Содержание
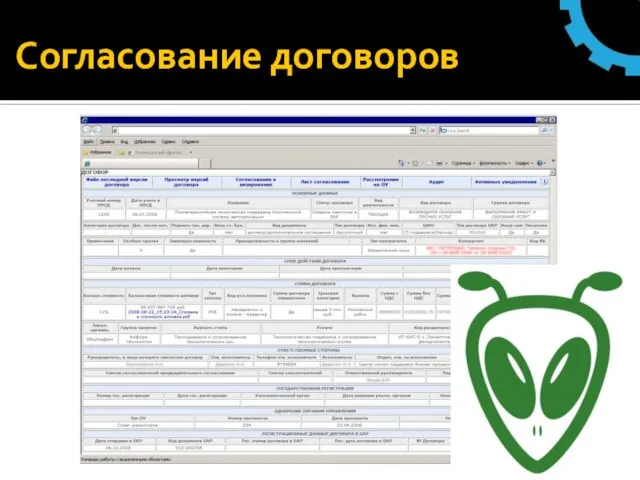
- 2. Согласование договоров
- 3. Влияние пришельцев?
- 4. Насколько вы пришелец? Пройдем тест на адекватность пользователям
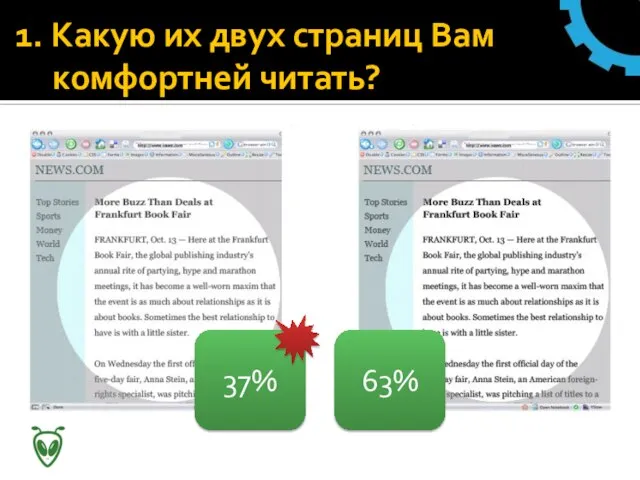
- 5. 1. Какую их двух страниц Вам комфортней читать? 63% 37%
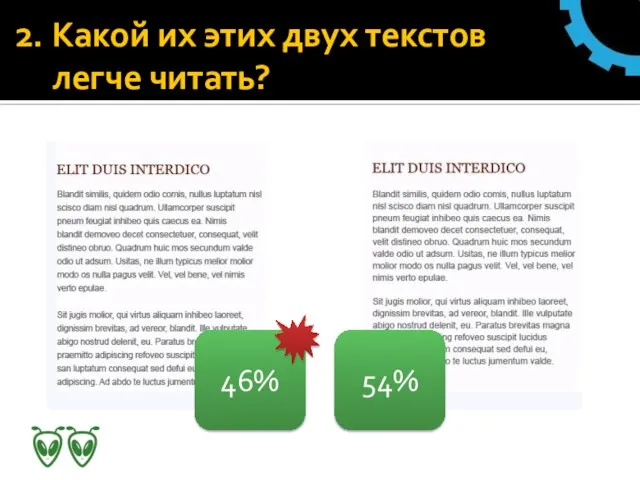
- 6. 2. Какой их этих двух текстов легче читать? 54% 46%
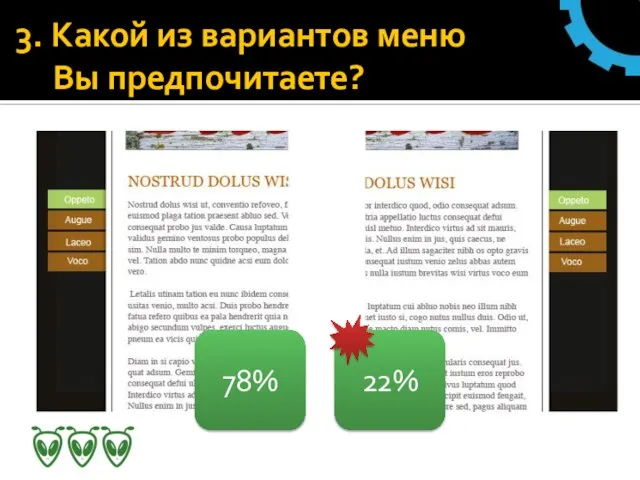
- 7. 3. Какой из вариантов меню Вы предпочитаете? 22% 78%
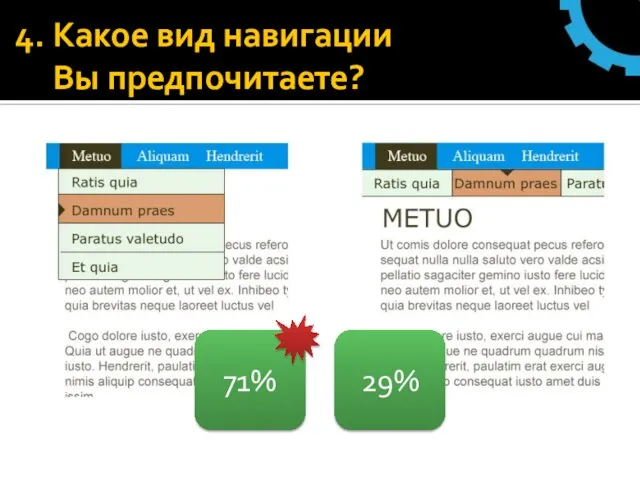
- 8. 4. Какое вид навигации Вы предпочитаете? 29% 71%
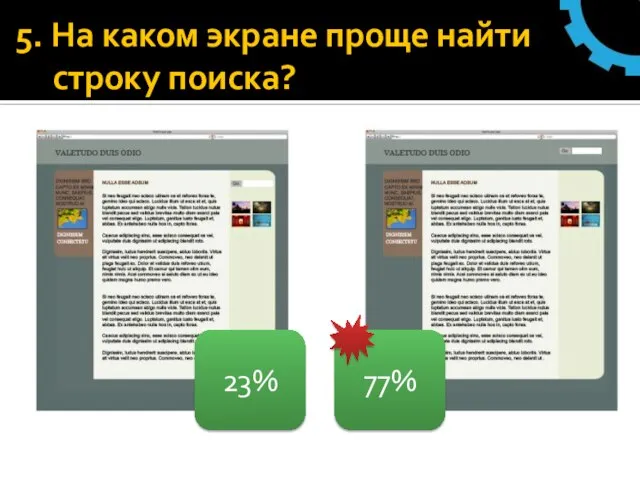
- 9. 5. На каком экране проще найти строку поиска? 77% 23%
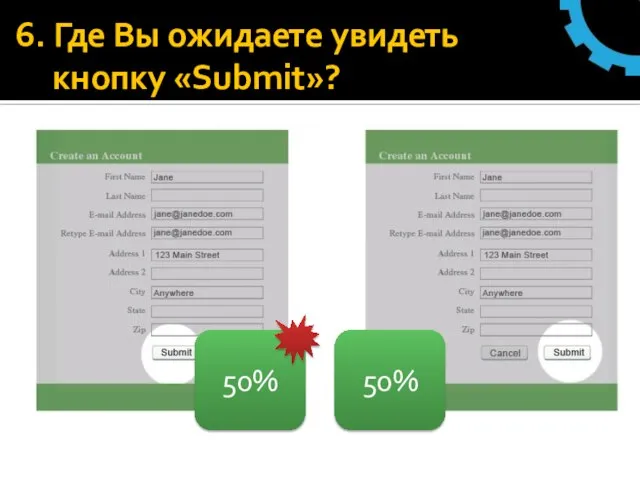
- 10. 6. Где Вы ожидаете увидеть кнопку «Submit»? 50% 50%
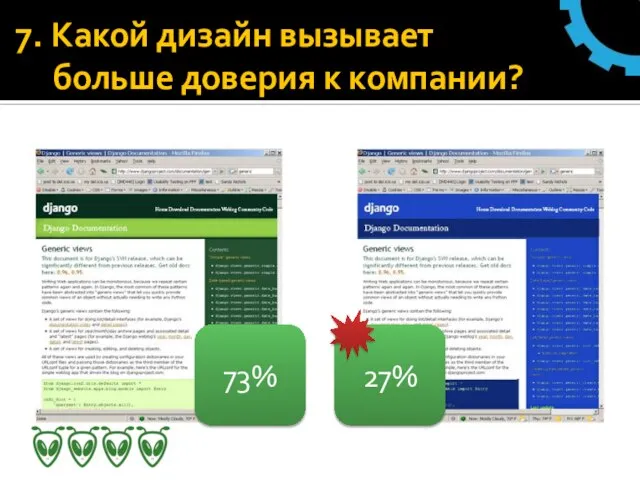
- 11. 7. Какой дизайн вызывает больше доверия к компании? 27% 73%
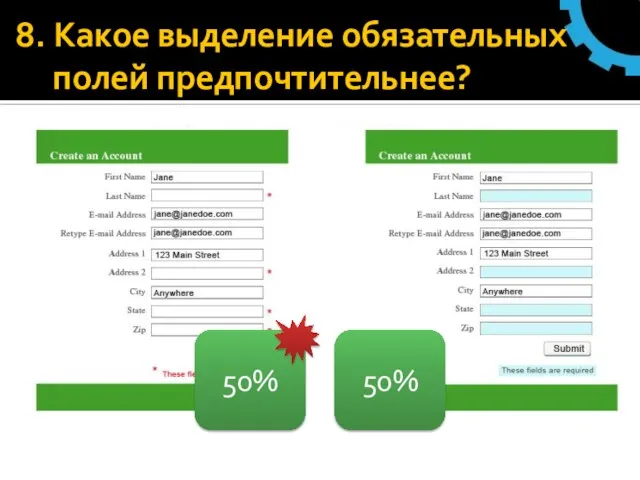
- 12. 8. Какое выделение обязательных полей предпочтительнее? 50% 50%
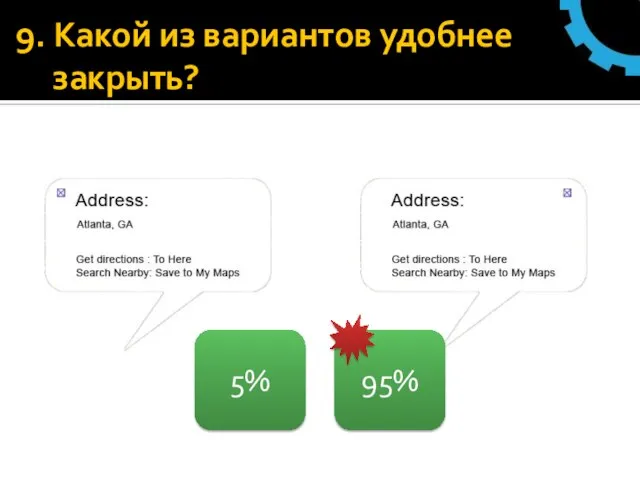
- 13. 9. Какой из вариантов удобнее закрыть? 95% 5%
- 14. 10. Какой вариант кнопки «Печать» Вы предпочитаете? 78% 22%
- 15. Мой AlienQ
- 16. Быстрые методы оценки Эвристики Нильсена-Шнейдермана Оценка по чеклистам Гайдлайны платформы (обзор) Сценарная оценка Обратная карточная сортировка
- 17. Много вопросов «Хорошее ли мы придумали название для раздела?» «Поймут ли пользователи, куда идти»? Как сравнить
- 18. Быстрые оценки ДАЮТ Проверку гипотез Получение обратной связи Видение основных проблем Возможность проверки до создания продукта
- 19. Удобный? Юзабилити является степенью эффективности, продуктивности и удовлетворенности, с которой продукт может использоваться определёнными пользователями для
- 20. Кто? Зачем? Как? Пользователи Кто они? Что ими движет? Почему для них это важно? Задачи Что
- 21. Примечание! Напрямую все три аспекта («кто», «зачем» и «как») учитываются только в сценарной оценке. В чеклистах
- 22. Предупреждение! Можно попытаться определить «кто», «зачем», «как» Посмотреть его глазами на интерфейс Задачи Навигация Терминология Опасность!
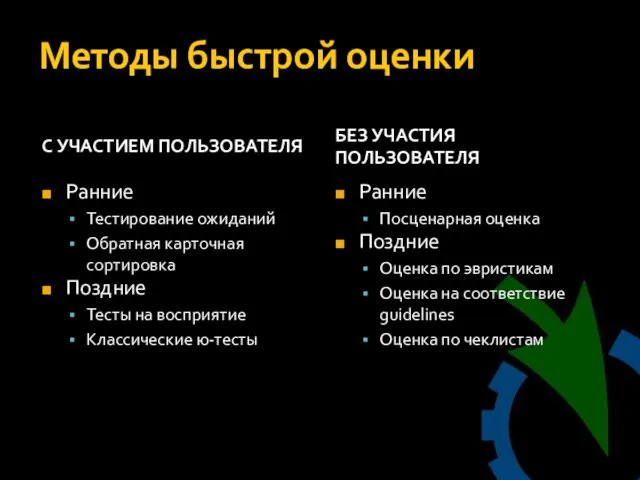
- 23. Методы быстрой оценки С УЧАСТИЕМ ПОЛЬЗОВАТЕЛЯ Ранние Тестирование ожиданий Обратная карточная сортировка Поздние Тесты на восприятие
- 24. Эвристики Нильсена-Шнейдермана
- 25. Эвристики Нильсена Наглядность текущего состояния системы Связь с реальным миром Управляемость и свобода действий Согласованность и
- 26. 1. Наглядность состояния Всегда можно понять, в каком состоянии находится система. Легко понять, в каком месте
- 27. 2. Связь с реальным миром Структура интерфейса должна соответствовать пользовательским задачам и рабочему процессу. Все задачи
- 28. 3. Управляемость и свобода действий Всегда существует возможность вернуться на главную страницу. С главной страницы можно
- 29. 4. Согласованность и стандарты Назначение элементов управления, расположение и наименования согласованы во всем интерфейсе. Ссылки и
- 30. 5. Предотвращение ошибок Сайт подразумевает минимальную необходимость использования помощи, подсказок, инструкций. Сайт должен подерживать новых пользователей
- 31. 6. Узнавание против запоминания Все действия, объекты и опции, видимые на экране не нужно запоминать для
- 32. 7. Гибкость и эффективность использования Ключевые функции сайта/сервиса должны быть доступны во всех экранах. Для всех
- 33. 8. Эстетика и лаконичность дизайна Визуальные решения сайта должны быть лаконичны и читаемыми . Абзацы должны
- 34. 9. Предвидение ошибок и восстановление Интерфейс должен давать пользователю возможность восстановления от ошибки. Сообщения об ошибке
- 35. 10. Справочная система и документация Интерфейс должен содержать систему помощи. Должна существовать связь между основными частями
- 36. Тестирование по чеклистам
- 37. Что это такое? На основании экспертного мнения составляется контрольный список проверки Утверждения, которые можно проверить на
- 38. Когда применяется? Есть устоявшиеся проверенные предположения относительно работы Продукта. Есть серия характеристик, которыми должен обладать Продукт
- 39. Где взять чеклисты? Стандарты платформы Брендбук Существующие привычки Best practices Существующие чеклисты Userfocus (в переводе UsabilityLab)
- 40. Как составить чеклист? Выбрать ключевые параметры и характеристики, которыми должен обладать интерфейс: Последовательности Времена отклика и
- 41. Сценарная оценка
- 42. Когда применяется? Нет возможности привлечь пользователей Известны сценарии поведения (или их можно вывести) Контекст Мотивация Типовые
- 43. Сценарная оценка ЦЕЛЬ И МАТЕРИАЛЫ Убедиться, что при разработке ничего не потеряно в компоновке и последовательности
- 44. Что такое сценарии? Сценарии – описания действий, которые совершает пользователь, при этом в описаниях видны причины
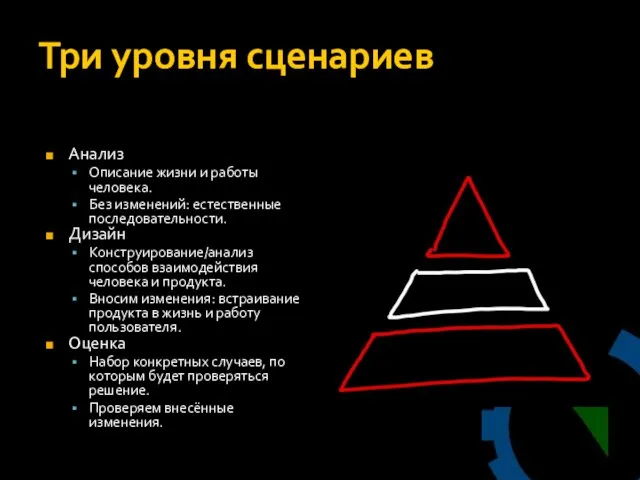
- 45. Три уровня сценариев Анализ Описание жизни и работы человека. Без изменений: естественные последовательности. Дизайн Конструирование/анализ способов
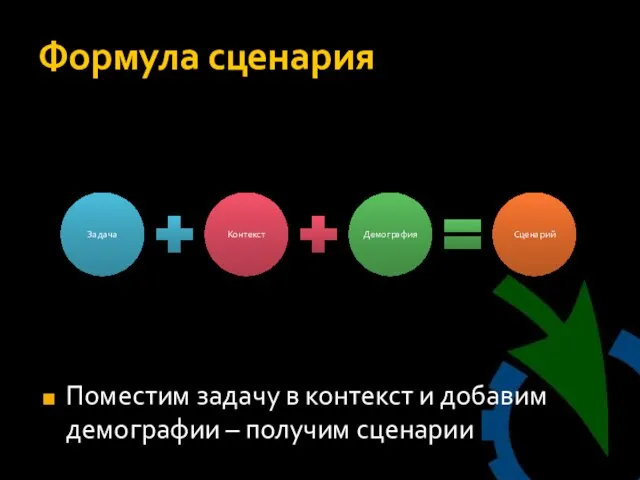
- 46. Формула сценария Поместим задачу в контекст и добавим демографии – получим сценарии
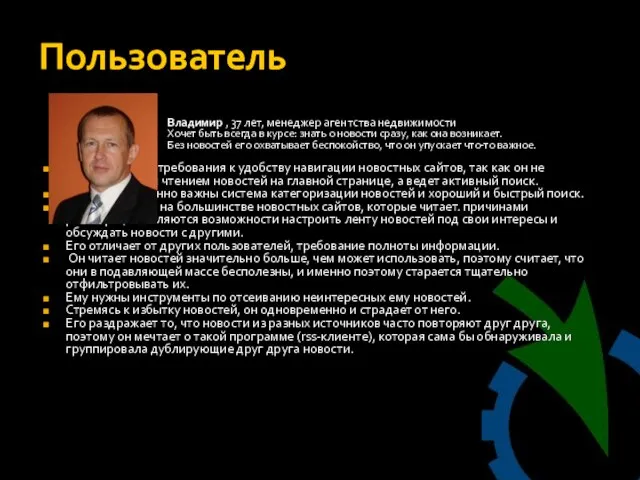
- 47. Владимир , 37 лет, менеджер агентства недвижимости Хочет быть всегда в курсе: знать о новости сразу,
- 48. Ситуация Потребность «Быть в курсе». Цели Несколько раз в день почитать новости в интернете. Составить общую
- 49. Поведение Пользователь открывает наиболее оперативно обновляемый новостной сайт из тех, которые он знает (из закладок или
- 50. Время и скорость реакции сайта Важно, чтобы главная страница сайта открылась быстро, т.к. у пользователя не
- 51. Требования к элементам интерфейса Важно, чтобы на главной странице взгляд пользователя за что-нибудь зацепился, иначе он
- 52. Оценка «ключевого пути» Выбирается «ключевой путь» Транзакция Наиболее частотная последовательность перемещений Наиболее частотный сценарий Строится диаграмма
- 53. Обратная карточная сортировка Понятна ли навигация?
- 54. Применение Проверка того, что спроектированная структура навигации понятна пользователю. Несколько видов: Тестирование дерева Списком (текстовый) Карточками
- 55. Процедура обратной карточной сортировки Показать страницу/экран Для удаленной оценки нужно пронумеровать интерактивные объекты, чтобы пользователь выбирал
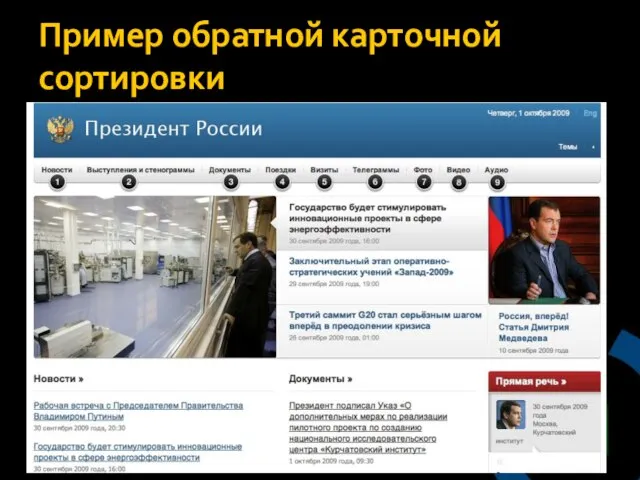
- 56. Пример обратной карточной сортировки
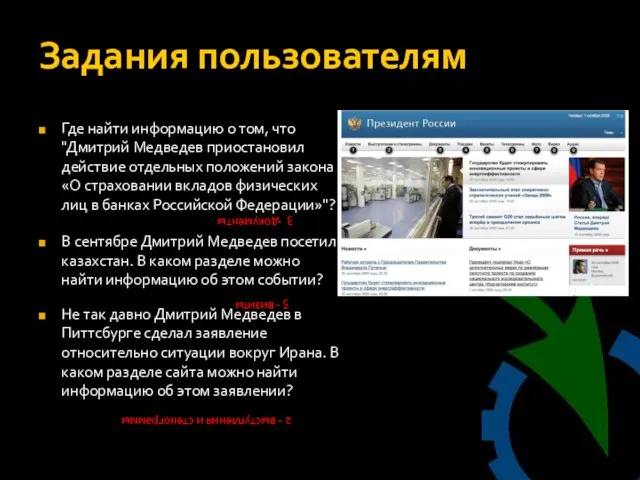
- 57. Задания пользователям Где найти информацию о том, что "Дмитрий Медведев приостановил действие отдельных положений закона «О
- 58. Тестирование ожиданий Соответствуют ли ожидания пользователей запланированному поведению системы?
- 59. Применение Тест на понимание пользователями процессов, происходящих в системе Проводится как Самостоятельное исследование; Включенное, например, в
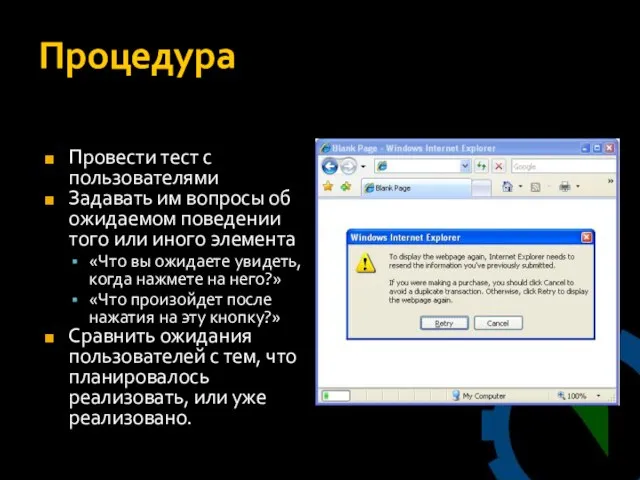
- 60. Процедура Провести тест с пользователями Задавать им вопросы об ожидаемом поведении того или иного элемента «Что
- 61. Оценка восприятия дизайна Вызывает ли дизайн целевые эмоции?
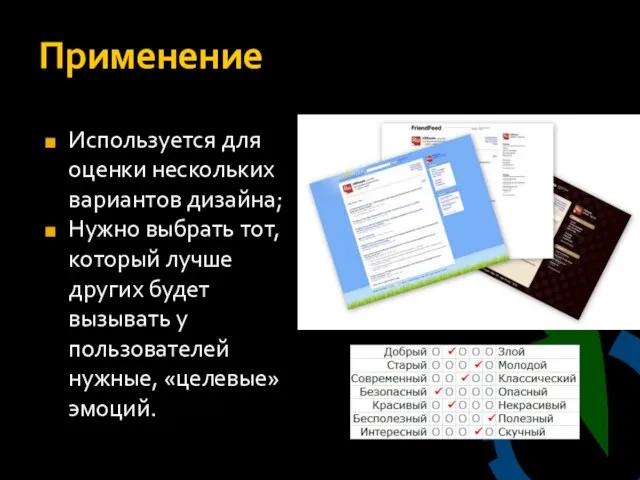
- 62. Применение Используется для оценки нескольких вариантов дизайна; Нужно выбрать тот, который лучше других будет вызывать у
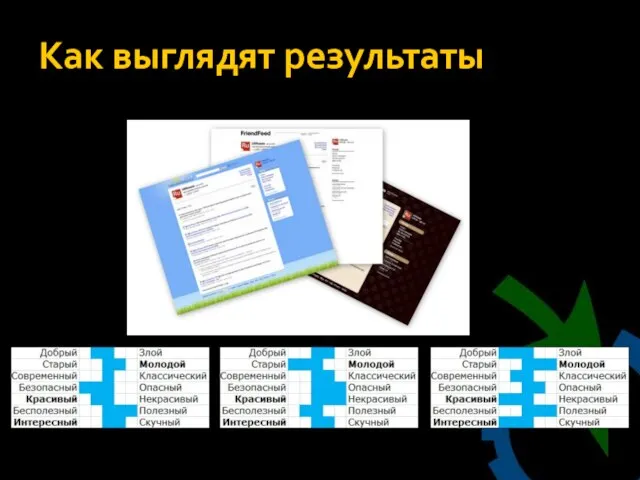
- 63. Процедура Задать список прилагательных, с которыми должен ассоциироваться дизайн и их антонимов Нарисовать несколько макетов Распечатать
- 64. Обработка Посчитать средние (или суммы) по каждой паре прилагательный. Построить диаграмму-профиль для каждого варианта дизайна. Выбрать
- 65. Как выглядят результаты
- 66. Соответствие стандартам платформ
- 67. Гайдлайны уровня платформ Описания Взаимодействия Геометрических характеристик элементов Стилистики Графического дизайна Подхода к компоновке Платформа Настольная
- 68. Порядок оценки Эксперт по интерфейсам данной платформы : Изучает экраны Отмечает несоответствие компоновки, размеров и использования
- 69. WEB-стандарты Разработаны департаментом Health and Human (USA) Содержат полный спектр гайдлайнов Процессных Accessibility Компоновки Использования тех
- 70. Не теряйтесь! Дмитрий Сатин [email protected] Твиттер: @dmitrysatin http://facebook.com/dmitry.satin UsabilityLab http://usabilitylab.ru http://twitter.com/usabilitylab
- 71. Приложение 1. Чеклист
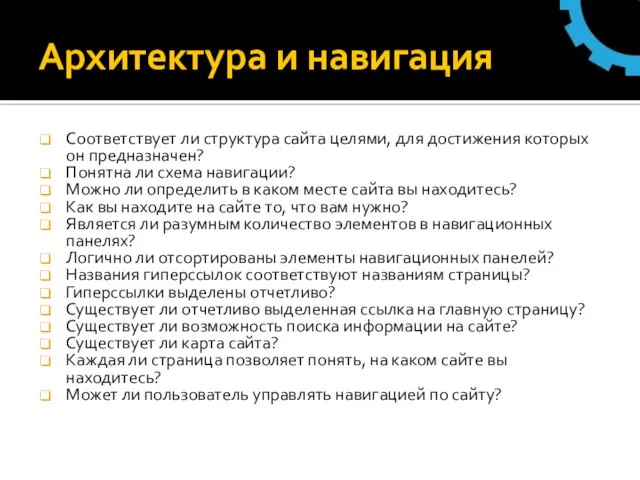
- 72. Архитектура и навигация Соответствует ли структура сайта целями, для достижения которых он предназначен? Понятна ли схема
- 73. Планировка и дизайн Размер страницы превышает размер окна? Схема планировка повторяется на всех страницах? Существует ли
- 74. Содержание Тексты на сайте понятны и лаконичны? Организован ли текст в виде небольших блоков? Встречаются ли
- 75. Формы и взаимодействие Соответствуют ли формы задачам пользователя? Обладают ли диалоги логичной последовательностью шагов? Обладают ли
- 76. Графика Является ли качество используемой графики приемлемым? Все ли графические элементы имеют альтернативные текстовые надписи? Содержат
- 77. Цвета и оформление текста Подходящий ли выбор цветов для сайта? Используется ли слишком много цветов? Цвета
- 78. Устойчивость к ошибкам Должен ли пользователь что-нибудь запоминать, переходя между страницами? Возникает ли предупреждение при попытке
- 80. Скачать презентацию













































































 Знание - сила
Знание - сила Воздух - наш невидимый друг
Воздух - наш невидимый друг 200200.68.01 Прикладная оптика
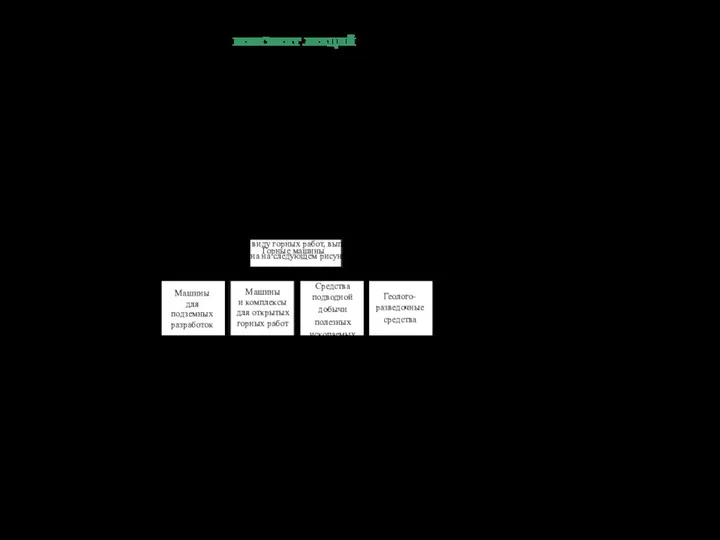
200200.68.01 Прикладная оптика Горные машины и оборудование. Курс лекций
Горные машины и оборудование. Курс лекций Занятия Мои друзья. Мое увлечение
Занятия Мои друзья. Мое увлечение Характеристики проекта
Характеристики проекта Простые вещества-неметаллы
Простые вещества-неметаллы Кордицепс НСПCordyceps NSP
Кордицепс НСПCordyceps NSP ОЗ 7 Попередження ризиків від вибухонебезпечних предметів
ОЗ 7 Попередження ризиків від вибухонебезпечних предметів Реабилитация детей с девиантно-криминальным поведением
Реабилитация детей с девиантно-криминальным поведением Программирование на языке С
Программирование на языке С  Презентація
Презентація Актуальные проблемы формирования регионального свода книжных памятников Из опыта работы Архангельской областной научной биб
Актуальные проблемы формирования регионального свода книжных памятников Из опыта работы Архангельской областной научной биб Лекция 12. Особенная часть финансово-банковского права
Лекция 12. Особенная часть финансово-банковского права Нанесение тонких пленок из жидких растворов прекурсоров
Нанесение тонких пленок из жидких растворов прекурсоров Неделя
Неделя Управление качеством образования: компетенции 21 века. Эмоциональный интеллект
Управление качеством образования: компетенции 21 века. Эмоциональный интеллект РЕГИСТР РИСКОВ ПО КИРОВСКОЙ ОБЛАСТИ ПРИ ПОСТАВКАХ КОНТРОЛИРУЕМОЙ ДРЕВЕСИНЫ СОГЛАСНО ТРЕБОВАНИЯМ FSC Проект для обсуждения Пров
РЕГИСТР РИСКОВ ПО КИРОВСКОЙ ОБЛАСТИ ПРИ ПОСТАВКАХ КОНТРОЛИРУЕМОЙ ДРЕВЕСИНЫ СОГЛАСНО ТРЕБОВАНИЯМ FSC Проект для обсуждения Пров Шаблон проекта # бери своё
Шаблон проекта # бери своё МОУ «Афанасовская СОШ Корочанского района Белгородской области»
МОУ «Афанасовская СОШ Корочанского района Белгородской области» Юридическая ответственность и ее виды
Юридическая ответственность и ее виды Предупреждение Дженни Джозеф
Предупреждение Дженни Джозеф Аренда торгового помещения г. Астрахань
Аренда торгового помещения г. Астрахань В.Гюго
В.Гюго Тел. Офисный 8(3496)36-76-49 Галина.
Тел. Офисный 8(3496)36-76-49 Галина. Методическое письмо Об использовании результатов ЕГЭ 2009 года в преподавании математики в ОУ среднего (полного) общего образования
Методическое письмо Об использовании результатов ЕГЭ 2009 года в преподавании математики в ОУ среднего (полного) общего образования Презентация (1)
Презентация (1) Открытка ко дню пожилого человека
Открытка ко дню пожилого человека