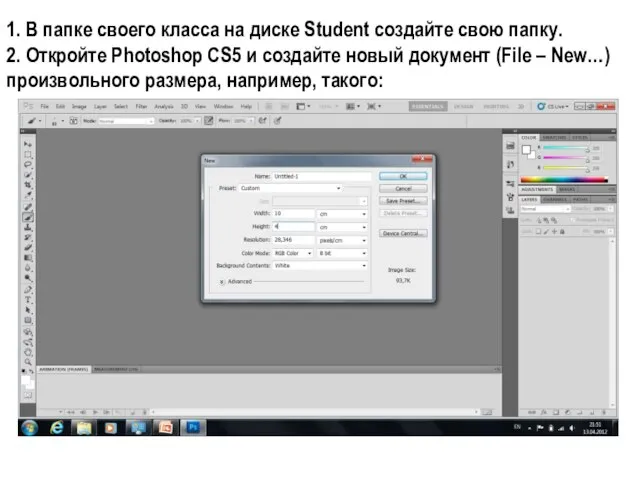
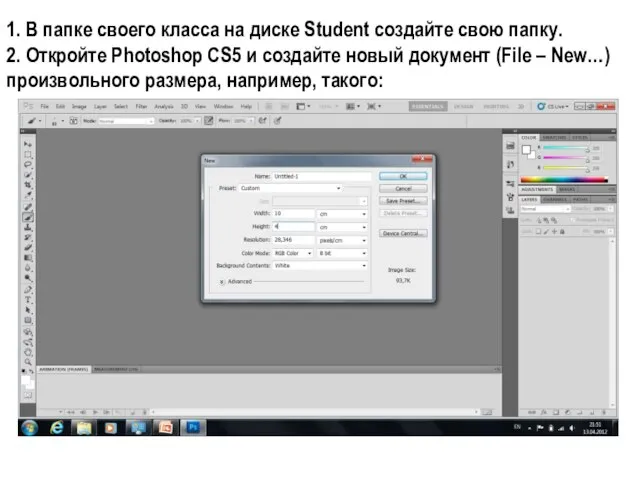
Слайд 21. В папке своего класса на диске Student создайте свою папку.
2. Откройте

Photoshop CS5 и создайте новый документ (File – New…) произвольного размера, например, такого:
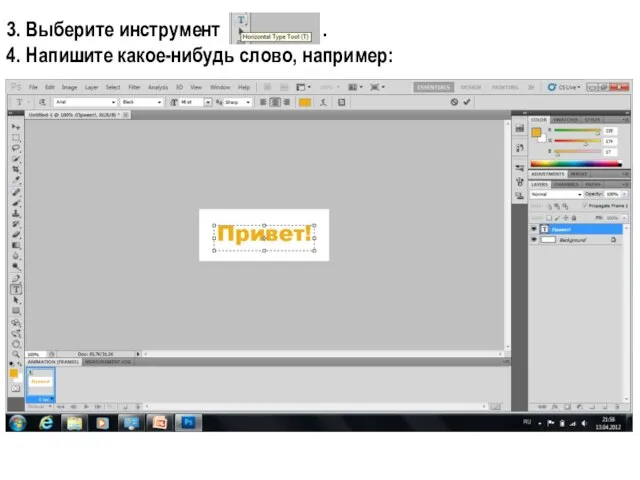
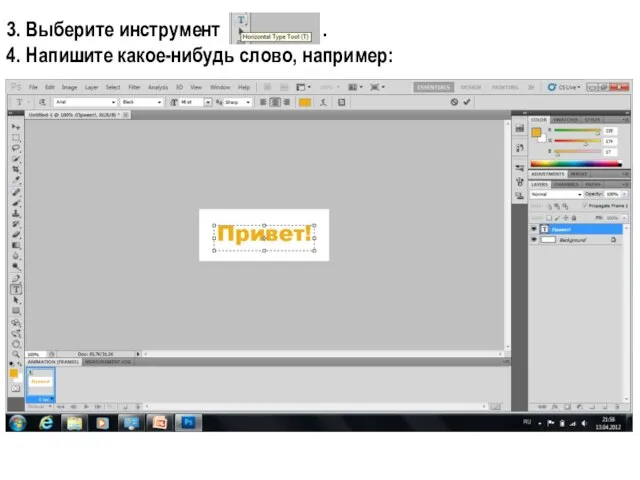
Слайд 33. Выберите инструмент .
4. Напишите какое-нибудь слово, например:

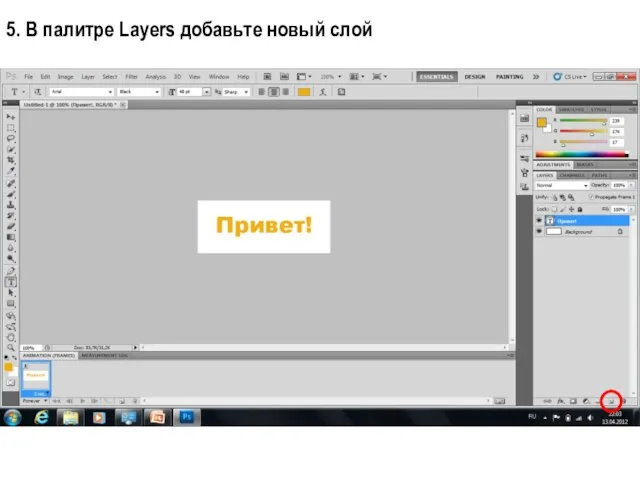
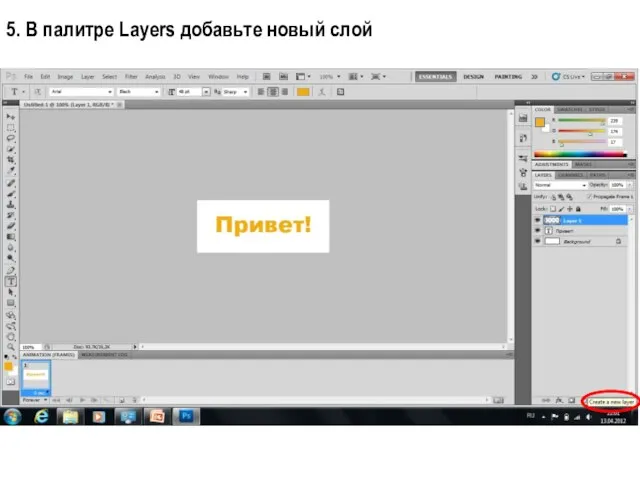
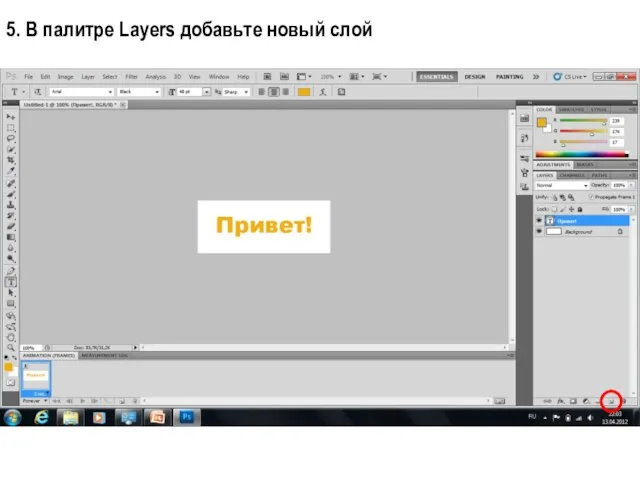
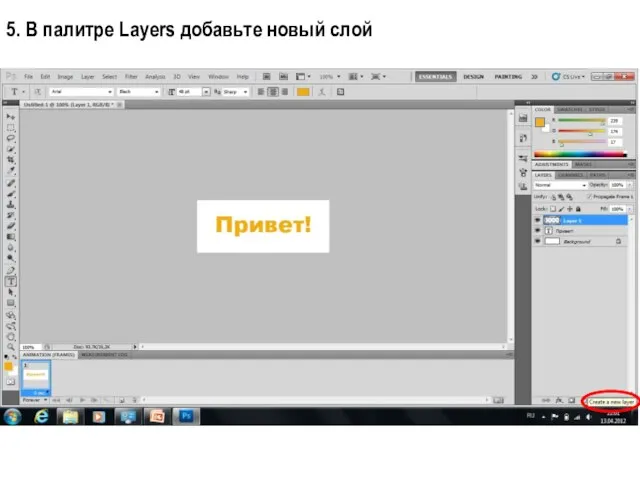
Слайд 45. В палитре Lаyers добавьте новый слой

Слайд 55. В палитре Lаyers добавьте новый слой

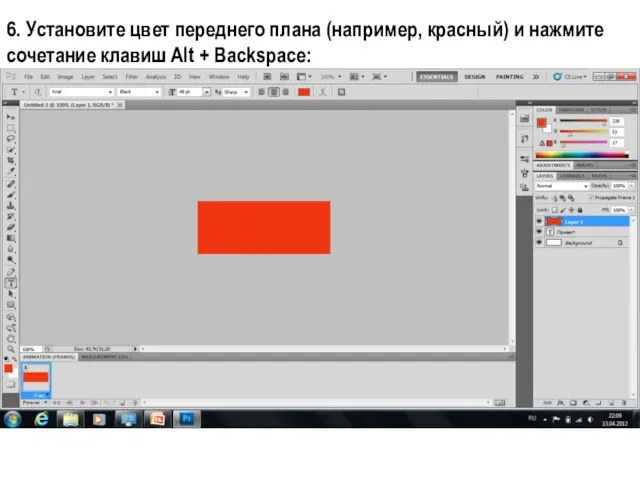
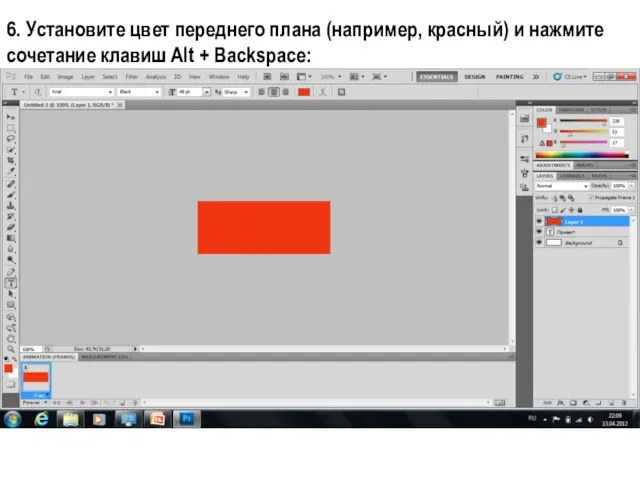
Слайд 66. Установите цвет переднего плана (например, красный) и нажмите сочетание клавиш Alt

+ Backspace:
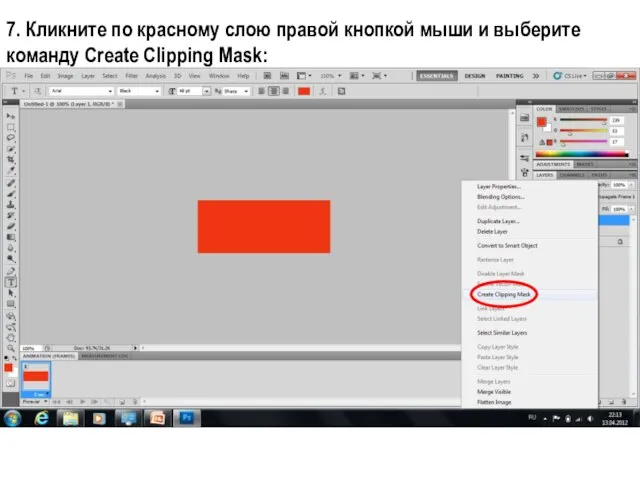
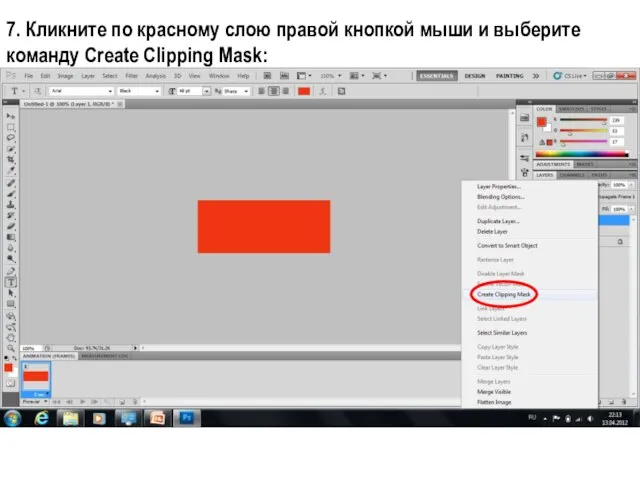
Слайд 77. Кликните по красному слою правой кнопкой мыши и выберите команду Create

Clipping Mask:
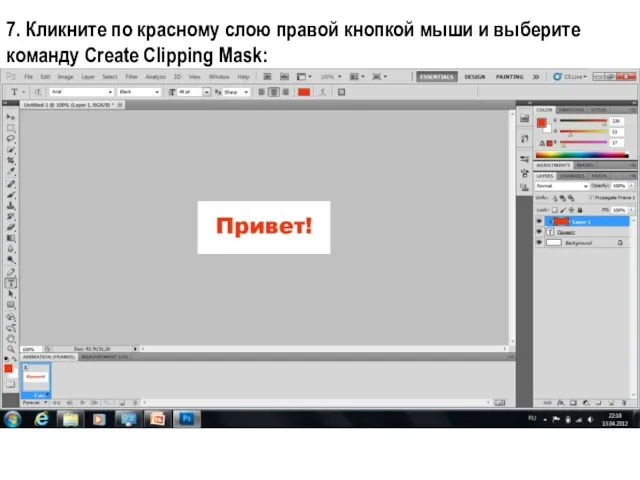
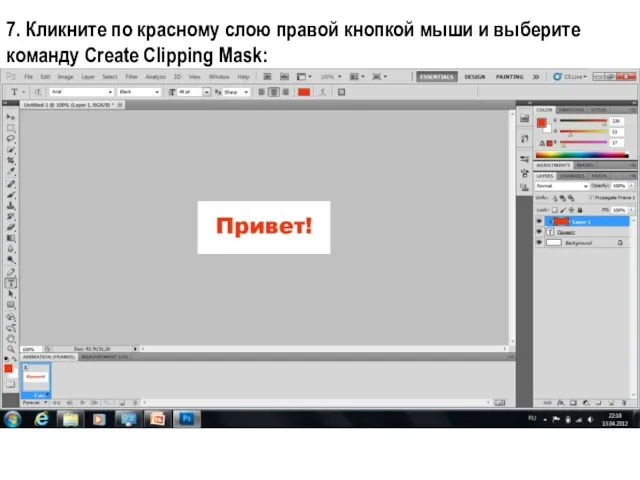
Слайд 87. Кликните по красному слою правой кнопкой мыши и выберите команду Create

Clipping Mask:
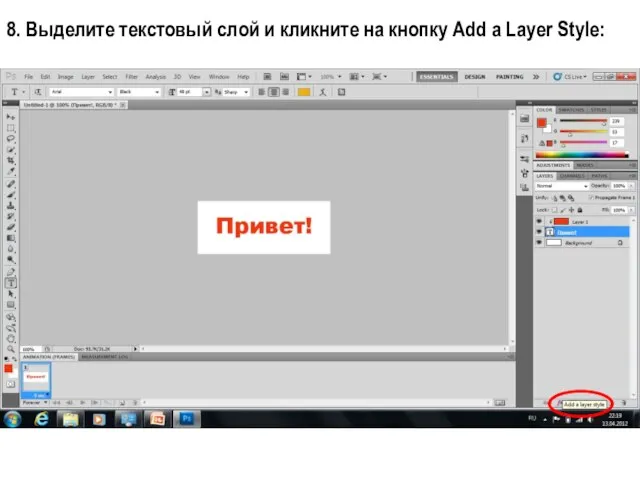
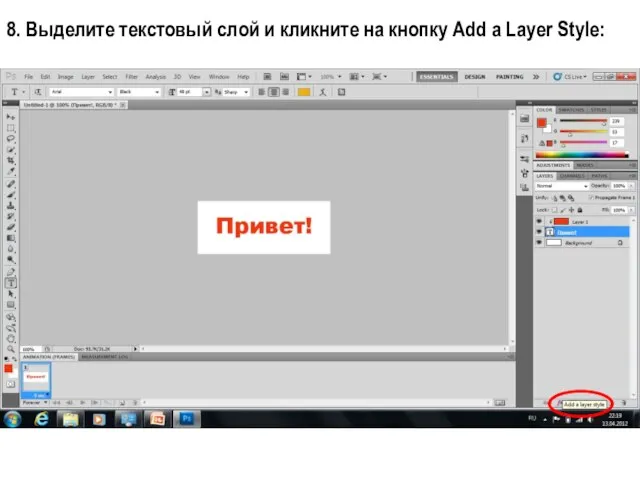
Слайд 98. Выделите текстовый слой и кликните на кнопку Add a Layer Style:

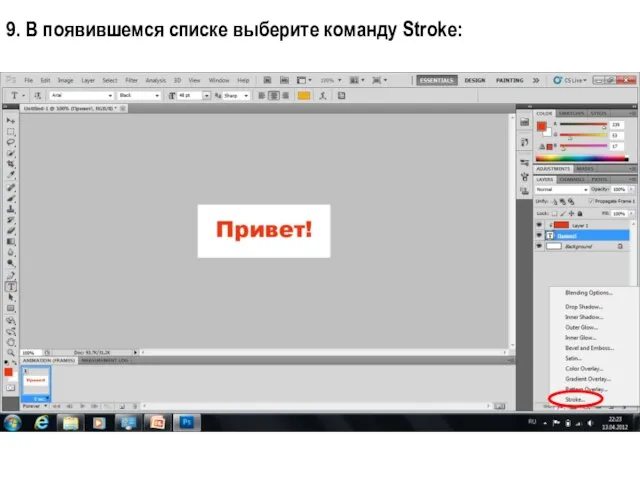
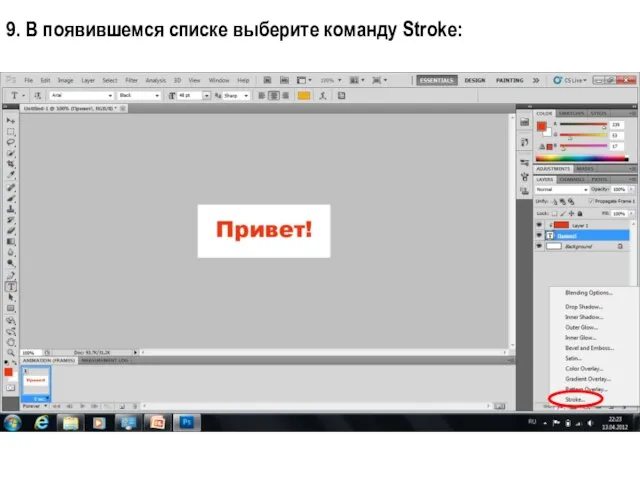
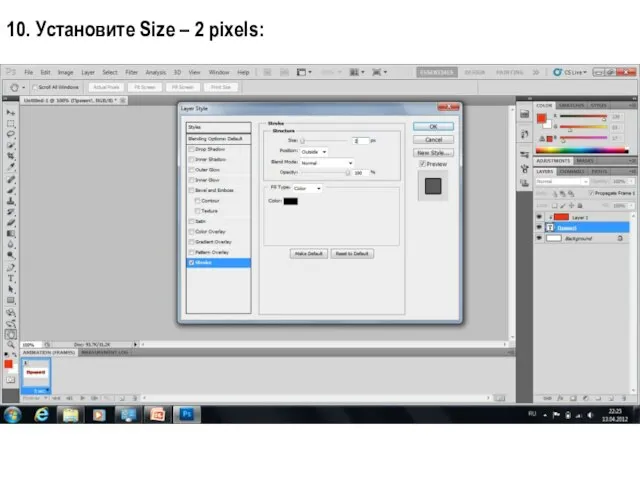
Слайд 109. В появившемся списке выберите команду Stroke:

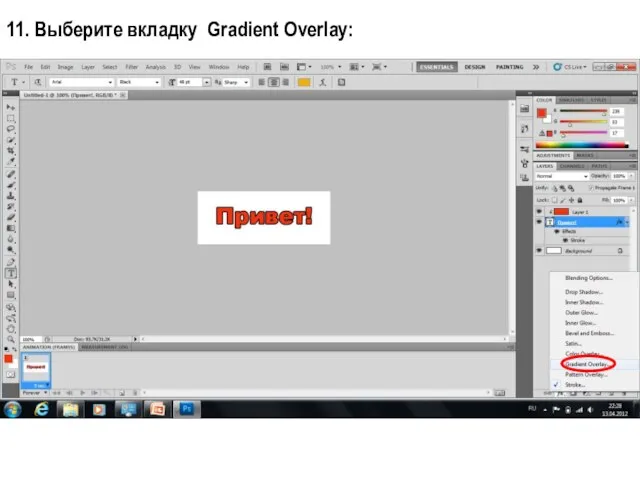
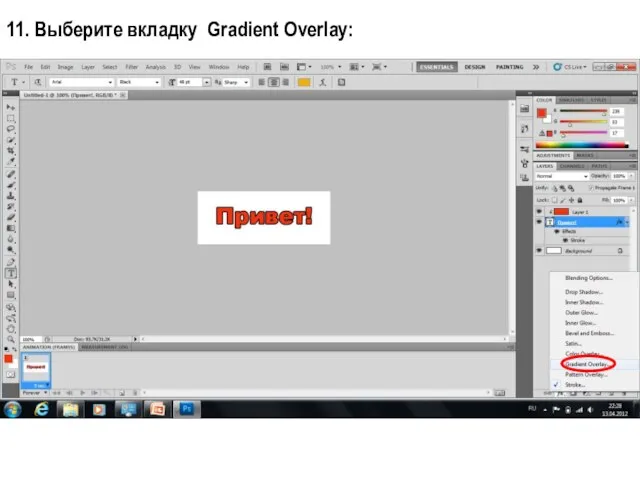
Слайд 1211. Выберите вкладку Gradient Overlay:

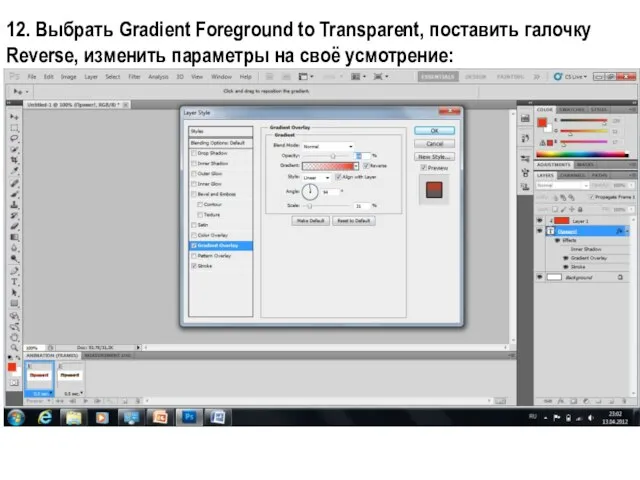
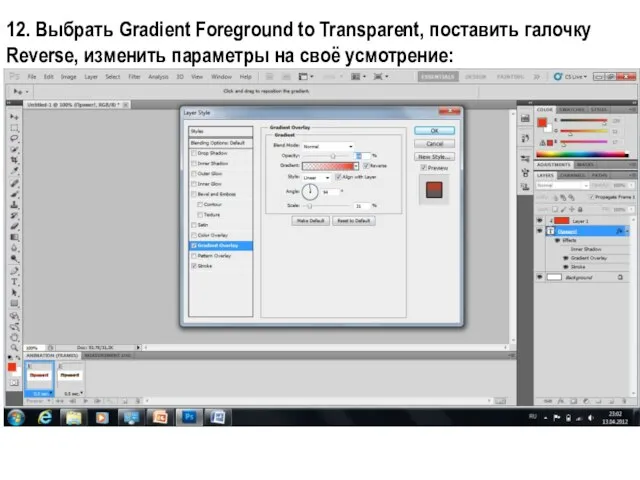
Слайд 1312. Выбрать Gradient Foreground to Transparent, поставить галочку Reverse, изменить параметры на

своё усмотрение:
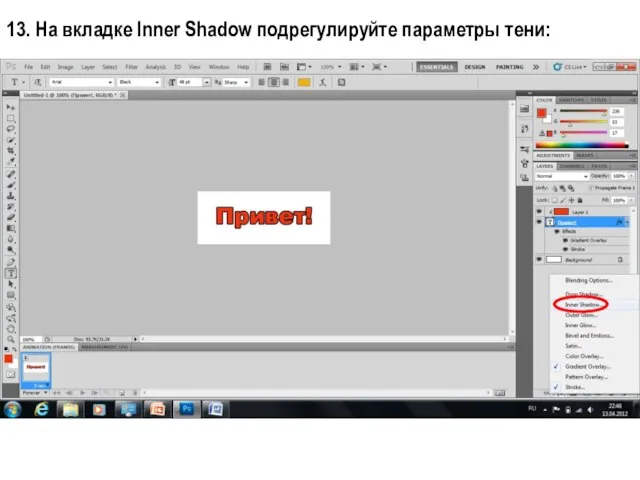
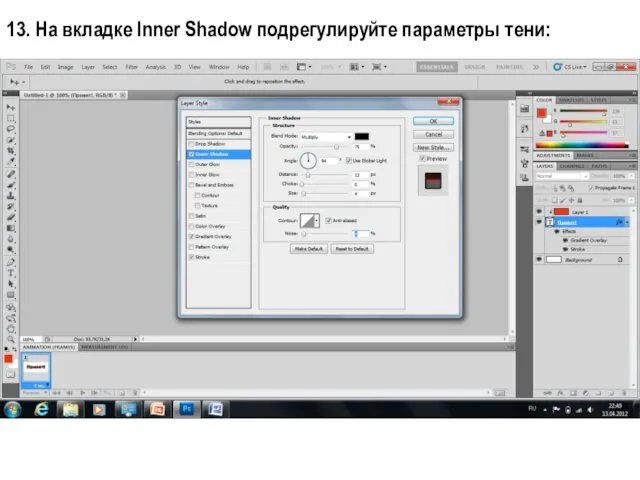
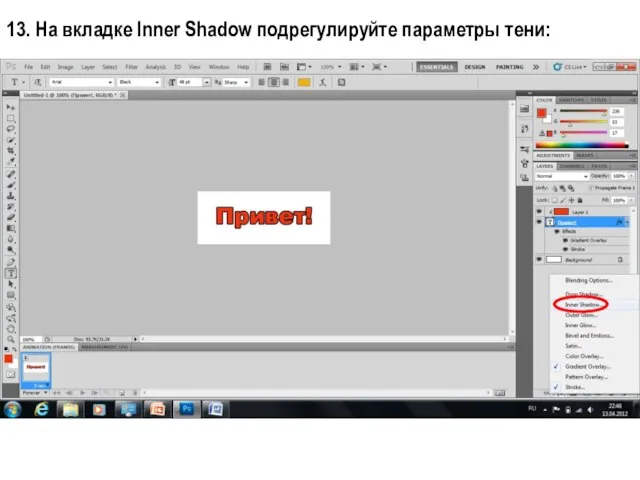
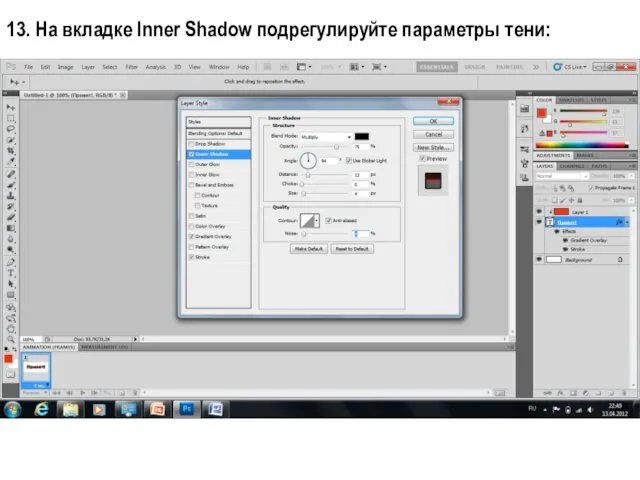
Слайд 1413. На вкладке Inner Shadow подрегулируйте параметры тени:

Слайд 1513. На вкладке Inner Shadow подрегулируйте параметры тени:

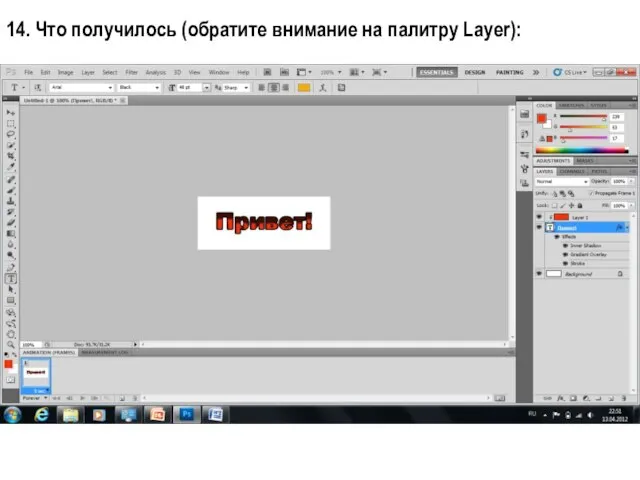
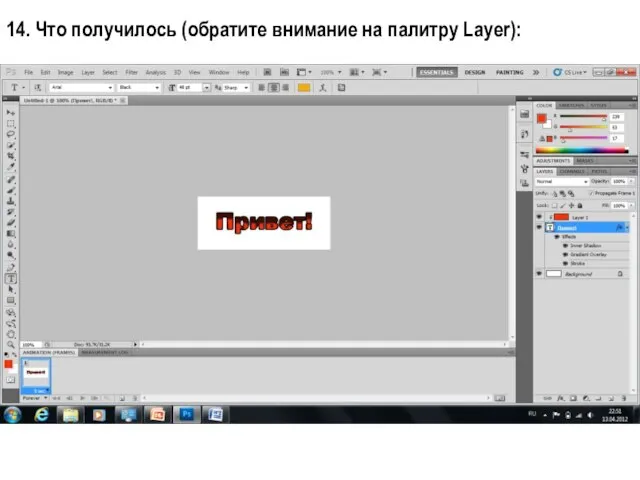
Слайд 1614. Что получилось (обратите внимание на палитру Layer):

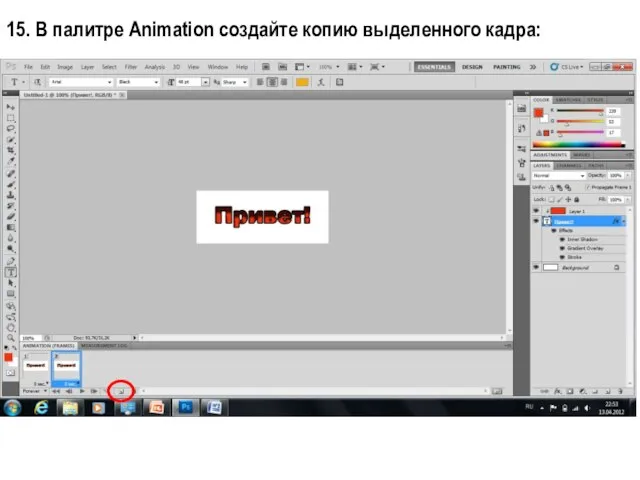
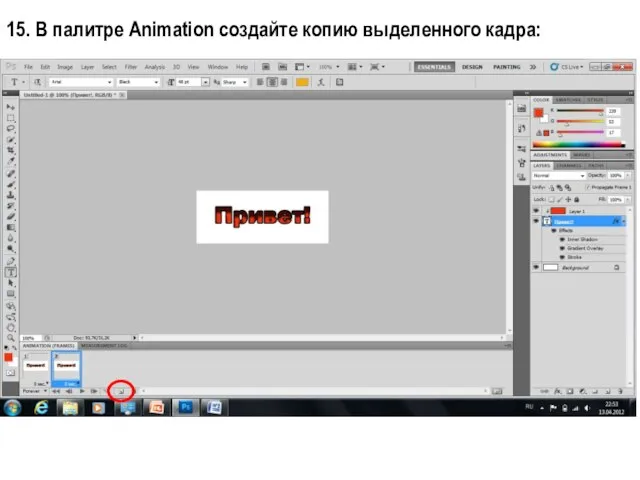
Слайд 1715. В палитре Animation создайте копию выделенного кадра:

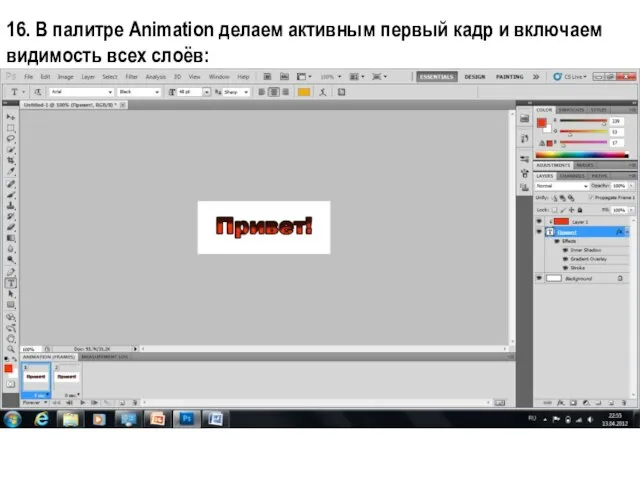
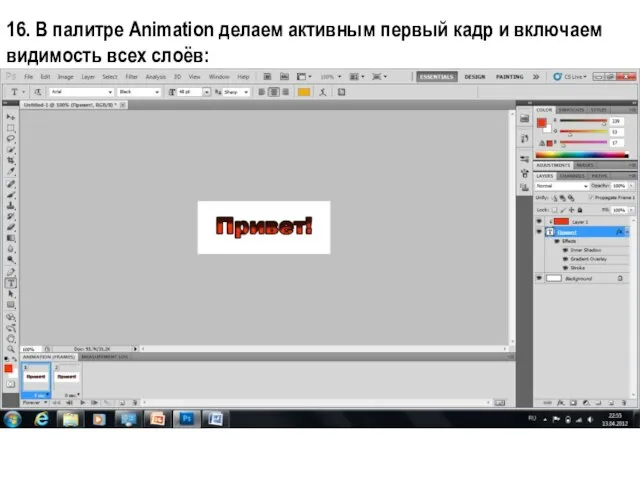
Слайд 1816. В палитре Animation делаем активным первый кадр и включаем видимость всех

слоёв:
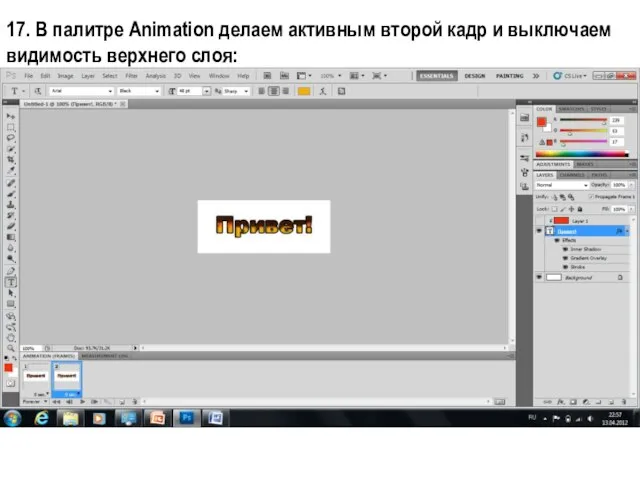
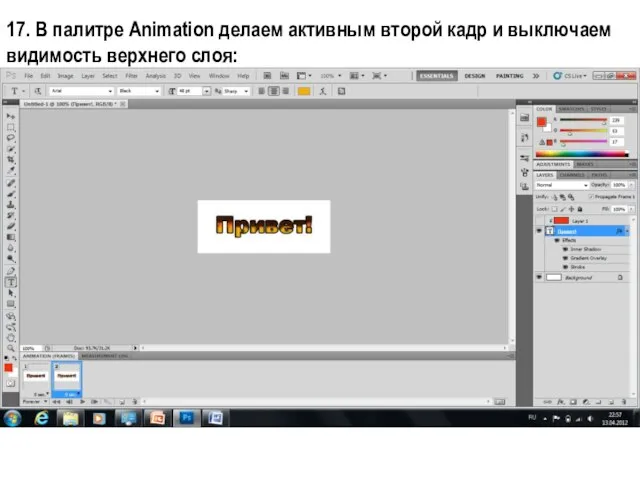
Слайд 1917. В палитре Animation делаем активным второй кадр и выключаем видимость верхнего

слоя:
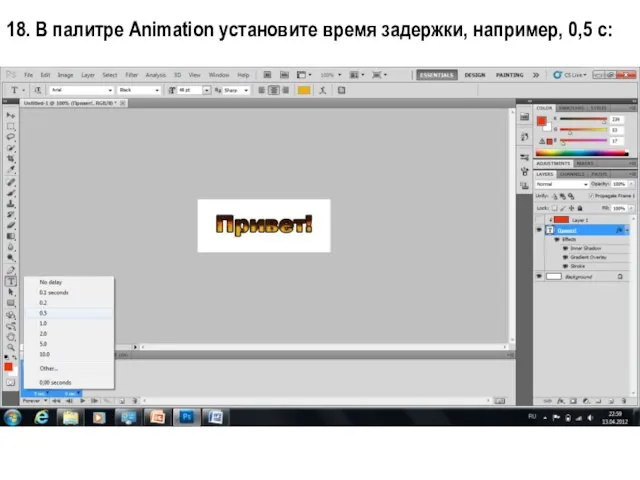
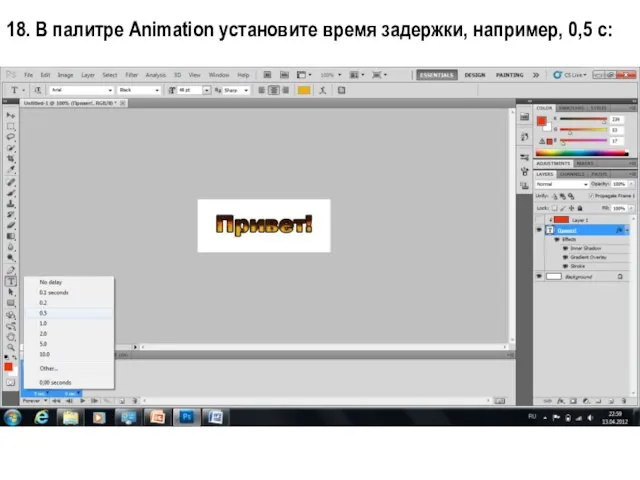
Слайд 2018. В палитре Animation установите время задержки, например, 0,5 с:

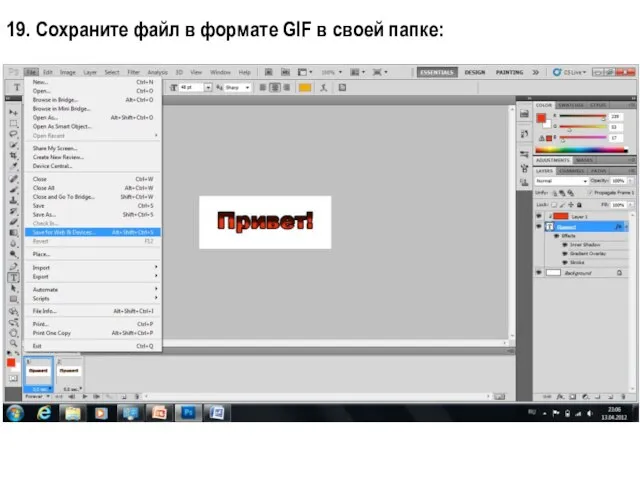
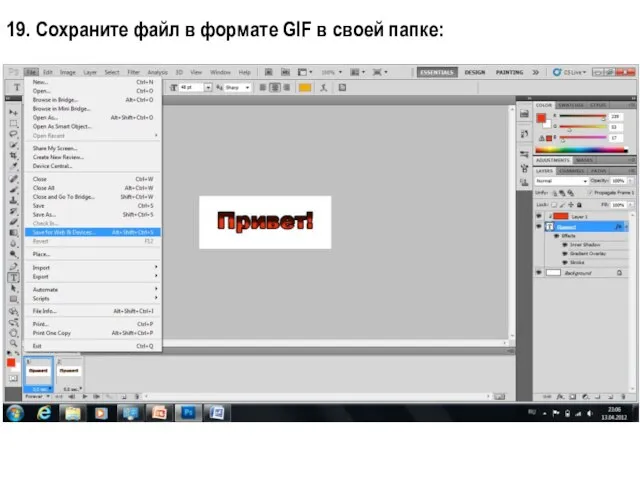
Слайд 2119. Сохраните файл в формате GIF в своей папке:





















 Породы кроликов
Породы кроликов Орехоплодовые сосны. Достижения и перспективы в центрально-черноземном регионе
Орехоплодовые сосны. Достижения и перспективы в центрально-черноземном регионе Моделирование как метод познания
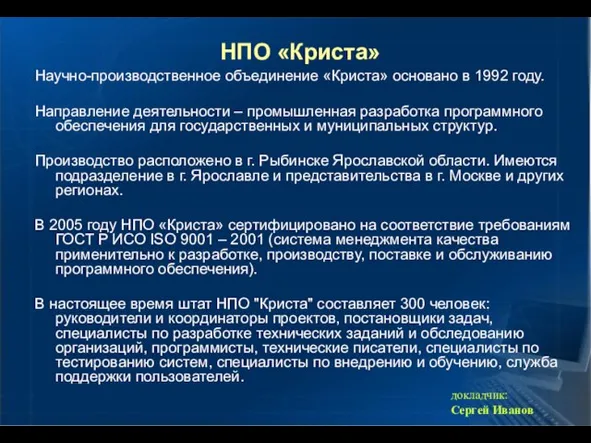
Моделирование как метод познания НПО «Криста»
НПО «Криста» Ахроматическая гармония. Общие принципы построения композиции. Занятие №4
Ахроматическая гармония. Общие принципы построения композиции. Занятие №4 Визитная карточка начальной школы ГУО «Гимназия №20 г.Минска»
Визитная карточка начальной школы ГУО «Гимназия №20 г.Минска» ПЕРМСКИЙ КАДЕТСКИЙ КОРПУС
ПЕРМСКИЙ КАДЕТСКИЙ КОРПУС Голливудский макияж. Классика, которая всегда уместна
Голливудский макияж. Классика, которая всегда уместна Скульптура Санкт-Петербурга
Скульптура Санкт-Петербурга На родине Астафьева
На родине Астафьева  Автор: Жаринов Николай Викторович, учитель истории МОУ «Васильчуковская СОШ» МОУ «Васильчуковская СОШ» Ключевского района, Алтай
Автор: Жаринов Николай Викторович, учитель истории МОУ «Васильчуковская СОШ» МОУ «Васильчуковская СОШ» Ключевского района, Алтай Архитектура западноевропейского средневековья
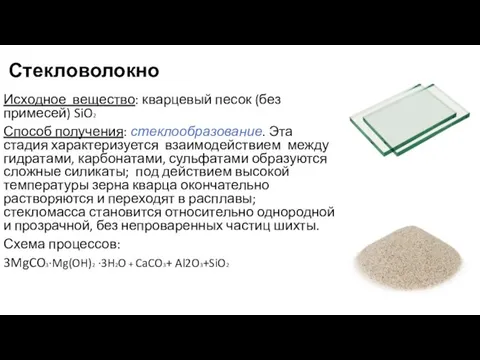
Архитектура западноевропейского средневековья Стекловолокно. Получение стекловолокна
Стекловолокно. Получение стекловолокна به نام خدا
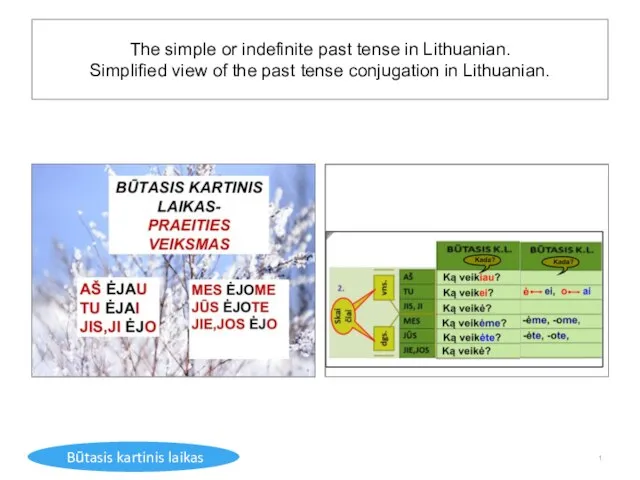
به نام خدا The simple or indefinite past tense in Lithuanian. Simplified view of the past tense conjugation in Lithuanian
The simple or indefinite past tense in Lithuanian. Simplified view of the past tense conjugation in Lithuanian Техника борьбы лёжа. Удержания
Техника борьбы лёжа. Удержания Россия! Роса и сила и синее что-то
Россия! Роса и сила и синее что-то «Поспорили однажды корень, стебель, лист – кто из них важнее?»
«Поспорили однажды корень, стебель, лист – кто из них важнее?» Наследственные болезни 9 класс
Наследственные болезни 9 класс Концепция проведения ежегодного всероссийского слёта юных туристов в 2020 году
Концепция проведения ежегодного всероссийского слёта юных туристов в 2020 году Реклама instagram. Макет рекламы
Реклама instagram. Макет рекламы Психология профессиональной карьеры
Психология профессиональной карьеры Сжатие текста Урок русского языка, 9 класс, подготовка к ГИА 9
Сжатие текста Урок русского языка, 9 класс, подготовка к ГИА 9 Практикум по решению задач. Природа и основные свойства цвета
Практикум по решению задач. Природа и основные свойства цвета Презентация на тему Святые войны
Презентация на тему Святые войны  Развивающая программа
Развивающая программа Детские зарисовки
Детские зарисовки Изделие Волшебные фигурки
Изделие Волшебные фигурки