на тему Кодирование и обработка звуковой информации (9 класс)  Алгоритмизация и программирование
Алгоритмизация и программирование Эффективное использование вычислительных ресурсов компьютера (часть 2). Программирование на ЯВУ. Лекция 1
Эффективное использование вычислительных ресурсов компьютера (часть 2). Программирование на ЯВУ. Лекция 1 Яндекс TRADE
Яндекс TRADE Задачи информатизации общества
Задачи информатизации общества Электронные технологии в обучении: создание интеллекткарты Эволюция живой природы
Электронные технологии в обучении: создание интеллекткарты Эволюция живой природы Общение в Skype
Общение в Skype Доработка игры
Доработка игры Условия
Условия Коммерческое предложение для ЗАО ЛугЦентроКуз
Коммерческое предложение для ЗАО ЛугЦентроКуз Мероприятия 9 Мая
Мероприятия 9 Мая Приём заявлений в 1 класс. Алгоритм подачи заявления в электронном виде
Приём заявлений в 1 класс. Алгоритм подачи заявления в электронном виде Кванториум. Проект вводного модуля
Кванториум. Проект вводного модуля Виды систем и их свойства
Виды систем и их свойства Осн_программирование_раздел_1
Осн_программирование_раздел_1 Pumpkin and ghost 10 frames
Pumpkin and ghost 10 frames Новый уровень межпакетного взаимодействия в картографии с ArcGIS
Новый уровень межпакетного взаимодействия в картографии с ArcGIS Структура программы в Pascal. Раздел описаний begin. Раздел операторов end
Структура программы в Pascal. Раздел описаний begin. Раздел операторов end Анализ данных с применением библиотек Python
Анализ данных с применением библиотек Python