Содержание
- 2. Переменные Философия этого препроцессора - повторное использование CSS синтаксиса там, где это возможно синтаксис @название_переменной: значение_переменной;
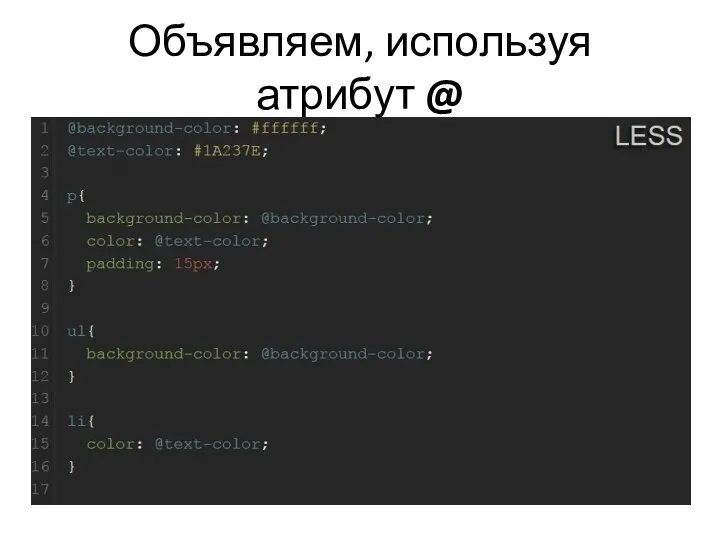
- 3. Объявляем, используя атрибут @
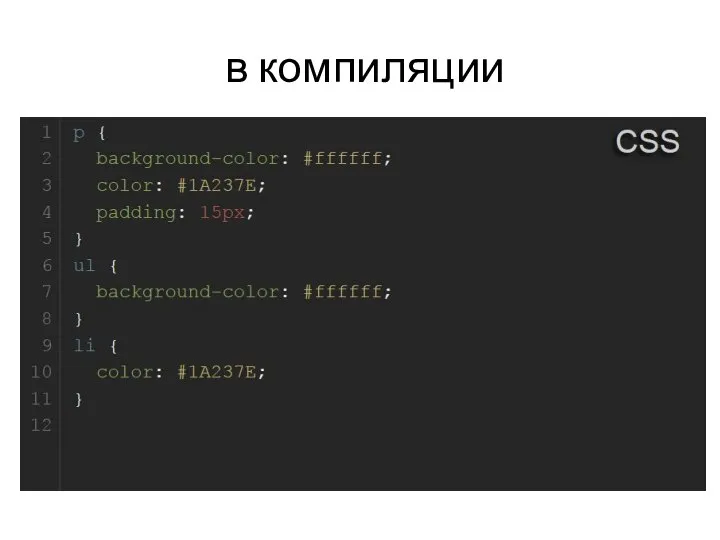
- 4. в компиляции
- 5. Операции с переменными (операторы) Допускается производить операции с выражениями, значения которых соответствуют строкам. «*» — игнорируется
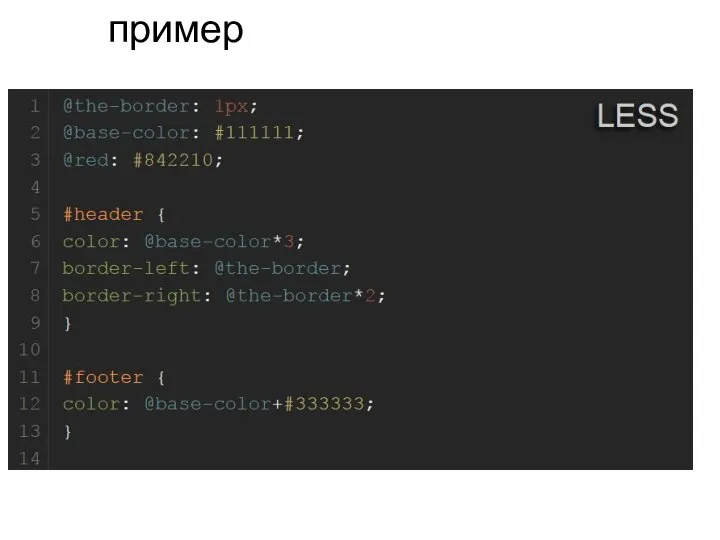
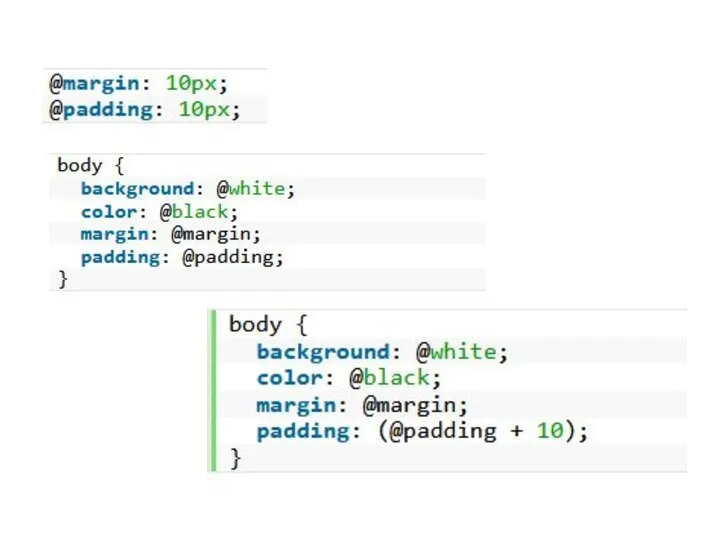
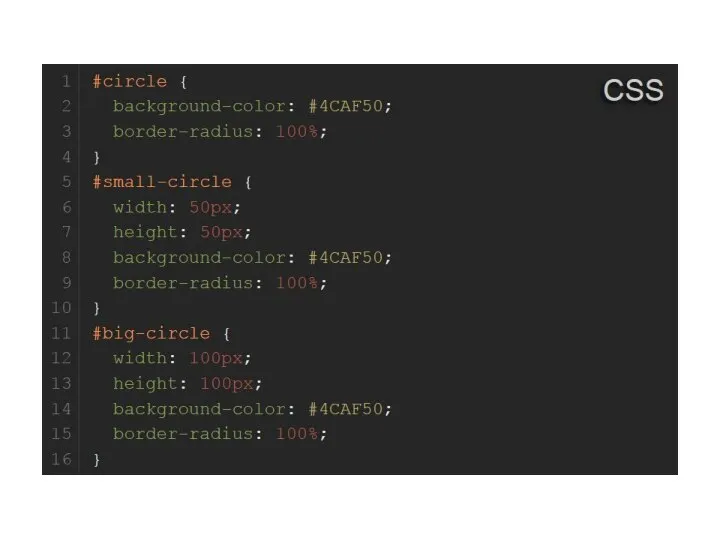
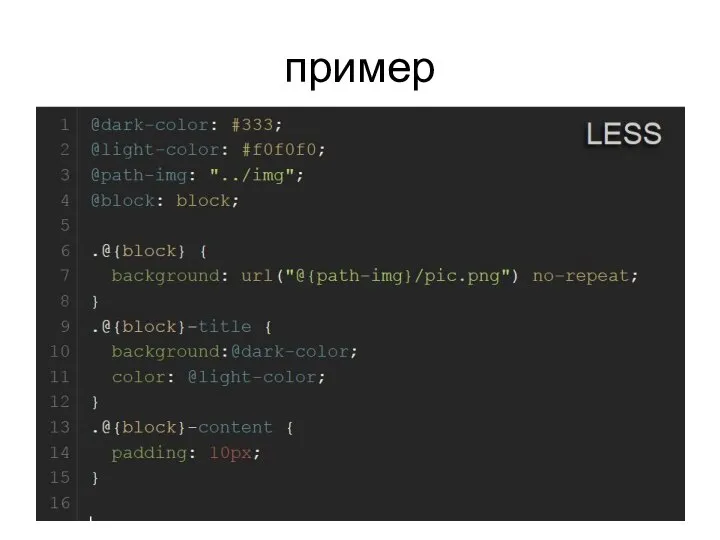
- 6. пример
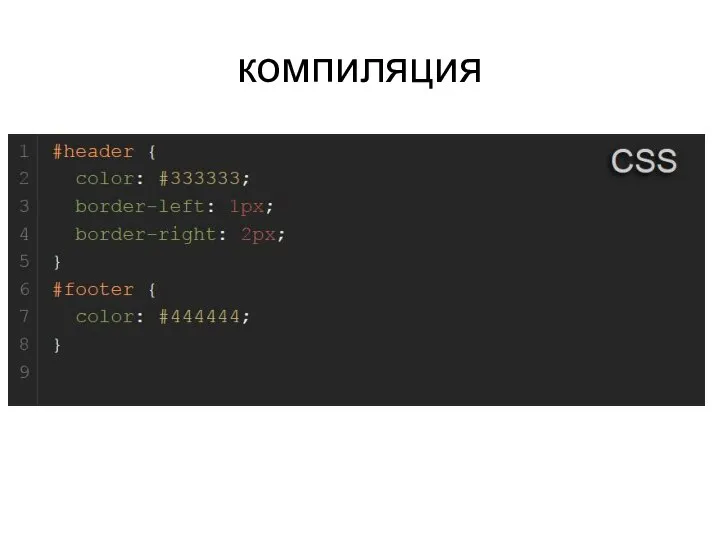
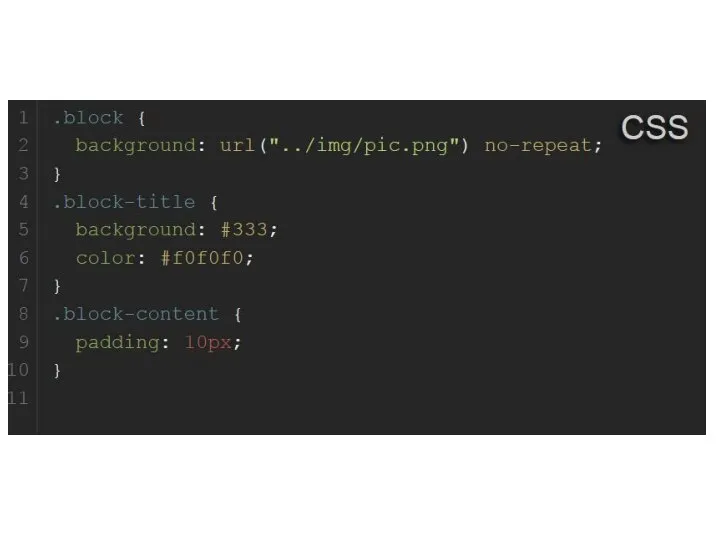
- 7. компиляция
- 8. Арифметические операции (строгий режим) Для включения строгого режима арифметических операций нужно взять выражения в круглые скобки
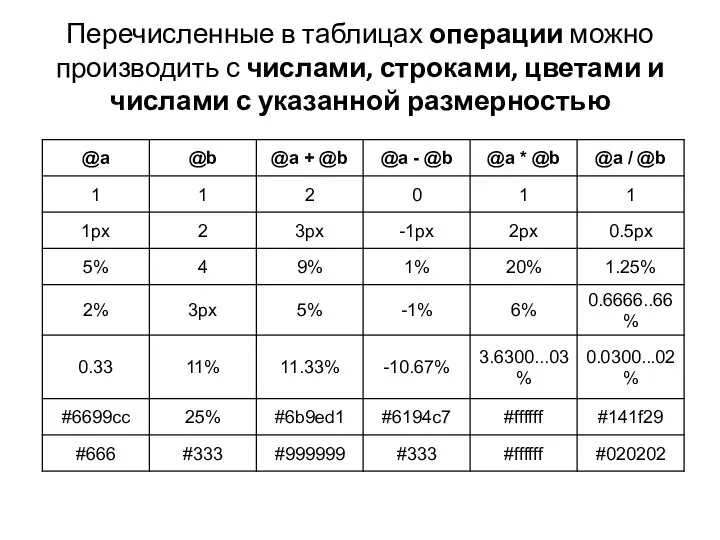
- 10. Перечисленные в таблицах операции можно производить с числами, строками, цветами и числами с указанной размерностью
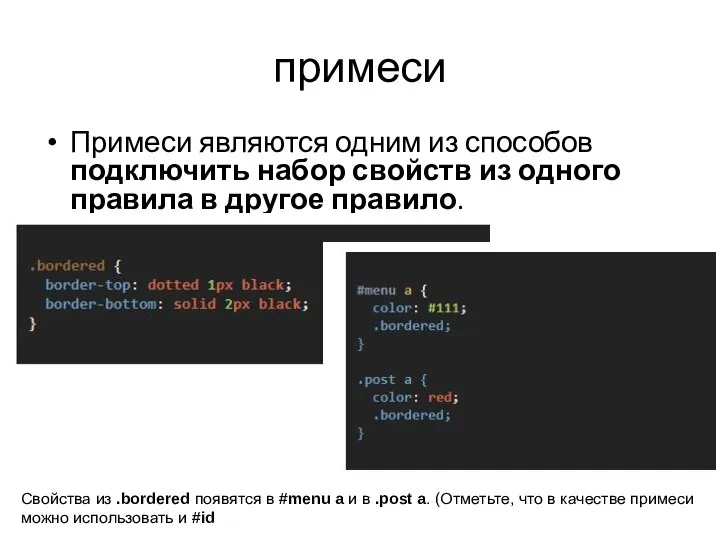
- 11. примеси Примеси являются одним из способов подключить набор свойств из одного правила в другое правило. Свойства
- 12. или
- 14. пример
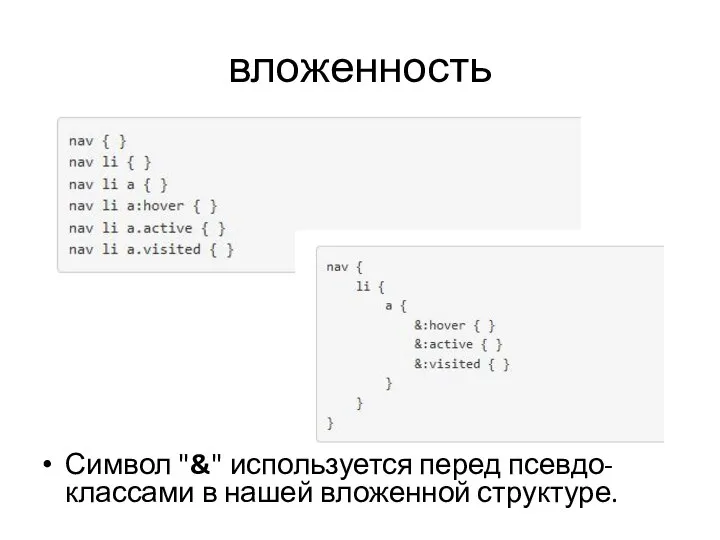
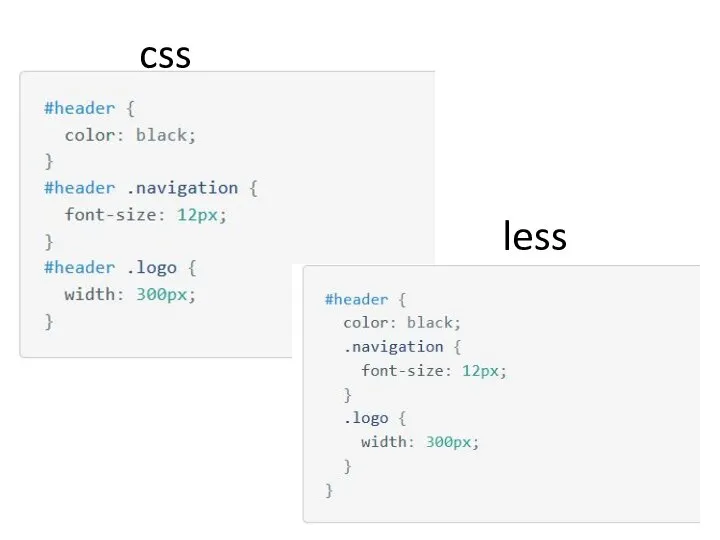
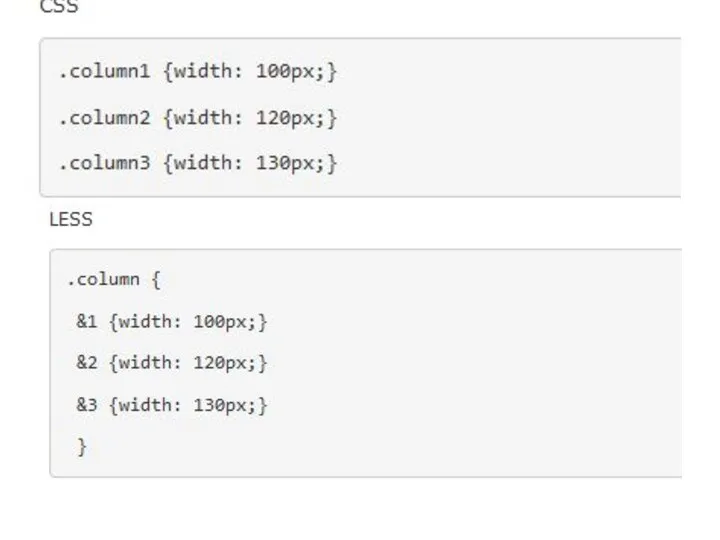
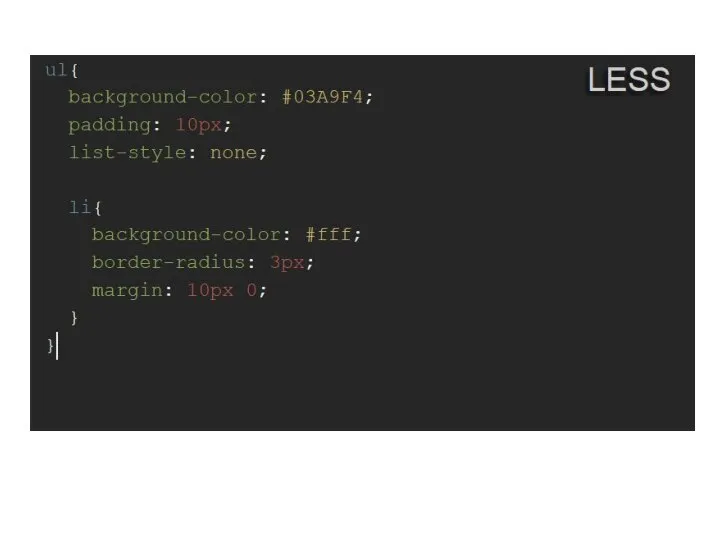
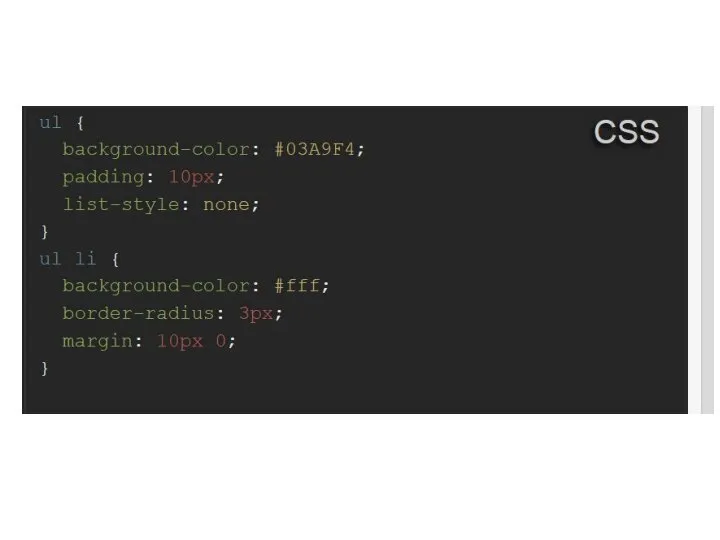
- 16. вложенность Символ "&" используется перед псевдо-классами в нашей вложенной структуре.
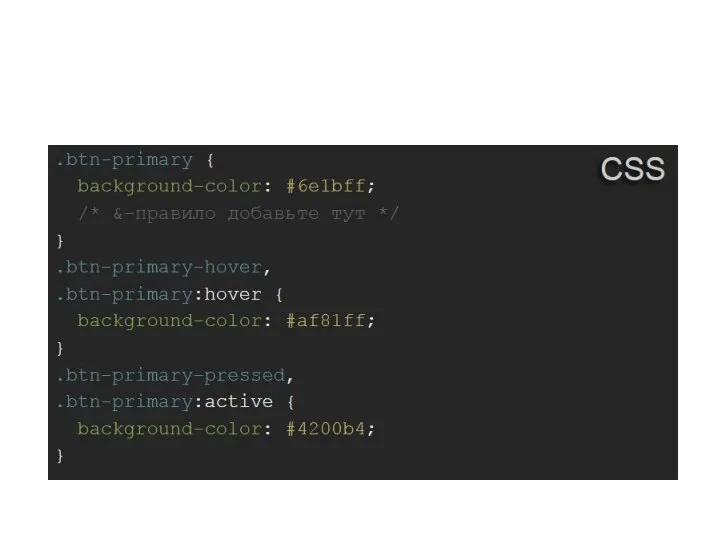
- 17. css less
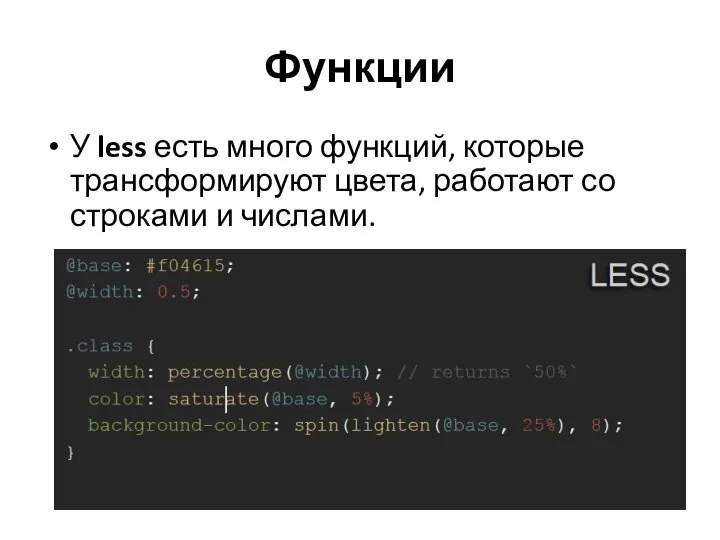
- 21. Функции У less есть много функций, которые трансформируют цвета, работают со строками и числами.
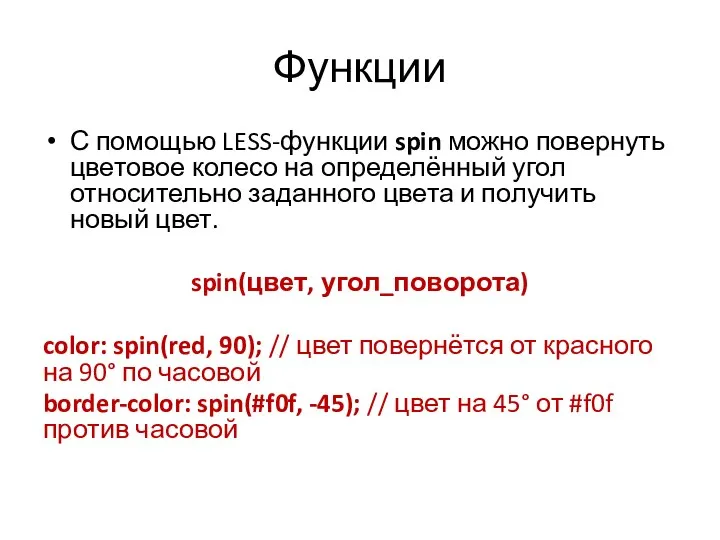
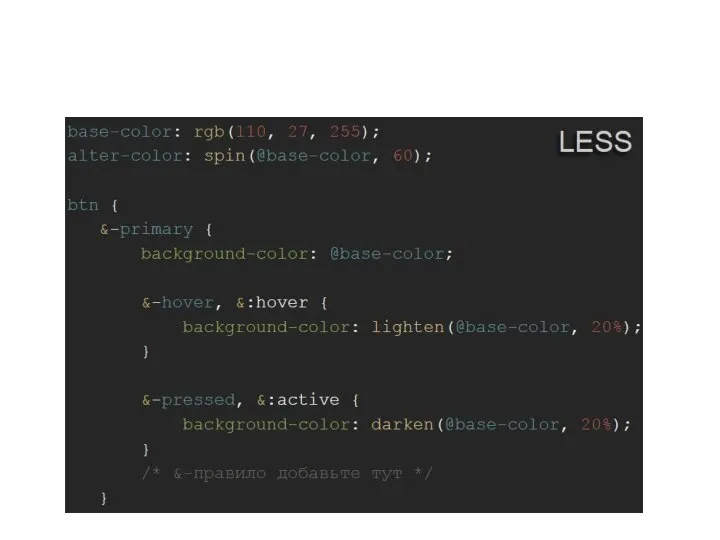
- 22. Функции С помощью LESS-функции spin можно повернуть цветовое колесо на определённый угол относительно заданного цвета и
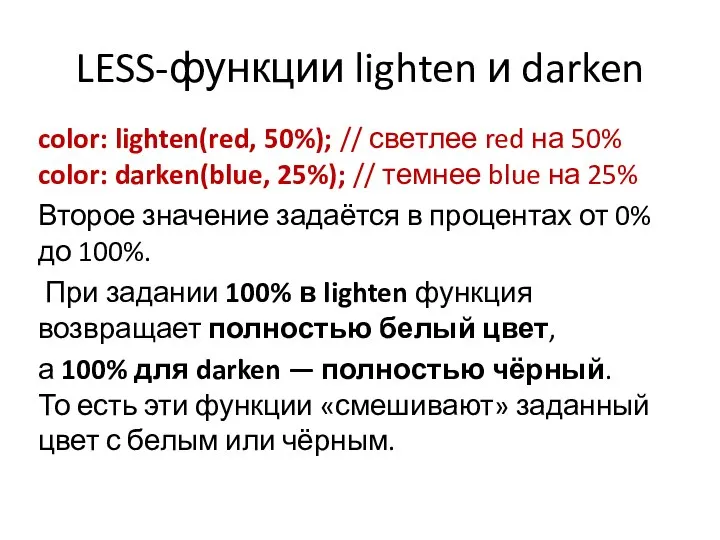
- 23. LESS-функции lighten и darken color: lighten(red, 50%); // светлее red на 50% color: darken(blue, 25%); //
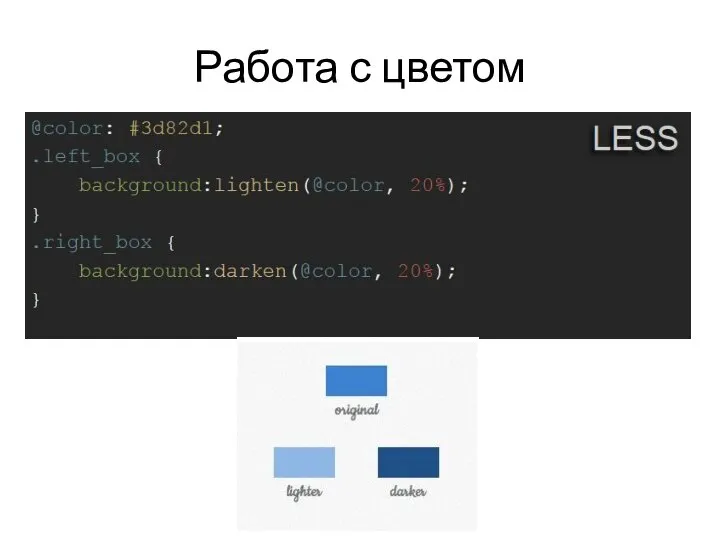
- 24. Работа с цветом
- 25. LESS-функции для работы с цветом: saturate и desaturate color: saturate(green, 20%); // green насыщеннее на 20%
- 28. Общие функции color image-size, image-width, image-height Convert default unit get-unit svg-gradient
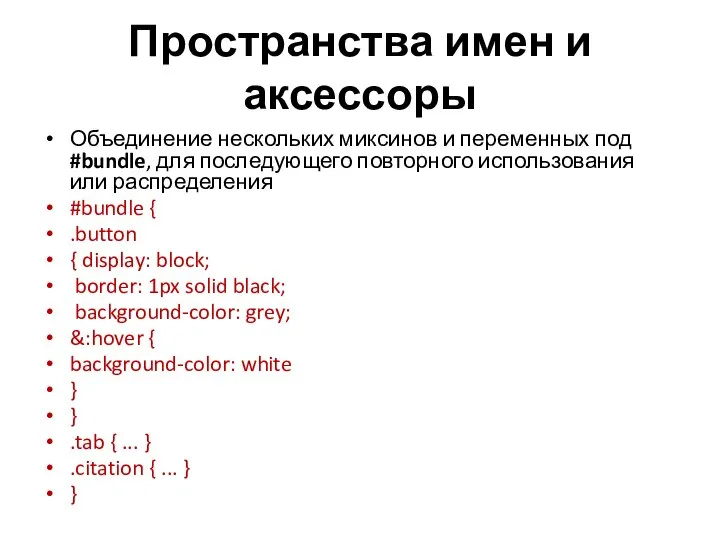
- 29. Пространства имен и аксессоры Объединение нескольких миксинов и переменных под #bundle, для последующего повторного использования или
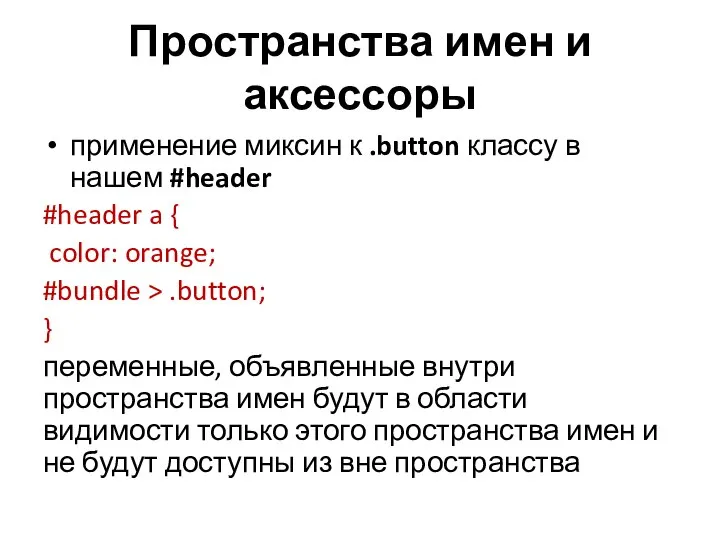
- 30. Пространства имен и аксессоры применение миксин к .button классу в нашем #header #header a { color:
- 31. Область видимости(Scope) Область видимости в Less очень похожа, на подобную область видимости в языках программирования. Переменные
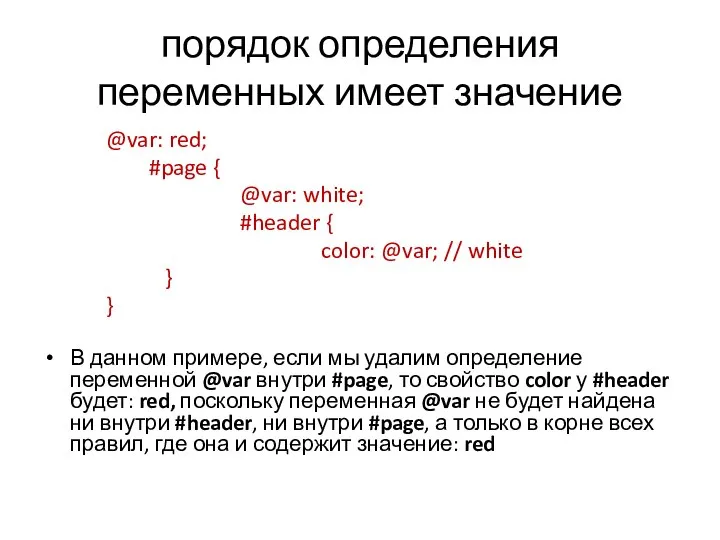
- 32. порядок определения переменных имеет значение @var: red; #page { @var: white; #header { color: @var; //
- 34. Скачать презентацию































 Управление проектами
Управление проектами 中国春节
中国春节 Гольдштейн Анна, PA QSA Гольдштейн Анна, PA QSA Заместитель директора департамента аудита
Гольдштейн Анна, PA QSA Гольдштейн Анна, PA QSA Заместитель директора департамента аудита Биография Антона Павловича Чехова
Биография Антона Павловича Чехова Православные композиторы
Православные композиторы nature: water water
nature: water water  грузозахватные
грузозахватные The worst profession
The worst profession  Сборник сказок народов Кубани практико – ориентированный проект
Сборник сказок народов Кубани практико – ориентированный проект Солнце и Луна. Тритмент
Солнце и Луна. Тритмент План для свай
План для свай С тратегия и политика Сервиса 2022
С тратегия и политика Сервиса 2022 20170912_granitsy_rossii._territoriya_i_chasovye_poyasa.1
20170912_granitsy_rossii._territoriya_i_chasovye_poyasa.1 Buckingham Palace
Buckingham Palace Презентация на тему В мире чисел» ВАЖНАЯ ЦИФРА 1 класс
Презентация на тему В мире чисел» ВАЖНАЯ ЦИФРА 1 класс  Общество с ограниченной ответственностью Региональный центр «Лидер»
Общество с ограниченной ответственностью Региональный центр «Лидер» Использование здоровьесберегающих технологий на уроках русского языка, английского языка и литературы.
Использование здоровьесберегающих технологий на уроках русского языка, английского языка и литературы. На графике: колебательное движение с периодом 4с и амплитудой 4 см
На графике: колебательное движение с периодом 4с и амплитудой 4 см Karšu apzīmējumi
Karšu apzīmējumi ИНВЕСТИЦИОННЫЕ ПРОДУКТЫ - ЗАЙМЫ ОТ ЮРИДИЧЕСКИХ ЛИЦ
ИНВЕСТИЦИОННЫЕ ПРОДУКТЫ - ЗАЙМЫ ОТ ЮРИДИЧЕСКИХ ЛИЦ Московская Русь
Московская Русь Growth and Development of Children
Growth and Development of Children Валы и оси
Валы и оси Бизнес-презентацияв MS Power Point
Бизнес-презентацияв MS Power Point Презентация на тему Чарльз Роберт Дарвин
Презентация на тему Чарльз Роберт Дарвин Оформление задач по физике
Оформление задач по физике Модель организации обучения детей со сложной структурой нарушений, не обслуживающих себя самостоятельно, в Прионежском муниципа
Модель организации обучения детей со сложной структурой нарушений, не обслуживающих себя самостоятельно, в Прионежском муниципа Особенности питания детей в зимний период
Особенности питания детей в зимний период