Содержание
- 2. Заголовки текста Размер шрифта заголовков задается парами тэгов от (самый крупный) до (самый мелкий)
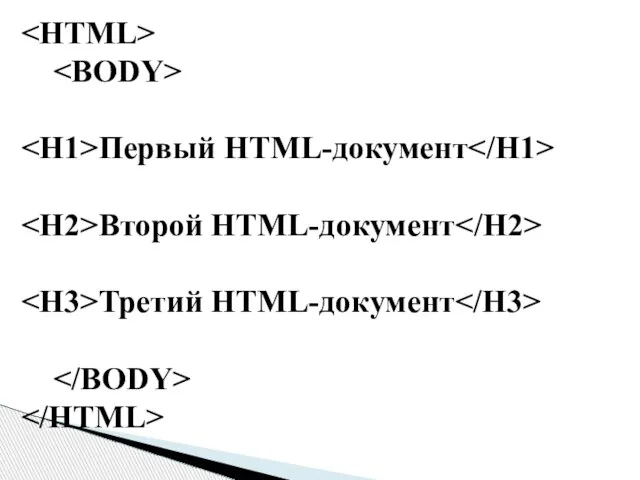
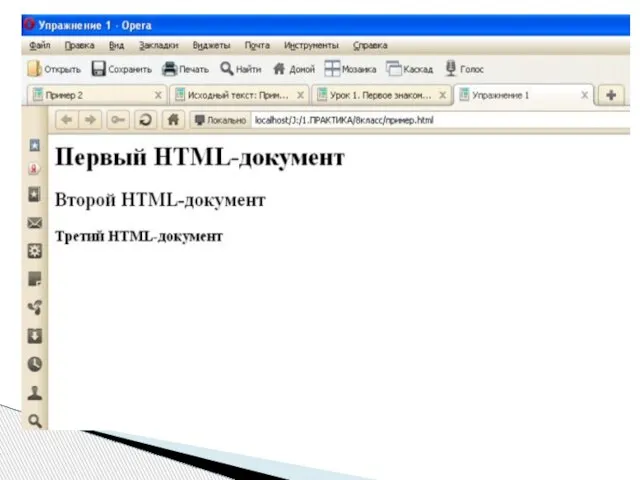
- 3. Первый HTML-документ Второй HTML-документ Третий HTML-документ
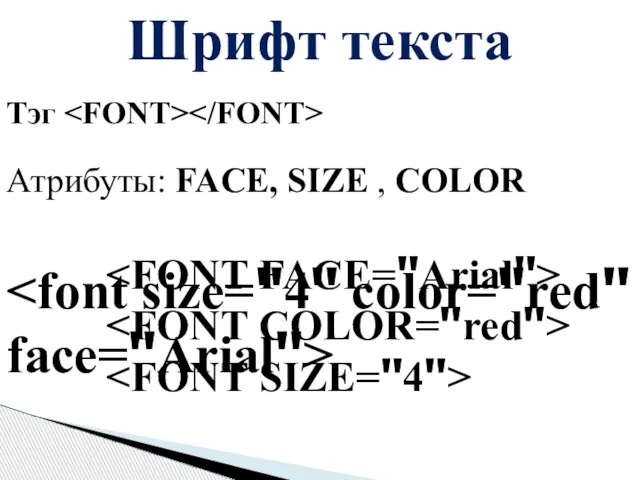
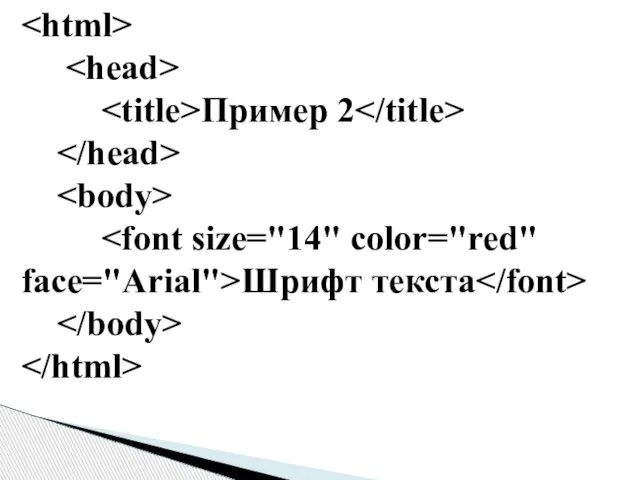
- 5. Шрифт текста Тэг Атрибуты: FACE, SIZE , COLOR
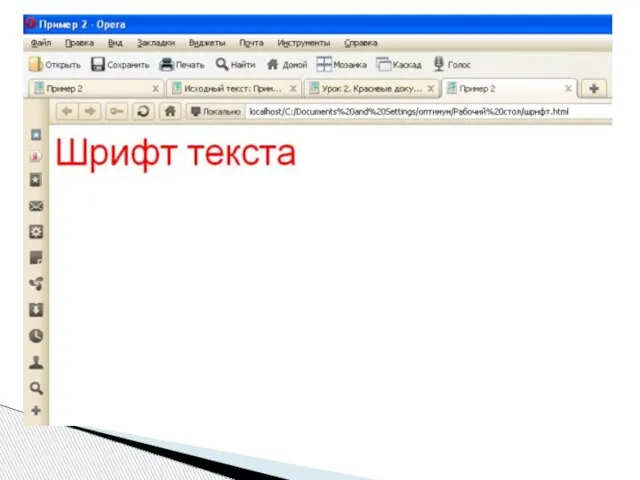
- 6. Пример 2 Шрифт текста
- 8. Атрибут COLOR Можно задать либо названием цвета (например, "red", "green", "blue" и т. д.); Шестнадцатеричным значением,
- 9. Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная - FF. Например, синий цвет задается значением
- 10. Таблица стандартных цветов
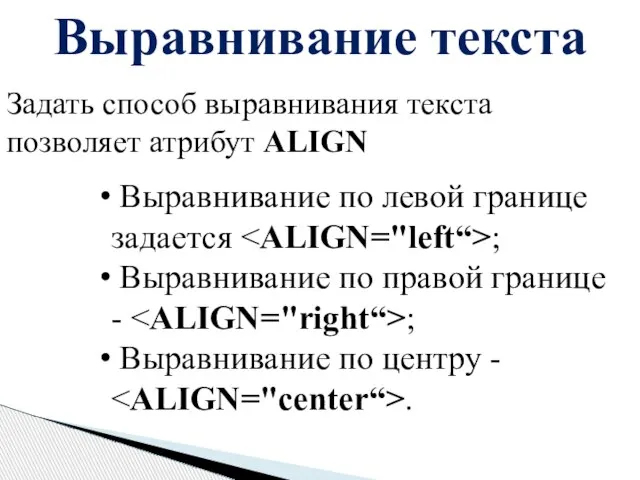
- 11. Выравнивание текста Задать способ выравнивания текста позволяет атрибут ALIGN Выравнивание по левой границе задается ; Выравнивание
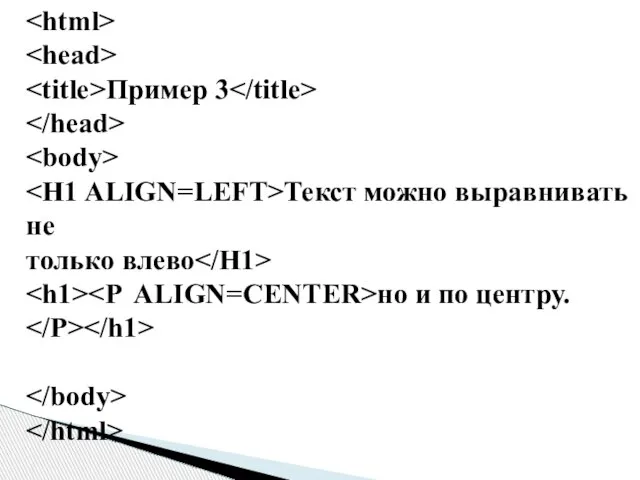
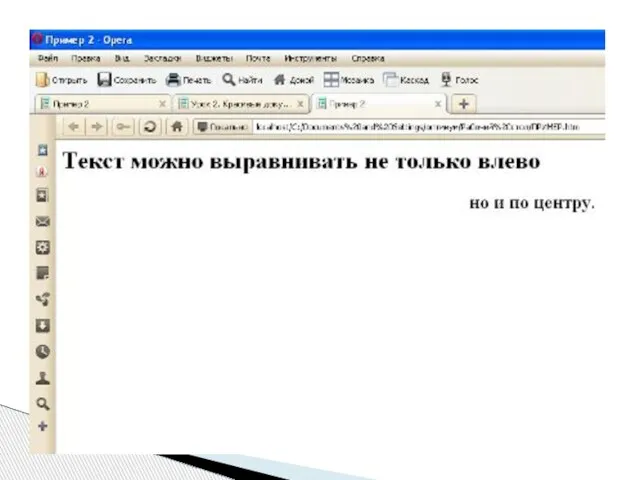
- 12. Пример 3 Текст можно выравнивать не только влево но и по центру.
- 14. Горизонтальная линия Заголовки удобно отделять от остального содержания страницы горизонтальной линией с помощью одиночного тэга
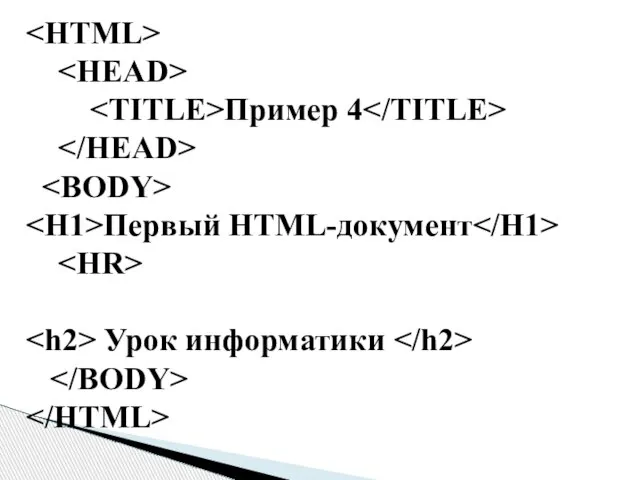
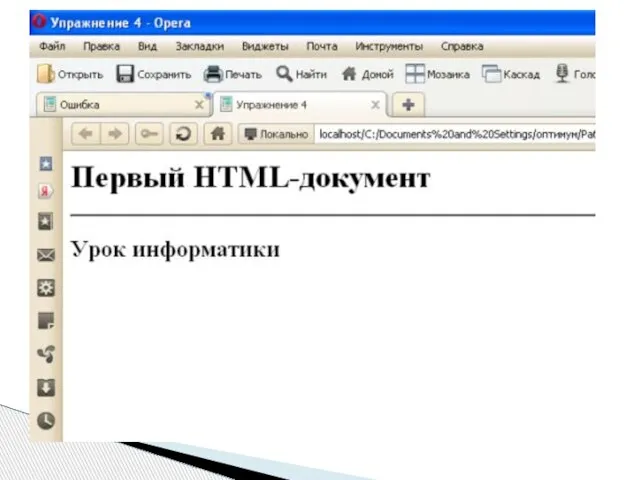
- 15. Пример 4 Первый HTML-документ Урок информатики
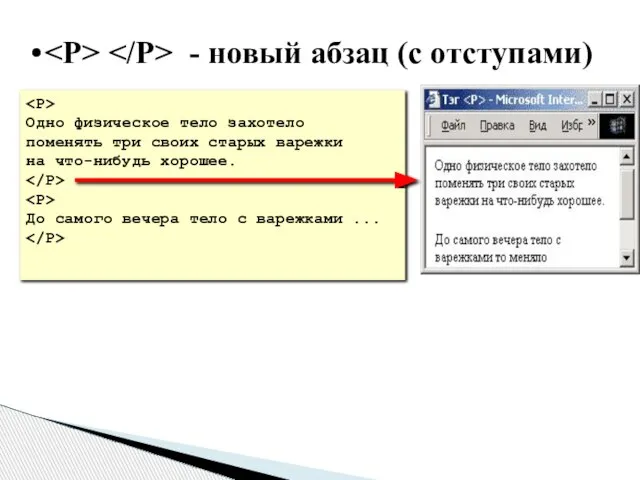
- 17. Абзацы Разделение текста на абзацы производится с помощью контейнера .
- 18. Одно физическое тело захотело поменять три своих старых варежки на что-нибудь хорошее. До самого вечера тело
- 19. Домашнее задание: § 3.7.1 – § 3.7.3 прочитать.
- 20. Практическая работа Малыш и Карлсон Часть первая. Карлсон, который живет на крыше В городе Стокгольме, на
- 22. Скачать презентацию



















 Управление проектами
Управление проектами 中国春节
中国春节 Гольдштейн Анна, PA QSA Гольдштейн Анна, PA QSA Заместитель директора департамента аудита
Гольдштейн Анна, PA QSA Гольдштейн Анна, PA QSA Заместитель директора департамента аудита Биография Антона Павловича Чехова
Биография Антона Павловича Чехова Православные композиторы
Православные композиторы nature: water water
nature: water water  грузозахватные
грузозахватные The worst profession
The worst profession  Сборник сказок народов Кубани практико – ориентированный проект
Сборник сказок народов Кубани практико – ориентированный проект Солнце и Луна. Тритмент
Солнце и Луна. Тритмент План для свай
План для свай С тратегия и политика Сервиса 2022
С тратегия и политика Сервиса 2022 20170912_granitsy_rossii._territoriya_i_chasovye_poyasa.1
20170912_granitsy_rossii._territoriya_i_chasovye_poyasa.1 Buckingham Palace
Buckingham Palace Презентация на тему В мире чисел» ВАЖНАЯ ЦИФРА 1 класс
Презентация на тему В мире чисел» ВАЖНАЯ ЦИФРА 1 класс  Общество с ограниченной ответственностью Региональный центр «Лидер»
Общество с ограниченной ответственностью Региональный центр «Лидер» Использование здоровьесберегающих технологий на уроках русского языка, английского языка и литературы.
Использование здоровьесберегающих технологий на уроках русского языка, английского языка и литературы. На графике: колебательное движение с периодом 4с и амплитудой 4 см
На графике: колебательное движение с периодом 4с и амплитудой 4 см Karšu apzīmējumi
Karšu apzīmējumi ИНВЕСТИЦИОННЫЕ ПРОДУКТЫ - ЗАЙМЫ ОТ ЮРИДИЧЕСКИХ ЛИЦ
ИНВЕСТИЦИОННЫЕ ПРОДУКТЫ - ЗАЙМЫ ОТ ЮРИДИЧЕСКИХ ЛИЦ Московская Русь
Московская Русь Growth and Development of Children
Growth and Development of Children Валы и оси
Валы и оси Бизнес-презентацияв MS Power Point
Бизнес-презентацияв MS Power Point Презентация на тему Чарльз Роберт Дарвин
Презентация на тему Чарльз Роберт Дарвин Оформление задач по физике
Оформление задач по физике Модель организации обучения детей со сложной структурой нарушений, не обслуживающих себя самостоятельно, в Прионежском муниципа
Модель организации обучения детей со сложной структурой нарушений, не обслуживающих себя самостоятельно, в Прионежском муниципа Особенности питания детей в зимний период
Особенности питания детей в зимний период