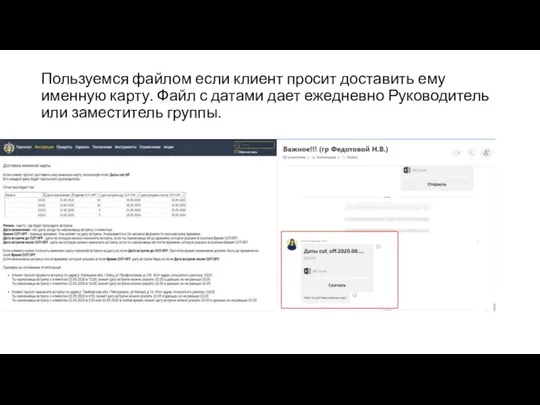
Слайд 2Пользуемся файлом если клиент просит доставить ему именную карту. Файл с датами

дает ежедневно Руководитель или заместитель группы.
Слайд 31. Определяем регион клиента, в который потребуется доставка именной карты.
Для этого наводим

на границе региона доставки на карте в задании или же на карте на ИП(информационный портал).
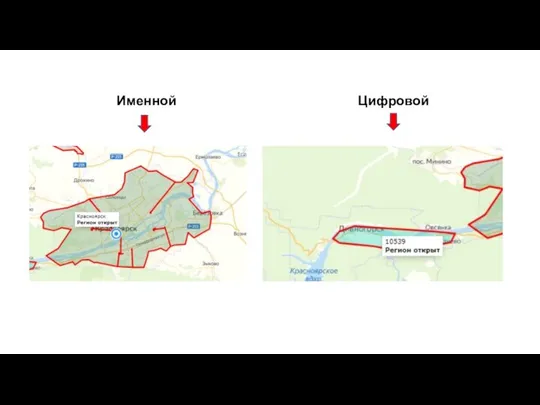
Регион может быть цифровым(только цифры) или именным(только название).
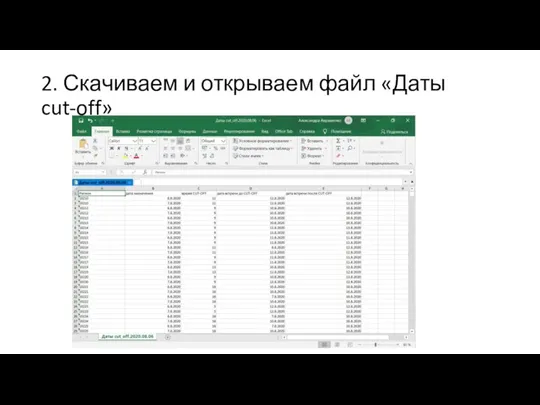
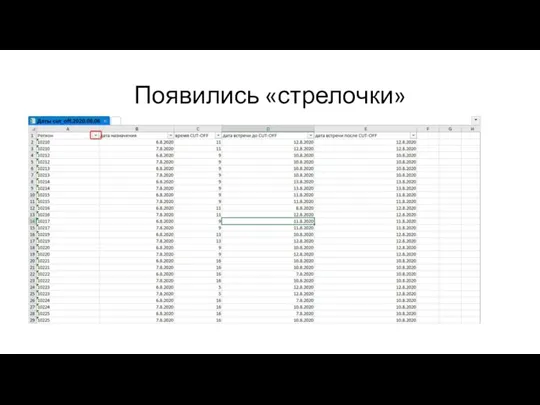
Слайд 52. Скачиваем и открываем файл «Даты cut-off»

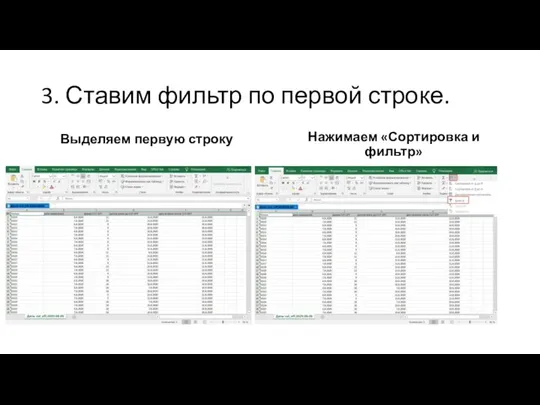
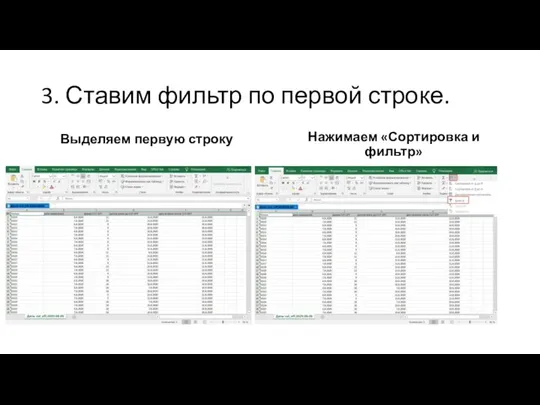
Слайд 63. Ставим фильтр по первой строке.
Выделяем первую строку
Нажимаем «Сортировка и фильтр»

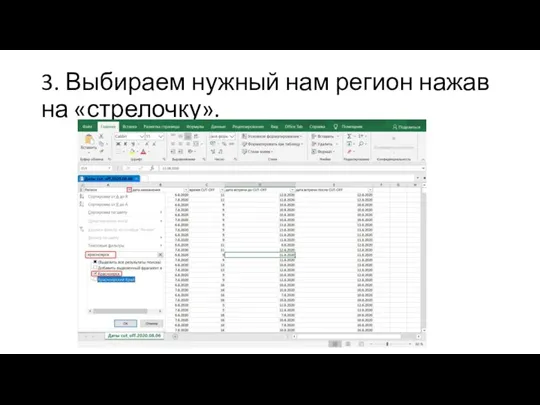
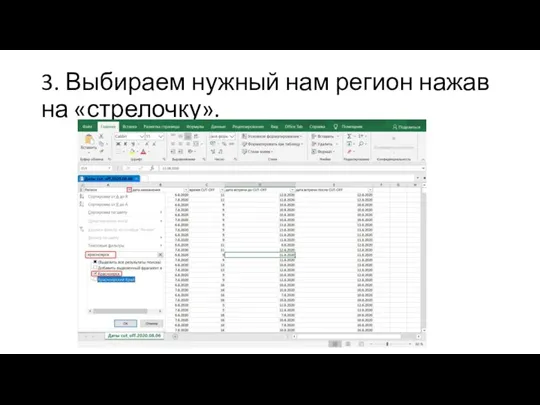
Слайд 83. Выбираем нужный нам регион нажав на «стрелочку».

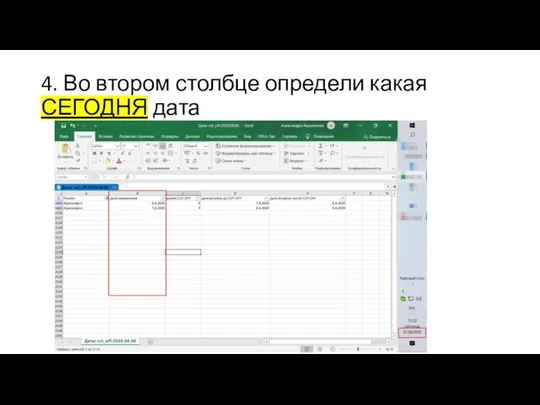
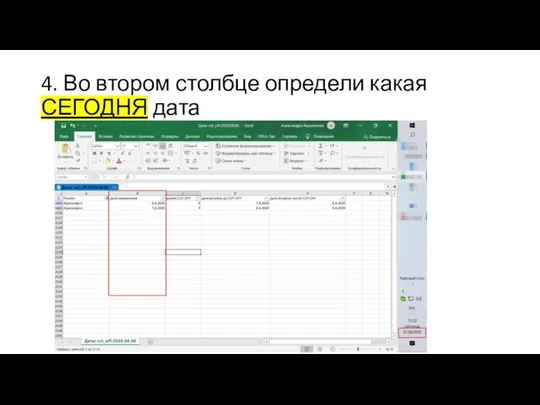
Слайд 94. Во втором столбце определи какая СЕГОДНЯ дата

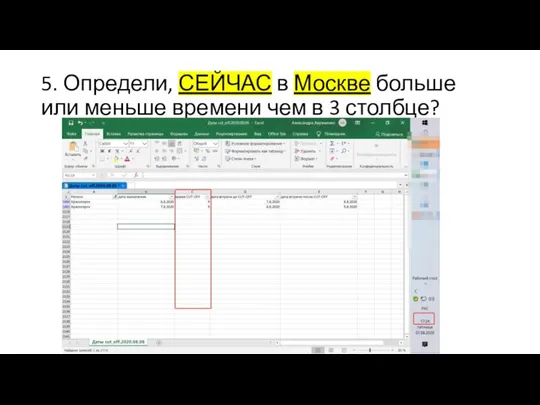
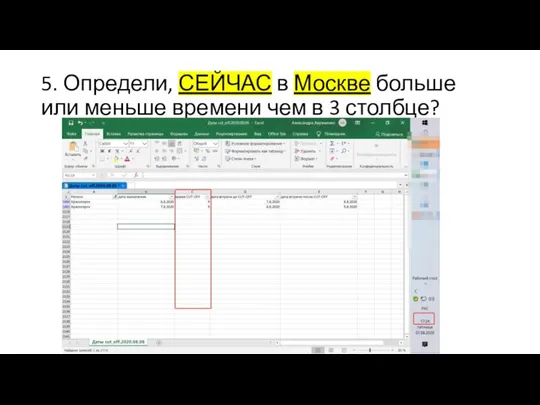
Слайд 105. Определи, СЕЙЧАС в Москве больше или меньше времени чем в 3

столбце?









 Проектирование. Структура процесса проектирования
Проектирование. Структура процесса проектирования Эргономические решения
Эргономические решения «Школа, доступная каждому» Самара , 24-25 октября 2007 г Анализ региональной практики интегрированного обучения детей с особыми нужд
«Школа, доступная каждому» Самара , 24-25 октября 2007 г Анализ региональной практики интегрированного обучения детей с особыми нужд Патриотизм. Государственные программы
Патриотизм. Государственные программы Презентация подготовила ученица 9»б» класса Павлова Екатерина
Презентация подготовила ученица 9»б» класса Павлова Екатерина В гости к зиме
В гости к зиме Простановка шероховатостей на деталях
Простановка шероховатостей на деталях Кухня Мордовии
Кухня Мордовии В чому полягає суть підприємництва?
В чому полягає суть підприємництва? Информационная безопасность детей в сети Интернет
Информационная безопасность детей в сети Интернет Презентация на тему Параллелограмм. Свойства параллелограмма
Презентация на тему Параллелограмм. Свойства параллелограмма Деловая игра: «Роль электронных образовательных ресурсов в реализации мыслительного подхода»
Деловая игра: «Роль электронных образовательных ресурсов в реализации мыслительного подхода» Влияние различных факторов на переход коллагена в глютин
Влияние различных факторов на переход коллагена в глютин КУРС Управление проектами 2018/2019
КУРС Управление проектами 2018/2019 Результат опроса обучающихся 7-8 классов. Взаимосвязь предметов школьной программы
Результат опроса обучающихся 7-8 классов. Взаимосвязь предметов школьной программы Технологии в области горного дела и строительства Metso
Технологии в области горного дела и строительства Metso Освобождение от административной ответственности
Освобождение от административной ответственности Некоторые вопросы реализации импортозамещения в бортовом радиоэлектронном оборудовании авиационных комплексов
Некоторые вопросы реализации импортозамещения в бортовом радиоэлектронном оборудовании авиационных комплексов 1С:ERP Управление предприятием
1С:ERP Управление предприятием Анализ конструкций свёрл диаметром 12 мм со сменной твердосплавной головкой
Анализ конструкций свёрл диаметром 12 мм со сменной твердосплавной головкой Работа учителя МОУ "Обманковская ООШ" С.В.Комаровой
Работа учителя МОУ "Обманковская ООШ" С.В.Комаровой Применение метода мандалы в психокоррекционной и диагностической работе с дошкольниками
Применение метода мандалы в психокоррекционной и диагностической работе с дошкольниками Всемирный день здоровья
Всемирный день здоровья Акробатика и гимнастика
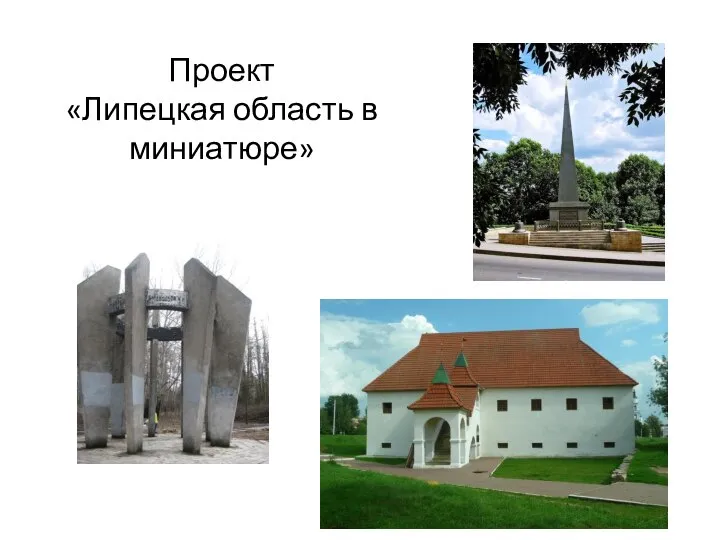
Акробатика и гимнастика Липецкая область в миниатюре
Липецкая область в миниатюре Новое в правилах приема и сроки приема
Новое в правилах приема и сроки приема Богомол
Богомол Кино в СССР в 60-80 годах
Кино в СССР в 60-80 годах